【前端】ES6基础
1.开发工具
vscode地址 :https://code.visualstudio.com/download, 下载对应系统的版本windows一般都是64位的
安装可以自选目录,也可以使用默认目录
插件:
输入 Chinese,中文插件
安装: open in browser,直接右键文件,选择
F12打开控制台就能看到
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>console.log("人依远戍须看火");</script>
</body>
</html>
2.基本数据类型1️⃣
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>console.log("人依远戍须看火");// 变量let name = "张三"console.log(name)// stringconsole.log(typeof name)// numberlet balance = 100console.log("余额", balance);console.log(typeof balance);// 常量const PI = 3.14console.log("PI", PI);// booleanlet tv = trueconsole.log(tv);console.log(typeof tv);// 对象let person = {name:"王五",age:18,weight:62.5}console.log(person);console.log(typeof person);// Map// Map相对干对象提供了更灵活、有序、高效的键值对存储和操作方式,当需要在大量键值对中快速查找或删除特定键值对时,Map比对象更高效// Map提供了一些便捷的方法来操作键值对,如:get()、set()、delete()// Map提供了一些便捷的迭代方法,如:forEach()、keys()、values()、entries()let boy = new Map([["name","李四"],["age","20"]])console.log(boy);console.log(typeof boy); </script>
</body>
</html>
3.基本数据类型2️⃣
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>// Set() 集合let number666 = new Set([1,2,3,4,1,2])console.log(number666);let string666 = new Set([1,2,3,4,'1','2'])console.log(string666);// arr 数组let arr = ["a","b","c",1,"a"]console.log(arr);// function 函数function add(x,y){m=x+yconsole.log(m); }add(5,7)// 类 class Person{constructor(name, age){this.name = namethis.age = age}info(){console.log("name",this.name,"age",this.age);}}let person1 = new Person("秦始皇", 999)person1.info()let person2 = new Person("汉武帝", 888)person2.info()</script>
</body>
</html>
4.函数
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>//函数function getweb(){let web = "wwww.baidu.com"return web}console.log(getweb());// 传参,有默认值function add(number=5){return number+10}console.log(add(7));// 匿名函数let sub=function(x,y){return x-y}console.log(sub(7,2));// 箭头函数,把function换成箭头,并放()后面let plus = (a,b)=>{return a+b}console.log(plus(11,7));// 隐式函数,箭头函数去掉{}跟returnlet cheng = (m,n)=>m*nconsole.log(cheng(11,7));</script>
</body>
</html>
5.数组
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>// 数组定义let arr = [10,11]console.log(arr);// push 向数组末尾添加一个或多个元素,并返回修改后数组的长度let arrlength = arr.push(12,13,14)console.log("arr",arr);console.log("length",arrlength);// unshift 想数组开头添加一个或 多个元素,并返回数组的长度let arrunshift = arr.unshift(8,9)console.log("arr",arr);console.log("unshift",arrunshift);// shift 删除数组中第一个元素,并返回被删除的元素let delement = arr.shift()console.log("arr",arr);console.log("shift",delement);// pop 删除数组中 最后一个元素,并返回被删除的元素let popement = arr.pop()console.log("arr",arr);console.log("pop",delement);// 删除指定元素,splice, 第一个参数-删除元素的索引位置,第二个参数-删除元素的数量,返回删除后的数组let delArr = arr.splice(2,2)console.log("arr",arr);console.log("delArr",delArr);// reverse, 颠倒数组中元素的顺序arr.reverse()console.log(arr);// 数组中元素按照首字母顺序排序let arr2 = ["banana","apple","","orange"]arr2.sort()console.log(arr2);// 比较函数(a,b)=>a-b,接收两个参数a,b用于比较两个元素的大小,返回a-b的结果决定了sort()方法的排序顺序// 若 a<b 则 a-b 是一个负数,表示a应该在b前面// 若 a=b 则 a-b 是0,位置保持不变// 若 a>b 则 a-b 是一个正数,表示a应该在b后面let arr3 = [5,20,13,14]arr3.sort((a,b)=>a-b)console.log(arr3);// 筛选符合条件的元素,返回一个新数组let arr4 = [10,11,12,13,14,15]let newArr = arr4.filter((value)=>{return value > 12})console.log("newArr",newArr);// 使用for循环便利循环数组let arr6 = ["一行白鹭上青天","鹅鹅鹅曲项向天歌",99,"杜甫"]for(let value of arr6){console.log("for...of",value);}// forEacharr6.forEach((value)=>{console.log("forEach",value);})arr6.forEach((value,index)=>{console.log("forEach",index,value);}) </script>
</body>
</html>
6.Set
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>// Set集合{}let fruits = new Set(["apple","orange","banana"])console.log(fruits);// 增加fruits.add("mango")console.log(fruits);// 删除fruits.delete("banana")console.log(fruits);// 判断是否存在console.log(fruits.has("apple"));// 大小console.log(fruits.size);// set -> 数组let arr = Array.from(fruits)console.log("arr",arr);let arr2 = [...fruits]console.log("arr2",arr2);// 扩展运算符:展开可迭代对象let net = "www.baidu.com"let netAll = [...net]console.log(netAll);console.log([..."一行白鹭上青天"])// forfor(let f of fruits){console.log("for-of",f);}// forEachfruits.forEach((value,index)=>{console.log(value,"index",index);})// 去重let numberArr = [1,2,3,4,3,2]let nuberSet = new Set(numberArr)console.log(nuberSet);</script>
</body>
</html>
7. map
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>// Maplet student = new Map([["name","朱元璋"],["gender","男"],["age",1000]])console.log(student);// 增加student.set("height",180)console.log(student);// 删除student.delete("gender")console.log(student);// 判断是否存在console.log(student.has("gender"));// 键 唯一性,新增相同键名的会替换掉value值student.set("age",11111)console.log(student);// 大小console.log(student.size);// Map集合转换成 数组let arrMap = Array.from(student)console.log(arrMap);let arr = [...student]console.log(arr);// 循环 for(let i of student){console.log("for...of",i);}// 解构for (let [key,value] of student) {console.log("key",key,"value",value);}student.forEach((value,key) => {console.log("forEach key",key,"value",value);});student.clear()console.log(student);</script>
