el-select的搜索功能
el-select的相关信息:
最基本信息
v-model的值为当前被选中的el-option的 value 属性值
:label是选择器可以看到的内容
过滤搜索
普通过滤搜索
<el-selectv-model="selectedCountry"placeholder="请选择国家"filterable:loading="loading"style="width: 130%;"><el-optionv-for="item in filteredCountries":key="item":label="item":value="item"/>
</el-select>
其中filteredCountries需要在created中初始化完成或者直接在data中定义,之后如果想实现select选择器中过滤(根据你的输入),可以添加filterable,就可以输入数据自动匹配符合条件的filteredCountries中的item列表,大致的逻辑应该是不区分大小写的模糊搜索。
远程搜索
如果你不想使用默认的搜索,可以使用远程搜索:
<el-selectv-model="selectedCountry"placeholder="请选择国家"filterableremote:remote-method="remoteMethod":loading="loading"style="width: 130%;">
remoteMethod(query) {if (query !== '') {this.loading = true;setTimeout(() => {this.loading = false;this.filteredCountries = this.countries.filter(item =>item.toLowerCase().includes(query.toLowerCase()));}, 200);} else {this.filteredCountries = this.countries;}}
这个示例代码中,remote和remote-method是为了实现远程搜索的功能。
remote: 当你在输入框中输入内容时,启动远程搜索模式。这意味着输入内容不会直接过滤已有数据,而是通过调用远程方法来获取匹配的数据。remote-method: 这是你自定义的一个方法,用来处理用户输入并更新候选项。在这个示例中,当输入内容(query)不为空时:- 设置
loading为true,表示正在加载数据。 - 使用
setTimeout模拟数据加载延迟,200毫秒后将loading设置为false。 - 使用
filter方法从现有的countries数据中筛选出符合输入内容的项,并更新到filteredCountries中。 - 如果输入内容为空,则直接将所有的
countries数据赋值给filteredCountries。
- 设置
远程搜索模式相关解释
远程搜索模式(Remote Search Mode)是一种实现搜索功能的方式,特别是在需要通过服务器或远程数据源获取数据时。与本地搜索不同,远程搜索会在用户输入搜索关键字时,通过调用一个远程方法来获取或过滤数据。这样做的好处是可以处理大量数据或动态数据,而不会将所有数据都加载到本地。
在上面代码中,remote属性启用远程搜索模式,而remote-method是实际执行远程搜索的函数。具体过程如下:
- 用户输入:当用户在输入框中输入内容时,会触发远程搜索。
- 调用远程方法:
remote-method会被调用。这个方法根据用户输入的关键字,查询符合条件的数据。 - 更新数据:远程方法获取到数据后,将其更新到组件中,以供显示。
这种模式特别适用于以下情况:
- 数据量非常大,无法一次性加载到本地。
- 数据需要从服务器端实时获取或过滤。
- 数据需要动态更新,例如从数据库或API接口中获取。
数据量非常大,无法一次性加载到本地的意思是filteredCountries值无法一次性在created中获取吗,我这里如果在created中获取了这个数据,是不是就意味着可以一次性加载到本地了,那我写这个remote相关的内容是不是白写
远程搜索总结
如果你的filteredCountries数据在组件的created生命周期钩子中一次性获取,那么理论上你是可以将所有数据一次性加载到本地的。这种情况下,你确实不需要使用远程搜索模式和相关方法,因为所有的数据已经在本地了,可以直接进行过滤和展示。
但是需要注意的是,是否选择一次性加载数据到本地,取决于数据量的大小和性能的考虑。如果数据量非常大(例如成千上万条数据),一次性加载到本地可能会导致性能问题,比如页面加载变慢或浏览器内存占用过高。这种情况下,使用远程搜索可以显著改善用户体验,因为它只加载和展示用户当前需要的那部分数据。
总结一下:
- 数据量较小:可以在
created中一次性加载数据,直接在本地进行过滤和展示。 - 数据量非常大:建议使用远程搜索模式,只加载和展示用户输入匹配的数据,避免性能问题。
相关文章:

el-select的搜索功能
el-select的相关信息: 最基本信息 v-model的值为当前被选中的el-option的 value 属性值 :label是选择器可以看到的内容 过滤搜索 普通过滤搜索 <el-selectv-model"selectedCountry"placeholder"请选择国家"filterable:loading"lo…...

