AJAX一、axios使用,url组成(协议,域名,资源路径)查询参数和化简,错误处理,请求/响应报文,状态码,接口文档,
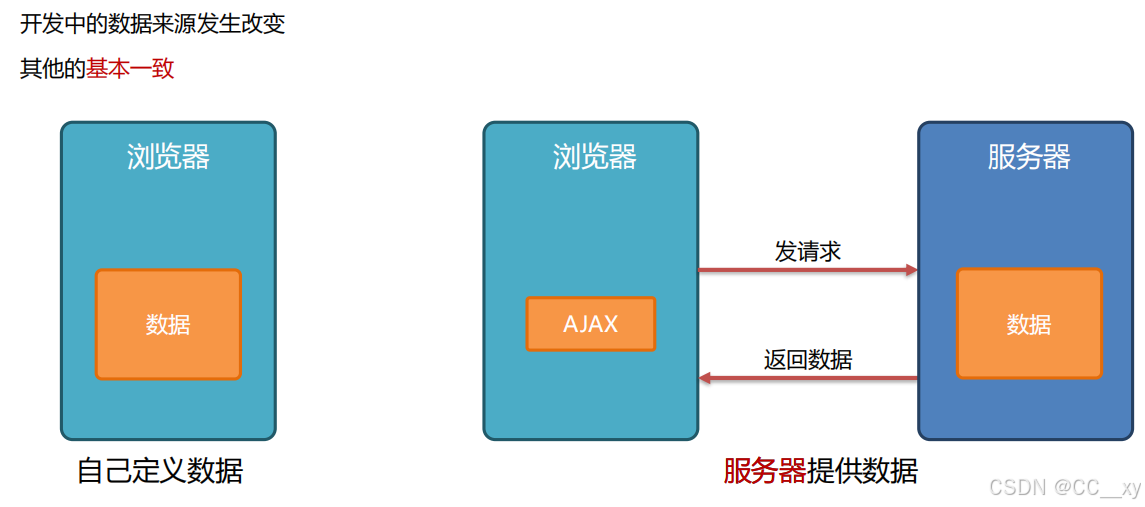
一、AJAX是什么

二、请求库axios的基本用法
1导包
2使用
<body><p class="province"><!-- 数据渲染到这里 --></p><button class="btn">渲染省份数据</button><!-- axios库地址: https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js省份数据地址: http://hmajax.itheima.net/api/province需求: 点击按钮 通过 axios 获取省份数据 并渲染--><!-- 使用axios记得先导包 --><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>axios({//发起请求//请求地址--后端提供url: 'http://hmajax.itheima.net/api/province'}).then((res) => {// 拿到结果document.querySelector('.province').innerHTML = res.data.list.join('-')})// .then(函数)拿请求成功的结果→结果在函数的形参位置保存</script>
</body>二、 URL
概念:URL是资源在网络上的地址
<body><div></div><button class="btn">获取新闻数据并输出</button><!-- 1. 导包 --><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><!-- 新闻地址:http://hmajax.itheima.net/api/news需求: 点击按钮 通过axios 获取新闻数据 并输出--><script>const btn = document.querySelector('.btn')btn.addEventListener('click', function() {axios({//请求数据url: 'http://hmajax.itheima.net/api/news'}).then((res) => {console.log(res)let a = ''res.data.data.forEach(element => {a += `${element.source}</br><i>${element.time}</i><img src='${element.img}'></br><p> ${element.title} </p>`});document.querySelector('div').innerHTML = a})})</script>
</body>1.URL常见组成部分

