vue2播放视频和预览文件的组件以及使用方法
##文件预览组件
- 按照组件
解决展示pdf的问题 npm install pdfh5 npm install canvas@2.8.0 --ignore-scripts npm install --save dommatrix npm install --save web-streams-polyfill解决excel和docx预览的问题 npm install @vue-office/docx vue-demi@0.14.6 npm install @vue-office/excel vue-demi@0.14.6 npm install @vue/composition-api - 使用方法
- 前端:
页面引入组件: import VueOfficeDocx from '@vue-office/docx' import Pdfh5 from "pdfh5"; import VueOfficeExcel from '@vue-office/excel'import '@vue-office/excel/lib/index.css' import '@vue-office/docx/lib/index.css'pdf预览: <div id="pdf" v-if="nowItem.fileFormat === '.pdf'" style="width: 100%; height: 100%; border: none;"></div>docx预览: <vue-office-docx :key="new Date().getTime()" v-if="nowItem.fileFormat === '.docx'" :src="preViewUrl" @rendered="rendered" /> excel预览: <vue-office-excel :key="new Date().getTime()" v-if="nowItem.fileFormat === '.xls' || nowItem.fileFormat === '.xlsx'" :src="preViewUrl" @rendered="rendered" /> txt预览: <iframe v-if="nowItem.fileFormat === '.txt'" :src="preViewUrl" style="width: 100%; height: 98%; border: none;"/>js部分: downLoadLibrary(item.id).then(res => { //请求接口获取文件流if (item.fileFormat === '.txt') {this.preViewUrl = window.URL.createObjectURL(res) //将文件流转化为urlthis.loading = false;} else if (item.fileFormat === '.pdf') {let prePdfUrl = window.URL.createObjectURL(res) //将文件流转化为url //使用id #pdf 获取pdfh5实例this.pdfh5 = new Pdfh5('#pdf', {pdfurl: prePdfUrl,pageNum: false, //不显示页码backTop: false, //不显示回到顶部zoomEnable: false, //禁止缩放maxZoom: 1, //点击屏幕缩放1倍 也就是禁止缩放的});//完成let that = this;this.pdfh5.on('complete', function (status, msg, time) {that.rendered(); //渲染完成回调方法 可以自己定义业务逻辑});} else {this.preViewUrl = res //docx和excel}})请求接口:export function downLoadLibrary(id){return request({url: '/manager/library/downLoadLibrary/' + id,method: 'get',responseType: 'blob',})}- 后端:这里就是service层的接口,根据id获取文件流并返回给前端,前端根据文件格式进行不同的处理。
public void downLoadLibrary(Long id, HttpServletResponse response) {TInstructionResourceLibrary instructionResourceLibrary = this.selectInstructionResourceLibraryById(id);if (Objects.isNull(instructionResourceLibrary)) {throw new ServiceException("资源不存在");}String configByKey = sysConfigService.selectConfigByKey("sys.upload.file");String resourcePath = configByKey + instructionResourceLibrary.getResourcePath();File file = new File(resourcePath);if (!file.exists()) {throw new ServiceException("文件不存在:" + resourcePath);}try {if (instructionResourceLibrary.getFileFormat().equals(".txt")) {response.setContentType("text/plain");} else if (instructionResourceLibrary.getFileFormat().equals(".pdf")) {response.setContentType("application/pdf");} else {response.setContentType("application/octet-stream");}FileUtils.writeBytes(resourcePath, response.getOutputStream());} catch (Exception e) {throw new ServiceException("下载文件失败:" + e.getMessage());} }
视频预览组件
- 使用自带的video组件即可,无需额外的组件。
- 前端:
<videoref="video":controls="true"controlslist="nodownload noplaybackrate disablepictureinpicture":src="preViewUrl"webkit-playsinline="true"playsinline="true"x-webkit-airplay="allow"x5-playsinlinestyle="width: 100%"@play="onPlayerPlay"@pause="onPlayerPause"@seeking="seeking"@seeked="seeked"@canplay="onPlayerCanPlay"@timeupdate="onPlayerTimeUpdate":autoplay="false"/>
js部分:
playVideo(row) { // 打开视频弹出层 并且设置视频播放的src的url路径this.videoName = row.videoName;this.preViewOpen = true;this.preViewUrl = "http://域名:端口/路径"this.videoId = row.id;},handleClosePreView() { //关闭弹出层,并且清除播放记录 ,里面的字段可更具需要自定义console.log("关闭弹出层");this.addRecord("close")this.recordId = null; //播放记录idthis.videoId = null; //播放的视频idthis.currentTime = 0; //视频的当前播放进度时间this.tempTime = 0; //临时记录当前播放进度时间,防止拖动进度条时,时间不准确this.viewDuration = 0; //播放时长,单位秒,是根据开始播放到关闭弹出层的视频非暂停时间的总时长this.seconds = 0; //js计时器,大致计算播放时长 大概50多s 触发一次保存接口,之后清零this.setIntervalId && clearInterval(this.setIntervalId); // 清除定时器this.viewDurationInterval && clearInterval(this.viewDurationInterval); // 清除定时器this.duration = 0; //视频实际的时长this.videoName = ""; //视频每次this.$refs.video.load(); //重新加载视频this.preViewOpen = false; //关闭弹出层},//新增播放记录addRecord(option) { //要记录播放的时长let data = {"id": this.recordId, // 记录id"videoId": this.videoId, // 视频id"viewDuration": this.viewDuration, // 播放时长};addTrainVideoRecord(data).then(response => {console.log(response);this.recordId = response.msg;if (option === "close") {this.recordId = null;}});},onPlayerCanPlay() { //回调函数 视频准备好可以播放console.log("可以播放");},onPlayerPlay() { //回调函数 点击播放按钮,视频开始播放if (this.playerPauseFlag) {return;}//新增一条播放记录this.addRecord();this.setIntervalId = setInterval(() => {this.tempTime = this.currentTime + 0.01;this.seconds += 0.01;}, 1); // 定时器,每隔1ms获取一次播放时间this.viewDurationInterval = setInterval(() => {this.viewDuration += 1;}, 950)},onPlayerTimeUpdate(e) { //回调函数 视频播放进度变化 基本每秒触发一次this.currentTime = e.target.currentTime;this.duration = e.target.duration;//每播放1左右分钟秒保存一次播放记录if (this.seconds >= 140) {this.addRecord()this.seconds = 0;}},onPlayerPause() { //回调函数 视频暂停播放if (this.playerPauseFlag) {return;}//记录一次 下次开始是新的记录this.addRecord()this.setIntervalId && clearInterval(this.setIntervalId);this.viewDurationInterval && clearInterval(this.viewDurationInterval);},seeking() { //回调函数 拖动进度条console.log("拖动进度条");},seeked() { //回调函数 拖动进度条结束this.playerPauseFlag = truesetTimeout(function () {this.playerPauseFlag = false}, 1000)// 只允许向后拖动if (this.tempTime < this.currentTime) {this.$refs.video.currentTime = this.tempTime;}},
后端接口:流式返回的 每次2m的视频流
@GetMapping(value = "/viewVideo/{id}", produces = MediaType.TEXT_EVENT_STREAM_VALUE)public void viewVideo(@PathVariable("id") Long id, HttpServletResponse response) throws IOException {// 获取视频地址File videoFile = videoService.findVideoUrl(id);StreamingResponseBody stream = out -> {try (InputStream inputStream = Files.newInputStream(videoFile.toPath())) {byte[] bytes = new byte[1024 * 1024 * 2]; // 2Mint length;while ((length = inputStream.read(bytes)) != -1) {out.write(bytes, 0, length);}System.out.println("视频下载成功");out.flush();} catch (final Exception e) {throw new RuntimeException(e);}};stream.writeTo(response.getOutputStream());}
相关文章:

