MATLAB数学建模之画图汇总
MATLAB是一种强大的数学软件,广泛应用于工程计算、控制设计、信号处理等领域。在数学建模中,MATLAB的绘图功能可以帮助我们直观地展示数据和模型结果。
1. 二维数据曲线图
1.1 绘制二维曲线的基本函数
plot函数用于绘制二维平面上的线性坐标曲线图,要提供一组x坐标和对应的y坐标,可以绘制分别以x和y为横、纵坐标的二维曲线。 例如绘制一函数曲线:
t=0:0.1:2*pi;
x=2 * t;
y=t.*sin(t).*sin(t);
plot(x, y);
plot函数可以包含若干组向量对,每一组可以绘制出一条曲线,含多个输入参数的plot函数调用格式为plot(x1,y1,x2,y2,…,xn,yn) 。
x=linspace(0,2*pi,100);
plot(x,sin(x),x,2*sin(x),x,3*sin(x))
Matlab提供了一些绘图选项,用于确定所绘曲线的线型、颜色和数据点标记符号。可以用不同的线型和颜色在同一坐标内绘制曲线及其包络线:
x=(0:pi/100:2*pi)';
y1=2*exp(-0.5*x)*[1,-1];
y2=2*exp(-0.5*x).*sin(2*pi*x);
x1=(0:12)/2;
y3=2*exp(-0.5*x1).*sin(2*pi*x1);
plot(x,y1,'k:',x,y2,'b--',x1,y3,'rp');
在该plot函数中包含了3组绘图参数,第一组用黑色虚线画出两条包络线,第二组用蓝色双划线画出曲线y,第三组用红色五角星离散标出数据点。
设置正弦曲线的线宽为 3,设置上三角形进行数据点的标记,并设置标记 点边缘为黑色,设置标记点填充颜色为红色,设置标记点的尺寸为 10,则 MATLAB 代码 如下:
% 横坐标轴
x = linspace(0, 2*pi, 50);
% 生成数据点,纵坐标轴
y = 2 * sin(pi * x);
% 绘图
figure
% 设置线的宽带为3
plot(x, y, 'k--^', 'LineWidth', 3, ... 'MarkerEdgeColor', 'k', ... %设置标记点的边缘颜色为黑色 'MarkerFaceColor', 'r', ... %设置标记点的填充颜色为红色 'MarkerSize', 10) %设置标记点的尺寸为10 
利用五角星标记例两曲线的交叉点:
% 横坐标轴
x = linspace(0, 2*pi, 1000);
% 生成数据点,纵坐标轴
y1 = 0.2 * exp(-0.5 * x).* cos(4 * pi * x);
y2 = 2 * exp(-0.5 * x) .* cos(pi * x);
% 查找y1与y2相等点(近似相等)的下标
k = find( abs(y1-y2) < 1e-2 );
%取y1与y2相等点的x坐标
x1 = x(k);
% 求y1与y2值相等点的y坐标
y3 = 0.2 * exp(-0.5 * x1) .* cos(4 * pi * x1);
% 绘图
figure
plot(x, y1, 'r-.', x, y2, 'k:', x1, y3, 'bp','LineWidth',2); 
在Matlab中,如果需要绘制出具有不同纵坐标标度的两个图形,可以使用plotyy函数,它能把具有不同量纲,不同数量级的两个函数绘制在同一个坐标中,有利于图形数据的对比分析。使用格式为plotyy(x1,y1,x2,y2) ,其中x1,y1对应一条曲线,x2,y2对应另一条曲线。横坐标的标度相同,纵坐标有两个,左边的对应x1,y1数据对,右边的对应x2,y2。
x=0:pi/100:2*pi;
% 生成曲线
y1=0.2*exp(-0.5*x).*cos(4*pi*x);
y2=2*exp(-0.5*x).*cos(pi*x);
% 绘图
figure
plotyy(x,y1,x,y2);
plot(x, y1, 'k-', x, y2, 'k-', 'LineWidth', 3) 
1.2 绘制图形的辅助操作
title、xlabel和ylabel函数分别用于说明图形和坐标轴的名称,text函数是在坐标点(x,y)处添加图形说明,legend函数用于绘制曲线所用线型、颜色或数据点标记图例,图例放置在空白处,用户还可以通过鼠标移动图例,将其放到所希望的位置。
除legend函数外,其他函数同样适用于三维图形,在三维中z坐标轴说明用zlabel函数。绘制正弦和余弦曲线,设置图形的标题、x 轴和 y 轴的标注,设置曲线标准。
% 横轴
x=0:pi/50:2*pi;
% 曲线数据
y1=sin(x);
