Qt Graphics View 绘图架构
Qt Graphics View 绘图架构













"QWGraphicsView.h" 头文件代码如下:
#pragma once#include <QGraphicsView>class QWGraphicsView : public QGraphicsView
{Q_OBJECTpublic:QWGraphicsView(QWidget *parent);~QWGraphicsView();protected:void mouseMoveEvent(QMouseEvent *event);void mousePressEvent(QMouseEvent *event);signals:void mouseMovePoint(QPoint point);void mouseClicked(QPoint point);
};
mouseMoveEvent()是鼠标移动事件,代码如下:
//鼠标移动事件
void QWGraphicsView::mouseMoveEvent(QMouseEvent *event)
{QPoint point = event->pos();//QGraphicsView的坐标emit mouseMovePoint(point); //释放信号QGraphicsView::mouseMoveEvent(event);
}
在此事件响应代码里,通过事件的pos()函数获取鼠标光标在视图中的坐标point,然后作为参数发射 mouseMovePoint(point)信号。这样,若在其他地方编写槽函数与此信号关联,就可以对鼠标移动事件作出响应。
mousePressEvent()是鼠标按键按下事件,代码如下:
//鼠标左键按下事件
void QWGraphicsView::mousePressEvent(QMouseEvent *event)
{if (event->button() == Qt::LeftButton){QPoint point = event->pos();//QGraphicsView的坐标emit mouseClicked(point);//释放信号}QGraphicsView::mousePressEvent(event);
}在此事件响应代码里,首先判断是否是鼠标左键按下,然后通过事件的pos()函数获取鼠标光标在视图中的坐标point,然后作为参数发射mouseClicked(point)信号。

"sample8_4QGraphicsView.h" 头文件代码如下:
#pragma once#include <QtWidgets/QMainWindow>
#include "ui_sample8_4QGraphicsView.h"#include <QGraphicsScene>
#include <QLabel>class sample8_4QGraphicsView : public QMainWindow
{Q_OBJECTpublic:sample8_4QGraphicsView(QWidget *parent = Q_NULLPTR);private:Ui::sample8_4QGraphicsViewClass ui;protected:void resizeEvent(QResizeEvent *event);private:QGraphicsScene *scene;QLabel *labViewCord;QLabel *labSceneCord;QLabel *labItemCord;void iniGraphicsSystem(); //创建Graphics View的各项private slots:void on_mouseMovePoint(QPoint point);void on_mouseClicked(QPoint point);};

