【Android】RecyclerView回收复用机制
概述
RecyclerView 是 Android 中用于高效显示大量数据的视图组件,它是 ListView 的升级版本,支持更灵活的布局和功能。
我们创建一个RecyclerView的Adapter:
public class MyRecyclerView extends RecyclerView.Adapter<MyRecyclerView.MyHolder> {private List<String> strings;private Context context;public MyRecyclerView(List<String> strings, Context context) {this.strings = strings;this.context = context;}@NonNull@Overridepublic MyRecyclerView.MyHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {View view = LayoutInflater.from(parent.getContext()).inflate(android.R.layout.simple_list_item_1, parent, false);MyRecyclerView.MyHolder viewHolder = new MyHolder(view);Log.d("MyRecyclerView", "onCreateViewHolder: ");return viewHolder;}@Overridepublic void onBindViewHolder(@NonNull MyRecyclerView.MyHolder holder, int position) {holder.textView.setText("第" + position + "项");Log.d("MyRecyclerView", "onBindViewHolder: " + position);}@Overridepublic int getItemCount() {return strings == null ? 0 : strings.size();}public class MyHolder extends RecyclerView.ViewHolder {private TextView textView;public MyHolder(@NonNull View itemView) {super(itemView);textView = itemView.findViewById(android.R.id.text1);}}
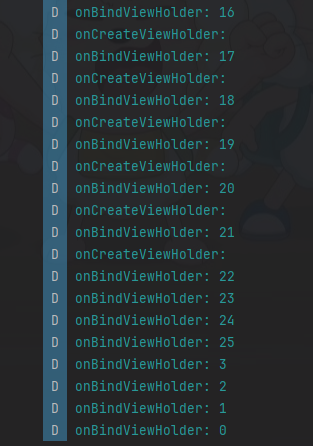
}我们在onCreateViewHolder和onBindViewHolder都打印log。
onCreateViewHolder()会在创建一个新view的时候调用,onBindViewHolder()会在已存在view,绑定数据的时候调用。
我们来看一下运行时打印的log:

在最开始加载view的时候,两个方法onCreateViewHolder()和onBindViewHolder()都执行了,但是当我们上下滑动RecyclerView的时候,我们会发现只执行了onBindViewHolder()方法。所以说,RecyclerView并不是会一直重新创建View,而是会对view进行复用。
复用机制
当我们想去通过看源码去了解缓存复用机制的时候,我们要去想看源码的入口在哪里。上文我们提到是在滑动RecyclerView的时候进行了缓存复用,所以我们会想到去看 onTouchEvent 这个方法:
@Override
public boolean onTouchEvent(MotionEvent e) {...case MotionEvent.ACTION_MOVE: {final int index = e.findPointerIndex(mScrollPointerId);if (index < 0) {Log.e(TAG, "Error processing scroll; pointer index for id "+ mScrollPointerId + " not found. Did any MotionEvents get skipped?");return false;}final int x = (int) (e.getX(index) + 0.5f);final int y = (int) (e.getY(index) + 0.5f);int dx = mLastTouchX - x;int dy = mLastTouchY - y;if (mScrollState != SCROLL_STATE_DRAGGING) {boolean startScroll = false;if (canScrollHorizontally) {if (dx > 0) {dx = Math.max(0, dx - mTouchSlop);} else {dx = Math.min(0, dx + mTouchSlop);}if (dx != 0) {startScroll = true;}}if (canScrollVertically) {if (dy > 0) {dy = Math.max(0, dy - mTouchSlop);} else {dy = Math.min(0, dy + mTouchSlop);}if (dy != 0) {startScroll = true;}}if (startScroll) {setScrollState(SCROLL_STATE_DRAGGING);}}if (mScrollState == SCROLL_STATE_DRAGGING) {mReusableIntPair[0] = 0;mReusableIntPair[1] = 0;if (dispatchNestedPreScroll(canScrollHorizontally ? dx : 0,canScrollVertically ? dy : 0,mReusableIntPair, mScrollOffset, TYPE_TOUCH)) {dx -= mReusableIntPair[0];dy -= mReusableIntPair[1];// Updated the nested offsetsmNestedOffsets[0] += mScrollOffset[0];mNestedOffsets[1] += mScrollOffset[1];// Scroll has initiated, prevent parents from interceptinggetParent().requestDisallowInterceptTouchEvent(true);}mLastTouchX = x - mScrollOffset[0];mLastTouchY = y - mScrollOffset[1];if (scrollByInternal(canScrollHorizontally ? dx : 0,canScrollVertically ? dy : 0,e)) {getParent().requestDisallowInterceptTouchEvent(true);}if (mGapWorker != null && (dx != 0 || dy != 0)) {mGapWorker.postFromTraversal(this, dx, dy);}}} break;...return true;
}
在case:MotionEvent.ACTION_MOVE里有 scrollByInternal() 这个方法:
boolean scrollByInternal(int x, int y, MotionEvent ev) {int unconsumedX = 0;int unconsumedY = 0;int consumedX = 0;int consumedY = 0;consumePendingUpdateOperations();if (mAdapter != null) {mReusableIntPair[0] = 0;mReusableIntPair[1] = 0;scrollStep(x, y, mReusableIntPair);consumedX = mReusableIntPair[0];consumedY = mReusableIntPair[1];unconsumedX = x - consumedX;unconsumedY = y - consumedY;}if (!mItemDecorations.isEmpty()) {invalidate();}mReusableIntPair[0] = 0;mReusableIntPair[1] = 0;dispatchNestedScroll(consumedX, consumedY, unconsumedX, unconsumedY, mScrollOffset,TYPE_TOUCH, mReusableIntPair);unconsumedX -= mReusableIntPair[0];unconsumedY -= mReusableIntPair[1];boolean consumedNestedScroll = mReusableIntPair[0] != 0 || mReusableIntPair[1] != 0;// Update the last touch co-ords, taking any scroll offset into accountmLastTouchX -= mScrollOffset[0];mLastTouchY -= mScrollOffset[1];mNestedOffsets[0] += mScrollOffset[0];mNestedOffsets[1] += mScrollOffset[1];if (getOverScrollMode() != View.OVER_SCROLL_NEVER) {if (ev != null && !MotionEventCompat.isFromSource(ev, InputDevice.SOURCE_MOUSE)) {pullGlows(ev.getX(), unconsumedX, ev.getY(), unconsumedY);}considerReleasingGlowsOnScroll(x, y);}if (consumedX != 0 || consumedY != 0) {dispatchOnScrolled(consumedX, consumedY);}if (!awakenScrollBars()) {invalidate();}return consumedNestedScroll || consumedX != 0 || consumedY != 0;
}
里面的 scrollStep() 方法:
void scrollStep(int dx, int dy, @Nullable int[] consumed) {startInterceptRequestLayout();onEnterLayoutOrScroll();TraceCompat.beginSection(TRACE_SCROLL_TAG);fillRemainingScrollValues(mState);int consumedX = 0;int consumedY = 0;if (dx != 0) {consumedX = mLayout.scrollHorizontallyBy(dx, mRecycler, mState);}if (dy != 0) {consumedY = mLayout.scrollVerticallyBy(dy, mRecycler, mState);}TraceCompat.endSection();repositionShadowingViews();onExitLayoutOrScroll();stopInterceptRequestLayout(false);if (consumed != null) {consumed[0] = consumedX;consumed[1] = consumedY;}
