前端开发入门指南Day 17:TypeScript高级类型(泛型,类型守卫,Partial<T>和 Required<T>等)
泛型:代码的"变色龙" 🦎
为什么需要泛型?
想象一个快递员,每天要处理不同类型的包裹。如果为每种类型的包裹都写一套处理程序,那会很麻烦。泛型就像是一个"通用的包裹处理系统",它能智能地适应不同类型的包裹。
让我们通过一个简单的例子来理解:
// 没有泛型时,我们需要为每种类型写一个函数
function processNumberBox(box: { value: number }) {console.log(box.value + 10);
}function processStringBox(box: { value: string }) {console.log(box.value.toUpperCase());
}// 使用泛型后,一个函数就能处理所有类型
function processBox<T>(box: { value: T }) {console.log(box.value);return box.value;
}// 现在可以处理任何类型
processBox({ value: 42 }); // 处理数字
processBox({ value: "hello" }); // 处理字符串
processBox({ value: true }); // 处理布尔值泛型就像"变量的变量" 📦
// 创建一个通用的"盒子"类
class Box<T> {private content: T;constructor(value: T) {this.content = value;}getValue(): T {return this.content;}
}// 创建不同类型的盒子
const numberBox = new Box(123); // 数字盒子
const stringBox = new Box("hello"); // 字符串盒子
const dateBox = new Box(new Date()); // 日期盒子// TypeScript 会自动推断并确保类型安全
numberBox.getValue().toFixed(2); // ✅ 可以,因为是数字
stringBox.getValue().toUpperCase(); // ✅ 可以,因为是字符串实际应用场景 🎯
- 创建通用数据结构
// 创建一个通用的"盒子"类
class Box<T> {private content: T;constructor(value: T) {this.content = value;}getValue(): T {return this.content;}
}// 创建不同类型的盒子
const numberBox = new Box(123); // 数字盒子
const stringBox = new Box("hello"); // 字符串盒子
const dateBox = new Box(new Date()); // 日期盒子// TypeScript 会自动推断并确保类型安全
numberBox.getValue().toFixed(2); // ✅ 可以,因为是数字
stringBox.getValue().toUpperCase(); // ✅ 可以,因为是字符串
numberBox.getValue().toUpperCase(); // ❌ 错误!数字没有toUpperCase方法- API响应处理
// 通用的API响应处理器
interface ApiResponse<T> {success: boolean;data: T;message: string;
}// 用户接口
interface User {id: number;name: string;
}// 使用泛型处理不同类型的响应
async function fetchUser(): Promise<ApiResponse<User>> {// ... API调用return {success: true,data: { id: 1, name: "张三" },message: "获取成功"};
}类型守卫:代码的"安检员" 🚨
什么是类型守卫?
想象你是一个夜店保安,需要检查进入的人是否满足条件(年龄、着装等)。类型守卫就是代码世界的"保安",它帮助我们在运行时确保数据类型的正确性。
// 定义可能的类型
type Animal = Bird | Dog;interface Bird {type: "bird";flySpeed: number;
}interface Dog {type: "dog";runSpeed: number;
}// 类型守卫函数
function isBird(animal: Animal): animal is Bird {return animal.type === "bird";
}// 使用类型守卫
function moveAnimal(animal: Animal) {if (isBird(animal)) {// TypeScript现在知道这是一只鸟console.log(`飞行速度:${animal.flySpeed}`);} else {// TypeScript知道这是一只狗console.log(`奔跑速度:${animal.runSpeed}`);}
}常见的类型守卫方式
- typeof 守卫
function process(value: string | number) {if (typeof value === "string") {// 这里TypeScript知道value是字符串return value.toUpperCase();} else {// 这里TypeScript知道value是数字return value.toFixed(2);}
}- instanceof 守卫
class Car {drive() { console.log("开车"); }
}class Bicycle {ride() { console.log("骑行"); }
}function useVehicle(vehicle: Car | Bicycle) {if (vehicle instanceof Car) {vehicle.drive();} else {vehicle.ride();}
}实用工具类型:代码的"瑞士军刀" 🛠️
TypeScript的工具类型也是这样的一个好用的工具集合:
1. Partial<T> - 所有属性变为可选
interface User {name: string;age: number;email: string;
}// 所有字段都变成可选的
type PartialUser = Partial<User>;
// 等同于:
// {
// name?: string;
// age?: number;
// email?: string;
// }// 实际应用:更新用户信息
function updateUser(userId: number, updates: Partial<User>) {// 可以只更新部分字段
}2. Required<T> - 所有属性变为必需
interface Config {name?: string;timeout?: number;
}// 所有字段都变成必需的
type RequiredConfig = Required<Config>;
// 等同于:
// {
// name: string;
// timeout: number;
// }实际应用:创建表单验证规则
type ValidationRules<T> = {[K in keyof T]: {required?: boolean;minLength?: number;maxLength?: number;pattern?: RegExp;}
}// 使用
const employeeValidation: ValidationRules<Employee> = {name: { required: true, minLength: 2 },salary: { required: true, pattern: /^\d+$/ },department: { required: true }
};映射类型:批量"加工"属性 🏭
想象你有一个印章,可以给所有属性都盖上"只读"的标记:
// 原始接口
interface Employee {name: string;salary: number;department: string;
}// 让所有属性只读
type ReadonlyEmployee = {readonly [K in keyof Employee]: Employee[K];
}// 让所有属性可选
type OptionalEmployee = {[K in keyof Employee]?: Employee[K];
}
这些高级类型特性看起来可能有点复杂,但它们就像乐高积木一样 - 一旦你理解了基本概念,就可以把它们组合起来构建更复杂的结构。这些特性的目的是帮助我们写出更安全、更可维护的代码。
相关文章:
)
前端开发入门指南Day 17:TypeScript高级类型(泛型,类型守卫,Partial<T>和 Required<T>等)
泛型:代码的"变色龙" 🦎 为什么需要泛型? 想象一个快递员,每天要处理不同类型的包裹。如果为每种类型的包裹都写一套处理程序,那会很麻烦。泛型就像是一个"通用的包裹处理系统",它能…...