#include "sample8_4QGraphicsView.h"#include "ui_sample8_4QGraphicsView.h"
#include <QGraphicsEllipseItem>//解决QT中中文显示乱码问题
#pragma execution_character_set("utf-8")sample8_4QGraphicsView::sample8_4QGraphicsView(QWidget *parent): QMainWindow(parent)
{ui.setupUi(this);labViewCord = new QLabel("View 坐标:");labViewCord->setMinimumWidth(150);ui.statusBar->addWidget(labViewCord);labSceneCord = new QLabel("Scene 坐标:");labSceneCord->setMinimumWidth(150);ui.statusBar->addWidget(labSceneCord);labItemCord = new QLabel("Item 坐标:");labItemCord->setMinimumWidth(150);ui.statusBar->addWidget(labItemCord);ui.View->setCursor(Qt::CrossCursor);ui.View->setMouseTracking(true);ui.View->setDragMode(QGraphicsView::RubberBandDrag);QObject::connect(ui.View, SIGNAL(mouseMovePoint(QPoint)),this, SLOT(on_mouseMovePoint(QPoint)));QObject::connect(ui.View, SIGNAL(mouseClicked(QPoint)),this, SLOT(on_mouseClicked(QPoint)));iniGraphicsSystem();
}鼠标移动事件响应:
//鼠标移动事件,point是 GraphicsView的坐标,物理坐标
void sample8_4QGraphicsView::on_mouseMovePoint(QPoint point)
{labViewCord->setText(QString::asprintf("View 坐标:%d,%d", point.x(), point.y()));QPointF pointScene = ui.View->mapToScene(point); //转换到Scene坐标labSceneCord->setText(QString::asprintf("Scene 坐标:%.0f,%.0f", pointScene.x(), pointScene.y()));
}鼠标单击事件响应:
//鼠标单击事件
void sample8_4QGraphicsView::on_mouseClicked(QPoint point)
{QPointF pointScene = ui.View->mapToScene(point); //转换到Scene坐标QGraphicsItem *item = NULL;item = scene->itemAt(pointScene, ui.View->transform()); //获取光标下的绘图项if (item != NULL) //有绘图项{QPointF pointItem = item->mapFromScene(pointScene); //转换为绘图项的局部坐标labItemCord->setText(QString::asprintf("Item 坐标:%.0f,%.0f", pointItem.x(), pointItem.y()));}
}窗口变化大小时的事件:
//窗口变化大小时的事件
void sample8_4QGraphicsView::resizeEvent(QResizeEvent *event)
{ Q_UNUSED(event);//Graphics View坐标,左上角总是(0,0),宽度=,长度=ui.labViewSize->setText(QString::asprintf("Graphics View坐标,左上角总是(0,0),宽度=%d,高度=%d",ui.View->width(), ui.View->height()));QRectF rectF = ui.View->sceneRect(); //Scene的矩形区ui.LabSceneRect->setText(QString::asprintf("QGraphicsView::sceneRect=(Left,Top,Width,Height)=%.0f,%.0f,%.0f,%.0f",rectF.left(), rectF.top(), rectF.width(), rectF.height()));
}构造Graphics View的各项:
//构造Graphics View的各项
void sample8_4QGraphicsView::iniGraphicsSystem()
{QRectF rect(-200, -100, 400, 200);//左上角坐标,宽度,高度scene = new QGraphicsScene(rect); //scene逻辑坐标系定义ui.View->setScene(scene);//画一个矩形框,大小等于sceneQGraphicsRectItem *item = new QGraphicsRectItem(rect); //矩形框正好等于scene的大小item->setFlags(QGraphicsItem::ItemIsSelectable //可选,可以有焦点,但是不能移动| QGraphicsItem::ItemIsFocusable);QPen pen;pen.setWidth(2);item->setPen(pen);//item->setPos(500,0);//缺省位置在scene的(0,0)scene->addItem(item);//一个位于scene中心的椭圆,测试局部坐标QGraphicsEllipseItem *item2 = new QGraphicsEllipseItem(-100, -50, 200, 100); //矩形框内创建椭圆,绘图项的局部坐标,左上角(-100,-50),宽200,高100item2->setPos(0, 0);//设置椭圆中心位置item2->setBrush(QBrush(Qt::blue));item2->setFlags(QGraphicsItem::ItemIsMovable //可移动| QGraphicsItem::ItemIsSelectable //可选择| QGraphicsItem::ItemIsFocusable); //可获得焦点scene->addItem(item2);//一个圆,中心位于scene的边缘QGraphicsEllipseItem *item3 = new QGraphicsEllipseItem(-50, -50, 100, 100); //矩形框内创建椭圆,绘图项的局部坐标,左上角(-100,-50),宽200,高100item3->setPos(rect.right(), rect.bottom());//设置圆中心位置item3->setBrush(QBrush(Qt::red));item3->setFlags(QGraphicsItem::ItemIsMovable | QGraphicsItem::ItemIsSelectable | QGraphicsItem::ItemIsFocusable);scene->addItem(item3);scene->clearSelection();//item->setSelected(true);//ui.View->setDragMode(QGraphicsView::RubberBandDrag);
}
运行结果如下:

"QWGraphicsView.cpp" 文件代码如下:
#include "QWGraphicsView.h"#include <QMouseEvent>
#include <QPoint>QWGraphicsView::QWGraphicsView(QWidget *parent): QGraphicsView(parent)
{
}QWGraphicsView::~QWGraphicsView()
{
}//鼠标移动事件
void QWGraphicsView::mouseMoveEvent(QMouseEvent *event)
{QPoint point = event->pos();//QGraphicsView的坐标emit mouseMovePoint(point); //释放信号QGraphicsView::mouseMoveEvent(event);
}//鼠标左键按下事件
void QWGraphicsView::mousePressEvent(QMouseEvent *event)
{if (event->button() == Qt::LeftButton){QPoint point = event->pos();//QGraphicsView的坐标emit mouseClicked(point);//释放信号}QGraphicsView::mousePressEvent(event);
}"sample8_4QGraphicsView.cpp" 文件代码如下:
#include "sample8_4QGraphicsView.h"#include "ui_sample8_4QGraphicsView.h"
#include <QGraphicsEllipseItem>//解决QT中中文显示乱码问题
#pragma execution_character_set("utf-8")sample8_4QGraphicsView::sample8_4QGraphicsView(QWidget *parent): QMainWindow(parent)
{ui.setupUi(this);labViewCord = new QLabel("View 坐标:");labViewCord->setMinimumWidth(150);ui.statusBar->addWidget(labViewCord);labSceneCord = new QLabel("Scene 坐标:");labSceneCord->setMinimumWidth(150);ui.statusBar->addWidget(labSceneCord);labItemCord = new QLabel("Item 坐标:");labItemCord->setMinimumWidth(150);ui.statusBar->addWidget(labItemCord);ui.View->setCursor(Qt::CrossCursor);ui.View->setMouseTracking(true);ui.View->setDragMode(QGraphicsView::RubberBandDrag);QObject::connect(ui.View, SIGNAL(mouseMovePoint(QPoint)),this, SLOT(on_mouseMovePoint(QPoint)));QObject::connect(ui.View, SIGNAL(mouseClicked(QPoint)),this, SLOT(on_mouseClicked(QPoint)));iniGraphicsSystem();
}//鼠标移动事件,point是 GraphicsView的坐标,物理坐标
void sample8_4QGraphicsView::on_mouseMovePoint(QPoint point)
{labViewCord->setText(QString::asprintf("View 坐标:%d,%d", point.x(), point.y()));QPointF pointScene = ui.View->mapToScene(point); //转换到Scene坐标labSceneCord->setText(QString::asprintf("Scene 坐标:%.0f,%.0f", pointScene.x(), pointScene.y()));
}//鼠标单击事件
void sample8_4QGraphicsView::on_mouseClicked(QPoint point)
{QPointF pointScene = ui.View->mapToScene(point); //转换到Scene坐标QGraphicsItem *item = NULL;item = scene->itemAt(pointScene, ui.View->transform()); //获取光标下的绘图项if (item != NULL) //有绘图项{QPointF pointItem = item->mapFromScene(pointScene); //转换为绘图项的局部坐标labItemCord->setText(QString::asprintf("Item 坐标:%.0f,%.0f", pointItem.x(), pointItem.y()));}
}//构造Graphics View的各项
void sample8_4QGraphicsView::iniGraphicsSystem()
{QRectF rect(-200, -100, 400, 200);//左上角坐标,宽度,高度scene = new QGraphicsScene(rect); //scene逻辑坐标系定义ui.View->setScene(scene);//画一个矩形框,大小等于sceneQGraphicsRectItem *item = new QGraphicsRectItem(rect); //矩形框正好等于scene的大小item->setFlags(QGraphicsItem::ItemIsSelectable //可选,可以有焦点,但是不能移动| QGraphicsItem::ItemIsFocusable);QPen pen;pen.setWidth(2);item->setPen(pen);//item->setPos(500,0);//缺省位置在scene的(0,0)scene->addItem(item);//一个位于scene中心的椭圆,测试局部坐标QGraphicsEllipseItem *item2 = new QGraphicsEllipseItem(-100, -50, 200, 100); //矩形框内创建椭圆,绘图项的局部坐标,左上角(-100,-50),宽200,高100item2->setPos(0, 0);//设置椭圆中心位置item2->setBrush(QBrush(Qt::blue));item2->setFlags(QGraphicsItem::ItemIsMovable //可移动| QGraphicsItem::ItemIsSelectable //可选择| QGraphicsItem::ItemIsFocusable); //可获得焦点scene->addItem(item2);//一个圆,中心位于scene的边缘QGraphicsEllipseItem *item3 = new QGraphicsEllipseItem(-50, -50, 100, 100); //矩形框内创建椭圆,绘图项的局部坐标,左上角(-100,-50),宽200,高100item3->setPos(rect.right(), rect.bottom());//设置圆中心位置item3->setBrush(QBrush(Qt::red));item3->setFlags(QGraphicsItem::ItemIsMovable | QGraphicsItem::ItemIsSelectable | QGraphicsItem::ItemIsFocusable);scene->addItem(item3);scene->clearSelection();//item->setSelected(true);//ui.View->setDragMode(QGraphicsView::RubberBandDrag);
}//窗口变化大小时的事件
void sample8_4QGraphicsView::resizeEvent(QResizeEvent *event)
{ Q_UNUSED(event);//Graphics View坐标,左上角总是(0,0),宽度=,长度=ui.labViewSize->setText(QString::asprintf("Graphics View坐标,左上角总是(0,0),宽度=%d,高度=%d",ui.View->width(), ui.View->height()));QRectF rectF = ui.View->sceneRect(); //Scene的矩形区ui.LabSceneRect->setText(QString::asprintf("QGraphicsView::sceneRect=(Left,Top,Width,Height)=%.0f,%.0f,%.0f,%.0f",rectF.left(), rectF.top(), rectF.width(), rectF.height()));
}
"main.cpp" 文件代码如下:
#include "sample8_4QGraphicsView.h"
#include <QtWidgets/QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);sample8_4QGraphicsView w;w.show();return a.exec();
}
《Qt5/6 C++开发指南》
相关文章:

Qt Graphics View 绘图架构
Qt Graphics View 绘图架构 "QWGraphicsView.h" 头文件代码如下: #pragma once#include <QGraphicsView>class QWGraphicsView : public QGraphicsView {Q_OBJECTpublic:QWGraphicsView(QWidget *parent);~QWGraphicsView();protected:void mouseM…...

大数据-234 离线数仓 - 异构数据源 DataX 将数据 从 HDFS 到 MySQL
点一下关注吧!!!非常感谢!!持续更新!!! Java篇开始了! 目前开始更新 MyBatis,一起深入浅出! 目前已经更新到了: Hadoop࿰…...

零基础学安全--shell脚本学习(1)脚本创建执行及变量使用
目录 学习连接 什么是shell shell的分类 查看当前系统支持shell 学习前提 开始学习 第一种执行脚本方法 编辑 第二种执行脚本方法 第三种执行脚本方法 变量声明和定义 编辑 查看变量 删除变量 学习连接 声明! 学习视频来自B站up主 **泷羽sec** 有兴趣…...

C#对INI配置文件进行读写操作方法
#region 读写ini配置文件/// <summary>/// 对INI文件进行读写/// </summary>class INIHelper{/// <summary>/// 从INI文件中读取数据/// </summary>/// <param name"filePath">INI文件的全路径</param>/// <param name"…...

华为鸿蒙内核成为HarmonyOS NEXT流畅安全新基座
HDC2024华为重磅发布全自研操作系统内核—鸿蒙内核,鸿蒙内核替换Linux内核成为HarmonyOS NEXT稳定流畅新基座。鸿蒙内核具备更弹性、更流畅、更安全三大特征,性能超越Linux内核10.7%。 鸿蒙内核更弹性:元OS架构,性能安全双收益 万…...
)
请求响应(学习笔记)
请求响应 文章目录 请求响应请求Postman简单参数实体参数数组集合参数数组参数集合参数 日期参数JSON参数路径参数 响应响应数据统一响应结果 分层解耦三层架构分层解耦IOC & DI 入门IOC详解DI详解 请求响应: 请求(HttpServeltRequest):获取请求数据…...

JavaScript核心语法(5)
这篇文章讲一下ES6中的核心语法:扩展运算符和模块化。 目录 1.扩展运算符 数组中的扩展运算符 基本用法 合并数组 对象中的扩展运算符 基本用法 合并对象 与解构赋值结合使用 数组解构中的剩余元素 对象解构中的剩余属性 2.模块化 基本概念 1.扩展运算符…...

2024年第15届蓝桥杯C/C++组蓝桥杯JAVA实现
目录 第一题握手,这个直接从49累加到7即可,没啥难度,后面7个不握手就好了,没啥讲的,(然后第二个题填空好难,嘻嘻不会) 第三题.好数编辑 第四题0R格式 宝石组合 数字接龙 最后一题:拔河 第…...

