什么是 WPF 中的依赖属性?有什么作用?
依赖属性(Dependency Property)是 WPF 的一个核心概念,它为传统的 .NET 属性提供了增强功能,支持绑定、样式、动画和默认值等功能。通过依赖属性,WPF 提供了一种灵活的数据驱动的方式来处理 UI 属性。
1. 什么是依赖属性?
依赖属性是一种特殊的属性,它依赖于 WPF 的 DependencyObject 和 DependencyProperty 类来实现。它主要用于 WPF 控件的属性系统,支持以下高级功能:
- 数据绑定:依赖属性可以通过绑定将数据连接到 UI。
- 样式和模板:可以通过样式和模板影响控件的外观和行为。
- 动画:可以为依赖属性设置动画效果。
- 属性值继承:子控件可以继承父控件的属性值(例如字体设置)。
- 默认值和回调:提供默认值并能在属性更改时触发回调。
2. 创建一个依赖属性
创建步骤:
- 创建一个 WPF 项目。
- 定义一个依赖属性。
- 在控件中使用这个属性。
下面是一个完整示例,展示如何从 Visual Studio 创建项目并实现自定义控件及依赖属性。
3. 从 Visual Studio 创建项目
步骤 1:创建 WPF 项目
- 打开 Visual Studio,点击“创建新项目”。
- 搜索并选择 WPF 应用程序 (.NET Framework),然后点击“下一步”。
- 输入项目名称(如 DependencyPropertyDemo),选择保存路径并点击“创建”。
步骤 2:创建自定义控件并定义依赖属性
- 添加依赖属性:
在 MainWindow.xaml.cs 或自定义控件类中定义依赖属性。以下是一个完整示例:
自定义控件类 CustomControl.cs
using System.Windows;
using System.Windows.Controls;namespace DependencyPropertyDemo
{public class CustomControl : Control{// 注册依赖属性public static readonly DependencyProperty CustomTextProperty =DependencyProperty.Register("CustomText", // 属性名称typeof(string), // 属性类型typeof(CustomControl), // 所属类型new PropertyMetadata( // 元数据"默认值", // 默认值OnCustomTextChanged // 属性更改回调));// CLR 包装器public string CustomText{get => (string)GetValue(CustomTextProperty);set => SetValue(CustomTextProperty, value);}// 属性更改回调方法private static void OnCustomTextChanged(DependencyObject d, DependencyPropertyChangedEventArgs e){var control = d as CustomControl;string oldValue = e.OldValue as string;string newValue = e.NewValue as string;MessageBox.Show($"CustomText 已从 '{oldValue}' 更改为 '{newValue}'");}}
}
在 XAML 中使用控件:
MainWindow.xaml
将控件添加到窗口中,并绑定属性值。
<Window x:Class="DependencyPropertyDemo.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:local="clr-namespace:DependencyPropertyDemo"Title="Dependency Property Demo" Height="350" Width="525"><Grid><!-- 使用自定义控件 --><local:CustomControl CustomText="{Binding TextValue}" /><!-- 数据绑定的 TextBox --><TextBox Text="{Binding TextValue}" VerticalAlignment="Top" Margin="54,159,438,0" Height="154" /></Grid>
</Window>
绑定数据上下文:
MainWindow.xaml.cs
using System.Windows;namespace DependencyPropertyDemo
{public partial class MainWindow : Window{public string TextValue { get; set; } = "Hello, World!";public MainWindow(){InitializeComponent();DataContext = this;}}
}

4. 运行效果
- 初始时,TextBox 的内容为 Hello, World!。
- 修改 TextBox 的内容会自动更新自定义控件的 CustomText 属性,触发 MessageBox 提示属性值的变化。

5. 依赖属性的作用
支持绑定:
<TextBox Text="{Binding CustomText}" />
依赖属性支持双向数据绑定,数据模型和 UI 能实时同步。
支持样式:
<Style TargetType="local:CustomControl"><Setter Property="CustomText" Value="Styled Value" />
</Style>
支持动画:
<Storyboard><DoubleAnimation Storyboard.TargetProperty="Opacity" From="0" To="1" Duration="0:0:2" />
</Storyboard>
6. 依赖属性的最佳实践
- 属性名称规范:依赖属性的名称必须以 Property 结尾(如 CustomTextProperty)。
- 使用 CLR 包装器:通过 GetValue 和 SetValue 方法来访问底层依赖属性。
- 回调函数简洁:尽量在回调中处理逻辑,不要直接操作 UI。
相关文章:

什么是 WPF 中的依赖属性?有什么作用?
依赖属性(Dependency Property)是 WPF 的一个核心概念,它为传统的 .NET 属性提供了增强功能,支持绑定、样式、动画和默认值等功能。通过依赖属性,WPF 提供了一种灵活的数据驱动的方式来处理 UI 属性。 1. 什么是依赖属…...

