HTML 快速上手
目录
一. HTML概念
二. HTML标签
1. 标题标签
2. 段落标签
3. 换行标签
4. 图片标签
5. 超链接标签
6. 表格标签
7. 表单标签
7.1 form 标签
7.2 input 标签
(1) 文本框
(2) 单选框
(3) 密码框
(4) 复选框
(5) 普通按钮
(6) 提交按钮
8. select标签
9. 无语义标签
9.1 div 标签
9.2 span 标签
10. 文本域标签
三. 综合练习: 用户注册界面
一. HTML概念
什么是HTML? HTML, 全称 "Hyper Text Markup Language" (超文本标记语言).
超文本: 不止能表示文本, 比文本更加强大. 通过链接和交互方式来组织和呈现信息的文本形式. 不仅仅包含文本, 还可能包 含图片, 音频等.
标记语言: 由标签构成的语言.
我们一般选择使用VScode来进行HTML的编写.
在VScode中敲一个"!", VScode会自动给我们生成一个HTML框架, 具体如下:

首先整个html文件是要被<html>和</html>包裹起来的, 相当于前后两个标签. 这是标记语言的特性. 所有语句都要特定的标签包裹起来. 里面的<head>标签表示文档的元数据, 如字符编码, 页面标题,脚本链接等(都是一些需要提前规定好的数据). <title>标签定义浏览器工具栏的标题显示什么. <body>标签就是该html文件的正文部分了.
第一行的 <!DOCTYPE html> 声明了文档类型和HTML版本,这里是HTML5.
第二行的 <html lang="en"> 声明了语言类型是英语 (language = "english").
后面的 <meta charset="UTF-8"> 指定文档的字符编码为UTF-8. <meta name="viewport" content="width=device-width, initial-scale=1.0"> 确保页面在不同设备上正确显示.
二. HTML标签
1. 标题标签
从 h1 到 h6 分别代表1级标题到6级标题. 我们来演试一下:


我们可以看到, 随着标题级别越来越高, 标题的字体大小越来越小.
2. 段落标签
在html中, 换行, 空格, 都会失效. 想要达到换行或者空格的效果, 需要使用html中专门的标签.
在html中, p标签表示一个段落. 我们来演示一下:


我们可以看到, 通过p标签实现出来的段落没有缩进. 如果想要缩进效果的话, 我们可以通过CSS来实现.
[注]: 在html代码中添加多个空格显示出来是一个空格, 添加一个或多个换行显示出来还是一个空格.
3. 换行标签
我们刚才说了, 在html代码中敲换行并不能真正换行. 那么如何真正换行呢?
html中, 使用 <br> 标签 实现换行. 与前面说的标签不太一样, 这里的br标签是一个单标签, 不需要结束标签. 下面我们来演示:


[注]: 换行标签和段落标签还是有一定区别的. 换行标签行与行之间的空隙较小, 而段落标签行与行之间的空隙较大.


4. 图片标签
html中, 通过img标签来实现图片的插入.
<img src="" height="" width="">src 写图片的存放路径, 可以是绝对路径, 也可以是相对路径.
height 指定图片的高度, 单位是像素(px).
width 指定图片的宽度, 单位是像素(px).
[注]: height和width单独修改一个的时候, 图片会等比例变化. 如果两个属性同时修改, 图片会变形.
下面我们来演示:

 此时只设置了高度. 所以, 图片按高度为200px, 原比例显示.
此时只设置了高度. 所以, 图片按高度为200px, 原比例显示.

