C++设计模式(原型、代理、适配器、组合)
一、原型模式
1.定义
用原型实例指定创建对象的种类,并且通过拷贝这些原型创建新的对象。
原型模式允许通过复制现有的对象来创建新对象,而不是通过实例化类来创建。这种方式可以避免创建重复的对象,从而提高性能和降低内存消耗。
2.组成
- 抽象原型:声明可以克隆自身的接口。
- 具体原型:继承自抽象原型,实现具体的克隆方法,必要时还需要自定义拷贝构造函数。
- 客户端:通过原型创建新的实例。
3.示例
//蛋糕抽象类(原型类)
class Cake {
protected:string* name;double* price;
public:virtual Cake* clone() = 0;virtual void showInfo() = 0;virtual ~Cake() {}
};//巧克力蛋糕(具体蛋糕类)
class ChocolateCake :public Cake {
public:ChocolateCake() {name = new string("Chocolate cake");price = new double(15.0);}~ChocolateCake() {delete name;delete price;}ChocolateCake(const ChocolateCake& other) {name = new string(*other.name);price = new double(*other.price);}virtual Cake* clone() override {return new ChocolateCake(*this);}virtual void showInfo() override {cout << *name << " " << *price << "$" << endl;}
};//水果蛋糕(具体蛋糕类)
class FruitCake :public Cake {
public:FruitCake() {name = new string("Fruit cake");price = new double(12.0);}~FruitCake() {delete name;delete price;}FruitCake(const FruitCake& other) {name = new string(*other.name);price = new double(*other.price);}virtual Cake* clone() override {return new FruitCake(*this);}virtual void showInfo() override {cout << *name << " " << *price << "$" << endl;}
};测试代码:
Cake* c1 = new ChocolateCake();
Cake* c2 = c1->clone();
Cake* c3 = new FruitCake();
Cake* c4 = c3->clone();
c1->showInfo();
c2->showInfo();
c3->showInfo();
c4->showInfo();
delete c1;
delete c2;
delete c3;
delete c4;输出结果:
Chocolate cake 15$
Chocolate cake 15$
Fruit cake 12$
Fruit cake 12$
二、代理模式
1.定义
为其它对象提供一种代理以控制对这个对象的访问。
代理模式通过引入一个新的代理对象来间接访问原始对象,从而实现对原始对象的控制和管理,可以用于实现远程代理、虚拟代理、保护代理和智能指引等。
2.组成
- 抽象主题:声明原始对象和代理对象的共同接口。
- 具体主题:继承自抽象主题的原始对象,即客户端实际想要访问的对象。
- 代理:继承自抽象主题,内部包含一个指向具体主题的指针,代理对象可以控制对具体主题的访问,也可以在访问前后执行额外的操作。
3.示例
//明星的工作(抽象主题)
class StarWork {
public:virtual void doWork() = 0;virtual ~StarWork() {}
};//明星(具体主题)
class SingerStar :public StarWork {
public:virtual void doWork() override {cout << "歌手正在表演。" << endl;}
};//经纪人(代理)
class StarAgent :public StarWork {
private:SingerStar* star;bool is_start;
public:StarAgent() :star(new SingerStar()), is_start(true) {}~StarAgent() {delete star;}virtual void doWork() override {if (is_start) {cout << "经纪人谈好出场费、安排行程。" << endl;star->doWork();cout << "经纪人处理后续事务。" << endl;}}
};测试代码:
StarAgent* agent = new StarAgent();
agent->doWork();
delete agent;输出结果:
经纪人谈好出场费、安排行程。
歌手正在表演。
经纪人处理后续事务。
三、适配器模式
1.定义
将一个类的接口转换成客户希望的另一个接口。
Adapter模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。
2.组成
- 目标接口:客户期望使用的接口,也是适配器类需要实现的接口。
- 适配者:定义一个已经存在的接口,这个接口需要适配。
- 对象适配器:持有一个指向适配者的指针,将适配者的接口与目标接口进行适配。
3.示例
//目标接口,代表新的充电器接口
class NewCharger {
public:virtual void charge() = 0;
};//适配者,代表旧款手机充电接口
class OldCharger {
public:void oldCharge() {cout << "Charging with old interface." << endl;}
};//适配器,将旧接口适配到新接口
class Adapter :public NewCharger {
private:OldCharger* oldPhone;