y2=cos(x);
% 绘图
figure
plot(x, y1, 'k-', x, y2, 'k-.')
% 文本标注
text(pi, 0.05, '\leftarrow sin(\alpha)')
text(pi/4-0.05, 0.05, 'cos(\alpha)\rightarrow')
% 标题标注
title('sin(\alpha) and cos(\alpha)')
% 坐标轴标注
xlabel('\alpha')
ylabel('sin(\alpha) and cos(\alpha)')
使用axis函数进行坐标控制,如果给出前四个参数,则按照给出的x、y轴的最小值和最大值选择坐标系范围,绘制出合适的二维曲线。如果给出全部参数,则绘制出三维图形。
% x轴
x = 0:1/3000:1;
% 生成误差曲线
y = cos(tan(pi*x));
% 绘图
figure
% 分裂窗口为2*1个子窗口
subplot(2,1,1)
plot(x,y)
title('\itcos(tan(\pix))')
% 坐标轴调整
subplot(2,1,2)
plot(x,y)
axis([0.4 0.6 -1 1]);
title('复杂函数的局部透视')
1.3 绘制二维图形的其他函数
在实际应用中,经常用到对数坐标,Matlab提供了绘制对数和半对数坐标曲线的函数,这些函数中选项的定义和plot函数完全一样,所不同的是坐标轴的选取。
% x轴
x=0:0.5:5;
% y轴
y = exp(x);
% 绘图
figure
% 笛卡尔坐标系
subplot(4, 1, 1)
plot(x, y, 'r-.')
title('笛卡尔坐标系')
% 半对数坐标系
subplot(4, 1, 2)
semilogx(x, y, 'g:')
title('x轴为对数坐标系')
subplot(4, 1, 3)
semilogy(x, y, 'b-')
title('y轴为对数坐标系')
% 对数坐标系
subplot(4, 1, 4)
loglog(x, y, 'k:','LineWidth',4)
title('对数坐标系')
饼图、条形图和排列图(箱线图)也是很常用的数据可视化工具,它们各自适用于不同的数据展示场景。
2. 三维图形绘制
2.1 绘制三维曲线
plot3()函数将二维绘图函数plot的有关功能扩展到三维空间,可以用来绘制三维曲线。其调用格式为 plot3(x1,y1,z1,选项1,x2,y2,z2,选项2,…),其中每一组x,y,z组成一组曲线的坐标参数,选项的定义和plot的选项一样。当x,y,z是同维向量时,则x,y,z对应元素构成一条三维曲线。当x,y,z是同维矩阵时,则以x,y,z对应列元素绘制三维曲线,曲线条数等于矩阵的列数。
t=0:pi/50:2*pi;
x=8*cos(t);
y=4*sqrt(2)*sin(t);
z=-4*sqrt(2)*sin(t);
plot3(x,y,z,'p');
title('Line in 3-D Space');
text(0,0,0,'origin');
xlabel('X');ylabel('Y');zlabel('Z');grid;
进行三维图形绘制时,常常需要首先创建三维网格,也就是先创建平面图的坐标系。在 MATLAB 中,常用meshgrid()函数生成网格数据。
由于网格线是不透明的,绘制的三维网格图有时只能显示前面的图形部分,而后面的部分可能被网格线遮住没有显示,MATLAB中提供了命令 hidden 用于观察图形后面隐藏的网格。
% 数据准备
t=0:pi/10:pi;
x=sin(t);
y=cos(t);
[X,Y]=meshgrid(x,y);
z =X + Y;
% 绘图
figure
mesh (z,'FaceColor','W','EdgeColor','K')
grid
title('三维网格图'); 
2.2 三维表面图的绘制
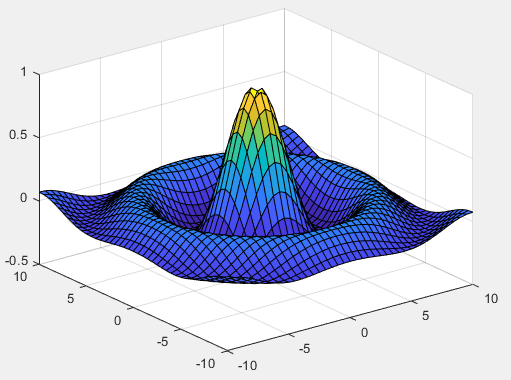
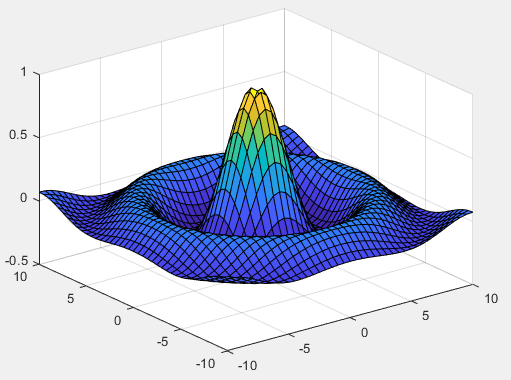
三维表面图也可以用来表示三维空间内数据的变化规律,与之前讲述的三维网络图的不同之处在于对网格的区域填充了不同的色彩,在 MATLAB 中绘制三维表面图的函数为surf()函数。
% 数据准备
xi=-10:0.5:10;
yi=-10:0.5:10;
[x,y]=meshgrid(xi,yi);
z=sin(sqrt(x.^2+y.^2))./sqrt(x.^2+y.^2);
% 绘图
surf(x,y,z) 
相关文章:

MATLAB数学建模之画图汇总
MATLAB是一种强大的数学软件,广泛应用于工程计算、控制设计、信号处理等领域。在数学建模中,MATLAB的绘图功能可以帮助我们直观地展示数据和模型结果。 1. 二维数据曲线图 1.1 绘制二维曲线的基本函数 plot函数用于绘制二维平面上的线性坐标曲线图&am…...

Milvus attu - docker 使用 及 版本兼容
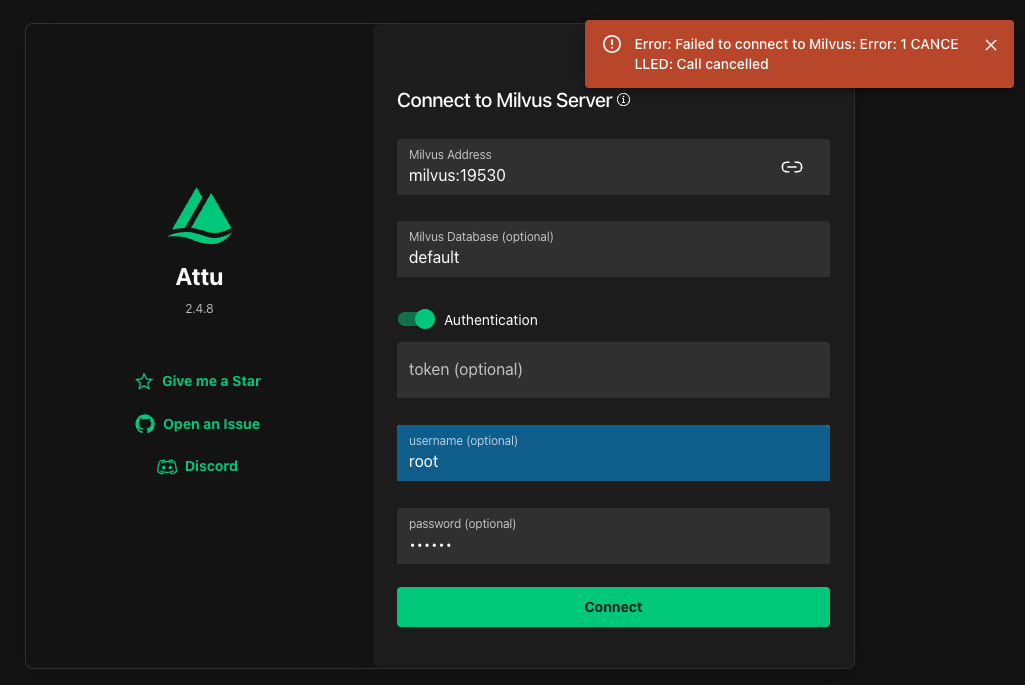
文章目录 版本查看attu 和 milvus 的兼容性Docker 加载attu docker 合并到 Milvus文件管理使用 docker compose 挂在 Milvus,登录 attu 出现报错: Error: Failed to connect to Milvus: Error: 1 CANCELLED: Call cancelled 于是检查兼容问题 版本查看 Milvus 版本发布: htt…...