</body>
</html>
8.对象
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>// 对象let user ={name:"曹操",gender:"男",web:"www.baidu.com"}console.log(user);user.height = 175console.log(user);// 修改user.web = "www.bilibili.com"console.log(user);// 删除delete user.genderconsole.log(user);// 是否存在let has = "name" in userconsole.log(has);// 属性数量,Object.keys(user).lengthconsole.log(Object.keys(user).length);// for in 循环遍历对象// for of 用于遍历可迭代对象[如数组/Set/Map/字符串等]// for in 用于遍历对象的可枚举属性for(let key in user){console.log("for...in",key,user[key]);}console.log(Object.entries(user));Object.entries(user).forEach(([key,value])=>{console.log("forEach",key,"value",value);})// 清空对象user = {}console.log(user);</script>
</body>
</html>
9.私有属性
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>class Person {name #web //私有属性,是指仅在类的内部可以访问和操作的属性,外部无法直接访问和修改constructor(name,web){this.name = namethis.#web = web}info(){// return "姓名:" + this.name + " 个人网站:" +this.web// `` esc下面符号return `姓名:${this.name} 个人网站:${this.#web}`}// 固定写法,存取器getter获取私有属性get web(){return this.#web}// 使用存取器setter设置私有属性set web(value){this.#web=value}}let person = new Person("刘备","www.liubei.com")console.log(person.web);person.web = "sunquan.com"console.log(person.web);// 使用拼接方式, 模版字符串console.log(person.info());</script>
</body>
</html>
10. 继承extends
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>// 父类class Person{name genderconstructor(name,gender){this.name = namethis.gender = gender}sleep(){return `${this.name},休息中...`}}// 子类class 赵匡胤 extends Person{webconstructor(name, gender, web){super(name,gender)//调用父类构造函数this.web = web}eat(){return `${this.name} 正在吃饭...`}}let zky = new 赵匡胤("赵光义","男","www.dasong.com")// 调用子类方法console.log(zky.web);console.log(zky.eat());// 调用父类方法console.log(zky.gender);console.log(zky.sleep());</script>
</body>
</html>
11.解构
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>// 数组结构let [x, y] = [1,2]console.log("x",x, "y",y);let [,,c] = [10,20,30]console.log("c:",c);let [A, ...B] =[1,2,3,4,5,6]console.log("A:",A, "B:",B);let [x2,y2=200] = [100]console.log("x2:",x2,"y2:",y2);// 两数交换let x3 = 10let y3 = 20; //不加分好会报错[x3,y3] = [y3,x3]console.log("x3:",x3,"y3:",y3);let person = {name:"刘邦",gender:"男",web:"www.liubang.com"}let {name} = personconsole.log("name:",name);let {name:userName,gender,web} = personconsole.log("userName:",userName,"gender:",gender,"web:",web);</script>
</body>
</html>
12.Promise
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>// promise,// 当创建一个promise对象时,它的初始状态为pending,表示异步执行未完成// 当异步执行成功时,会调用resolve函数把promise对象状态改变为fulfilled,可通过then方法获取异步操作结果// 当异步执行异常时,会调用reject函数把promise对象的状态改为rejected,可通过catch方法处理错误let promise = new Promise((resolve,reject)=>{// resolve("还钱了")reject("未还")})console.log("promise:",promise);//pending// 获取结果promise.then(result =>{console.log("result:",result);}).catch(result2 =>{console.log("result:",result2);}).finally(()=>{console.log("异步执行结束!");})// 以上也可以let promise10 = new Promise((resolve,reject)=>{resolve("回家了")// reject("未回家")}).then(result11 =>{console.log("result11:",result11);}).catch(result12 =>{console.log("result12:",result12);}).finally(()=>{console.log("异步执行结束!222");})</script>
</body>
</html>
13.Fetch
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>//fetch是基于Promise的api,它可以发送http请求,并接受服务器返回的响应数据//fetch返回的是一个Promise对象//get 请求fetch("http://127.0.0.1/get").then(response =>{//返回解析后的json数据,会传递给下一个then()方法中的回调函数return response.json() //response.json()用于将响应数据解析为json格式数据}).then(data=>{//data解析后的json数据console.log("get.data:",data);}).catch(error=>{console.log("get.error:",error.message);}).finally(()=>{console.log("finally");})// post 请求post,表单fetch('http://127.0.0.1/post',{method:"post",headers:{'Content-Type':'application/x-www-form-urlencoded'},body:new URLSearchParams({//URLSearchParams用于处理键值对类型的数据,并将其编码为url查询字符串name:'毛泽东',web:'wwww.maozedong.com'}),}).then(response=>{return response.json()}).then(data=>{console.log("post.data:",data);}).catch(error=>{console.log("post.error:",error.message);}).finally(()=>{console.log("finally");})// post 请求post,jsonfetch('http://127.0.0.1/post',{method:"post",headers:{'Content-Type':'application/json'},body:JSON.stringify({// JSON.stringify用于将对象转换成json字符串name:'毛泽东',web:'wwww.maozedong.com'}),}).then(response=>{return response.json()}).then(data=>{console.log("post.data:",data);}).catch(error=>{console.log("post.error:",error.message);}).finally(()=>{console.log("finally");})</script>
</body>
</html>
14.Axios
npm安装,并设置淘宝镜像源

