02_Node.js模块化
02_Node.js模块化
知识点自测
-
以下代码运行的结果是多少?
const arr = [10, 20, 30] const result = arr.map(val => val + 1).reduce((sum, val) => sum += val, 0) console.log(result)A:60
B:63
<details><summary>答案</summary><ul><li>B选项正确</li></ul></details>
-
以下代码运行的结果是多少?
const obj = { username: 'itheima', password: '777777' } const { uname } = obj console.log(uname)A:itheima
B:undefined
<details><summary>答案</summary><ul><li>A选项正确</li></ul></details>
01.模块化简介
目标
了解模块化概念和好处,以及 CommonJS 标准语法导出和导入
讲解
-
在 Node.js 中每个文件都被当做是一个独立的模块,模块内定义的变量和函数都是独立作用域的,因为 Node.js 在执行模块代码时,将使用如下所示的函数封装器对其进行封装

-
而且项目是由多个模块组成的,每个模块之间都是独立的,而且提高模块代码复用性,按需加载,独立作用域

-
但是因为模块内的属性和函数都是私有的,如果对外使用,需要使用标准语法导出和导入才可以,而这个标准叫 CommonJS 标准,接下来我们在一个需求中,体验下模块化导出和导入语法的使用
-
需求:定义 utils.js 模块,封装基地址和求数组总和的函数,导入到 index.js 使用查看效果