vue2播放视频和预览文件的组件以及使用方法
##文件预览组件 按照组件 解决展示pdf的问题 npm install pdfh5 npm install canvas2.8.0 --ignore-scripts npm install --save dommatrix npm install --save web-streams-polyfill解决excel和docx预览的问题 npm install vue-office/docx vue-demi0.14.6 npm inst…...

性能之巅:Go语言优化深度探索
引言 在Go语言中进行性能优化是一个涉及多方面的工作,它涵盖代码编写、编译器优化、运行时系统调优以及对应用程序的深入理解。以下是一些关键点,包括性能分析工具、内存管理、并发优化等方面的内容,并附带了简单案例源代码。 性能分析工具…...

react + antd desgin 使用form功能时upload,radio,checkbox不能回显的问题
最近使用react开发 遇到form回显的问题 ,处理upload回显的问题,提示 react-refresh:160 Warning: [antd: Upload] value is not a valid prop, do you mean fileList? 查看文档后,在form.item 组件下有一个特殊属性 valuePropName 子节点的值…...

【08】MySQL复杂查询:子查询语句详解与示例
文章目录 一、子查询的基本概念子查询的基本结构子查询的类型 二、标量子查询示例 1:标量子查询示例 2:标量子查询与IN组合 三、多行子查询示例 1:多行子查询与IN示例 2:多行子查询与ANY 四、多列子查询示例 1:多列子查…...

