DRM(数字权限管理技术)防截屏录屏----视频转hls流加密、web解密播放
提示:视频转hls流加密、web解密播放
需求:研究视频截屏时,播放器变黑,所以先研究的视频转hls流加密
文章目录
- @[TOC](文章目录)
- 前言
- 一、工具ffmpeg、openssl
- 二、后端node+express
- 三、web播放
- 四、文档
- 总结
文章目录
- @[TOC](文章目录)
- 前言
- 一、工具ffmpeg、openssl
- 二、后端node+express
- 三、web播放
- 四、文档
- 总结
前言
HLS流媒体协议(HTTP Live Streaming)是苹果公司提出的一种基于HTTP的流媒体传输协议,主要用于音视频的实时传输和点播。HLS流媒体协议的核心优势在于其自适应比特率流式传输功能,可以根据网络条件的变化自动调整视频质量,确保视频流畅播放。
HLS流媒体协议的工作原理
1、编码和分段:HLS流媒体服务器将视频重新格式化为H.264或H.265编码,并将视频分割成几秒钟的片段。这些片段被组织成不同质量等级(如480p、720p和1080p),并创建索引文件记录它们的顺序。
2、分发:当客户端设备请求流时,已编码的视频片段通过互联网推送到客户端设备。通常,内容交付网络(CDN)可以协助将流分发到地理上不同的区域,并缓存流以加快传输速度。
3、客户端播放:客户端设备使用索引文件按顺序组装视频,并根据需要从更高质量影像切换到低质量影像(反之亦然)。自适应比特率流式传输使视频质量可以根据网络条件动态调整,确保视频流畅播放。
一、工具ffmpeg、openssl
ffmpeg安装教程
openssl安装教程
如有工具安装的问题,请查看上面安装教程
二、后端node+express
主要功能:生成加密密钥,视频加密生成hls流文件,提供返回密钥接口
index.js
const { exec } = require('child_process');
const express = require('express');
const crypto = require('crypto');
const path = require('path');
const cors = require('cors');
const fs = require('fs');const app = express();
const port = 1990;// 允许跨域
app.use(cors());
// 允许访问的request header配置
app.all('*', (req, res, next) => {res.header('Access-Control-Allow-Origin', '*');// res.header('Access-Control-Allow-Headers', 'Content-Type');res.header("Access-Control-Allow-Headers", "Authorization,token,content-type");res.header('Access-Control-Allow-Methods', '*');res.header('Content-Type', 'application/json;charset=utf-8');next();
});
// 指定静态文件目录
app.use(express.static('public'));// 返回生成的key(密钥)的值
app.get('/getkey', (req, res) => {/** 返回读取文件流数据const key = fs.readFileSync('./public/hls.key');res.set('Content-Type', 'application/octet-stream');res.send(key);**/// 直接返回存储key(密钥)的文件 这种方式需要指定静态文件目录res.sendFile(path.join(__dirname, 'public/hls.key'));
});// 生成key(密钥)文件和加密用的keyinfo文件
const createKeyInfo = () => {/** 生成密钥文件(exec+openssl)exec('openssl rand -hex 16 > public/hls.key', (error, stdout, stderr) => {if (error) {console.error(`执行出错: ${error}`);return;}if (stderr) {console.error(`标准错误: ${stderr}`);return;}console.log(`标准输出: ${stdout}`);//这里在执行生成public/hls.keyinfo文件操作fs.writeFileSync('public/hls.keyinfo',`http://localhost:1990/getkey\nD:/Project//nodeProject/express/express-kimi/Public/hls.key`);});**/// 生成密钥文件(crypto+fs.write)const key = crypto.randomBytes(16).toString('hex');// 生成hls.key文件fs.writeFileSync('public/hls.key',key); // 生产hls.keyinfo文件fs.writeFileSync('public/hls.keyinfo',`http://localhost:1990/getkey\nD:/Project/nodeProject/express/express-kimi/Public/hls.key`);// 视频通过生成的key(密钥)加密并生成hls流文件encryptionVideoToHls()
}// 加密视频转hls
const encryptionVideoToHls = () => {/** 程序执行const ffmpeg = require('fluent-ffmpeg');const ffmpegInstaller = require('@ffmpeg-installer/ffmpeg');ffmpeg.setFfmpegPath(ffmpegInstaller.path);const proc = ffmpeg("input/test2.mp4").addOption("-c:v", "copy") // 复制视频流.addOption("-hls_time", "100") // 片段时长/秒.addOption("-hls_list_size", "0") // 播放列表中的最大段数.addOption("-hls_key_info_file", "public/hls.keyinfo") // 密钥信息文件.addOption("-hls_playlist_type", "vod") // 播放列表类型.addOption("-hls_segment_filename", "output/test%d.ts") // hls文件命名.addOption("-f", "hls") // 输出格式proc.on('start', (data) => { console.log('Start: ' + data); });proc.on('error', (err) => { console.log('Error: ' + err); });proc.on('end', () => { console.log('Success!'); });proc.save('output/video.m3u8'); // 保存生成的hls文件 **/// cmd命令行执行exec('ffmpeg -i input/test2.mp4 -y -c:v copy -hls_time 100 -hls_list_size 0 -hls_key_info_file public/hls.keyinfo -hls_playlist_type vod -hls_segment_filename output/test%d.ts -f hls output/video.m3u8', (error, stdout, stderr) => {if (error)return console.error(`cmd Error: ${error}`);if (stderr)return console.error(`ffmpeg Error: ${stderr}`);console.log(`Success: ${stdout}`);});
}
(一) hls.keyinfo文件内容介绍
/** hls.keyinfo文件内容1、hls.key的访问方式:接口:http://localhost:1990/getkey静态目录文件:http://localhost:1990/file.key2、hls.key的存放目录(绝对路径)D:/Project/nodeProject/express/express-kimi/Public/hls.key**/
(二)hls.keyinfo预览,两种方式都可以
1、接口形式:

2、静态目录文件形式:

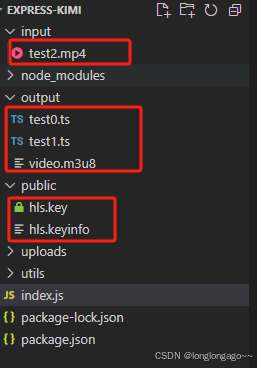
(三)执行完成文件目录
node index.js

三、web播放
test.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>test hls video play</title>
</head><body><video id="video" src="" controls></video><script src="https://cdnjs.cloudflare.com/ajax/libs/hls.js/1.5.17/hls.min.js"></script><script>var video = document.getElementById('video');let videoUrl = 'source/video.m3u8';if (Hls.isSupported()) {var hls = new Hls();hls.loadSource(videoUrl);hls.attachMedia(video);hls.on(Hls.Events.MANIFEST_PARSED, function () {});} else if (video.canPlayType('application/vnd.apple.mpegurl')) {video.src = videoUrl;video.addEventListener('loadedmetadata', function (e) {console.log(e)});}</script></body></html>
播放成功

视频仅做测试使用,未进行任何商业用途, 遮挡一下看到播放效果即可,如有侵权,联系作者删除。
四、文档
Hls播放器cdn地址
Hls文档
总结
踩坑路漫漫长@~@
相关文章:

DRM(数字权限管理技术)防截屏录屏----视频转hls流加密、web解密播放
提示:视频转hls流加密、web解密播放 需求:研究视频截屏时,播放器变黑,所以先研究的视频转hls流加密 文章目录 [TOC](文章目录) 前言一、工具ffmpeg、openssl二、后端nodeexpress三、web播放四、文档总结 前言 HLS流媒体协议&a…...

实验三 z变换及离散时间LTI系统的z域分析
实验原理 有理函数z 变换的部分分式展开 【实例2-1】试用Matlab 命令对函数 X ( z ) 18 18 3 − 1 − 4 z − 2 − z − 3 X\left(z\right)\frac{18}{183^{-1} -4z^{-2} -z^{-3} } X(z)183−1−4z−2−z−318 进行部分分式展开,并求出其z 反变换。 B[18]; A…...

Python中的DrissionPage详解
文章目录 Python中的DrissionPage详解一、引言二、DrissionPage的基本使用1、安装与启动2、元素定位与操作 三、高级功能1、截图功能2、数据提取3、与其他库的集成 四、具体使用示例五、总结 Python中的DrissionPage详解 一、引言 DrissionPage是一个强大的Python库ÿ…...

python除了熟悉的pandas,openpyxl库也很方便的支持编辑Excel表
excel表格是大家经常用到的文件格式,各行各业都会跟它打交道。之前文章我们介绍了使用openpyxl和xlrd库读取excel表数据,使用xlwt库创建和编辑excel表,在办公自动化方面可以方便我们快速处理数据,帮助我们提升效率。 python之open…...

go语言怎么实现bash cmd里的mv功能?
在Go语言中实现类似于Bash命令行中的mv命令的功能,主要是通过文件系统的操作来完成的。mv命令可以用来移动文件或目录,也可以用来重命名文件或目录。在Go语言中,可以使用标准库中的os和io/ioutil包来实现这些功能。 以下是一个简单的例子&…...
)
Vue前端面试进阶(五)
使用Element UI开发的实际项目 在实际项目中,我使用Element UI来快速构建用户界面。Element UI是一套为开发者、设计师和产品经理准备的基于Vue 2.0的桌面端组件库,它提供了丰富的UI组件,极大地提高了开发效率。然而,在使用过程中…...