}
scrollHorizontallyBy 与 scrollVerticallyBy :
@Override
public int scrollHorizontallyBy(int dx, RecyclerView.Recycler recycler,RecyclerView.State state) {if (mOrientation == VERTICAL) {return 0;}return scrollBy(dx, recycler, state);
}
@Override
public int scrollVerticallyBy(int dy, RecyclerView.Recycler recycler,RecyclerView.State state) {if (mOrientation == HORIZONTAL) {return 0;}return scrollBy(dy, recycler, state);
}
两个都执行的 scrollBy :
int scrollBy(int delta, RecyclerView.Recycler recycler, RecyclerView.State state) {if (getChildCount() == 0 || delta == 0) {return 0;}ensureLayoutState();mLayoutState.mRecycle = true;final int layoutDirection = delta > 0 ? LinearLayoutManager.LayoutState.LAYOUT_END : LinearLayoutManager.LayoutState.LAYOUT_START;final int absDelta = Math.abs(delta);updateLayoutState(layoutDirection, absDelta, true, state);final int consumed = mLayoutState.mScrollingOffset+ fill(recycler, mLayoutState, state, false);if (consumed < 0) {if (DEBUG) {Log.d(TAG, "Don't have any more elements to scroll");}return 0;}final int scrolled = absDelta > consumed ? layoutDirection * consumed : delta;mOrientationHelper.offsetChildren(-scrolled);if (DEBUG) {Log.d(TAG, "scroll req: " + delta + " scrolled: " + scrolled);}mLayoutState.mLastScrollDelta = scrolled;return scrolled;
}
里面的 fill 方法最为关键:
int fill(RecyclerView.Recycler recycler, LinearLayoutManager.LayoutState layoutState,RecyclerView.State state, boolean stopOnFocusable) {...while ((layoutState.mInfinite || remainingSpace > 0) && layoutState.hasMore(state)) {layoutChunkResult.resetInternal();if (RecyclerView.VERBOSE_TRACING) {TraceCompat.beginSection("LLM LayoutChunk");}layoutChunk(recycler, state, layoutState, layoutChunkResult);if (RecyclerView.VERBOSE_TRACING) {TraceCompat.endSection();}if (layoutChunkResult.mFinished) {break;}layoutState.mOffset += layoutChunkResult.mConsumed * layoutState.mLayoutDirection;/*** Consume the available space if:* * layoutChunk did not request to be ignored* * OR we are laying out scrap children* * OR we are not doing pre-layout*/if (!layoutChunkResult.mIgnoreConsumed || layoutState.mScrapList != null|| !state.isPreLayout()) {layoutState.mAvailable -= layoutChunkResult.mConsumed;// we keep a separate remaining space because mAvailable is important for recyclingremainingSpace -= layoutChunkResult.mConsumed;}if (layoutState.mScrollingOffset != LinearLayoutManager.LayoutState.SCROLLING_OFFSET_NaN) {layoutState.mScrollingOffset += layoutChunkResult.mConsumed;if (layoutState.mAvailable < 0) {layoutState.mScrollingOffset += layoutState.mAvailable;}recycleByLayoutState(recycler, layoutState);}if (stopOnFocusable && layoutChunkResult.mFocusable) {break;}}if (DEBUG) {validateChildOrder();}return start - layoutState.mAvailable;
}
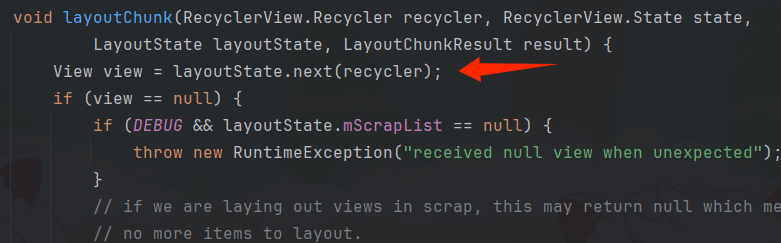
这个方法功能是填充给定的布局,通过while循环不断进行填充,其中的 layoutChunk() 方法:
void layoutChunk(RecyclerView.Recycler recycler, RecyclerView.State state,LayoutState layoutState, LayoutChunkResult result) {View view = layoutState.next(recycler);//获取下一项需要布局的视图if (view == null) {if (DEBUG && layoutState.mScrapList == null) {throw new RuntimeException("received null view when unexpected");}// if we are laying out views in scrap, this may return null which means there is// no more items to layout.result.mFinished = true;return;}RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) view.getLayoutParams();if (layoutState.mScrapList == null) {if (mShouldReverseLayout == (layoutState.mLayoutDirection== LayoutState.LAYOUT_START)) {addView(view);//将视图添加到布局的末尾} else {addView(view, 0);//将视图添加到布局的开头}} else {if (mShouldReverseLayout == (layoutState.mLayoutDirection== LayoutState.LAYOUT_START)) {addDisappearingView(view);} else {addDisappearingView(view, 0);}}...
}
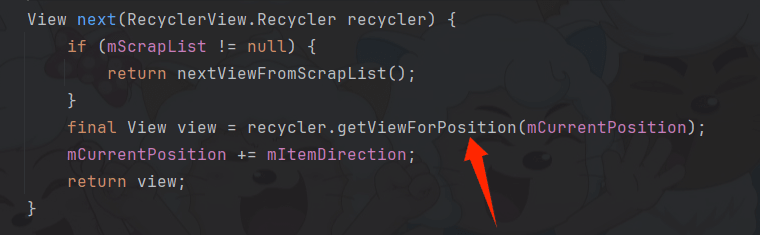
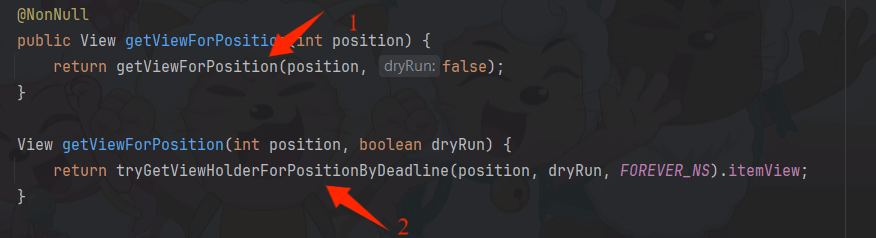
依次点击:



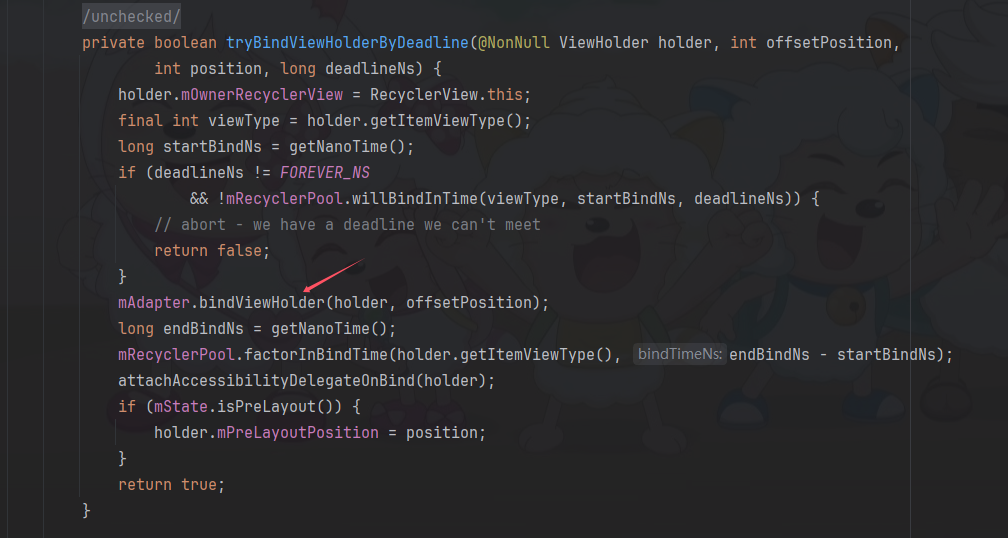
最后我们就找到了回收复用的最关键的代码。
ViewHolder tryGetViewHolderForPositionByDeadline(int position,boolean dryRun, long deadlineNs) {if (position < 0 || position >= mState.getItemCount()) {throw new IndexOutOfBoundsException("Invalid item position " + position+ "(" + position + "). Item count:" + mState.getItemCount()+ exceptionLabel());}boolean fromScrapOrHiddenOrCache = false;ViewHolder holder = null;// 0) If there is a changed scrap, try to find from thereif (mState.isPreLayout()) {holder = getChangedScrapViewForPosition(position);fromScrapOrHiddenOrCache = holder != null;}// 1) Find by position from scrap/hidden list/cacheif (holder == null) {holder = getScrapOrHiddenOrCachedHolderForPosition(position, dryRun);if (holder != null) {if (!validateViewHolderForOffsetPosition(holder)) {// recycle holder (and unscrap if relevant) since it can't be usedif (!dryRun) {// we would like to recycle this but need to make sure it is not used by// animation logic etc.holder.addFlags(ViewHolder.FLAG_INVALID);if (holder.isScrap()) {removeDetachedView(holder.itemView, false);holder.unScrap();} else if (holder.wasReturnedFromScrap()) {holder.clearReturnedFromScrapFlag();}recycleViewHolderInternal(holder);}holder = null;} else {fromScrapOrHiddenOrCache = true;}}}if (holder == null) {final int offsetPosition = mAdapterHelper.findPositionOffset(position);if (offsetPosition < 0 || offsetPosition >= mAdapter.getItemCount()) {throw new IndexOutOfBoundsException("Inconsistency detected. Invalid item "+ "position " + position + "(offset:" + offsetPosition + ")."+ "state:" + mState.getItemCount() + exceptionLabel());}final int type = mAdapter.getItemViewType(offsetPosition);// 2) Find from scrap/cache via stable ids, if existsif (mAdapter.hasStableIds()) {holder = getScrapOrCachedViewForId(mAdapter.getItemId(offsetPosition),type, dryRun);if (holder != null) {// update positionholder.mPosition = offsetPosition;fromScrapOrHiddenOrCache = true;}}if (holder == null && mViewCacheExtension != null) {// We are NOT sending the offsetPosition because LayoutManager does not// know it.final View view = mViewCacheExtension.getViewForPositionAndType(this, position, type);if (view != null) {holder = getChildViewHolder(view);if (holder == null) {throw new IllegalArgumentException("getViewForPositionAndType returned"+ " a view which does not have a ViewHolder"+ exceptionLabel());} else if (holder.shouldIgnore()) {throw new IllegalArgumentException("getViewForPositionAndType returned"+ " a view that is ignored. You must call stopIgnoring before"+ " returning this view." + exceptionLabel());}}}if (holder == null) { // fallback to poolif (DEBUG) {Log.d(TAG, "tryGetViewHolderForPositionByDeadline("+ position + ") fetching from shared pool");}holder = getRecycledViewPool().getRecycledView(type);if (holder != null) {holder.resetInternal();if (FORCE_INVALIDATE_DISPLAY_LIST) {invalidateDisplayListInt(holder);}}}if (holder == null) {long start = getNanoTime();if (deadlineNs != FOREVER_NS&& !mRecyclerPool.willCreateInTime(type, start, deadlineNs)) {// abort - we have a deadline we can't meetreturn null;}holder = mAdapter.createViewHolder(RecyclerView.this, type);if (ALLOW_THREAD_GAP_WORK) {// only bother finding nested RV if prefetchingRecyclerView innerView = findNestedRecyclerView(holder.itemView);if (innerView != null) {holder.mNestedRecyclerView = new WeakReference<>(innerView);}}long end = getNanoTime();mRecyclerPool.factorInCreateTime(type, end - start);if (DEBUG) {Log.d(TAG, "tryGetViewHolderForPositionByDeadline created new ViewHolder");}}}// This is very ugly but the only place we can grab this information// before the View is rebound and returned to the LayoutManager for post layout ops.// We don't need this in pre-layout since the VH is not updated by the LM.if (fromScrapOrHiddenOrCache && !mState.isPreLayout() && holder.hasAnyOfTheFlags(ViewHolder.FLAG_BOUNCED_FROM_HIDDEN_LIST)) {holder.setFlags(0, ViewHolder.FLAG_BOUNCED_FROM_HIDDEN_LIST);if (mState.mRunSimpleAnimations) {int changeFlags = ItemAnimator.buildAdapterChangeFlagsForAnimations(holder);changeFlags |= ItemAnimator.FLAG_APPEARED_IN_PRE_LAYOUT;final ItemHolderInfo info = mItemAnimator.recordPreLayoutInformation(mState,holder, changeFlags, holder.getUnmodifiedPayloads());recordAnimationInfoIfBouncedHiddenView(holder, info);}}boolean bound = false;if (mState.isPreLayout() && holder.isBound()) {// do not update unless we absolutely have