设置淘宝镜像源
npm config set registry https:/registry.npmmirror.com/
npm get registry
npm install axios
https:/unpkg.com/axios/dist/axios.min.js
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="js/axios.min.js"></script>
</head><body><script>/*Axios 是基于 Promise 的网络请求库,它可以发送http请求并接收服务器返回的响应数据Axios 返回的是一个 Promise 对象Axios 不仅可以用于浏览器,也可以用于 Node.js,而 Fetch 主要用于浏览器*///get请求axios.get('http:/127.0.0.1/get').then(response => {console.log("get.data:", response.data)}).catch(error => {console.log("get.error:", error)}).finally(() => {console.log("get.finally")})//post请求 postlet data = { //参数name: '邓小平',web: 'dengcode.com',}axios.post('http:/127.0.0.1/post', data, {headers: {'Content-Type': 'application/x-www-form-urlencoded'}}).then(response => {console.log("post.data:", response.data)}).catch(error=>{console.log("post.error:",error.message);}).finally(()=>{console.log("finally");})// post 请求postJson【axios的默认请求头,application/json】axios.post('http:/127.0.0.1/post', data).then(response => {console.log("post.data:", response.data)}).catch(error=>{console.log("post.error:",error.message); }).finally(()=>{console.log("finally");})</script>
</body></html>
t532y10432525@qingdaomedia.com
086137
Live Server扩展,模块化开发
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="vue.global.js"></script>
</head>
<body><div id="app">{{msg}}<h2>{{web.title}}</h2><h2>{{web.url}}</h2></div><script>// 解构const{createApp,reactive} = VuecreateApp({//setup选项,用于设置响应式数据和方法等setup(){const web = reactive({title:"主题",url:"www.baidu.com"})return{msg:"success",web}}}).mount("#app")</script>
</body>
</html>
安装插件:Resharper,Live Server,Chinese,open in browser
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- <script src="vue.global.js"></script> -->
</head>
<body><div id="app">{{msg}}<h2>{{web.title}}</h2><h2>{{web.url}}</h2>{{number}}</div><script type="module">import {createApp,reactive,ref} from './vue.esm-browser.js'createApp({//setup选项,用于设置响应式数据和方法等setup(){const number = ref(10) //ref 用于存储耽搁基本类型的数据,如:数字、字符串等number.value = 20 // 使用ref创建的响应式对象,需要通过.value属性来访问和修改其值const web = reactive({title:"主题",url:"www.baidu.com"})// 使用reactive创建响应式对象,可以直接通过属性名来访问和修改值web.url = "www.bilibili.com"return{msg:"success",web,number}}}).mount("#app")</script>
</body>
</html>
相关文章:

