Vue 集成和使用 SQLite 的完整指东
1. 引言
SQLite 是一种轻量级的关系型数据库管理系统,以其简单易用、无需服务器等特点广泛应用于嵌入式系统、移动应用和小型应用程序中。在 Web 开发中,尤其是前端应用开发中,SQLite 可以作为客户端本地存储的一种选择,为用户提供离线数据存储和访问的能力。
在 Vue.js 项目中使用 SQLite,可以将应用的数据存储在客户端,这对于开发 PWA(渐进式 Web 应用)或需要在离线环境下运行的应用非常有用。本文将介绍如何在 Vue 项目中集成 SQLite,并通过实例讲解其实际应用。
2. 环境准备
在开始之前,我们需要确保开发环境已经配置好,并安装了必要的依赖。
2.1 Node.js 和 Vue CLI 安装
首先,你需要安装 Node.js 和 Vue CLI 以便创建 Vue 项目。你可以通过以下步骤安装这些工具:
- 下载并安装 Node.js,确保安装了最新的稳定版本。
- 安装 Vue CLI:
npm install -g @vue/cli
2.2 创建 Vue 项目
使用 Vue CLI 创建一个新的 Vue 项目:
vue create sqlite-vue-app
按照提示选择配置选项,这里选择默认配置即可。
2.3 安装 SQLite 依赖
要在 Vue 项目中使用 SQLite,我们可以借助一些库来简化操作,例如 sql.js 或者 node-sqlite3。
- 安装
sql.js:
npm install sql.js
sql.js 是 SQLite 的 JavaScript 实现,允许在浏览器中直接操作 SQLite 数据库。
- 如果你的应用需要运行在 Node.js 环境下(例如 Electron 应用),你可以使用
node-sqlite3:
npm install sqlite3
3. SQLite 数据库操作
3.1 创建 SQLite 数据库
在 Vue 项目中,可以通过 sql.js 在浏览器内存中创建一个 SQLite 数据库:
import initSqlJs from 'sql.js';export default {data() {return {db: null,};},async created() {const SQL = await initSqlJs({ locateFile: filename => `https://sql.js.org/dist/${filename}` });this.db = new SQL.Database();},
};
上述代码中,我们通过 initSqlJs 初始化 SQLite,并在 Vue 组件中创建一个 SQLite 数据库实例。
3.2 执行 SQL 语句
一旦创建了数据库实例,就可以使用 SQL 语句来创建表、插入数据、查询数据等操作。例如,创建一个用户表并插入一些数据:
this.db.run(`CREATE TABLE users (id INTEGER PRIMARY KEY,name TEXT,email TEXT);
`);this.db.run(`INSERT INTO users (name, email) VALUES ('Alice', 'alice@example.com');INSERT INTO users (name, email) VALUES ('Bob', 'bob@example.com');
`);
3.3 查询数据
可以使用 SELECT 语句查询数据,并将结果显示在 Vue 组件中:
const results = this.db.exec("SELECT * FROM users;");
const users = results[0].values;
console.log(users);
4. 在 Vue 组件中展示 SQLite 数据
接下来,我们将学习如何在 Vue 组件中展示从 SQLite 数据库查询到的数据。
4.1 数据绑定和渲染
将查询到的用户数据绑定到 Vue 组件的数据模型中,并在模板中渲染:
data() {return {db: null,users: []};
},
async created() {const SQL = await initSqlJs({ locateFile: filename => `https://sql.js.org/dist/${filename}` });this.db = new SQL.Database();this.db.run(`CREATE TABLE users (id INTEGER PRIMARY KEY,name TEXT,email TEXT);`);this.db.run(`INSERT INTO users (name, email) VALUES ('Alice', 'alice@example.com');INSERT INTO users (name, email) VALUES ('Bob', 'bob@example.com');`);const results = this.db.exec("SELECT * FROM users;");this.users = results[0].values;
}
在模板中使用 v-for 指令渲染用户数据:
<ul><li v-for="user in users" :key="user[0]">{{ user[1] }} - {{ user[2] }}</li>
</ul>
4.2 数据的增删改查
除了展示数据外,实际应用中我们通常还需要支持对数据的增删改查操作。以下是一个完整的示例,展示了如何在 Vue 组件中实现对 SQLite 数据的增删改查。
4.2.1 添加数据
可以通过表单输入用户信息,然后插入到 SQLite 数据库中:
<form @submit.prevent="addUser"><input v-model="newUser.name" placeholder="Name" /><input v-model="newUser.email" placeholder="Email" /><button type="submit">Add User</button>
</form>
在 methods 中实现 addUser 方法:
methods: {addUser() {this.db.run(`INSERT INTO users (name, email) VALUES ('${this.newUser.name}', '${this.newUser.email}');`);this.fetchUsers(); // 重新获取数据},fetchUsers() {const results = this.db.exec("SELECT * FROM users;");this.users = results[0].values;}
