JavaScript动态网络爬取:深入解析与实践指南
引言
随着互联网技术的发展,越来越多的网站采用动态加载技术来提供丰富的用户体验。这些动态内容的加载依赖于JavaScript,给传统的网络爬虫带来了挑战。JavaScript动态网络爬取技术应运而生,它允许开发者模拟用户行为,获取动态加载的数据。本文将深入探讨JavaScript在动态网络爬取中的应用,包括技术原理、工具选择、实践技巧以及注意事项。
动态网页爬取的挑战
1. 动态内容加载
动态网页的内容往往是通过JavaScript异步加载的,这意味着在页面初次加载时,所需的数据可能并未包含在HTML中。
2. 反爬虫机制
许多网站实施了反爬虫策略,如检测请求头、限制IP地址、验证码等,增加了爬取的难度。
3. 复杂的JavaScript逻辑
动态网页背后的JavaScript逻辑可能非常复杂,解析和模拟这些逻辑需要深入的前端开发知识。
工具与技术
1. Puppeteer
Puppeteer是一个Node库,它提供了一个高级API来控制Chrome或Chromium。Puppeteer默认以无头模式运行,但也可以配置为有头模式,以便于调试。
javascript
const puppeteer = require('puppeteer');(async () => {const browser = await puppeteer.launch();const page = await browser.newPage();await page.goto('https://example.com');// 等待动态内容加载await page.waitForSelector('selector-of-dynamic-content');const content = await page.evaluate(() => {// 直接在页面上下文中执行JavaScript代码return document.querySelector('selector-of-dynamic-content').textContent;});console.log(content);await browser.close();
})();2. Axios与Cheerio
对于不需要完整浏览器环境的动态内容,可以使用Axios获取页面内容,然后使用Cheerio进行解析。
javascript
const axios = require('axios');
const cheerio = require('cheerio');axios.get('https://example.com').then(response => {const $ = cheerio.load(response.data);const content = $('selector').text();console.log(content);}).catch(error => {console.error(error);});3. Selenium
Selenium是一个自动化测试工具,也可以用来模拟用户行为,获取动态内容。它支持多种浏览器,但通常比Puppeteer慢。
实践技巧
1. 等待动态内容
动态内容的加载可能需要时间,因此需要合理使用等待函数。
javascript
await page.waitForSelector('selector', { timeout: 5000 });2. 处理JavaScript渲染
对于复杂的JavaScript渲染,可能需要执行页面脚本来获取数据。
javascript
const data = await page.evaluate(() => {// 执行页面内的JavaScript代码return window.someVariable;
});3. 模拟用户行为
模拟用户的点击、滚动等行为,以触发动态内容的加载。
javascript
await page.click('button#load-more');
await page.waitForSelector('selector-of-new-content');注意事项
1. 遵守法律法规
在进行网络爬取时,必须遵守相关法律法规,尊重网站的robots.txt文件。
2. 尊重网站资源
合理设置爬取频率,避免对网站服务器造成过大压力。
3. 处理异常
在爬取过程中,要妥善处理各种异常情况,如网络请求失败、元素未找到等。
结语
JavaScript动态网络爬取是一个复杂但强大的领域,它允许我们从现代动态网页中提取有价值的数据。通过使用Puppeteer、Axios、Cheerio和Selenium等工具,我们可以模拟用户行为,解析JavaScript逻辑,获取动态加载的内容。然而,这同时也要求我们遵守法律法规,尊重网站资源,合理使用这些技术。希望本文能为你在JavaScript动态网络爬取的实践中提供指导和帮助。
相关文章:

JavaScript动态网络爬取:深入解析与实践指南
引言 随着互联网技术的发展,越来越多的网站采用动态加载技术来提供丰富的用户体验。这些动态内容的加载依赖于JavaScript,给传统的网络爬虫带来了挑战。JavaScript动态网络爬取技术应运而生,它允许开发者模拟用户行为,获取动态加…...

MySql:Centos7安装MySql
目录 安装之前,清除MySql残留文件 下载MySql的官方yum源 安装MySql 服务 MySql配置 常见问题 本次安装基于Centos7,平台为云服务器,由XShell软件演示。 注意,请将用户切换为Root用户。 安装之前,清除MySql残留文…...

