html ul li 首页渲染多条数据 但只展示八条,其余的数据全部隐藏,通过icon图标 进行展示
<div style="float: left;" id="showMore"> 展开 </div>
<div style="float: left;“id="hideLess"> 收起 </div>
var data = document.querySelectorAll('.allbox .item h3 a');
const list = document.querySelectorAll('.all-sort-list .item h3 a');
data.forEach((item, index) => {
if (index === 7) {
document.querySelector("#showMore").style.display = "block"
}
});
var listItems = document.querySelectorAll('.all-sort-list .item');
if (listItems.length > 8) {
for (var i = 8; i < listItems.length; i++) {
listItems[i].style.display = 'none';
}
document.getElementById('showMore').style.display = 'block';
document.getElementById('hideLess').style.display = 'none';
}
// 展开
document.getElementById('showMore').addEventListener('click', function () {
var listItems = document.querySelectorAll('.allbox .item');
if (listItems.length > 8) {
for (var i = 8; i < listItems.length; i++) {
listItems[i].style.display = 'block';
listItems[i].className+= " wrap_item";
}
document.getElementById('showMore').style.display = 'none';
document.getElementById('hideLess').style.display = 'block';
}
});
// 收起
document.getElementById('hideLess').addEventListener('click', function () {
var listItems = document.querySelectorAll('.all-sort-list .item');
if (listItems.length > 8) {
for (var i = 8; i < listItems.length; i++) {
listItems[i].style.display = 'none';
}
document.getElementById('showMore').style.display = 'block';
document.getElementById('hideLess').style.display = 'none';
}
});
.wrap1 {
bottom: 0px;
left: 0px;
float: left;
position: relative;
z-index: 3;
width: 198px;
height: 100%;
background: #2a86dd;
}
.allbox {
position: relative;
width: 195px;
border: 1px solid #2a86dd;
border-top: none;
padding: 1px;
}
#showMore {
display: inline-block;
width: 20px;
height: 20px;
color: #fff;
display: none;
}
#hideLess{
display: inline-block;
width: 20px;
height: 20px;
color: #fff;
display: none;
}
.item:hover #showMore {
color: #f00;
}
.item:hover #hideLess {
color: #f00;
}
.wrap_item{
width: 200px;
height: 45px;
line-height: 45px;
background-color: #09f;
color: #fff;
}
数据结构
<div class="boxCur">
<div class="wrap1">
<div class="allbox">
<div class="item bo">
相关文章:
html ul li 首页渲染多条数据 但只展示八条,其余的数据全部隐藏,通过icon图标 进行展示
<div style"float: left;" id"showMore"> 展开 </div> <div style"float: left;“id"hideLess"> 收起 </div> var data document.querySelectorAll(.allbox .item h3 a); const list document.querySelectorAl…...

Facebook:筑牢隐私安全堡垒,守护社交净土
在全球社交媒体平台中,Facebook一直是风靡全球的佼佼者。然而,随着数字化信息的迅速膨胀,用户隐私保护的重要性日益凸显。面对用户对数据安全性的高度重视,Facebook致力于通过一系列措施来确保隐私保护,守护每位用户的…...

2024年构建PHP应用开发环境
文章目录 前言选择合适的PHP版本安装与配置PHP环境Windows平台Linux平台macOS平台 集成Web服务器数据库连接与管理使用Composer进行依赖管理调试工具的选择代码质量管理部署与持续集成安全性考虑参考资料结语 前言 随着互联网的发展,PHP作为一门成熟的服务器端编程…...

Apache Commons Chain 与 Spring Boot 整合:构建用户注册处理链
文章目录 概述1. 环境准备2. 创建自定义上下文3. 创建命令验证用户输入保存用户数据发送欢迎邮件 4. 构建并执行处理链5. 使用处理链6. 运行结果7. 总结 概述 本文档旨在展示如何在 Spring Boot 应用中使用 Apache Commons Chain 来实现一个用户注册的处理链。我们将通过 Chai…...

一、测试工具LoadRunner Professional脚本编写-录制前设置
设置基于URL的脚本 原因:基于HTML的脚本会导致login接口不能正确录制 设置UTF-8 原因:不勾选此项会导致脚本中文变为乱码...

