鸿蒙Next星河版高级用例之网络请求和自适应布局以及响应式布局
目录:
- 1、发起网络请求的两种方式
- 第一种使用httpRequest发送http的请求:
- 1.1、在进行网络请求前,您需要在module.json5文件中申明网络访问权限
- 1.2、GET 请求
- 1.3、POST请求
- 1.4、处理响应的结果
- 第二种使用axios发送http的请求:
- 1.1、在进行网络请求前,您需要在module.json5文件中申明网络访问权限
- 1.2、安装axios
- 1.3、使用axios发送请求
- 2、异步的调用
- 3、Promise.all()的用法
- 4、鸿蒙一次开发,多端部署(自适应布局)
- 4.1、拉伸能力
- 4.2、均分能力
- 4.3、占比能力
- 4.4、缩放能力
- 4.5、延伸能力
- 4.6、隐藏能力
- 4.7、折行能力
- 4.8、应用实例
- 5、鸿蒙一次开发,多端部署(响应式布局)
- 5.1、断点
- 5.2、媒资查询
- 5.3、栅格布局
- 5.3.1、缩进布局
- 5.3.2、挪移布局
- 5.3.3、重复布局
1、发起网络请求的两种方式
第一种使用httpRequest发送http的请求:
1.1、在进行网络请求前,您需要在module.json5文件中申明网络访问权限
{"module" : {"requestPermissions":[{"name": "ohos.permission.INTERNET"}]}
}1.2、GET 请求
//导入http模块
import http from '@ohos.net.http';
//创建httpRequest对象
let httpRequest = http.createHttp();
//订阅请求头(可选)
httpRequest.on('headersReceive', (header) => {console.info('header: ' + JSON.stringify(header));
});//发送请求
let url= "https://EXAMPLE_URL?param1=v1¶m2=v2";
let promise = httpRequest.request(// 请求url地址url,{// 请求方式method: http.RequestMethod.GET,// 可选,默认为60sconnectTimeout: 60000,// 可选,默认为60sreadTimeout: 60000,// 开发者根据自身业务需要添加header字段header: {'Content-Type': 'application/json'}});1.3、POST请求
//导入http模块
import http from '@ohos.net.http';
//创建httpRequest对象
let httpRequest = http.createHttp();
//订阅请求头(可选)
httpRequest.on('headersReceive', (header) => {console.info('header: ' + JSON.stringify(header));
});//发送请求
let url = "https://EXAMPLE_URL";
