风尚云网前端学习:制作一款简易的在线计算器
风尚云网前端学习:制作一款简易的在线计算器
简介
在前端开发的学习过程中,实现一个简单的在线计算器是一个常见的练习项目。它不仅能够帮助我们熟悉HTML、CSS和JavaScript的基本用法,还能够加深我们对事件处理和DOM操作的理解。今天,我们将一起学习如何创建一款简易的在线计算器,并探索其背后的代码实现。
项目结构
我们的计算器项目包含三个主要部分:HTML结构、CSS样式和JavaScript逻辑。
HTML结构
HTML部分负责构建计算器的界面。我们使用<div>元素来创建计算器的容器,<input>元素作为显示屏,以及一系列<button>元素作为数字和运算符的按钮。
<div class="calculator"><p>风尚云网前端学习:<br>一款简易的在线计算器</p><input type="text" id="display" class="display" readonly><div class="button-grid"><!-- 按钮 --></div>
</div>
CSS样式
CSS部分负责计算器的样式设计。我们使用了Flexbox布局来居中显示计算器,并为按钮和显示屏添加了一些基本的样式,使其看起来更加美观。
body {font-family: 'Arial', sans-serif;background-color: #ececec;display: flex;justify-content: center;align-items: center;height: 100vh;margin: 0;
}.calculator {background-color: #ffffff;border-radius: 10px;box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);overflow: hidden;width: 240px;max-width: 100%;padding: 20px;
}.display {background-color: #f7f7f7;color: #333;font-size: 1.2em;padding: 15px;text-align: right;border: none;outline: none;width: 100%;box-sizing: border-box;margin-bottom: 15px;
}.button-grid {display: grid;grid-template-columns: repeat(4, 1fr);gap: 10px;
}.button {background-color: #e0e0e0;border: none;border-radius: 5px;color: #333;cursor: pointer;font-size: 1em;padding: 15px;text-align: center;transition: background-color 0.3s ease;
}/* 更多样式... */
JavaScript逻辑
JavaScript部分负责计算器的逻辑处理。我们为每个按钮添加了事件监听器,以便在点击时执行相应的操作。这包括数字输入、运算符选择、计算结果和清除操作。
const display = document.getElementById('display');
let currentInput = '';
let previousInput = '';
let operation = null;const buttons = document.querySelectorAll('.button');
buttons.forEach(button => {button.addEventListener('click', () => {const value = button.textContent;if (value === 'C') {currentInput = '';previousInput = '';operation = null;display.value = '';} else if (value === '=') {if (previousInput !== '' && operation !== null && currentInput !== '') {calculateResult();}} else if (['+', '-', '×', '÷'].includes(value)) {if (currentInput !== '') {if (operation) {calculateResult();}previousInput = parseFloat(currentInput);currentInput = '';operation = value;}} else if (value === '.') {if (!currentInput.includes('.')) {currentInput += value;}} else {currentInput += value;}display.value = currentInput || previousInput || '';});
});function calculateResult() {let result;const num1 = parseFloat(previousInput);const num2 = parseFloat(currentInput);switch (operation) {case '+':result = num1 + num2;break;case '-':result = num1 - num2;break;case '×':result = num1 * num2;break;case '÷':if (num2 === 0) {alert('除数不能为0');return;}result = num1 / num2;break;}display.value = result;currentInput = result.toString();previousInput = '';operation = null;
}
完整代码
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"> <!-- 设置字符编码为UTF-8 --><meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 使页面在移动设备上正常显示 --><title>基本计算器</title> <!-- 页面标题 --><style>/* CSS样式开始 */body {font-family: 'Arial', sans-serif; /* 设置字体 */background-color: #ececec; /* 设置背景颜色 */display: flex; /* 使用Flexbox布局 */justify-content: center; /* 水平居中 */align-items: center; /* 垂直居中 */height: 100vh; /* 高度设置为视口高度 */margin: 0; /* 移除默认边距 */}.calculator {background-color: #ffffff; /* 计算器背景颜色 */border-radius: 10px; /* 边框圆角 */box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1); /* 阴影效果 */overflow: hidden; /* 隐藏溢出内容 */width: 240px; /* 计算器宽度 */max-width: 100%; /* 最大宽度为100% */padding: 20px; /* 内边距 */}.display {background-color: #f7f7f7; /* 显示屏背景颜色 */color: #333; /* 文字颜色 */font-size: 1.2em; /* 字体大小 */padding: 15px; /* 内边距 */text-align: right; /* 文本右对齐 */border: none; /* 无边框 */outline: none; /* 无轮廓 */width: 100%; /* 