Jenkins Nginx Vue项目自动化部署
目录
一、环境准备
1.1 Jenkins搭建
1.2 NVM和Nodejs安装
1.3 Nginx安装
二、Jenkins配置
2.1 相关插件安装
2.2 全局工具安装
2.3 环境变量配置
2.4 邮箱配置(构建后发送邮件)
2.5 任务配置
三、Nginx配置
3.1 配置路由转发
四、部署项目
4.1 构建项目
4.2 启动Nginx
4.3 访问项目
问题
一、环境准备
1.1 Jenkins搭建
参考之前的文章:Jenkins_孟林洁的博客-CSDN博客
1.2 NVM和Nodejs安装
- 去github下载最新的nvm nvm下载地址 找到 nvm-setup.zip 点击下载
- 傻瓜式安装,注意安装路径和nodejs路径(尽量提前创建nvm文件夹和nodejs文件夹,后续会提到有些问题)
- 验证nvm:nvm version
- 安装nodejs:nvm install 20.10.0
- 使用nodejs:nvm use 20.10.0
- 验证node和npm:node-v npm-v
- npm配置淘宝镜像:npm config set registry https://registry.npmmirror.com
- 安装cnpm:npm install -g cnpm --registry=https://registry.npmmirror.com
参考:window下安装并使用nvm(含卸载node、卸载nvm、全局安装npm)-CSDN博客
1.3 Nginx安装
- Nginux官网
- 下载解压缩即可
二、Jenkins配置
2.1 相关插件安装
- NodeJS
- Git Parameter
- Git Parameter
- Gitee
- Git
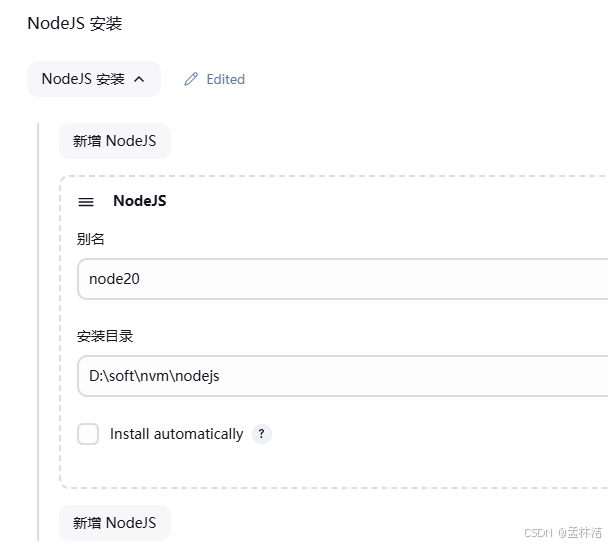
2.2 全局工具安装
NodeJS配置路径

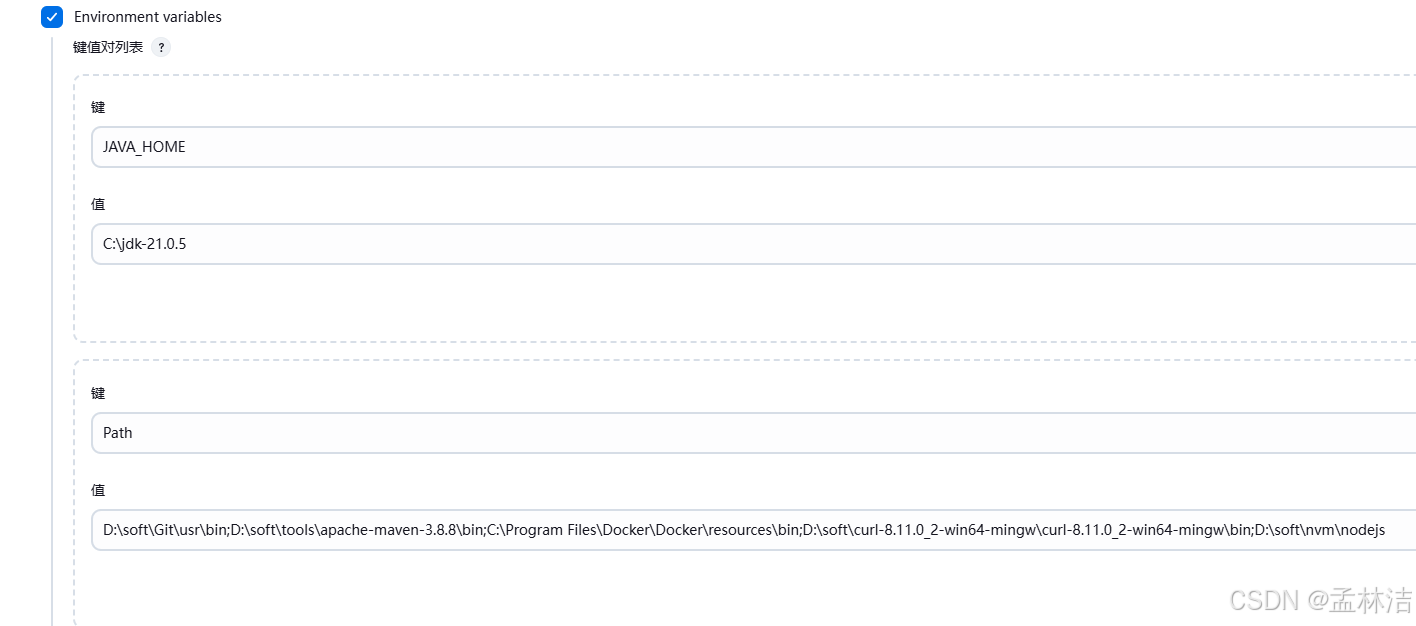
2.3 环境变量配置
Path: D:\soft\Git\usr\bin;D:\soft\nvm\nodejs