let promise = httpRequest.request(// 请求url地址url,{// 请求方式method: http.RequestMethod.POST,// 请求的额外数据。extraData: {"param1": "value1","param2": "value2",},// 可选,默认为60sconnectTimeout: 60000,// 可选,默认为60sreadTimeout: 60000,// 开发者根据自身业务需要添加header字段header: {'Content-Type': 'application/json'}});1.4、处理响应的结果
promise.then((data) => { if (data.responseCode === http.ResponseCode.OK) {console.info('Result:' + data.result);console.info('code:' + data.responseCode);}
}).catch((err) => {console.info('error:' + JSON.stringify(err));
});第二种使用axios发送http的请求:
1.1、在进行网络请求前,您需要在module.json5文件中申明网络访问权限
{"module" : {"requestPermissions":[{"name": "ohos.permission.INTERNET"}]}
}1.2、安装axios
ohpm install @ohos/axios
1.3、使用axios发送请求
import axios from "@ohos/axios";
@Entry
@Component
struct Dom {aboutToAppear() {axios.get("http://localhost/books",).then(res =>{let data:string = JSON.stringify(res);console.log(data);}).catch(err=> {console.log("请求失败");})}build() {Column({space: 30}) {}.width('100%').height('100%')}
}2、异步的调用
// 假设你有一个网络请求的函数,例如使用fetch API
function fetchData(url) {return new Promise((resolve, reject) => {fetch(url).then(response => {if (response.ok) {response.json().then(data => resolve(data)).catch(error => reject(error));} else {reject(new Error('Network response was not ok.'));}}).catch(error => reject(error));});
}// 使用Promise进行异步请求
fetchData('https://your-api.com/data').then(data => {// 处理响应数据console.log(data);
}).catch(error => {// 处理错误console.error(error);
});
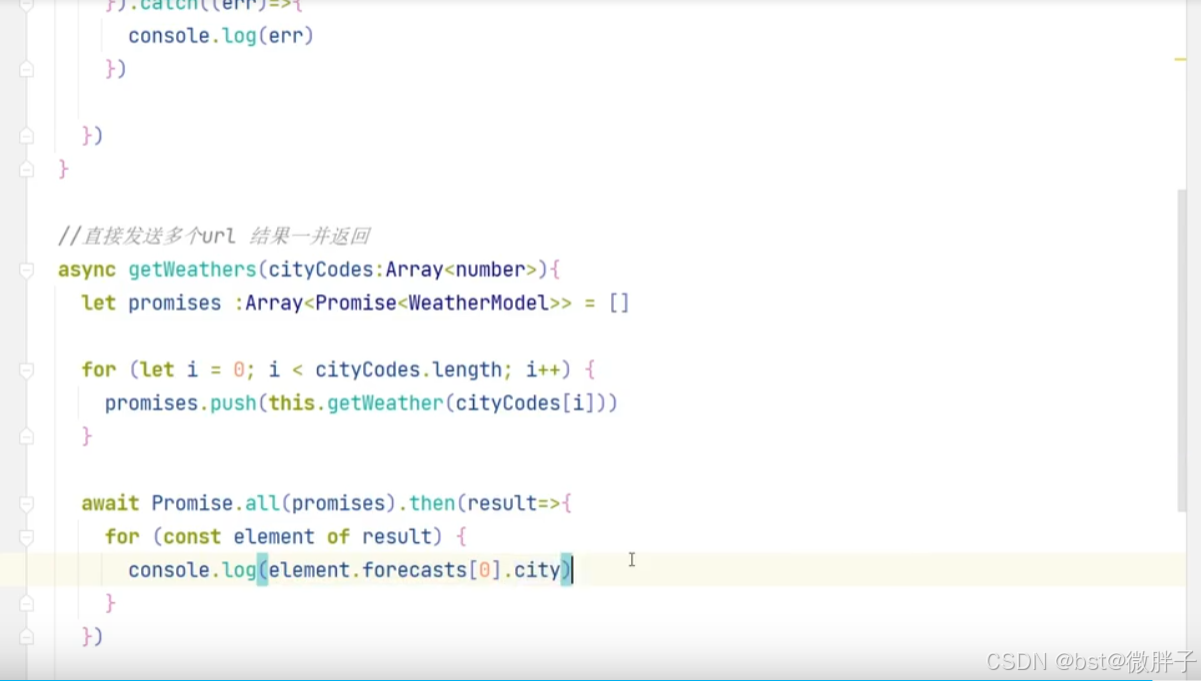
3、Promise.all()的用法

