鸿蒙NEXT开发案例:文字转拼音

【引言】
在鸿蒙NEXT开发中,文字转拼音是一个常见的需求,本文将介绍如何利用鸿蒙系统和pinyin-pro库实现文字转拼音的功能。
【环境准备】
• 操作系统:Windows 10
• 开发工具:DevEco Studio NEXT Beta1 Build Version: 5.0.3.806
• 目标设备:华为Mate60 Pro
• 开发语言:ArkTS
• 框架:ArkUI
• API版本:API 12
• 三方库:pinyin-pro@3.18.3(核心算法)
【开始步骤】
首先,我们引入pinyin-pro库中的pinyin函数,用于将中文转换为拼音。然后定义一个PinyinBean类来存储字符和其对应的拼音,以便后续展示转换结果。
接着,我们使用装饰器定义一个PinyinConverter组件,该组件实现了文字转拼音的功能。通过用户输入文本,调用convertToPinyin方法将文本转换成拼音数组,并将拼音和字符对应存储在conversionResult数组中。
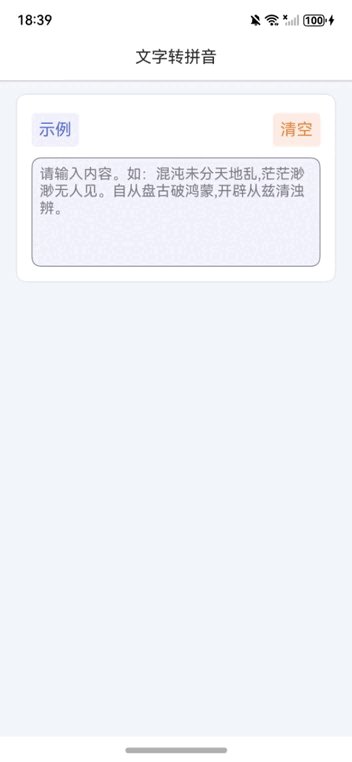
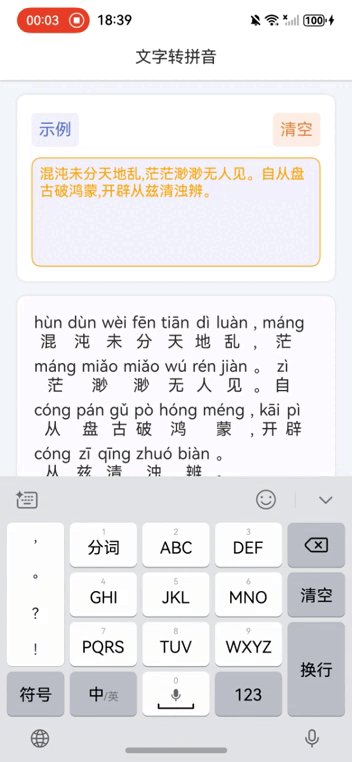
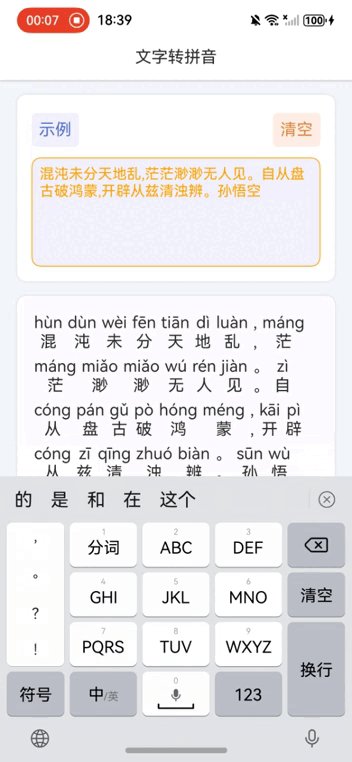
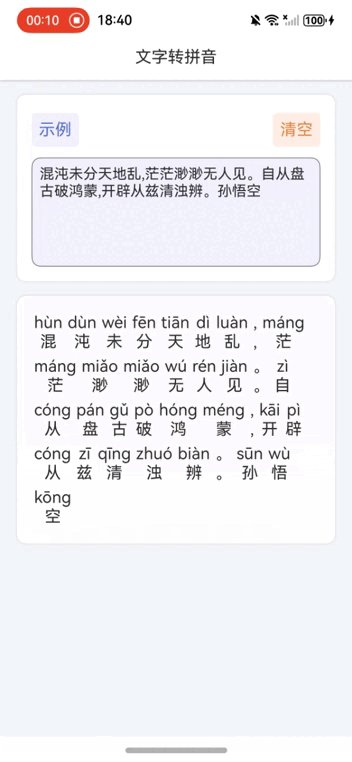
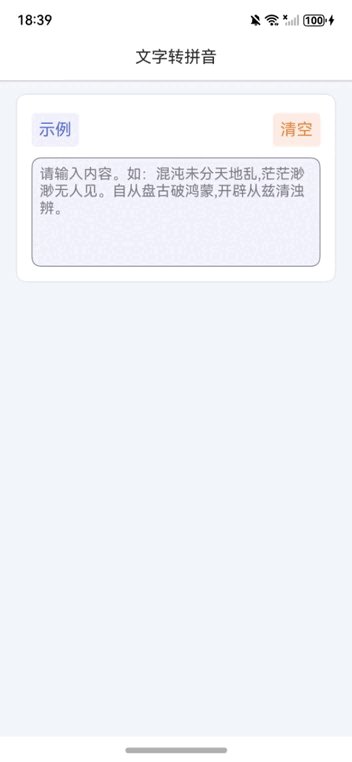
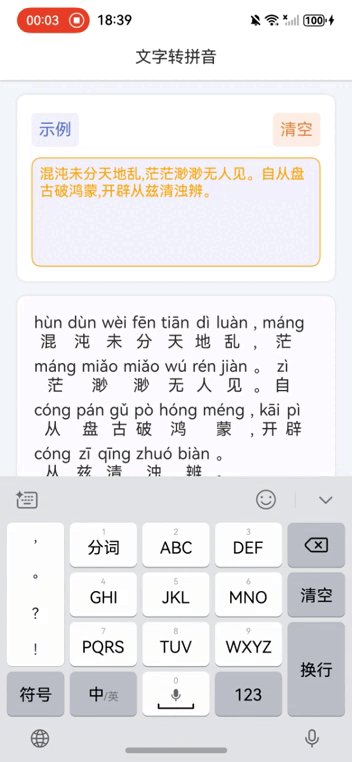
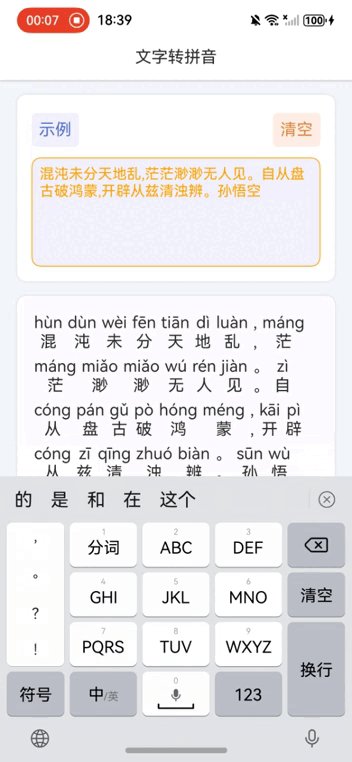
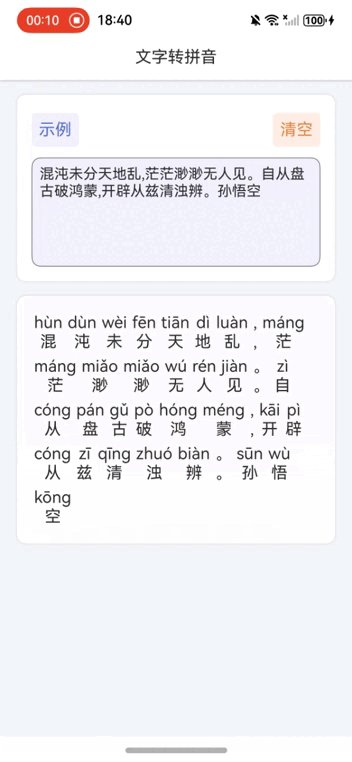
在UI方面,我们通过鸿蒙系统提供的布局组件和样式设置,构建了一个用户友好的界面。用户可以输入文本,点击示例按钮填充默认文本,点击清空按钮清空输入内容。转换结果会以拼音和字符的形式展示在界面上。
整个开发案例涵盖了鸿蒙NEXT开发中的组件定义、状态管理、事件处理、UI构建等方面,展示了如何利用鸿蒙系统和第三方库实现文字转拼音的功能。
【完整代码】
导包
ohpm install pinyin-pro@3.18.3代码
// 引入pinyin-pro库中的pinyin函数,用于将中文转换为拼音
import { pinyin } from "pinyin-pro";// 定义一个类来存储字符和其对应的拼音
class PinyinBean {pinyin: string; // 拼音character: string; // 对应的汉字// 构造器,初始化拼音和字符constructor(pinyin: string, character: string) {this.pinyin = pinyin;this.character = character;}
}// 使用装饰器定义一个组件,该组件用于实现文字转拼音功能
@Entry
@Component