三、URL查询参数


<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><input type="text"><button class="btn">获取城市数据并渲染</button><ul><!-- <li>商丘</li> --></ul><!-- 1. 导包 --><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><!-- 城市数据:http://hmajax.itheima.net/api/city获取某个省所有的城市查询参数名:pname说明:传递省份或直辖市名比如 北京、广东省…需求: 点击按钮 通过axios 获取某个省的城市 并输出--><script>// 发请求, 拿到某个省的数据// const ul = document.querySelector('ul')// document.querySelector('.btn').addEventListener('click', function() {// axios({// url: 'http://hmajax.itheima.net/api/city?pname=河南省'// }).then((res) => {// console.log(res)// let str = res.data.list.map(item => {// return `// <li>${item}</li>// `// }).join('')// ul.innerHTML = str + `共有${res.data.list.length}个城市`// })// })const ul = document.querySelector('ul')const inp = document.querySelector('input')const btn = document.querySelector('.btn')btn.addEventListener('click', function() {axios({url: 'http://hmajax.itheima.net/api/city',params: {pname: inp.value}}).then(res => {if (res.data.list.length == 0) {alert(res.data.message)return}console.log(res)let str = res.data.list.map(item => {return `<li>${item}</li>`}).join('')ul.innerHTML = str + `共有${res.data.list.length}个城市`})})</script></body></html>1.查询参数的简化
/*http://hmajax.itheima.net/api/area传递某个省份内某个城市的所有区县查询参数名:pname、cnamepname说明:传递省份或直辖市名,比如 北京、湖北省…cname说明:省份内的城市,比如 北京市、武汉市…核心功能:查询地区,并渲染列表
*/
const province = document.querySelector('.province')
const city = document.querySelector('.city')
const btn = document.querySelector('button')
const ul = document.querySelector('.list-group')// btn.addEventListener('click', function() {
// axios({
// url: `http://hmajax.itheima.net/api/area?pname=${province.value}&cname=${city.value}`
// }).then(res => {
// console.log(res)
// let str = res.data.list.map(item => {
// return `
// <li class="list-group-item">${item}</li>
// `
// }).join('')
// ul.innerHTML = str
// })
// })// 查询参数的化简btn.addEventListener('click', function() {//先获取value值保存一个变量 // const pval = province.value// const cval = city.valueconst pname = province.valueconst cname = city.valueaxios({url: ` http://hmajax.itheima.net/api/area`,params: {// pname: province.value,// cname: city.value// pname: pname,// cname: cnamepname,cname}}).then(res => {let str = res.data.list.map(item => {return `<li class="list-group-item">${item}</li>`}).join('')ul.innerHTML = str})
})四、常用请求方法
请求方法表明对服务器资源执行的操作。
请求方法 不区分大小写
get 获取数据 从服务器获取的参数, 查询参数
post提交数据,比如想注册一个账号,就需要把用户输入的数据存起来,
只要是body参数,就写data
GET获取数据,
POST提交,
PUT修改数据,全部,
DELETE删除数据,
PATCH修改数据,部分
请求报文,发给服务器的内容(后端)

<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><button class="btn">注册用户</button><!-- 1. 导包 --><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><!-- 请求地址(url):http://hmajax.itheima.net/api/register注册用户请求方法:POST参数:username,password说明:username 用户名(中英文和数字组成, 最少8位),password 密码(最少6位)需求:点击按钮 通过axios提交用户数据,完成用户注册--><script>document.querySelector('.btn').addEventListener('click', function() {axios({url: 'http://hmajax.itheima.net/api/register',// /注册账号 把本地的数据 发送到服务器 → postmethod: 'post',data: {username: 'hahao',password: '123456'}}).then(res => {alert(res.data.message)console.log(res)}).catch(error => {//失败的结果console.log(error)alert(error.response.data.message)// 200的是成功的,400是服务器错了})})</script></body></html>
<!-- 请求方法 不区分大小写-->
<!-- get 获取数据 从服务器获取的参数, 查询参数-->
<!-- post提交数据,比如想注册一个账号,就需要把用户输入的数据存起来,只要是body参数,就写data -->
<!-- 请求报文,发给服务器的内容(后端) -->五、错误错误处理

