Uniapp自动调整元素高度
获取设备的像素
如果你想让元素的高度相对于整个屏幕的高度占用一定的比例,可以通过获取屏幕的高度,然后计算出你想要的比例来设置元素的高度。以下是如何实现的示例:
<script setup>
import { ref, onMounted } from 'vue';// 定义一个响应式变量来存储计算后的高度
const contextBoxHeight = ref('auto');onMounted(() => {// 获取系统信息uni.getSystemInfo({success: function (res) {// 获取屏幕高度const screenHeight = res.windowHeight;console.log('屏幕高度:', screenHeight);// 计算调整后的高度,假设要占用屏幕高度的70%const adjustedHeight = screenHeight * 0.7;// 使用响应式变量来设置高度contextBoxHeight.value = `${adjustedHeight}px`;}});
});
</script><template><view class="contextBox" :style="{ height: contextBoxHeight }"><!-- 其他内容 --></view>
</template><style scoped>
.contextBox {position: relative;width: 100%;border: 1px solid red;overflow-x: hidden;overflow-y: hidden;
}
</style>
说明:
uni.getSystemInfo: 用于获取设备的系统信息,包括屏幕高度。screenHeight * 0.7: 计算出contextBox应该占用的高度比例(这里假设为70%)。contextBoxHeight.value =${adjustedHeight}px``: 使用响应式变量来动态设置contextBox的高度。
这种方法确保contextBox的高度是相对于整个屏幕的高度,并且在不同设备上都能保持一致的比例。
获取元素高度
在uni-app中,要获取一个元素的高度,可以使用uni.createSelectorQuery。这个API允许你在App、小程序和H5中获取元素的布局信息。以下是一个示例,展示如何获取元素的高度:
<template><view class="contextBox"><!-- 其他内容 --></view>
</template><script setup>
import { ref, onMounted } from 'vue';// 定义一个响应式变量来存储元素的高度
const elementHeight = ref(0);onMounted(() => {// 创建选择器查询实例const query = uni.createSelectorQuery().in(this);// 选择要获取高度的元素query.select('.contextBox').boundingClientRect(data => {if (data) {elementHeight.value = data.height;console.log('元素高度:', elementHeight.value);}}).exec();
});
</script><style scoped>
.contextBox {position: relative;width: 100%;border: 1px solid red;overflow-x: hidden;overflow-y: hidden;
}
</style>
说明:
uni.createSelectorQuery().in(this): 创建一个选择器查询实例,并指定在当前组件实例中进行查询。.select('.contextBox'): 选择要查询的元素,.contextBox是元素的类名。.boundingClientRect(): 获取元素的布局位置信息,包括高度。.exec(): 执行查询。
这种方法在uni-app中是兼容的,适用于H5、小程序和App等多端环境。确保在onMounted中使用,以便在DOM加载完成后进行查询。
相关文章:

Uniapp自动调整元素高度
获取设备的像素 如果你想让元素的高度相对于整个屏幕的高度占用一定的比例,可以通过获取屏幕的高度,然后计算出你想要的比例来设置元素的高度。以下是如何实现的示例: <script setup> import { ref, onMounted } from vue;// 定义一个…...

软考高项经验分享:我的备考之路与实战心得
软考,尤其是信息系统项目管理师(高项)考试,对于众多追求职业提升与专业认可的人士来说,是一场充满挑战与机遇的征程。我在当年参加软考高项的经历,可谓是一波三折,其中既有成功的喜悦࿰…...

安全关系型数据库查询新选择:Rust 语言的 rust-query 库深度解析
在当今这个数据驱动的时代,数据库作为信息存储和检索的核心组件,其重要性不言而喻。然而,对于开发者而言,如何在保证数据安全的前提下,高效地进行数据库操作却是一项挑战。传统的 SQL 查询虽然强大,但存在诸…...

