「Mac畅玩鸿蒙与硬件35」UI互动应用篇12 - 简易日历
本篇将带你实现一个简易日历应用,显示当前月份的日期,并支持选择特定日期的功能。用户可以通过点击日期高亮选中,还可以切换上下月份,体验动态界面的交互效果。

关键词
- UI互动应用
- 简易日历
- 动态界面
- 状态管理
- 用户交互
一、功能说明
简易日历应用提供了以下功能:
- 查看当前月份的日期。
- 点击某一天后高亮显示选中的日期。
- 支持切换到上一个或下一个月份。
用户通过动态界面交互,实时查看和选择日期,提升应用的互动体验。
二、所需组件
@Entry和@Component装饰器Column和Row布局组件,用于页面和网格布局Button组件,用于切换月份和选择日期Text组件,用于显示标题和选中的日期@State修饰符,用于管理界面动态更新的状态
三、项目结构
- 项目名称:
SimpleCalendarApp - 自定义组件名称:
SimpleCalendarPage - 代码文件:
SimpleCalendarPage.ets:实现核心逻辑。Index.ets:作为应用入口调用主页面组件。
四、代码实现
// 文件名:SimpleCalendarPage.ets@Component
export struct SimpleCalendarPage {@State currentDate: Date = new Date(); // 当前日期@State selectedDate: Date | null = null; // 选中的日期build() {Column({ space: 20 }) {// 显示当前年份和月份Row({ space: 10 }) {Button('上一个月').onClick(() => this.changeMonth(-1));Text(`${this.currentDate.getFullYear()}年 ${this.currentDate.getMonth() + 1}月`).fontSize(24).fontWeight(FontWeight.Bold).alignSelf(ItemAlign.Center);Button('下一个月').onClick(() => this.changeMonth(1));}.justifyContent(FlexAlign.SpaceBetween);// 显示星期标题Row({ space: 5 }) {ForEach(['日', '一', '二', '三', '四', '五', '六'], (day: string) => {Text(day).fontSize(18).fontWeight(FontWeight.Bold).width('12%').textAlign(TextAlign.Center);});}// 显示日期Column({ space: 5 }) {ForEach(this.getDatesInMonth(), (week: (Date | null)[]) => {Row({ space: 10 }) {ForEach(week, (date: Date | null) => {if (date) {Button(date.getDate().toString()).backgroundColor(this.selectedDate && this.isSameDay(this.selectedDate, date)? Color.Blue: Color.Gray).fontColor(Color.White).onClick(() => this.selectedDate = date).width('12%').height('50px');} else {Text(' ')// 空白占位.width('12%').height('50px');}});}.justifyContent(FlexAlign.SpaceBetween);});}// 显示选中日期if (this.selectedDate) {Text(`选中的日期:${this.selectedDate.toLocaleDateString()}`).fontSize(20).alignSelf(ItemAlign.Center);}}.padding(20).width('100%').height('100%').alignItems(HorizontalAlign.Center);}// 获取当月的所有日期,按星期分组private getDatesInMonth(): (Date | null)[][] {const year = this.currentDate.getFullYear();const month = this.currentDate.getMonth();const firstDay = new Date(year, month, 1).getDay();const lastDay = new Date(year, month + 1, 