okHttp的tcp连接池的复用
okhttp的连接池是tcp连接池吧,是两台机器之间的连接,ip:port连接,然后具体的接口再添加具体的url吗? 具体的 HTTP 请求(包括 URL、请求方法、头部等)则是在复用的 TCP 连接上进行传输的。 是的,…...

nginx 自启动失败:Failed to parse PID from file: Invalid argument
记一次nginx自启动配置的问题 我的配置如下: [Unit] DescriptionA high performance web server and a reverse proxy server Afternetwork.target[Service] Typeforking PIDFile/home/u24/nginx/pid/nginx.pid ExecStartPre/home/u24/nginx/sbin/nginx -t -q -g d…...

Wwise SoundBanks内存优化
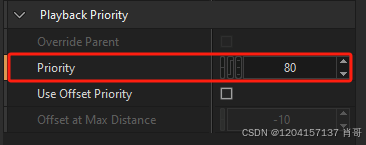
1.更换音频格式为Vorbis 2.停用多余的音频,如Random Container的随机脚步声数量降为2个 3.背景音乐勾选“Stream”。这样就让音频从硬盘流送到Wwise,而不是保存在内存当中,也就节省了内存 4.设置最大发声数Max Voice Instances 5.设置音频…...

centos 常见问题处理
免密登录配置 # 在当前机器下 执行命令 生成 私钥和公钥 ~/.ssh 目录下 ssh-keygen -t rsa # 执行如下命令 把公钥 放到 对应机器上的 ~/.ssh/authorized_keys ssh-copy-id 172.17.68.220 # 如此 两台机器两两配置 centos ssh连接慢 vim /etc/ssh/sshd_config # UseD…...

简述Vue每个周期具体适合哪些场景?
Vue.js 的生命周期分为几个不同的阶段,每个阶段都对应着组件的创建、挂载、更新和销毁。以下是对 Vue 实例每个生命周期周期的具体场景描述: 创建前/后(beforeCreate / created) beforeCreate:在实例初始化之后&#x…...

Alibaba Druid(简称Druid)
目录 核心功能 数据源配置与管理: 高性能与可扩展性: 监控与SQL解析: 安全性: 应用场景 使用方式 配置示例 通过yaml方式配置 web.xml中配置 访问Druid的监控页面 监控页面展示 Alibaba Druid(简称Druid&am…...

linux protobuf的安装与使用
首先,下载protobuf: wget https://github.com/protocolbuffers/protobuf/releases/download/v21.11/protobuf-cpp-3.21.11.zip 然后,解压: tar -xf protobuf-2.5.0.tar.gz 接着,安装protobuf cd protobuf-3.21.11…...

关于Chrome自动同步书签的解决办法
前言 并不一定适用所有用户, 目前我在网上搜集了一些资料,也做了一些尝试。 就我个人总结的经验来讲,分享大家以下几种办法: 1.书签同步插件 点击如下🔗: Chrome书签同步https://bm.famend.cn/ …...