《C++ 模型训练之早停法:有效预防过拟合的关键策略》
在 C 模型开发的复杂世界里,过拟合犹如一个潜藏的陷阱,常常使我们精心构建的模型在实际应用中表现大打折扣。而早停法(Early Stopping)作为一种行之有效的策略,能够帮助我们及时察觉模型训练过程中的异常,避…...

5.11【数据库】第一次实验
民宿预定,至少有不同的民宿,民宿下面有不同的房间(面积,房间编号) 房间类型,单价, 可预订以及不可预订 游客信息 订单信息 公司有很多课程, 学生,课程 每位学生每期…...

【CSS in Depth 2 精译_062】第 10 章 CSS 中的容器查询(@container)概述 + 10.1 容器查询的一个简单示例
当前内容所在位置(可进入专栏查看其他译好的章节内容) 【第十章 CSS 容器查询】 ✔️ 10.1 容器查询的一个简单示例 ✔️ 10.1.1 容器尺寸查询的用法 ✔️ 10.2 深入理解容器10.3 与容器相关的单位10.4 容器样式查询的用法10.5 本章小结 文章目录 第 10…...

蓝桥杯每日真题 - 第23天
题目:(直线) 题目描述(12届 C&C B组C题) 解题思路: 题目理解: 在平面直角坐标系中,从给定的点集中确定唯一的直线。 两点确定一条直线,判断两条直线是否相同,可通过…...

# Vue 入门级教程三
在前两篇 Vue 入门教程中,我们已经熟悉了 Vue 的基础语法、数据绑定、指令以及组件化开发等核心概念。在本教程中,我们将进一步探索 Vue 的高级特性,包括过滤器、自定义指令、过渡效果以及 Vue 与后端数据交互等内容,让你能够构建…...

hint: Updates were rejected because the tip of your current branch is behind!
问题 本地仓库往远段仓库推代码时候提示: error: failed to push some refs to 192.168.2.1:java-base/java-cloud.git hint: Updates were rejected because the tip of your current branch is behind! refs/heads/master:refs/heads/master [rejected] (…...

PHP 方头像转为圆图
业务需要把创建海报上的用户头像由方形转为圆形,前端的样式设置不能用。 故采用GD的函数来对方图进行裁剪处理为圆图。 目录 裁剪函数 本地图片 远程图片 效果 参考文章 总结 裁剪函数 从网上找的一个裁剪图片的函数。 代码如下: /* * 将图片切…...

centos 7 离线安装postgis插件
前一段时间记录了下如何在centos7中离线安装postgresql,因为工作需要,我不仅要安装postgresql,还需要安装postgis插件,这篇文章记录下postgis插件的安装过程。 1. 安装前的参考 如下的链接都是官网上的链接,对你安装p…...
)
pyinstaller打包的时候将ffmpeg也加进包中(包括打包文件夹的方法)
在使用 PyInstaller 打包包含 pydub 的 Python 应用程序时,由于 pydub 需要依赖 ffmpeg,你需要确保 ffmpeg 被正确包含进打包后的程序。以下是操作步骤: 1. 准备 ffmpeg 首先,确保你已经下载并安装了 ffmpeg。可以通过以下方式获取…...

JVM面试知识点1
内存结构(掌握内存结构划分、熟知各区域结构功能) 经典的JVM内存结构: 按照线程是否共享来划分: Heap (堆区) 1. 堆区的介绍 堆是 OOM 故障最主要的发生区域。它是内存区域中最大的一块区域,被所有线程共…...

wordpress
2024年自己建网站的步骤,新手自学建站教程 – 奶爸建站笔记 超详细图解:从 0 搭建一个个人网站,也太简单了吧 - 王一白 - 博客园 如何使用插件或者自定义页面创建一个WordPress着陆页 - 闪电博...

Day33 动态规划part02
62.不同路径 本题大家掌握动态规划的方法就可以。 数论方法 有点非主流,很难想到。 代码随想录 视频讲解:动态规划中如何初始化很重要!| LeetCode:62.不同路径_哔哩哔哩_bilibili class Solution {public int uniquePaths(int m, int n) {int dp[][] = new int[m][n];//初…...