这里示例this.getWeather返回一个promise后,然后被push到数组promises中,Promise.all()方法处理数组promises,一次处理多个promise函数,后端返回的数据,前端也要通过相同的数据结构去接收。
4、鸿蒙一次开发,多端部署(自适应布局)
4.1、拉伸能力

4.2、均分能力

4.3、占比能力

4.4、缩放能力

4.5、延伸能力

4.6、隐藏能力

4.7、折行能力

4.8、应用实例

5、鸿蒙一次开发,多端部署(响应式布局)
当前系统提供了如下三种响应式布局能力,后文中我们将依次展开介绍:

5.1、断点

通过窗口对象监听断点变化的核心是获取窗口对象及注册窗口尺寸变化的回调函数:
// MainAbility.ts
import window from '@ohos.window'
import display from '@ohos.display'
import UIAbility from '@ohos.app.ability.UIAbility'export default class MainAbility extends UIAbility {private windowObj?: window.Windowprivate curBp: string = ''//...// 根据当前窗口尺寸更新断点private updateBreakpoint(windowWidth: number) :void{// 将长度的单位由px换算为vp//display.getDefaultDisplaySync().densityPixels是用来获取默认显示设备的屏幕密度的,单位是每英寸像素数(DPI)let windowWidthVp = windowWidth / display.getDefaultDisplaySync().densityPixelslet newBp: string = ''if (windowWidthVp < 320) {newBp = 'xs'} else if (windowWidthVp < 600) {newBp = 'sm'} else if (windowWidthVp < 840) {newBp = 'md'} else {newBp = 'lg'}if (this.curBp !== newBp) {this.curBp = newBp// 使用状态变量记录当前断点值AppStorage.setOrCreate('currentBreakpoint', this.curBp)}}onWindowStageCreate(windowStage: window.WindowStage) :void{windowStage.getMainWindow().then((windowObj) => {this.windowObj = windowObj// 获取应用启动时的窗口尺寸this.updateBreakpoint(windowObj.getWindowProperties().windowRect.width)// 注册回调函数,监听窗口尺寸变化windowObj.on('windowSizeChange', (windowSize)=>{this.updateBreakpoint(windowSize.width)})});// ...}//...
}在页面中,获取及使用当前的断点:
@Entry
@Component
struct Index {@StorageProp('currentBreakpoint') curBp: string = 'sm'build() {Flex({justifyContent: FlexAlign.Center, alignItems: ItemAlign.Center}) {Text(this.curBp).fontSize(50).fontWeight(FontWeight.Medium)}.width('100%').height('100%')}
}运行的效果:

5.2、媒资查询

import { BreakpointSystem } from '../util/BreakpointSystem'
import { BreakPointType } from '../util/BreakPointType'@Entry
@Component
struct Index {@StorageLink('currentBreakpoint') private currentBreakpoint: string = "md";@State private icon: Resource = $r('app.media.icon')private breakpointSystem: BreakpointSystem = new BreakpointSystem()aboutToAppear() {this.breakpointSystem.register()}aboutToDisappear() {this.breakpointSystem.unregister()}build() {Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {Image(new BreakPointType({sm:$r("app.media.biocn01"), md:$r("app.media.biocn02"), lg:$r("app.media.biocn03")}).getValue(this.currentBreakpoint)!).height(100).width(100).objectFit(ImageFit.Contain)Text(this.currentBreakpoint).fontSize(24).margin(10)}.width('100%').height('100%')}
}
// common/breakpointsystem.ets
import mediaQuery from '@ohos.mediaquery'interface Breakpoint {name: stringsize: numbermediaQueryListener?: mediaQuery.MediaQueryListener
}export class BreakpointSystem {private currentBreakpoint: string = 'md'private breakpoints: Breakpoint[] = [{ name: 'xs', size: 0 }, { name: 'sm', size: 320 },{ name: 'md', size: 600 }, { name: 'lg', size: 840 }]private updateCurrentBreakpoint(breakpoint: string) {if (this.currentBreakpoint !== breakpoint) {this.currentBreakpoint = breakpointAppStorage.Set<string>('currentBreakpoint', this.currentBreakpoint)console.log('on current breakpoint: ' + this.currentBreakpoint)}}public register() {this.breakpoints.forEach((breakpoint: Breakpoint, index) => {let condition:stringif (index === this.breakpoints.length - 1) {condition = '(' + breakpoint.size + 'vp<=width' + ')'} else {condition = '(' + breakpoint.size + 'vp<=width<' + this.breakpoints[index + 1].size + 'vp)'}console.log(condition)breakpoint.mediaQueryListener = mediaQuery.matchMediaSync(condition)breakpoint.mediaQueryListener.on('change', (mediaQueryResult) => {if (mediaQueryResult.matches) {this.updateCurrentBreakpoint(breakpoint.name)}})})}public unregister() {this.breakpoints.forEach((breakpoint: Breakpoint) => {if(breakpoint.mediaQueryListener){breakpoint.mediaQueryListener.off('change')}})}
}declare interface BreakPointTypeOption<T> {xs?: Tsm?: Tmd?: Tlg?: Txl?: Txxl?: T
}export class BreakPointType<T> {options: BreakPointTypeOption<T>constructor(option: BreakPointTypeOption<T>) {this.options = option}getValue(currentBreakPoint: string) {if (currentBreakPoint === 'xs') {return this.options.xs} else if (currentBreakPoint === 'sm') {return this.options.sm} else if (currentBreakPoint === 'md') {return this.options.md} else if (currentBreakPoint === 'lg') {return this.options.lg} else if (currentBreakPoint === 'xl') {return this.options.xl} else if (currentBreakPoint === 'xxl') {return this.options.xxl} else {return undefined}}
}
5.3、栅格布局