 此时高度设置为200px, 宽度设置为66px. 此时图片就变形了.
此时高度设置为200px, 宽度设置为66px. 此时图片就变形了.
[注]: 以上只介绍了img标签常用的两个属性height和width. 当然img的属性远远不止这些. 我们后续用到别的参数的时候可以查阅官方文档或者搜索一下.
注意事项:
(1) 属性有多个, 写在<>内, 标签后面, 不能写到标签之前.
(2) 多个属性之间用空格分开 (也可以是多个空格, 也可以是换行).
(3) 属性之间不分先后顺序.
(4) 属性用"键值对"的形式来表示.
5. 超链接标签
在html中, 超链接用<a>标签实现.
<a href="https://www.baidu.com">百度</a>如上, href 这个属性必须存在, 表示点击超链接之后会跳转到哪个页面. 两个标签之间的文字表示超链接显示的文字. 所以这行代码实现的效果就是: 一个显示"百度"的超链接, 点击之后可以跳转到百度的首页. 我们来演试一下:



除了可以链接到其他网页, <a>标签还可以实现网页内部页面之间的链接.




[注]: 在实际开发中, 我们有时候不知道要跳转到哪个页面, 此时我们可以用 "#" 占位.
<a href="#">点击跳转</a>[注]: 在html中, 相对路径的 "./" 通常可以省略. 什么都不写就代表基准路径是当前工作目录.
6. 表格标签
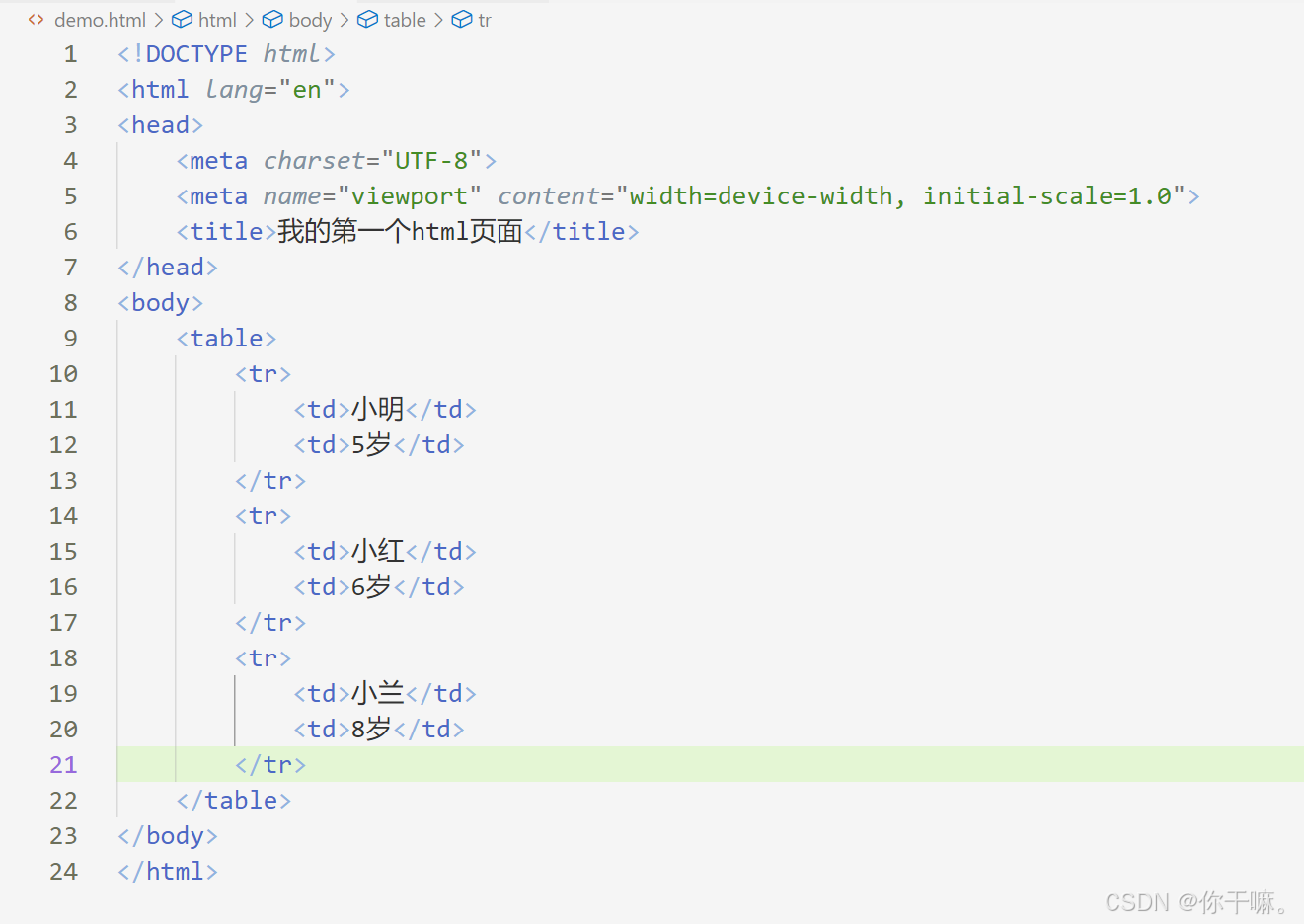
html中, 使用<table>标签来实现表格.
- <table>: 表示整个表格.
- <tr>: 表示一行.
- <td>: 表示一个单元格.
下面我们来演示一下:


这个代码实现了一个三行两列的表格. 但是这个表格没有边框. 边框需要我们通过CSS来实现. (html<table>标签也有边框的属性, 但是并不好用).
[tips]: 如果要写多行, 或者多个单元格, 不用一个一个敲, 直接 *3 即可.

7. 表单标签
7.1 form 标签
<form action="/submit-form" method="post"><form>标签的语法如上, 这条语句整体表示创建一个表单. 其中action属性表示表单数据提交的目的路径. method属性表示提交表单数据时要使用的http方法 (通常是 get / post).
7.2 input 标签
input标签用于实现各种不同的控件, 如文本框, 单选框, 密码框 等.下面介绍一些常用的input标签.
(1) 文本框
实现文本框标签需要指定input标签的type属性为text.
<input type="text">

(2) 单选框
实现单选框标签需要指定input标签的type属性为radio.


我们还可以通过设置checked属性实现默认值. 如下代码就实现了 "默认选择女".


上面我们连个单选框设置的name属性是相同的, 这就表示这两个单选框在表示同一个事项, 两个选项不能同时选中. 但是如果两个单选框的name不相同的话, 那么这两个单选框就表示不同事项, 两个选项可以同时选中.


(3) 密码框
实现密码框标签需要指定input标签的type属性为password.


(4) 复选框
实现复选框标签需要指定input标签的type属性为checkbox.

 如上, 复选框实现的效果是既可以单选, 也可以多选.
如上, 复选框实现的效果是既可以单选, 也可以多选.
(5) 普通按钮
实现普通按钮标签需要指定input标签的type属性为button.
其中value属性指定了在按钮上显示什么.


(6) 提交按钮
实现提交按钮标签需要指定input标签的type属性为submit.
提交按钮表示提交数据到<form>标签的action指定的地址中.


8. select标签
<select>标签实现一个下拉列表.


9. 无语义标签
无语义标签用于网页布局.
以前(十几二十年前)的网页布局多用表格, 现在的网页布局多用无语义标签 div 和 span .
9.1 div 标签
div全称division, 表示将页面分割成. 一个div块独占一行. 可以理解成一个"大盒子".
9.2 span 标签
span表示更轻量级别的分割, 不独占一行. 可以理解成一个"小盒子".
下面我们来演示一下:


10. 文本域标签
html中使用<textarea>标签来表示"文本域". 即: textarea标签内部是一块写文本的区域.