public:Adapter(OldCharger* old) :oldPhone(old) {}virtual void charge() override {cout << "Using adapter to charge: " << endl;oldPhone->oldCharge();}
};测试代码:
OldCharger* old_phone = new OldCharger();
Adapter* charger_dapter = new Adapter(old_phone);
charger_dapter->charge();
delete charger_dapter;
delete old_phone;输出结果:
Using adapter to charge:
Charging with old interface.
四、组合模式
1.定义
将对象组合成树形结构,以表示“部分-整体”的层次结构。
组合模式使得用户对单个对象和组合对象的使用具有一致性,即客户端可以统一地处理单个对象和对象组合,而无需区分它们的具体类型。
2.组成
- 抽象组件:定义组合对象和叶子对象的公共接口,用于访问和管理组件的子部件。
- 叶子节点:表示树形结构中的最底层节点,它们没有子节点。
- 组合节点:定义有枝节点行为,用来存储子部件并实现与其相关的操作,如增加和删除等。
3.示例
//组件接口(抽象节点)
class CompanyComponent {
public:CompanyComponent(const string& n) :name(n) {}virtual void display(int depth = 0) = 0;virtual int getEmployeeCount() = 0;virtual ~CompanyComponent() {}
protected:string name;
};//员工(叶子节点)
class Employee :public CompanyComponent {
public:using CompanyComponent::CompanyComponent;virtual void display(int depth = 0) override {for (int i = 0; i < depth; i++)cout << " ";cout << "Emplyee: " << name << endl;}virtual int getEmployeeCount() override {return 1;}
};//部门(组合节点)
class Department :public CompanyComponent {
private:list<shared_ptr<CompanyComponent>> children;
public:using CompanyComponent::CompanyComponent;void add(shared_ptr<CompanyComponent> p) {children.push_back(p);}void remove(shared_ptr<CompanyComponent> p) {children.remove(p);}virtual void display(int depth = 0) override {for (int i = 0; i < depth; i++)cout << " ";cout << "Department: " << name << endl;for (const auto& p : children)p->display(depth + 1);}virtual int getEmployeeCount() override {int cnt = 0;for (const auto& p : children)cnt += p->getEmployeeCount();return cnt;}
};测试代码:
shared_ptr<Department> ceo = make_shared<Department>("CEO Office");
shared_ptr<Department> devDep = make_shared<Department>("Development Department");
shared_ptr<Employee> dev1 = make_shared<Employee>("Developer1");
shared_ptr<Employee> dev2 = make_shared<Employee>("Developer2");
shared_ptr<Employee> dev3 = make_shared<Employee>("Developer3");
devDep->add(dev1);
devDep->add(dev2);
devDep->add(dev3);
auto marDep = make_shared<Department>("Marketing Department");
auto mar1 = make_shared<Employee>("Marketer1");
marDep->add(mar1);ceo->add(devDep);
ceo->add(marDep);
ceo->display();
cout << "Total employee count: " << ceo->getEmployeeCount() << endl << endl;devDep->remove(dev2);
devDep->remove(dev3);
ceo->display();
cout << "Total employee count: " << ceo->getEmployeeCount() << endl;输出结果:
Department: CEO OfficeDepartment: Development DepartmentEmplyee: Developer1Emplyee: Developer2Emplyee: Developer3Department: Marketing DepartmentEmplyee: Marketer1
Total employee count: 4Department: CEO OfficeDepartment: Development DepartmentEmplyee: Developer1Department: Marketing DepartmentEmplyee: Marketer1
Total employee count: 2
相关文章:
)
C++设计模式(原型、代理、适配器、组合)
一、原型模式 1.定义 用原型实例指定创建对象的种类,并且通过拷贝这些原型创建新的对象。 原型模式允许通过复制现有的对象来创建新对象,而不是通过实例化类来创建。这种方式可以避免创建重复的对象,从而提高性能和降低内存消耗。 2.组成 …...