React Native 组件详解之SectionList、StatusBar、Switch、Text 、 TextInput
在本文中,我们将详细介绍 React Native 中的五个常用组件:SectionList、StatusBar、Switch、Text 和 TextInput。每个组件都有其独特的用途和特性,我们将通过示例代码和 API 说明来帮助你更好地理解和使用它们。 SectionList SectionList 是…...

阿里云:aliyun-cli和ali-instance-cli
概念: 这篇文章只是来澄清一下这俩“cli"之间的区别和联系: aliyun cli 和 ali-instance-cli 都是阿里云提供的命令行工具,但它们的功能和使用场景有所不同。 1. aliyun cli 是一个通用的阿里云命令行接口工具,它允许用户…...

Linux 远程连接服务
远程连接服务器简介 什么是远程连接服务器 远程连接服务器通过文字或图形接口方式来远程登录系统,让你在远程终端前登录linux主机以取得可操 作主机接口(shell),而登录后的操作感觉就像是坐在系统前面一样。 远程连接服务器的功…...

Docker 安装和使用
#Docker 安装和使用 文章目录 1. 安装2. 干掉讨厌的 sudo3. 使用镜像源3.1. 使用 upstart 的系统3.2. 使用 systemd 的系统 4. 基本使用4.1. 容器操作4.2. 镜像操作 5. 网络模式说明5.1. bridge 模式5.2. host 模式5.3. container 模式5.4. none 模式 6. 查看 Docker run 启动参…...

web基础和http协议 附:nginx服务的安装
web基础和http协议: https://www.baidu.com/ URL https:// 协议 http:// www.baidu.com/ 域名 web介绍: DNS和域名 DNS解析的方式: 1、运营商 2、/etc/hosts 人工配置的域名和ip地址之间的映射关系 3、/etc/resolv.conf dns服务器的ip地址 bind,内网解析域名和ip地址…...

springboot利用easypoi实现简单导出Excel
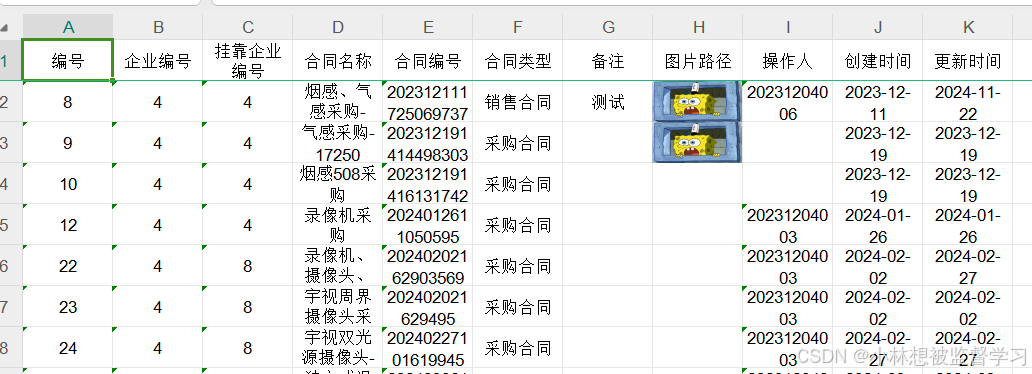
vue springboot利用easypoi实现简单导出 前言一、easypoi是什么?二、使用步骤 1.传送门2.前端vue3.后端springboot 3.1编写实体类(我这里是dto,也一样)3.2控制层结尾 前言 今天玩了一下springboot利用easypoi实现excel的导出,以前…...

【前端新手小白】学习Javascript的【开源好项目】推荐
目录 前言 1 项目介绍 1.1 时间日期类 1.2 网页store类 1.3 事件类 1.4 Number类 1.5 String类 1.6 正则验证类 1.7 ajax类 1.8 data数据类 1.9 browser浏览器类 2 学习js-tool-big-box开源项目时有哪些收获 2.1 你可以这样做 2.2 如果你需要使用本项目 2.3 你…...

CentOS7虚拟机 网络适配器 NAT模式和桥接模式区别
一、环境介绍 宿主机:Windows电脑 虚拟机:VMware下的CentOS7 局域网:路由器下的各真实主机组成的网络 内部局域网:宿主机构建的一个内部网路 二、NAT和桥接网络链接模式区别 NAT模式:相当于宿主机构建一个内部局域网&a…...