如上图, 其中 rows 表示行, cols 表示 列.
三. 综合练习: 用户注册界面
我们要实现如上效果图. 首先我们要明确用到哪些东西: 表格, 文本框, 密码框, 提交按钮, 超链接.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>用户注册界面</title>
</head>
<body><h1>用户注册</h1><table><tr><td>用户名</td><td><input type="text" placeholder="请输入用户名"></td></tr><tr><td>手机号</td><td><input type="text" placeholder="请输入手机号"></td></tr><tr><td>密码</td><td><input type="password" placeholder="请输入密码"></td></tr></table><div><input type="button" value="注册"><span>已有账号?</span><a href="https://www.baidu.com">登录</a></div>
</body>
</html>

怎么样, 同学们你们做出来了吗? 是不是很简单? 做出这样一个界面的话我们就算上手了html了~~
好了, 本篇文章就介绍到这里啦, 大家如果有疑问欢迎评论, 如果喜欢小编的文章, 记得点赞收藏~~

相关文章:

HTML 快速上手
目录 一. HTML概念 二. HTML标签 1. 标题标签 2. 段落标签 3. 换行标签 4. 图片标签 5. 超链接标签 6. 表格标签 7. 表单标签 7.1 form 标签 7.2 input 标签 (1) 文本框 (2) 单选框 (3) 密码框 (4) 复选框 (5) 普通按钮 (6) 提交按钮 8. select标签 9. 无语义…...

【计算机视觉算法与应用】模板匹配、图像配准
目录 1. 基于灰度值的模板匹配 2. 基于相关性的模板匹配 3. 基于形状的模板匹配 4. 基于组件的模板识别 5. 基于形变的模板匹配 6. 基于描述符的模板匹配 7. 基于点的模板匹配 性能比较 模板匹配的算法实现需要结合具体需求和应用场景来选择方法。以下是基于 OpenCV 的…...

【Linux】设计文件系统(C实现)
要求: (1)可以实现下列几条命令 dir 列文件目录 create 创建文件 delete 删除文件 read 读文件 write 写文件 (2)列目录时要列出文件名、存取权限(八进制)、文件长度、时间(创建时间,修改时间以及…...

详解Rust多线程编程
文章目录 多线程模型创建和管理线程自定义线程行为线程传递数据线程间通信线程池错误处理与线程Condvar(条件变量)无锁并发高性能并发库 Rust的多线程编程提供了一种安全、高效的方式来进行并发操作。Rust的并发性设计原则之一是确保线程安全,同时避免运行时的开销&…...

el-upload上传多个文件,一次请求,Django接收
1、:file-list"fileList" :on-change"handleChange" 将文件赋值到fileList 2、 :auto-upload"false" 手动触发上传 写个按钮点击执行这个 this.$refs.upload.submit(); 3、自己写上传,不会再触发上传成功或失败回调 4、 request.FI…...

Python实现网站资源批量下载【可转成exe程序运行】
Python实现网站资源批量下载【可转成exe程序运行】 背景介绍解决方案转为exe可执行程序简单点说详细了解下 声明 背景介绍 发现 宣讲家网 的PPT很好,作为学习资料使用很有价值,所以想下载网站的PPT课件到本地,但是由于网站限制,一…...

《JavaScript高级程序设计》读书笔记 20
感谢点赞、关注和收藏! 原始值包装类型 为了方便操作原始值,ECMAScript 提供了 3 种特殊的引用类型:Boolean、Number 和 String。每当用到某个原始值的方法或属性时,后台都会创建一个相应原始包装类型的对象,从而暴露…...

ASP.NET Core项目中使用SqlSugar连接多个数据库的方式
之前学习ASP.NETCore及SqlSugar时都是只连接单个数据库处理数据,仅需在Program文件中添加ISqlSugarClient的单例即可(如下代码所示)。 builder.Services.AddSingleton<ISqlSugarClient>(s > {SqlSugarScope sqlSugar new SqlSugar…...
)
Java面试八股文(精选、纯手打)
全国内大厂Java面试高频题库 本小册内容涵盖:Java基础,JVM,多线程,数据库(MySQL/Redis)SSM,Dubbo,网络,MQ,Zookeeper,Netty,微服务&a…...

