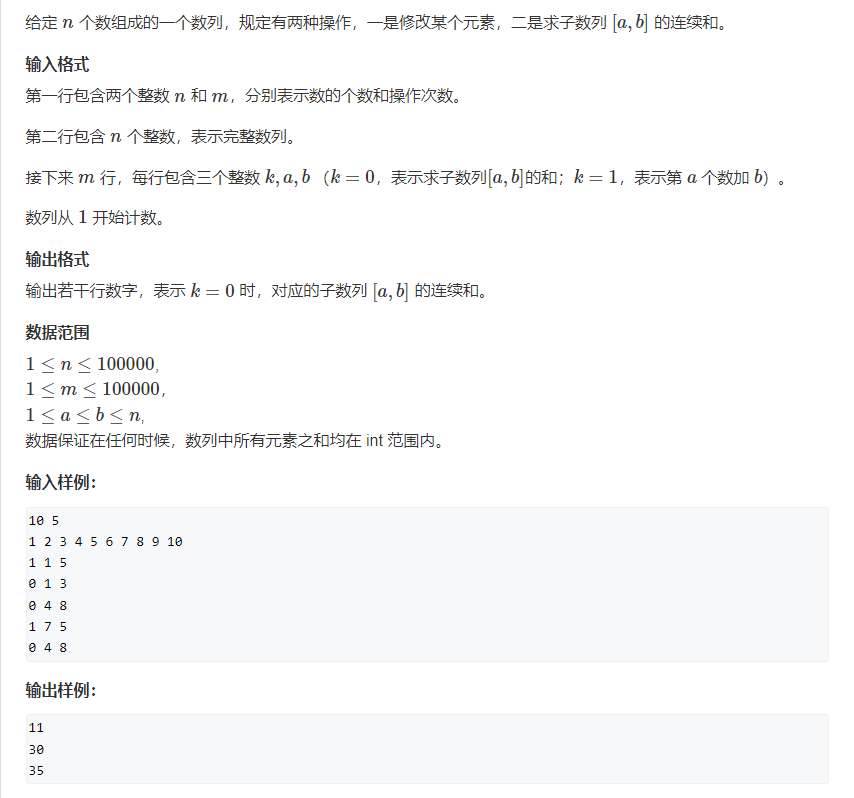
表单校验规则
这里简单记录下vue使用表单时候,给表单添加校验规则,直接上代码
<script setup>import { ref } from 'vue'// 定义表单对象const form = ref({account: '',password: '',agree: true})// 定义表单验证规则const rules = {account: [{required: true, message: '用户名不能为空', trigger: 'blur'}],password: [{required: true, message: '密码不能为空', trigger: 'blur'},{min: 6, max: 16, message: '密码长度为6-16位', trigger: 'blur'}],agree: [{validator: (rule, value, callback) => {console.log(value)if (value){callback()}else {callback(new Error('请同意隐私条款和服务条款'))}}}]}// 定义表单提交函数const formRef = ref()// 表单提交点击事件const doLogin = () => {formRef.value.validate((valid) => {console.log(valid)// valid:所有表单都通过校验才为trueif (valid) {// TODO: 登录逻辑}})}
</script><template><div><section class="login-section"><div class="wrapper"><nav><a href="javascript:;">账户登录</a></nav><div class="account-box"><div class="form"><el-form :model="form" :rules="rules" label-position="right" label-width="60px" status-icon><el-form-item prop="account" label="账户"><el-input v-model="form.account" /></el-form-item><el-form-item prop="password" label="密码"><el-input v-model="form.password" /></el-form-item><el-form-item prop="agree" label-width="22px"><el-checkbox v-model="form.agree" size="large" >我已同意隐私条款和服务条款</el-checkbox></el-form-item><el-button size="large" class="subBtn" @click="doLogin">点击登录</el-button></el-form></div></div></div></section></div>
</template>
- 首先定义表单对象,并通过 :model=“form” 来绑定对象,这里表示将<el-form组件内部的数据模型绑定到前面定义的form对象,通过这种方式,表单字段的值会与form对象中的相应属性进行双向绑定,确保用户在输入框中的值能够实时更新到form对象中。
- :rules也是一个属性绑定,用于指定表单的校验规则
- el-form-item 中的prop属性用于指定对应rules校验规则中的哪个规则,例如这里的prop="account"就对应rules中的account规则校验。
- v-model= form.account用于指定与form表单中的哪个字段对应。
- 当需要自定义校验规则时候,可以通过validator的方式来实现,例如这里定义的agree检验规则。callback用于通知表单的验证结果,当满足校验规则时候调用callback表示验证通过,当未通过时候调用callback(new Error(…)),表示验证失败,并可以传递一个错误信息给表单框架,以便于向用户显示相应的提示。callback是必需的。因为表单框架依赖这个回调函数来决定验证是否通过。如果没有指定,表单框架将无法判断验证的结果,从而可能导致表单提交的逻辑出现问题。