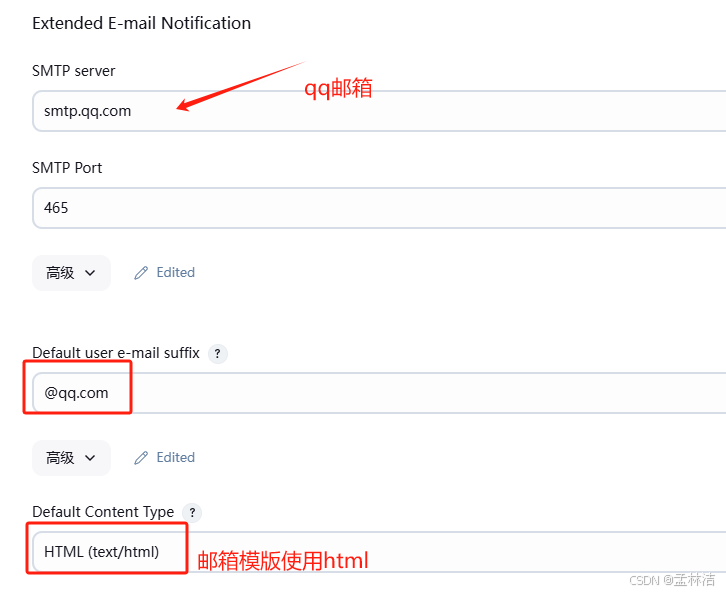
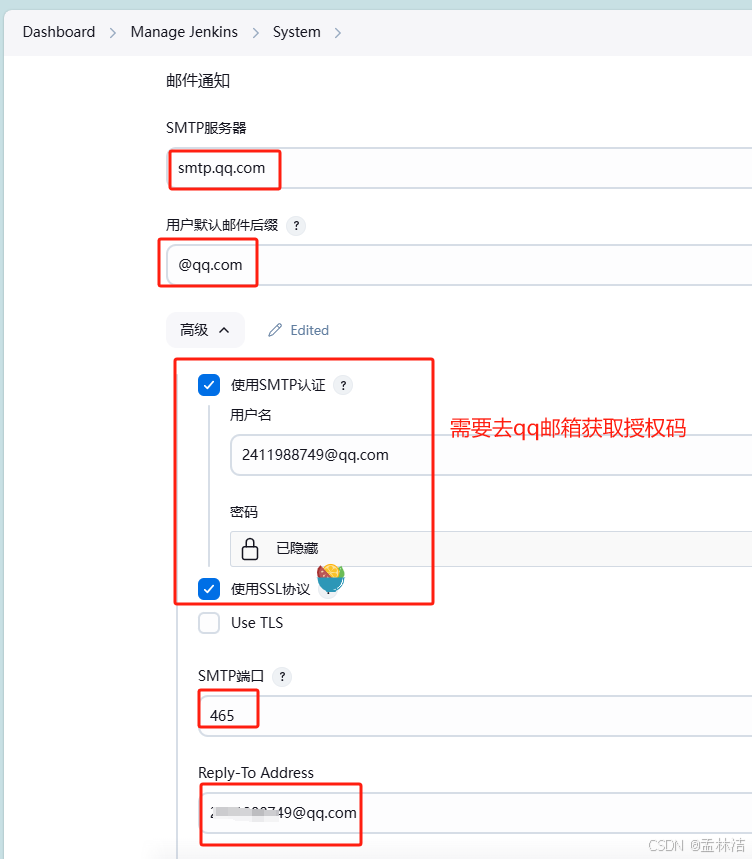
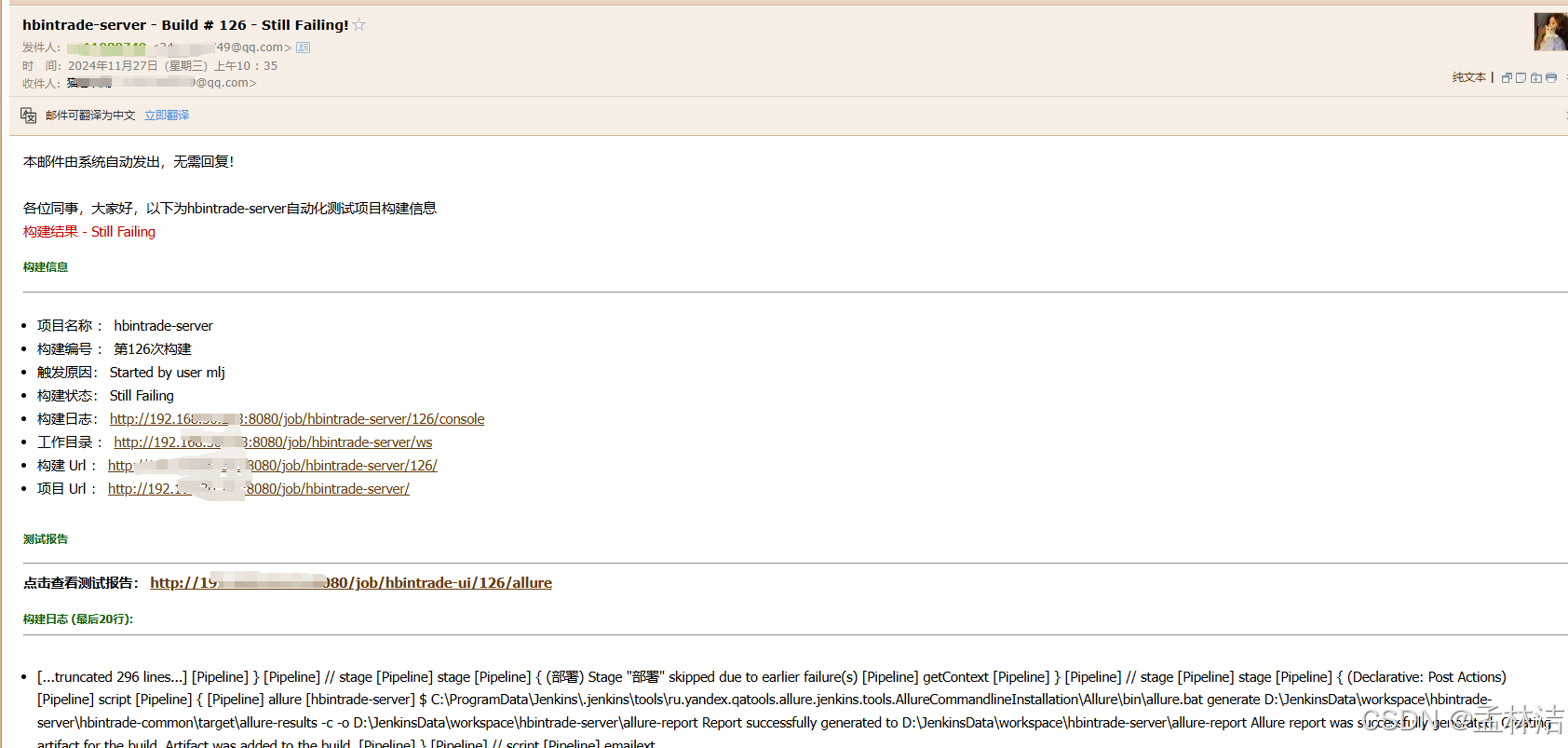
