electron主进程和渲染进程之间的通信
主进程 (main.js)
const { app, BrowserWindow, ipcMain } = require("electron");
const path = require("node:path");
// 导入fs模块
const fs = require("fs");const createWindow = () => {const win = new BrowserWindow({width: 800,height: 600,webPreferences: {preload: path.join(__dirname, "preload.js"),},});win.loadFile("index.html");
};
app.whenReady().then(() => {createWindow();
});// 主进程接收渲染进程发送的消息
ipcMain.on("message-from-renderer", (event, data) => {let baseDir = "D:\\"; //保存的根路径let FileLocation = "001.text"; //文件名const url = path.join(baseDir, FileLocation);// 调用fs.writeFile() 写入文件内容fs.writeFile(url, data, function (err) {if (err) {return console.log("File write error" + err.message);}console.log("File write success");// 收到消息后给子窗口child回复消息event.sender.send("reply-msg-child", "我是父窗口,我接收到了子窗口的消息");});
});预加载脚本 (preload.js)
const { contextBridge, ipcRenderer } = require("electron");contextBridge.exposeInMainWorld("versions", {node: process.versions.node,chrome: process.versions.chrome,electron: process.versions.electron,
});contextBridge.exposeInMainWorld("api", {send: (channel, data) => {ipcRenderer.send(channel, data);},receive: (channel, func) => {ipcRenderer.on(channel, (event, ...args) => func(...args));},
});渲染进程 (index.html 和 renderer.js)
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><metahttp-equiv="Content-Security-Policy"content="default-src 'self'; script-src 'self'"/><metahttp-equiv="X-Content-Security-Policy"content="default-src 'self'; script-src 'self'"/><title>Hello from Electron renderer!</title></head><body><p id="info"></p><button id="btn1">点击</button></body><script src="./renderer.js"></script>
</html>const information = document.getElementById("info");
console.log(window);
information.innerText = `This app is using Chrome (v${versions.chrome}), Node.js (v${versions.node}), and Electron (v${versions.electron})`;const btn1 = document.getElementById("btn1");btn1.onclick = function () {// 发送消息到主进程window.api.send("message-from-renderer", "Hello from Renderer Process");
};// 接收来自主进程的回应
window.api.receive("reply-msg-child", (args) => {alert(args);
});相关文章:

electron主进程和渲染进程之间的通信
主进程 (main.js) const { app, BrowserWindow, ipcMain } require("electron"); const path require("node:path"); // 导入fs模块 const fs require("fs");const createWindow () > {const win new BrowserWindow({width: 800,height…...

uniapp 安卓和ios震动方法,支持息屏和后台震动,ios和安卓均通过测试
最近使用uniapp开发震动功能,发现uniapp提供的 uni.vibrateLong()的方法震动比较弱,而且不支持息屏和后台震动。plus.ios.importClass("UIImpactFeedbackGenerator")是在网上看到的,这个震动也比较弱,ios也不支持息屏和…...

# DBeaver 连接hive数仓
前提 前提是基于hadoop的hive服务已经启动,其中hive的服务包括metastore元数据服务和hiveserver2服务已经启动。hiveserver2服务在默认端口10000启动,且通过telnet xx.xx.xx.xx 10000 能通。 满足以上要求后,再可以看以下连接文档ÿ…...