问题
以上校验的实际都是blue,即失去焦点时,但是若用户已进入页面就点登录按钮,就不会出发blur时间,定义的校验规则也就不会生效,因此需要给点击登录按钮添加一个点击时间,点击后主动去校验所有规则。
添加代码
// 定义表单提交函数
const formRef = ref()
// 表单提交点击事件
const doLogin = () => {formRef.value.validate((valid) => {console.log(valid)// valid:所有表单都通过校验才为trueif (valid) {// TODO: 登录逻辑}})
}
//这里的doLogin为登录按钮的点击事件
相关文章:

表单校验规则
这里简单记录下vue使用表单时候,给表单添加校验规则,直接上代码 <script setup>import { ref } from vue// 定义表单对象const form ref({account: ,password: ,agree: true})// 定义表单验证规则const rules {account: [{required: true, mess…...

接口的扩展
1. 接口中新增的方法 JDK7之前接口中只能定义抽象方法。 JDK8的新特性:接口中可以定义有方法体的方法。(默认、静态) JDK9的新特性:接口中可以定义有私有方法体的方法。 有方法体的方法:接口升级时,为了兼容…...

新能源电机轴承电腐蚀,如何破?
近年来,随着全球范围内对可再生能源的重视与推动,新能源电机作为新能源汽车、风力发电和太阳能发电等系统的重要组成部分,得到了迅猛的发展。然而,在实际应用中,新能源电机的维护与管理越来越受到关注,其中…...

Java中的File和IO流
File对象 File对象本质是一个文件或文件夹,用于写入和读取文件内容 注意:对于相对路径而言,在单元测试方法中的File是相对于Module,在main中的File是相对于Project 构造器 File(String pathname)File file1 new File("D:…...

ls命令实操笔记
ls命令:全称list,显示文件的文件名与相关属性。(目前工作目录所含之文件及子目录) 4567 45678 7891 a1b2 a2b3c abcd Abcd acde aD7E bcde 通过ls浏览上述文件所在的目录,实现以下需求: 浏览含…...

线段数--算法
线段树是常用来维护 区间信息 的数据结构 线段树可以在 O(logN) 的时间复杂度内实现 单点修改区间修改区间查询 区间求和求区间最大值求区间最小值 简单介绍一下线段树 线段树是一个将区间内的数不断细分的一种数据结构,也就是一个完全二叉树,用每一…...

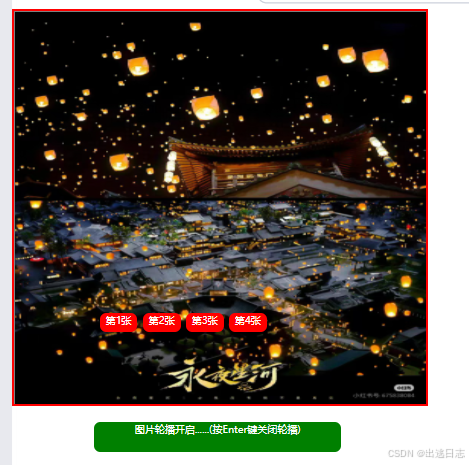
JS的DOM操作和事件监听综合练习 (具备三种功能的轮播图案例)
下面是是对dom操作的一个综合练习 下面代码是html的基本骨架(没有任何的功能): <!DOCTYPE html> <html lang"en"> <head> <meta charset"UTF-8"> <meta name"viewport" c…...
低温存储开关机问题
问题: 某消费电子产品在进行可靠性实验室,在低温-30C存储两个小时后,上电不开机。在常温25C时,开关机正常。 分析: 1、接串口抓log信息,从打印信息可以看出uboot可以起来,在跑kernel时&#x…...

mysql系列1—mysql架构和协议介绍
背景: 本文开始整理mysql相关的文章,用于收集数据库相关内容;包括mysql架构和存储方式、索引结构和查询优化、数据库锁等内容。思考如何根据具体的业务给出最优的分表规划和表设计、字段选择和索引设计、优化的SQL语句,以及数据库…...