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script>//trycatch尝试执行代码,如果出错,把报错信息发到百度去搜索try {const p = document.querySelector('p')p.innerHTML = 'try catch尝试抓住'} catch (errror) {location.href = 'https://www.baidu.com/s?wd=' + errror //拼一个百度的查询参数(抓住的报错)}</script>
</body></html>六、HTTP协议-请求报文
七、HTTP协议-响应报文
规定了浏览器发送及服务器返回内容的格式
响应状态码

接口文档
 八,例
八,例
需求如下:
-
在输入框中输入信息,点击发送或者按回车键能够将发送消息展示到页面
-
发送消息以后,机器人回复消息并将其展示到页面上

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>聊天机器人</title><!-- 字体图标 --><link rel="stylesheet" href="https://at.alicdn.com/t/c/font_3736758_vxpb728fcyh.css"><!-- 初始化样式 --><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/reset.css@2.0.2/reset.min.css"><!-- 公共 --><style>* {box-sizing: border-box;}html,body {width: 100%;height: 100%;overflow: hidden;}.container {width: 100%;height: 100%;background-color: #f5f4f4;position: relative;display: flex;flex-direction: column;}</style><!-- 头部 --><style>.top {width: 100%;height: 44px;padding: 15px 7px 12px 21px;background-color: #f5f4f4;display: flex;justify-content: space-between;position: fixed;top: 0;left: 0;}</style><!-- 好友名字 --><style>.friend_name {width: 100%;height: 44px;padding: 14px 19px 14px;background-color: #f5f4f4;text-align: center;position: fixed;top: 44px;left: 0;}.friend_name img {width: 10px;height: 16px;position: absolute;left: 19px;}</style><!-- 聊天区域 --><style>.chat {width: 100%;/* 顶部留出88px的2个头部导航的高度 *//* 底部留出89px内边距让出固定在底部的对话框-防止遮挡 *//* 再多留出10px, 最后一条消息距离底部 */padding: 88px 20px 99px;flex: 1;overflow-y: scroll;}/* 隐藏滚动条 */.chat::-webkit-scrollbar {display: none;}.chat ul {padding-top: 20px;}.chat img {width: 35px;height: 35px;border-radius: 50%;}.chat li {display: flex;align-items: top;}.chat li~li {/* 除了第一个li, 选择所有的兄弟li标签 */margin-top: 20px;}.chat .right {display: flex;justify-content: flex-end;}.left span {margin-left: 10px;border-radius: 1px 10px 1px 10px;display: inline-block;padding: 12px 16px;background-image: linear-gradient(180deg, #B1E393 0%, #50D287 100%);box-shadow: 2px 2px 10px 0px rgba(201, 201, 201, 0.1);color: #FFFFFF;}.right span {margin-right: 10px;border-radius: 1px 10px 1px 10px;display: inline-block;padding: 12px 16px;background: #FFFFFF;border: 1px solid rgba(247, 247, 247, 1);color: #000000;}</style><!-- 底部区域(发送消息) --><style>.bottom_div {width: 100%;height: 89px;position: fixed;left: 0;bottom: 0;background: #FFFFFF;box-shadow: 0px -5px 7px 0px rgba(168, 168, 168, 0.05);border-radius: 25px 25px 0px 0px;padding: 15px 15px 0px 15px;}/* 外框盒子 */.send_box {display: flex;}.send_box img {width: 34px;height: 34px;}/* 输入框背景 */.input_bg {height: 35px;background: #f3f3f3;border-radius: 50px;padding-left: 17px;flex: 1;margin-right: 15px;/* 让input宽度高度 */display: flex;}.input_bg input {border: 0;outline: 0;background-color: transparent;display: inline-block;width: 100%;}/* 修改输入框默认占位文字webkit内核, firefox18-, firfox19+, 其他*/.input_bg input::-webkit-input-placeholder,.input_bg input:-moz-placeholder,.input_bg input::-moz-placeholder,.input_bg input:-ms-input-placeholder {font-family: PingFangSC-Regular;font-size: 26px;color: #C7C7C7;letter-spacing: 0;font-weight: 400;}/* 底部黑色小条 */.black_border {margin-top: 10px;height: 34px;text-align: center;}.black_border span {display: inline-block;background-color: #000;width: 105px;height: 4px;border-radius: 50px;}</style><!