0).getDate();const weeks: (Date | null)[][] = [];let currentWeek: (Date | null)[] = Array(firstDay).fill(null);for (let day = 1; day <= lastDay; day++) {currentWeek.push(new Date(year, month, day));if (currentWeek.length === 7) {weeks.push(currentWeek);currentWeek = [];}}if (currentWeek.length > 0) {while (currentWeek.length < 7) {currentWeek.push(null);}weeks.push(currentWeek);}return weeks;}// 判断两个日期是否为同一天private isSameDay(date1: Date, date2: Date): boolean {return (date1.getFullYear() === date2.getFullYear() &&date1.getMonth() === date2.getMonth() &&date1.getDate() === date2.getDate());}// 切换月份private changeMonth(offset: number) {const newDate = new Date(this.currentDate);newDate.setMonth(this.currentDate.getMonth() + offset);this.currentDate = newDate;this.selectedDate = null; // 切换月份时清除选中状态}
}
// 文件名:Index.etsimport { SimpleCalendarPage } from './SimpleCalendarPage';@Entry
@Component
struct Index {build() {Column() {SimpleCalendarPage() // 调用简易日历页面}.padding(20)}
}
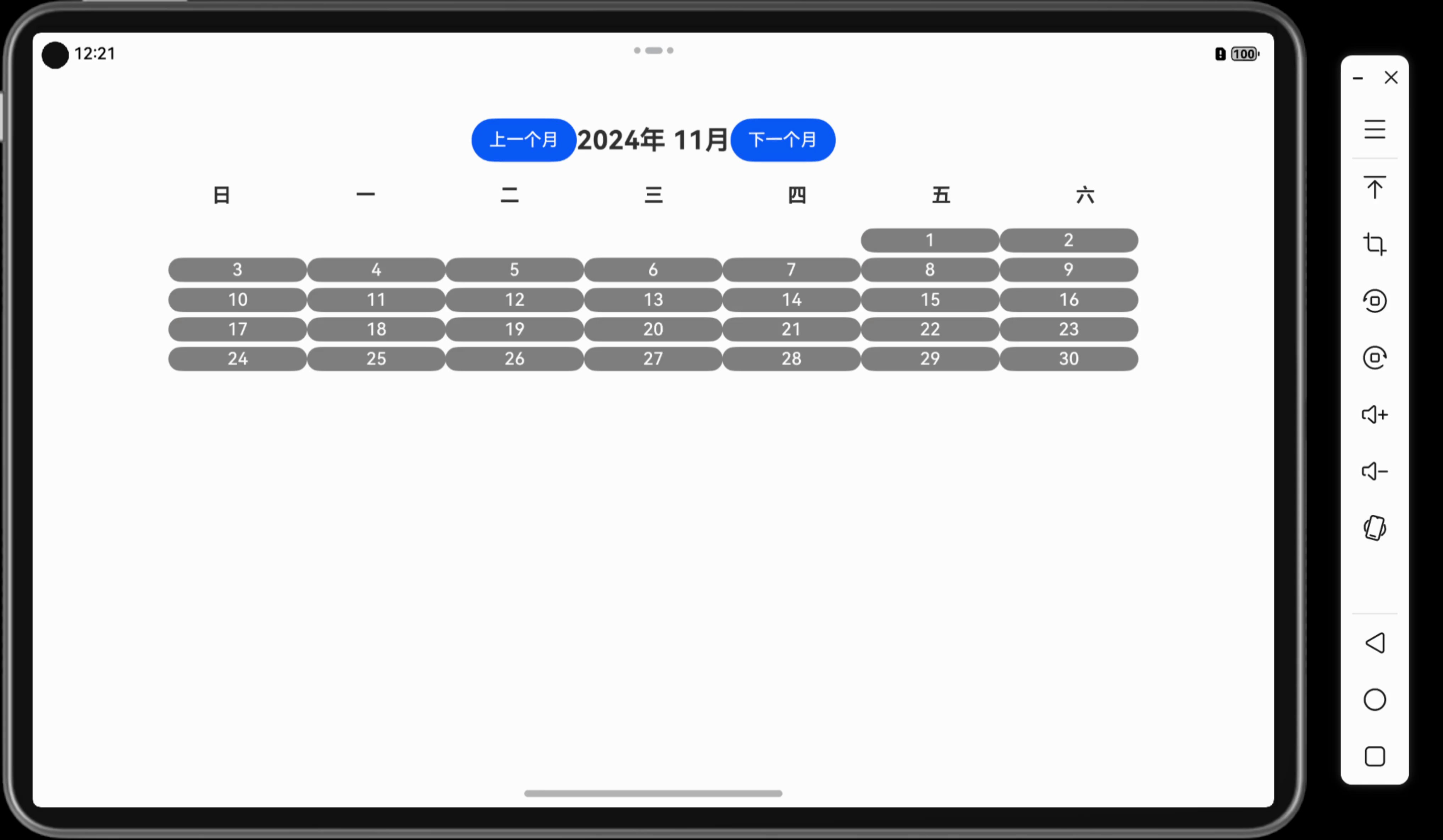
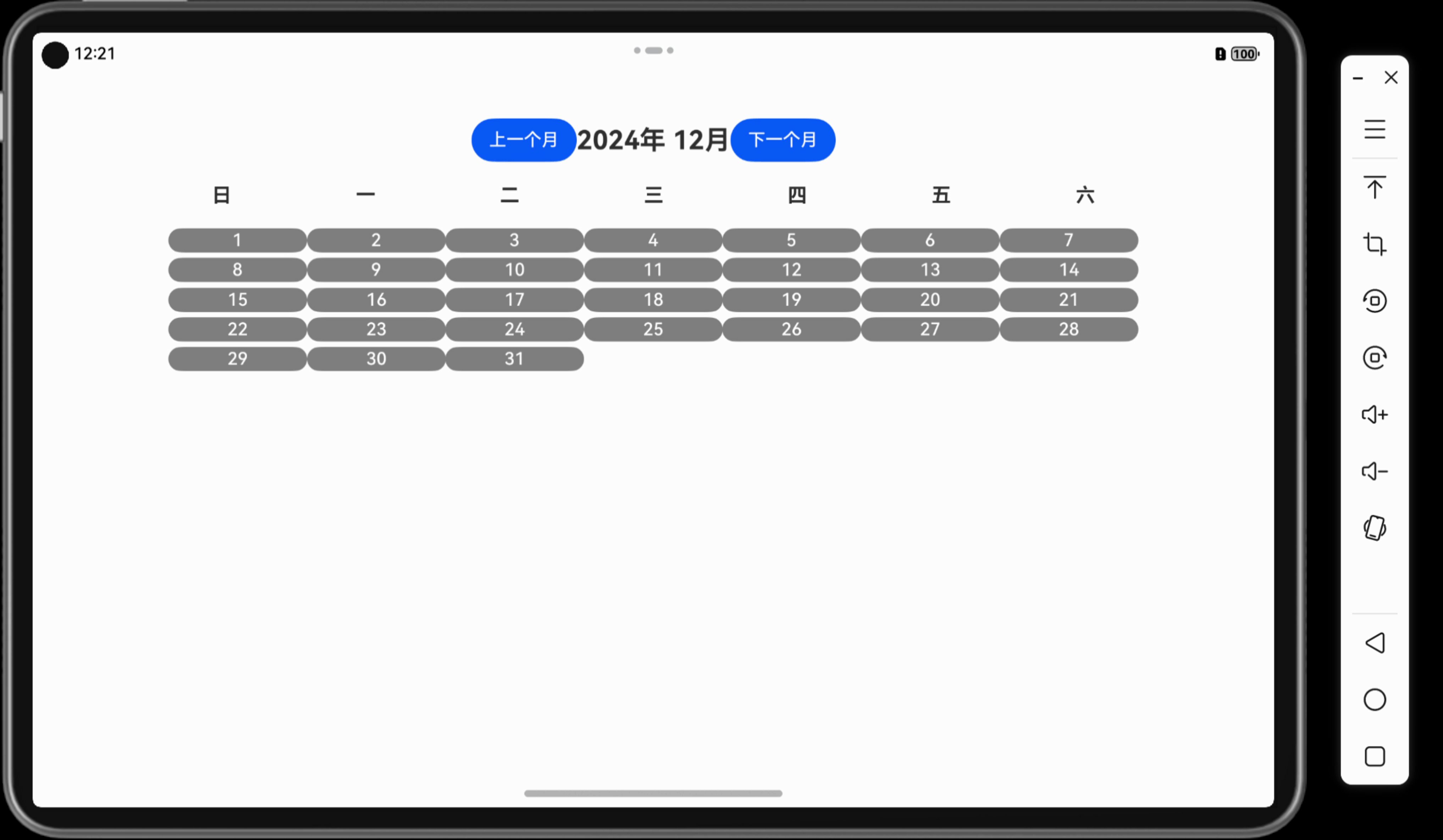
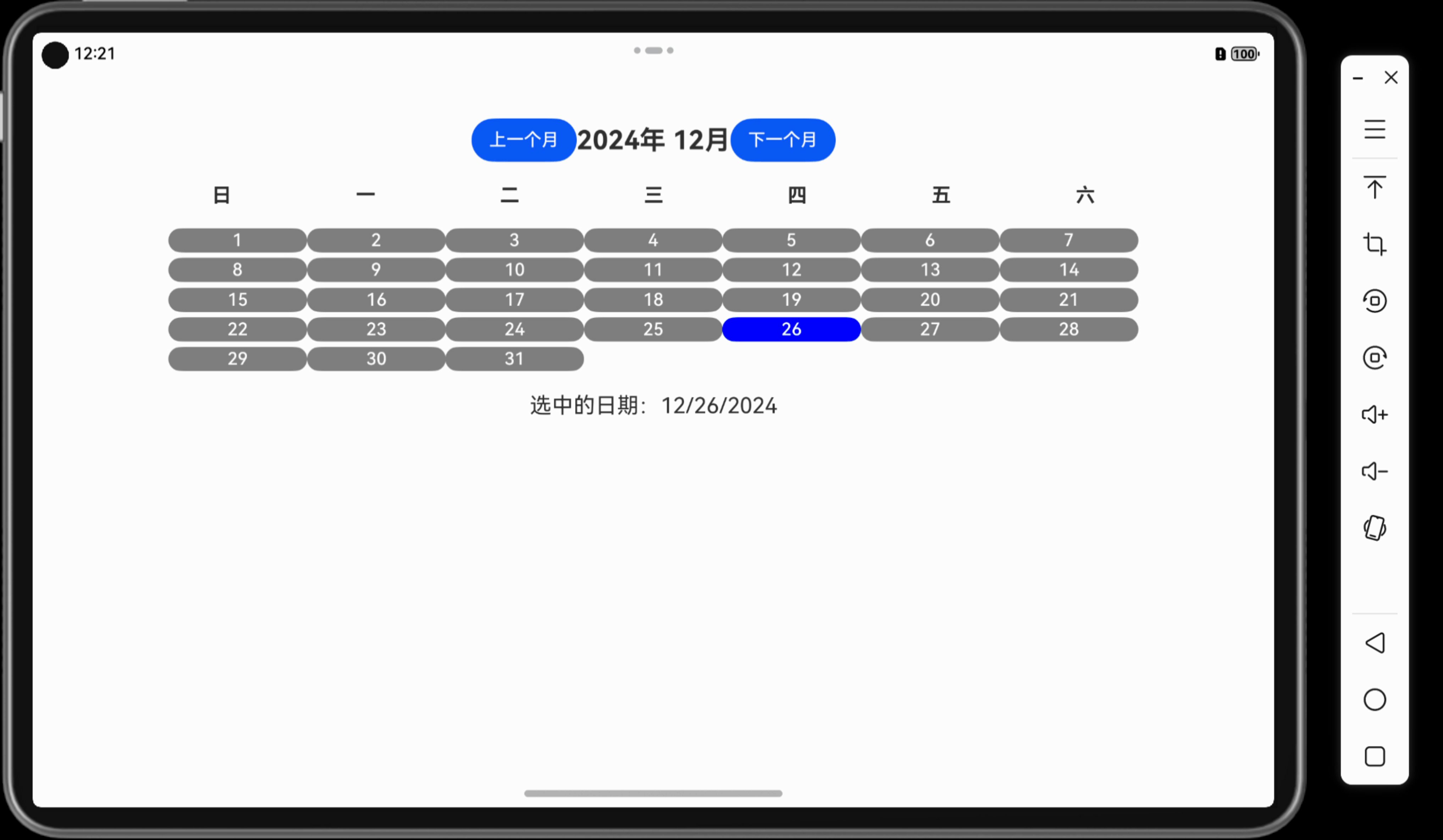
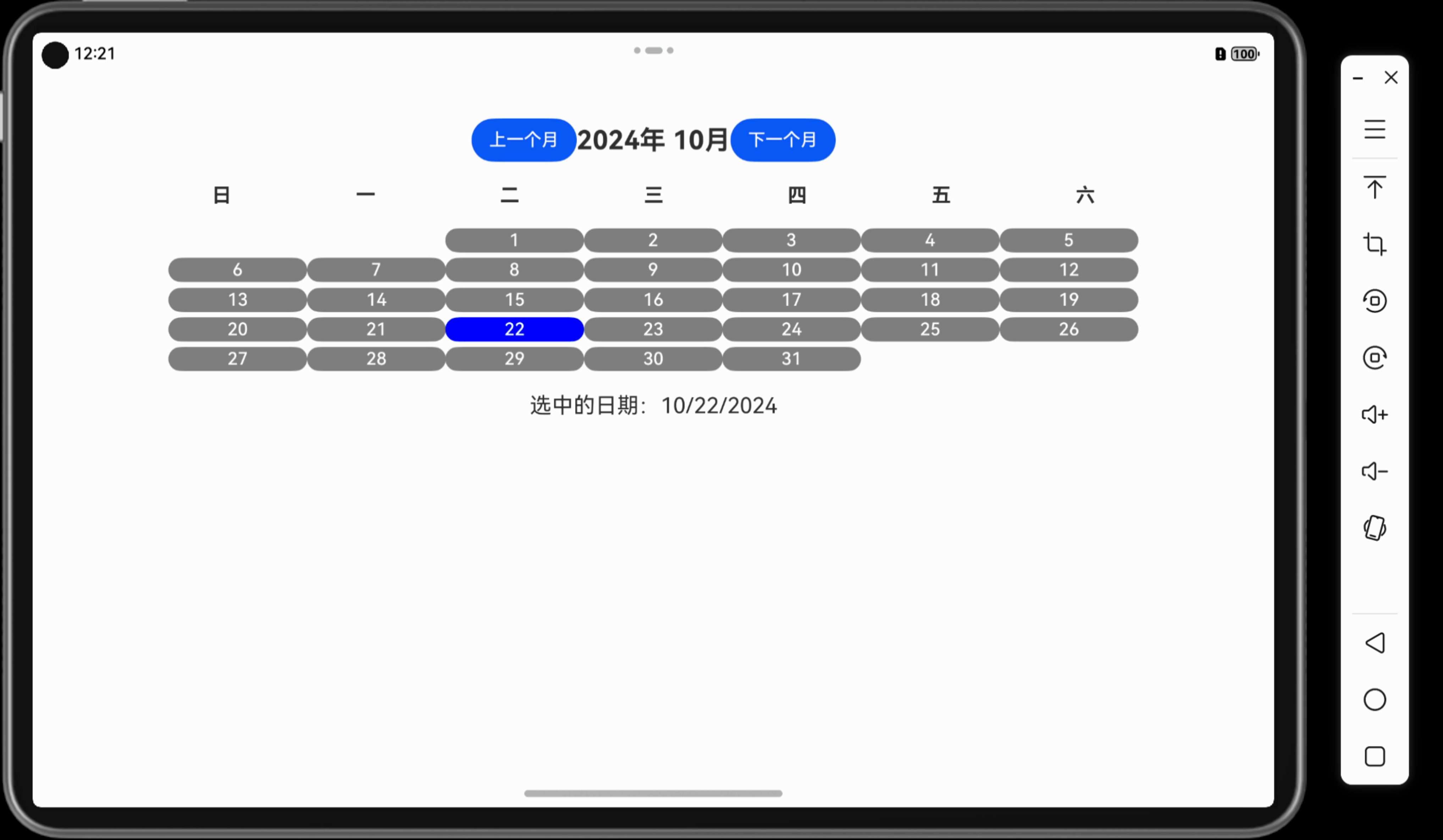
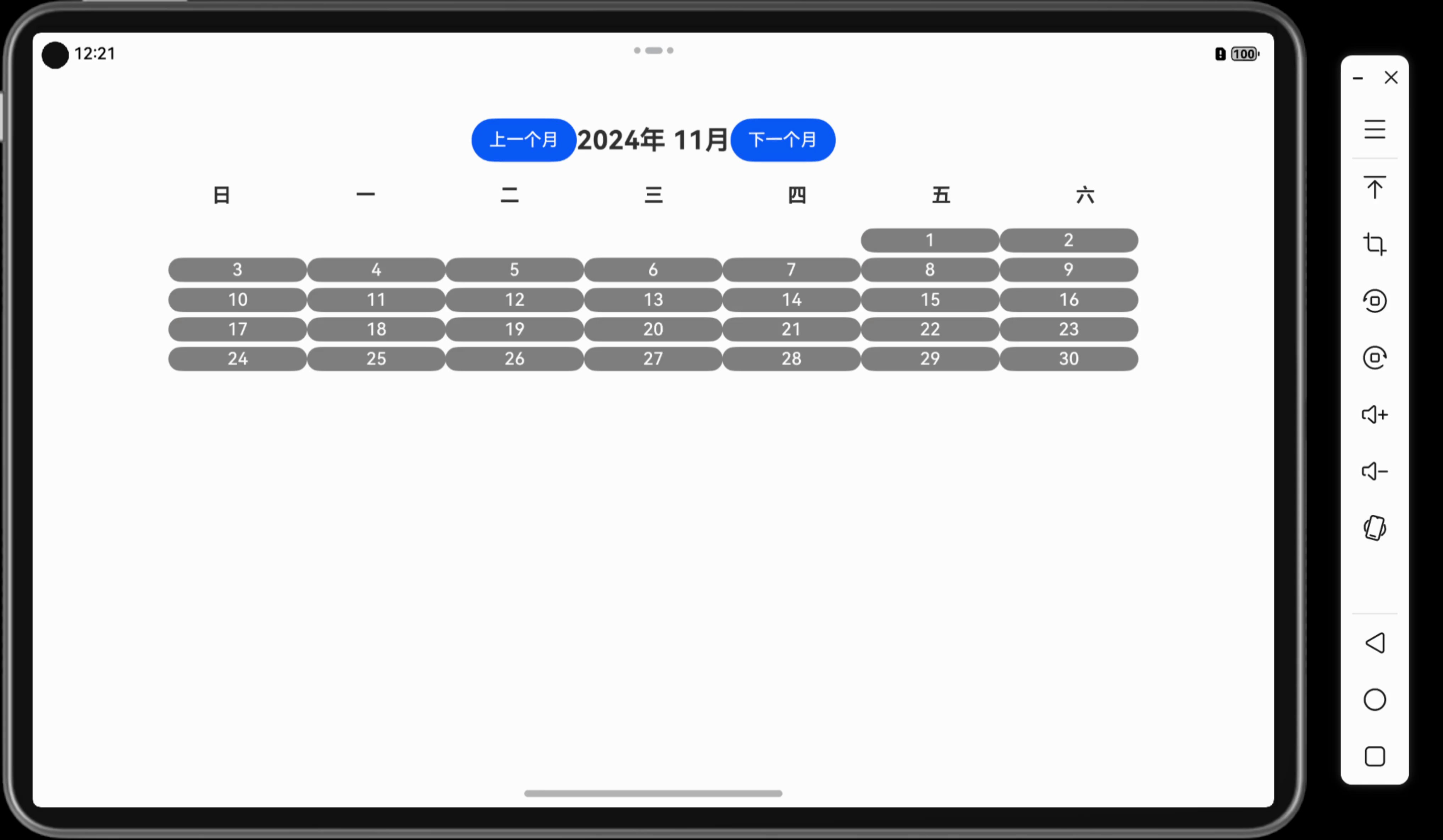
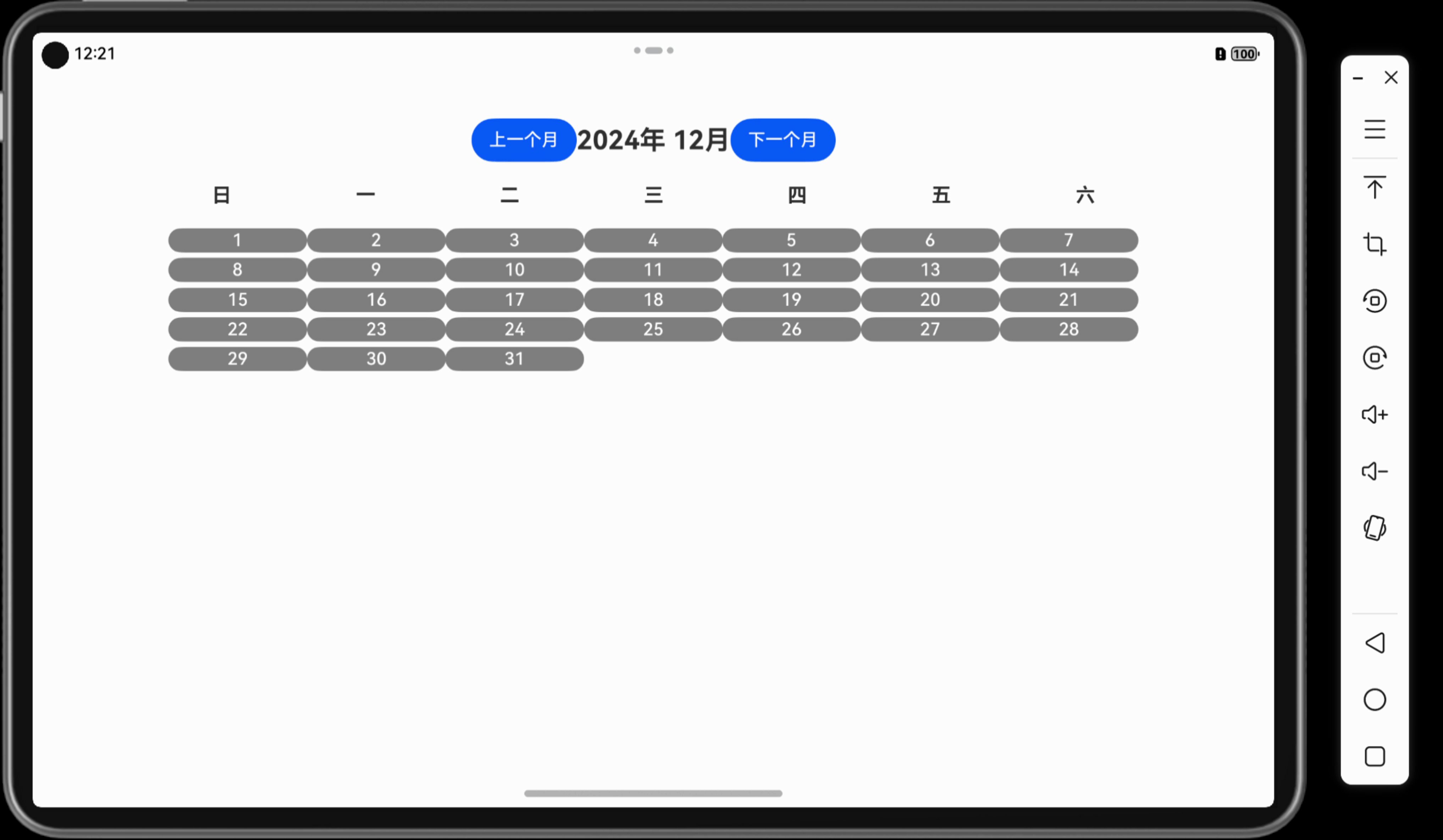
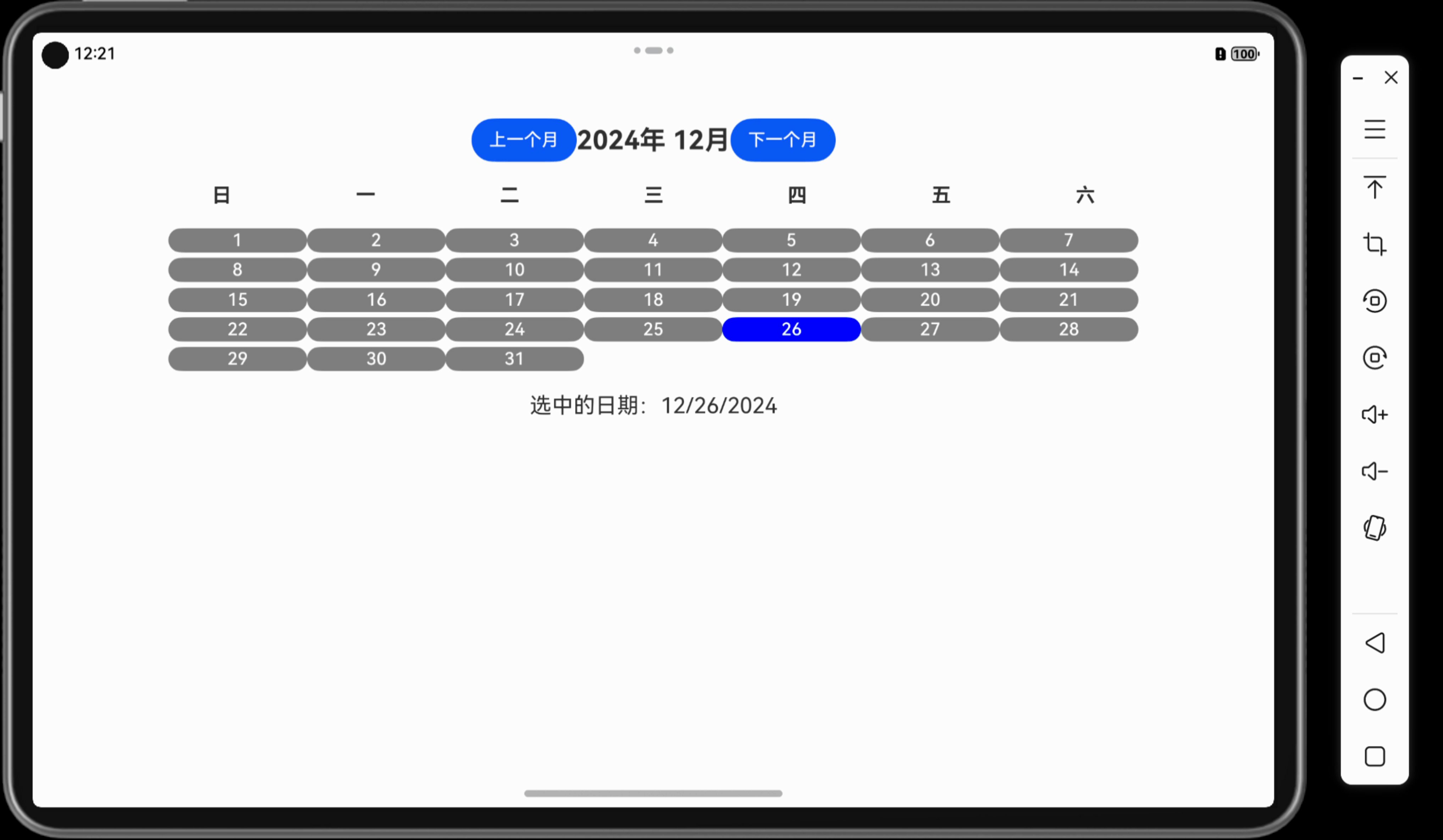
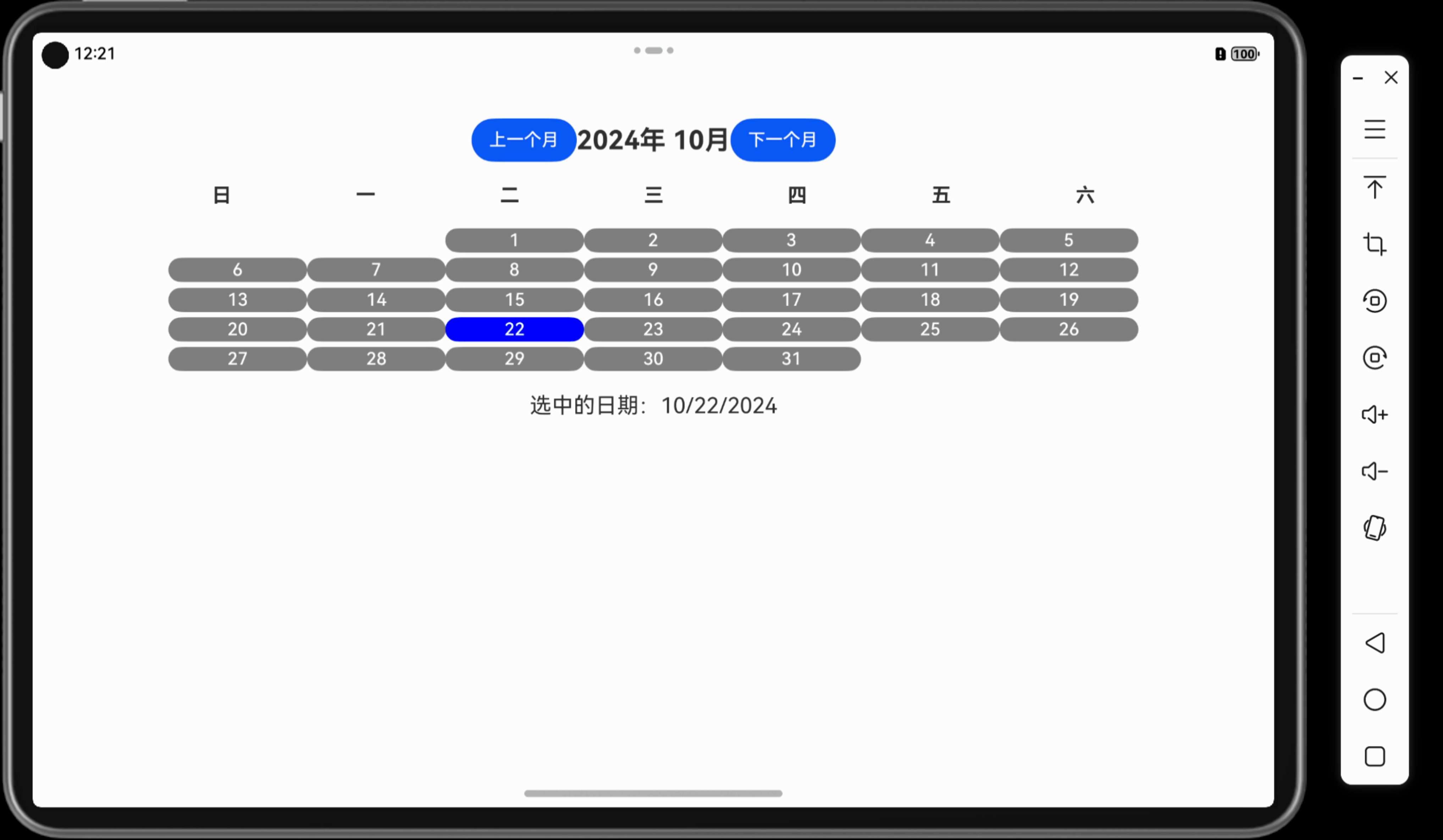
效果示例:用户可以通过按钮切换月份,并点击某一天高亮选中。界面实时更新,选中的日期显示在屏幕下方。
五、代码解读
- 状态管理:
@State currentDate和@State selectedDate用于保存当前显示的月份和选中的日期。 - 动态生成日期按钮:通过
