小程序-基于java+SpringBoot+Vue的微信小程序养老院系统设计与实现
项目运行
1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。
2.IDE环境:IDEA,Eclipse,Myeclipse都可以。推荐IDEA;
3.tomcat环境:Tomcat 7.x,8.x,9.x版本均可
4.硬件环境:windows 7/8/10 4G内存以上;或者 Mac OS;
5.是否Maven项目: 否;查看源码目录中是否包含pom.xml;若包含,则为maven项目,否则为非maven项目
6.数据库:MySql 5.7/8.0等版本均可;
7.小程序:uniapp
毕设帮助,指导,本源码分享,调试部署(见文末)
系统介绍:
小程序养老院系统是一个基于微信平台的管理系统,旨在提高养老院信息管理的效率和规范性。系统通过分析养老院信息管理的不足,创建了一个计算机管理养老院信息的方案,实现了系统功能设计和数据库设计。系统面向管理员和用户,提供了个人中心、用户信息管理、医生信息管理、服务项目管理、论坛信息管理等功能。
整体功能包含:
管理员功能:个人中心、用户信息管理、医生信息管理、服务项目管理、论坛信息管理。
用户功能:个人中心、服务项目预约、论坛交流等。
前台模块:
用户登录/注册
服务项目浏览与预约
论坛交流
个人信息管理
后台模块:
管理员后台:用户信息管理、医生信息管理、服务项目管理、论坛信息管理。
功能截图:





代码实现:
var _default = {data: function data() {return {username: '',password: '',codes: [{num: 1,color: '#000',rotate: '10deg',size: '16px'}, {num: 2,color: '#000',rotate: '10deg',size: '16px'}, {num: 3,color: '#000',rotate: '10deg',size: '16px'}, {num: 4,color: '#000',rotate: '10deg',size: '16px'}],options: ['请选择登录用户类型'],optionsValues: ['', 'yonghu'],index: 0,roleNum: 0};},onLoad: function onLoad() {var options = ['请选择登录用户类型'];var menus = _menu.default.list();this.menuList = menus;for (var i = 0; i < this.menuList.length; i++) {if (this.menuList[i].hasFrontLogin == '是') {options.push(this.menuList[i].roleName);this.roleNum++;}}if (this.roleNum == 1) {this.index = 1;}this.options = options;this.randomString(4);this.styleChange();},methods: {randomString: function randomString() {var len = arguments.length > 0 && arguments[0] !== undefined ? arguments[0] : 4;var chars = ['a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k', 'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v', 'w', 'x', 'y', 'z', 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z', '0', '1', '2', '3', '4', '5', '6', '7', '8', '9'];var colors = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f'];var sizes = ['28', '30', '32', '34', '36'];for (var i = 0; i < len; i++) {// 随机验证码var key = Math.floor(Math.random() * chars.length);this.codes[i].num = chars[key];// 随机验证码颜色var code = '#';for (var j = 0; j < 6; j++) {var _key = Math.floor(Math.random() * colors.length);code += colors[_key];}this.codes[i].color = code;// 随机验证码方向var rotate = Math.floor(Math.random() * 30);var plus = Math.floor(Math.random() * 2);if (plus == 1) rotate = '-' + rotate;this.codes[i].rotate = 'rotate(' + rotate + 'deg)';// 随机验证码字体大小var size = Math.floor(Math.random() * sizes.length);this.codes[i].size = sizes[size] + 'rpx';}},styleChange: function styleChange() {this.$nextTick(function () {// document.querySelectorAll('.uni-yaoxianStyle .uni-yaoxianStyle-yaoxianStyle').forEach(el=>{// el.style.backgroundColor = this.loginFrom.content.yaoxianStyle.backgroundColor// })});},onRegisterTap: function onRegisterTap(tableName) {uni.setStorageSync("loginTable", tableName);this.$utils.jump('../register/register');},onForgetTap: function onForgetTap() {this.$utils.jump('../forget/forget');},onLoginTap: function onLoginTap() {var _this = this;return (0, _asyncToGenerator2.default)( /*#__PURE__*/_regenerator.default.mark(function _callee() {var res;return _regenerator.default.wrap(function _callee$(_context) {while (1) {switch (_context.prev = _context.next) {case 0:if (_this.optionsValues[_this.index]) {_context.next = 3;break;}_this.$utils.msg("请选择登陆人类型");return _context.abrupt("return");case 3:if (true) {_context.next = 6;break;}_this.$utils.msg("请输入正确的验证码");return _context.abrupt("return");case 6:_context.next = 8;return _this.$api.login("".concat(_this.optionsValues[_this.index]), {username: _this.username,password: _this.password});case 8:res = _context.sent;uni.setStorageSync("token", res.token);uni.setStorageSync("nickname", _this.username);uni.setStorageSync("nowTable", "".concat(_this.optionsValues[_this.index]));_context.next = 14;return _this.$api.session("".concat(_this.optionsValues[_this.index]));case 14:res = _context.sent;uni.setStorageSync("userid", res.data.id);if (res.data.vip) {uni.setStorageSync("vip", res.data.vip);}uni.setStorageSync("role", "".concat(_this.options[_this.index]));_this.$utils.tab("../index/index");case 19:case "end":return _context.stop();}}}, _callee);}))();},optionsChange: function optionsChange(e) {this.index = e.target.value;}}
};
源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
相关文章:

小程序-基于java+SpringBoot+Vue的微信小程序养老院系统设计与实现
项目运行 1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。 2.IDE环境:IDEA,Eclipse,Myeclipse都可以。推荐IDEA; 3.tomcat环境:Tomcat 7.x,8.x,9.x版本均可 4.硬件环境:…...

宠物电商对接美团闪购:实现快速配送与用户增值
随着宠物行业的快速发展,宠物电商市场也在不断扩张。消费者的需求不再局限于传统的线上购物模式,越来越多的人开始追求更快捷的配送服务和更优质的购物体验。为了适应这一趋势,许多宠物电商平台开始寻求与本地配送平台合作,以提供…...

Vue中使用<Transition>与<TransitionGroup>
目录 介绍 CSS过渡类 为过渡效果命名 CSS的transition CSS的transform 性能考量 出现时过渡 元素间过渡 过渡模式 使用Key属性过渡 和的区别 进入/离开动画 移动动画 一个购物车飞跃例子 介绍 传统HTML中,我们可以使用CSS属性:“animation”…...

Algorithms and Data Structures in C++ by Mohammed Yasir Eramangadan
MP4 创建 |视频:h264、1280720 |音频:AAC,44.1 KHz,2 通道 类型:在线学习 |语言:英文 字幕 |持续时间: 159 讲座 ( 10h 43m ) |大小: 3.5 GB “通过专家制作…...

2024广东省职业技能大赛云计算——构建CICD 部署2048小游戏
构建CI/CD 前言 题目如下: 构建CI/CD 编写流水线脚本.gitlab-ci.yml触发自动构建,具体要求如下: (1)基于镜像maven:3.6-jdk-8构建项目的drone分支; (2)构建镜像的名称:…...

React 条件渲染
React 条件渲染 React 条件渲染是一种在 React 应用程序中根据不同的条件显示不同组件或内容的技巧。它是 React 响应用户输入、状态变化或数据变化的核心机制之一。本文将深入探讨 React 条件渲染的概念、用法和最佳实践。 目录 条件渲染的基本概念使用 JavaScript 运算符进…...

Hadoop生态圈框架部署(九)- Hive部署
文章目录 前言一、Hive部署(手动部署)下载Hive1. 上传安装包2. 解压Hive安装包2.1 解压2.2 重命名2.3 解决guava冲突 3. 配置Hive3.1 配置Hive环境变量3.2 修改 hive-site.xml 配置文件3.3 配置MySQL驱动包3.3.1 下在MySQL驱动包3.3.2 上传MySQL驱动包3.…...

c语言的qsort函数理解与使用
介绍:qsort 函数是 C 标准库中用于排序的快速排序算法函数。它的用法非常灵活,可以对任意类型的元素进行排序,只要提供了比较函数即可。 qsort 函数原型及参数解释: void qsort ( void* base, //指向要排序的数组的首元素…...