flex布局容易忽略的角色作用
目录 清除浮动 作用于行内元素 flex-basis宽度 案例一: 案例二: 案例三: flex-grow设置权重 案例一: 案例二: 简写flex-grow:1 0 auto; flex作为一维布局,行和列的使用,忽略的小角色,大…...

如何开发高效的企业内训APP?教育培训系统源码搭建实战详解
本篇文章,小编将从教育培训系统的源码搭建、功能设计以及技术实现等方面,详细探讨如何开发一款高效的企业内训APP。 一、企业内训APP的需求分析 在开发企业内训APP之前,首先需要明确其基本需求。一个高效的企业内训APP应该具备以下几个核心…...

【软考网工笔记】网络基础理论——传输层
IPSec协议 Internet协议安全性是一种开放标准的框架结构,通过使用加密的安全服务以确保在Internet协议(IP)网络上进行保密而安全的通讯。 工作在OSI模型的第三层网络层上,使其在单独使用时适于保护基于TCP或UDP的协议࿰…...

如何预防服务器后台爆破攻击
服务器后台爆破(Brute Force Attack)是一种通过反复尝试用户名和密码组合,以非法获取系统访问权限的攻击方式。这种攻击不仅会消耗服务器资源,还可能导致合法用户被锁定或敏感数据泄露。为了有效预防服务器后台爆破攻击࿰…...

CMake笔记之在CMakeLists.txt文件中开启Debug模式
CMake笔记之在CMakeLists.txt文件中开启Debug模式 code review! 文章目录 CMake笔记之在CMakeLists.txt文件中开启Debug模式1.设置 CMake 的构建类型2.添加编译器的调试选项3.使用 CMAKE_CXX_STANDARD (可选)4.编译和构建5.针对多配置生成器6.最终示例 CMakeLists.txt 1.设置 …...

C++编程:模拟实现CyberRT的DataVisitor和DataDispatcher
文章目录 0. 引言1. 设计概要1.1 主要组件1.2 类关系图1.3 工作流程 2. 代码实现2.1. 定义数据结构2.2. 实现 DataVisitor2.3. 实现 DataDispatcher2.4. 实现 Receiver2.5. 实现具体的 DataVisitor2.6. 示例主程序2.7. 编译和运行 0. 引言 使用 C 实现一个类似CyberRT 架构的 …...

【Flutter】WillPopScope组件-监听物理返回键事件自定义返回事件
WillPopScope(onWillPop: () async {if ( flutterWebViewPlugin ! null && await flutterWebViewPlugin.canGoBack() true) {flutterWebViewPlugin!.goBack();return false; // 阻止默认的返回行为} else {return true; // 允许默认的返回行为}},child: Scaffold(),);…...

【sqlserver】mssql 批量加载数据文件 bulk copy使用
参考文章: Using bulk copy with the JDBC driver SqlServer数据批量写入 SqlServer批量插入数据方法–SqlBulkCopy sqlserver buld copy需要提供,数据文件的对应表的元数据信息主要的字段的位置、字段的名称、字段的数据类型。 执行bulk load时候不一…...

flinkSql中累计窗口CUMULATE
eventTime package com.bigdata.day08;import org.apache.flink.streaming.api.environment.StreamExecutionEnvironment; import org.apache.flink.table.api.bridge.java.StreamTableEnvironment;public class _05_flinkSql_Cumulate_eventTime {/*** 累积窗口 eventTime* …...

