微信小程序之简单的数据中心管理平台(1)
微信小程序之简单的数据中心管理平台(1)
引言
随着微信小程序的广泛应用,越来越多的企业开始探索如何利用这一技术开发高效、便捷的管理平台。数据中心管理作为信息化建设的重要组成部分,需要一个灵活、可扩展的界面来实现资源的快速管理和监控。本文将介绍如何开发一个简单的数据中心管理平台界面微信小程序作为学习应用。
开发环境准备
微信开发者工具
首先,需要下载并安装微信开发者工具,这是开发微信小程序的必备工具。安装后,注册并登录开发者账号,创建一个新的小程序项目。
技术栈选择
选择适合的小程序开发技术栈。微信小程序支持使用原生JavaScript、WXML、WXSS,也可以选择使用框架如Taro、WePY等。为了简化开发,我们将使用微信的原生开发方式。
业务需求
我们的业务需求如下图即可:

应用实现
程序框架
我们新建的小程序框架如下:

其中pages下面包含

代码实现
app.json实现
{"pages": ["pages/index/index","pages/fix/fix","pages/adduser/adduser"],"window": {"backgroundTextStyle": "light","navigationBarBackgroundColor": "#69008C","navigationBarTitleText": "智能数据中心","navigationBarTextStyle": "white"},"tabBar": {"list": [{"pagePath": "pages/index/index","text": "首页","iconPath": "images/home.png","selectedIconPath": "images/home-selected.png"},{"pagePath": "pages/adduser/adduser","text": "人员新增","iconPath": "images/adduser.png","selectedIconPath": "images/adduser-selected.png"},{"pagePath": "pages/fix/fix","text": "工单","iconPath": "images/fix.png","selectedIconPath": "images/fix-selected.png"}]},"sitemapLocation": "sitemap.json"
}
app.wxss实现
只设置整个小程序背景的基调颜色
page {background-color: #cccccc;
}
index.wxml实现
主要功能展示
<!--
首页轮播效果,三张图片展示
-->
<swiper indicator-dots='{{indicatorDots}}'autoplay='{{autoplay}}'interval='{{interval}}'duration='{{duration}}'circular='{{circular}}'><block wx:for="{{imgUrls}}"><swiper-item><image src='{{item}}' class='slide-image'/></swiper-item></block>
</swiper><!-- 名称标题 -->
<view class='h1'>智能数据中心管理平台
</view><!-- 紧急联系人 -->
<view class='text'><icon type='info' size='12' color='#666' /> 紧急联系人名字:张三
</view>
<view class='text'><icon type='search' size='12' color='#666' /> 紧急联系人电话:13788888888
</view><!-- 三组按钮 -->
<view style='display: flex;'><view class='row'><navigator url='/pages/XXXX/XXXX'><button size='mini' class='button'>实时监控</button></navigator></view><view class='row'><navigator url='/pages/XXXX/XXXX'><button size='mini' class='button'>告警中心</button></navigator></view><view class='row'><navigator url='/pages/XXXX/XXXX'><button size='mini' class='button'>通知人员</button></navigator></view>
</view><!-- 地图 -->
<map class='map' longitude='121.12616' latitude='31.183666' markers='{{markers}}'></map>
index.wxss实现
主要实现界面样式
/**index.wxss**/
.slide-image {width: 100%;height: 100%;
}
.h1 {font-weight: bold;text-align: center;padding: 20rpx;
}
.text {font-size: 30rpx;text-indent: 15rpx;color: #666;padding: 10rpx 0;
}
.row {width: 100%;border-bottom: 1px solid #ccc;text-align: center;margin: 30rpx 0;padding-bottom: 20rpx;
}
.button {width: 85%;background-color: #300040;color: white;
}
.map {width: 95%;height: 500rpx;margin: 0 auto;
}
index.js实现
主要功能实现
//index.js
//获取应用实例
const app = getApp()Page({data: {//轮播图地址imgUrls : ['../../images/jf1.jpg','../../images/jf2.jpg','../../images/jf3.jpg',],//显示面板的指示点indicatorDots: true,//可以自动播放autoplay : true,//可以衔接播放circular : true,//设置自动切换的秒数interval : 3000,//设置滑动时切换的毫秒数duration : 500,//设置你需要的地图标记点位markers : [{longitude: 121.12616,latitude: 31.183666,name : 'XXX智能数据中心',desc: '我现在的位置'}]},onLoad: function () {}
})
至此,我们首页界面功能实现。
相关文章:

微信小程序之简单的数据中心管理平台(1)
微信小程序之简单的数据中心管理平台(1) 引言 随着微信小程序的广泛应用,越来越多的企业开始探索如何利用这一技术开发高效、便捷的管理平台。数据中心管理作为信息化建设的重要组成部分,需要一个灵活、可扩展的界面来实现资源的…...
)
sqlmap --os-shell的原理(MySQL,MSSQL,PostgreSQL,Oracle,SQLite)
1. MySQL 条件 数据库用户需要具备高权限(如 FILE 权限)。数据库服务运行用户需要对目标目录有写权限。Web 服务器有可写目录,且支持执行上传的脚本(如 PHP、JSP 等)。 原理 利用 MySQL 的 SELECT ... INTO OUTFIL…...

2024年认证杯SPSSPRO杯数学建模C题(第一阶段)云中的海盐解题全过程文档及程序
2024年认证杯SPSSPRO杯数学建模 C题 云中的海盐 原题再现: 巴黎气候协定提出的目标是:在2100年前,把全球平均气温相对于工业革命以前的气温升幅控制在不超过2摄氏度的水平,并为1.5摄氏度而努力。但事实上,许多之前的…...

三维扫描检测在汽车制造中的应用
三维扫描,通过先进三维扫描技术获取产品和物体的形面三维数据,建立实物的三维图档,满足各种实物3D模型数据获取、三维数字化展示、3D多媒体开发、三维数字化存档、逆向设计、产品开发、直接3D打印制造或辅助加工制造等一系列的应用。 三维扫描…...

【NoSQL数据库】Hbase基本操作——数据库表的增删改查
目录 一、Hbase原理 二、HBase数据库操作 三、遇到的问题和解决方法 一、Hbase原理 HBase的数据模型: 行键 时间戳 列族:contents 列族:anchor 列族:mime “com.cnn.www” T9 Achor:cnnsi.com”CNN” T8 Achor:…...

【C++】格式化输出详解:掌握 cout 的进阶用法
博客主页: [小ᶻ☡꙳ᵃⁱᵍᶜ꙳] 本文专栏: C 文章目录 💯前言💯格式化输出的理论概述💯控制输出宽度和填充字符setw 操作符setfill 操作符 💯控制浮点数的显示格式fixed 与 scientificsetprecision 💯…...

设计模式学习思路二
设计模式的学习思路_设计模式必须按顺序进行吗-CSDN博客 以下是一些方法和思路可以帮助你更清晰地识别使用了哪种设计模式。 1. 确定模式时的思考步骤 以下是分析代码时,你可以遵循的一些思路和步骤,帮助你识别可能使用的设计模式: a. 识别…...

什么是等级保护
1.为什么要实施等级保护: •国家信息安全形势严峻(敌对势力),针对基础信息系统的违法犯罪持续上升(网上诈骗、入侵、网上盗窃) •维护国家安全的需求(基础信息网络【互联网、电信网、广电网】及重要信息系统【银行、铁路、电力、海关】已经成为国家的关键基础设施) •信息安全是…...

k8s api对象,CRD
在Kubernetes项目中,一个API对象在Etcd里的完整资源路径,是由:Group(API组)、Version(API版本)和Resource(API资源类型)三个部分组成 apiVersion: batch/v2alpha1 kind:…...

【C++指南】C++内存管理 深度解析
💓 博客主页:倔强的石头的CSDN主页 📝Gitee主页:倔强的石头的gitee主页 ⏩ 文章专栏:《C指南》 期待您的关注 目录 引言 一、C 内存管理概述 二、C内存区域划分 三、C 内存管理方式 🍃1.自动内存管理…...