Unity 相机旋转及角度限制
前言 由于欧拉角具有直观的可读性,做相机旋转时选择修改eulerAngles 来实现旋转,但实际效果与预期稍有不同,这是因为欧拉角受到万向锁(Gimbal Lock)的影响,在赋值时需要对输入的角度进行调整。 if (value…...

error=‘null‘], commandType=io.lettuce.core.RedisPublisher$SubscriptionCommand]
问题 查看java应用启动日志输出下面错误: errornull], commandTypeio.lettuce.core.RedisPublisher$SubscriptionCommand] Completing command LatencyMeteredCommand [typeINFO, outputStatusOutput [output# Server redis_version:4.0.14 redis_git_sha1:000…...

Golang 字符串字面量表示方法
文章目录 1.普通字符串字面量(Double-Quoted String Literals)2.原始字符串字面量(Raw String Literals)3.字节字符串字面量(Byte Slice Literals)4.码值表示字符串字面量Unicode 转义序列UTF8 转义序列十六…...

03_Webpack模块打包工具
03_Webpack模块打包工具 目录 知识点自测 以下哪个选项是 ECMAScript 默认导出和导入的语法? A:export 和 require B:module.exports {} 和 import 变量名 C:export default 和 import 变量名 D:export 和 import {…...

【目标跟踪】AntiUAV600数据集详细介绍
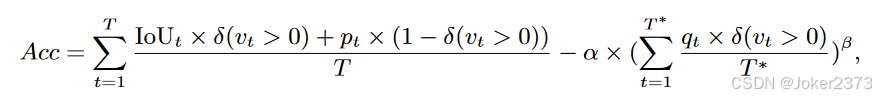
AntiUAV600数据集的提出是为了适应真实场景,即无人机可能会随时随地出现和消失。目前提出的Anti-UAV任务都只是将其看做与跟踪其他目标一样的任务,没有结合现实情况考虑。 论文链接:https://arxiv.org/pdf/2306.15767https://arxiv.org/pdf/…...

十、JavaScript的应用的习题
题目一 在网页中显示一个工作中的 “ 数字时钟 ”,如图所示 运行效果 代码 <!DOCTYPE html> <html><head><meta charset"utf-8"><title>动态时钟</title><style>.all{width: 660px;height: 350px;margin: 60p…...