工程设计行业内外网文件交换解决方案:FileLink助力高效、安全的跨网协作
在工程设计行业,文件交换和信息共享是项目顺利推进的关键。尤其是涉及复杂的设计图纸、技术方案、合同文件等重要资料时,如何确保文件在内外网之间的高效、安全传输,直接影响到项目的进度和质量。FileLink正是为此而生,它为工程设…...

Qt 2D绘图之三:绘制文字、路径、图像、复合模式
参考文章链接: Qt 2D绘图之三:绘制文字、路径、图像、复合模式 绘制文字 除了绘制图形以外,还可以使用QPainter::darwText()函数来绘制文字,也可以使用QPainter::setFont()设置文字所使用的字体,使用QPainter::fontInfo()函数可以获取字体的信息,它返回QFontInfo类对象…...

配置宝塔php curl 支持http/2 发送苹果apns消息推送
由于宝塔面板默认的php编译的curl未加入http2的支持,如果服务需要使用apns推送等需要http2.0的访问就会失败,所以重新编译php让其支持http2.0 编译方法: 一、安装nghttp2 git clone https://github.com/tatsuhiro-t/nghttp2.git cd nghttp…...

Redis服务配置文件 redis.conf 更新修改配置参数说明
场景: 在安装redis服务中,默认的配置项通常不能实际使用,需要修改一些配置参数 修改配置参数 1、拿到 redis.cnf 文件,此文件通常在 redis 项目源码的第一级目录下 2、修改配置内容,主要修改项如下 protect…...

Android 俩个主题的不同之处 “Theme.AppCompat vs android:Theme.Material.Light.NoActionBar”
这两种主题继承关系有明显的不同,具体区别如下: Theme.AppCompat vs android:Theme.Material.Light.NoActionBar Theme.AppCompat 是 AppCompat 支持库提供的主题,目的是提供向后兼容的支持,适用于较早版本的 Android(…...

Redis+Caffeine 多级缓存数据一致性解决方案
RedisCaffeine 多级缓存数据一致性解决方案 背景 之前写过一篇文章RedisCaffeine 实现两级缓存实战,文章提到了两级缓存RedisCaffeine可以解决缓存雪等问题也可以提高接口的性能,但是可能会出现缓存一致性问题。如果数据频繁的变更,可能会导…...

vscode ctrl+/注释不了css
方式一.全部禁用插件排查问题. 方式二.打开首选项的json文件,注释掉setting.json,排查是哪一行配置有问题. 我的最终问题:需要将 "*.vue": "vue",改成"*.vue": "html", "files.associations": { // "*.vue": &qu…...

《山海经》:北山
《山海经》:北山 北山一经单狐山求如山(水马:形状与马相似,滑鱼:背部红色)带山(䑏疏:似马,一只角,鵸鵌:状乌鸦五彩斑斓,儵鱼ÿ…...

oracle中删除指定前缀的表
近期接手做的项目,发觉数据库中有许多多余的表。究其原因,应该是同事贪图方便,将过去做过的项目复制粘贴,然后修修改改。包括数据库也是克隆过来的,然后又没有删除本项目多余的表,结果经过几个轮回…...

解决 Flutter Dio合并请求多个接口,如果一个接口500,那么导致其他请求不在执行
Flutter Dio如何自定义拦截异常 应用场景 我们一般会统一拦截DioExceptionType 如400,403,500 等错误 但有时候,有个地方合并请求多个接口,如果一个接口500,那么导致其他请求不在执行,因为统一拦截了500&…...

The selected directory is not a valid home for Go SDK
在idea里配置go语言的环境时,选择go语言的安装目录,一直提示这个 The selected directory is not a valid home for Go SDK后来查了一下,发现原来idea识别不出来 需要改一下配置文件,找到go环境的安装目录,我是默认安…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...
