React 路由(React Router):在 React 应用中管理路由

🤍 前端开发工程师、技术日更博主、已过CET6
🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1
🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》
🍚 蓝桥云课签约作者、上架课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
💬 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。
文章目录
- 核心概念
- 基础用法
- 动态路由
- 嵌套路由
React Router 是一个用于在 React 应用程序中处理路由的库,它允许你为不同的 URL 路径渲染不同的组件。以下是 React Router 的一些关键概念和用法:
核心概念
- 路由器(Routers):
BrowserRouter:使用 HTML5 的历史 API 来保持 UI 和 URL 的同步。HashRouter:使用 URL 的哈希部分来保持 UI 和 URL 的同步,适用于不支持 HTML5 历史API的环境。
- 路由(Routes):
Route:最基本的路由组件,它负责根据路径匹配并渲染对应的组件。Switch:渲染第一个与当前路径匹配的<Route>或<Redirect>。
- 导航(Navigation):
Link:用于在应用程序内部创建链接,允许用户在不同页面间导航。NavLink:一个特殊版本的<Link>,它会在匹配当前路径时为其添加样式属性。Redirect:用于重定向,将用户重定向到另一个路由。
基础用法
安装 React Router:
npm install react-router-dom
设置路由器:
import { BrowserRouter as Router, Route, Switch } from 'react-router-dom';
const App = () => (<Router><Switch><Route exact path="/" component={Home} /><Route path="/about" component={About} /><Route path="/contact" component={Contact} />// ...其他路由</Switch></Router>
);
使用 Link 组件进行导航:
import { Link } from 'react-router-dom';
const Navbar = () => (<nav><ul><li><Link to="/">Home</Link></li><li><Link to="/about">About</Link></li><li><Link to="/contact">Contact</Link></li></ul></nav>
);
定义组件:
const Home = () => <div>Home Page</div>;
const About = () => <div>About Page</div>;
const Contact = () => <div>Contact Page</div>;
动态路由
动态路由允许你在 URL 中包含可变的部分,通常用于匹配特定的资源,如用户ID。
<Route path="/user/:userId" component={User} />
在 User 组件中,你可以通过 useParams 钩子获取 userId:
import { useParams } from 'react-router-dom';
const User = () => {const { userId } = useParams();return <div>User ID: {userId}</div>;
};
嵌套路由
在 React Router 中,你可以通过在父路由组件内部放置更多 <Route> 来创建嵌套路由。
const App = () => (<Router><Switch><Route path="/users" component={Users} />// ...其他路由</Switch></Router>
);
const Users = () => (<div><h1>Users</h1><Route path="/users/:userId" component={User} /></div>
);
以上是 React Router 的一些基础知识和用法。React Router 提供了强大的功能,能够满足各种路由需求,并且它的 API 设计简洁,易于学习和使用。在实际项目中,你可能还会使用到高级特性,如路由守卫、代码分割等。
相关文章:

React 路由(React Router):在 React 应用中管理路由
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…...

SAP-CPI组件Transformation介绍之Converter
1.配置CSV to XML Converter Field Description XML Schema 选择Select按钮,选择合适 XSD 文件. 或者可以选择 Upload from File System 系统中查找合适的XML文件....

Laravel 代理收益排行榜
创建了一个收入表 CREATE TABLE income_logs (id int(11) unsigned NOT NULL AUTO_INCREMENT,order_id int(11) NOT NULL COMMENT 订单ID,type int(11) NOT NULL DEFAULT 0 COMMENT 类型 0 支出 1收入,user_id int(11) NOT NULL COMMENT 消费者用户,price decimal(10,2) NOT…...

LeetCode hot100面试背诵版(自用)
点击题目可以跳转到LeetCode 哈希 两数之和 public int[] twoSum(int[] nums, int target) {int lengthnums.length;int[] ans new int[2];for (int i 0; i <length-1 ; i) {for (int j i1; j < length; j) {if(nums[i]nums[j]target){ans[0]i;ans[1]j;}}}return an…...

常见的Web安全漏洞——XSS
概念 跨站脚本攻击(XSS),指攻击者通过篡改网页,嵌入恶意脚本程序,在用户浏览网页时,控制用户浏览器进行恶意操作。 XXS的分类 反射型XSS存储型XSSDOM型XSS 原理 反射型XSS 接收用户提交的访问者的姓名࿰…...

liteflow 架构详解
LiteFlow 是一个轻量级的、高性能的流程编排框架,主要用于解决复杂业务流程的编排问题。它提供了一种简单而强大的方式来定义和执行复杂的业务流程。下面是 LiteFlow 的架构详解: 核心概念 组件(Component):是流程中…...