241125学习日志——[CSDIY] [ByteDance] 后端训练营 [16]
CSDIY:这是一个非科班学生的努力之路,从今天开始这个系列会长期更新,(最好做到日更),我会慢慢把自己目前对CS的努力逐一上传,帮助那些和我一样有着梦想的玩家取得胜利!!&…...

如何优化 PHP 性能?
以下是一些常见的优化 PHP 性能的方法: 启用缓存,例如使用 OPcache 来加速 PHP 脚本的执行。合理使用数据库索引,优化数据库查询语句。避免不必要的计算和重复操作,尽量复用数据和结果。减少文件包含的数量和复杂度。优化代码逻辑…...

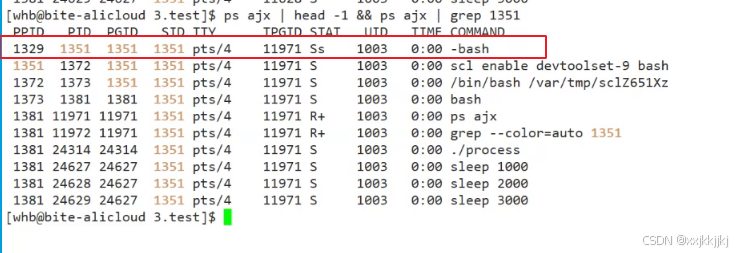
【Linux服务器】内存问题排查
概述 项目制作过程中经常出现内存问题,在该处对排查思路进行汇总,也对常见问题进行总结,以期待下一次遇到相似问题时可以快速排查,然后解决问题 排查流程总结 首先检查内存的整体情况 使用工具htop和seme快速得知系统内存使用的…...

ModuleNotFoundError: No module named ‘simple_knn‘
【报错】复现 GaussianEditor 时引用 3D Gaussian Splatting 调用simple_knn 时遇到 ModuleNotFoundError: No module named ‘simple_knn‘ 报错: 【原因】 之前安装时直接进行配置pip install simple-knn 【解决办法】 查看 requirements.txt,才发现需…...

【论文分享】采用现场测量、卫星影像和机器学习方法研究空气温度与城市发展强度之间的关系
鉴于城市热问题的严重性,城市化与空气温度之间的关系已成为全球关注的关键问题。本次我们给大家带来一篇SCI论文的全文翻译。该论文提取了常见城市规划指标,这些指标通过卫星影像来确定城市发展的强度。该论文确定的关系可以帮助在城市化和植被平衡的决策…...

Linux -初识 与基础指令1
博客主页:【夜泉_ly】 本文专栏:【Linux】 欢迎点赞👍收藏⭐关注❤️ 文章目录 📚 前言🖥️ 初识🔐 登录 root用户👥 两种用户➕ 添加用户🧑💻 登录 普通用户⚙️ 常见…...

页的初步认识
关于准备 我们在之前的学习中,已经学习了相当一部分有关段的知识,CPU提供了段的机制来给我们的内存进行保护,但实际上我们在x86下的段base是0,实际上并没有偏移 两种分页模式 我们有两种分页模式,29912分页和101012…...

[C++]:IO流
1. IO 流 1.1 流的概念 在C中,存在一种被称为“流”的概念,它描述的是信息流动的过程,具体来说就是信息从外部输入设备(比如常见的键盘)传输到计算机内部(像内存区域),以及信息从内…...