【前端】ES6基础
1.开发工具 vscode地址 :https://code.visualstudio.com/download, 下载对应系统的版本windows一般都是64位的 安装可以自选目录,也可以使用默认目录 插件: 输入 Chinese,中文插件 安装: open in browser,直接右键文件…...

【排序算法 python实现】
排序算法 python实现 / 默写 # 汉诺塔 import copy import randomdef hanuo(n, a, b, c):if n 1:print(f{a} --> {c})returnhanuo(n - 1, a, c, b)print(f{a} --> {c})hanuo(n - 1, b, a, c)hanuo(3, A, B, C)# 冒泡排序 def bubble_sort(arr):n len(arr)for i in ran…...

Java图书管理系统(简易保姆级)
前面学习了这么多知识,为了巩固之前的知识,我们就要写一个图书管理系统来帮助大家复习,让大家的知识融会贯通~~~ 话不多说,直接开始今天的内容~ 首先呢,我们要有一个大体的思路: 实现效果思路有两种情况&a…...

嵌入式硬件设计:从概念到实现的全流程
嵌入式硬件设计是现代电子技术中一个至关重要的领域,涉及从硬件架构设计到硬件调试的各个方面。它为我们日常生活中的各类智能设备、家电、工业控制系统等提供了强大的支持。本文将介绍嵌入式硬件设计的基本流程、关键技术、常用工具以及常见的挑战和解决方案&#…...

第 4 章 Java 并发包中原子操作类原理剖析
原子变量操作类 AtomicLong 是原子性递增或者递减类,其内部使用 Unsafe 来实现,AtomicLong类也是在 rt.jar 包下面的,AtomicLong 类就是通过 BootStarp 类加载器进行加载的。这里的原子操作类都使用 CAS 非阻塞算法 private static final lon…...

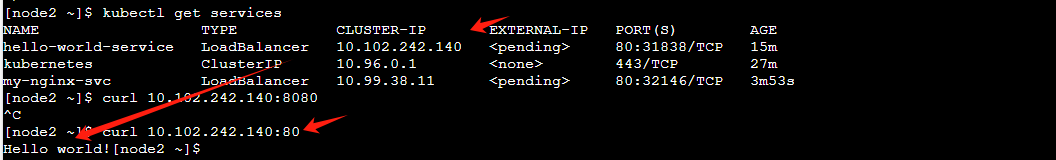
从 0 到 1 掌握部署第一个 Web 应用到 Kubernetes 中
文章目录 前言构建一个 hello world web 应用项目结构项目核心文件启动项目 检查项目是否构建成功 容器化我们的应用编写 Dockerfile构建 docker 镜像推送 docker 镜像仓库 使用 labs.play-with-k8s.com 构建 Kubernetes 集群并部署应用构建 Kubernetes 集群环境编写部署文件 总…...

政安晨【零基础玩转各类开源AI项目】探索Cursor-AI Coder的应用实例
目录 Cusor的主要特点 Cusor实操 政安晨的个人主页:政安晨 欢迎 👍点赞✍评论⭐收藏 希望政安晨的博客能够对您有所裨益,如有不足之处,欢迎在评论区提出指正! Cursor 是 Visual Studio Code 的一个分支。这使我们能够…...