-- PC端单独适配成移动大小 --><style>/* PC端居中显示手机 */@media screen and (min-width: 1200px) {.container {width: 375px;margin: 0 auto;border: 1px solid black;/* 让fixed固定定位标签参照当前标签 */transform: translate(0px);}}</style>
</head><body><div class="container"><!-- 头部 --><div class="top"><span>9:41</span><div class="icon"><i class="iconfont icon-xinhao"></i><i class="iconfont icon-xinhao1"></i><i class="iconfont icon-electricity-full"></i></div></div><!-- 好友名字 --><div class="friend_name"><img src="./assets/arrow-left.png" alt=""><span>使劲夸夸</span></div><!-- 聊天区域 --><div class="chat"><ul class="chat_list"><!-- 他的消息 --><li class="left"><img src="./assets/you.png" alt=""><span>小宝贝</span></li><!-- 我的消息 --><li class="right"><span>干啥</span><img src="./assets/me.png" alt=""></li><li class="left"><img src="./assets/you.png" alt=""><span>小宝贝</span></li></ul></div><!-- 底部固定 --><div class="bottom_div"><!-- 发送消息 --><div class="send_box"><div class="input_bg"><input class="chat_input" type="text" placeholder="说点什么吧"></div><img class="send_img" src="./assets/send.png" alt=""></div><!-- 底部黑条 --><div class="black_border"><span></span></div></div></div>
</body></html> <script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>// 获取机器人回答消息 - 接口地址: http://hmajax.itheima.net/api/robot// 查询参数名: spoken// 查询参数值: 我说的消息const inp = document.querySelector('.chat_input')const btn = document.querySelector('.send_img')// 点击发送按钮时,调用后端接口btn.addEventListener('click', function() {sendRequest()})// 在输入框回车键时,调用后端接口inp.addEventListener('keyup', function(e) {if (e.key == 'Enter') {sendRequest()}})//调用后端接口,获取机器人回复的信息function sendRequest() {// if () {// }let values = inp.value //把输入框的值先存起来,防止清空后没法把值传送后端(服务器)document.querySelector('.chat_list').innerHTML += ` <li class="right"><span>${values}</span><img src="./assets/me.png" alt=""></li>`//我的消息的输入框的值在点击发送后要清空inp.value = ''axios({url: 'https://hmajax.itheima.net/api/robot',method: 'get', //请求方法有:get post PUT修改(部分) DELETE删除 PATCH(整体)// post的请求参数是data,get的请求参数是params,都可以有多个params: {// 输入框用变量存起来的值spoken: values,}}).then(function(res) { //result结果 // res.data是返回的整体数据document.querySelector('.chat_list').innerHTML += `<li class="left"><img src="./assets/you.png" alt=""><span>${res.data.data.info.text}</span></li>`}).catch(err => { //error 错误 message信息 response响应 request请求// 报错信息,用机器人返回界面显示 document.querySelector('.chat_list').innerHTML += `<li class="left"><img src="./assets/you.png" alt=""><span>${err.response.data.message}</span></li>`})}</script>相关文章:

AJAX一、axios使用,url组成(协议,域名,资源路径)查询参数和化简,错误处理,请求/响应报文,状态码,接口文档,
一、AJAX是什么 概念 : AJAX是一种与服务器(后端)通信的技术 二、请求库axios的基本用法 1导包 2使用 // 1. 发请求 axios({ url: 请求地址 }).then(res > { // 2.接收并使用数据 }) <body><p class"province"…...

QT6学习第六天 初识QML
QT6学习第六天 创建Qt Quick UI项目使用Qt Quick DesignerQML 语法基础导入语句 import对象 object 和属性 property布局注释表达式和属性绑定QML 编码约定 设置应用程序图标 创建Qt Quick UI项目 如果你有只测试QML相关内容快速显示界面的需求,这时可以创建Qt Qui…...
)
映射vim键位,基本功能键位表(未更完)
键位映射:建议使用jj代替esc,毕竟esc离手那么远 linux下修改方法是:vim /etc/vim/vimrc 在该文件尾添加inoremap jj <Esc>该方法可以同样可以用到其他键位映射上 i:表示这个映射是在插入模式(insert mode)下有效…...

Python学习笔记(5)Python的创建型设计模式
创建型设计模式(Creational Design Patterns),主要关注对象的创建机制。这类模式可以使得系统更加独立于如何创建、组合和表示其对象。通过将这些职责分离出来,创建型设计模式有助于提高代码的灵活性和复用性。 本书的范例代码已经…...

qt QAnimationDriver详解
1、概述 QAnimationDriver是Qt框架中提供的一个类,它主要用于自定义动画帧的时间控制和更新。通过继承和实现QAnimationDriver,开发者可以精确控制动画的时间步长和更新逻辑,从而实现丰富和灵活的动画效果。QAnimationDriver与QAbstractAnim…...

零拷贝相关知识点(一)
前言 大家好,我是程序员田螺。 零拷贝是老生常谈的问题啦,大厂非常喜欢问。比如Kafka为什么快,RocketMQ为什么快等,都涉及到零拷贝知识点。最近技术讨论群几个伙伴分享了阿里、虾皮的面试真题,也都涉及到零拷贝。因此…...

STM32的CAN波特率计算
公式: CAN波特率 APB总线频率 / (BRP分频器 1)/ (SWJ BS1 BS2) SWJ一般为1。 例如STM32F407的,CAN1和CAN2都在在APB1下,频率是42000000 如果想配置成1M波特率,则计算公式为:...

简单好用的折线图绘制!
折线图的概念及作用: 折线图(Line Chart)是一种常见的图表类型,用于展示数据的变化趋势或时间序列数据。它通过一系列的数据点(通常表示为坐标系中的点)与这些点之间的线段相连,直观地展示变量…...

Hadoop批量计算实验
参考: Hadoop(一)之实验一CentOS7配置Hadoop系统:配置CentOS和下载安装包_基于虚拟机cents7搭建hadoop实验目的-CSDN博客 --------------------------------------------------------- 一、安装Vmware 二、创建虚拟机 1.安装centos7 ①打开VMware,点击新建虚拟机。 …...

基于rpcapd与wireshark的远程实时抓包的方法
基于rpcapd与wireshark的远程实时抓包的方法 服务端安装wireshark侧设置 嵌入式设备或服务器上没有图形界面,通常使用tcpdump抓包保存为pcap文件后,导出到本地使用wireshark打开分析,rpcapd可与wireshark配合提供一种远程实时抓包的方案&…...

ubuntu多版本安装gcc
1.ubuntu安装gcc 9.3.1 $ sudo apt update $ sudo apt install gcc-9 g-9 二、配置GCC版本 安装完成后,需要使用update-alternatives命令来配置GCC版本。这个命令允许系统在多个安装的版本之间进行选择 1.添加GCC 9.3.1到update-alternatives管理 $ sudo update-a…...

算法刷题Day1
BM47 寻找第k大 第一天就随便记录吧,万事开头难,我好不容易开的头,就别难为自己,去追求高质量了。嘿嘿嘿 题目 传送门 解题思路一:维护一个大小为k的最小堆。最后返回堆顶元素。 代码: # # 代码中的类名…...

泛化调用 :在没有接口的情况下进行RPC调用
什么是泛化调用? 在RPC调用的过程中,调用端向服务端发起请求,首先要通过动态代理,动态代理可以屏蔽RPC处理流程,使得发起远程调用就像调用本地一样。 RPC调用本质:调用端向服务端发送一条请求消息&#x…...