国产麒麟操作系统上运行LabVIEW
LabVIEW 目前并没有官方支持直接在国产麒麟操作系统(Kylin OS)上运行。LabVIEW 是由美国国家仪器公司(NI)开发的软件,主要面向 Windows 和 Linux 操作系统。麒麟操作系统虽然基于 Linux,但其内核和一些软件…...

【C语言】结构体(一)
一,是什么 结构体就是一些值的集合,这些值称为成员变量。 结构体的每个成员可以是不同类型的变量。说到集合,数组也是集合,但是不同的是数组只能是相同类型元素的集合。 二,结构体的声明 struct tag { member1;…...

C++《set与map》
在之前我们已经学习了解了CSTL当中的string和vector等容器,现在我们已经懂得了这些容器提供的接口该如何使用,并且了解了这些容器的底层结构。接下来我们在本篇当中将继续学习STL内的容器set与map,在此这两个容器与我们之前学习的容器提供的成…...

深度学习-52-AI应用实战之基于Yolo8的目标检测自动标注
文章目录 1 YOLOv81.1 YOLOV8的不同版本1.2 可检测类别1.3 数据说明1.4 网络结构1.5 算法核心步骤2 目标检测的基本原理2.1 安装yolov8(cpu版本)2.2 图片检测2.3 视频检测2.4 自动标注2.5 保存标注结果3 参考附录1 YOLOv8 YOLOv8是一种前沿的计算机视觉技术,它基于先前YOLO版…...

【Elasticsearch】05-DSL查询
1. 查询所有 es最多只支持查询1万条数据。 # 查询所有 GET /items/_search {"query": {"match_all": {}} }2. 叶子查询 全文检索 会对结果进行相关度打分。 # 检索单个字段 GET /items/_search {"query": {"match": {"name&…...

qml项目创建的区别
在Qt框架中,你可以使用不同的模板来创建应用程序。你提到的这几个项目类型主要针对的是Qt的不同模块和用户界面技术。下面我将分别解释这些项目类型的区别: 根据你提供的信息,以下是每个项目模板的详细描述和适用场景: Qt Widgets…...

.NET8/.NETCore 依赖注入:自动注入项目中所有接口和自定义类
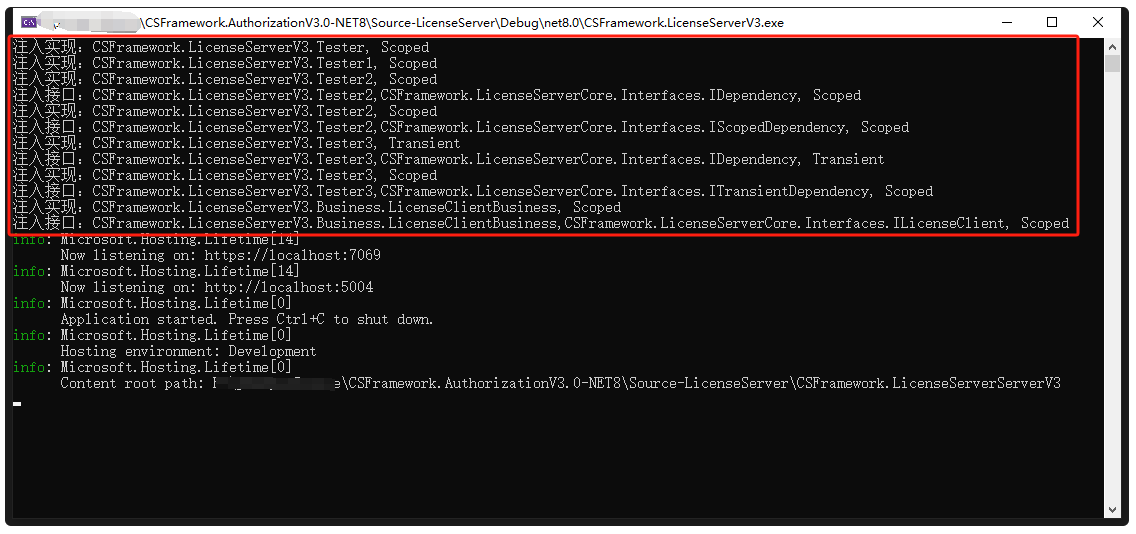
.NET8/.NETCore 依赖接口注入:自动注入项目中所有接口和自定义类 目录 自定义依赖接口扩展类:HostExtensions AddInjectionServices方法GlobalAssemblies 全局静态类测试 自定义依赖接口 需要依赖注入的类必须实现以下接口。 C# /// <summary>…...