struct PinyinConverter {// 默认的用户输入内容@State private defaultInput: string = "混沌未分天地乱,茫茫渺渺无人见。自从盘古破鸿蒙,开辟从兹清浊辨。";// 组件的主题颜色@State private themeColor: string | Color = Color.Orange;// 组件的文字颜色@State private fontColor: string = "#2e2e2e";// 组件的边框颜色@State private lineColor: string = "#d5d5d5";// 基础内边距值@State private basePadding: number = 30;// 用户输入的内容,当这个状态改变时会触发convertToPinyin方法@State @Watch('convertToPinyin') userInput: string = "";// 转换结果显示,存储了转换后的拼音和对应字符@State conversionResult: PinyinBean[] = [];// 输入框是否获得了焦点@State isInputFocused: boolean = false;// 方法:将用户输入的文本转换成拼音convertToPinyin() {// 使用pinyin-pro库将输入的文本转换成拼音数组const pinyinArray: string[] = pinyin(this.userInput, { type: "array" });// 将输入的文本分割成单个字符的数组const charArray: string[] = this.userInput.split("");// 清空转换结果数组this.conversionResult.length = 0;// 遍历拼音数组,创建PinyinBean对象,并将其添加到转换结果数组中for (let i = 0; i < pinyinArray.length; i++) {this.conversionResult.push(new PinyinBean(pinyinArray[i], charArray[i]));}}// 构建UI的方法build() {// 创建一个垂直布局的容器Column() {// 添加标题栏Text('文字转拼音').fontColor(this.fontColor) // 设置字体颜色.fontSize(18) // 设置字体大小.width('100%') // 设置宽度为100%.height(50) // 设置高度为50.textAlign(TextAlign.Center) // 文本居中对齐.backgroundColor(Color.White) // 设置背景色为白色.shadow({ // 添加阴影效果radius: 2, // 阴影圆角color: this.lineColor, // 阴影颜色offsetX: 0, // X轴偏移量offsetY: 5 // Y轴偏移量});// 内部垂直布局Column() {// 示例与清空按钮行Row() {// 示例按钮Text('示例').fontColor("#5871ce") // 设置字体颜色.fontSize(18) // 设置字体大小.padding(`${this.basePadding / 2}lpx`) // 设置内边距.backgroundColor("#f2f1fd") // 