如何在CentOS 7上使用FreeIPA设置集中式Linux身份验证
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。 简介 FreeIPA 是一个针对 Linux 的开源安全解决方案,提供帐户管理和集中式身份验证,类似于微软的 Active Direc…...

vue2播放视频和预览文件的组件以及使用方法
##文件预览组件 按照组件 解决展示pdf的问题 npm install pdfh5 npm install canvas2.8.0 --ignore-scripts npm install --save dommatrix npm install --save web-streams-polyfill解决excel和docx预览的问题 npm install vue-office/docx vue-demi0.14.6 npm inst…...

性能之巅:Go语言优化深度探索
引言 在Go语言中进行性能优化是一个涉及多方面的工作,它涵盖代码编写、编译器优化、运行时系统调优以及对应用程序的深入理解。以下是一些关键点,包括性能分析工具、内存管理、并发优化等方面的内容,并附带了简单案例源代码。 性能分析工具…...

react + antd desgin 使用form功能时upload,radio,checkbox不能回显的问题
最近使用react开发 遇到form回显的问题 ,处理upload回显的问题,提示 react-refresh:160 Warning: [antd: Upload] value is not a valid prop, do you mean fileList? 查看文档后,在form.item 组件下有一个特殊属性 valuePropName 子节点的值…...

【08】MySQL复杂查询:子查询语句详解与示例
文章目录 一、子查询的基本概念子查询的基本结构子查询的类型 二、标量子查询示例 1:标量子查询示例 2:标量子查询与IN组合 三、多行子查询示例 1:多行子查询与IN示例 2:多行子查询与ANY 四、多列子查询示例 1:多列子查…...

Unity 相机旋转及角度限制
前言 由于欧拉角具有直观的可读性,做相机旋转时选择修改eulerAngles 来实现旋转,但实际效果与预期稍有不同,这是因为欧拉角受到万向锁(Gimbal Lock)的影响,在赋值时需要对输入的角度进行调整。 if (value…...

error=‘null‘], commandType=io.lettuce.core.RedisPublisher$SubscriptionCommand]
问题 查看java应用启动日志输出下面错误: errornull], commandTypeio.lettuce.core.RedisPublisher$SubscriptionCommand] Completing command LatencyMeteredCommand [typeINFO, outputStatusOutput [output# Server redis_version:4.0.14 redis_git_sha1:000…...

Golang 字符串字面量表示方法
文章目录 1.普通字符串字面量(Double-Quoted String Literals)2.原始字符串字面量(Raw String Literals)3.字节字符串字面量(Byte Slice Literals)4.码值表示字符串字面量Unicode 转义序列UTF8 转义序列十六…...

03_Webpack模块打包工具
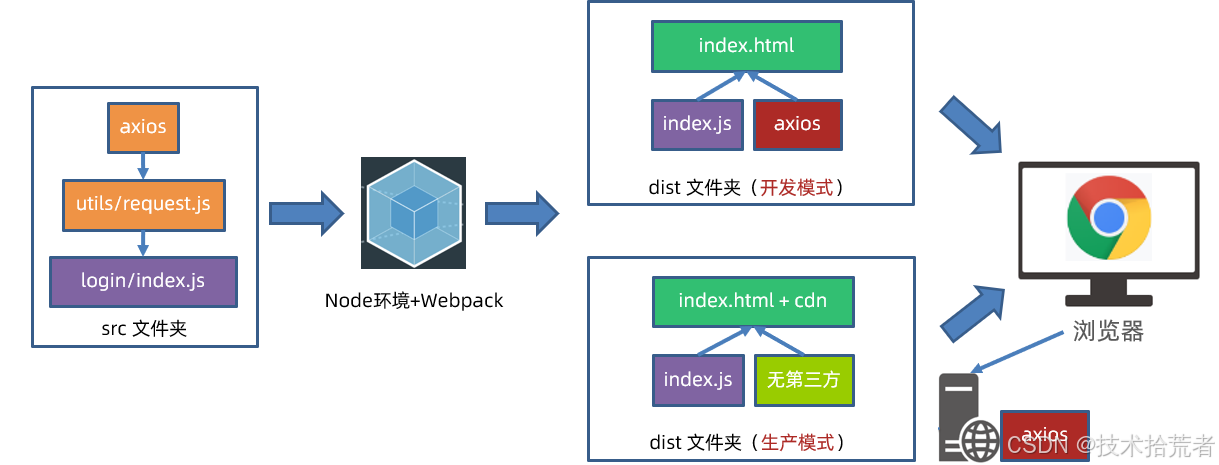
03_Webpack模块打包工具 目录 知识点自测 以下哪个选项是 ECMAScript 默认导出和导入的语法? A:export 和 require B:module.exports {} 和 import 变量名 C:export default 和 import 变量名 D:export 和 import {…...