MFC实现全屏功能
之前全屏都是参考: MFC单文档(SDI)全屏程序的实现 主要思路就是将各种菜单工具栏隐藏恢复。 随着MFC的升级,MFC框架本身就具备了全屏的功能。 微软有一个全屏实现类: CFullScreenImpl Class managing full-screen mod…...

网络安全技术详解:虚拟专用网络(VPN) 安全信息与事件管理(SIEM)
虚拟专用网络(VPN)详细介绍 虚拟专用网络(VPN)通过在公共网络上创建加密连接来保护数据传输的安全性和隐私性。 工作原理 VPN的工作原理涉及建立安全隧道和数据加密: 隧道协议:使用协议如PPTP、L2TP/IP…...

v-model 根据后端接口返回的数据动态地确定要绑定的变量
在 Vue 中,v-model 是用于创建双向绑定的指令。通常,它用于与组件或表单元素的值进行绑定。但有时你可能需要根据后端接口返回的数据动态地确定要绑定的变量。 你可以通过以下步骤来实现这个需求: 步骤 1: 获取后端接口数据 首先ÿ…...

图形开发基础之在WinForms中使用OpenTK.GLControl进行图形绘制
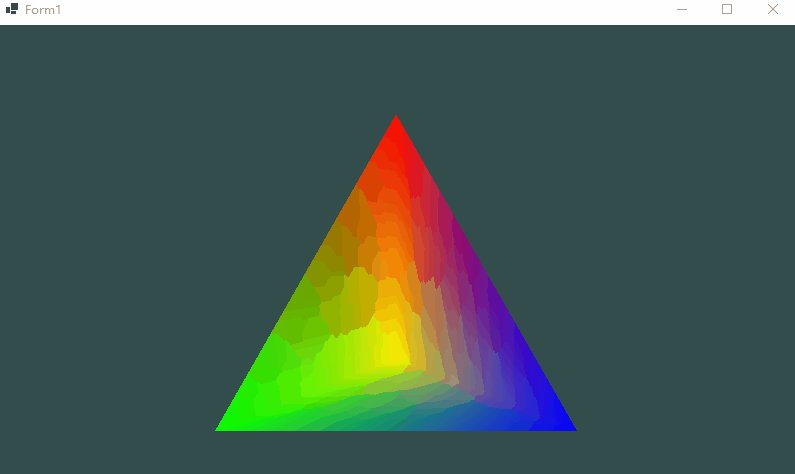
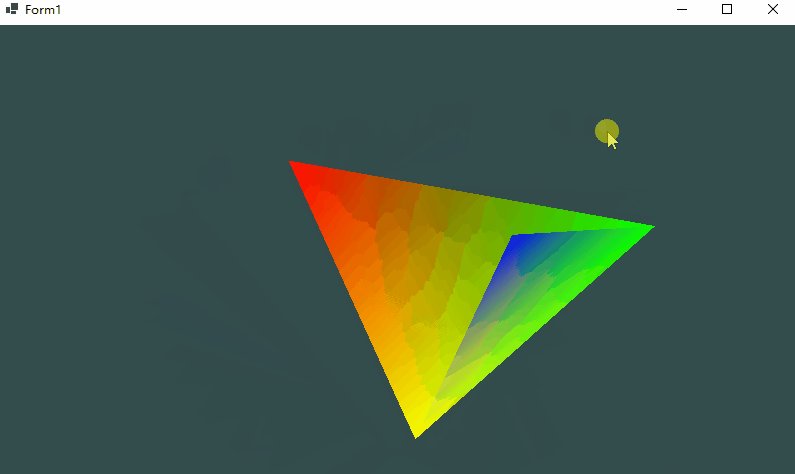
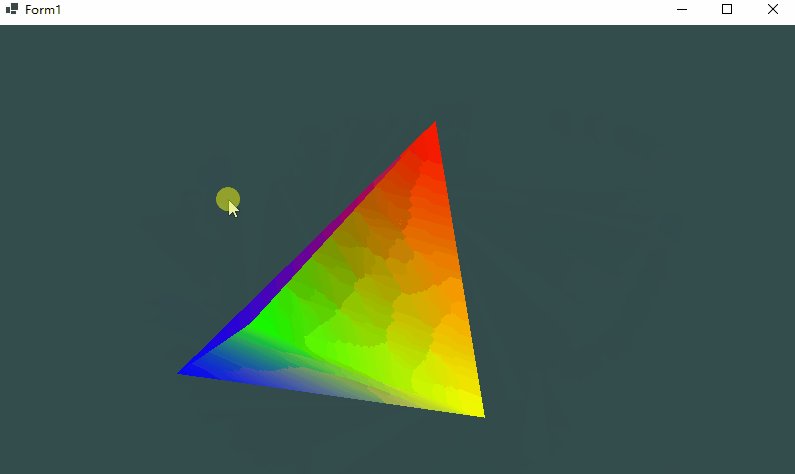
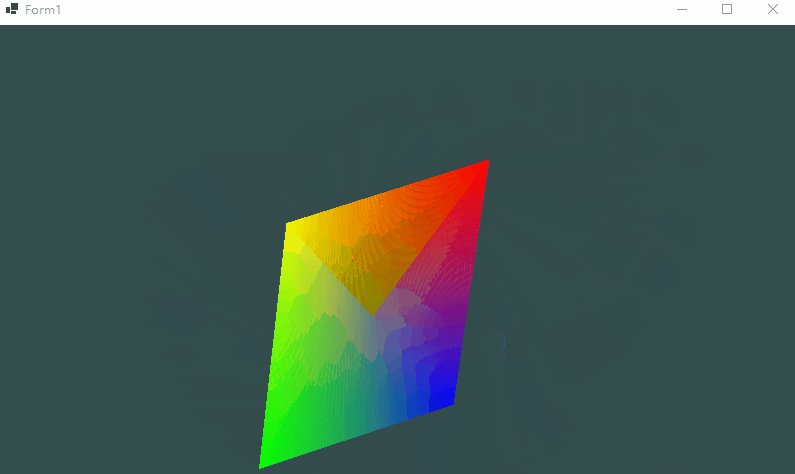
前言 GLControl 是 OpenTK 库中一个重要的控件,专门用于在 Windows Forms 应用程序中集成 OpenGL 图形渲染。通过 GLControl,可以轻松地将 OpenGL 的高性能图形绘制功能嵌入到传统的桌面应用程序中。 1. GLControl 的核心功能 OpenGL 渲染上下文&…...

