十、JavaScript的应用的习题
题目一
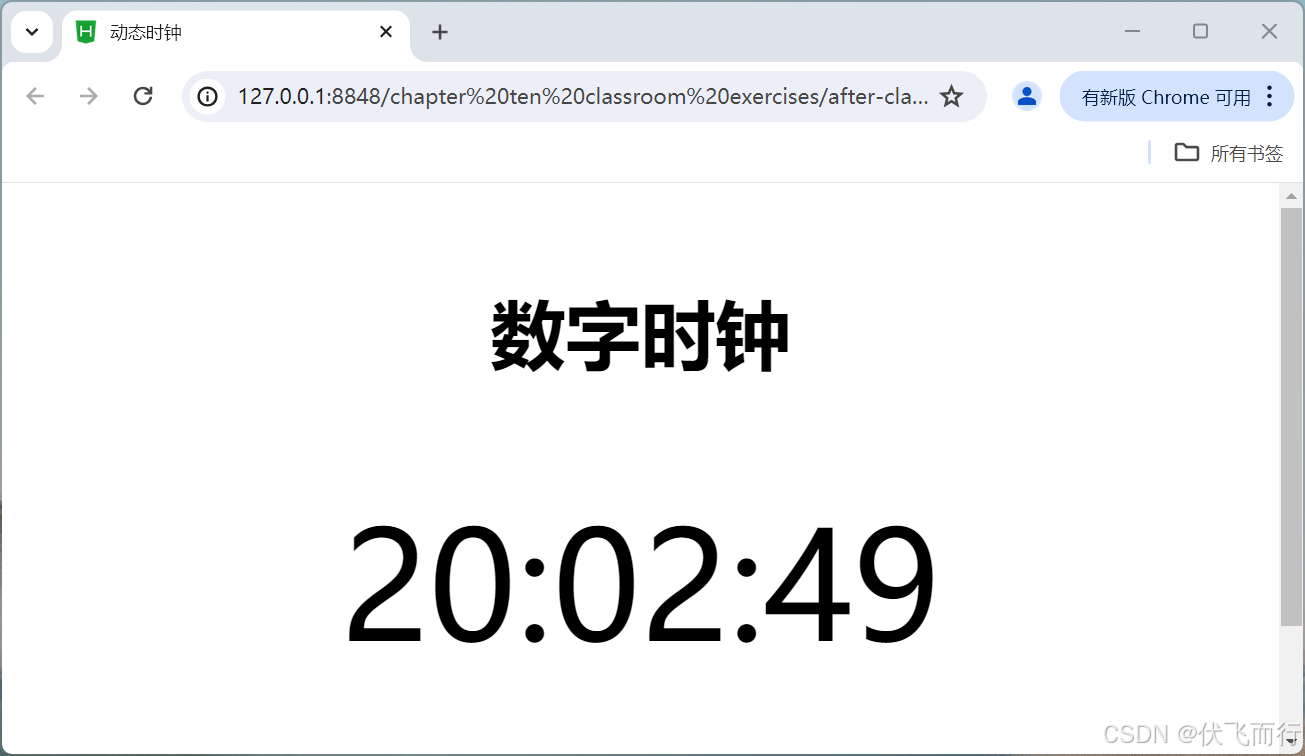
在网页中显示一个工作中的 “ 数字时钟 ”,如图所示
运行效果
代码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>动态时钟</title><style>.all{width: 660px;height: 350px;margin: 60px auto;text-align: center;font-size: 50px;}#clock{margin: 0 auto;width: 400px;height: 100px;font-size: 100px;text-align: center;font: bold;color: black;}</style><script type="text/javascript">function showTime(clock) {var now = new Date();var hour = now.getHours().toString().padStart(2, '0');var minu = now.getMinutes().toString().padStart(2, '0');var second = now.getSeconds().toString().padStart(2, '0');var time = hour + ":" + minu + ":" + second;clock.innerHTML = time;}window.onload = function(){var clock = document.getElementById("clock");window.setInterval("showTime(clock)",1000);}</script></head><body><div class="all"><h4>数字时钟</h4><div id ="clock"></div></div> </body>
</html>代码解析
- function showTime(clock)函数:
- 首先使用var now = new Date();创建了一个Date对象实例,用于获取当前的日期和时间信息。
- 然后通过now.getHours()、now.getMinutes()和now.getSeconds()分别获取当前时间的小时数、分钟数和秒数,它们返回的是数字类型的值。为了使时间格式在显示时更加规范(保持两位数的格式,例如 01、02 等),使用了toString()方法将获取到的数字转换为字符串,并调用padStart(2, '0')方法进行处理。padStart方法会检查字符串的长度,如果不足指定的长度(这里是 2 位),就在字符串的开头填充指定的字符(这里是'0')。
- 最后将格式化后的小时、分钟和秒数通过字符串拼接的方式组合成hour + ":" + minu + ":" + second这样的格式,例如 “09:30:15”,并将这个时间字符串赋值给clock.innerHTML,也就是将其显示在页面中id为clock的那个div元素内,实现时钟时间的更新显示。
- window.onload事件处理函数:
- window.onload是一个在页面所有元素(包括图片、脚本等)加载完成后触发的事件。在这里面,首先通过var clock = document.getElementById("clock");使用document.getElementById()方法获取到页面中id为 “clock” 的div元素,并将其存储在变量clock中,以便后续操作。
- 接着使用window.setInterval("showTime(clock)", 1000);来启动一个定时器。这里的setInterval函数会每隔指定的时间间隔(单位是毫秒,这里设置为 1000 毫秒,即 1 秒)执行一次传入的函数。不过如前面所述,这种使用字符串形式传递函数调用的方式不太好,它会隐式地使用eval()来解析字符串并执行函数,存在安全风险且不符合最佳实践。理想的做法是传递函数的引用,像window.setInterval(function () { showTime(clock); }, 1000);这样,但原代码的目的就是每隔 1 秒调用一次showTime函数,并传入clock元素对象,让时钟时间能够动态更新,实现每秒显示当前最新时间的效果。
题目二
制作一个“ 禁止使用鼠标右键 ”操作的网页。当浏览者在页面上右击时,自动弹出一个警告对话框,禁止用户使用右键快捷菜单。
运行效果