【目标跟踪】AntiUAV600数据集详细介绍
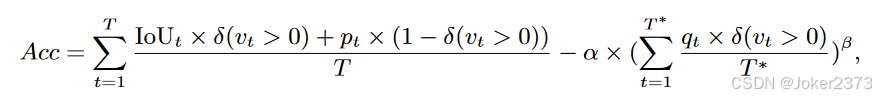
AntiUAV600数据集的提出是为了适应真实场景,即无人机可能会随时随地出现和消失。目前提出的Anti-UAV任务都只是将其看做与跟踪其他目标一样的任务,没有结合现实情况考虑。 论文链接:https://arxiv.org/pdf/2306.15767https://arxiv.org/pdf/…...

十、JavaScript的应用的习题
题目一 在网页中显示一个工作中的 “ 数字时钟 ”,如图所示 运行效果 代码 <!DOCTYPE html> <html><head><meta charset"utf-8"><title>动态时钟</title><style>.all{width: 660px;height: 350px;margin: 60p…...

【Spring】AOP
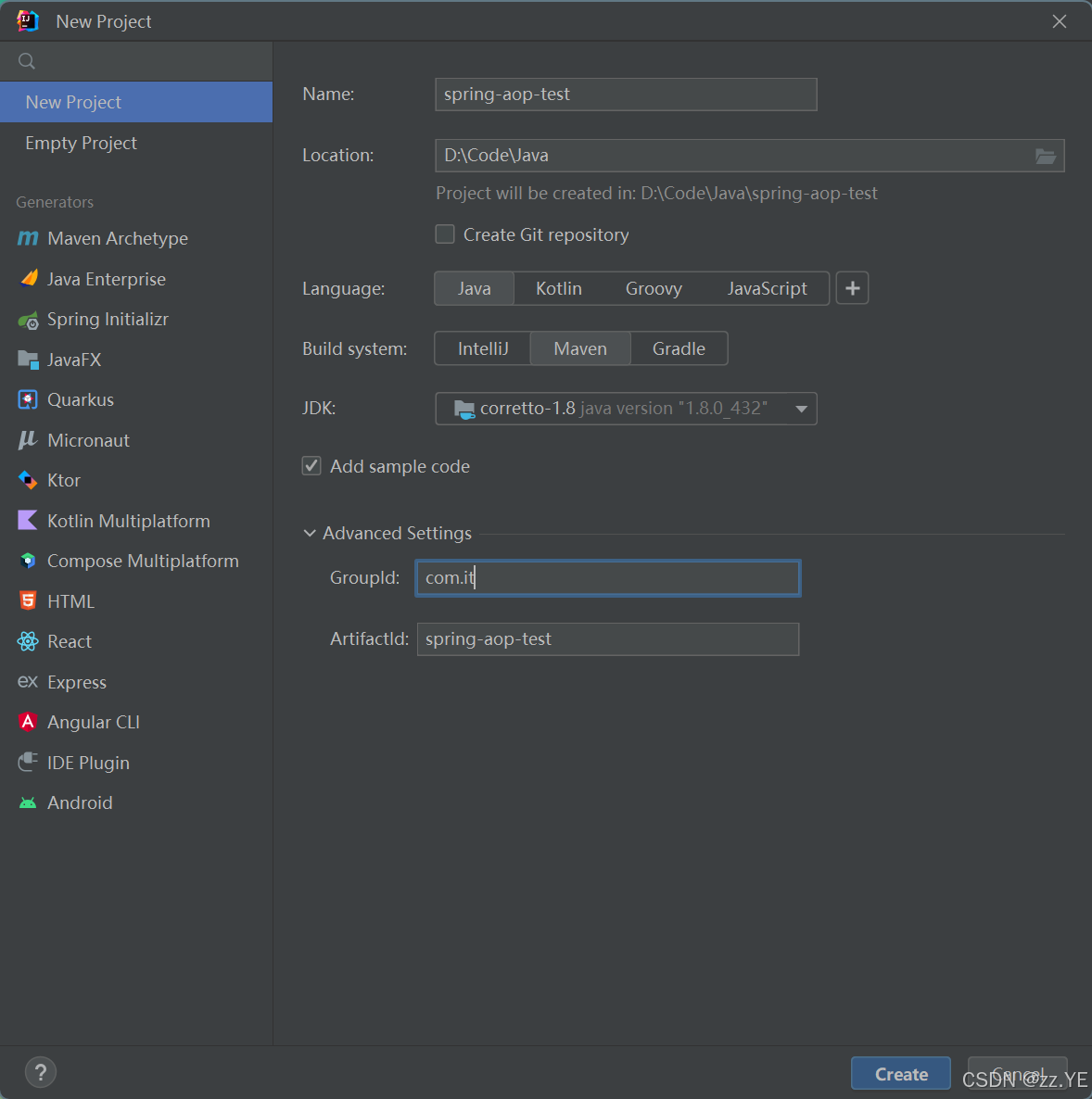
AOP(Aspect Oriented Programming,面向切面编程)是一种编程范式,用来帮助开发者更好地组织程序结构。它的主要作用是为现有功能添加增强,而不需要修改原始代码。这与 Spring 框架提倡的“无侵入式编程”相符࿰…...
)
三维地图,智慧城市,商业智能BI,数据可视化大屏(Cesiumjs/UE)
绘图工具 三维地图:Cesiumjs 建模方式:激光点云建模、航拍倾斜摄影建模、GIS建模、BIM建模、手工建模 建模工具:C4D Blender GeoBuilding ArcGIS Cesiumjs <!DOCTYPE html> <html lang"en"> <head><meta …...