-
导出语法:
module.exports = {对外属性名: 模块内私有变量 } -
导入语法:
const 变量名 = require('模块名或路径') // Node.js 环境内置模块直接写模块名(例如:fs,path,http) // 自定义模块:写模块文件路径(例如:./utils.js)变量名的值接收的就是目标模块导出的对象
-
代码实现
-
utils.js:导出
/*** 目标:基于 CommonJS 标准语法,封装属性和方法并导出*/ const baseURL = 'http://hmajax.itheima.net' const getArraySum = arr => arr.reduce((sum, item) => sum += item, 0) // 导出 module.exports = {url: baseURL,arraySum: getArraySum } -
index.js:导入使用
/*** 目标:基于 CommonJS 标准语法,导入工具属性和方法使用*/ // 导入 const obj = require('./utils.js') console.log(obj) const result = obj.arraySum([5, 1, 2, 3]) console.log(result)
-
小结
-
Node.js 中什么是模块化?
<details><summary>答案</summary><ul><li>每个文件都是独立的模块</li></ul></details>
-
模块之间如何联系呢?
<details><summary>答案</summary><ul><li>使用特定语法,导出和导入使用</li></ul></details>
-
CommonJS 标准规定如何导出和导入模块?
<details><summary>答案</summary><ul><li>导出:module.exports = {},导入:require('模块名或路径')</li></ul></details>
-
模块名/路径如何选择?
<details><summary>答案</summary><ul><li>内置模块:写名字。例如:fs,path,http等。自定义模块:写模块文件路径,例如:./utils.js</li></ul></details>
02.ECMAScript标准-默认导出和导入
目标
掌握 ECMAScript 标准语法中,默认导出和导入的使用
讲解
-
CommonJS 规范是 Node.js 环境中默认的,后来官方推出 ECMAScript 标准语法,我们接下来在一个需求中,体验下这个标准中默认导出和导入的语法要如何使用
-
需求:封装并导出基地址和求数组元素和的函数,导入到 index.js 使用查看效果
-
导出语法:
export default {对外属性名: 模块内私有变量 } -
导入语法:
import 变量名 from '模块名或路径'变量名的值接收的就是目标模块导出的对象
-
注意:Node.js 默认只支持 CommonJS 标准语法,如果想要在当前项目环境下使用 ECMAScript 标准语法,请新建 package.json 文件设置 type: 'module' 来进行设置
{ “type”: "module" }
-
代码实现:
-
utils.js:导出
/*** 目标:基于 ECMAScript 标准语法,封装属性和方法并"默认"导出*/ const baseURL = 'http://hmajax.itheima.net' const getArraySum = arr => arr.reduce((sum, item) => sum += item, 0) // 默认导出 export default {url: baseURL,arraySum: getArraySum } -
index.js:导入
/*** 目标:基于 ECMAScript 标准语法,"默认"导入,工具属性和方法使用*/ // 默认导入 import obj from './utils.js' console.log(obj) const result = obj.arraySum([10, 20, 30]) console.log(result)
-
小结
-
ECMAScript 标准规定如何默认导出和导入模块?
<details><summary>答案</summary><ul><li>导出:export default {} 导入:import 变量名 from '模块名或路径'</li></ul></details>
-
如何让 Node.js 切换模块标准为 ECMAScript?
<details><summary>答案</summary><ul><li>运行模块所在文件夹,新建 package.json 并设置 {“type”:“module”}</li></ul></details>
03.ECMAScript标准-命名导出和导入
目标
掌握 ECMAScript 标准语法中,命名导出和导入的使用
讲解
-
ECMAScript 标准的语法有很多,常用的就是默认和命名导出和导入,这节课我们来学习下命名导出和导入的使用
-
需求:封装并导出基地址和数组求和函数,导入到 index.js 使用查看效果
-
命名导出语法:
export 修饰定义语句
-
命名导入语法:
import { 同名变量 } from '模块名或路径'注意:同名变量指的是模块内导出的变量名
-
代码示例:
-
utils.js 导出
/*** 目标:基于 ECMAScript 标准语法,封装属性和方法并"命名"导出*/ export const baseURL = 'http://hmajax.itheima.net' export const getArraySum = arr => arr.reduce((sum, item) => sum += item, 0) -
index.js 导入
/*** 目标:基于 ECMAScript 标准语法,"命名"导入,工具属性和方法使用*/ // 命名导入 import {baseURL, getArraySum} from './utils.js' console.log(obj) console.log(baseURL) console.log(getArraySum) const result = getArraySum([10, 21, 33]) console.log(result)
-
-
与默认导出如何选择:
-
按需加载,使用命名导出和导入
-
全部加载,使用默认导出和导入
-
小结
-
Node.js 支持哪 2 种模块化标准?
<details><summary>答案</summary><ul><li>CommonJS 标准语法(默认)</li><li>ECMAScript 标准语法</li></ul></details>
-
ECMAScript 标准,命名导出和导入的语法?
<details><summary>答案</summary><ul><li>导出:export 修饰定义的语句,import { 同名变量 } from '模块名或路径'</li></ul></details>
-
ECMAScript 标准,默认导出和导入的语法?
<details><summary>答案</summary><ul><li>导出:export default {} 导入:import 变量名 from '模块名或路径'</li></ul></details>
04.包的概念
目标
了解 Node.js 环境中包的概念
讲解
-
包:将模块,代码,其他资料整合成一个文件夹,这个文件夹就叫包
-
包分类:
-
项目包:主要用于编写项目和业务逻辑
-
软件包:封装工具和方法进行使用
-
-
包要求:根目录中,必须有 package.json 文件(记录包的清单信息)