渗透测试之Web基础之Linux病毒编写——泷羽sec
声明: 学习视频来自B站UP主泷羽sec,如涉及侵权马上删除文章。本文只涉及学习内容,其他的都与本人无关,切莫逾越法律红线,否则后果自负 泷羽sec的个人空间-泷羽sec个人主页-哔哩哔哩视频 (bilibili.com)https://space.bilibili.com/350329294 导读: 时刻…...

jmeter基础07_组件的层级
课程大纲 1. 优先级/执行顺序(一般情况) 同级组件:按组件先后顺序执行。如:同一层的线程组、同一层的http请求。 上下级组件:先执行外层(上级),再执行内层(下级ÿ…...

Nginx反向代理和负载均衡配置
一、疑问 在苍穹外卖里,浏览器发送的请求,比如登录,其url为http://localhost/api/employee/login, 而后端的路径是http://localhost:8080/admin/employee/login 两者不一致,数据是如何准确传输的呢? 二、…...

【379】基于springboot的防疫物资管理信息系统
摘 要 传统办法管理信息首先需要花费的时间比较多,其次数据出错率比较高,而且对错误的数据进行更改也比较困难,最后,检索数据费事费力。因此,在计算机上安装防疫物资管理信息系统软件来发挥其高效地信息处理的作用&am…...

Linux 各个目录作用
刚毕业的时候学习Linux基础知识,发现了一份特别好的文档快乐的 Linux 命令行,翻译者是happypeter,作者当年也在慕课录制了react等前端相关的视频,通俗易懂,十分推荐 关于Linux的目录,多数博客已有详细介绍…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...
实现跳一跳小游戏)
鸿蒙(HarmonyOS5)实现跳一跳小游戏
下面我将介绍如何使用鸿蒙的ArkUI框架,实现一个简单的跳一跳小游戏。 1. 项目结构 src/main/ets/ ├── MainAbility │ ├── pages │ │ ├── Index.ets // 主页面 │ │ └── GamePage.ets // 游戏页面 │ └── model │ …...

Java 与 MySQL 性能优化:MySQL 慢 SQL 诊断与分析方法详解
文章目录 一、开启慢查询日志,定位耗时SQL1.1 查看慢查询日志是否开启1.2 临时开启慢查询日志1.3 永久开启慢查询日志1.4 分析慢查询日志 二、使用EXPLAIN分析SQL执行计划2.1 EXPLAIN的基本使用2.2 EXPLAIN分析案例2.3 根据EXPLAIN结果优化SQL 三、使用SHOW PROFILE…...

Python环境安装与虚拟环境配置详解
本文档旨在为Python开发者提供一站式的环境安装与虚拟环境配置指南,适用于Windows、macOS和Linux系统。无论你是初学者还是有经验的开发者,都能在此找到适合自己的环境搭建方法和常见问题的解决方案。 快速开始 一分钟快速安装与虚拟环境配置 # macOS/…...