MongoDB 和 Redis 是两种不同类型的数据库比较
MongoDB 和 Redis 是两种不同类型的数据库,设计目标和应用场景各有侧重,因此性能对比需要结合具体需求场景进行评估。 1. MongoDB 性能特点 类型: 文档型数据库(NoSQL)。适合场景: 复杂查询:支持丰富的查询语法和索引…...

CLIP-Adapter: Better Vision-Language Models with Feature Adapters 论文解读
abstract 大规模对比视觉-语言预训练在视觉表示学习方面取得了显著进展。与传统的通过固定一组离散标签训练的视觉系统不同,(Radford et al., 2021) 引入了一种新范式,该范式在开放词汇环境中直接学习将图像与原始文本对齐。在下游任务中,通…...

Spring Boot 开发环境搭建详解
下面安装spring boot的详细步骤,涵盖了从安装 JDK 和 Maven 到创建和运行一个 Spring Boot 项目的全过程。 文章目录 1. 安装 JDK步骤 1.1:下载 JDK步骤 1.2:安装 JDK步骤 1.3:配置环境变量 2. 安装 Maven步骤 2.1:下载…...

网络安全中的数据科学如何重新定义安全实践?
组织每天处理大量数据,这些数据由各个团队和部门管理。这使得全面了解潜在威胁变得非常困难,常常导致疏忽。以前,公司依靠 FUD 方法(恐惧、不确定性和怀疑)来识别潜在攻击。然而,将数据科学集成到网络安全中…...

安装数据库客户端工具
如果没有勾选下面的,可以运行下面的两个命令 红框为自带数据库 新建数据库 右键运行mysql文件,找到数据库,并刷新...

GoogleTest做单元测试
目录 环境准备GoogleTest 环境准备 git clone https://github.com/google/googletest.git说cmkae版本过低了,解决方法 进到googletest中 cmake CMakeLists.txt make sudo make installls /usr/local/lib存在以下文件说明安装成功 中间出了个问题就是,…...

深入解析 EasyExcel 组件原理与应用
✨深入解析 EasyExcel 组件原理与应用✨ 官方:EasyExcel官方文档 - 基于Java的Excel处理工具 | Easy Excel 官网 在日常的 Java 开发工作中,处理 Excel 文件的导入导出是极为常见的需求。 今天,咱们就一起来深入了解一款非常实用的操作 Exce…...

JSON数据转化为Excel及数据处理分析
在现代数据处理中,JSON(JavaScript Object Notation)因其轻量级和易于人阅读的特点而被广泛使用。然而,有时我们需要将这些JSON数据转化为Excel格式以便于进一步的分析和处理。本文将介绍如何将JSON数据转化为Excel文件࿰…...

(计算机网络)期末
计算机网络概述 物理层 信源就是发送方 信宿就是接收方 串行通信--一次只发一个单位的数据(串行输入) 并行通信--一次可以传输多个单位的数据 光纤--利用光的反射进行传输 传输之前,要对信源进行一个编码,收到信息之后要进行一个…...

【AI技术赋能有限元分析应用实践】将FEniCS 软件安装在Ubuntu22.04
FEniCS 完整介绍 FEniCS 是一个开源的计算工具包,专门用于解决偏微分方程(PDE)的建模和求解。它以灵活的数学抽象和高效的计算性能著称,可以让用户使用高层次的数学表达来定义问题,而无需关注底层的数值实现细节。 具体来看,FEniCS 是一个开源的高性能计算工具包,用于…...