C++小碗菜之二:软件单元测试
“没有测试的代码重构不能称之为重构,它仅仅是垃圾代码的到处移动” ——Corey Haines 目录 前言 什么是单元测试? 单元测试的组成 单元测试的命名 单元测试的独立性 Google Test 单元测试的环境配置与使用 1. Ubuntu下安装 Google Test 2. 编写…...

PyCharm+Selenium+Pytest配置小记
1、下载ChromeDriver: Chrome130以后的Driver下载: Chrome for Testing availabilityhttps://googlechromelabs.github.io/chrome-for-testing/ (1)查看自己Crome浏览器的版本:设置-->关于 Chrome; &…...

摩尔线程 国产显卡 MUSA 并行编程 学习笔记-2024/12/04
Learning Roadmap: Section 1: Intro to Parallel Programming & MUSA Deep Learning Ecosystem(摩尔线程 国产显卡 MUSA 并行编程 学习笔记-2024/11/30-CSDN博客)UbuntuDriverToolkitcondapytorchtorch_musa环境安装(2024/11/24-Ubunt…...

【FAQ】HarmonyOS SDK 闭源开放能力 —Remote Communication Kit
1.问题描述: DynamicDnsRule有没有示例?这个地址是怎么解析出来 https://developer.huawei.com/consumer/cn/doc/harmonyos-references/remote-communication-rcp-0000001770911890#section8160554134811 解决方案: ‘DynamicDnsRule’&a…...

【日常记录-Mybatis】PageHelper导致语句截断
1. 简介 PageHelper是Mybatis-Plus中的一个插件,主要用于实现数据库的分页查询功能。其核心原理是将传入的页码和条数赋值给一个Page对象,并保存到本地线程ThreadLocal中,接下来,PageHelper会进入Mybatis的拦截器环节,…...

随时随地掌控数据:如何使用手机APP远程访问飞牛云NAS
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

JVM 类加载器有哪些?双亲委派机制的作用是什么?如何自定义类加载器?
类加载器分类 大家好,我是码哥,可以叫我靓仔,《Redis 高手心法》畅销书作者。 先回顾下,在 Java 中,类的初始化分为几个阶段: 加载、链接(包括验证、准备和解析)和 初始化。 而 类加载器&#x…...

从基态到激发态再到里德伯态的双光子激发过程
铯原子(Cs)从基态6S1/2到激发态6P3/2再到里德伯态44D5/2的双光子激发过程, 并通过数值计算和图形化展示来研究不同失谐条件下的拉比频率、AC Stark位移差以及散射概率的变化 结果显示,在给定的实验参数下,拉比频率较低…...

Clickhouse 外部存储引擎
文章目录 外部存储引擎分类MySQL引擎PostgreSQL引擎MongoDB引擎JDBC引擎ODBC引擎Kafka引擎RabbitMQ引擎File引擎URL引擎HDFS引擎 外部存储引擎分类 引擎类型描述特点MySQL从 MySQL 数据库中读取数据用于与 MySQL 数据库共享数据,支持读取 MySQL 表中的数据 支持 SQ…...

eclipse怎么配置jdk路径?
在Eclipse中配置JDK路径是一个简单的步骤,以下是配置JDK路径的步骤: 打开Eclipse:启动Eclipse IDE。 访问首选项: 在Eclipse的菜单栏中,选择 Window > Preferences(对于Mac OS X用户,选择 E…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...

DiscuzX3.5发帖json api
参考文章:PHP实现独立Discuz站外发帖(直连操作数据库)_discuz 发帖api-CSDN博客 简单改造了一下,适配我自己的需求 有一个站点存在多个采集站,我想通过主站拿标题,采集站拿内容 使用到的sql如下 CREATE TABLE pre_forum_post_…...

论文阅读:Matting by Generation
今天介绍一篇关于 matting 抠图的文章,抠图也算是计算机视觉里面非常经典的一个任务了。从早期的经典算法到如今的深度学习算法,已经有很多的工作和这个任务相关。这两年 diffusion 模型很火,大家又开始用 diffusion 模型做各种 CV 任务了&am…...

