Qml-TabBar类使用
Qml-TabBar类使用
TabBar的概述
- TabBar继承于Container 由TabButton进行填充,可以与提供currentIndex属性的任何容器或布局控件一起使用,如StackLayout 或 SwipeView;
- contentHeight : real:TabBar的内容高度,用于计算标签栏的隐式高度
- contentWidth : real:TabBar的内容宽度,用于计算标签栏的隐式宽度
- position : enumeration:如果TabBar用于Application或Page 组件,TabBar的位置
SplitView的实例代码
import QtQuick
import QtQuick.Controls
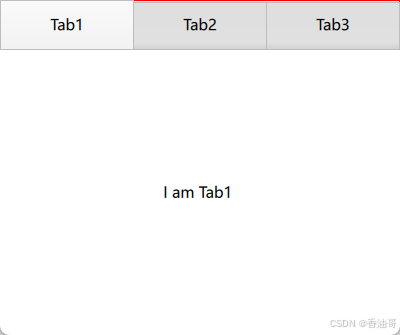
import QtQuick.Layouts//TabBar继承于Container, 由TabButton填充,可于提供currentIndex属性的容器或者布局器使用,如StackLayout 或 SwipeViewItem {id: idTabBarRootRectangle{anchors.fill: parentTabBar{id:idTabBar//指明TabBar的高度和宽度contentHeight: 40contentWidth: parent.width//如果没有明确宽度,TabButton会均分或者由TabButton的隐式宽度的和来推导TabBar的宽度TabButton{text: ("Tab1")//width: 100implicitWidth: 100onClicked: {console.log("tabButton index = ",TabBar.index);}}TabButton{//width: 100implicitWidth: 100text: ("Tab2")}TabButton{//width: 100implicitWidth: 100text: ("Tab3")}onCurrentIndexChanged: {console.log("cur index = ",idTabBar.currentIndex,"contentWidth = ",idTabBar.contentWidth);console.log("conttentHeight = ",idTabBar.contentHeight)var child = idTabBar.contentChildren; //返回一个list 数据console.log("child size = ",child.length); //可以使用list 的length属性获取 list的长度}background:Rectangle{anchors.fill: parent;color:"yellow"border.width:1border.color: "red";}}//栈布局,只显示currentIndex对应的ItemStackLayout{//需要在StackLayout中做布局,控制StackLayout的区域anchors.top: idTabBar.bottomanchors.bottom: parent.bottomwidth: parent.widthcurrentIndex: idTabBar.currentIndex//插入于TabBar 中TabButton 对应的内容区域Text{text: "I am Tab1 "verticalAlignment: Text.AlignVCenterhorizontalAlignment: Text.AlignHCenter;}Text{text: "I am Tab2 "verticalAlignment: Text.AlignVCenterhorizontalAlignment: Text.AlignHCenter;}Text{text: "I am Tab3 "verticalAlignment: Text.AlignVCenterhorizontalAlignment: Text.AlignHCenter;}}}
}TabBar实例代码运行结果如下:

相关文章:

Qml-TabBar类使用
Qml-TabBar类使用 TabBar的概述 TabBar继承于Container 由TabButton进行填充,可以与提供currentIndex属性的任何容器或布局控件一起使用,如StackLayout 或 SwipeView;contentHeight : real:TabBar的内容高度,用于计算标签栏的隐…...

C# 常量
文章目录 前言一、整数常量(一)合法与非法实例对比(二)不同进制及类型示例 二、浮点常量三、字符常量四、字符串常量五、定义常量 前言 在 C# 编程的世界里,常量是一类特殊的数据元素,它们如同程序中的 “定…...
diffusion model: prompt-to-prompt 深度剖析
参考:diffusion model(十四): prompt-to-prompt 深度剖析-CSDN博客 P2P提出的Motivation 目前大火的文生图技术(text to image),给定一段文本(prompt)和随机种子,文生图模型会基于这两者生成一张图片。生…...

uniapp实现APP版本升级
App.vue 直接上代码 <script>export default {methods: {//APP 版本升级Urlupload() {// #ifdef APP-PLUSplus.runtime.getProperty(plus.runtime.appid, (info) > {// 版本号变量持久化存储getApp().globalData.version info.version;this.ToLoadUpdate(info.versi…...

uniapp强制修改radio-group内单选组件的状态方法
在uniapp开发中,需要在radio-group内部切换时做判断,提醒客户是否要变换radio的值,但是大家知道radio是单选组件,往往你点击后,是不能再修改状态的,就算你在点击后做判断,修改current的值&#…...

学习python的第十四天之函数——高阶函数和偏函数
学习python的第十四天之函数——高阶函数和偏函数 高阶函数 高阶函数是指那些可以接受一个或多个函数作为参数,或者返回一个函数作为结果的函数。高阶函数是函数式编程范式中的一个重要概念,它们使得代码更加灵活和模块化。 sorted() sorted()函数用于对…...