to.holder.mPreLayoutPosition = position;} else if (!holder.isBound() || holder.needsUpdate() || holder.isInvalid()) {if (DEBUG && holder.isRemoved()) {throw new IllegalStateException("Removed holder should be bound and it should"+ " come here only in pre-layout. Holder: " + holder+ exceptionLabel());}final int offsetPosition = mAdapterHelper.findPositionOffset(position);bound = tryBindViewHolderByDeadline(holder, offsetPosition, position, deadlineNs);}final ViewGroup.LayoutParams lp = holder.itemView.getLayoutParams();final LayoutParams rvLayoutParams;if (lp == null) {rvLayoutParams = (LayoutParams) generateDefaultLayoutParams();holder.itemView.setLayoutParams(rvLayoutParams);} else if (!checkLayoutParams(lp)) {rvLayoutParams = (LayoutParams) generateLayoutParams(lp);holder.itemView.setLayoutParams(rvLayoutParams);} else {rvLayoutParams = (LayoutParams) lp;}rvLayoutParams.mViewHolder = holder;rvLayoutParams.mPendingInvalidate = fromScrapOrHiddenOrCache && bound;return holder;
}
从代码中我们可以看出,复用的并不是一个个控件,而是 ViewHolder(ItemView) 。
我们可以通过上面代码看出来RecyclerView的复用机制:
第一层:Changed Scrap
代码:
if (mState.isPreLayout()) {holder = getChangedScrapViewForPosition(position);fromScrapOrHiddenOrCache = holder != null;
}
解释:
- 如果当前处于预布局(
isPreLayout == true),会优先从变更缓存中获取。 getChangedScrapViewForPosition(position)查找变更缓存(mChangedScrap),这里保存的是那些被标记为需要更新的ViewHolder。- 如果找到,直接返回,不需要从其他层中查找。
在
RecyclerView的布局过程中,预布局(Pre-Layout) 是RecyclerView为支持动画效果(如插入、删除、移动等操作)而执行的一个特殊布局阶段。以下操作都会触发 预布局阶段,并可能从变更缓存中获取视图来进行后续处理:
- 插入、移除、范围更新(
notifyItemInserted,notifyItemRemoved,notifyItemRangeChanged等)- 视图的布局和数据绑定(例如,
setAdapter,setHasStableIds)- 布局管理器或动画的变化(
setLayoutManager,setItemAnimator)- 视图的移动(
notifyItemMoved)- 所有与动画相关的操作(包括添加、删除、移动动画)
第二层:Scrap/Hidden/Cache
代码:
if (holder == null) {holder = getScrapOrHiddenOrCachedHolderForPosition(position, dryRun);if (holder != null) {if (!validateViewHolderForOffsetPosition(holder)) {if (!dryRun) {holder.addFlags(ViewHolder.FLAG_INVALID);if (holder.isScrap()) {removeDetachedView(holder.itemView, false);holder.unScrap();} else if (holder.wasReturnedFromScrap()) {holder.clearReturnedFromScrapFlag();}recycleViewHolderInternal(holder);}holder = null;} else {fromScrapOrHiddenOrCache = true;}}
}
解释:
-
如果第一层缓存未命中,尝试从
普通缓存层中获取,包括:
- Scrap:表示那些视图项暂时不可见但还可以复用的视图,它们是最常见的一种缓存方式。被标记为废弃的视图,在没有被回收之前可以复用。
- Hidden:隐藏视图与
Scrap类似,但它们的存在通常是为了支持更复杂的布局切换、动画等。它们在显示区域外,但仍然保留在缓存中,直到需要重新显示。 - Cache:
RecyclerView使用缓存来存储那些根据视图 ID 或类型等条件频繁访问的视图。它们通常在视图池中存储较长时间,直到达到缓存容量限制。
-
调用
validateViewHolderForOffsetPosition(holder)检查缓存的有效性:
- 如果无效(比如位置错位),将其回收。
- 如果有效,标记
fromScrapOrHiddenOrCache = true。
第三层:Stable ID Cache
代码:
if (holder == null && mAdapter.hasStableIds()) {holder = getScrapOrCachedViewForId(mAdapter.getItemId(offsetPosition), type, dryRun);if (holder != null) {holder.mPosition = offsetPosition;fromScrapOrHiddenOrCache = true;}
}
解释:
- 如果Adapter支持稳定ID(
hasStableIds == true),尝试通过稳定ID查找缓存中的ViewHolder。 - 调用
getScrapOrCachedViewForId,通过ID获取匹配的ViewHolder。 - 如果找到,将其位置更新为
offsetPosition,并标记为来自缓存。
如何启用 Stable ID?
为了使
RecyclerView使用 Stable ID Cache,必须确保以下两点:
- 实现
hasStableIds()方法: 你需要在你的RecyclerView.Adapter中重写hasStableIds()方法并返回true。这是启用 Stable ID Cache 的前提。- 返回稳定的 ID: 在适配器的
getItemId()方法中为每个项返回唯一的 ID。这个 ID 通常是数据中的唯一标识符(比如数据库中的主键)。示例代码:
public class MyAdapter extends RecyclerView.Adapter<MyViewHolder> {@Overridepublic boolean hasStableIds() {return true; // 启用 Stable ID}@Overridepublic long getItemId(int position) {// 假设你的数据项有一个唯一的 id 字段return myDataList.get(position).getId();}// 其他适配器方法... }或者在构造方法中进行设置:
public MyRecyclerViewAdapter(List<String> strings, Context context) {this.strings = strings;this.context = context;setHasStableIds(true); // 启用稳定 ID }
第四层:Recycled Pool
代码:
if (holder == null) {holder = getRecycledViewPool().getRecycledView(type);if (holder != null) {holder.resetInternal();}
}
解释:
-
Recycled Pool是RecyclerView内部维护的一个缓存池,用于存储已经被回收并不再使用的视图(View)。这些视图通常是已经滑出屏幕或者暂时不可见的视图。通过回收池,RecyclerView可以避免每次滚动时都重新创建视图,而是将已回收的视图重新利用,从而提升滚动性能。回收池的工作机制是,
RecyclerView会在视图不再需要时将它们放入回收池(即已回收的视图池)。当需要新的视图时,RecyclerView会从回收池中获取一个合适的视图进行重用。 -
回收池存储的是所有超出缓存数量限制的
ViewHolder,按type分类。 -
如果找到,调用
resetInternal()重置其状态。
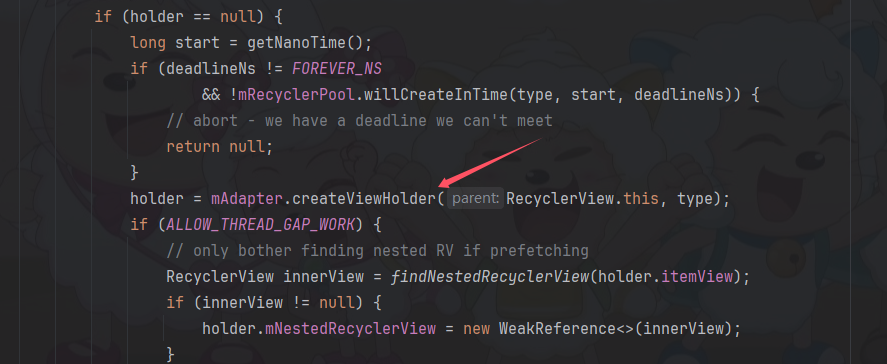
最后一层:创建新 ViewHolder
代码中涉及的部分:
if (holder == null) {holder = mAdapter.createViewHolder(RecyclerView.this, type);
}
说明:
- 如果所有缓存机制都未找到匹配的
ViewHolder,最终会调用Adapter.createViewHolder来创建新的实例。 - 这是性能代价最高的一步。
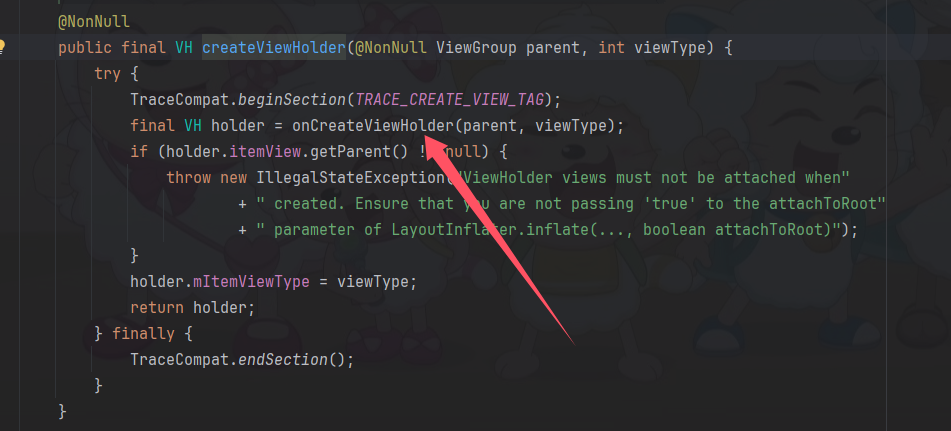
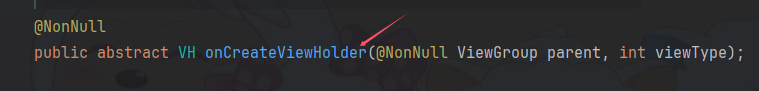
我们通过点击