代码
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>禁止下载</title><style>.container {width: 100%;height: 400px;text-align: center;}img {max-width: 100%;height: auto;}</style>
</head>
<body><div class="container"><img src="img/cat.jpg" alt="猫"></div><script>document.addEventListener('contextmenu', function(event) {event.preventDefault(); // 阻止默认的右键菜单行为alert("禁止下载图片!"); // 弹出警告对话框});</script>
</body>
</html>代码讲解
1. 事件监听部分
- document.addEventListener('contextmenu', function(event) {... });:这里使用了addEventListener方法来监听document对象(也就是整个 HTML 文档)上的contextmenu事件。contextmenu事件在用户在页面上点击鼠标右键(触发右键菜单操作)时被触发。通过添加这个监听器,就可以捕获到用户的右键点击行为,并执行相应的自定义逻辑。
2. 阻止默认行为和弹出警告
- event.preventDefault();:在事件处理函数内部,首先调用了event对象的preventDefault方法。对于contextmenu事件来说,浏览器默认的行为是弹出右键菜单,而这行代码的作用就是阻止浏览器执行这个默认行为,也就是不让右键菜单显示出来,达到限制用户进行常规右键操作(比如通常右键菜单里有保存图片等与下载相关的选项)的目的。
- alert("禁止下载图片!");:紧接着,使用alert函数弹出一个警告对话框,对话框中显示 “禁止下载图片!” 的提示信息,告知用户当前页面禁止进行图片下载操作,从交互层面上明确传达了页面的限制规则,让用户知晓不能通过常规的右键方式来下载图片。
相关文章:

十、JavaScript的应用的习题
题目一 在网页中显示一个工作中的 “ 数字时钟 ”,如图所示 运行效果 代码 <!DOCTYPE html> <html><head><meta charset"utf-8"><title>动态时钟</title><style>.all{width: 660px;height: 350px;margin: 60p…...