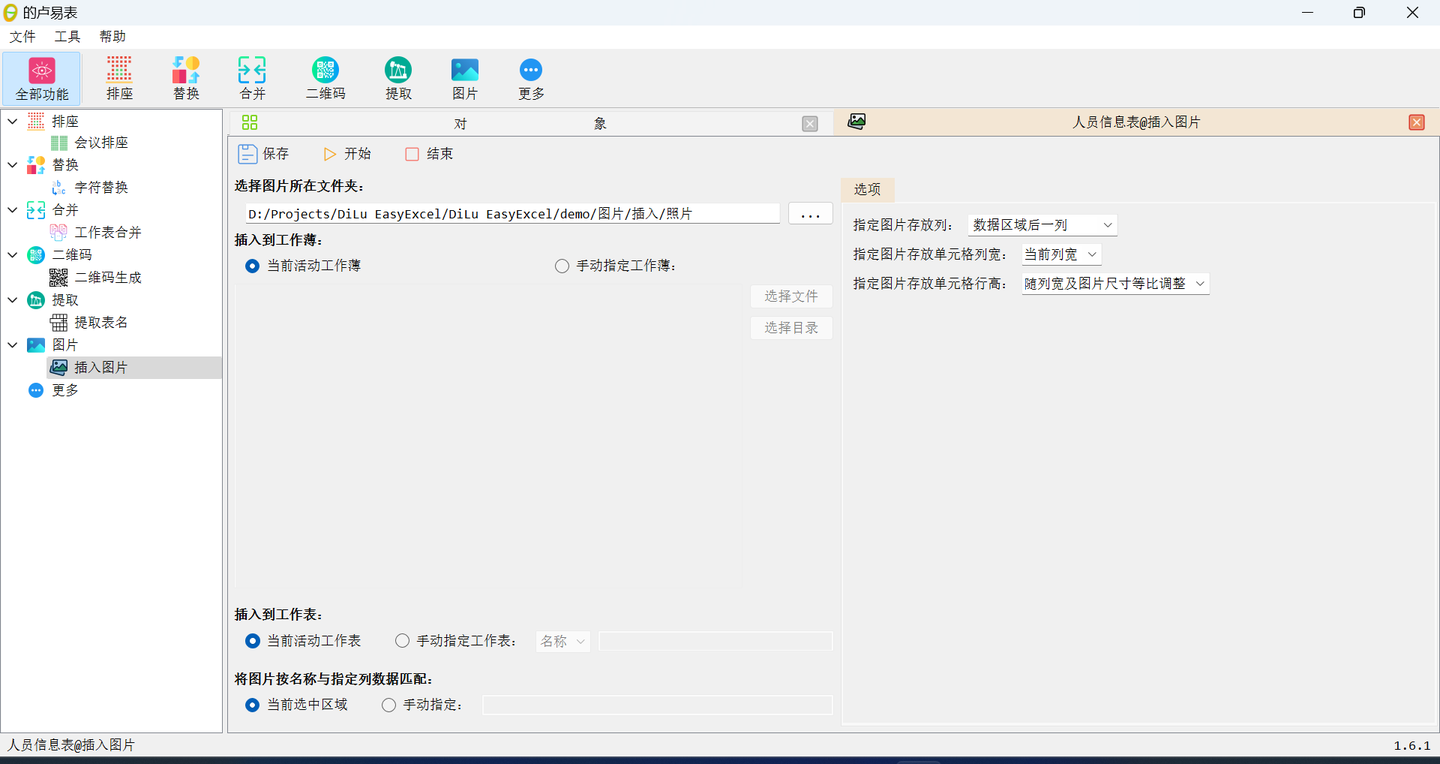
Excel如何批量导入图片
这篇文章将介绍在Excel中如何根据某列数据,批量的导入与之匹配的图片。 准备工作 如图,我们准备了一张员工信息表以及几张员工的照片 可以看到,照片名称是每个人的名字,与Excel表中的B列(姓名)对应 的卢易…...

TCP socket api详解
文章目录 netstat -nltpaccept简单客户端工具 telnet 指定服务连接connect异常处理version 1 单进程版version 2 多进程版version 3 -- 多线程版本version 4 ---- 线程池版本 应用-简单的翻译系统服务器细节write 返回值 客户端守护进程化前台和后台进程的原理Linux的进程间关系…...

《C++搭建神经网络基石:开启智能编程新征程》
在人工智能的璀璨星空中,神经网络无疑是最为耀眼的星座之一。而 C以其卓越的性能和高效的执行效率,成为构建神经网络模型的有力武器。今天,就让我们一同探索如何使用 C构建一个基础的神经网络模型,踏上智能编程的奇妙旅程。 一、…...
 { return true; } return false; 简写为 return 条件 详解)
if (条件) { return true; } return false; 简写为 return 条件 详解
在 Java 中,将以下代码: if (条件) {return true; } return false;简写为: return 条件;原理 在 Java 中,条件 是一个布尔表达式,它直接返回 true 或 false。所以,if-else 结构中的逻辑判断和返回值的逻…...
)
Pytorch使用手册-Datasets DataLoaders(专题三)
数据集与数据加载器(Datasets & DataLoaders) 在 PyTorch 中,torch.utils.data.Dataset 和 torch.utils.data.DataLoader 是数据处理的两种核心工具。它们通过模块化的方式,将数据加载与模型训练分离,提高代码的可读性和可维护性。 1. 加载数据集 以 Fashion-MNIST …...