离散数学重点复习
第一章.集合论 概念 1.集合是不能精确定义的基本数学概念.通常是由指定范围内的满足给定条件的所有对象聚集在一起构成的 2.制定范围内的每一个对象称为这个集合的元素 3.固定符号如下: N:自然数集合 Z:整数集合 Q:有理数集合 R:实数集合 C:复数集合 4.集合中的元素是…...

Javaweb梳理21——Servlet
Javaweb梳理21——Servlet 21 Servlet21.1 简介21.3 执行流程21.4 生命周期4.5 方法介绍21.6 体系结构21.7 urlPattern配置21.8 XML配置 21 Servlet 21.1 简介 Servlet是JavaWeb最为核心的内容,它是Java提供的一门动态web资源开发技术。使用Servlet就可以实现&…...

推荐学习笔记:矩阵补充和矩阵分解
参考: 召回 fun-rec/docs/ch02/ch2.1/ch2.1.1/mf.md at master datawhalechina/fun-rec GitHub 业务 隐语义模型与矩阵分解 协同过滤算法的特点: 协同过滤算法的特点就是完全没有利用到物品本身或者是用户自身的属性, 仅仅利用了用户与…...

etcd分布式存储系统快速入门指南
在分布式系统的复杂世界中,确保有效的数据管理至关重要。分布式可靠的键值存储在维护跨分布式环境的数据一致性和可伸缩性方面起着关键作用。 在这个全面的教程中,我们将深入研究etcd,这是一个开源的分布式键值存储。我们将探索其基本概念、特…...