Java 语言的起源发展与基本概念(JDK,JRE,JVM)
Java语言的起源 源起 Java语言最初是由Sun Microsystems公司(该公司于2009年被Oracle公司收购)开发的一种编程语言。其创造者是詹姆斯高斯林(James Gosling),他是一位加拿大计算机科学家。其前身名为Oak(橡…...

03_变量
变量 var num 10; 变量的重新赋值 var num10; num 20; 变量提升 JavaScript 引擎的工作方式是,先解析代码,获取所有被声明的变量,然后再一行一行地运行。这造成的结果,就是所有的变量的声明语句,都会被提升到代码的…...

[论文阅读-综述]Supervised Speech Separation Based on Deep Learning: An Overview
基于深度学习的监督语音分离:综述 出版:IEEE 核心:使用语音分离将目标语音信号与噪声混合分离的计算 本文用于对该文章的学习,主要是对内容的理解翻译与笔记 1. 语音分离介绍 语音分离的目标:将目标语音与背景干扰分…...

群控系统服务端开发模式-应用开发-邮箱配置功能开发
邮箱配置主要是将管理员数据做归属。具体见下图: 一、创建表 1、语句 CREATE TABLE cluster_control.nc_param_mail (id int(11) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 编号,title varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL COMMENT…...

【机器学习】——卷积与循环的交响曲:神经网络模型在现代科技中的协奏
🎼个人主页:【Y小夜】 😎作者简介:一位双非学校的大二学生,编程爱好者, 专注于基础和实战分享,欢迎私信咨询! 🎆入门专栏:🎇【MySQL࿰…...

android studio引用so库
在工程中编译好的so库文件将在原始编译工程对应目录下:build/intermediates/cxx/Debug/xxxxxx/obj/ 其目录结构如上所示,包含生成的四个版本,每个文件夹下均包含c/c源码编译成的Android版本的libnavi.so库和提供应用接口的libnavi-lib.so库。…...

2024年信号处理与神经网络应用(SPNNA 2024)
会议官网:www.spnna.org 会议时间:2024年12月13-15日 会议地点:中国武汉...

wxWidgets-ImageView
wxWidgets实现图片浏览、放大缩小、另存为新的图片格式等 #include "wx/wxprec.h"#ifndef WX_PRECOMP#include "wx/wx.h" #endif#include "wx/filename.h" #include "wx/zstream.h"#include "imageviewctrl.h"class MyFrame…...

第1章-JVM和Java体系架构
虚拟机 虚拟机概念 所谓虚拟机(Virtual Machine),就是一台虚拟的计算机。它是一款软件,用来执行一系列虚拟计算机指令。大体上,虚拟机可以分为系统虚拟机和程序虚拟机。 大名鼎鼎的Virtual Box,VMware就属…...

windows 服务器角色
windows 服务器角色 Active Directory Rights Management Services Active Directory RightsManagement Services (AD RS)帮助保护信息,防止未授权使用。AD RMS 将建立用户标识,并为授权用户提供受保护信息的许可证。 ServicesActive Directory 联合身…...