设计模式——模板模式
定义与基本概念 模板模式(Template Pattern)是一种行为设计模式。它在一个抽象类中定义了一个操作的算法骨架,将一些步骤的实现延迟到具体子类中。这个抽象类就像是一个模板,定义了执行某个流程的基本框架,而具体的细…...

CV22_语义分割基础
1. 常见的分割类型 在计算机视觉领域,根据不同的应用场景和需求,分割任务可以分为几种主要类型。以下是几种常见的分割类型: 语义分割(Semantic Segmentation): 语义分割的目标是将图像中的每个像素分配到…...

Dubbo源码解析-Dubbo的线程模型(九)
一、Dubbo线程模型 首先明确一个基本概念:IO 线程和业务线程的区别 IO 线程:配置在netty 连接点的用于处理网络数据的线程,主要处理编解码等直接与网络数据 打交道的事件。 业务线程:用于处理具体业务逻辑的线程,可以…...

【Canvas与标志】圆角三角形生化危险警示标志
【成图】 【代码】 <!DOCTYPE html> <html lang"utf-8"> <meta http-equiv"Content-Type" content"text/html; charsetutf-8"/> <head><title>圆角三角形生化危险警示标志 Draft1</title><style type&qu…...
)
解决Dcat Admin laravel框架登录报错问题,(blocked:mixed-content)
前言 在使用 Dcat Admin 后台登录时,发生 error 报错:(blocked:mixed-content) xhr VM484:1,浏览器拦截 其实这是浏览器在 HTTPS 页面中尝试加载 HTTP 资源,导致浏览器阻止了这些不安全的请求。 解决 在 .env 文件中添加或修改 AD…...

(三)Sping Boot学习——升级jdk1.8-jdk18
1.修改系统环境变量。 2.idea中修改配置。 3.项目setting中设置修改 4.更新后还要重新下载依赖mvn clean install ,并且记住reload 项目。同时查看java -version查看一下jdk版本。...

语言模型中的多模态链式推理
神经网络的公式推导 简介摘要引言多模态思维链推理的挑战多模态CoT框架多模态CoT模型架构细节编码模块融合模块解码模块 实验结果运行代码补充细节安装包下载Flan-T5数据集准备rougenltkall-MiniLM-L6-v2运行 简介 本文主要对2023一篇论文《Multimodal Chain-of-Thought Reason…...

SCons:下一代构建工具,如何用 Python 驱动高效构建?
在现代软件开发中,构建工具是开发流程中不可或缺的一环。无论是小型项目还是跨平台的复杂工程,选择一个高效、灵活的工具都能显著提高开发效率和代码质量。SCons,一个以 Python 为基础的构建工具,通过自动化依赖管理、灵活的扩展性…...

springboot 整合 rabbitMQ (延迟队列)
前言: 延迟队列是一个内部有序的数据结构,其主要功能体现在其延时特性上。这种队列存储的元素都设定了特定的处理时间,意味着它们需要在规定的时间点或者延迟之后才能被取出并进行相应的处理。简而言之,延时队列被设计用于存放那…...

ES 基本使用与二次封装
概述 基本了解 Elasticsearch 是一个开源的分布式搜索和分析引擎,基于 Apache Lucene 构建。它提供了对海量数据的快速全文搜索、结构化搜索和分析功能,是目前流行的大数据处理工具之一。主要特点即高效搜索、分布式存储、拓展性强 核心功能 全文搜索:…...

分割一切2.0,SAM2详解
🏡作者主页:点击! 🤖编程探索专栏:点击! ⏰️创作时间:2024年11月24日20点03分 神秘男子影, 秘而不宣藏。 泣意深不见, 男子自持重, 子夜独自沉。 论文链接 点击开启你的论文编程之旅…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...

云原生周刊:k0s 成为 CNCF 沙箱项目
开源项目推荐 HAMi HAMi(原名 k8s‑vGPU‑scheduler)是一款 CNCF Sandbox 级别的开源 K8s 中间件,通过虚拟化 GPU/NPU 等异构设备并支持内存、计算核心时间片隔离及共享调度,为容器提供统一接口,实现细粒度资源配额…...
