Vue实训---3-element plus的使用与布局
1.引入ElementPlus
ElementPlus官网指南:快速开始 | Element Plus

在我们的项目main.js文件中,加入红框里的内容:
import { createApp } from 'vue'
import App from './App.vue'
// 引入全局样式,是对样式的初始化
import "@/assets/less/index.less"
// 引入路由
// import router from './router'
import router from '@/router/index.js'
// 引入 element-plus
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'// 将之前的createApp(App).mount('#app') 拆开写,并在其中引入路由
// 创建vue实例
const app = createApp(App)
// 注入路由
app.use(router)
// 注入 element-plus
app.use(ElementPlus)
// 挂载到DOM上
app.mount('#app')2.简单使用ElementPlus组件
ElementPlus官网对于每种组件都给出了代码示例。
例如:Button 按钮 | Element Plus中,

将官网示例代码粘贴到我们的App.vue中,顺便对#app设置全局样式:
<script setup></script><template><router-view></router-view><div><el-button>Default</el-button><el-button type="primary" plain>Primary plain</el-button><el-button type="success">Success</el-button><el-button type="info">Info</el-button><el-button type="warning" round>Warning round</el-button><el-button type="danger" :icon="Delete" circle> 危险</el-button></div>
</template><style>
/* scoped的作用是只在当前组件生效,我们这里设置的是全局样式,所以去掉scoped */、
/* 设置样式,让app组件占满整个屏幕,为什么是#app,因为我们在main.js中挂载的根组件就是#app,这样设置就是让根组件占满整个屏幕,不让页面显示滚动条*/
#app {width: 100%;height: 100%;overflow: hidden;
}
</style>在vscode终端运行命令:
npm run dev
浏览器显示:

效果出现后,可以将这些el-button代码删掉,这样就不会影响我们后续的项目。
3.使用ElementPlus图标
3.1 引入图标
官网Icon 图标 | Element Plus中给出了图标的引入方式:

我们将这些代码加入到main.js中:
import { createApp } from 'vue'
import App from './App.vue'
// 引入全局样式,是对样式的初始化
import "@/assets/less/index.less"
// 引入路由
// import router from './router'
import router from '@/router/index.js'
// 引入 element-plus
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
// 引入 element-plus 的图标
import * as ElementPlusIconsVue from '@element-plus/icons-vue'// 将之前的createApp(App).mount('#app') 拆开写,并在其中引入路由
// 创建vue实例
const app = createApp(App)
// 注入路由
app.use(router)
// 注入 element-plus
app.use(ElementPlus)
// 注入 element-plus 的图标
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {app.component(key, component)
}
// 挂载到DOM上
app.mount('#app')3.2 ElementPlus页面布局
Container 布局容器 | Element Plus中给出了示例。

我们选择下图的示例:

我们期望将Main.vue文件做成下图的样子:

修改Main.vue文件,将官网代码复制过来,然后加上样式:
<template><div class="common-layout"><el-container><el-aside width="200px" class="el-aside">Aside</el-aside><el-container><el-header class="el-header">Header</el-header><el-main class="el-main">Main</el-main></el-container></el-container></div></template><script setup></script><style scoped lang="less">
.common-layout {height: 100%;background-color: aquamarine;
}
.el-header {background-color: #ede92f;
}
.el-aside {background-color: #88e5cc;height: 600px;
}
.el-main {background-color: #aec6de;
}
</style>运行,浏览器显示:

成功!
继续在Main.js中修改成我们需要的样式:
<template><div class="common-layout"><el-container class="lay-container"><!-- <el-aside width="200px" class="el-aside">Aside</el-aside> 将侧边栏改成我们自定义的组件,通过common-aside引入我们自己写的组件--><common-aside></common-aside><el-container><el-header class="el-header"><!-- Header 将Header里的内容也替换成我们自己写的组件common-header--><common-header></common-header></el-header><el-main class="right-main">Main</el-main></el-container></el-container></div></template><script setup></script><style scoped lang="less">
.common-layout,.lay-container {height: 100%;
}
.el-header {background-color: #333;
}
</style>运行,在浏览器查看源代码:

可以看出我们写的代码已经生效。
4.编写我们自己的左菜单栏
我们预期要实现的左菜单栏如下:

Menu 菜单 | Element Plus中给出了类似的示例:

编写自定义左菜单栏common-aside对应的组件--新建src\components\CommonAside.vue,将上图中的代码(上面的代码中包含两个菜单栏,我们从第二个el-menu开始)复制过来。
<template><!-- 首先最外层是Main.vue中注释的<el-aside width="200px" class="el-aside">Aside</el-aside>,我们将侧边栏改成我们自定义的组件,通过common-aside引入我们自己写的组件 --><el-aside width="200px" class="el-aside"><el-menuactive-text-color="#ffd04b"background-color="#545c64"class="el-menu-vertical-demo"default-active="2"text-color="#fff"@open="handleOpen"@close="handleClose"><el-sub-menu index="1"><template #title><el-icon><location /></el-icon><span>Navigator One</span></template><el-menu-item-group title="Group One"><el-menu-item index="1-1">item one</el-menu-item><el-menu-item index="1-2">item two</el-menu-item></el-menu-item-group><el-menu-item-group title="Group Two"><el-menu-item index="1-3">item three</el-menu-item></el-menu-item-group><el-sub-menu index="1-4"><template #title>item four</template><el-menu-item index="1-4-1">item one</el-menu-item></el-sub-menu></el-sub-menu><el-menu-item index="2"><el-icon><icon-menu /></el-icon><span>Navigator Two</span></el-menu-item><el-menu-item index="3" disabled><el-icon><document /></el-icon><span>Navigator Three</span></el-menu-item><el-menu-item index="4"><el-icon><setting /></el-icon><span>Navigator Four</span></el-menu-item></el-menu></el-aside>
</template><script setup></script><style lang="less" scoped>
.icons{width:18px;height:18px;margin-right:5px;
}
.el-menu{border-right:none;h3{line-height:48px;color:#fff;text-align:center;}
}
.el-aside{height:100%;background-color:#545c64;
}
</style>然后在Main.vue中引入我们写的CommonAside.vue组件:
<script setup>
import CommonAside from '@/components/CommonAside.vue'
</script>运行,浏览器显示:

成功!
从示例代码中可以看出:
el-menu-item表示没有子菜单栏。
<el-menu-item index="2"><el-icon><icon-menu /></el-icon> <span>Navigator Two</span></el-menu-item>el-sub-menu表示有子菜单栏,子菜单栏写在父菜单栏里面。
<el-sub-menu index="1-4"><template #title>item four</template><el-menu-item index="1-4-1">item one</el-menu-item></el-sub-menu>通过 el-menu-item-group 组件可以实现菜单进行分组,分组名可以通过 title 属性直接设定,也可以通过具名 slot 来设定。
<el-menu-item-group title="Group One"><el-menu-item index="1-1">item one</el-menu-item><el-menu-item index="1-2">item two</el-menu-item></el-menu-item-group>修改以上代码,编写我们自己的菜单栏:

将我们的菜单写成一个列表,然后菜单栏根据列表项有无子孩子来遍历生成最终的菜单栏,在CommonAside.vue中的script写入:
<script setup>
import {ref,computed} from 'vue'
const list =ref([{path: '/home',name: 'home',label: '首页',icon: 'house',url: 'Home'},{path: '/mall',name: 'mall',label: '商品管理',icon: 'video-play',url: 'Mall'},{path: '/user',name: 'user',label: '用户管理',icon: 'user',url: 'User'},{path: 'other',label: '其他',icon: 'location',children: [{path: '/page1',name: 'page1',label: '页面1',icon: 'setting',url: 'Page1'},{path: '/page2',name: 'page2',label: '页面2',icon: 'setting',url: 'Page2'}]}
])
const noChildren = computed(() => list.value.filter(item => !item.children))
const hasChildren =computed(() => list.value.filter(item => item.children))
</script>然后修改CommonAside.vue中的template:
第一步,写好大体框架,先是没有子菜单的,然后是有子菜单的:
<template><!-- 首先最外层是Main.vue中注释的<el-aside width="200px" class="el-aside">Aside</el-aside>,我们将侧边栏改成我们自定义的组件,通过common-aside引入我们自己写的组件 --><el-aside width="200px" class="el-aside"><el-menu active-text-color="#ffd04b" background-color="#545c64" class="el-menu-vertical-demo" default-active="2"text-color="#fff" @open="handleOpen" @close="handleClose"><!-- 没有子菜单的 --><el-menu-item index="2"><el-icon><icon-menu /></el-icon><span>Navigator Two</span></el-menu-item><!-- 有子菜单的 --><el-sub-menu index="1-4"><template #title>item four</template><el-menu-item index="1-4-1">item one</el-menu-item></el-sub-menu></el-menu></el-aside>
</template>继续修改,使用v-for遍历,实现菜单栏的显示效果:
<template><!-- 首先最外层是Main.vue中注释的<el-aside width="200px" class="el-aside">Aside</el-aside>,我们将侧边栏改成我们自定义的组件,通过common-aside引入我们自己写的组件 --><el-aside width="200px" class="el-aside"><el-menu background-color="#545c64" text-color="#fff"><!-- 写菜单栏的大标题————通用后台管理系统 --><h3>通用后台管理系统</h3><!-- 循环遍历菜单栏 --><!-- 1.没有子菜单的遍历 --><el-menu-item v-for="item in noChildren" :key="item.path" :index="item.path"><!-- <el-icon><icon-menu /></el-icon> --><!-- 动态获取icon图标 --><component :is="item.icon" class="icons"></component><!-- 显示文字内容 --><span>{{ item.label }}</span></el-menu-item><!-- 2.有子菜单的遍历 --><el-sub-menu v-for="item in hasChildren" :key="item.path" :index="item.path"><template #title><!-- 动态获取icon图标 --><component :is="item.icon" class="icons"></component><!-- 显示文字内容 --><span>{{ item.label }}</span></template><!-- 分组 --><el-menu-item-group><!-- 循环遍历子菜单 --><el-menu-item v-for="child in item.children" :key="child.path" :index="child.path"><!-- 动态获取icon图标 --><component :is="child.icon" class="icons"></component><!-- 显示文字内容 --><span>{{ child.label }}</span>></el-menu-item></el-menu-item-group></el-sub-menu></el-menu></el-aside>
</template>显示效果:

完成!
5.编写我们自己的页面Header
新建src\components\CommonHeader.vue文件。
在Main.vue中引入CommonHeader.vue:
<script setup>
import CommonAside from '@/components/CommonAside.vue'
import CommonHeader from '@/components/CommonHeader.vue'
</script>编写CommonHeader.vue文件,在header的最左边显示菜单按钮(以后为其添加功能:点击此按钮会显示/隐藏左侧菜单栏):
<template><div class="header"><!-- 左侧点击四个点的Menu按钮具有折叠菜单栏的功能,右侧user的头像,头像有下栏菜单 --><div class="l-content"><el-button size="small"><component class="icons" is="menu"></component></el-button></div><div class="r-content"></div></div>
</template>效果:

复制Breadcrumb 面包屑 | Element Plus面包屑代码在button下,并做修改:

<template><div class="header"><!-- 左侧点击四个点的Menu按钮具有折叠菜单栏的功能,右侧user的头像,头像有下栏菜单 --><div class="l-content"><el-button size="small"><component class="icons" is="menu"></component></el-button><el-breadcrumb separator="/" class="bread"><el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item></el-breadcrumb></div><div class="r-content"></div></div>
</template><script setup>
</script><style lang="less" scoped>
.header {display: flex;justify-content: space-between;align-items: center;width: 100%;height: 100%;background-color: #333;
}.icons {width: 20px;height: 20px;}.l-content {display: flex;align-items: center;.el-button {margin-right: 20px;}
}.r-content {.user {width: 40px;height: 40px;border-radius: 50%;}
}:deep(.bread span) {color: #fff !important;cursor: pointer !important;
}
</style>显示效果:

继续编写header的右侧下拉菜单:
复制Dropdown 下拉菜单 | Element Plus代码到<div class="r-content"></div>内部,并做修改:

<template><div class="header"><!-- 左侧点击四个点的Menu按钮具有折叠菜单栏的功能,右侧user的头像,头像有下栏菜单 --><div class="l-content"><el-button size="small"><component class="icons" is="menu"></component></el-button><el-breadcrumb separator="/" class="bread"><el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item></el-breadcrumb></div><div class="r-content"> <el-dropdown><span class="el-dropdown-link"><!-- Dropdown List<el-icon class="el-icon--right"><arrow-down /></el-icon> --><!-- 将此部分内容换成我们要显示的用户头像图片(my-vue-project\src\assets\images\user.png) --><img :src="getImageUrl('user')" alt="用户头像" class="user" /></span><template #dropdown><el-dropdown-menu><el-dropdown-item>个人中心</el-dropdown-item><el-dropdown-item>退出</el-dropdown-item></el-dropdown-menu></template></el-dropdown></div></div>
</template><script setup>
import { ref, computed } from 'vue'
// 通过参数user的名字可以获取动态的图片的url
// 通过new URL()方法可以创建并返回一个URL对象,用来获取图片的url(百度new URL MDN)
// 通过import.meta.url可以获取当前模块的url
const getImageUrl = (user) => {return new URL(`../assets/images/${user}.png`, import.meta.url).href
}
</script><style lang="less" scoped>
.header {display: flex;justify-content: space-between;align-items: center;width: 100%;height: 100%;background-color: #333;
}.icons {width: 20px;height: 20px;}.l-content {display: flex;align-items: center;.el-button {margin-right: 20px;}
}.r-content {.user {width: 40px;height: 40px;border-radius: 50%;}
}:deep(.bread span) {color: #fff !important;cursor: pointer !important;
}
</style>效果:

完成!
相关文章:

Vue实训---3-element plus的使用与布局
1.引入ElementPlus ElementPlus官网指南:快速开始 | Element Plus 在我们的项目main.js文件中,加入红框里的内容: import { createApp } from vue import App from ./App.vue // 引入全局样式,是对样式的初始化 import "/a…...

TritonServer中加载模型,并在Gunicorn上启动Web服务调用模型
TritonServer中加载模型,并在Gunicorn上启动Web服务调用模型 一、TritonServer中加载模型1.1 搭建本地仓库1.2 配置文件1.3 服务端代码1.4 启动TritonServer二、Gunicorn上启动Web服务2.1 安装和配置Gunicorn2.2 启动Gunicorn三、调用模型四、性能优化与监控五、总结在深度学习…...

快速删除 node_modules 目录的集中方法
要快速删除 node_modules 目录,可以使用以下几种方法: 方法 1: 使用 rimraf 如果你在 Windows 上或者想要一个跨平台的解决方案,可以使用 rimraf 这个工具,它是 Node.js 版本的 rm -rf。 安装 rimraf: npm install …...

shell编程--if判断与for循环
shell编程与其他编程语言一样都有if判断与循环,今天了解一下if判断语句和for循环语句。 if判断语句讲解 我们写出一个if判断 a 1 b 2if [ "$a" -eq "$b" ]; thenecho "相等" elseecho "不相等" fi 在shell中-eq是表示…...

Makefile基础应用
1 使用场景 在Linux环境下,我们通常需要通过命令行来编译代码。例如,在使用gcc编译C语言代码时,需要使用以下命令。 gcc -o main main.c 使用这种方式编译代码非常吃力,每次调试代码都需要重新在命令行下重新编译,重复…...

计算机网络基础全攻略:探秘网络构建块(1/10)
一、计算机网络基础概念 计算机网络是指将地理位置不同的具有独立功能的多台计算机及其外部设备,通过通信线路和通信设备连接起来,在网络操作系统,网络管理软件及网络通信协议的管理和协调下,实现资源共享和信息传递的计算机系统…...

SpringMVC-Day1
SpringMVC 1.SpringMVC介绍 springMVC是一种基于Java实现MVC模型的轻量级Web框架 优点: 使用简单,开发便捷(相较于Servelt) 灵活性强 使用SpringMVC技术开发web程序流程 创建web工程(Maven结构) 设置…...