设置背景色.borderRadius(5) // 设置圆角.clickEffect({ level: ClickEffectLevel.LIGHT, scale: 0.8 }) // 设置点击效果.onClick(() => { // 点击事件处理this.userInput = this.defaultInput; // 将默认输入设置为用户输入});// 空白间隔Blank();// 清空按钮Text('清空').fontColor("#e48742") // 设置字体颜色.fontSize(18) // 设置字体大小.padding(`${this.basePadding / 2}lpx`) // 设置内边距.clickEffect({ level: ClickEffectLevel.LIGHT, scale: 0.8 }) // 设置点击效果.backgroundColor("#ffefe6") // 设置背景色.borderRadius(5) // 设置圆角.onClick(() => { // 点击事件处理this.userInput = ""; // 清空用户输入});}.height(45) // 设置高度.justifyContent(FlexAlign.SpaceBetween) // 子元素之间等间距分布.width('100%'); // 设置宽度为100%// 用户输入框Row() {TextArea({text: $$this.userInput, // 绑定用户输入placeholder: !this.isInputFocused ? `请输入内容。如:${this.defaultInput}` : '' // 设置占位符}).backgroundColor(Color.Transparent) // 设置背景色为透明.padding(0) // 设置内边距.height('100%') // 设置高度为100%.placeholderColor(this.isInputFocused ? this.themeColor : Color.Gray) // 设置占位符颜色.fontColor(this.isInputFocused ? this.themeColor : this.fontColor) // 设置字体颜色.caretColor(this.themeColor) // 设置光标颜色.borderRadius(0) // 设置圆角.onBlur(() => this.isInputFocused = false) // 当失去焦点时更新状态.onFocus(() => this.isInputFocused = true) // 当获得焦点时更新状态.width('100%'); // 设置宽度为100%}.padding(`${this.basePadding / 2}lpx`) // 设置内边距.backgroundColor("#f2f1fd") // 设置背景色.width('100%') // 设置宽度为100%.height(120) // 设置高度.borderWidth(1) // 设置边框宽度.borderRadius(10) // 设置圆角.borderColor(this.isInputFocused ? this.themeColor : Color.Gray) // 设置边框颜色.margin({ top: `${this.basePadding / 2}lpx` }); // 设置上边距}.alignItems(HorizontalAlign.Start) // 设置子元素水平对齐方式.width('650lpx') // 设置宽度.padding(`${this.basePadding}lpx`) // 设置内边距.margin({ top: `${this.basePadding}lpx` }) // 设置上边距.borderRadius(10) // 设置圆角.backgroundColor(Color.White) // 设置背景色.shadow({ // 设置阴影radius: 10, // 阴影圆角color: this.lineColor, // 阴影颜色offsetX: 0, // X轴偏移量offsetY: 0 // Y轴偏移量});// 结果显示区域Column() {Row() {Flex({ wrap: FlexWrap.Wrap }) { // 允许子元素换行ForEach(this.conversionResult, (item: PinyinBean, index: number) => { // 遍历转换结果Column() {// 显示计算结果(拼音)Text(`${item.pinyin}`).fontColor(this.fontColor).fontSize(18);// 显示计算结果(字符)Text(`${item.character}`).fontColor(this.fontColor).fontSize(18);}.padding(3); // 设置内边距})}}.justifyContent(FlexAlign.SpaceBetween) // 子元素之间等间距分布.width('100%'); // 设置宽度为100%}.visibility(this.conversionResult.length != 0 ? Visibility.Visible : Visibility.None) // 根据是否有转换结果决定是否显示.alignItems(HorizontalAlign.Start) // 设置子元素水平对齐方式.width('650lpx') // 设置宽度.padding(`${this.basePadding}lpx`) // 设置内边距.margin({ top: `${this.basePadding}lpx` }) // 设置上边距.borderRadius(10) // 设置圆角.backgroundColor(Color.White) // 设置背景色.shadow({ // 设置阴影radius: 10, // 阴影圆角color: this.lineColor, // 阴影颜色offsetX: 0, // X轴偏移量offsetY: 0 // Y轴偏移量});}.height('100%') // 设置高度为100%.width('100%') // 设置宽度为100%.backgroundColor("#f4f8fb"); // 设置背景色}
}
相关文章:

鸿蒙NEXT开发案例:文字转拼音
【引言】 在鸿蒙NEXT开发中,文字转拼音是一个常见的需求,本文将介绍如何利用鸿蒙系统和pinyin-pro库实现文字转拼音的功能。 【环境准备】 • 操作系统:Windows 10 • 开发工具:DevEco Studio NEXT Beta1 Build Version: 5.0.…...
)
CTF之密码学(栅栏加密)
栅栏密码是古典密码的一种,其原理是将一组要加密的明文划分为n个一组(n通常根据加密需求确定,且一般不会太大,以保证密码的复杂性和安全性),然后取每个组的第一个字符(有时也涉及取其他位置的字…...

修改插槽样式,el-input 插槽 append 的样式
需缩少插槽 append 的 宽度 方法1、使用内联样式直接修改,指定 width 为 30px <el-input v-model"props.applyBasicInfo.outerApplyId" :disabled"props.operateCommandType input-modify"><template #append><el-button click…...

UPLOAD LABS | PASS 01 - 绕过前端 JS 限制
关注这个靶场的其它相关笔记:UPLOAD LABS —— 靶场笔记合集-CSDN博客 0x01:过关流程 本关的目标是上传一个 WebShell 到目标服务器上,并成功访问: 我们直接尝试上传后缀为 .php 的一句话木马: 如上,靶场弹…...

【css实现收货地址下边的平行四边形彩色线条】
废话不多说,直接上代码: <div class"address-block" ><!-- 其他内容... --><div class"checked-ar"></div> </div> .address-block{height:120px;position: relative;overflow: hidden;width: 500p…...

缓存方案分享
不知道大家平常更新缓存是怎么做的,但是大部分时候都是更新数据的同时更新缓存,今天和同事一起聊到一个缓存方案的问题,感觉很有趣、非常精妙,记录一下。 基于此本文将介绍几种常见的缓存更新策略,包括简单的缓存覆盖…...

第四十篇 DDP模型并行
摘要 分布式数据并行(DDP)技术是深度学习领域中的一项重要技术,它通过将数据和计算任务分布在多个计算节点上,实现了大规模模型的并行训练。 DDP技术的基本原理是将数据和模型参数分割成多个部分,每个部分由一个计算节点负责处理。在训练过程中,每个节点独立计算梯度,…...

软件测试面试之常规问题
1.描述一下测试过程 类似题目:测试的生命周期 思路:这是一个“范围”很大的题目,而且回答时间一般在3分钟之内,不可能非常详细的描述整个过程,因此答题的思路要从整体结构入手,不要过细。为了保证答案的准确性,可以引…...

《图像形态学运算全解析:原理、语法及示例展示》
简介: 本文详细介绍了图像形态学中的多种运算,包括腐蚀、膨胀、开运算、闭运算、形态学梯度运算、礼帽运算以及黑帽运算。分别阐述了各运算的原理、语法格式,并通过 Python 代码结合具体示例图片(如erode.JPG、dilate.JPG、close.…...

双十一线上服务调用链路追踪SkyWalking实战分析
序言 随着电商行业的飞速发展,双十一购物节已成为全球最大的购物狂欢节之一。在双十一期间,电商平台需要处理海量的用户请求和订单,这对系统的稳定性和性能提出了极高的要求。为了确保系统在高并发环境下的稳定运行,对线上服务的…...