-
包使用:在引入一个包文件夹到代码中,默认引入的是包文件节下的 index.js 模块文件里导出的对象,如果没有 index.js 文件,则会引入 package.json 里 main 属性指定的文件模块导出的对象
-
需求:封装数组求和函数的模块,封装判断用户名和密码长度函数的模块,形成一个软件包,并导入到 index.js 中使用查看效果
-
代码示例:
-
utils/lib 相关代码在素材里准备好了,只需要自己在 utils/index.js 统一出口进行导出
/*** 本文件是,utils 工具包的唯一出口* 作用:把所有工具模块方法集中起来,统一向外暴露*/ const { getArraySum } = require('./lib/arr.js') const { checkUser, checkPwd } = require('./lib/str.js') // 统一导出所有函数 module.exports = {getArraySum,checkUser,checkPwd }
-
index.js 导入软件包文件夹使用(注意:这次导入的是包文件夹,不是模块文件)
/*** 目标:导入 utils 软件包,使用里面封装的工具函数*/ const obj = require('./utils') console.log(obj) const result = obj.getArraySum([10, 20, 30]) console.log(result)
-
小结
-
什么是包?
<details><summary>答案</summary><ul><li>将模块,代码,其他资料聚合成的文件夹</li></ul></details>
-
包分为哪 2 类呢?
<details><summary>答案</summary><ul><li>项目包:编写项目代码的文件夹,软件包:封装工具和方法供开发者使用</li></ul></details>
-
package.json 文件的作用?
<details><summary>答案</summary><ul><li>记录软件包的名字,作者,入口文件等信息</li></ul></details>
-
导入一个包文件夹的时候,导入的是哪个文件?
<details><summary>答案</summary><ul><li>默认 index.js 文件,或者 main 属性指定的文件</li></ul></details>
05.npm软件包管理器
目标
掌握使用 npm 管理软件包
讲解
-
npm 简介链接: 软件包管理器,用于下载和管理 Node.js 环境中的软件包

-
npm 使用步骤:
-
初始化清单文件: npm init -y (得到 package.json 文件,有则跳过此命令)
注意 -y 就是所有选项用默认值,所在文件夹不要有中文/特殊符号,建议英文和数字组成,因为 npm 包名限制建议用英文和数字或者下划线中划线
-
下载软件包:npm i 软件包名称
-
使用软件包
-
-
需求:使用 npm 下载 dayjs 软件包到本地项目文件夹中,引入到 index.js 中格式化日期打印,运行观察效果
-
具体使用流程图:

小结
-
npm 软件包管理器作用?
<details><summary>答案</summary><ul><li>下载软件包以及管理版本</li></ul></details>
-
初始化项目清单文件 package.json 命令?
<details><summary>答案</summary><ul><li>npm init -y</li></ul></details>
-
下载软件包的命令?
<details><summary>答案</summary><ul><li>npm i 软件包名字</li></ul></details>
-
下载的包会存放在哪里?
<details><summary>答案</summary><ul><li>当前项目下的 node_modules 中,并记录在 package.json 中</li></ul></details>
06.npm安装所有依赖
目标
掌握 npm 安装所有依赖功能
讲解
-
我们拿到了一个别人编写的项目,但是没有 node_modules,项目能否正确运行?
不能,因为缺少了项目需要的依赖软件包,比如要使用 dayjs 和 lodash 但是你项目里没有这个对应的源码,项目会报错的

-
为何没有给我 node_modules?
因为每个人在自己的本机使用 npm 下载,要比磁盘间传递要快(npm 有缓存在本机)
-
如何得到需要的所有依赖软件包呢?
直接在项目目录下,运行终端命令:npm i 即可安装 package.json 里记录的所有包和对应版本到本项目中的 node_modules