就可以找到我们每次写Adapter都用重写的 onCreateViewHolder方法了。
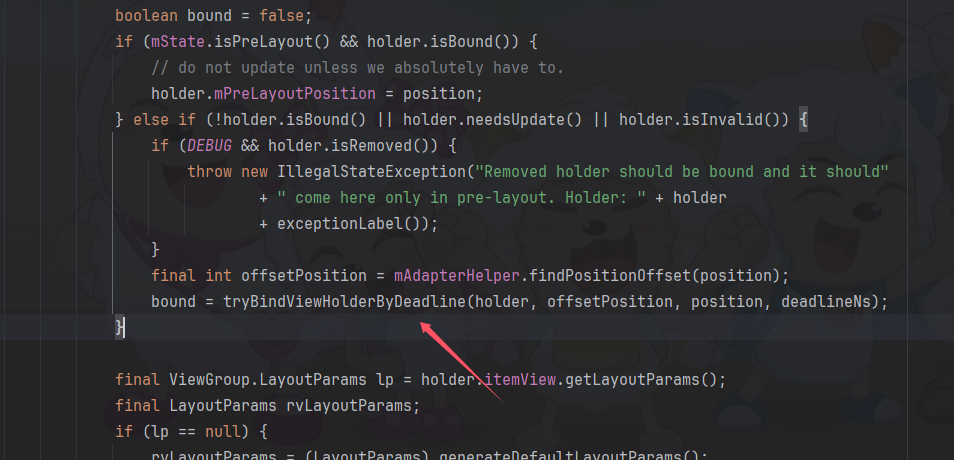
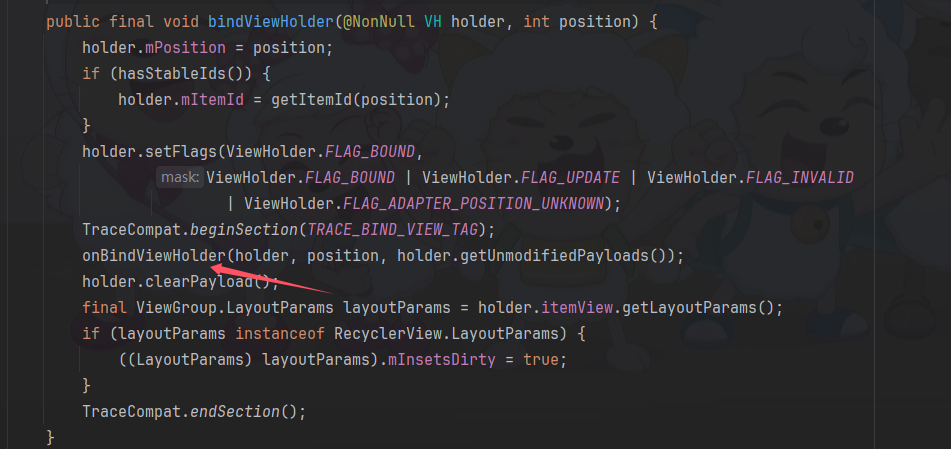
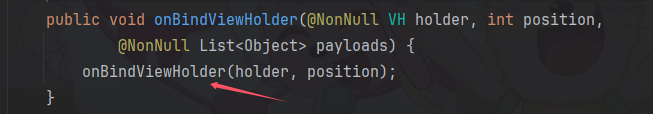
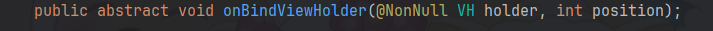
在后面的代码中,我们依次点击:





就可以找到我们每次写Adapter都用重写的 onBindViewHolder方法了。
已经到底啦!!
相关文章:

【Android】RecyclerView回收复用机制
概述 RecyclerView 是 Android 中用于高效显示大量数据的视图组件,它是 ListView 的升级版本,支持更灵活的布局和功能。 我们创建一个RecyclerView的Adapter: public class MyRecyclerView extends RecyclerView.Adapter<MyRecyclerVie…...

麒麟系统性能瓶颈分析
1.使用率,表示资源用于服务的时间或容量百分比。100% 的使用率,表示容量已经用尽或者全部时 间都用于服务。 2. 饱和度,表示资源的繁忙程度,通常与等待队列的长度相关。100% 的饱和度,表示资源无法接受 更多的请求。 3…...

Java二分查找+冒泡排序
二分查找在编程中是用来查找目标元素在有序数组中的位置,并返回目标元素的索引 先给定一个有序数组,在创建一个方法来进行二分 主要思想是:根据数组具有下标的特点来分别计算,最左边的索引,以及最右边的索引,在判断目标元素与中间元素的大小,如果目标元素小于中间元素,我们可…...

(三)手势识别——动作识别应用【代码+数据集+python环境(免安装)+GUI系统】
(三)手势识别——动作识别应用【代码数据集python环境(免安装)GUI系统】 (三)手势识别——动作识别【代码数据集python环境GUI系统】 背景意义 随着互联网的普及和机器学习技术的进一步发展,手…...

大数据实战——MapReduce案例实践
🌟欢迎来到 我的博客 —— 探索技术的无限可能! 🌟博客的简介(文章目录) 大数据实战——MapReduce案例实践 一.过程分析(截图)1. 确定Hadoop处于启动状态2. 在/usr/local/filecotent…...
)
OpenCV基础(3)
1.图像直方图 1.1.像素统计 计算图像均值: Scalar cv::mean(InputArray src,InputArray masknoArray()); src:输入图像mask:掩膜层过滤 返回值是对输入图像通道数计算均值后的Scalar对象 计算图像均值与方差: void cv::meanSt…...

大语言模型---RewardBench 介绍;RewardBench 的主要功能;适用场景
文章目录 1. RewardBench 介绍2. RewardBench 的主要功能3. 适用场景 1. RewardBench 介绍 RewardBench: Evaluating Reward Models是一个专门用于评估 Reward Models(奖励模型) 的公开平台,旨在衡量模型在多种任务上的性能,包括…...