网络安全究竟是什么? 如何做好网络安全
网络安全是如何工作的呢? 网络安全结合多层防御的优势和网络。每个网络安全层实现政策和控制。授权用户访问网络资源,但恶意参与者不得进行攻击和威胁。 我如何受益于网络安全? 数字化改变了我们的世界。我们的生活方式、工作、玩耍,和学习都发生了变化。每个组织希望提供…...

【C++】入门【一】
本节目标 一、C关键字(C98) 二、命名空间 三、C的输入输出 四、缺省函数 五、函数重载 六、引用 七、内联函数 八、auto关键字(C11) 九、范围for(C11) 十、指针空值nullptr(C11) 一.…...

【ArcGIS Pro实操第11期】经纬度数据转化成平面坐标数据
经纬度数据转化成平面坐标数据 数据准备ArcGIS操作步骤-投影转换为 Sinusoidal1 投影2 计算几何Python 示例 另:Sinusoidal (World) 和 Sinusoidal (Sphere) 的主要区别参考 数据准备 数据投影: 目标投影:与MODIS数据相同(Sinu…...

python学opencv|读取图像
【1】引言 前序学习了使用matplotlib模块进行画图,今天开始我们逐步尝试探索使用opencv来处理图片。 【2】学习资源 官网的学习链接如下: OpenCV: Getting Started with Images 不过读起来是英文版,可能略有难度,所以另推荐一…...

ffmpeg RTP PS推流
要实现 CRtpSendPs 类,使其能够将 H264 数据通过 RTP PS 流推送到指定的 URL,并支持 TCP 和 UDP 传输方式,您需要使用 FFmpeg 库。以下是该类的实现示例,包括必要的初始化、推流和退出函数。 步骤 初始化 FFmpeg 库:…...

Rust语言俄罗斯方块(漂亮的界面案例+详细的代码解说+完美运行)
tetris-demo A Tetris example written in Rust using Piston in under 500 lines of code 项目地址: https://gitcode.com/gh_mirrors/te/tetris-demo 项目介绍 "Tetris Example in Rust, v2" 是一个用Rust语言编写的俄罗斯方块游戏示例。这个项目不仅是一个简单…...

NUMA架构及在极速网络IO场景下的优化实践
NUMA技术原理 NUMA架构概述 随着多核CPU的普及,传统的对称多处理器(SMP)架构逐渐暴露出性能瓶颈。为了应对这一问题,非一致性内存访问(NUMA, Non-Uniform Memory Access)架构应运而生。NUMA架构是一种内存…...

Brain.js 用于浏览器的 GPU 加速神经网络
Brain.js 是一个强大的 JavaScript 库,它允许开发者在浏览器和 Node.js 环境中构建和训练神经网络 。这个库的目的是简化机器学习模型的集成过程,使得即使是没有深厚机器学习背景的开发者也能快速上手 。 概述 Brain.js 提供了易于使用的 APIÿ…...

Linux——用户级缓存区及模拟实现fopen、fweite、fclose
linux基础io重定向-CSDN博客 文章目录 目录 文章目录 什么是缓冲区 为什么要有缓冲区 二、编写自己的fopen、fwrite、fclose 1.引入函数 2、引入FILE 3.模拟封装 1、fopen 2、fwrite 3、fclose 4、fflush 总结 前言 用快递站讲述缓冲区 收件区(类比输…...

视觉感知与处理:解密计算机视觉的未来
文章目录 前言1. 计算机视觉的概述2. 计算机视觉的应用3. 运动感知与光流4. 人类视觉感知4.1 大脑中的视觉处理4.2 视觉缺陷与对比4.3 分辨率4.4 视觉错觉5. 图像采集与处理6. 图像处理流程7. 二值图像处理与分割8. 3D 机器视觉系统8.1 主动3D视觉8.2 立体视觉9. 商业机器视觉系…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...