-
需求:请在准备好的素材项目中,安装项目所有需要的依赖软件包,并运行 index.js 代码看是否正常!
小结
-
当前项目中只有 package.json 没有 node_modules 怎么办?
<details><summary>答案</summary><ul><li>当前项目目录下,打开终端,执行 npm i 安装所有依赖软件包</li></ul></details>
-
为什么 node_modules 不进行传递?
<details><summary>答案</summary><ul><li>因为用 npm 下载有缓存在本机,比磁盘之间传递要快</li></ul></details>
07.npm全局软件包-nodemon
目标
掌握本地软件包和全局软件包区别,体验 nodemon 的使用
讲解
-
软件包区别:
-
本地软件包:当前项目内使用,<span style="color: red;">封装属性和方法</span>,存在于 node_modules
-
全局软件包:本机所有项目使用,<span style="color: red;">封装命令和工具</span>,存在于系统设置的位置
-
-
nodemon 作用:替代 node 命令,检测代码更改,自动重启程序
-
使用:
-
安装:npm i nodemon -g (-g 代表安装到全局环境中)
-
运行:nodemon 待执行的目标 js 文件
-
-
需求:使用 nodemon 命令来启动素材里准备好的项目,然后修改代码保存后,观察终端重启应用程序
小结
-
本地软件包和全局软件包区别?
<details><summary>答案</summary><ul><li>本地软件包,作用在当前项目,封装属性和方法</li><li>全局软件包,本地所有项目使用,封装命令和工具</li></ul></details>
-
nodemon 作用?
<details><summary>答案</summary><ul><li>替代 node 命令,检测代码更改,自动重启程序</li></ul></details>
-
nodemon 怎么用?
<details><summary>答案</summary><ul><li>先确保安装 npm i nodemon -g</li><li>使用 nodemon 执行目标 js 文件</li></ul></details>
08.Node.js概念和常用命令总结
目标
把上面学的模块化语法,包的概念,常用命令进行总结
讲解
-
Node.js 模块化:把每个文件当做一个模块,独立作用域,按需加载,使用特定标准语法导出和导入使用
CommonJS 标准:一般应用在 Node.js 项目环境中
ECMAScript 标准:一般应用在前端工程化项目中


-
Node.js 包:把模块文件,代码文件,其他资料聚合成一个文件夹就是包
项目包:编写项目需求和业务逻辑的文件夹
软件包:封装工具和方法进行使用的文件夹(一般使用 npm 管理)
-
本地软件包:作用在当前项目,封装的属性/方法,供项目调用编写业务需求
-
全局软件包:作用在所有项目,一般封装的命令/工具,支撑项目运行

-
-
Node.js 常用命令:

小结
-
安装本地软件包的命令是什么?
<details><summary>答案</summary><ul><li>npm i 软件包名</li></ul></details>
相关文章:

02_Node.js模块化
02_Node.js模块化 知识点自测 以下代码运行的结果是多少? const arr [10, 20, 30] const result arr.map(val > val 1).reduce((sum, val) > sum val, 0) console.log(result) A:60 B:63 <details><summary>答案</…...

网络——HTTP与HTTPS三次握手和四次挥手
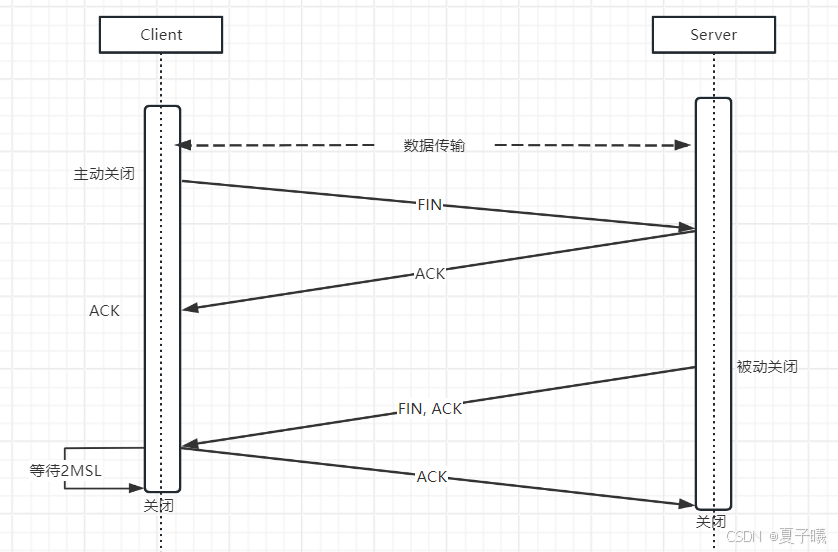
HTTP协议本身并不直接处理TCP连接的建立和关闭,这些是由底层的TCP协议来完成的。但是,由于HTTP通常运行在TCP之上,因此理解TCP的三次握手(用于建立连接)和四次挥手(用于关闭连接)对于理解HTTP通…...