鸿蒙Next通过oss上传照片到阿里云
前言 最近在写纯血鸿蒙的APP,需要用到oss上传照片,之前的客户端 Android 和 IOS 都已经实现了,获取的阿里云签名的上传地址是服务端实现的,相信大部分公司都是这样的模式,服务端也是调用阿里云的SDK来实现的ÿ…...

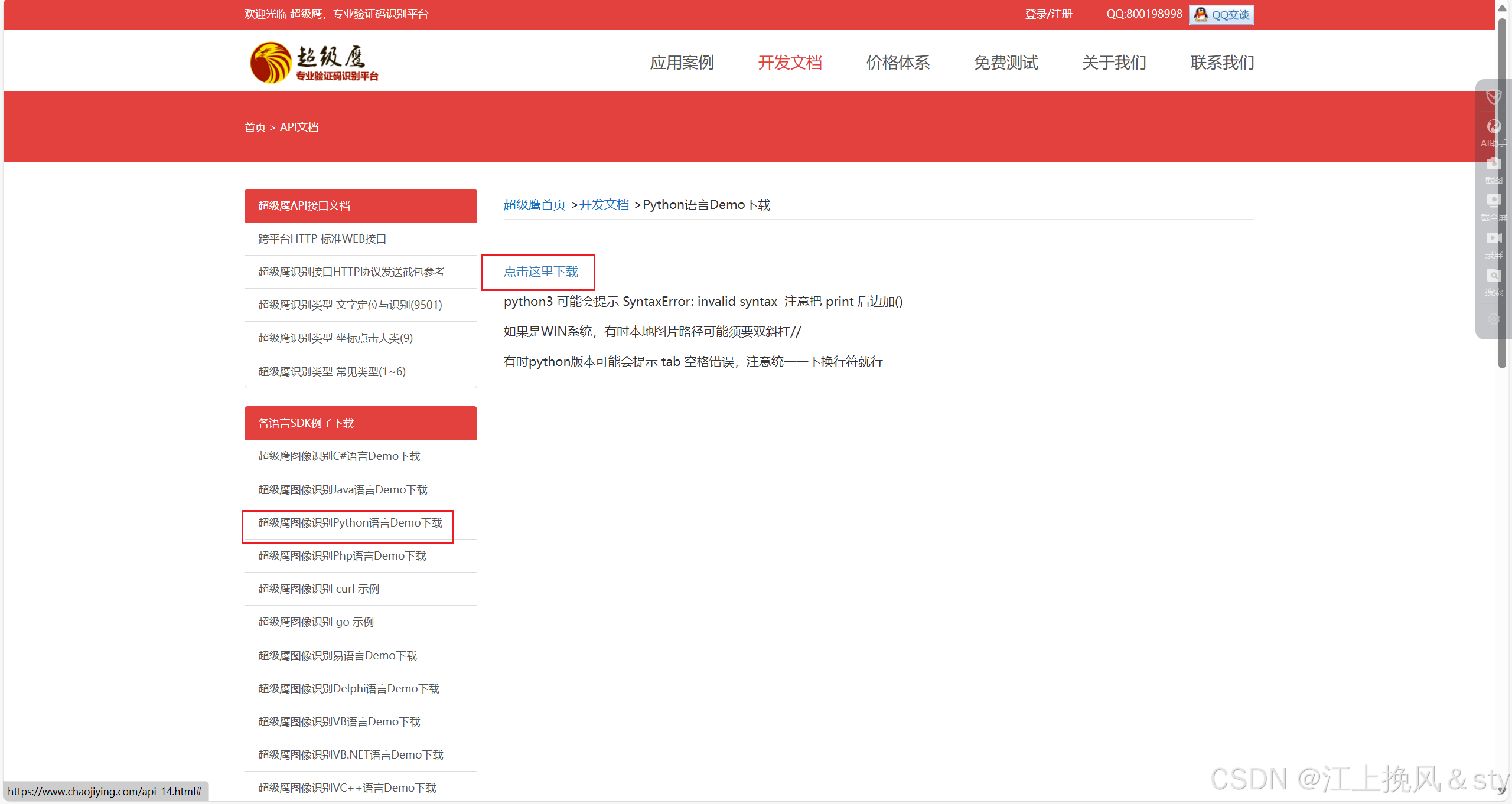
小白爬虫——selenium入门超详细教程
目录 一、selenium简介 二、环境安装 2.1、安装Selenium 2.2、浏览器驱动安装 三、基本操作 3.1、对页面进行操作 3.1.1、初始化webdriver 3.1.2、打开网页 3.1.3、页面操作 3.1.4、页面数据提取 3.1.5、关闭页面 3.1.6、综合小案例 3.2、对页面元素进行操作 3.2.…...

nlp培训重点
1. SGD梯度下降公式 当梯度大于0时,变小,往左边找梯度接近0的值。 当梯度小于0时,减去一个负数会变大,往右边找梯度接近0的值,此时梯度从负数到0上升 2.Adam优化器实现原理 #coding:utf8import torch import torch.n…...

什么是多模态和模态
文章目录 前言一、定义1. 模态 (Modal)2. 非模态 (Non-modal) 二、GUI中1. 模态(Modal)对话框2. 非模态(Modeless)对话框 三、模态 vs 非模态 的对比四、何时使用模态和非模态对话框?五、Qt 中 exec() 与 show() 的区别…...

apache中的Worker 和 Prefork 之间的区别是什么?
文章目录 内存使用稳定性兼容性适用场景 Apache中的Worker和Prefork两种工作模式在内存使用、稳定性以及兼容性等方面存在区别 内存使用 Worker:由于使用线程,内存占用较少。Prefork:每个进程独立运行,内存消耗较大。 稳定性 W…...

系统监控——分布式链路追踪系统
摘要 本文深入探讨了分布式链路追踪系统的必要性与实施细节。随着软件架构的复杂化,传统的日志分析方法已不足以应对问题定位的需求。文章首先解释了链路追踪的基本概念,如Trace和Span,并讨论了其基本原理。接着,文章介绍了SkyWa…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...