宽度100% */box-sizing: border-box; /* 盒模型 */margin-bottom: 15px; /* 外边距 */}.button-grid {display: grid; /* 使用网格布局 */grid-template-columns: repeat(4, 1fr); /* 四列 */gap: 10px; /* 间隔 */}.button {background-color: #e0e0e0; /* 按钮背景颜色 */border: none; /* 无边框 */border-radius: 5px; /* 边框圆角 */color: #333; /* 文字颜色 */cursor: pointer; /* 鼠标指针 */font-size: 1em; /* 字体大小 */padding: 15px; /* 内边距 */text-align: center; /* 文本居中 */transition: background-color 0.3s ease; /* 背景色渐变 */}.button:hover {background-color: #d5d5d5; /* 鼠标悬停背景颜色 */}.button:active {background-color: #cccccc; /* 鼠标按下背景颜色 */}.operator {background-color: #000; /* 操作符按钮背景颜色 */color: #fff; /* 文字颜色 */}.operator:hover {background-color: #f57c00; /* 鼠标悬停背景颜色 */}.operator:active {background-color: #ef6c00; /* 鼠标按下背景颜色 */}.equals {background-color: #000; /* 等号按钮背景颜色 */color: #fff; /* 文字颜色 */}.equals:hover {background-color: #45a049; /* 鼠标悬停背景颜色 */}.equals:active {background-color: #3e8e41; /* 鼠标按下背景颜色 */}/* CSS样式结束 */</style>
</head>
<body>
<div class="calculator"><!-- 标题和副标题 --><p>风尚云网前端学习:<br>一款简易的在线计算器</p><!-- 显示屏 --><input type="text" id="display" class="display" readonly><!-- 按钮网格 --><div class="button-grid"><!-- 清除按钮 --><button class="button clear">C</button><!-- 数字按钮 --><button class="button number">1</button><button class="button number">2</button><button class="button number">3</button><button class="button number">4</button><button class="button number">5</button><button class="button number">6</button><button class="button number">7</button><button class="button number">8</button><button class="button number">9</button><button class="button number">0</button><!-- 小数点按钮 --><button class="button decimal">.</button><!-- 操作符按钮 --><button class="button operator">+</button><button class="button operator">-</button><button class="button operator">×</button><button class="button operator">÷</button><!-- 等号按钮 --><button class="button equals">=</button></div>
</div><script>// 获取显示屏元素const display = document.getElementById('display');// 用于存储当前输入的数字let currentInput = '';// 用于存储之前的数字let previousInput = '';// 用于存储操作符let operation = null;// 获取所有按钮const buttons = document.querySelectorAll('.button');// 为每个按钮添加点击事件buttons.forEach(button => {button.addEventListener('click', () => {const value = button.textContent;// 处理清除按钮if (value === 'C') {currentInput = '';previousInput = '';operation = null;display.value = '';} else if (value === '=') {// 处理等号按钮,计算结果if (previousInput !== '' && operation !== null && currentInput !== '') {calculateResult();}} else if (['+', '-', '×', '÷'].includes(value)) {// 处理操作符按钮if (currentInput !== '') {if (operation) {calculateResult();}previousInput = parseFloat(currentInput);currentInput = '';operation = value;}} else if (value === '.') {// 处理小数点按钮if (!currentInput.includes('.')) {currentInput += value;}} else {// 处理数字按钮currentInput += value;}// 更新显示屏display.value = currentInput || previousInput || '';});});// 计算结果的函数function calculateResult() {let result;const num1 = parseFloat(previousInput);const num2 = parseFloat(currentInput);// 根据操作符计算结果switch (operation) {case '+':result = num1 + num2;break;case '-':result = num1 - num2;break;case '×':result = num1 * num2;break;case '÷':if (num2 === 0) {alert('除数不能为0');return;}result = num1 / num2;break;}// 显示结果display.value = result;// 重置输入currentInput = result.toString();previousInput = '';operation = null;}
</script></body>
</html>
结论
通过本教程,我们学习了如何创建一个简易的在线计算器。这个项目不仅锻炼了我们的前端技能,还帮助我们理解了事件驱动编程的基本概念。希望这个教程能够帮助你更好地理解HTML、CSS和JavaScript的实际应用,并激发你创建自己的网页项目。
注意:在实际部署时,请确保所有的资源文件(如CSS和JavaScript)都已正确链接,以便计算器能够正常工作。如果你在实现过程中遇到任何问题,欢迎在评论区提问或寻求帮助。
我是风尚,梦想是带十万人创建一个风尚云网全能圈子!
相关文章:

风尚云网前端学习:制作一款简易的在线计算器
风尚云网前端学习:制作一款简易的在线计算器 简介 在前端开发的学习过程中,实现一个简单的在线计算器是一个常见的练习项目。它不仅能够帮助我们熟悉HTML、CSS和JavaScript的基本用法,还能够加深我们对事件处理和DOM操作的理解。今天&#…...

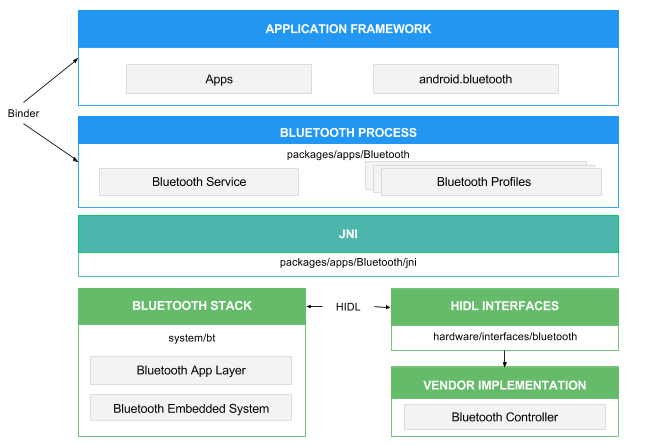
Android蓝牙架构,源文件目录/编译方式学习
Android 版本 发布时间 代号(Codename) Android 1.0 2008年9月23日 无 Android 1.1 2009年2月9日 Petit Four Android 1.5 2009年4月27日 Cupcake Android 1.6 2009年9月15日 Donut Android 2.0 2009年10月26日 Eclair Android 2.1 2…...

ubuntu中使用ffmpeg和nginx推流rtmp视频
最近在测试ffmpeg推流rtmp视频,单独安装ffmpeg是无法完成推流的,需要一个流媒体服务器,常用nginx,可以直接在ubuntu虚拟机里面测试一下。 测试过程不涉及编译ffmpeg和nginx,仅使用基本功能: 1 安装ffmpeg …...

strongswan测试流程
测试shell脚本文件testing/do-tests,测试配置文件testing/testing.conf。do-tests脚本不加参数,将依次执行testing/tests/目录下的所有测试用例。do-tests脚本有两个参数-v和-t,前者在测试中记录详细信息,后者在输出信息中增加时间…...

[CKS] CIS基准测试,修复kubelet和etcd不安全项
目前的所有题目为2024年10月后更新的最新题库,考试的k8s版本为1.31.1 专栏其他文章: [CKS] K8S Admission Set Up[CKS] CIS基准测试,修复kubelet和etcd不安全项[CKS] K8S NetworkPolicy Set Up[CKS] 利用Trivy对image进行扫描[CKS] 利用falco进行容器…...

Linux/Windows/OSX 上面应用程序重新启动运行。
1、Linux/OSX 上面重新运行程序,直接使用 execvp 函数就可以了,把main 函数传递来的 argv 二维数组(命令行参数)传进去就可以,注意不要在 fork 出来的子进程搞。 2、Windows 平台可以通过 CreateProcess 函数来创建新的…...

React拆分组件中的传值问题
在我们实际项目开发中,很多时候为为了项目后期便于维护,都会将相关的组件进行拆分,拆分过后,会将数据方法在父组件中进行编写,然后将一些逻辑拆分为组件,在这个过程中,最重要的就是数据的传递&a…...

RocketMQ的使⽤
初识MQ 1.1.同步和异步通讯 微服务间通讯有同步和异步两种⽅式: 同步通讯:就像打电话,需要实时响应。 异步通讯:就像发邮件,不需要⻢上回复。 两种⽅式各有优劣,打电话可以⽴即得到响应,但…...

Android Studio 设置不显示 build-tool 无法下载
2024版本查看build-tool版本 File -> Settings -> Languages & Frameworks -> Android SDK 或者直接打开Settings后搜索“SDK” 解决方案 将 Android Studio 升级到2022.2.1以上的版本将 C:/Windows/System32/drivers/etc/hosts 文件用管理员身份打开,…...

【Y20030007】基于java+servlet+mysql的垃圾分类网站的设计与实现(附源码 配置 文档)
网垃圾分类网站的设计与实现 1.摘要2.开发目的和意义3.系统功能设计4.系统界面截图5.源码获取 1.摘要 随着全球环境保护意识的提升,垃圾分类已成为一项紧迫且重要的任务。为了有效推动垃圾分类的实施,提升公众的环保意识和参与度,垃圾分类已…...

细说敏捷:敏捷四会之standup meeting
上一篇文章中,我们讨论了 敏捷四会 中 冲刺计划会 的实施要点,本篇我们继续分享敏捷四会中实施最频繁,团队最容易实施但往往也最容易走形的第二个会议:每日站会 关于每日站会的误区 站会是一个比较有标志性的仪式活动࿰…...

ThinkPHP8使用workerman
应用场景说明:通过建立通信,不同用户进行消息推送或数据更新,因为本身需要作为服务端进行主动消息推送,因此使用Gateway方式,如果不需要的可以不采用这种形式,以下内容仅为参考,具体业务场景&am…...