解决VUE3 Vite打包后动态图片资源不显示问题
解决VUE3 Vite打包后动态图片资源不显示问题 <script setup> let url ref()const setimg (item)>{let src ../assets/image/${e}.pngurl.value src }</script><template><div v-for"item in 6"><h1 click"setimg(item)"…...

大数据新视界 -- 大数据大厂之 Hive 临时表与视图:灵活数据处理的技巧(上)(29 / 30)
💖💖💖亲爱的朋友们,热烈欢迎你们来到 青云交的博客!能与你们在此邂逅,我满心欢喜,深感无比荣幸。在这个瞬息万变的时代,我们每个人都在苦苦追寻一处能让心灵安然栖息的港湾。而 我的…...

Android学习14--charger
1 概述 最近正好在做关机充电这个,就详细看看吧。还是本着保密的原则,项目里的代码也不能直接用,这里就用的Github的。https://github.com/aosp-mirror 具体位置是:https://github.com/aosp-mirror/platform_system_core/tree/mai…...

页面开发样式和布局入门:Vite + Vue 3 + Less
页面开发样式和布局入门:Vite Vue 3 Less 引言 在现代前端开发中,样式和布局是页面开发的核心部分。随着技术的不断发展,Vite、Vue 3和Less等工具和框架的出现,使得前端开发变得更加高效和灵活。然而,尽管这些工具…...

瑞芯微RK3566/RK3568开发板安卓11固件ROOT教程,Purple Pi OH演示
本文介绍RK3566/RK3568开发板Android11系统,编译ROOT权限固件的方法。触觉智能Purple Pi OH鸿蒙开发板演示,搭载了瑞芯微RK3566四核处理器,Laval鸿蒙社区推荐开发板,已适配全新OpenHarmony5.0 Release系统,SDK源码全开…...

Netty 入门应用:结合 Redis 实现服务器通信
在上篇博客中,我们了解了 Netty 的基本概念和架构。本篇文章将带你深入实践,构建一个简单的 Netty 服务端,并结合 Redis 实现一个数据存取的示例。在这个场景中,Redis 作为缓存存储,Netty 作为服务端处理客户端请求。通…...

试题转excel;pdf转excel;试卷转Excel,word试题转excel
一、问题描述 一名教师朋友,偶尔会需要整理一些高质量的题目到excel中 以往都是手动复制搬运,几百道题几乎需要一个下午的时间 关键这些事,枯燥无聊费眼睛,实在是看起来就很蠢的工作 就想着做一个工具,可以自动处理…...

查看网卡设备Bus号
在Linux系统中,通过ip命令能够看到网卡设备的名称,那么怎么看这个网卡设备对应的硬件设备以及Bus号? 例如在下面的虚拟机中能够看到有一个网口名为enp1s0 如何查看这个设备对应的Bus编号,可以在/sys中找到对应的设备 ll /sys/cl…...

鸿蒙Next星河版高级用例之网络请求和自适应布局以及响应式布局
目录: 1、发起网络请求的两种方式第一种使用httpRequest发送http的请求:1.1、在进行网络请求前,您需要在module.json5文件中申明网络访问权限1.2、GET 请求1.3、POST请求1.4、处理响应的结果第二种使用axios发送http的请求:1.1、在…...
...)
鸿蒙技术分享:敲鸿蒙木鱼,积____功德——鸿蒙元服务开发:从入门到放弃(3)...
本文是系列文章,其他文章见:敲鸿蒙木鱼,积____功德🐶🐶🐶——鸿蒙元服务开发:从入门到放弃(1)敲鸿蒙木鱼,积____功德🐶🐶🐶——鸿蒙元服务开发&am…...

Hadoop生态圈框架部署 伪集群版(六)- MySQL安装配置
文章目录 前言一、MySQL安装与配置1. 安装MySQL2. 安装MySQL服务器3. 启动MySQL服务并设置开机自启动4. 修改MySQL初始密码登录5. 设置允许MySQL远程登录6. 登录MySQL 卸载1. 停止MySQL服务2. 卸载MySQL软件包3. 删除MySQL配置文件及数据目录 前言 在本文中,我们将…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...