getDatesInMonth方法动态生成当月的所有日期,使用ForEach渲染按钮。 - 日期高亮显示:通过
isSameDay方法判断是否选中某一天,并更新按钮的背景色。 - 月份切换逻辑:通过
changeMonth方法更新currentDate并重新计算日期。
六、优化建议
- 添加工作日和周末标记:用不同颜色标记工作日和周末,增加视觉提示。
- 支持跳转到指定日期:提供输入框或日期选择器,快速跳转到特定月份。
- 扩展交互功能:例如显示当月的节假日信息或增加任务记录功能。
七、相关知识点
- 「Mac畅玩鸿蒙与硬件11」鸿蒙 UI 组件篇1 - Text 和 Button 组件详解
- 「Mac畅玩鸿蒙与硬件33」UI互动应用篇10 - 数字猜谜游戏
小结
本篇通过动态生成日历网格,展示了如何结合状态管理和用户交互实现简易日历功能。用户可通过按钮切换月份,并高亮选中日期,体验鸿蒙系统的开发便捷性。
下一篇预告
在下一篇「UI互动应用篇13 - 数字滚动抽奖器」中,我们将探索如何设计一个富有趣味的抽奖应用。你将学习如何实现数字滚动效果,打造一个动态变化的抽奖界面,增加用户交互的趣味性与吸引力。
上一篇: 「Mac畅玩鸿蒙与硬件34」UI互动应用篇11 - 颜色选择器
下一篇: 「Mac畅玩鸿蒙与硬件36」UI互动应用篇13 - 数字滚动抽奖器
作者:SoraLuna
链接:https://www.nutpi.net/thread?topicId=312
來源:坚果派
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
相关文章:

「Mac畅玩鸿蒙与硬件35」UI互动应用篇12 - 简易日历
本篇将带你实现一个简易日历应用,显示当前月份的日期,并支持选择特定日期的功能。用户可以通过点击日期高亮选中,还可以切换上下月份,体验动态界面的交互效果。 关键词 UI互动应用简易日历动态界面状态管理用户交互 一、功能说明…...

Leetcode581. 最短无序连续子数组(HOT100)
链接 我的代码: class Solution { public:int findUnsortedSubarray(vector<int>& nums) {vector<int> res nums;sort(res.begin(),res.end());int l 0,r nums.size()-1;while(nums[l]res[l]){l;if(lnums.size()){return 0;}}while(nums[r]res…...

HTML前端开发-- Flex布局详解及实战
引言 Flex布局,全称为Flexible Box Layout,是一种现代CSS布局技术,它提供了一种更有效的方式来设计响应式布局和复杂页面布局。本文将详细介绍Flex布局的基本概念、属性以及实战应用。 一、基本概念 Flex布局的核心是Flex容器(…...

基于JWT跨语言开发分布式业务系统的挑战与实践:多语言协作的最佳方案
在现代分布式架构下,开发团队往往由来自不同技术栈和开发语言的工程师组成。如何有效地管理这些开发人员的协作,尤其是在实现跨语言的认证与授权机制时,成为了开发者面临的一个重大挑战。JSON Web Token(JWT)作为一种轻…...