}
4.2.2 删除数据
在用户列表中添加删除按钮,并实现删除功能:
<ul><li v-for="user in users" :key="user[0]">{{ user[1] }} - {{ user[2] }}<button @click="deleteUser(user[0])">Delete</button></li>
</ul>
在 methods 中实现 deleteUser 方法:
methods: {deleteUser(id) {this.db.run(`DELETE FROM users WHERE id = ${id};`);this.fetchUsers(); // 重新获取数据}
}
4.2.3 更新数据
更新数据通常需要弹出一个编辑表单,用户可以修改数据并提交更改。下面是实现更新功能的代码示例:
<ul><li v-for="user in users" :key="user[0]">{{ user[1] }} - {{ user[2] }}<button @click="editUser(user)">Edit</button></li>
</ul><div v-if="editingUser"><h3>Edit User</h3><form @submit.prevent="updateUser"><input v-model="editingUser.name" /><input v-model="editingUser.email" /><button type="submit">Update</button></form>
</div>
在 methods 中实现 editUser 和 updateUser 方法:
data() {return {editingUser: null};
},
methods: {editUser(user) {this.editingUser = { ...user };},updateUser() {this.db.run(`UPDATE users SET name = '${this.editingUser.name}', email = '${this.editingUser.email}' WHERE id = ${this.editingUser.id};`);this.editingUser = null;this.fetchUsers(); // 重新获取数据}
}
5. 将 SQLite 数据库持久化
在浏览器环境中,SQLite 数据库默认是存储在内存中的,这意味着刷新页面后数据将丢失。如果希望数据持久化存储,可以将数据库导出为文件,并在需要时加载。
5.1 导出数据库
可以使用 sql.js 提供的 export 方法将数据库导出为二进制文件,并使用 FileSaver 库保存到本地:
npm install file-saver
在 Vue 组件中实现导出功能:
import { saveAs } from 'file-saver';methods: {exportDB() {const data = this.db.export();const blob = new Blob([data], { type: 'application/octet-stream' });saveAs(blob, 'database.sqlite');}
}
5.2 加载数据库
加载持久化的数据库文件可以通过 sql.js 的 Database 方法实现:
async loadDB(file) {const data = await file.arrayBuffer();this.db = new SQL.Database(new Uint8Array(data));this.fetchUsers(); // 加载数据
}
在模板中添加文件输入,用于选择数据库文件:
<input type="file" @change="loadDB($event.target.files[0])" />
6. 使用 SQLite 进行高级操作
在实际应用中,除了基本的增删改查操作,我们可能还需要进行更复杂的数据库操作,如事务处理、索引管理、多表查询等。SQLite 作为一个完整的关系型数据库管理系统,提供了丰富的功能支持。
6.1 事务处理
事务处理用于确保一组数据库操作要么全部成功,要么全部回滚。可以使用 BEGIN TRANSACTION 和 COMMIT 来实现事务处理:
this.db.run("BEGIN TRANSACTION;");
try {this.db.run("INSERT INTO users (name, email) VALUES ('Charlie', 'charlie@example.com');");this.db.run("INSERT INTO orders (user_id, product) VALUES (1, 'Laptop');");this.db.run("COMMIT;");
} catch (e) {this.db.run("ROLLBACK;");console.error("Transaction failed: ", e);
}
6.2 索引管理
为了提高查询性能,可以在常用的查询字段上创建索引:
this.db.run("CREATE INDEX idx_users_name ON users(name);");
6.3 多表查询
在 SQLite 中,可以使用 SQL 的 JOIN 语法进行多表查询。例如,查询用户及其订单信息:
const results = this.db.exec(`SELECT users.name, orders.product FROM users JOIN orders ON users.id = orders.user_id;
`);
const userOrders = results[0].values;
console.log(userOrders);
7. 结论
在 Vue 项目中使用 SQLite 数据库为应用提供了强大的本地数据存储能力,特别适用于离线应用和轻量级数据管理场景。本文介绍了在 Vue 项目中集成 SQLite 的全过程,从环境准备、数据库操作、数据展示,到高级操作的实现。
通过这种方式,我们可以在前端应用中实现复杂的数据库操作,并为用户提供更好的数据存储和管理体验。希望本文能够为你在 Vue 项目中使用 SQLite 提供参考和帮助。
相关文章:

Vue 集成和使用 SQLite 的完整指东
1. 引言 SQLite 是一种轻量级的关系型数据库管理系统,以其简单易用、无需服务器等特点广泛应用于嵌入式系统、移动应用和小型应用程序中。在 Web 开发中,尤其是前端应用开发中,SQLite 可以作为客户端本地存储的一种选择,为用户提…...

【JVM什么时候触发YoungGC和FullGC】
YoungGC 年轻代Eden区满,就会触发YoungGC FullGC 老年代空间不足 经过多次GC后的大年龄对象会被放进老年代,或创建的大对象会直接在老年代分配,此时若老年代空间不足,就会触发FullGC。空间分配担保失败 触发YoungGC的时候会进行…...

ubuntu配置网络
1,设置桥接模式 1-1: 确定。 1-2: 编辑--->虚拟网络编辑器 刚安装ubuntu的时候,可能没有任何VMnet. 更改设置的目的: 添加VMnet0,并且设置VMnet为桥接模式--自动桥接。 如果没有VMnet0,选择添加网络…...

第十一课 Unity编辑器创建的资源优化_预制体和材质篇(Prefabs和Materials)详解
预制体(Prefabs) Unity中的预制体是用来存储游戏对象、子对象及其所需组件的可重用资源,一般来说预制体资源可充当资源模版,在此模版基础上可以在场景中创建新的预制体实例。 使用预制体的好处 由于预制体系统可以自动保持所有实例副本同步,…...

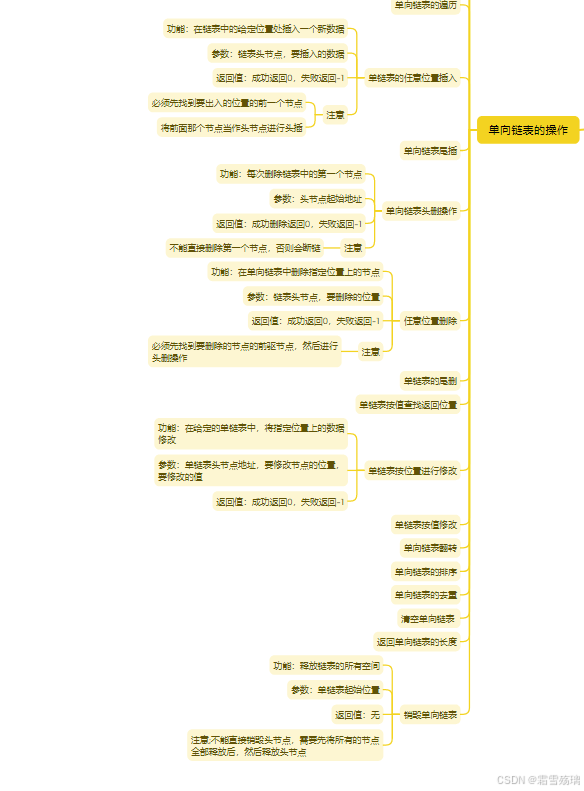
2024.11.29(单链表)
思维导图 声明文件 #ifndef __LINKLIST_H__ #define __LINKLIST_H__#include <myhead.h>typedef char datatype; //数据元素类型 //定义节点类型 typedef struct Node {union{int len; //头节点数据域datatype data; //普通节点数据域};struct Node *next; //指针域…...

基于深度学习和卷积神经网络的乳腺癌影像自动化诊断系统(PyQt5界面+数据集+训练代码)
乳腺癌是全球女性中最常见的恶性肿瘤之一,早期准确诊断对于提高生存率具有至关重要的意义。传统的乳腺癌诊断方法依赖于放射科医生的经验,然而,由于影像分析的复杂性和人类判断的局限性,准确率和一致性仍存在挑战。近年来…...

opengl 三角形
最后效果: OpenGL version: 4.1 Metal 不知道为啥必须使用VAO 才行。 #include <glad/glad.h> #include <GLFW/glfw3.h>#include <iostream> #include <vector>void framebuffer_size_callback(GLFWwindow *window, int width, int heigh…...

23种设计模式-抽象工厂(Abstract Factory)设计模式
文章目录 一.什么是抽象工厂设计模式?二.抽象工厂模式的特点三.抽象工厂模式的结构四.抽象工厂模式的优缺点五.抽象工厂模式的 C 实现六.抽象工厂模式的 Java 实现七.代码解析八.总结 类图: 抽象工厂设计模式类图 一.什么是抽象工厂设计模式?…...

手机上怎么拍证件照,操作简单且尺寸颜色标准的方法
在数字化时代,手机已成为我们日常生活中不可或缺的一部分。它不仅是通讯工具,更是我们拍摄证件照的便捷利器。然而,目前证件照制作工具鱼龙混杂,很多打着免费名号的拍照软件背后却存在着泄漏用户信息、照片制作不规范导致无法使用…...

IDEA报错: java: JPS incremental annotation processing is disabled 解决
起因 换了个电脑打开了之前某个老项目IDEA启动springcloud其中某个服务直接报错,信息如下 java: JPS incremental annotation processing is disabled. Compilation results on partial recompilation may be inaccurate. Use build process “jps.track.ap.depen…...