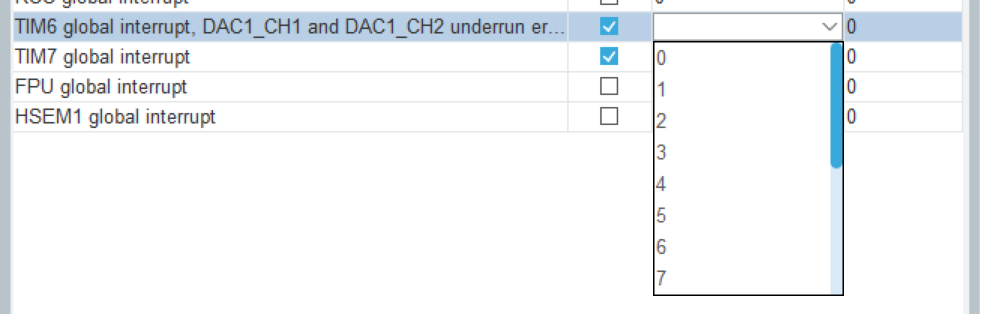
STM32H7开发笔记(2)——H7外设之多路定时器中断
STM32H7开发笔记(2)——H7外设之多路定时器中断 文章目录 STM32H7开发笔记(2)——H7外设之多路定时器中断0.引言1.CubeMX配置2.软件编写 0.引言 本文PC端采用Win11STM32CubeMX4.1.0.0Keil5.24.2的配置,硬件使用STM32H…...
)
Pytorch使用手册-Build the Neural Network(专题五)
在 PyTorch 中如何构建一个用于 FashionMNIST 数据集分类的神经网络模型,并解析了 PyTorch 的核心模块 torch.nn 的使用方法。以下是具体内容的讲解: 构建神经网络 在 PyTorch 中,神经网络的核心在于 torch.nn 模块,它提供了构建神经网络所需的所有工具。关键点如下: nn.…...

16. Springboot集成Tika实现文档解析
目录 1、什么是Tika 2、基本特性 3、Tika可视化提取 4、Springboot集成 4.1、maven依赖 4.2、Tika配置文件 4.3、注入tika bean 4.4、Service类 4.5、测试类TikaParserDemoTest 1、什么是Tika Tika是一款Apache开源的,跨平台,支持多品种文本类…...

【单片机毕业设计12-基于stm32c8t6的智能称重系统设计】
【单片机毕业设计12-基于stm32c8t6的智能称重系统设计】 前言一、功能介绍二、硬件部分三、软件部分总结 前言 🔥这里是小殷学长,单片机毕业设计篇12-基于stm32c8t6的智能称重系统设计 🧿创作不易,拒绝白嫖可私 一、功能介绍 ----…...

[网络]无线通信中的AMPDU
定义 AMPDU(Aggregate MAC Protocol Data Unit)即聚合MAC协议数据单元。在无线通信中,特别是在IEEE 802.11n及后续的Wi - Fi标准(如802.11ac、802.11ax)中,它是一种用于提高数据传输效率的技术。简单来说&a…...