关于在ubuntu上无法运行EasyConnect的解决方法
需要这三个文件 libpangocairo-1.0-0_1.40.14-1_amd64.deb libpangoft2-1.0-0_1.40.14-1_amd64.deb libpango-1.0-0_1.40.14-1_amd64.deb然后执行 cp source /usr/share/sangfor/EasyConnect再重启EasyConnect即可 下载链接 http://kr.archive.ubuntu.com/ubuntu/pool/main/…...

【Axure高保真原型】数值条件分组
今天和大家分享数值条件分组的原型模板,效果包括: 点击添加分组按钮,可以显示添加弹窗,填写分组名称和数值区间后,可以新增该分组信息‘’ 修改分组区间,可以直接在输入框里修改已有的分组区间,…...

python学习——字符串的拼接操作
在Python中,字符串拼接是一项基本操作,用于将多个字符串合并成一个字符串。以下是几种常见的字符串拼接方式: 1. 使用 运算符 最简单和直接的方式是使用 运算符来拼接字符串。 str1 "Hello, " str2 "World!" resu…...

多线程篇-8--线程安全(死锁,常用保障安全的方法,安全容器,原子类,Fork/Join框架等)
1、线程安全和不安全定义 (1)、线程安全 线程安全是指一个类或方法在被多个线程访问的情况下可以正确得到结果,不会出现数据不一致或其他错误行为。 线程安全的条件 1、原子性(Atomicity) 多个操作要么全部完成&a…...

el-select的搜索功能
el-select的相关信息: 最基本信息 v-model的值为当前被选中的el-option的 value 属性值 :label是选择器可以看到的内容 过滤搜索 普通过滤搜索 <el-selectv-model"selectedCountry"placeholder"请选择国家"filterable:loading"lo…...

MFC实现全屏功能
之前全屏都是参考: MFC单文档(SDI)全屏程序的实现 主要思路就是将各种菜单工具栏隐藏恢复。 随着MFC的升级,MFC框架本身就具备了全屏的功能。 微软有一个全屏实现类: CFullScreenImpl Class managing full-screen mod…...

网络安全技术详解:虚拟专用网络(VPN) 安全信息与事件管理(SIEM)
虚拟专用网络(VPN)详细介绍 虚拟专用网络(VPN)通过在公共网络上创建加密连接来保护数据传输的安全性和隐私性。 工作原理 VPN的工作原理涉及建立安全隧道和数据加密: 隧道协议:使用协议如PPTP、L2TP/IP…...

v-model 根据后端接口返回的数据动态地确定要绑定的变量
在 Vue 中,v-model 是用于创建双向绑定的指令。通常,它用于与组件或表单元素的值进行绑定。但有时你可能需要根据后端接口返回的数据动态地确定要绑定的变量。 你可以通过以下步骤来实现这个需求: 步骤 1: 获取后端接口数据 首先ÿ…...