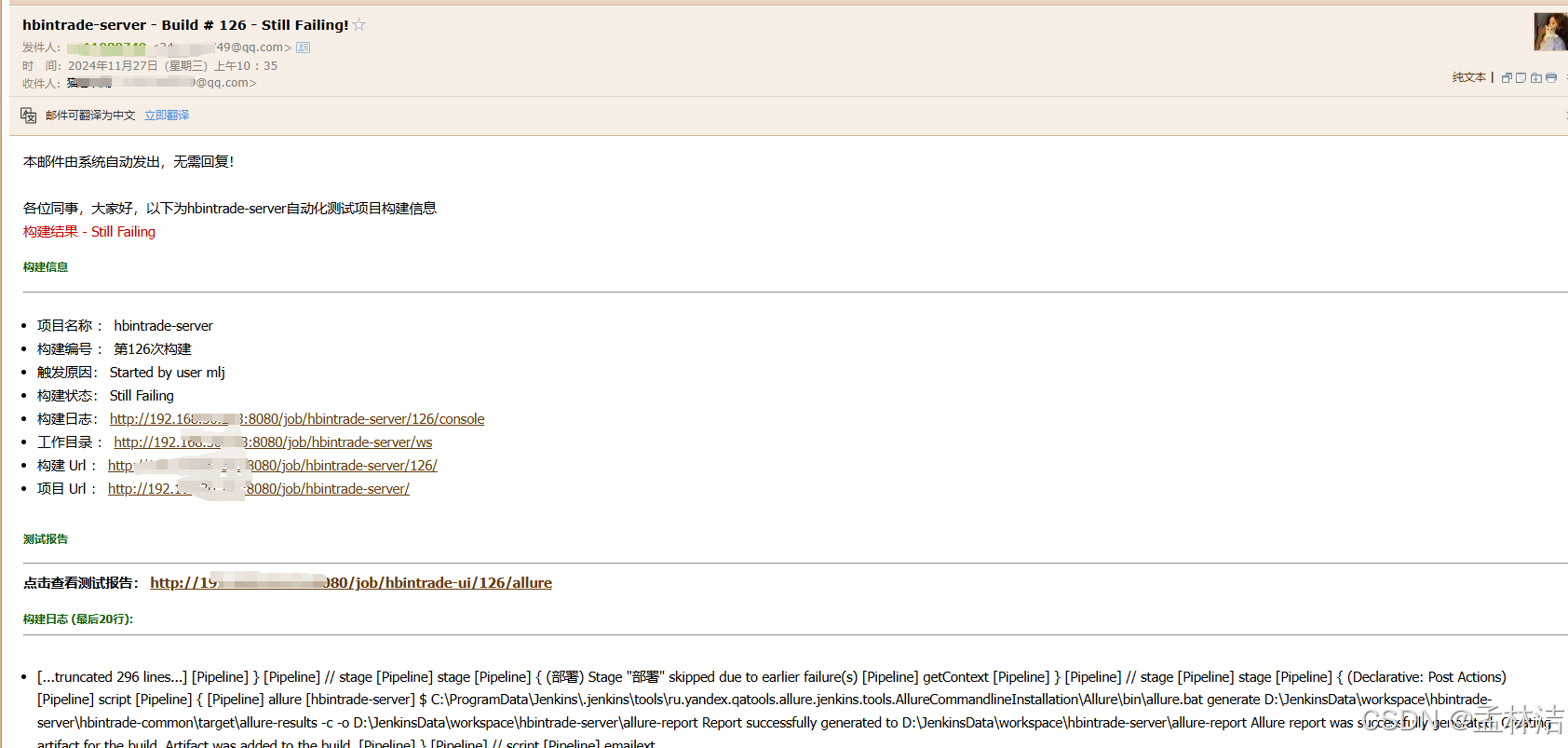
2.4 邮箱配置(构建后发送邮件)
Extended E-mail Notification