【Spring】AOP
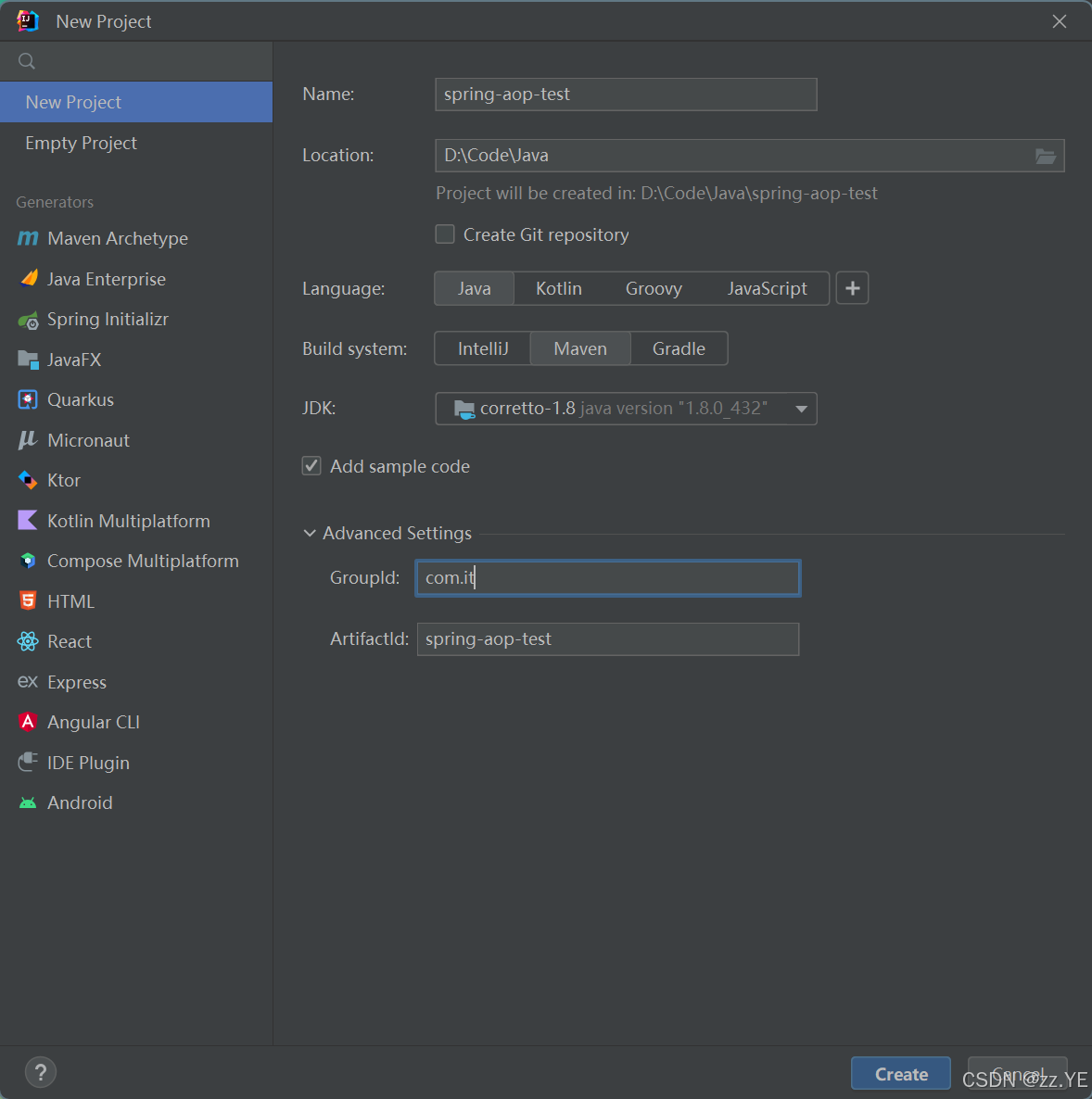
AOP(Aspect Oriented Programming,面向切面编程)是一种编程范式,用来帮助开发者更好地组织程序结构。它的主要作用是为现有功能添加增强,而不需要修改原始代码。这与 Spring 框架提倡的“无侵入式编程”相符࿰…...
)
三维地图,智慧城市,商业智能BI,数据可视化大屏(Cesiumjs/UE)
绘图工具 三维地图:Cesiumjs 建模方式:激光点云建模、航拍倾斜摄影建模、GIS建模、BIM建模、手工建模 建模工具:C4D Blender GeoBuilding ArcGIS Cesiumjs <!DOCTYPE html> <html lang"en"> <head><meta …...

鸿蒙Next通过oss上传照片到阿里云
前言 最近在写纯血鸿蒙的APP,需要用到oss上传照片,之前的客户端 Android 和 IOS 都已经实现了,获取的阿里云签名的上传地址是服务端实现的,相信大部分公司都是这样的模式,服务端也是调用阿里云的SDK来实现的ÿ…...