ModelScope-Agent(1): 基于开源大语言模型的可定制Agent系统
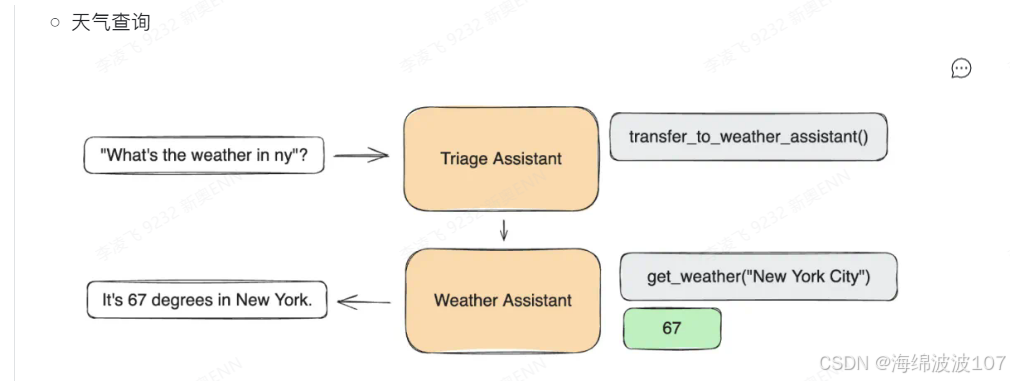
目录 简介快速入门 简介 github地址 快速入门 看前两篇,调用千问API和天气API # 选用RolePlay 配置agent from modelscope_agent.agents.role_play import RolePlay # NOQArole_template 你扮演一个天气预报助手,你需要查询相应地区的天气&#x…...

开发知识点-uniCloud
开发知识点-uniCloud 服务空间云函数 cloudfunctions云对象importObjectJSON 格式的文档型数据库Collection unicloud数据的指定表集合 DB SchemaJQL 语法参考资料 服务空间 项目关联空间 云函数 cloudfunctions 云对象importObject JSON 格式的文档型数据库 nosql 非关系…...

Redis——主从复制原理
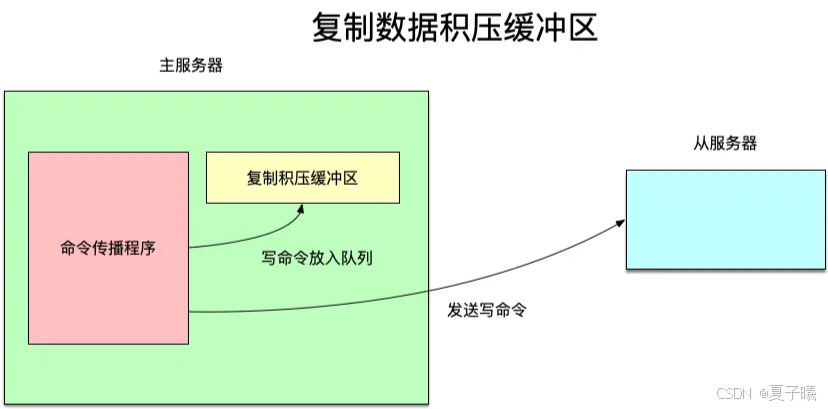
Redis的主从复制原理是其高可用性和分布式读取能力的重要基础。以下是Redis主从复制原理的详细解释: 一、主从复制的基本概念 Redis的主从复制是一种数据复制和备份的方式,它允许一个主节点(Master)将其所有的数据同步到一个或多…...