【虚拟机】VMWare的CentOS虚拟机断电或强制关机出现问题
VMware 虚拟机因为笔记本突然断电故障了,开机提示“Entering emergency mode. Exit the shell to continue.”,如下图所示: 解决方法:输入命令: xfs_repair -v -L /dev/dm-0 注:报 no such file or direct…...

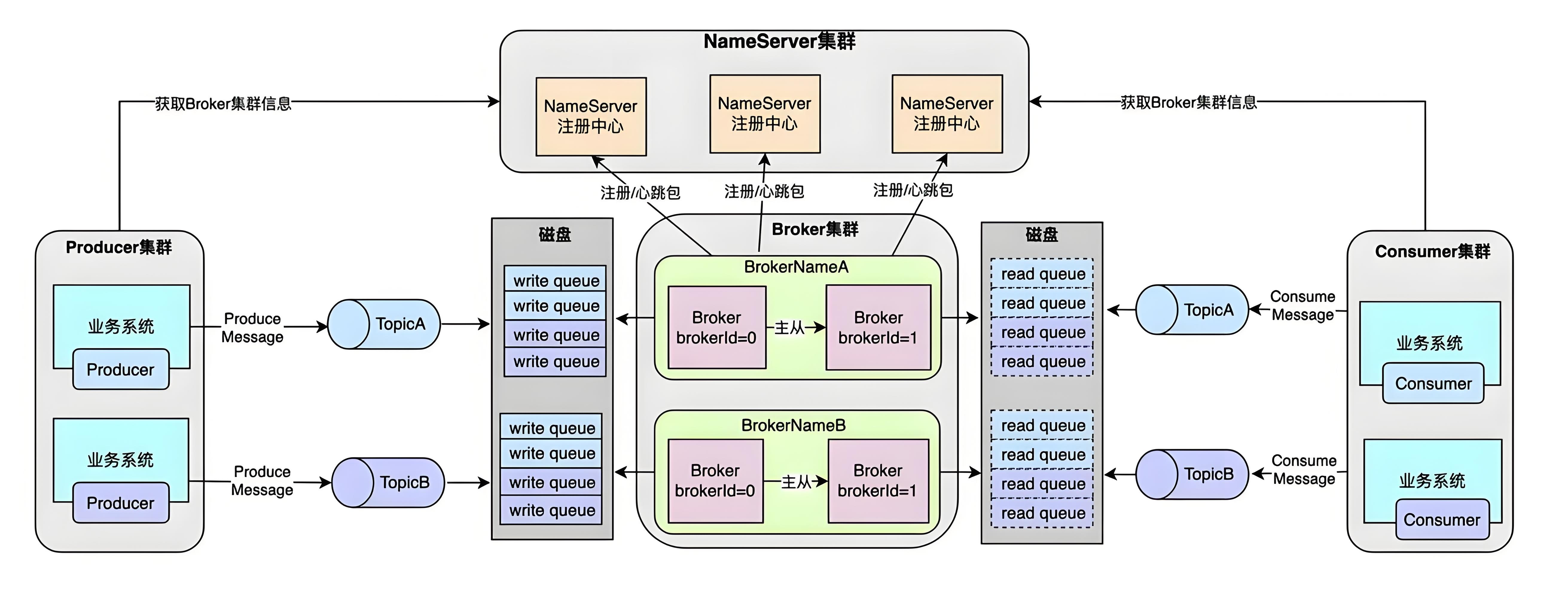
探索 RocketMQ:企业级消息中间件的选择与应用
一、关于RocketMQ RocketMQ 是一个高性能、高可靠、可扩展的分布式消息中间件,它是由阿里巴巴开发并贡献给 Apache 软件基金会的一个开源项目。RocketMQ 主要用于处理大规模、高吞吐量、低延迟的消息传递,它是一个轻量级的、功能强大的消息队列系统&…...

vue中v-if和v-for优先级
在Vue中,v-for的优先级高于v-if。这意味着在同一个元素上使用v-if和v-for时,v-for将首先被解析,然后是v-if。 下面是一个代码示例: <template><div><div v-for"item in items" v-if"item.isDispl…...