- Default Recipients 默认发件人邮箱
- Default Subject 默认标题:$PROJECT_NAME - Build # $BUILD_NUMBER - $BUILD_STATUS!
- Default Content 默认内容如下:(测试报告模块可删除,需要Allure支持)
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志</title>
</head><body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4" offset="0"><div width="95%" cellpadding="0" cellspacing="0"style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif"><div>本邮件由系统自动发出,无需回复!<br /><br>各位同事,大家好,以下为${PROJECT_NAME }自动化测试项目构建信息<br /><div><font color="#CC0000">构建结果 - ${BUILD_STATUS}</font></div></div><div><h4><font color="#0B610B">构建信息</font></h4><hr size="2" width="100%" /><ul><li>项目名称 : ${JOB_NAME}</li><li>构建编号 : 第${BUILD_NUMBER}次构建</li><li>触发原因: ${CAUSE}</li><li>构建状态: ${BUILD_STATUS}</li><li>构建日志: <a href="${BUILD_URL}console">${BUILD_URL}console</a><li>工作目录 : <a href="${PROJECT_URL}ws">${PROJECT_URL}ws</a></li></li><li>构建 Url : <a href="${BUILD_URL}">${BUILD_URL}</a></li><li>项目 Url : <a href="${PROJECT_URL}">${PROJECT_URL}</a></li></ul></div><div><h4><font color="#0B610B">测试报告</font></h4><hr size="2" width="100%" /><b>点击查看测试报告: <a href="http://192.168.30.233:8080/job/ ${JOB_NAME}/${BUILD_NUMBER}/allure">http://192.168.30.233:8080/job/hbintrade-ui/${BUILD_NUMBER}/allure</a></b></div><!-- <div><h4><font color="#0B610B">测试结果</font></h4><hr size="2" width="100%" /><div>本次测试共执行<b>${TEST_COUNTS}</b>个用例,成功<b style="color: green">${TEST_COUNTS,var="pass"}</b>个,失败<bstyle="color: red">${TEST_COUNTS,var="fail"}</b>个,跳过<bstyle="color: #FFEB3B">${TEST_COUNTS,var="skip"}</b>个。</div></div> --><div><h4><font color="#0B610B">构建日志 (最后20行):</font><hr size="2" width="100%" align="center" /></h4></div><div><ul><li>${BUILD_LOG, maxLines=22}</li></ul></div></div>
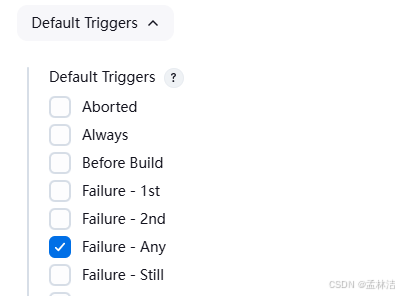
</body></html>默认构建失败发送邮件