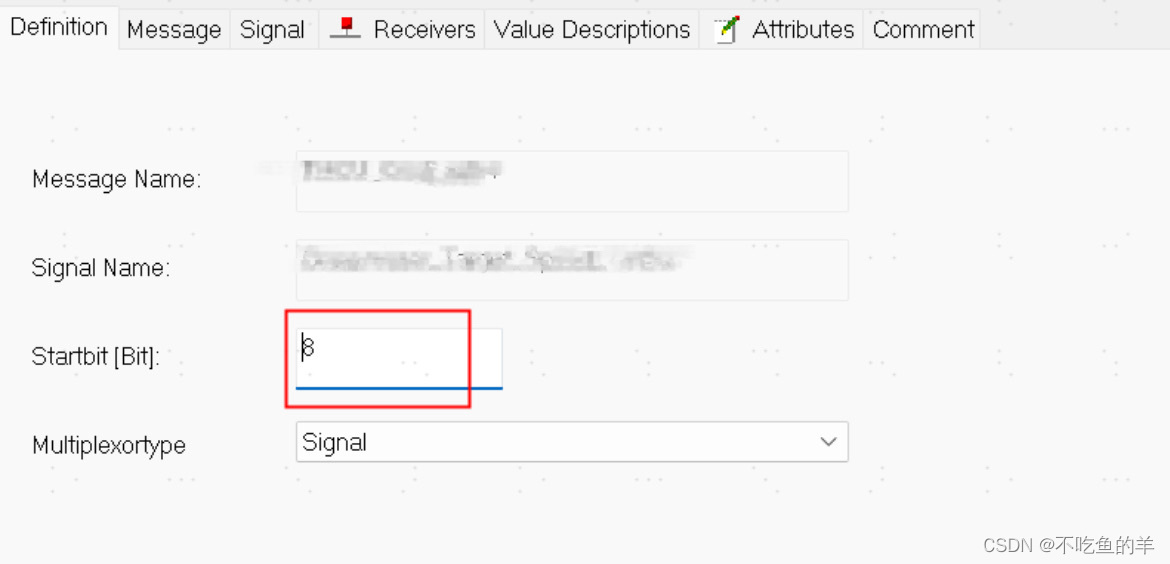
Vector软件CANdb++的信号起始位Bug
问题现象 前几天导入DBC文件发现不对劲,怎么生成代码的起始地址都怪怪的,检查下工程里面的配置,还真的是这样,一路查到输入文件——DBC文件,发现是DBC文件就有错误:一些CAN报文之后8字节长度,也…...

elasticsearch-7.14.0集群部署+kibana
1、修改系统参数 用户对软件的内存和硬盘使用权限 vim /etc/security/limits.conf * soft nproc 655350 * soft nofile 655350 * hard nproc 655350 * hard nofile 655350修改最大线程数 vim /etc/sysctl.conf vm.max_map_count262144配置用户最大的线程数 vim /etc/security/…...

如何给GitHub的开源项目贡献PR
🎯导读:本文详细介绍了如何向开源项目“代码随想录”贡献自己的题解。首先,需要Fork原项目的仓库至个人GitHub账户,然后解决克隆仓库时可能遇到的SSH密钥问题。接着,按照标准流程对本地仓库进行代码或文档的修改&#…...

神经网络-CNN
卷积神经网络 CNN 感受野 感受野(Receptive Field)在卷积神经网络(CNN)中是一个非常重要的概念,它描述了网络中某一层的输出(通常是特征图上的一个像素点)所对应的输入图像上的空间范围。 1. 定…...
的使用和详细过程-------vue知识积累)
4.Vue-------this.$set()的使用和详细过程-------vue知识积累
在Vue.js中,this.$set()是Vue实例this.someProperty someValue来为Vue实例的属性赋值时,Vue会自动将该属性设置为响应式的,这样当属性的值变化时,相关的视图会自动更新 一. 对象的修改 对象:修改和新增 先定义数据对…...

服务器上的常见Linux命令教程
在管理服务器(如香港服务器)时,掌握常见的 Linux 命令 是非常重要的,它们可以帮助你高效地完成服务器管理任务,如文件操作、进程管理、用户管理、网络配置等。 以下是一个系统化的 Linux 常见命令教程,分为…...