使用Kotlin写一个将字符串加密成short数组,然后可以解密还原成原始的字符串的功能
文章目录 一、运行效果1.1 单个字符串加解密1.2 多个字符串数组加解密二、源代码2.1 控制流图2.2 实现的源代码一、运行效果 1.1 单个字符串加解密 待加密的单个字符串: 测试字符串转化成short数组-----字节卷动 单个字符串加密后的数据: [19914, -21676, 31702, 23463, 2833…...
)
windows C#-取消任务列表(上)
如果不想等待异步控制台应用程序完成,可以取消该应用程序。 通过遵循本文的示例,可将取消添加到下载网站内容的应用程序。 可通过将 CancellationTokenSource 实例与每个任务进行关联来取消多个任务。 如果选择 Enter 键,则将取消所有尚未完成…...

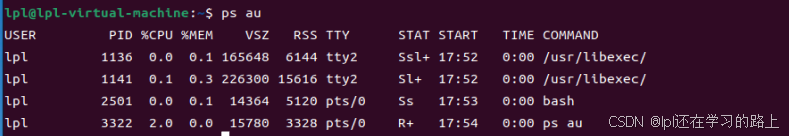
Linux---ps命令
Linux ps 命令 | 菜鸟教程 (runoob.com) process status 用于显示进程的状态 USER: 用户名,运行此进程的用户名。PID: 进程ID(Process ID),每个进程的唯一标识号%CPU: 进程当前使用的CPU百分比%MEM: 进程当前使用的…...

解决k8s拉取私有镜像401 Unauthorized 问题
拉取镜像时未指定账户和密码通常是因为需要访问的镜像仓库启用了认证,但 Kubernetes 默认配置中未提供访问凭据。要解决此问题,可以按照以下步骤配置镜像仓库的认证信息: 1. 创建 Kubernetes Secret 为镜像仓库配置访问凭据,使用…...
)
Ruby 模块(Module)
Ruby 模块(Module) 概述 Ruby 是一种动态、开放源代码的编程语言,以其简洁明了的语法和强大的功能而闻名。在 Ruby 中,模块(Module)是一个重要的概念,它用于封装一组相关的方法和常量。模块提…...

HAL库的简单介绍以及环境搭建
目录 引言 一、HAL库的基本介绍 二、HAL库开发环境搭建 1、安装JAVA运行环境 2、安装STM32CubeMX 3、在线下载芯片支持包 引言 前面,我们学习了STM32基于寄存器的开发方式,能够更接近底层,但是随着我们学习的越来越深、代码越来与复杂…...

如何在 PyCharm 中配置 HTTP 代理以确保网络连接的顺畅性
如何在 PyCharm 中配置 HTTP 代理以确保网络连接的顺畅性 在配置 PyCharm 的 HTTP 代理以确保网络连接的顺畅性时,需按照一定的步骤进行设置,这不仅有助于确保 PyCharm 能够顺利访问互联网资源,还能保证插件和工具的正常更新与同步。以下是详…...

PHP 8.4 重磅发布了
文章精选推荐 1 JetBrains Ai assistant 编程工具让你的工作效率翻倍 2 Extra Icons:JetBrains IDE的图标增强神器 3 IDEA插件推荐-SequenceDiagram,自动生成时序图 4 BashSupport Pro 这个ides插件主要是用来干嘛的 ? 5 IDEA必装的插件&…...

LVM缩容
当前环境 rootjmk:~/shell# lsblk NAME MAJ:MIN RM SIZE RO TYPE MOUNTPOINTS nvme0n1 259:0 0 953.9G 0 disk |-nvme0n1p1 259:1 0 512M 0 part /boot/efi |-nvme0n1p2 259:2 0 488M 0 part /boot -nvme0n1p3 …...
:CSS 样式的完整指南)
Next.js 独立开发教程(三):CSS 样式的完整指南
系列文章目录 Next.js 开发教程(一):入门指南-CSDN博客 Next.js 开发教程(二):从零构建仪表盘应用-CSDN博客 有兴趣的可以蹲个后续,我会陆续发布一系列的文章。 目录 系列文章目录 1. 样式在 Next.js 中的基本支持…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...