配置邮件通知模块:
qq邮箱/账号与安全/获取授权码,用户名:发件邮箱 密码:授权码

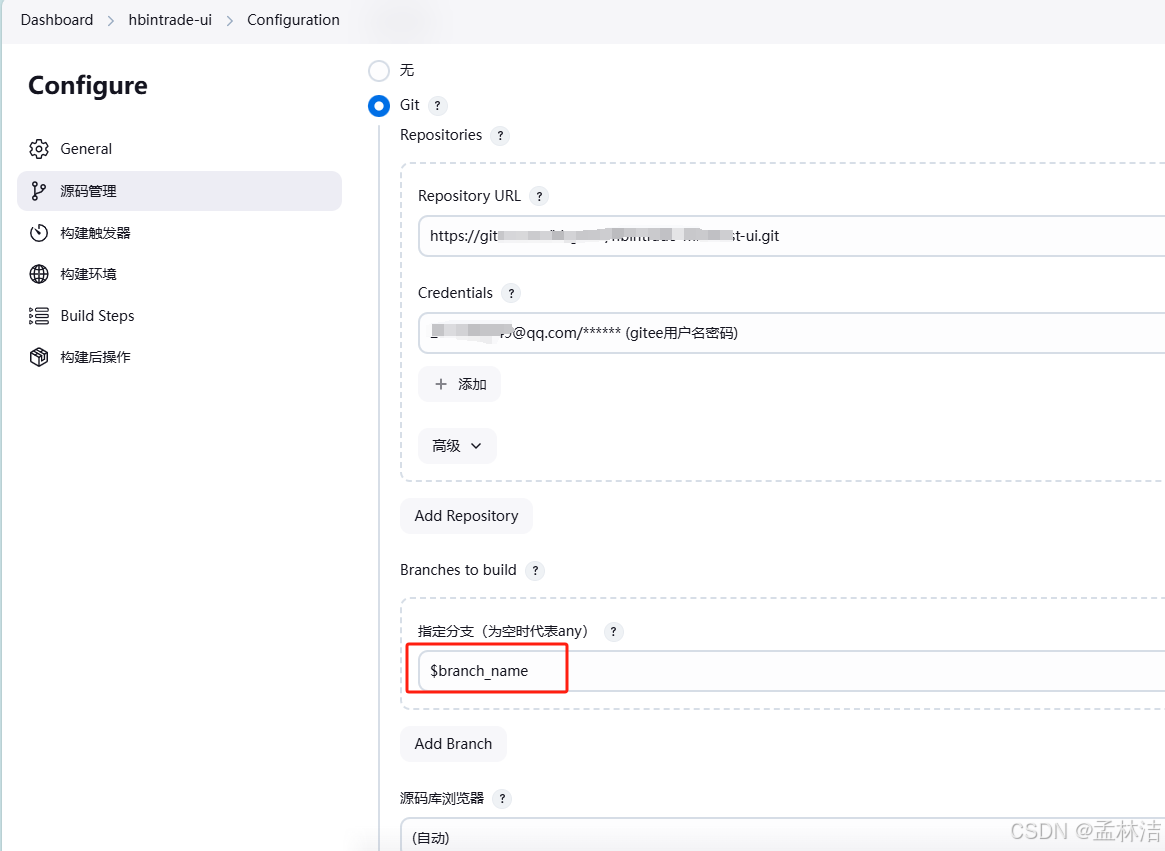
2.5 任务配置
- 选择自由风格创建项目
- 配置丢弃策略
- 分支参数。Git Parameter配置 name:branch_name,默认值:origin/master

- 源码管理。配置项目地址和Gitee账号凭证,指定分支为:$branch_name

- 构建步骤。新增Execute shell
cnpm install
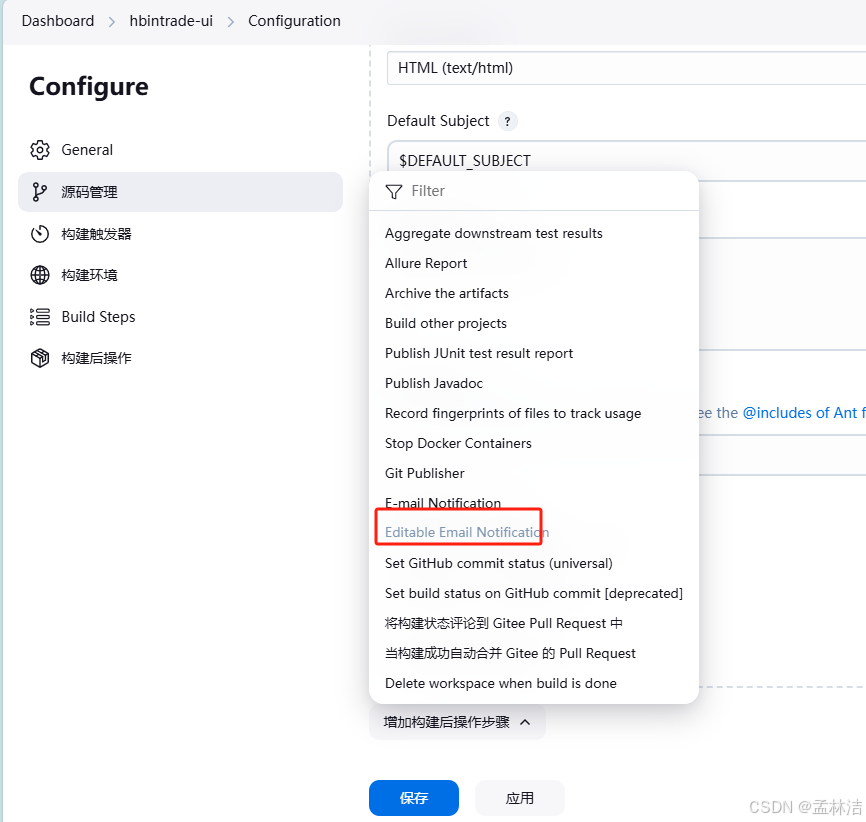
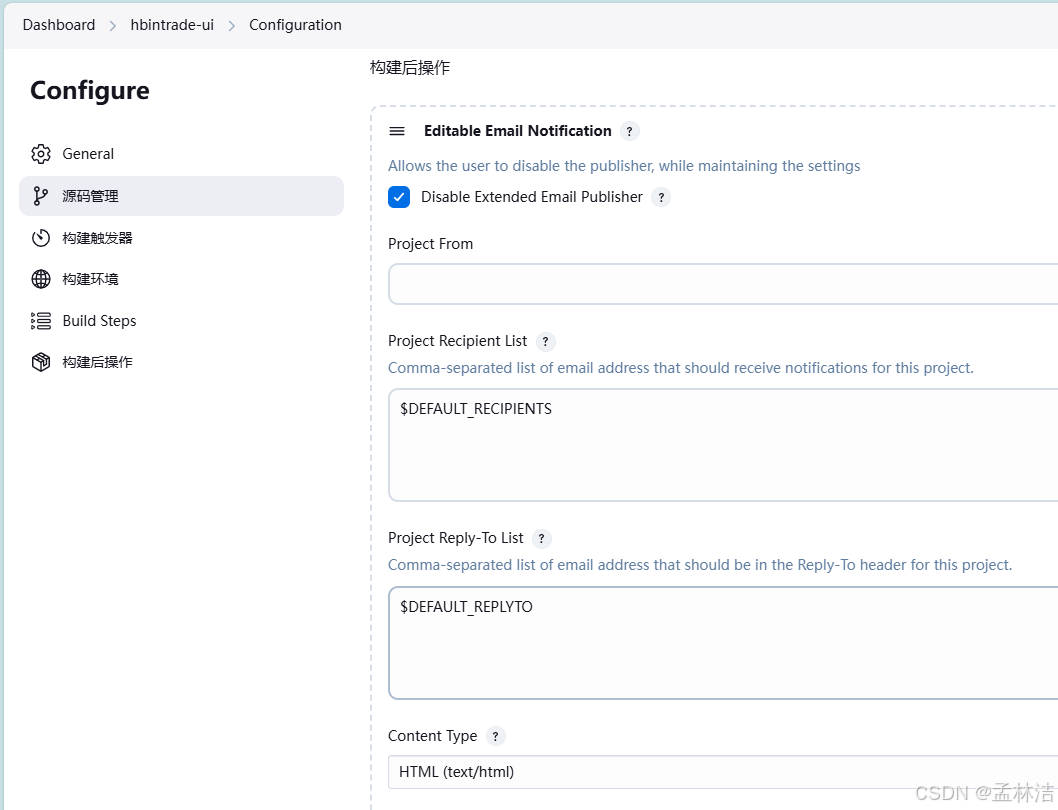
npm run build:dev- 构建后操作。新增Editable Email Notification 发邮件 使用默认的即可,或者自定义内容模版