【数据结构】双向链表、单向循环链表、双向循环链表、栈、链栈
目录 一、双向链表 定义类和封装函数以及测试样例如下: 注意事项: 二、循环链表 单循环列表的类和函数封装如下: 注意事项: 三、双向循环链表 结点类和双循环链表的定义部分 函数封装之判空和尾插 双循环链表遍历 双循…...

(动画)Qt控件 QProgressBar
文章目录 QProgressBar1. 介绍一、基本特性二、核心属性 2. 代码实现3. 动画效果 QProgressBar 1. 介绍 QProgressBar是Qt框架中的一个控件,主要用于显示进度条,以图形化的方式表示任务的完成进度或操作的进度。 一、基本特性 显示方向:…...

【AI】基础原理
文章目录 前言1. AI 是如何学习的?2. AI 怎么做决定?3. AI 的“大脑”是什么样的?4. AI 为什么会犯错?5. AI 的不同类型总结:AI 的本质是什么? 前言 人工智能(AI)这个词对很多人来说…...

多模态大型语言模型(MLLM)综述
目录 多模态大语言模型的基础 长短期网络结构(LSTM) 自注意力机制 基于Transformer架构的自然语言处理模型 多模态嵌入概述 多模态嵌入关键步骤 多模态嵌入现状 TF-IDF TF-IDF的概念 TF-IDF的计算公式 TF-IDF的主要思路 TF-IDF的案例 训练和微调多模态大语言模…...

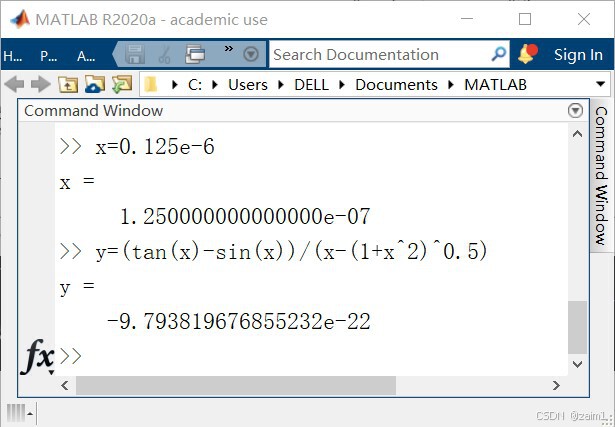
计算机的错误计算(一百六十六)
摘要 探讨 MATLAB 关于算式 的计算误差。 例1. 已知 计算 直接贴图吧: 然而,16位的正确结果为 -0.9765626220703239e-21(ISRealsoft 提供)。这样,MATLAB输出的有效数字的错误率为 (16-2)/16 87.5% . 注&…...

typeof 和 as 关键字
在编程语言中,类型系统是确保代码正确性和可维护性的关键。JavaScript和TypeScript作为现代前端开发的两大支柱,它们在处理类型方面有着不同的机制。本文将探讨typeof和as这两个关键字在JavaScript和TypeScript中的应用,帮助开发者更好地理解…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...

沙箱虚拟化技术虚拟机容器之间的关系详解
问题 沙箱、虚拟化、容器三者分开一一介绍的话我知道他们各自都是什么东西,但是如果把三者放在一起,它们之间到底什么关系?又有什么联系呢?我不是很明白!!! 就比如说: 沙箱&#…...

《信号与系统》第 6 章 信号与系统的时域和频域特性
目录 6.0 引言 6.1 傅里叶变换的模和相位表示 6.2 线性时不变系统频率响应的模和相位表示 6.2.1 线性与非线性相位 6.2.2 群时延 6.2.3 对数模和相位图 6.3 理想频率选择性滤波器的时域特性 6.4 非理想滤波器的时域和频域特性讨论 6.5 一阶与二阶连续时间系统 6.5.1 …...

在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南
在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南 背景介绍完整操作步骤1. 创建Docker容器环境2. 验证GUI显示功能3. 安装ROS Noetic4. 配置环境变量5. 创建ROS节点(小球运动模拟)6. 配置RVIZ默认视图7. 创建启动脚本8. 运行可视化系统效果展示与交互技术解析ROS节点通…...