5.3.1、缩进布局

5.3.2、挪移布局

5.3.3、重复布局

相关文章:

鸿蒙Next星河版高级用例之网络请求和自适应布局以及响应式布局
目录: 1、发起网络请求的两种方式第一种使用httpRequest发送http的请求:1.1、在进行网络请求前,您需要在module.json5文件中申明网络访问权限1.2、GET 请求1.3、POST请求1.4、处理响应的结果第二种使用axios发送http的请求:1.1、在…...
...)
鸿蒙技术分享:敲鸿蒙木鱼,积____功德——鸿蒙元服务开发:从入门到放弃(3)...
本文是系列文章,其他文章见:敲鸿蒙木鱼,积____功德🐶🐶🐶——鸿蒙元服务开发:从入门到放弃(1)敲鸿蒙木鱼,积____功德🐶🐶🐶——鸿蒙元服务开发&am…...

Hadoop生态圈框架部署 伪集群版(六)- MySQL安装配置
文章目录 前言一、MySQL安装与配置1. 安装MySQL2. 安装MySQL服务器3. 启动MySQL服务并设置开机自启动4. 修改MySQL初始密码登录5. 设置允许MySQL远程登录6. 登录MySQL 卸载1. 停止MySQL服务2. 卸载MySQL软件包3. 删除MySQL配置文件及数据目录 前言 在本文中,我们将…...

【Docker】创建Docker并部署Web站点
要在服务器上创建Docker容器,并在其中部署站点,你可以按照以下步骤操作。我们将以Flask应用为例来说明如何完成这一过程。 1. 准备工作 确保你的服务器已经安装了Docker。如果没有,请根据官方文档安装: Docker 安装指南 2. 创…...

实验七 用 MATLAB 设计 FIR 数字滤波器
实验目的 加深对窗函数法设计 FIR 数字滤波器的基本原理的理解。 学习用 Matlab 语言的窗函数法编写设计 FIR 数字滤波器的程序。 了解 Matlab 语言有关窗函数法设计 FIR 数字滤波器的常用函数用法。 掌握 FIR 滤波器的快速卷积实现原理。 不同滤波器的设计方法具有不同的优…...

学习ESP32开发板安装鸿蒙操作系统(新板子esp32c3不支持)
鸿蒙LiteOS网址:LiteOS: Huawei LiteOS开源代码官方主仓库.LiteOS Studio 开发工具请访问https://gitee.com/LiteOS/LiteOS_Studio 失败的实践记录见:完全按照手册win10里装Ubuntu 虚拟机然后编译ESP32(主要是想针对ESP32C3和S3)…...

asp.net core过滤器应用
筛选器类型 授权筛选器 授权过滤器是过滤器管道的第一个被执行的过滤器,用于系统授权。一般不会编写自定义的授权过滤器,而是配置授权策略或编写自定义授权策略。简单举个例子。 using Microsoft.AspNetCore.Authorization; using Microsoft.AspNetCo…...

力扣面试题 31 - 特定深度节点链表 C语言解法
题目: 给定一棵二叉树,设计一个算法,创建含有某一深度上所有节点的链表(比如,若一棵树的深度为 D,则会创建出 D 个链表)。返回一个包含所有深度的链表的数组。 示例: 输入…...