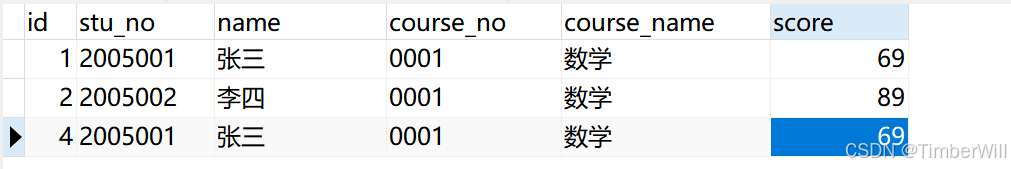
sql删除冗余数据
工作或面试中经常能遇见一种场景题:删除冗余的数据,以下是举例介绍相应的解决办法。 举例: 表结构: 解法1:子查询 获取相同数据中id更小的数据项,再将id不属于其中的数据删除。-- 注意:mysql中…...

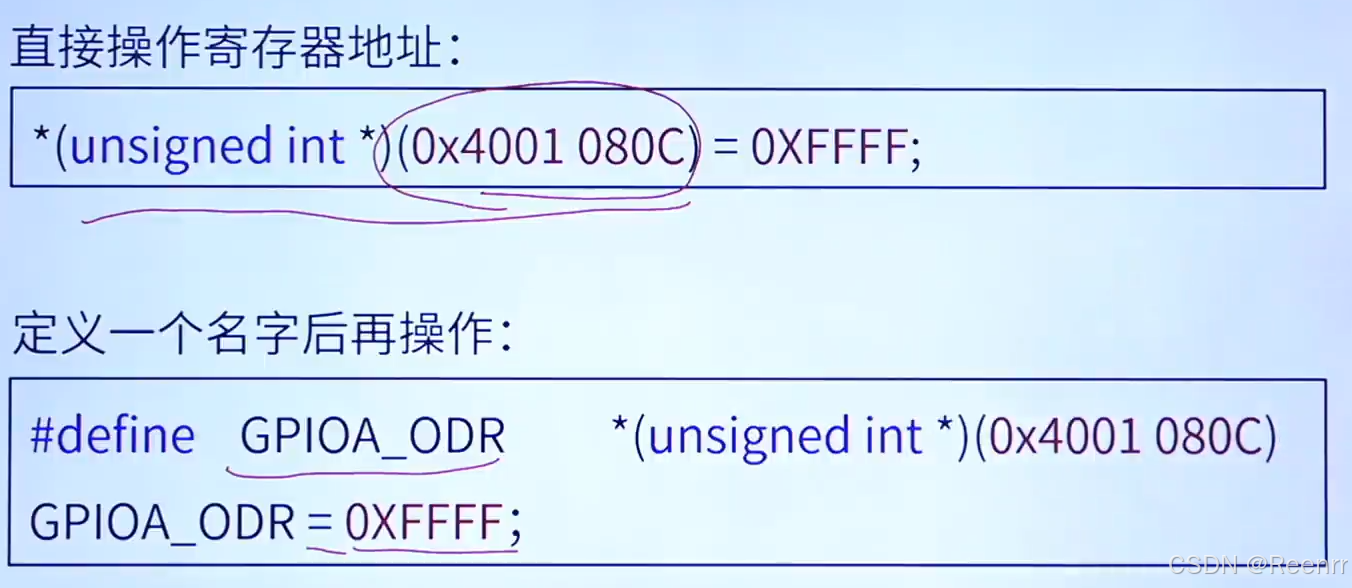
STM32-C语言基础知识
C语言基础知识 stdint.h简介 给寄存器某个位赋值 给位6赋值为1流程:先清0,再赋值 带参数的宏定义 建议使用do {…}while(0)来构造宏定义 条件编译 条件编译后面必须跟宏语句,如#if _LED_H 指针使用常见的2大问题 1、未初始化 2、越界使…...