C语言超详细教程
系列文章目录 文章目录 系列文章目录1 运算符1.1 算术运算符:2 控制语句2.1 条件语句:2.2 循环语句:3 函数3.1 函数的定义与声明:3.2 递归函数:4 指针4.1 指针的定义与使用函数指针:5. 数组与字符串5.1 数组一维数组:相同类型元素的集合(如:多维数组:数组的数组(如:…...

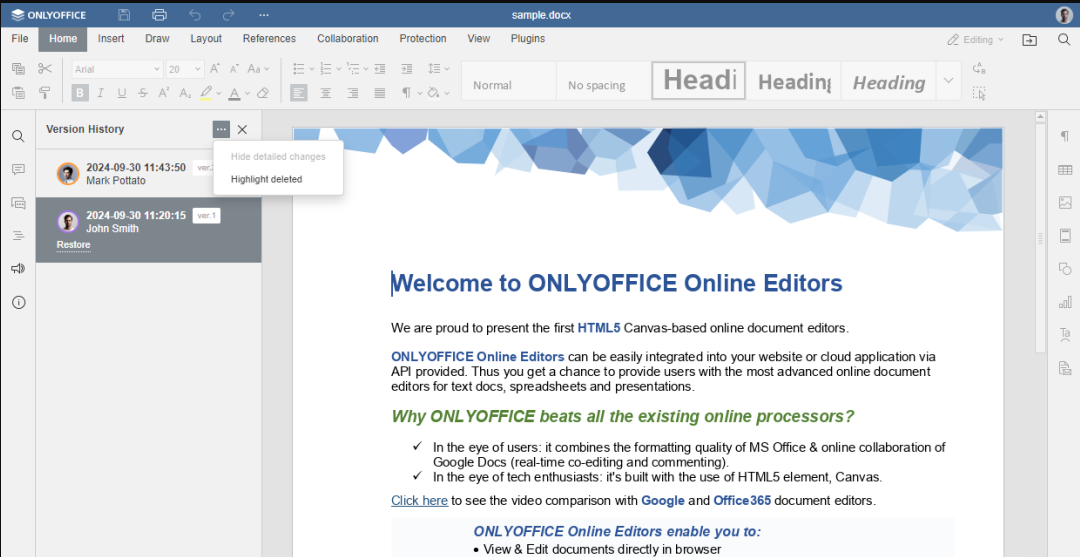
[开源]3K+ star!微软Office的平替工具,跨平台,超赞!
大家好,我是JavaCodexPro! 数字化的当下,高效的办公工具是提升工作效率的关键,然而大家想到的一定是 Microsoft Office 办公软件,然而价格也是相当具有贵的性价比。 今天JavaCodexPro给大家分享一款超棒的开源办公套…...

如何借助计算机视觉算法通过识别水尺精准识别水位
如何借助计算机视觉算法通过识别水尺精准识别水位 随着技术的发展,计算机视觉在多个领域得到了广泛的应用,尤其是在环境监测方面。本文将介绍一种利用计算机视觉算法通过识别水尺来精准识别水位的方法。这种方法可以用于河流、水库等场景的水位监测&…...

C++(进阶) 第1章 继承
C(进阶) 第1章 继承 文章目录 前言一、继承1.什么是继承2.继承的使用 二、继承方式1.private成员变量的(3种继承方式)继承2. private继承方式3.继承基类成员访问⽅式的变化 三、基类和派生类间的转换1.切片 四、 继承中的作⽤域1.隐藏规则&am…...

获国家权威机构认可 亚信安全荣获CNVD技术组支撑单位认证
近日,国家信息安全漏洞共享平台(CNVD)依据《CNVD管理办法》及《CNVD支撑单位能力要求》,对申请加入考察期的单位进行了全面而严格的能力评估。经过层层筛选与审核,亚信安全凭借卓越的技术实力与专业的服务能力…...
)
2. Autogen官网教程 (Terminating Conversations Between Agents)
在这一章中,我们将探讨如何结束自动生成代理之间的对话。 导入必要的库 import osfrom autogen import ConversableAgent配置智能体 我们需要配置智能体使用的语言模型(LLM)。以下是一个配置示例: llm_config {"config_…...

java 排序 详解
Java 提供了多种方式对数据进行排序,包括数组和集合的排序。排序在日常开发中非常常见,以下将从排序算法的基本原理、Java 中的内置排序方法以及自定义排序三方面进行详解。 1. 排序的基本概念 排序是将一组数据按特定顺序排列的过程,常见顺…...

【数据集】城市通量塔站点观测数据
【数据集】城市通量塔站点观测数据 数据概述数据下载参考数据概述 数据集简介:Harmonized gap-filled dataset from 20 urban flux tower sites 数据集名称:Harmonized gap-filled dataset from 20 urban flux tower sites (用于 Urban-PLUMBER 项目的 20 个城市通量塔站点…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...