CentOS 7 安装部署 KVM
1.关闭虚拟机 打开相关选项 打开虚拟机centos7 连接xshell 测试网络,现在就是没问题的,因为我们要使用网络源 安装 GNOME 桌面环境 安装KVM 模块 安装KVM 调试工具 构建虚拟机的命令行工具 qemu 组件,创建磁盘、启动虚拟机等 输入这条命令,…...

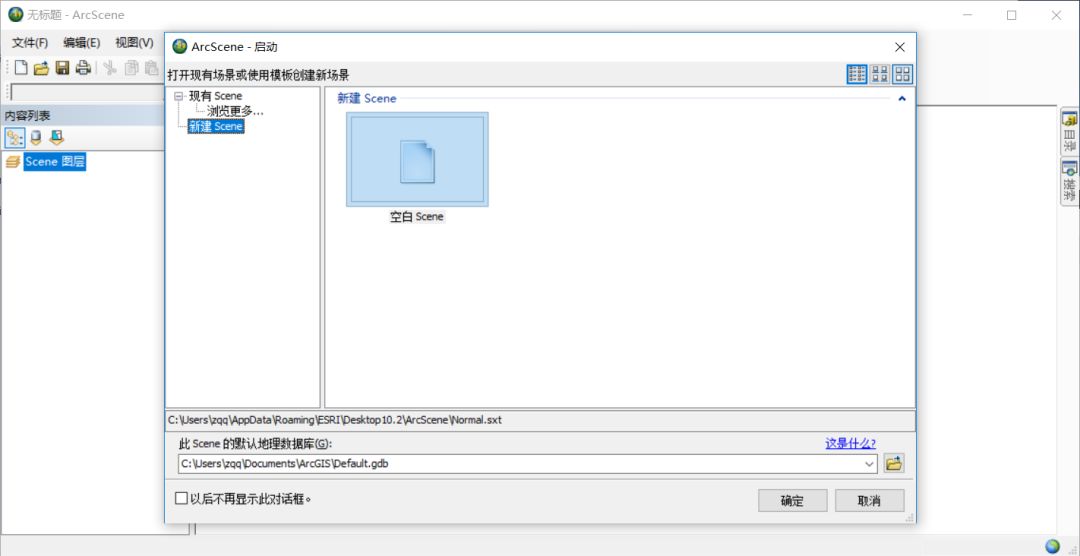
ArcGIS 10.2软件安装包下载及安装教程!
今日资源:ArcGIS 适用系统:WINDOWS 软件介绍:ArcGIS是一款专业的电子地图信息编辑和开发软件,提供一种快速并且使用简单的方式浏览地理信息,无论是2D还是3D的信息。软件内置多种编辑工具,可以轻松的完成地…...

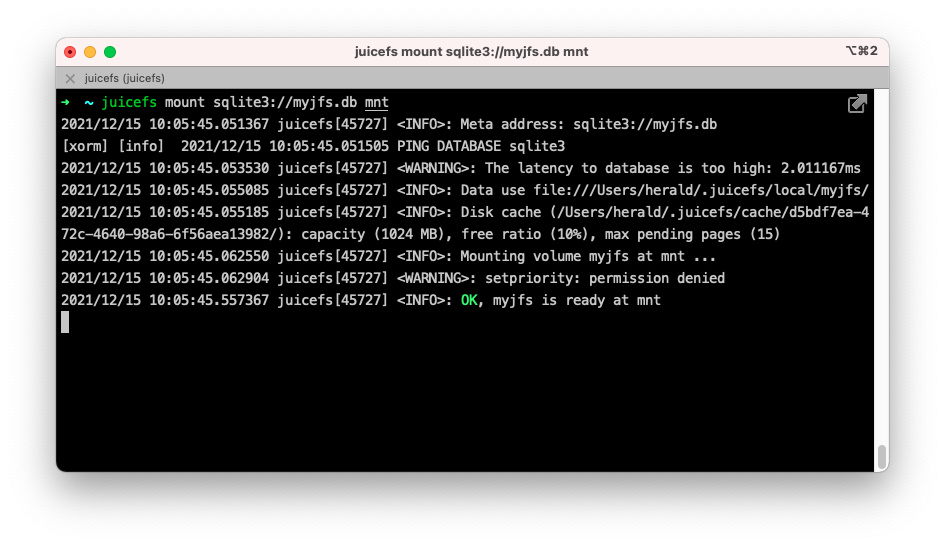
一个专为云原生环境设计的高性能分布式文件系统
大家好,今天给大家分享一款开源创新的分布式 POSIX 文件系统JuiceFS,旨在解决海量云存储与各类应用平台(如大数据、机器学习、人工智能等)之间高效对接的问题。 项目介绍 JuiceFS 是一款面向云原生设计的高性能分布式文件系统&am…...