二分法篇——于上下边界的扭转压缩间,窥见正解辉映之光(2)
前言 上篇介绍了二分法的相关原理并结合具体题目进行讲解运用,本篇将加大难度,进一步强化对二分法的掌握。 一. 寻找峰值 1.1 题目链接:https://leetcode.cn/problems/find-peak-element/description/ 1.2 题目分析: 题目要求返回数组内…...

什么是 Kata Containers?
什么是 Kata Containers? Kata Containers 是一种结合了容器技术和虚拟机技术的轻量级运行时,旨在提供容器的速度和虚拟机的安全性。它将容器运行在一个隔离的虚拟机中,从而大幅提升安全性,同时保持容器的高效性。 Kata Contain…...

SpringMvc项目配置RabbitMq
前言:只有消费者部分,没有记录生产者部分 结构图 配置类 可以xml配置,也可以配置类,二者可以相互转化。两种bean注入的方式。 import org.springframework.amqp.rabbit.connection.CachingConnectionFactory; import org.spring…...

shell编程(4)脚本与用户交互以及if条件判断
shell编程(4)脚本与用户交互以及if条件判断 声明! 学习视频来自B站up主 泷羽sec 有兴趣的师傅可以关注一下,如涉及侵权马上删除文章 笔记只是方便各位师傅的学习和探讨,文章所提到的网站以及内容,…...

vue2组件跨层级数据共享provide 和 inject
在 Vue 2 中,provide 和 inject 的功能也是可以使用的,虽然在 Vue 3 中它们成为了组合式 API 的一部分。在 Vue 2 中,provide 和 inject 主要是用于祖先组件和后代组件之间的数据共享,而不是通过 props 和 emit 逐层传递。 Vue 2…...

springboot/ssm校园闲置物品交易系统ava大学生二手闲置交易平台web二手源码
springboot/ssm校园闲置物品交易系统ava大学生二手闲置交易平台web二手源码 基于springboot(可改ssm)htmlvue项目 开发语言:Java 框架:springboot/可改ssm vue JDK版本:JDK1.8(或11) 服务器:tomcat 数…...

Redis实现限量优惠券的秒杀
核心:避免超卖问题,保证一人一单 业务逻辑 代码步骤分析 全部代码 Service public class VoucherOrderServiceImpl extends ServiceImpl<VoucherOrderMapper, VoucherOrder> implements IVoucherOrderService {Resourceprivate ISeckillVoucher…...

Linux centOS 7 安装 rabbitMQ
1.安装前需要了解,rabbitmq安装需要先安装erlang,特别注意的是erlang与rabbitmq的版本之间需要匹配。 el/7/rabbitmq-server-3.10.0-1.el7.noarch.rpm - rabbitmq/rabbitmq-server packagecloud 3.10版本的rabbitmq 对于erlang的版本要求可以看此连接…...

活着就好20241202
亲爱的朋友们,大家早上好!今天是2024年12月2日,第49周的第一天,也是十二月的第二天,农历甲辰[龙]年十月三十。在这个全新月份的开始、阳光初升的清晨,愿第一缕阳光悄悄探进你的房间,带给你满满的…...

自由学习记录(28)
C# 中的流(Stream) 流(Stream)是用于读取和写入数据的抽象基类。 流表示从数据源读取或向数据源写入数据的矢量过程。 C# 中的流类是从 System.IO.Stream 基类派生的,提供了多种具体实现,每种实现都针对…...

操作系统、虚拟化技术与云原生01
操作系统基础 操作系统定义 OS声明了软件怎么调用硬件,同时支持人机交互 人机交互的过程: shell是人机交互转换的虚拟环境,内核只能识别0、1组成的数据流,底层资源只能识别电流的变化 操作系统的组成 1. 进程管理 进程定义&#x…...

linux的挂卸载
挂卸载操作 在 Linux 系统中,挂载(mount)和卸载(umount)是管理文件系统和存储设备的核心操作。通过这两个操作,我们可以将设备(如硬盘、光盘、U盘等)或网络文件系统的内容集成到系统…...

【和春笋一起学C++】OpenCV中数组和指针运用实例
前言:前面学习了数组和指针在C中的处理原理,本文通过自己编写一个图像处理的函数实例来加深对数组和指针的理解。为什么是图像处理呢,因为图像数据是一个二维矩阵,相当于一个二维数组,前面学习了一维数组,现…...

Maya 中创建游戏角色的头发,并将其导出到 Unreal Engine 5
这段视频教程讲解了如何在 Maya 中创建游戏角色的头发,并将其导出到 Unreal Engine 5 中,重点是如何处理头发的物理模拟和材质。 作者 Andrew Giovannini 首先展示了一个已完成的带物理模拟的头发模型,并介绍了他自己的游戏行业背景。然后&a…...

React 路由(React Router):在 React 应用中管理路由
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…...

SAP-CPI组件Transformation介绍之Converter
1.配置CSV to XML Converter Field Description XML Schema 选择Select按钮,选择合适 XSD 文件. 或者可以选择 Upload from File System 系统中查找合适的XML文件....

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...