Java 泛型详细解析
泛型的定义 泛型类的定义 下面定义了一个泛型类 Pair,它有一个泛型参数 T。 public class Pair<T> {private T start;private T end; }实际使用的时候就可以给这个 T 指定任何实际的类型,比如下面所示,就指定了实际类型为 LocalDate…...

题解:CF332B Maximum Absurdity
CF332B CF332B 暴力思路 题目要我们找两个不重叠的区间,并使区间的值最大。那我们可以考虑使用双重循环搭配前缀和暴力求最大值。代码如下。 for(int i1;i<n;i) {ll lsum[ik-1]-sum[i-1],maxx;for(int jik;j<n;j){maxxlsum[jk-1]-sum[j-1];if(maxx>ans.…...

Vue 集成和使用 SQLite 的完整指东
1. 引言 SQLite 是一种轻量级的关系型数据库管理系统,以其简单易用、无需服务器等特点广泛应用于嵌入式系统、移动应用和小型应用程序中。在 Web 开发中,尤其是前端应用开发中,SQLite 可以作为客户端本地存储的一种选择,为用户提…...

【JVM什么时候触发YoungGC和FullGC】
YoungGC 年轻代Eden区满,就会触发YoungGC FullGC 老年代空间不足 经过多次GC后的大年龄对象会被放进老年代,或创建的大对象会直接在老年代分配,此时若老年代空间不足,就会触发FullGC。空间分配担保失败 触发YoungGC的时候会进行…...

ubuntu配置网络
1,设置桥接模式 1-1: 确定。 1-2: 编辑--->虚拟网络编辑器 刚安装ubuntu的时候,可能没有任何VMnet. 更改设置的目的: 添加VMnet0,并且设置VMnet为桥接模式--自动桥接。 如果没有VMnet0,选择添加网络…...

第十一课 Unity编辑器创建的资源优化_预制体和材质篇(Prefabs和Materials)详解
预制体(Prefabs) Unity中的预制体是用来存储游戏对象、子对象及其所需组件的可重用资源,一般来说预制体资源可充当资源模版,在此模版基础上可以在场景中创建新的预制体实例。 使用预制体的好处 由于预制体系统可以自动保持所有实例副本同步,…...

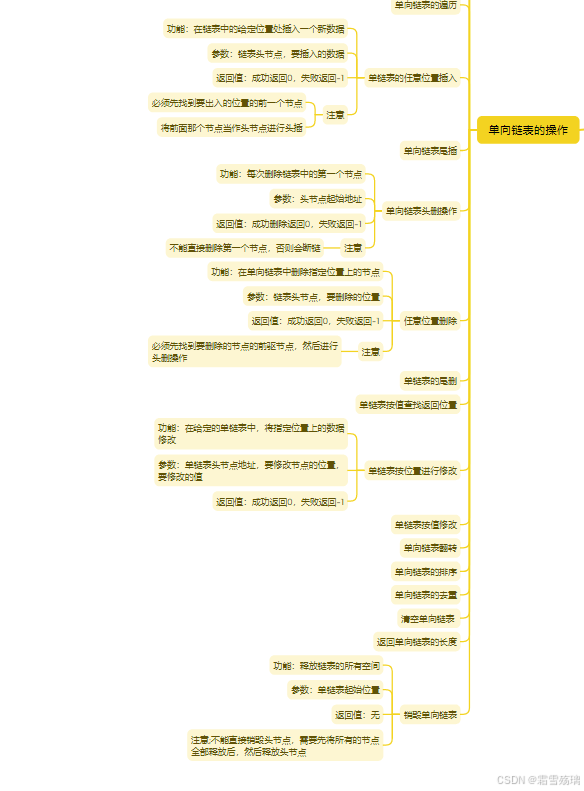
2024.11.29(单链表)
思维导图 声明文件 #ifndef __LINKLIST_H__ #define __LINKLIST_H__#include <myhead.h>typedef char datatype; //数据元素类型 //定义节点类型 typedef struct Node {union{int len; //头节点数据域datatype data; //普通节点数据域};struct Node *next; //指针域…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...