MATLAB数学建模之画图汇总
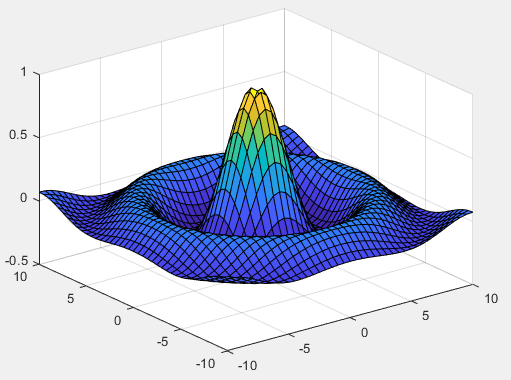
MATLAB是一种强大的数学软件,广泛应用于工程计算、控制设计、信号处理等领域。在数学建模中,MATLAB的绘图功能可以帮助我们直观地展示数据和模型结果。 1. 二维数据曲线图 1.1 绘制二维曲线的基本函数 plot函数用于绘制二维平面上的线性坐标曲线图&am…...

Milvus attu - docker 使用 及 版本兼容
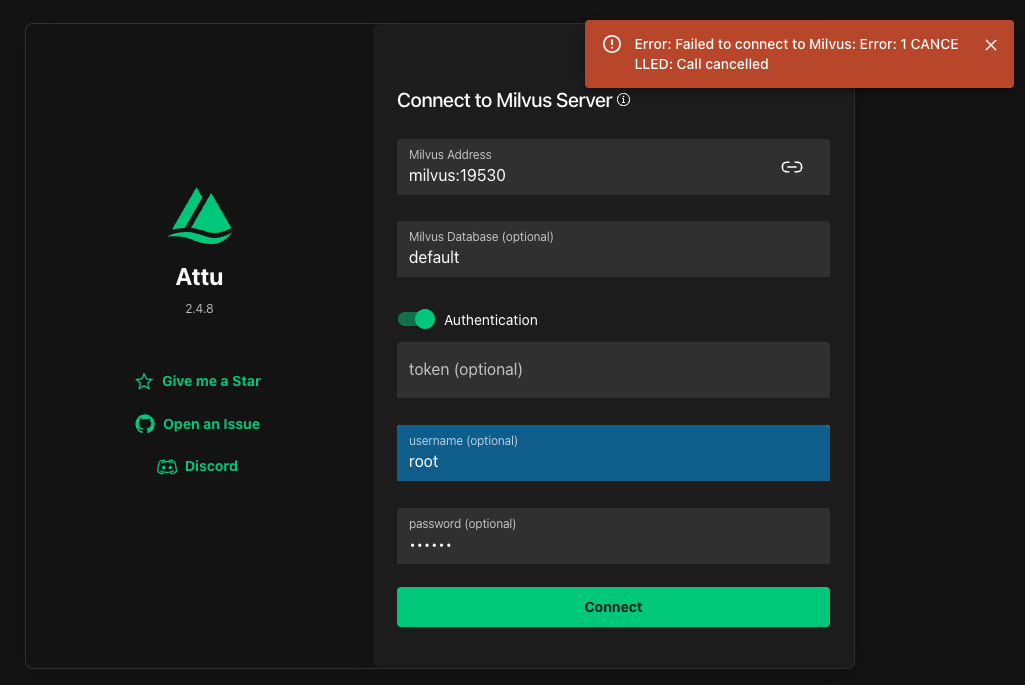
文章目录 版本查看attu 和 milvus 的兼容性Docker 加载attu docker 合并到 Milvus文件管理使用 docker compose 挂在 Milvus,登录 attu 出现报错: Error: Failed to connect to Milvus: Error: 1 CANCELLED: Call cancelled 于是检查兼容问题 版本查看 Milvus 版本发布: htt…...

okHttp的tcp连接池的复用
okhttp的连接池是tcp连接池吧,是两台机器之间的连接,ip:port连接,然后具体的接口再添加具体的url吗? 具体的 HTTP 请求(包括 URL、请求方法、头部等)则是在复用的 TCP 连接上进行传输的。 是的,…...

nginx 自启动失败:Failed to parse PID from file: Invalid argument
记一次nginx自启动配置的问题 我的配置如下: [Unit] DescriptionA high performance web server and a reverse proxy server Afternetwork.target[Service] Typeforking PIDFile/home/u24/nginx/pid/nginx.pid ExecStartPre/home/u24/nginx/sbin/nginx -t -q -g d…...