【Spring】AOP
AOP(Aspect Oriented Programming,面向切面编程)是一种编程范式,用来帮助开发者更好地组织程序结构。它的主要作用是为现有功能添加增强,而不需要修改原始代码。这与 Spring 框架提倡的“无侵入式编程”相符࿰…...
)
三维地图,智慧城市,商业智能BI,数据可视化大屏(Cesiumjs/UE)
绘图工具 三维地图:Cesiumjs 建模方式:激光点云建模、航拍倾斜摄影建模、GIS建模、BIM建模、手工建模 建模工具:C4D Blender GeoBuilding ArcGIS Cesiumjs <!DOCTYPE html> <html lang"en"> <head><meta …...

鸿蒙Next通过oss上传照片到阿里云
前言 最近在写纯血鸿蒙的APP,需要用到oss上传照片,之前的客户端 Android 和 IOS 都已经实现了,获取的阿里云签名的上传地址是服务端实现的,相信大部分公司都是这样的模式,服务端也是调用阿里云的SDK来实现的ÿ…...

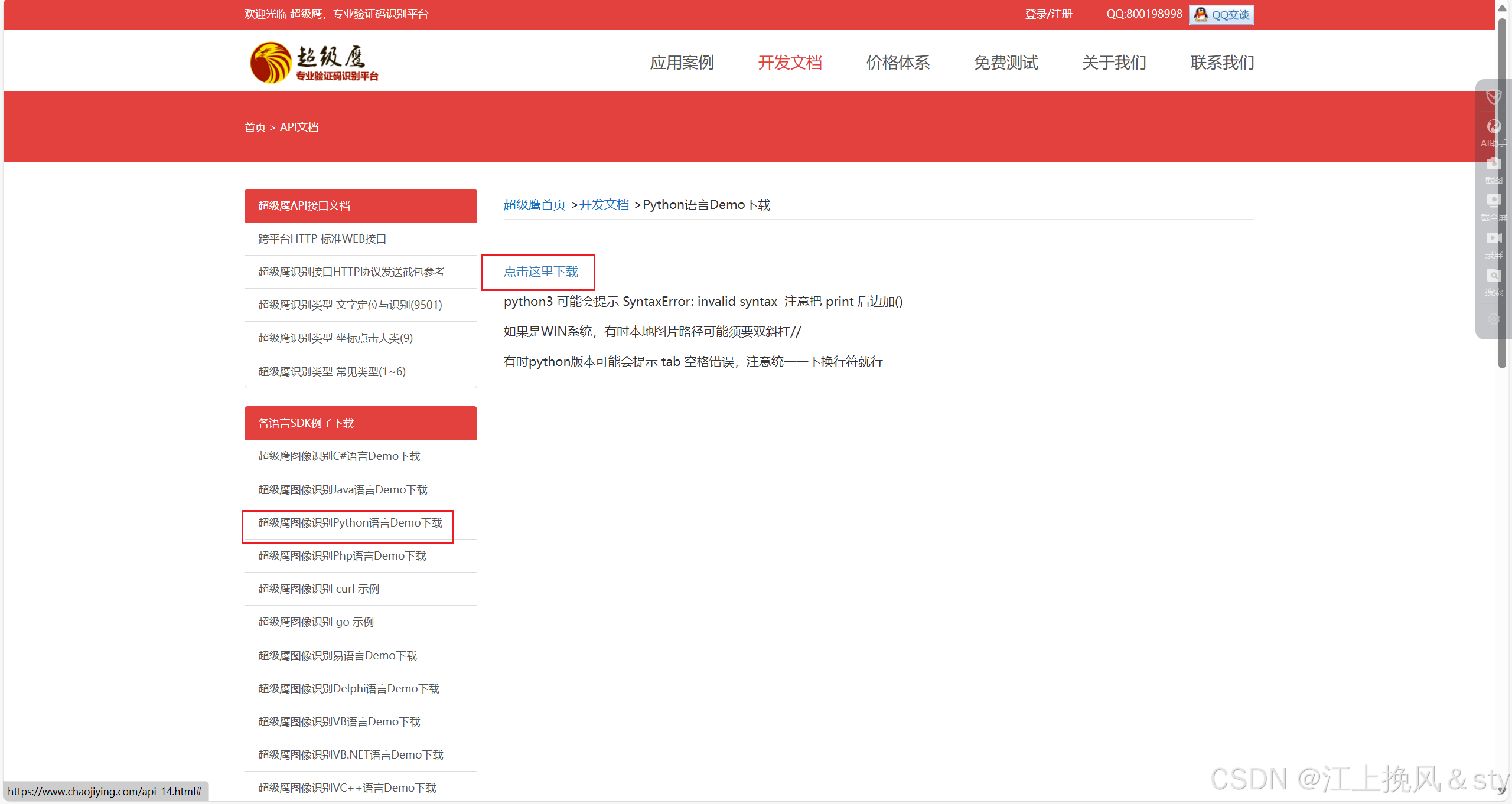
小白爬虫——selenium入门超详细教程
目录 一、selenium简介 二、环境安装 2.1、安装Selenium 2.2、浏览器驱动安装 三、基本操作 3.1、对页面进行操作 3.1.1、初始化webdriver 3.1.2、打开网页 3.1.3、页面操作 3.1.4、页面数据提取 3.1.5、关闭页面 3.1.6、综合小案例 3.2、对页面元素进行操作 3.2.…...