轻量安全的密码管理工具Vaultwarden
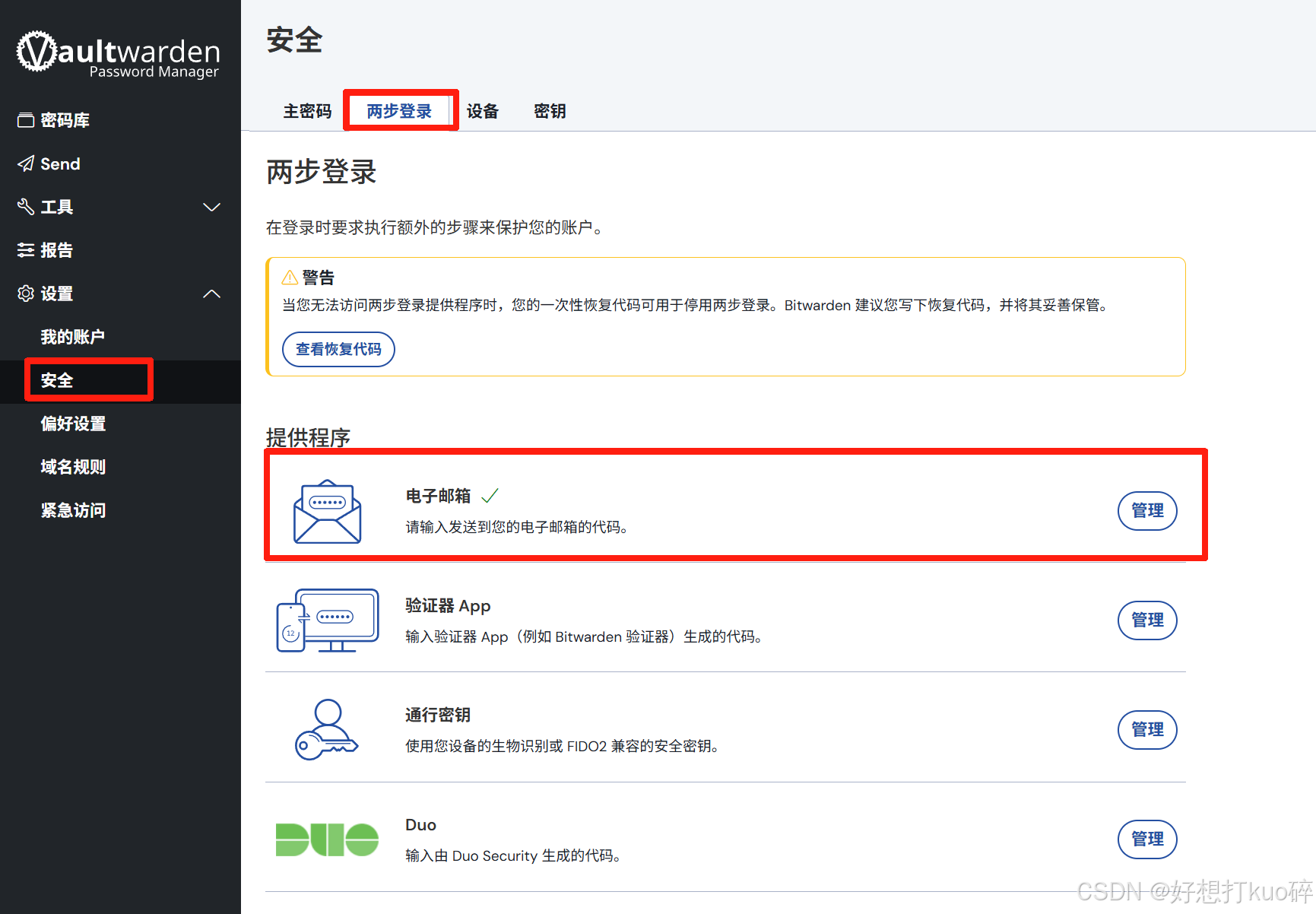
一、Vaultwarden概述 Vaultwarden主要作用是提供一个自托管的密码管理器服务。它是Bitwarden密码管理器的第三方轻量版,由国外开发者在Bitwarden的基础上,采用Rust语言重写而成。 (一)Vaultwarden镜像的作用及特点 轻量级与高性…...

解密鸿蒙系统的隐私护城河:从权限动态管控到生物数据加密的全链路防护
摘要 本文以健康管理应用为例,展示鸿蒙系统如何通过细粒度权限控制、动态权限授予、数据隔离和加密存储四大核心机制,实现复杂场景下的用户隐私保护。我们将通过完整的权限请求流程和敏感数据处理代码,演示鸿蒙系统如何平衡功能需求与隐私安…...