[特殊字符] 手撸 Redis 互斥锁那些坑
📖 手撸 Redis 互斥锁那些坑 最近搞业务遇到高并发下同一个 key 的互斥操作,想实现分布式环境下的互斥锁。于是私下顺手手撸了个基于 Redis 的简单互斥锁,也顺便跟 Redisson 的 RLock 机制对比了下,记录一波,别踩我踩过…...
 ----- Python的类与对象)
Python学习(8) ----- Python的类与对象
Python 中的类(Class)与对象(Object)是面向对象编程(OOP)的核心。我们可以通过“类是模板,对象是实例”来理解它们的关系。 🧱 一句话理解: 类就像“图纸”,对…...

高端性能封装正在突破性能壁垒,其芯片集成技术助力人工智能革命。
2024 年,高端封装市场规模为 80 亿美元,预计到 2030 年将超过 280 亿美元,2024-2030 年复合年增长率为 23%。 细分到各个终端市场,最大的高端性能封装市场是“电信和基础设施”,2024 年该市场创造了超过 67% 的收入。…...

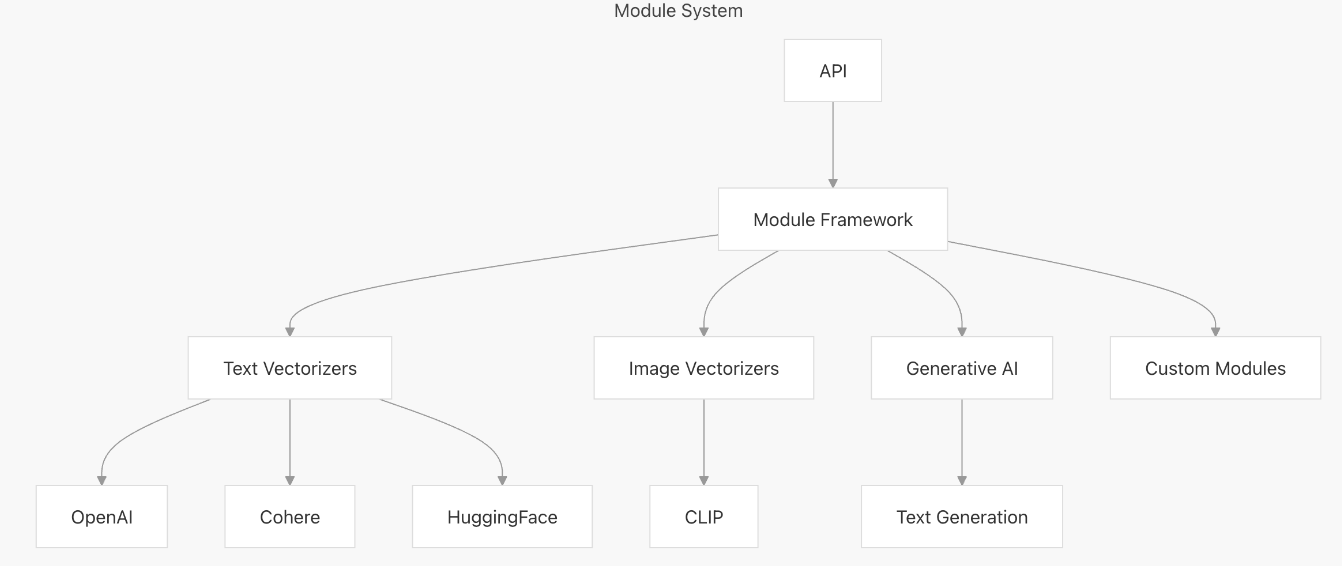
【向量库】Weaviate概述与架构解析
文章目录 一、什么是weaviate二、High-Level Architecture1. Core Components2. Storage Layer3. 组件交互流程 三、核心组件1. API Layer2. Schema Management3. Vector Indexing3.1. 查询原理3.2. 左侧:Search Process(搜索流程)3.3. 右侧&…...