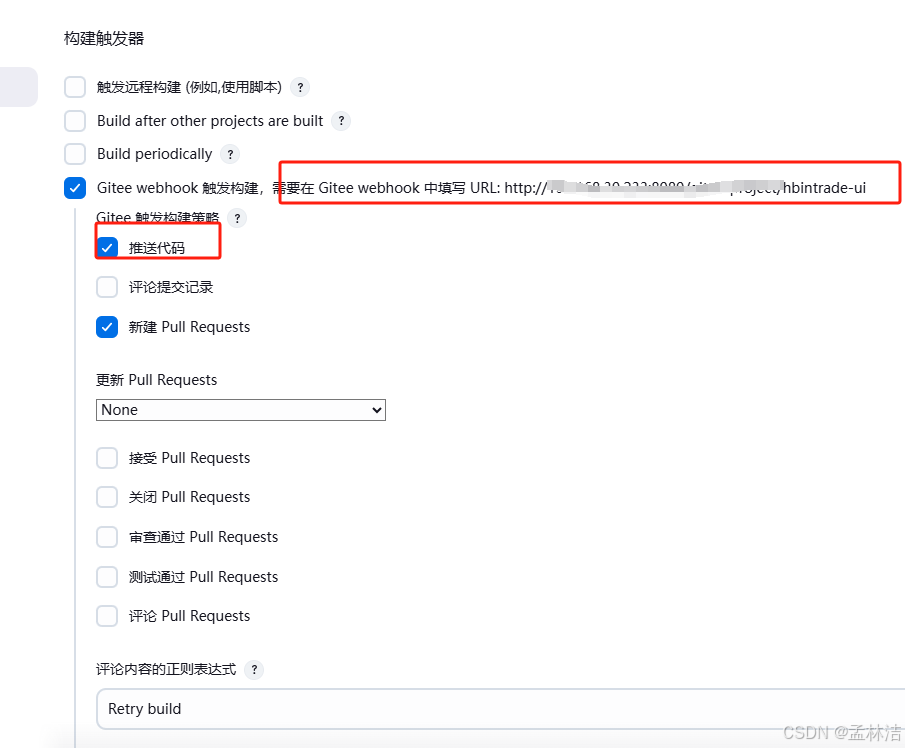
- 需要自动化部署的配置构建触发器
去Gitee webhook里新建填写url和密码