Wwise SoundBanks内存优化
1.更换音频格式为Vorbis 2.停用多余的音频,如Random Container的随机脚步声数量降为2个 3.背景音乐勾选“Stream”。这样就让音频从硬盘流送到Wwise,而不是保存在内存当中,也就节省了内存 4.设置最大发声数Max Voice Instances 5.设置音频…...

centos 常见问题处理
免密登录配置 # 在当前机器下 执行命令 生成 私钥和公钥 ~/.ssh 目录下 ssh-keygen -t rsa # 执行如下命令 把公钥 放到 对应机器上的 ~/.ssh/authorized_keys ssh-copy-id 172.17.68.220 # 如此 两台机器两两配置 centos ssh连接慢 vim /etc/ssh/sshd_config # UseD…...

简述Vue每个周期具体适合哪些场景?
Vue.js 的生命周期分为几个不同的阶段,每个阶段都对应着组件的创建、挂载、更新和销毁。以下是对 Vue 实例每个生命周期周期的具体场景描述: 创建前/后(beforeCreate / created) beforeCreate:在实例初始化之后&#x…...

Alibaba Druid(简称Druid)
目录 核心功能 数据源配置与管理: 高性能与可扩展性: 监控与SQL解析: 安全性: 应用场景 使用方式 配置示例 通过yaml方式配置 web.xml中配置 访问Druid的监控页面 监控页面展示 Alibaba Druid(简称Druid&am…...

linux protobuf的安装与使用
首先,下载protobuf: wget https://github.com/protocolbuffers/protobuf/releases/download/v21.11/protobuf-cpp-3.21.11.zip 然后,解压: tar -xf protobuf-2.5.0.tar.gz 接着,安装protobuf cd protobuf-3.21.11…...

关于Chrome自动同步书签的解决办法
前言 并不一定适用所有用户, 目前我在网上搜集了一些资料,也做了一些尝试。 就我个人总结的经验来讲,分享大家以下几种办法: 1.书签同步插件 点击如下🔗: Chrome书签同步https://bm.famend.cn/ …...

基于深度学习的甲状腺结节影像自动化诊断系统(PyQt5界面+数据集+训练代码)
随着医学影像技术的发展,计算机辅助诊断在甲状腺结节的早期筛查中发挥着重要作用。甲状腺结节的良恶性鉴别对临床治疗具有重要意义,但传统的诊断方法依赖于医生的经验和影像学特征,存在一定的主观性和局限性。为了解决这一问题,本…...

docker常用操作命令
Docker 常用命令 列出所有容器 ID docker ps -aq停止所有容器 docker stop $(docker ps -aq)删除所有容器 docker rm $(docker ps -aq)删除所有镜像 docker rmi $(docker images -q)复制文件 docker cp mycontainer:/opt/file.txt /opt/local/ docker cp /opt/local/file…...

Android:生成Excel表格并保存到本地
提醒 本文实例是使用Kotlin进行开发演示的。 一、技术方案 org.apache.poi:poiorg.apache.poi:poi-ooxml 二、添加依赖 [versions]poi "5.2.3" log4j "2.24.2"[libraries]#https://mvnrepository.com/artifact/org.apache.poi/poi apache-poi { module…...

JVM-程序计数器与栈
目录 程序计数器1:作用:2:特点:1:线程私有2:内存不会溢出 栈1:介绍:2:问题辨析: 程序计数器 1:作用: 程序计数器的作用就是记录下一条…...

【kotlin 】内联类(value class / inline class)
官方文档:https://kotlinlang.org/docs/inline-classes.html 注:inline class 关键字已经被废弃,取而代之的是value class。现在使用内联类需要定义类为value class,并使用JvmInline注解进行标注。 一、使用场景 有时候ÿ…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...