面试手撕题积累
1、实现滑动窗口限流,允许每分钟最多有100个请求 阿里一面题。 核心: 时间窗口管理:滑动窗口会根据时间流逝不断更新,需要记录请求的时间戳,并根据当前时间计算窗口内的请求数量。 限流判断:每次请求到来…...

notepad++文件github下载
1、github下载网址:Releases notepad-plus-plus/notepad-plus-plus GitHub 2、找到操作系统支持的软件: 3、CSDN下载链接:https://download.csdn.net/download/u013083576/90046203...

.NET新知识点笔记
using 用法介绍 using (SqlCommand cmd new SqlCommand(SQLString, connection)) 为什么使用上面的using 而不直接使用下述的来直接 SqlCommand cmd new SqlCommand(SQLString, connection)如果你需要使用一个对象,这个对象需要占用很多紧缺的资源&am…...

数据结构:链表进阶
链表进阶 1. ArrayList的缺陷2. 链表2.1 链表的概念及结构2.2 链表的实现 3.链表面试题4.LinkedList的使用5.1 什么是LinkedList4.2 LinkedList的使用 5. ArrayList和LinkedList的区别 1. ArrayList的缺陷 通过源码知道,ArrayList底层使用数组来存储元素࿱…...

Python 爬虫入门教程:从零构建你的第一个网络爬虫
网络爬虫是一种自动化程序,用于从网站抓取数据。Python 凭借其丰富的库和简单的语法,是构建网络爬虫的理想语言。本文将带你从零开始学习 Python 爬虫的基本知识,并实现一个简单的爬虫项目。 1. 什么是网络爬虫? 网络爬虫&#x…...

Java面试题、八股文——JVM篇最终篇
1.如何选择垃圾收集器? 选择合适的垃圾收集器(Garbage Collector, GC)对于优化Java应用程序的性能至关重要。不同的应用场景和系统需求可能需要不同类型的垃圾收集器来满足。以下是一些考虑因素以及常见的垃圾收集器选项,帮助您做…...

Spring Boot整合Redis Stack构建本地向量数据库相似性查询
Spring Boot整合Redis Stack构建本地向量数据库相似性查询 在微服务架构中,数据的高效存储与快速查询是至关重要的。Redis作为一个高性能的内存数据结构存储系统,不仅可以用作缓存、消息代理,还可以扩展为向量数据库,实现高效的相…...
shell脚本基础学习_总结篇(完结)
细致观看可以,访问shell脚本学习专栏,对应章节会有配图https://blog.csdn.net/2201_75446043/category_12833287.html?spm1001.2014.3001.5482 导语 一、shell脚本简介 1. 定义: 2. 主要特点: 3. shell脚本的基本结构 4. S…...

什么是 C++ 中的函数对象?它有什么特点?
在 C 中,函数对象(Function Object)是一种可调用对象,它允许像函数一样被调用,但实际上它可能并不是真正的函数。函数对象可以是以下几种类型之一: 普通函数: 一个普通的、定义在命名空间或类…...

css:项目
这是一个完整的网站制作的流程 美工会先制作一个原型图: 原型图写的不详细,就是体现一个网页大致的布局 然后美工再做一个psd样例图片 然后再交给程序员 项目 模块化开发:把代码的不同的样式封装起来,需要用到相同样式的标签就…...

macOS 开发环境配置与应用开发指南
macOS 开发环境配置与应用开发指南 macOS作为苹果公司推出的操作系统,因其稳定性、优雅的用户界面和强大的开发支持,已成为开发者和创意专业人士的首选平台之一。无论是开发iOS、macOS桌面应用,还是Web应用、跨平台程序,macOS都提…...

[A-19][V06]ARMv8/v9-内存虚拟化原理
ver0.2 [看前序文章有惊喜,关注W\X\G=Z+H=“浩瀚架构师”,可以解锁全部文章] 前言 前一篇文章,我们介绍了ARM内存的属性,算是一个小小的里程碑点,接下来我们会把注意力重新拉回虚拟化的赛道。我们从[V-05] 虚拟化基础-异常模型(Exception model)之后,花了很多笔墨介绍…...

registry 删除私有仓库镜像
原文链接:https://blog.csdn.net/yogima/article/details/122172744 如果需要彻底删除,只需进行register 磁盘删除镜像 彻底删除了,就可以到达彻底删除的目的。 如果只需要软删除,则只需进行通过API删除。 curl --header "Ac…...

UPLOAD LABS | UPLOAD LABS 靶场初识
关注这个靶场的其它相关笔记:UPLOAD LABS —— 靶场笔记合集-CSDN博客 0x01:UPLOAD LABS 靶场简介 UPLOAD LABS 靶场是一个专门用于学习文件上传漏洞攻击和防御的靶场。它提供了一系列文件上传漏洞的实验环境,用于帮助用户了解文件上传漏洞的…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...