泷羽sec-linux
基础之linux 声明! 学习视频来自B站up主 泷羽sec 有兴趣的师傅可以关注一下,如涉及侵权马上删除文章,笔记只是方便各位师傅的学习和探讨,文章所提到的网站以及内容,只做学习交流,其他均与本人以及泷羽sec团…...

栈、队列、链表
一、栈 1. 定义 栈是一种线性数据结构,遵循后进先出(LIFO, Last In First Out)的原则。这意味着最后被添加到栈中的元素将会是最先被移除的元素。 2. 基本操作 Push:将一个元素添加到栈顶。Pop:移除并返回栈顶的元…...

【maven】配置下载私有仓库的快照版本
1、setting.xml配置 <settings xmlns"http://maven.apache.org/SETTINGS/1.0.0"xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation"http://maven.apache.org/SETTINGS/1.0.0https://maven.apache.org/xsd/settings-1.0.0.…...

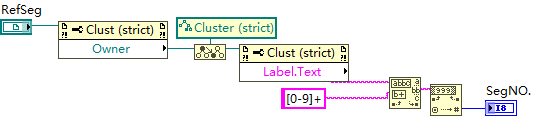
LabVIEW引用类型转换问题
一、问题描述 在LabVIEW中,refnum(引用编号)用于引用各种资源,如文件、队列、控件等。这些引用是与具体类型相关的,通常情况下,LabVIEW会根据引用的类型自动进行处理。然而,当不同类型的引用需…...

GUI智能代理:用AI代理玩米哈游游戏《崩坏》
项目名称:The Dawn of GUI Agent研究对象:Claude 3.5 Computer Use特点:首个公测版GUI智能代理系统 技术创新 首创性:这是首个提供公测版图形界面控制功能的前沿AI模型。交互方式:实现了从自然语言到桌面操作的端到端控制,用户可以通过简单的自然语言指令完成复杂的桌面…...

系统思考—环路图的好处
每次内部学习,我们都会用系统环路图拆解那些动态性复杂的议题。这不仅仅是我们教学的工具,更是我们在实践中不断应用和打磨的利器。 我常在课程中和大家分享,什么原因要持续使用系统环路图? 🎯 1. 落地全局思维 环路图…...

torch.set_printoptions
torch.set_printoptions 设置pytorch打印张量时的选项,比如限制打印的元素数量、设置精度等。在打印大张量或者需要更精确控制输出格式时非常有用。 torch.set_printoptions(precisionNone, thresholdNone, edgeitemsNone, linewidthNone, profileNone, sci_modeN…...

Nexus搭建go私有仓库,加速下载go依赖包
一、搭建go私库 本文我们梳理一下go依赖包的私库搭建以及使用。 它只分为proxy和group两种仓库,这一点和maven仓库有所不同。 1、创建Blob Stores 为了区分不同的私库依赖包,存储的位置分隔开。 2、新建go proxy官网 Remote storage:htt…...

Qt6 Android设置文件读写权限设置
一.概述 1.在Qt中设置Android应用程序的文件读写权限,你需要在Android的Manifest文件中声明所需的权限。对于文件读写,通常需要声明以下权限: android.permission.READ_EXTERNAL_STORAGE:允许应用程序从外部存储读取数据。 android.permission.WRITE_EXTERNAL_STORAGE:允…...

TCP快速重传机制为啥出现重复ACK?
TCP快速重传机制为啥出现重复ACK 简单来说,丢失数据包后发送方至少发了三个请求,每个请求返回接收方下一次期待的序列号ACK,也就是丢失数据包之前的一个正常请求的确认ACK值 在 TCP(Transmission Control Protocol,传…...
)
SSM--SpringMVC复习(二)
请求 URL匹配: RequestMapping RequestMapping 负责将请求映射到对应的控制器方法上。 RequestMapping 注解可用于类或方法上。用于类上,表示类中的所有响应请求的方法都以该地址作为父路径。 在整个 Web 项目中,RequestMapping 映射的请求…...

C语言蓝桥杯组题目
系列文章目录 文章目录 系列文章目录前言题目第一题.1, 2, 3, 4 能组成多少个互不相同且无重复数字的三位数?都是多少?思路 第二题: 一个整数,它加上100后是一个完全平方数,再加上168又是一个完全平方数,请问该数是多少…...

【解决】Unity TMPro字体中文显示错误/不全问题
问题描述:字体变成方块 原因:字体资源所承载的长度有限 1.找一个中文字体放入Assets中 2.选中字体创建为TMPro 字体资源 3.选中创建好的字体资源(蓝色的大F) 在右边的属性中找到Atlas Width h和 Atlas Heigth,修改的大一点&…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...

GAN模式奔溃的探讨论文综述(一)
简介 简介:今天带来一篇关于GAN的,对于模式奔溃的一个探讨的一个问题,帮助大家更好的解决训练中遇到的一个难题。 论文题目:An in-depth review and analysis of mode collapse in GAN 期刊:Machine Learning 链接:...