汽车总线协议分析-FlexRay总线
随着汽车智能化发展,汽车增加安全性和舒适体验的功能增多,用于实现这些功能的传感器、ECU的数量也在持续上升,严重阻碍了线控技术的发展。常用的CAN、LIN等总线由于缺少同步性、确定性和容错性不能满足汽车线控系统(X-by-Wire)的要求。因此&a…...

Java 集合:强大的数据管理工具
在 Java 编程中,集合是一种非常重要的工具,它提供了一种方便的方式来存储和操作一组对象。本文将深入探讨 Java 集合框架,包括其主要类型、特点、用法以及一些最佳实践。 一、引言 在软件开发过程中,我们经常需要处理一组数据。…...

FFmpeg 4.3 音视频-多路H265监控录放C++开发十九,ffmpeg复用
封装就是将 一个h264,和一个aac文件重新封装成一个mp4文件。 这里我们的h264 和 aac都是来源于另一个mp4文件,也就是说,我们会将 in.mp4文件解封装成一路videoavstream 和 一路 audioavstream,然后 将这两路的 avstream 合并成一…...

python之Django连接数据库
文章目录 连接Mysql数据库安装Mysql驱动配置数据库信息明确连接驱动定义模型在模型下的models.py中定义表对象在settings.py 中找到INSTALLED_APPS添加创建的模型 测试testdb.py中写增删改查操作urls.py添加请求路径启动项目进行测试 连接Mysql数据库 安装Mysql驱动 pip inst…...

基于Springboot+Vue的在线答题闯关系统
基于SpringbootVue的在线答题闯关系统 前言:随着在线教育的快速发展,传统的教育模式逐渐向互联网教育模式转型。在线答题系统作为其中的一个重要组成部分,能够帮助用户通过互动式的学习方式提升知识掌握度。本文基于Spring Boot和Vue.js框架&…...

声音克隆GPT-SoVITS
作者:吴业亮 博客:wuyeliang.blog.csdn.net 一、原理介绍 GPT-SoVITS,作为一款结合了GPT(生成预训练模型)和SoVITS(基于变分信息瓶颈技术的歌声转换)的创新工具,正在声音克隆领域掀…...

【STM32 Modbus编程】-作为主设备读取保持/输入寄存器
作为主设备读取保持/输入寄存器 文章目录 作为主设备读取保持/输入寄存器1、硬件准备与连接1.1 RS485模块介绍1.2 硬件配置与接线1.3 软件准备2、读保持寄存器2.1 主设备发送请求2.2 从设备响应请求2.3 主机接收数据3、读输入寄存器4、结果4.1 保持寄存器4.2 输入寄存器在前面的…...
)
前端开发入门指南Day 17:TypeScript高级类型(泛型,类型守卫,Partial<T>和 Required<T>等)
泛型:代码的"变色龙" 🦎 为什么需要泛型? 想象一个快递员,每天要处理不同类型的包裹。如果为每种类型的包裹都写一套处理程序,那会很麻烦。泛型就像是一个"通用的包裹处理系统",它能…...

flex布局容易忽略的角色作用
目录 清除浮动 作用于行内元素 flex-basis宽度 案例一: 案例二: 案例三: flex-grow设置权重 案例一: 案例二: 简写flex-grow:1 0 auto; flex作为一维布局,行和列的使用,忽略的小角色,大…...

如何开发高效的企业内训APP?教育培训系统源码搭建实战详解
本篇文章,小编将从教育培训系统的源码搭建、功能设计以及技术实现等方面,详细探讨如何开发一款高效的企业内训APP。 一、企业内训APP的需求分析 在开发企业内训APP之前,首先需要明确其基本需求。一个高效的企业内训APP应该具备以下几个核心…...

【软考网工笔记】网络基础理论——传输层
IPSec协议 Internet协议安全性是一种开放标准的框架结构,通过使用加密的安全服务以确保在Internet协议(IP)网络上进行保密而安全的通讯。 工作在OSI模型的第三层网络层上,使其在单独使用时适于保护基于TCP或UDP的协议࿰…...

如何预防服务器后台爆破攻击
服务器后台爆破(Brute Force Attack)是一种通过反复尝试用户名和密码组合,以非法获取系统访问权限的攻击方式。这种攻击不仅会消耗服务器资源,还可能导致合法用户被锁定或敏感数据泄露。为了有效预防服务器后台爆破攻击࿰…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...