基于深度学习的甲状腺结节影像自动化诊断系统(PyQt5界面+数据集+训练代码)
随着医学影像技术的发展,计算机辅助诊断在甲状腺结节的早期筛查中发挥着重要作用。甲状腺结节的良恶性鉴别对临床治疗具有重要意义,但传统的诊断方法依赖于医生的经验和影像学特征,存在一定的主观性和局限性。为了解决这一问题,本…...

docker常用操作命令
Docker 常用命令 列出所有容器 ID docker ps -aq停止所有容器 docker stop $(docker ps -aq)删除所有容器 docker rm $(docker ps -aq)删除所有镜像 docker rmi $(docker images -q)复制文件 docker cp mycontainer:/opt/file.txt /opt/local/ docker cp /opt/local/file…...

Android:生成Excel表格并保存到本地
提醒 本文实例是使用Kotlin进行开发演示的。 一、技术方案 org.apache.poi:poiorg.apache.poi:poi-ooxml 二、添加依赖 [versions]poi "5.2.3" log4j "2.24.2"[libraries]#https://mvnrepository.com/artifact/org.apache.poi/poi apache-poi { module…...

JVM-程序计数器与栈
目录 程序计数器1:作用:2:特点:1:线程私有2:内存不会溢出 栈1:介绍:2:问题辨析: 程序计数器 1:作用: 程序计数器的作用就是记录下一条…...

【kotlin 】内联类(value class / inline class)
官方文档:https://kotlinlang.org/docs/inline-classes.html 注:inline class 关键字已经被废弃,取而代之的是value class。现在使用内联类需要定义类为value class,并使用JvmInline注解进行标注。 一、使用场景 有时候ÿ…...

【SpringBoot】使用IDEA创建SpringBoot项目
1、使用SpringBoot脚手架创建 我们使用SpringBoot的脚手架Spring Initializr创建,如图所示: 2、选择SpringBoot版本 最开始做项目时候,组长说创建一个 springboot 2.5.4 的项目,mysql使用 5.6.X ,maven使用是3.6.X…...
)
C++设计模式(原型、代理、适配器、组合)
一、原型模式 1.定义 用原型实例指定创建对象的种类,并且通过拷贝这些原型创建新的对象。 原型模式允许通过复制现有的对象来创建新对象,而不是通过实例化类来创建。这种方式可以避免创建重复的对象,从而提高性能和降低内存消耗。 2.组成 …...

如何在CentOS 7上使用FreeIPA设置集中式Linux身份验证
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。 简介 FreeIPA 是一个针对 Linux 的开源安全解决方案,提供帐户管理和集中式身份验证,类似于微软的 Active Direc…...

vue2播放视频和预览文件的组件以及使用方法
##文件预览组件 按照组件 解决展示pdf的问题 npm install pdfh5 npm install canvas2.8.0 --ignore-scripts npm install --save dommatrix npm install --save web-streams-polyfill解决excel和docx预览的问题 npm install vue-office/docx vue-demi0.14.6 npm inst…...

性能之巅:Go语言优化深度探索
引言 在Go语言中进行性能优化是一个涉及多方面的工作,它涵盖代码编写、编译器优化、运行时系统调优以及对应用程序的深入理解。以下是一些关键点,包括性能分析工具、内存管理、并发优化等方面的内容,并附带了简单案例源代码。 性能分析工具…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

实战设计模式之模板方法模式
概述 模板方法模式定义了一个操作中的算法骨架,并将某些步骤延迟到子类中实现。模板方法使得子类可以在不改变算法结构的前提下,重新定义算法中的某些步骤。简单来说,就是在一个方法中定义了要执行的步骤顺序或算法框架,但允许子类…...
)
Java中Git基础操作详解(clone、commit、push、branch)
Git是Java开发者必备的版本控制工具,以下是核心操作的详细说明及示例: 一、Git基础概念 仓库(Repository):存储代码的目录,包含所有版本历史。提交(Commit)…...