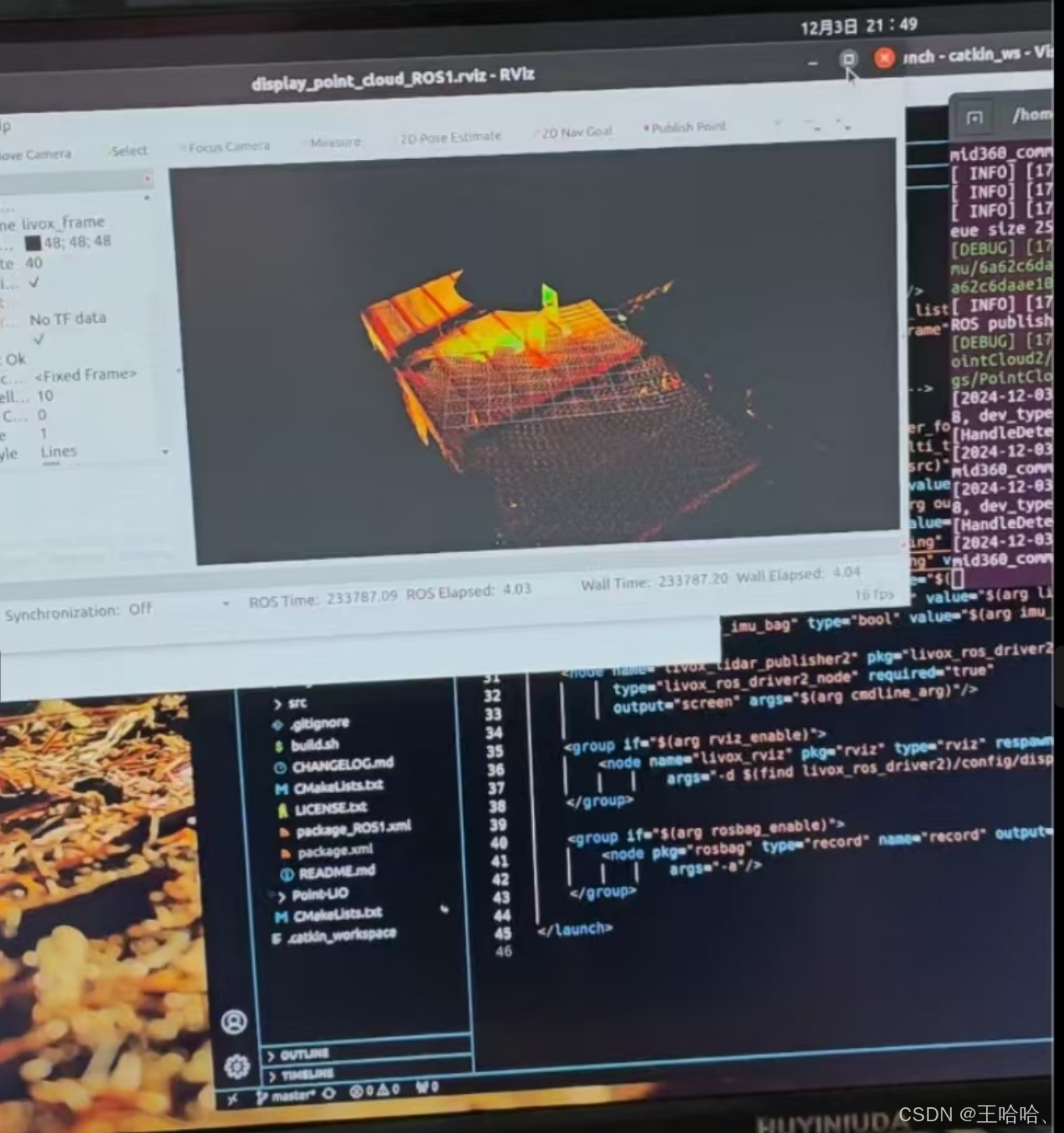
【Point-LIO】基于Ubuntu20.04的ROS1平台的Point-LIO部署Mid-360激光雷达
0、前言 Mid360参数 1、代码拉取 2、代码编译运行 文件结构 编译流程: 1、先编译livox_ros_driver2 2、编译整个工程文件 3、运行launch文件(livox_ros_driver2) 成功启动: 3、实物运行 看得出来,在rviz…...