OCR实现微信截图改名
pip install paddlepaddle -i https://pypi.tuna.tsinghua.edu.cn/simple/ ──(Sat,Nov30)─┘ pip install shapely -i https://pypi.tuna.tsinghua.edu.cn/simple/ pip install paddleo…...

第一届“吾杯”网络安全技能大赛 Writeup
战队信息 战队名称:在你眼中我是誰,你想我代替誰? 战队排名:13 Misc Sign Hex 转 Str,即可得到flag。 原神启动! 不好评价,stegsolve 秒了: WuCup{7c16e21c-31c2-439e-a814-b…...

再谈Java中的String类型是否相同的判断方法
目录 第一部分 代码展示 画图展示 第二部分 代码展示 画图展示 第一部分 代码展示 画图展示 第二部分 代码展示 画图展示...

<一>51单片机环境
目录 1,51单片机开发语言是C,环境keil 1.1,工程创建 1.2用什么把代码放进单片机里面 2,初识代码 1,51单片机开发语言是C,环境keil 1.1,工程创建 1. 创建项目工程文件夹,可以当作模板Template 2. 创建文件,取名main.c 3,编译,选择输出文…...

【0x0001】HCI_Set_Event_Mask详解
目录 一、命令概述 二、命令格式 三、命令参数说明 四、返回参数说明 五、命令执行流程 5.1. 主机准备阶段 5.2. 命令发送阶段 5.3. 控制器接收与处理阶段 5.4. 事件过滤与反馈阶段 5.5. 主机处理(主机端) 5.6. 示例代码 六、命令应用场景 …...

第三方Express 路由和路由中间件
文章目录 1、Express 应用使用回调函数的参数: request 和 response 对象来处理请求和响应的数据。2、Express路由1.路由方法2.路由路径3.路由处理程序 3. 模块化路由4. Express中间件1.中间件简介2.中间件分类3.自定义中间件 1、Express 应用使用回调函数的参数&am…...

七、Python —— 元组、集合和字典
文章目录 一、元组1.1、元组的初始化1.2、元组的解包1.3、元组的比较运算1.4、元组的其他操作 二、集合 set2.1、集合的初始化2.2、集合的常用操作2.3、使用 for 循环遍历集合 三、字典 map3.1、字典的初始化3.2、字典的常用操作3.3、使用 for 循环遍历字典 四、补充 一、元组 …...

Aes加解密
加解密概念 加密AES加密填充模式加密模式示例 加密 通过一系列计算将明文转换成一个密文。 加密和解密的对象通常是字节数组(有的语言动态数组类比切片) 加密后的数据,可能有很多是不可读字符。通常会将其转换为可见的字符串。 直接将字节…...

【时时三省】Tessy 故障入侵 使用教程
目录 1,故障入侵 介绍 故障入侵适用场景: 打故障入侵的方法和选项介绍: 2,打单个函数的故障入侵 3,打整体用例的故障入侵 4,一个函数打多个故障入侵 山不在高,有仙则名。水不在深,有龙则灵。 ----CSDN 时时三省 1,故障入侵 介绍 故障入侵适用场景: 故障入侵 …...

.NET 9 AOT的突破 - 支持老旧Win7与XP环境
引言 随着技术的不断进步,微软的.NET 框架在每次迭代中都带来了令人惊喜的新特性。在.NET 9 版本中,一个特别引人注目的亮点是 AOT( Ahead-of-Time)支持,它允许开发人员将应用程序在编译阶段就优化为能够在老旧的 Win…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

[论文阅读]TrustRAG: Enhancing Robustness and Trustworthiness in RAG
TrustRAG: Enhancing Robustness and Trustworthiness in RAG [2501.00879] TrustRAG: Enhancing Robustness and Trustworthiness in Retrieval-Augmented Generation 代码:HuichiZhou/TrustRAG: Code for "TrustRAG: Enhancing Robustness and Trustworthin…...

Tauri2学习笔记
教程地址:https://www.bilibili.com/video/BV1Ca411N7mF?spm_id_from333.788.player.switch&vd_source707ec8983cc32e6e065d5496a7f79ee6 官方指引:https://tauri.app/zh-cn/start/ 目前Tauri2的教程视频不多,我按照Tauri1的教程来学习&…...

GB/T 43887-2024 核级柔性石墨板材检测
核级柔性石墨板材是指以可膨胀石墨为原料、未经改性和增强、用于核工业的核级柔性石墨板材。 GB/T 43887-2024核级柔性石墨板材检测检测指标: 测试项目 测试标准 外观 GB/T 43887 尺寸偏差 GB/T 43887 化学成分 GB/T 43887 密度偏差 GB/T 43887 拉伸强度…...