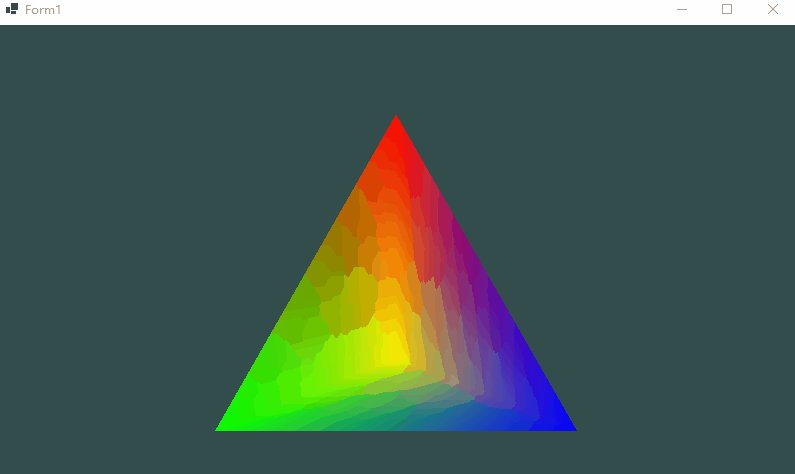
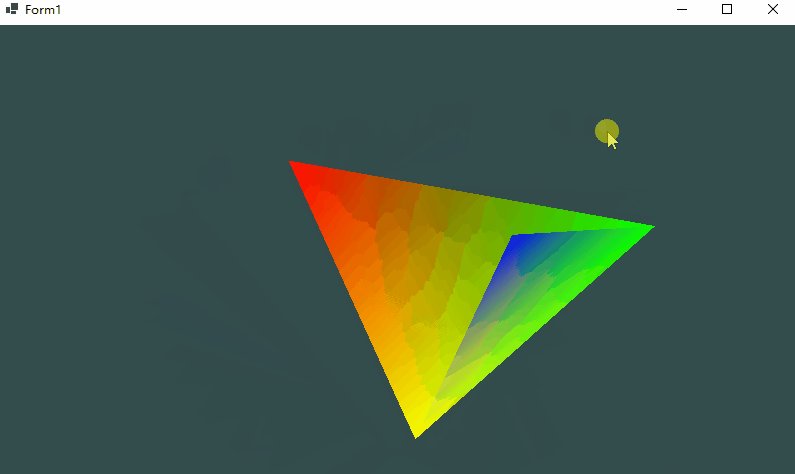
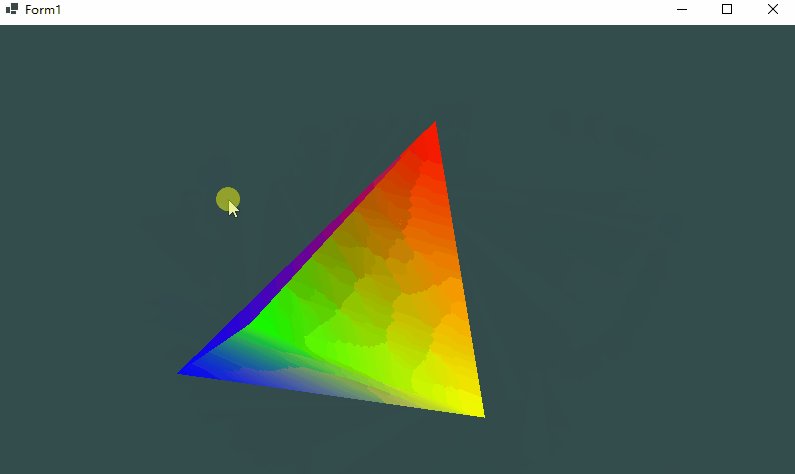
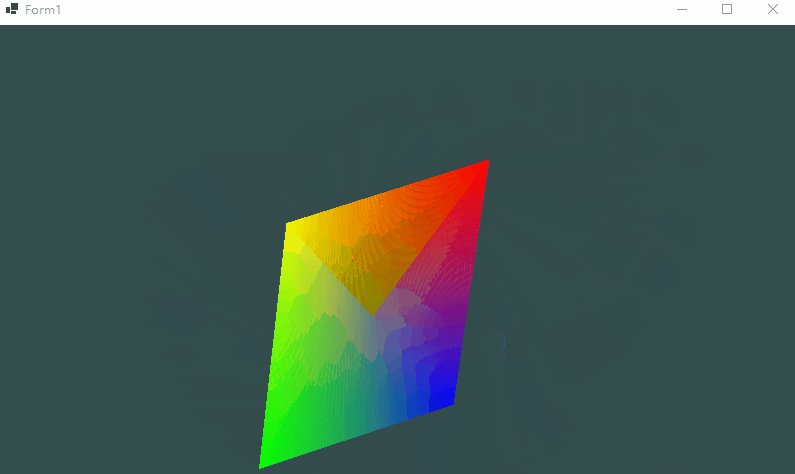
图形开发基础之在WinForms中使用OpenTK.GLControl进行图形绘制
前言 GLControl 是 OpenTK 库中一个重要的控件,专门用于在 Windows Forms 应用程序中集成 OpenGL 图形渲染。通过 GLControl,可以轻松地将 OpenGL 的高性能图形绘制功能嵌入到传统的桌面应用程序中。 1. GLControl 的核心功能 OpenGL 渲染上下文&…...

离散数学重点复习
第一章.集合论 概念 1.集合是不能精确定义的基本数学概念.通常是由指定范围内的满足给定条件的所有对象聚集在一起构成的 2.制定范围内的每一个对象称为这个集合的元素 3.固定符号如下: N:自然数集合 Z:整数集合 Q:有理数集合 R:实数集合 C:复数集合 4.集合中的元素是…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

node.js的初步学习
那什么是node.js呢? 和JavaScript又是什么关系呢? node.js 提供了 JavaScript的运行环境。当JavaScript作为后端开发语言来说, 需要在node.js的环境上进行当JavaScript作为前端开发语言来说,需要在浏览器的环境上进行 Node.js 可…...

【51单片机】4. 模块化编程与LCD1602Debug
1. 什么是模块化编程 传统编程会将所有函数放在main.c中,如果使用的模块多,一个文件内会有很多代码,不利于组织和管理 模块化编程则是将各个模块的代码放在不同的.c文件里,在.h文件里提供外部可调用函数声明,其他.c文…...