基于深度学习CNN算法的花卉分类识别系统01--带数据集-pyqt5UI界面-全套源码
文章目录 基于深度学习算法的花卉分类识别系统一、项目摘要二、项目运行效果三、项目文件介绍四、项目环境配置1、项目环境库2、环境配置视频教程 五、项目系统架构六、项目构建流程1、数据集2、算法网络Mobilenet3、网络模型训练4、训练好的模型预测5、UI界面设计-pyqt56、项目…...

3174、清除数字
3174、[简单] 清除数字 1、题目描述 给你一个字符串 s 。你的任务是重复以下操作删除 所有 数字字符: 删除 第一个数字字符 以及它左边 最近 的 非数字 字符。 请你返回删除所有数字字符以后剩下的字符串。 2、解题思路 遍历字符串: 我们需要逐个遍…...

C++ 优先算法 —— 无重复字符的最长子串(滑动窗口)
目录 题目: 无重复字符的最长子串 1. 题目解析 2. 算法原理 Ⅰ. 暴力枚举 Ⅱ. 滑动窗口(同向双指针) 3. 代码实现 Ⅰ. 暴力枚举 Ⅱ. 滑动窗口 题目: 无重复字符的最长子串 1. 题目解析 题目截图: 此题所说的…...

ADS学习笔记 6. 射频发射机设计
基于ADS2023 update2 更多ADS学习笔记:ADS学习笔记 1. 功率放大器设计ADS学习笔记 2. 低噪声放大器设计ADS学习笔记 3. 功分器设计ADS学习笔记 4. 微带分支定向耦合器设计ADS学习笔记 5. 微带天线设计 -1、射频发射机性能指标 在射频电路和系统中,发送…...

上海乐鑫科技一级代理商飞睿科技,ESP32-C61高性价比WiFi6芯片高性能、大容量
在当今快速发展的物联网市场中,无线连接技术的不断进步对智能设备的性能和能效提出了更高要求。为了满足这一需求,乐鑫科技推出了ESP32-C61——一款高性价比的Wi-Fi 6芯片,旨在为用户设备提供更出色的物联网性能,并满足智能设备连…...

QT QRadioButton控件 全面详解
本系列文章全面的介绍了QT中的57种控件的使用方法以及示例,包括 Button(PushButton、toolButton、radioButton、checkBox、commandLinkButton、buttonBox)、Layouts(verticalLayout、horizontalLayout、gridLayout、formLayout)、Spacers(verticalSpacer、horizontalSpacer)、…...

51单片机从入门到精通:理论与实践指南(一)
单片机在智能控制领域的应用已非常普遍,发展也很迅猛,学习和使用单片机的人员越来越多。虽然新型微控制器在不断推出,但51单片机价格低廉、易学易用、性能成熟,在家电和工业控制中有一定的应用,而且学好了51单片机&…...

零基础3分钟快速掌握 ——Linux【终端操作】及【常用指令】Ubuntu
1.为啥使用Linux做嵌入式开发 能广泛支持硬件 内核比较高效稳定 原码开放、软件丰富 能够完善网络通信与文件管理机制 优秀的开发工具 2.什么是Ubuntu 是一个以桌面应用为主的Linux的操作系统, 内核是Linux操作系统, 具有Ubuntu特色的可视…...

C#中面试的常见问题007
1.在EF中实现一个实体对应多个表 1. 表拆分(Table Splitting) 表拆分是指将一个实体映射到两个或多个表中的行。这通常发生在实体的属性分布在不同的表中,但这些表通过外键关联到同一个主表。在EF Core中,可以通过Fluent API来配…...

人工智能——大语言模型
5. 大语言模型 5.1. 语言模型历史 20世纪90年代以前的语言模型都是基于语法分析这种方法,效果一直不佳。到了20世纪90年代,采用统计学方法分析语言,取得了重大进展。但是在庞大而复杂的语言信息上,基于传统统计的因为计算量巨大…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...