三、Nginx配置
3.1 配置路由转发
server {listen 80;server_name 192.168.30.233; ## 重要!!!修改成你的外网 IP/域名location / { ## 前端项目root D:\JenkinsData\workspace\xxx-ui\dist;index index.html index.htm;try_files $uri $uri/ /index.html;}location /admin-api/ { ## 后端项目 - 管理后台proxy_pass http://192.168.30.233:48080/admin-api/;proxy_set_header Host $http_host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header REMOTE-HOST $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;}}四、部署项目
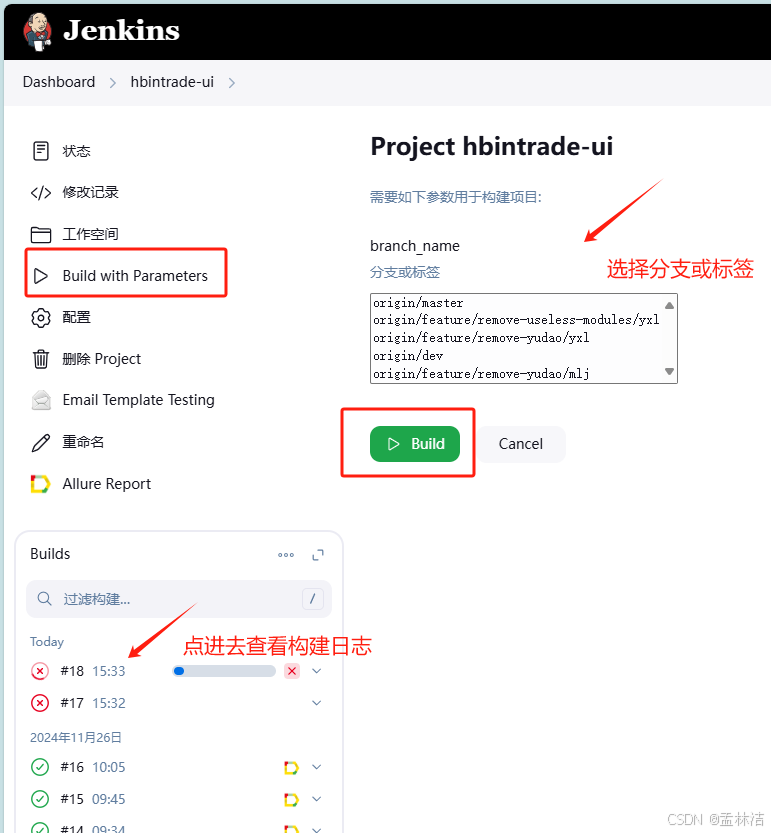
4.1 构建项目
- 选择hbintrade-ui项目
- 点击Build with Parameters
- 选择发布分支
- 点击Build
- 点进构建记录,查看日志


4.2 启动Nginx
./nginx
4.3 访问项目
ip:80
问题
- nvm安装完node,node、npm命令无法使用
因为安装nvm时候配置的nodejs的路径不存在,导致环境变量配置有问题。解决:nvm/新建 nodejs 文件夹,修改环境变量指向 nvm/nodejs
- 执行 npm run 报错 Please verify that the package.json has a valid “main“ entry_please verify that the package.json has a valid "m-CSDN博客
删除node_module 重新执行命令打包
相关文章:

Jenkins Nginx Vue项目自动化部署
目录 一、环境准备 1.1 Jenkins搭建 1.2 NVM和Nodejs安装 1.3 Nginx安装 二、Jenkins配置 2.1 相关插件安装 2.2 全局工具安装 2.3 环境变量配置 2.4 邮箱配置(构建后发送邮件) 2.5 任务配置 三、Nginx配置 3.1 配置路由转发 四、部署项目 …...

视频汇聚平台Liveweb国标GB28181视频平台监控中心设计
在现代安防视频监控领域,Liveweb视频汇聚平台以其卓越的兼容性和灵活的拓展能力,为用户提供了一套全面的解决方案。该平台不仅能够实现视频的远程监控、录像、存储与回放等基础功能,还涵盖了视频转码、视频快照、告警、云台控制、语音对讲以及…...

文件比较和文件流
文件比较和文件流 一、文本比较工具 diff1.基本用法1.1输出格式 2.常用选项 二、文件流1.文件的打开模式2.文件流的分类ifstreamofstreamfstrem区别 3.文件流的函数1. 构造函数2. is_open 用于判断文件是否打开3. open4. getline5. close6. get()7. read8. write9. put10. gcou…...

【2024最新】基于Springboot+Vue的就业信息管理系统Lw+PPT
作者:计算机搬砖家 开发技术:SpringBoot、php、Python、小程序、SSM、Vue、MySQL、JSP、ElementUI等,“文末源码”。 专栏推荐:SpringBoot项目源码、Vue项目源码、SSM项目源码、微信小程序源码 精品专栏:Java精选实战项…...

PySide6 QSS(Qt Style Sheets) Reference: PySide6 QSS参考指南
Qt官网参考资料: QSS介绍: Styling the Widgets Application - Qt for Pythonhttps://doc.qt.io/qtforpython-6/tutorials/basictutorial/widgetstyling.html#tutorial-widgetstyling QSS 参考手册: Qt Style Sheets Reference | Qt Widge…...

【笔记】成为雍正
观古代历史,不过帝王一家一姓之家史 时间 1662年,田文镜出生。1672年,张廷玉出生。1674年,胤礽出生。1678年,胤禛出生。1679年,年羹尧出生。1680年,鄂尔泰出生。1700年,索额图被赐死…...

Codeforces Round 913 (Div. 3)
题目链接 B. YetnotherrokenKeoard 题意 输入 输出 思路 用两个栈分别维护小写字母下标和大写字母下标,用一个vis数组标记字母是否删除 示例代码 void solve() {string s;cin >> s;int n s.size();vector<bool> vis(n, false);stack<int>sk…...