Flutter:city_pickers省市区三级联动
pubspec.yaml city_pickers插件地址 自己用的GetBuilder页面模板 cupertino_icons: ^1.0.8 # 省市区城市选择 city_pickers: ^1.3.0编辑地址页面:controller class AddressEditController extends GetxController {AddressEditController();Future<Result?>…...

Kafka-Connect自带示例
一、上下文 《Kafka-Connect》中已经阐述了Kafka-Connect的理论知识,为了更生动的理解它,我们今天通过官方的一个小例子来感受下它的妙用。 二、创建topic kafka-topics --create --topic connect-test --bootstrap-server cdh1:9092 --partitions 2 -…...

Hbase应用案例 随机号码生成
Hbase应用案例1 随机号码生成 在Hbase中插入如下格式的数据,数据内容随机生成 名称示例说明phonenumber158randomrowkey,号码dnum199randomcolumn,另一位通话者lengthrandomcolumn,时长valuerandomcolumn,接收或拨打…...

论文阅读——量子退火Experimental signature of programmable quantum annealing
摘要:量子退火是一种借助量子绝热演化解决复杂优化问题的通用策略。分析和数值证据均表明,在理想化的封闭系统条件下,量子退火可以胜过基于经典热化的算法(例如模拟退火)。当前设计的量子退火装置的退相干时间比绝热演…...

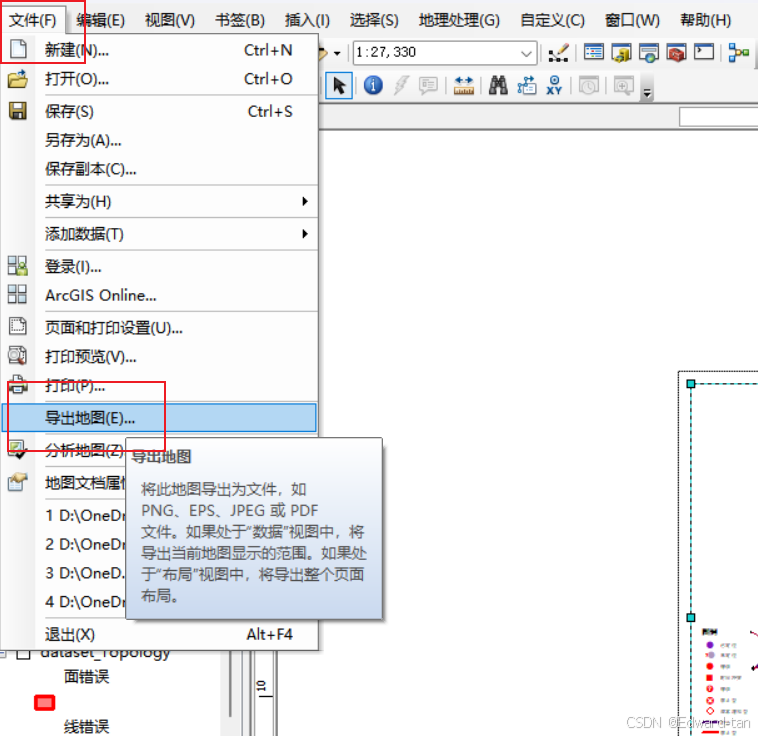
(长期更新)《零基础入门 ArcGIS(ArcMap) 》实验二----网络分析(超超超详细!!!)
相信实验一大家已经完成了,对Arcgis已进一步熟悉了,现在开启第二个实验 ArcMap实验--网络分析 目录 ArcMap实验--网络分析 1.1 网络分析介绍 1.2 实验内容及目的 1.2.1 实验内容 1.2.2 实验目的 2.2 实验方案 2.3 实验流程 2.3.1 实验准备 2.3.2 空间校正…...

go语言 Pool实现资源池管理数据库连接资源或其他常用需要共享的资源
go Pool Pool用于展示如何使用有缓冲的通道实现资源池,来管理可以在任意数量的goroutine之间共享及独立使用的资源。这种模式在需要共享一组静态资源的情况(如共享数据库连接或者内存缓冲区)下非 常有用。如果goroutine需要从池里得到这些资…...

mysql一个事务最少几次IO操作
事务的IO操作过程 开始事务:用户发起一个事务,例如执行START TRANSACTION;,此时事务开始。读取和修改数据:用户读取和修改数据时,InnoDB首先从Buffer Pool查找所需的数据页。如果数据页不在Buffer Pool中,…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...