快速识别模型:simple_ocr,部署教程
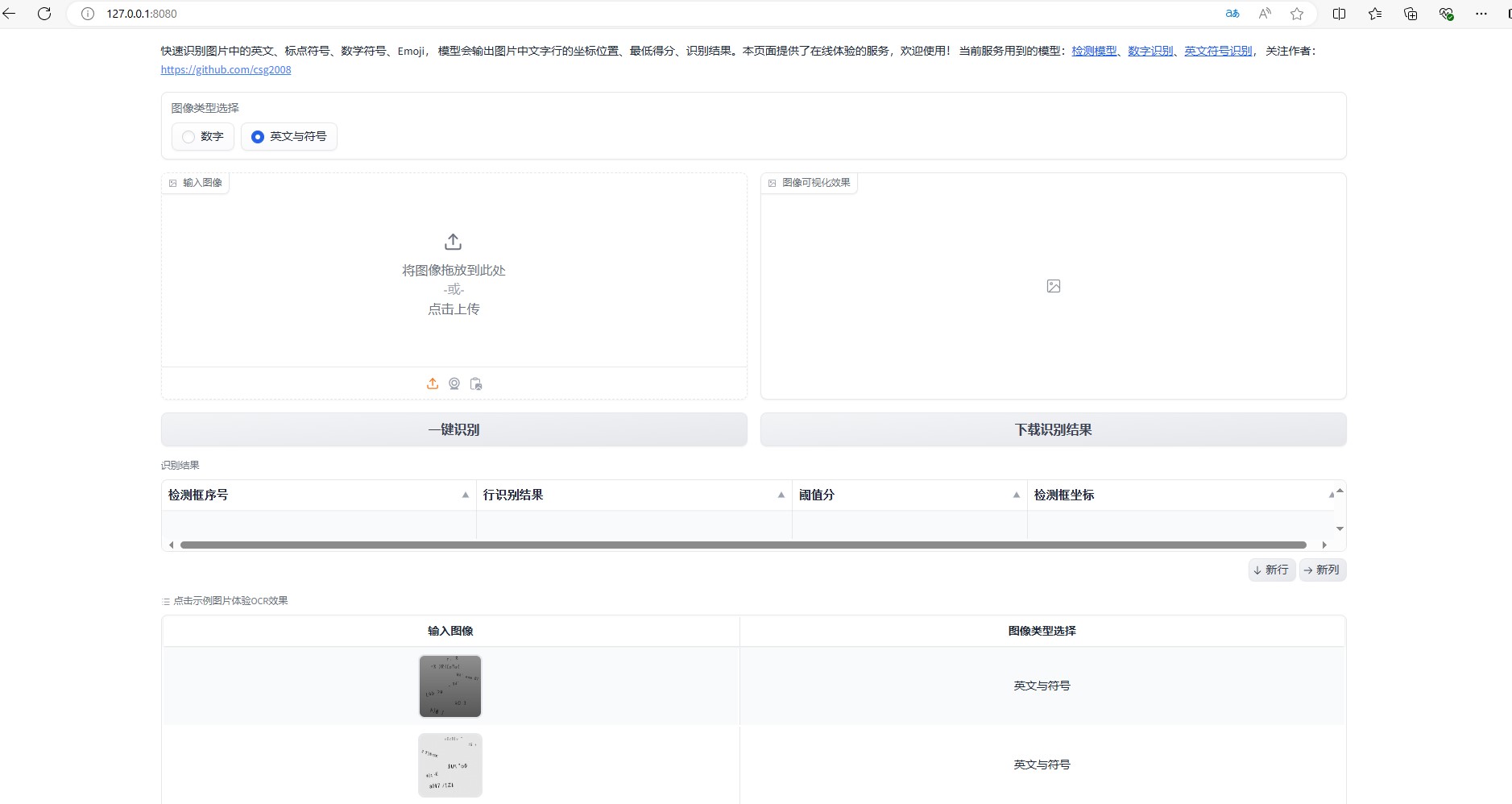
快速识别图片中的英文、标点符号、数学符号、Emoji, 模型会输出图片中文字行的坐标位置、最低得分、识别结果。当前服务用到的模型:检测模型、数字识别、英文符号识别。 一、部署流程 1.更新基础环境 apt update2.安装miniconda wget https://repo.anaconda.com/…...

【C/C++】数据库链接入门教程:从零开始的详细指南!MySQL集成与操作
文章目录 环境配置:搭建开发环境的基础步骤2.1 安装MySQL数据库2.2 配置C/C开发环境2.3 下载并安装MySQL Connector/C 基础操作:实现C/C与MySQL的基本交互3.1 建立数据库连接3.2 执行SQL语句3.3 处理查询结果 进阶技巧:提升数据库操作效率与安…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...