斐波那契数
C语言实现斐波那契数列的多种方法_斐波那契数列c语言-CSDN博客 题目描述 斐波那契数列为:1,1,2,3,5,8,13.....,常规递推公式f(n)f(n-1)f(n-2); 输入描述 输入一个整数n(0<n<50),为多组数据。 输出描述 输出第n个斐波那契数 样例输入 1 2 4样例输出…...

Redis高阶集群搭建+集群读写
问题 容量不够,redis 如何进行扩容?并发写操作, redis 如何分摊?另外,主从模式,薪火相传模式,主机宕机,导致 ip 地址发生变化,应用程序中配置需要修改对应的主机地址、端…...

Vision Transformer(vit)的主干
图解: 代码: class VisionTransformer(nn.Module):def __init__(self, img_size224, patch_size16, in_c3, num_classes1000,embed_dim768, depth12, num_heads12, mlp_ratio4.0, qkv_biasTrue,qk_scaleNone, representation_sizeNone, distilledFalse,…...

手撸了一个文件传输工具
在日常的开发与运维中,文件传输工具是不可或缺的利器。无论是跨服务器传递配置文件,还是快速从一台机器下载日志文件,一个高效、可靠且简单的文件传输工具能够显著提高工作效率。今天,我想分享我自己手撸一个文件传输工具的全过程…...

Java程序调kubernetes(k8s1.30.7)core API简单示例,并解决403权限验证问题,即何进行进行权限授权以及验证
简单记录问题 一、问题描述 希望通过Java程序使用Kubernetes提供的工具包实现对Kubernetes集群core API的调用,但是在高版本上遇见权限验证问题4xx。 <dependency><groupId>io.kubernetes</groupId><artifactId>client-java</artifact…...

java八股-Redis Stream和RocketMQ实现的解决方案
文章目录 Redis Stream方案:ShortLinkStatsSaveProducer.javaShortLinkStatsSaveConsumer.java RocketMQ方案ShortLinkStatsSaveProducer.javaShortLinkStatsSaveConsumer.java Redis Stream方案: ShortLinkStatsSaveProducer.java package com.nageoff…...

第29天 MCU入门
目录 MCU介绍 MCU的组成与作用 电子产品项目开发流程 硬件开发流程 常用元器件初步了解 硬件原理图与PCB板 常见电源符号和名称 电阻 电阻的分类 贴片电阻的封装说明: 色环电阻的计算 贴片电阻阻值计算 上拉电阻与下拉电阻 电容 电容的读数 二极管 LED 灯电路 钳位作…...

【Python网络爬虫笔记】6- 网络爬虫中的Requests库
一、概述 Requests 是一个用 Python 语言编写的、简洁且功能强大的 HTTP 库。它允许开发者方便地发送各种 HTTP 请求,如 GET、POST、PUT、DELETE 等,并且可以轻松地处理请求的响应。这个库在 Python 生态系统中被广泛使用,无论是简单的网页数…...

Linux网络_网络协议_网络传输_网络字节序
一.协议 1.概念 协议(Protocol) 是一组规则和约定,用于定义计算机网络中不同设备之间如何进行通信和数据交换。协议规定了数据的格式、传输方式、传输顺序等详细规则,确保不同设备和系统能够有效地互联互通。 在网络通信中&#…...

浅谈网络 | 应用层之流媒体与P2P协议
目录 流媒体名词系列视频的本质视频压缩编码过程如何在直播中看到帅哥美女?RTMP 协议 P2PP2P 文件下载种子文件 (.torrent)去中心化网络(DHT)哈希值与 DHT 网络DHT 网络是如何查找 流媒体 直播系统组成与协议 近几年直播比较火,…...

css vue vxe-text-ellipsis table 实现多行文本超出隐藏省略
分享 vxe-text-ellipsis table grid 多行文本溢出省略的用法 正常情况下如果需要使用文本超出隐藏,通过 css 就可以完成 overflow: hidden; text-overflow: ellipsis; white-space: nowrap;但是如果需要实现多行文本溢出,就很难实现里,谷歌…...

基于hexo框架的博客搭建流程
这篇博文讲一讲hexo博客的搭建及文章管理,也算是我对于暑假的一个交代 !!!注意:下面的操作是基于你已经安装了node.js和git的前提下进行的,并且拥有github账号 创建一个blog目录 在磁盘任意位置创建一个…...

数据结构-简单排序
一.前提 二.冒泡排序 三.插入排序 #include<iostream> using namespace std; typedef int ElemengType; void Bubble_Sort(ElemengType A[], int N) {for (int p N - 1; p > 0; p--) {int flag 0;for (int i 0; i < p; i) {if (A[i] > A[i 1]) {swap(A[i], …...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...

mac:大模型系列测试
0 MAC 前几天经过学生优惠以及国补17K入手了mac studio,然后这两天亲自测试其模型行运用能力如何,是否支持微调、推理速度等能力。下面进入正文。 1 mac 与 unsloth 按照下面的进行安装以及测试,是可以跑通文章里面的代码。训练速度也是很快的。 注意…...

ubuntu系统文件误删(/lib/x86_64-linux-gnu/libc.so.6)修复方案 [成功解决]
报错信息:libc.so.6: cannot open shared object file: No such file or directory: #ls, ln, sudo...命令都不能用 error while loading shared libraries: libc.so.6: cannot open shared object file: No such file or directory重启后报错信息&…...