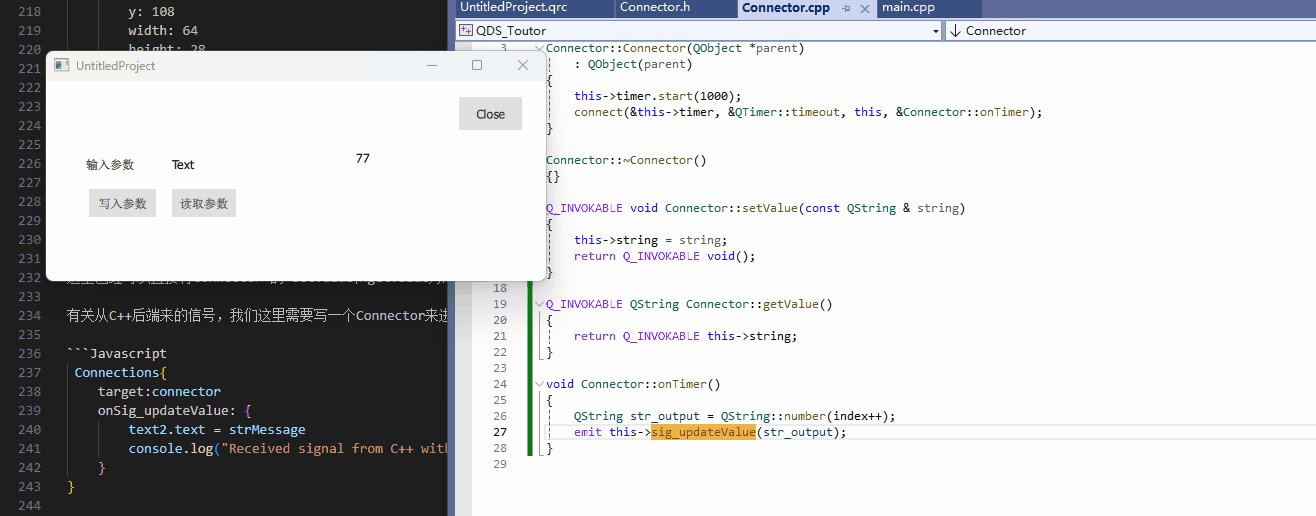
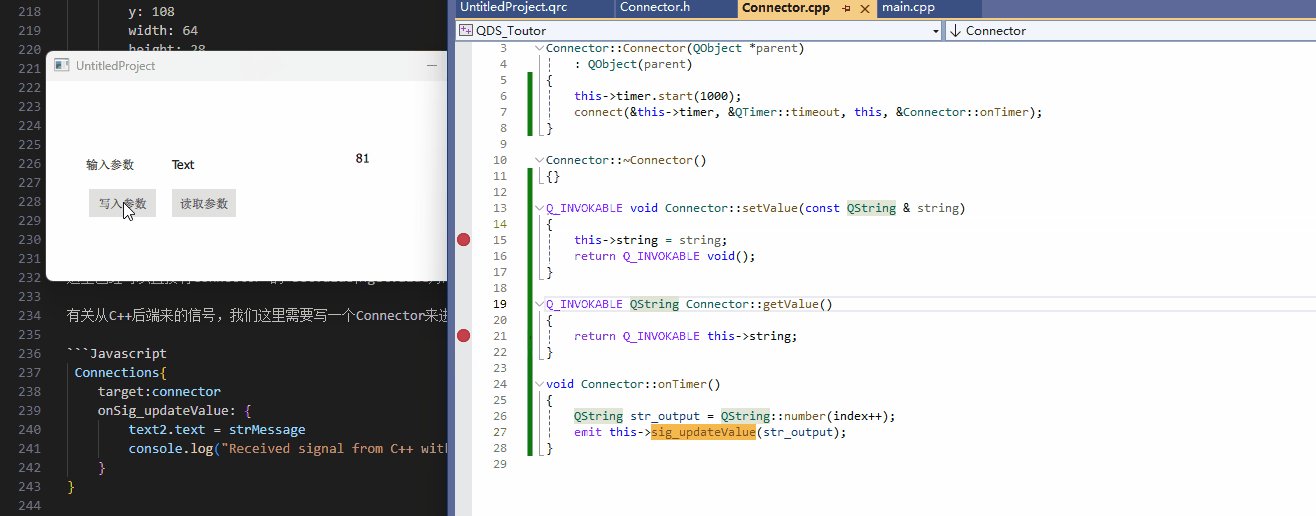
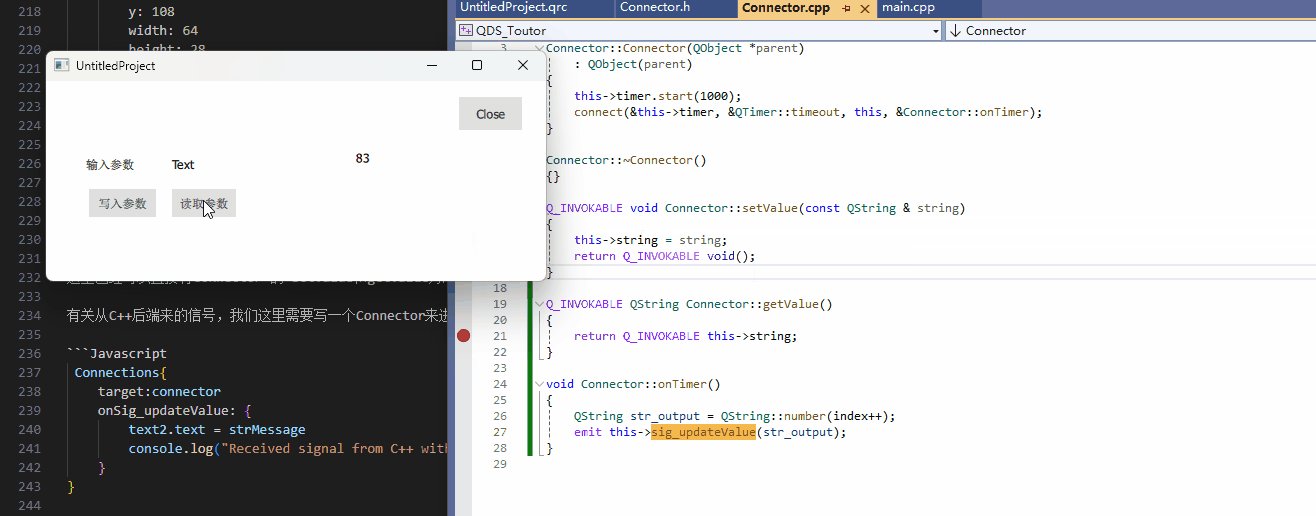
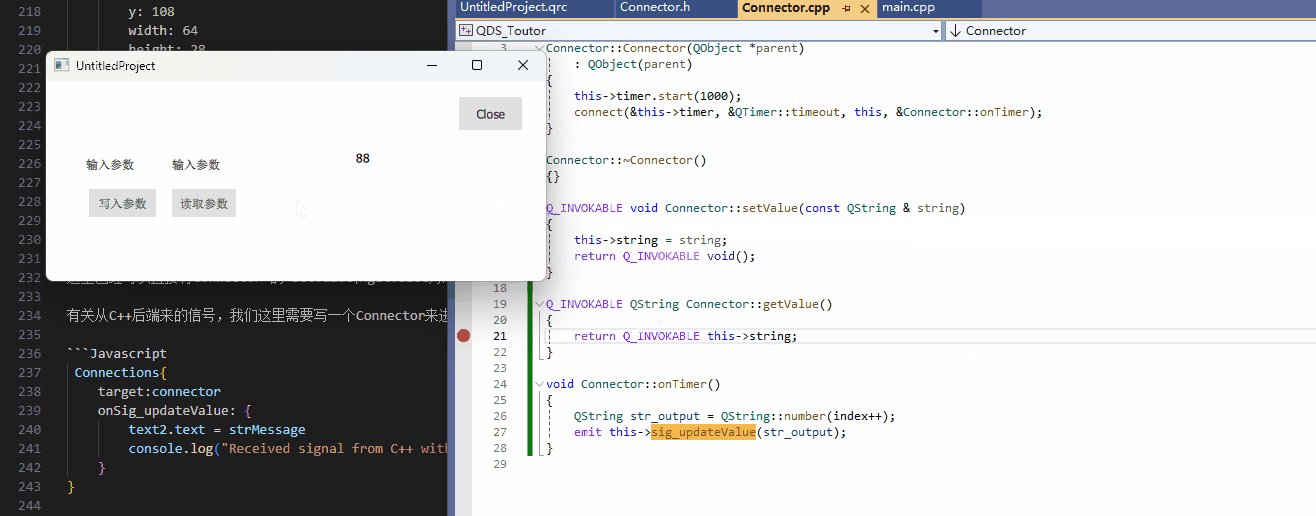
[QDS]从零开始,写第一个Qt Design Studio到程序调用的项目
前言 最近在使用Qt Design Studio进行开发,但是简中网上要不就是只搜得到Qt Designer(Qt Creator内部库),要不就只搜得到一点营销号不知道从哪里搬来的账号,鉴于Qt Design Studio是一个这么强大的软件,自然是需要来进行一下小小的…...