数据结构之二叉树详解:从原理到实现
1. 什么是二叉树? 二叉树(Binary Tree)是一种树形数据结构,其中每个节点最多有两个子节点,分别被称为左子节点和右子节点。二叉树可以用来表示层次关系,如文件目录、组织结构,或用于快速查找、…...

iOS 系统中使用 webView 打印 html 的打印边距问题
需求是使用系统提供的打印功能将HTML代码打印出来 1、使用CSS page 设置边距(iOS不生效) page {margin: 0;padding: 0;size: A6 portrait; }在 Android 中边距设置生效的,但是在 iOS 系统使用CSS page规则是不生效的 当从 iOS 系统打印网页…...

如何在ubuntu上调试core dump
启用core dump 确认ulimit 状态 ulimit -c 如果输出是0,表示core dump被禁用了 运行 ulimit -c unlimited 再次运行 ulimit -c 确认输出是ulimited 设置core dump路径和文件名格式 下面命令表示设置core dump文件在当前目录(%e表示程序名&#x…...

基于 JNI + Rust 实现一种高性能 Excel 导出方案(上篇)
每个不曾起舞的日子,都是对生命的辜负。 ——尼采 一、背景:Web 导出 Excel 的场景 Web 导出 Excel 功能在数据处理、分析和共享方面提供了极大的便利,是许多 Web 应用程序中的重要功能。以下是一些典型的场景: 数据报表导出&am…...

【Maven】依赖管理
4. Maven的依赖管理 在 Java 开发中,项目的依赖管理是一项重要任务。通过合理管理项目的依赖关系,我们可以有效的管理第三方库,模块的引用及版本控制。而 Maven 作为一个强大的构建工具和依赖管理工具,为我们提供了便捷的方式来管…...

springboot/ssm高校超市管理系统Java商品出入库供应商管理系统web源码wms
springboot/ssm高校超市管理系统Java商品出入库供应商管理系统web源码wms 基于springboot(可改ssm)vue项目 开发语言:Java 框架:springboot/可改ssm vue JDK版本:JDK1.8(或11) 服务器:tomcat 数据库&a…...

小程序-基于java+SpringBoot+Vue的微信小程序养老院系统设计与实现
项目运行 1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。 2.IDE环境:IDEA,Eclipse,Myeclipse都可以。推荐IDEA; 3.tomcat环境:Tomcat 7.x,8.x,9.x版本均可 4.硬件环境:…...

宠物电商对接美团闪购:实现快速配送与用户增值
随着宠物行业的快速发展,宠物电商市场也在不断扩张。消费者的需求不再局限于传统的线上购物模式,越来越多的人开始追求更快捷的配送服务和更优质的购物体验。为了适应这一趋势,许多宠物电商平台开始寻求与本地配送平台合作,以提供…...

Vue中使用<Transition>与<TransitionGroup>
目录 介绍 CSS过渡类 为过渡效果命名 CSS的transition CSS的transform 性能考量 出现时过渡 元素间过渡 过渡模式 使用Key属性过渡 和的区别 进入/离开动画 移动动画 一个购物车飞跃例子 介绍 传统HTML中,我们可以使用CSS属性:“animation”…...

Algorithms and Data Structures in C++ by Mohammed Yasir Eramangadan
MP4 创建 |视频:h264、1280720 |音频:AAC,44.1 KHz,2 通道 类型:在线学习 |语言:英文 字幕 |持续时间: 159 讲座 ( 10h 43m ) |大小: 3.5 GB “通过专家制作…...

2024广东省职业技能大赛云计算——构建CICD 部署2048小游戏
构建CI/CD 前言 题目如下: 构建CI/CD 编写流水线脚本.gitlab-ci.yml触发自动构建,具体要求如下: (1)基于镜像maven:3.6-jdk-8构建项目的drone分支; (2)构建镜像的名称:…...

React 条件渲染
React 条件渲染 React 条件渲染是一种在 React 应用程序中根据不同的条件显示不同组件或内容的技巧。它是 React 响应用户输入、状态变化或数据变化的核心机制之一。本文将深入探讨 React 条件渲染的概念、用法和最佳实践。 目录 条件渲染的基本概念使用 JavaScript 运算符进…...

Hadoop生态圈框架部署(九)- Hive部署
文章目录 前言一、Hive部署(手动部署)下载Hive1. 上传安装包2. 解压Hive安装包2.1 解压2.2 重命名2.3 解决guava冲突 3. 配置Hive3.1 配置Hive环境变量3.2 修改 hive-site.xml 配置文件3.3 配置MySQL驱动包3.3.1 下在MySQL驱动包3.3.2 上传MySQL驱动包3.…...

c语言的qsort函数理解与使用
介绍:qsort 函数是 C 标准库中用于排序的快速排序算法函数。它的用法非常灵活,可以对任意类型的元素进行排序,只要提供了比较函数即可。 qsort 函数原型及参数解释: void qsort ( void* base, //指向要排序的数组的首元素…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...