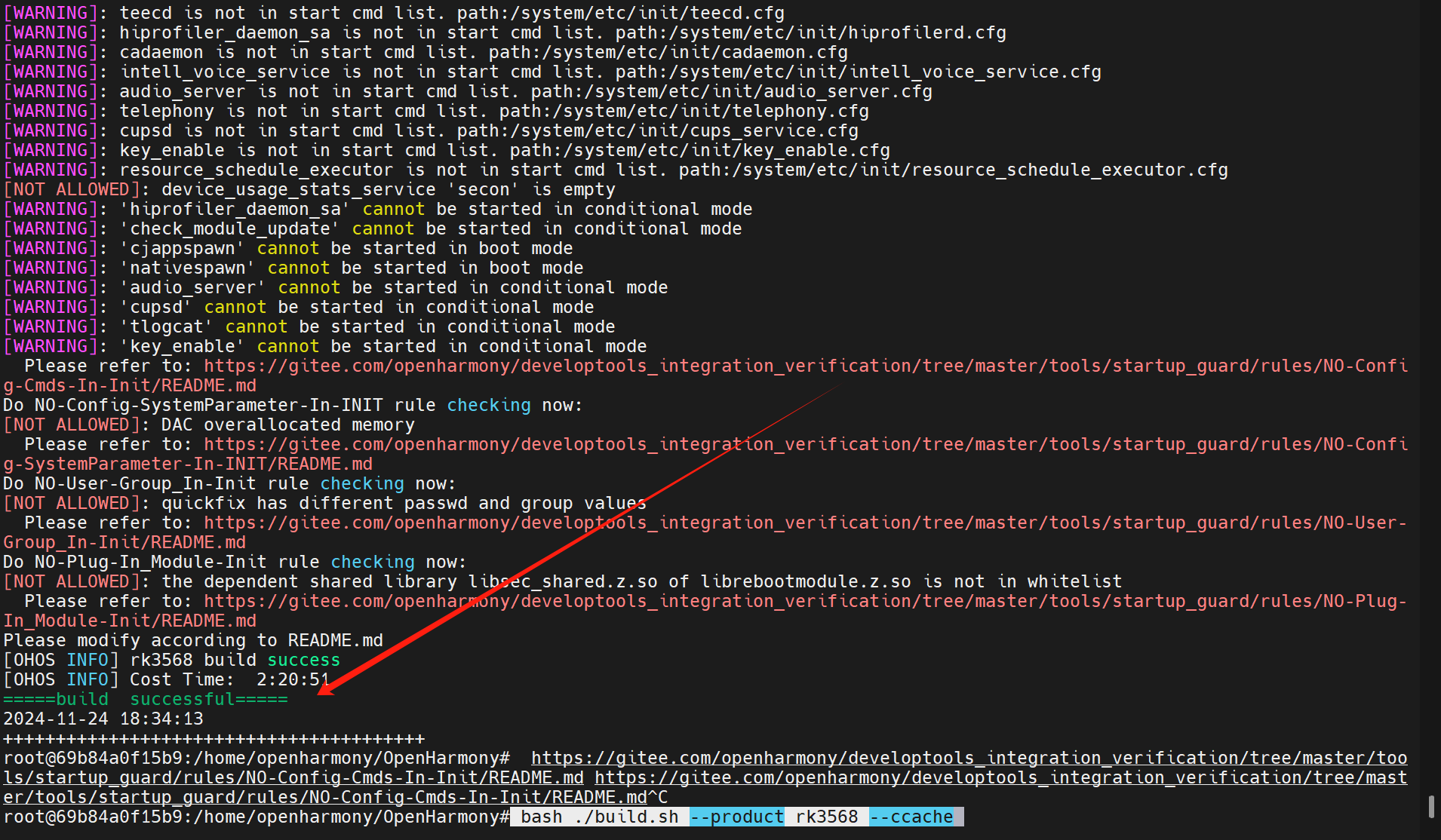
[OpenHarmony5.0][Docker][环境]OpenHarmony5.0 Docker编译环境镜像下载以及使用方式
T. 已测试目录 主机类型主机版本Docker镜像版本结果WSL2Ubuntu22.04Ubuntu20.04PASSWSL2Ubuntu22.04Ubuntu18.04PASS R. 软硬件要求: 编译硬件需求:做多系统测试,磁盘500GB起步(固态)(机械会卡死),内存3…...

C#中判断两个 List<T> 的内容是否相等
ET实现游戏中邮件系统逻辑思路(服务端)_游戏邮件系统设计-CSDN博客 场景:今天遇到一个BUG,在服务器重启的时候(体验服),玩家之前接收的邮件又重新接收了一次,但是两封邮件的ID是不同…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...