Selenium Chrome Options 总结
ChromeOptions 是 Selenium 提供的一种工具,用于配置和自定义 Chrome 浏览器的启动行为。通过设置 ChromeOptions,可以添加扩展功能、设置无头模式、禁用弹窗等,满足多种测试需求。 1. 基本用法 初始化和应用 ChromeOptions from selenium…...

11、PyTorch中如何进行向量微分、矩阵微分与计算雅克比行列式
文章目录 1. Jacobian matrix2. python 代码 1. Jacobian matrix 计算 f ( x ) [ f 1 x 1 2 2 x 2 f 2 3 x 1 4 x 2 2 ] , J [ ∂ f 1 ∂ x 1 ∂ f 1 ∂ x 2 ∂ f 2 ∂ x 1 ∂ f 2 ∂ x 2 ] [ 2 x 1 2 3 8 x 2 ] \begin{equation} f(x)\begin{bmatrix} f_1x_1^22x_2\\…...

【软件方案】智慧城市,智慧园区,智慧校园,智慧社区,大数据平台建设方案,大数据中台综合解决方案(word原件)
第1章 总体说明 1.1 建设背景 1.2 建设目标 1.3 项目建设主要内容 1.4 设计原则 第2章 对项目的理解 2.1 现状分析 2.2 业务需求分析 2.3 功能需求分析 第3章 大数据平台建设方案 3.1 大数据平台总体设计 3.2 大数据平台功能设计 3.3 平台应用 第4章 政策标准保障…...

用js实现点击抽奖
用原生的JS来完成的一个小游戏,进行了简单的点击触发以及判断 css: <style>* {margin: 0;padding: 0;}body {background-color: #f7f7f7;display: flex;justify-content: center;align-items: center;height: 100vh;margin: 0;}.container {backg…...

Django 自定义路由转换器
步骤 创建自定义转换器类 必须定义 regex 属性(用于匹配参数)。必须实现 to_python 和 to_url 方法。 to_python: 将匹配的参数转换为视图函数可用的 Python 数据。to_url: 将数据转换为 URL 格式(用于反向解析)。 注册转换器 使用…...

【JavaEE初阶】枫叶经霜艳,梅花透雪香-计算机是如何运行的?
本篇博客给大家带来的是与计算机相关的知识点, 包括:计算机的组成, 指令, 进程(重点). 文章专栏: JavaEE初阶 若有问题 评论区见 欢迎大家点赞 评论 收藏 分享 如果你不知道分享给谁,那就分享给薯条. 你们的支持是我不断创作的动力 . 1. 计算机的组成 1.1 计算机的发展史 计算…...

破解天然气巡检挑战,构建智能运维体系
一、行业现状 天然气行业在能源领域地位举足轻重,其工作环境高风险,存在有毒有害、易爆气体及高温等情况,且需持续监控设备运行状态,人工巡检面临巨大挑战与风险。好在随着科技发展,防爆巡检机器人的应用为天然气管道…...

go web单体项目 学习总结
为什么学习go 博主的主语言是Java,目前的工作也是做Java web开发,有了Java的经验后就想着再学一门语言,其实有两个原因,第一是基于兴趣,也想和Java对比下到底有什么不同,在学习go的时候让我更加了解了Java…...

Cocos游戏优化
在游戏开发中,性能优化是确保游戏流畅运行和玩家体验的关键环节。Cocos作为一款强大的开源游戏引擎,支持多平台开发,尤其在2D游戏开发领域有着显著优势。以下是一些针对 Cocos游戏优化的实用策略,旨在帮助开发者提升游戏性能和用户…...

wsl2的Ubuntu18.04安装ros和anaconda
参考:超详细 WSL2 安装 ros 和 anaconda_wsl2安装anaconda-CSDN博客 一.安装ros 1. 更换系统源 输入 wget http://fishros.com/install -O fishros && . fishros 和上面的链接一样,依次输入5-2-1 2. 安装ros 输入 wget http://fishros.c…...

基于迅为RK3568开发板全国产平台,快速实现APP开机自启动技术分享
应用场景: 在一些场景中需要系统启动以后就让应用程序运行起来,如闸机打卡系统,智能点餐系统,广告机系统等等。这个需求叫做自启动。 除全国产版本核心板以外,RK3568核心板还有工业级,商业级,连…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...

如何配置一个sql server使得其它用户可以通过excel odbc获取数据
要让其他用户通过 Excel 使用 ODBC 连接到 SQL Server 获取数据,你需要完成以下配置步骤: ✅ 一、在 SQL Server 端配置(服务器设置) 1. 启用 TCP/IP 协议 打开 “SQL Server 配置管理器”。导航到:SQL Server 网络配…...