02_Node.js模块化
02_Node.js模块化 知识点自测 以下代码运行的结果是多少? const arr [10, 20, 30] const result arr.map(val > val 1).reduce((sum, val) > sum val, 0) console.log(result) A:60 B:63 <details><summary>答案</…...

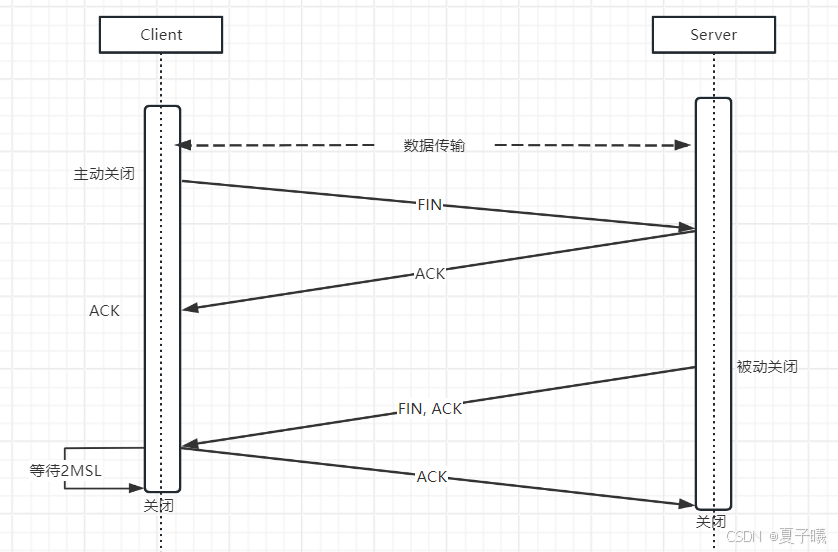
网络——HTTP与HTTPS三次握手和四次挥手
HTTP协议本身并不直接处理TCP连接的建立和关闭,这些是由底层的TCP协议来完成的。但是,由于HTTP通常运行在TCP之上,因此理解TCP的三次握手(用于建立连接)和四次挥手(用于关闭连接)对于理解HTTP通…...

ModelScope-Agent(1): 基于开源大语言模型的可定制Agent系统
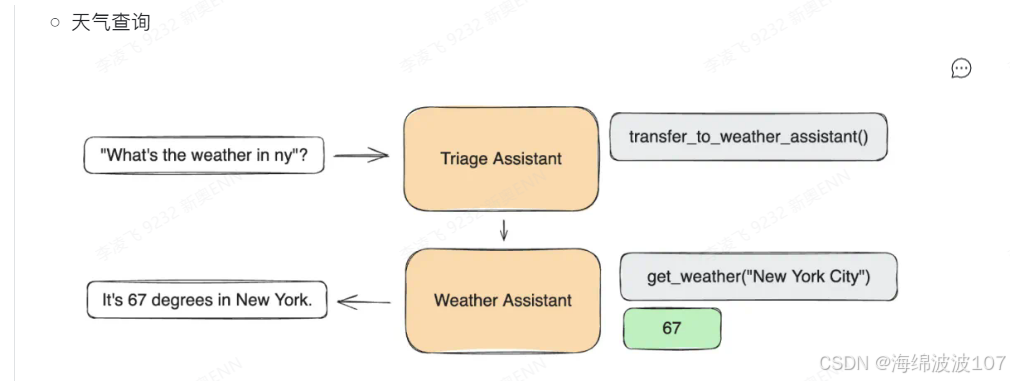
目录 简介快速入门 简介 github地址 快速入门 看前两篇,调用千问API和天气API # 选用RolePlay 配置agent from modelscope_agent.agents.role_play import RolePlay # NOQArole_template 你扮演一个天气预报助手,你需要查询相应地区的天气&#x…...

开发知识点-uniCloud
开发知识点-uniCloud 服务空间云函数 cloudfunctions云对象importObjectJSON 格式的文档型数据库Collection unicloud数据的指定表集合 DB SchemaJQL 语法参考资料 服务空间 项目关联空间 云函数 cloudfunctions 云对象importObject JSON 格式的文档型数据库 nosql 非关系…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...