小白爬虫——selenium入门超详细教程
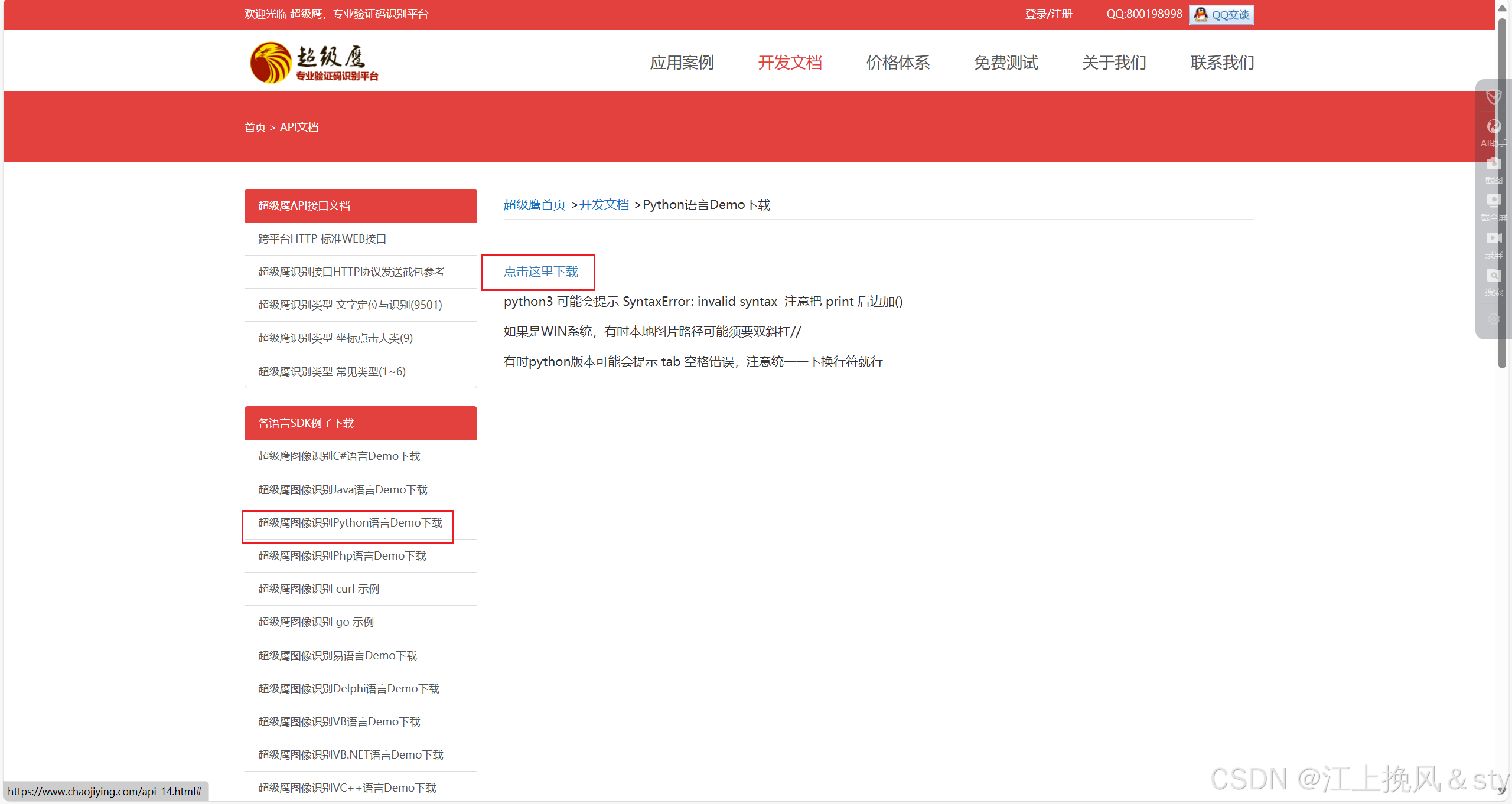
目录 一、selenium简介 二、环境安装 2.1、安装Selenium 2.2、浏览器驱动安装 三、基本操作 3.1、对页面进行操作 3.1.1、初始化webdriver 3.1.2、打开网页 3.1.3、页面操作 3.1.4、页面数据提取 3.1.5、关闭页面 3.1.6、综合小案例 3.2、对页面元素进行操作 3.2.…...

nlp培训重点
1. SGD梯度下降公式 当梯度大于0时,变小,往左边找梯度接近0的值。 当梯度小于0时,减去一个负数会变大,往右边找梯度接近0的值,此时梯度从负数到0上升 2.Adam优化器实现原理 #coding:utf8import torch import torch.n…...

什么是多模态和模态
文章目录 前言一、定义1. 模态 (Modal)2. 非模态 (Non-modal) 二、GUI中1. 模态(Modal)对话框2. 非模态(Modeless)对话框 三、模态 vs 非模态 的对比四、何时使用模态和非模态对话框?五、Qt 中 exec() 与 show() 的区别…...

apache中的Worker 和 Prefork 之间的区别是什么?
文章目录 内存使用稳定性兼容性适用场景 Apache中的Worker和Prefork两种工作模式在内存使用、稳定性以及兼容性等方面存在区别 内存使用 Worker:由于使用线程,内存占用较少。Prefork:每个进程独立运行,内存消耗较大。 稳定性 W…...

系统监控——分布式链路追踪系统
摘要 本文深入探讨了分布式链路追踪系统的必要性与实施细节。随着软件架构的复杂化,传统的日志分析方法已不足以应对问题定位的需求。文章首先解释了链路追踪的基本概念,如Trace和Span,并讨论了其基本原理。接着,文章介绍了SkyWa…...

【Python]深入Python日志管理:从logging到分布式日志追踪的完整指南
《Python OpenCV从菜鸟到高手》带你进入图像处理与计算机视觉的大门! 日志是软件开发中的核心部分,尤其在分布式系统中,日志对于调试和问题定位至关重要。本篇文章将从Python标准库的logging模块出发,逐步探讨日志管理的最佳实践,涵盖日志配置、日志分层、日志格式化等基…...

DHCP Client的工作方式
【运作方式】 一开始Client没有IP资料 DHCPDISCOVER Client发出DHCPDISCOVER广播封包(UDP port 67),寻找DHCP Server。 DHCPOFFER Client开始监听UDP port 68 (任何)DHCP Server收到DHCPDISCOVER封包后ÿ…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...