WordPress阅读文章显示太慢的处理
有两种方式, 1. 完全静态化。 动态都变成html,不再查数据库就快了。 但尝试了几个插件,都未成功。算了后面再研究。 2. cache缓存 用了WP Super Cache测试了一下,打开过一次后,文章秒开,也算达到了要求…...

关于多个线程共享一个实例对象
在多线程环境中,多个线程可能同时调用同一个对象的实例方法,这时候需要考虑如何保证线程安全。理解不同场景下的线程安全性是至关重要的,特别是当方法涉及共享状态时。 1. 共享实例与方法执行 共享实例:多个线程共享同一个实例对…...

【C++】printf 函数详解与格式化输出控制
博客主页: [小ᶻ☡꙳ᵃⁱᵍᶜ꙳] 本文专栏: C 文章目录 💯前言💯printf 基础用法1.1 printf 的常见占位符1.2 占位符与参数的对应关系1.3 换行控制示例: 💯格式化输出控制2.1 输出宽度控制2.1.1 指定最小宽度 2.2 …...

HDFS 操作命令
在现代的企业环境中,单机容量往往无法存储大量数据,需要跨机器存储。统一管理分布在 集群上的文件系统称为 分布式文件系统 。 HDFS ( Hadoop Distributed File System )是 Apache Hadoop 项目的一个子项目, Hadoo…...
html ul li 首页渲染多条数据 但只展示八条,其余的数据全部隐藏,通过icon图标 进行展示
<div style"float: left;" id"showMore"> 展开 </div> <div style"float: left;“id"hideLess"> 收起 </div> var data document.querySelectorAll(.allbox .item h3 a); const list document.querySelectorAl…...

Facebook:筑牢隐私安全堡垒,守护社交净土
在全球社交媒体平台中,Facebook一直是风靡全球的佼佼者。然而,随着数字化信息的迅速膨胀,用户隐私保护的重要性日益凸显。面对用户对数据安全性的高度重视,Facebook致力于通过一系列措施来确保隐私保护,守护每位用户的…...

2024年构建PHP应用开发环境
文章目录 前言选择合适的PHP版本安装与配置PHP环境Windows平台Linux平台macOS平台 集成Web服务器数据库连接与管理使用Composer进行依赖管理调试工具的选择代码质量管理部署与持续集成安全性考虑参考资料结语 前言 随着互联网的发展,PHP作为一门成熟的服务器端编程…...

Apache Commons Chain 与 Spring Boot 整合:构建用户注册处理链
文章目录 概述1. 环境准备2. 创建自定义上下文3. 创建命令验证用户输入保存用户数据发送欢迎邮件 4. 构建并执行处理链5. 使用处理链6. 运行结果7. 总结 概述 本文档旨在展示如何在 Spring Boot 应用中使用 Apache Commons Chain 来实现一个用户注册的处理链。我们将通过 Chai…...

一、测试工具LoadRunner Professional脚本编写-录制前设置
设置基于URL的脚本 原因:基于HTML的脚本会导致login接口不能正确录制 设置UTF-8 原因:不勾选此项会导致脚本中文变为乱码...

React Native 组件详解之SectionList、StatusBar、Switch、Text 、 TextInput
在本文中,我们将详细介绍 React Native 中的五个常用组件:SectionList、StatusBar、Switch、Text 和 TextInput。每个组件都有其独特的用途和特性,我们将通过示例代码和 API 说明来帮助你更好地理解和使用它们。 SectionList SectionList 是…...

阿里云:aliyun-cli和ali-instance-cli
概念: 这篇文章只是来澄清一下这俩“cli"之间的区别和联系: aliyun cli 和 ali-instance-cli 都是阿里云提供的命令行工具,但它们的功能和使用场景有所不同。 1. aliyun cli 是一个通用的阿里云命令行接口工具,它允许用户…...

Linux 远程连接服务
远程连接服务器简介 什么是远程连接服务器 远程连接服务器通过文字或图形接口方式来远程登录系统,让你在远程终端前登录linux主机以取得可操 作主机接口(shell),而登录后的操作感觉就像是坐在系统前面一样。 远程连接服务器的功…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...