nlp培训重点
1. SGD梯度下降公式 当梯度大于0时,变小,往左边找梯度接近0的值。 当梯度小于0时,减去一个负数会变大,往右边找梯度接近0的值,此时梯度从负数到0上升 2.Adam优化器实现原理 #coding:utf8import torch import torch.n…...

什么是多模态和模态
文章目录 前言一、定义1. 模态 (Modal)2. 非模态 (Non-modal) 二、GUI中1. 模态(Modal)对话框2. 非模态(Modeless)对话框 三、模态 vs 非模态 的对比四、何时使用模态和非模态对话框?五、Qt 中 exec() 与 show() 的区别…...

apache中的Worker 和 Prefork 之间的区别是什么?
文章目录 内存使用稳定性兼容性适用场景 Apache中的Worker和Prefork两种工作模式在内存使用、稳定性以及兼容性等方面存在区别 内存使用 Worker:由于使用线程,内存占用较少。Prefork:每个进程独立运行,内存消耗较大。 稳定性 W…...

系统监控——分布式链路追踪系统
摘要 本文深入探讨了分布式链路追踪系统的必要性与实施细节。随着软件架构的复杂化,传统的日志分析方法已不足以应对问题定位的需求。文章首先解释了链路追踪的基本概念,如Trace和Span,并讨论了其基本原理。接着,文章介绍了SkyWa…...

【Python]深入Python日志管理:从logging到分布式日志追踪的完整指南
《Python OpenCV从菜鸟到高手》带你进入图像处理与计算机视觉的大门! 日志是软件开发中的核心部分,尤其在分布式系统中,日志对于调试和问题定位至关重要。本篇文章将从Python标准库的logging模块出发,逐步探讨日志管理的最佳实践,涵盖日志配置、日志分层、日志格式化等基…...

DHCP Client的工作方式
【运作方式】 一开始Client没有IP资料 DHCPDISCOVER Client发出DHCPDISCOVER广播封包(UDP port 67),寻找DHCP Server。 DHCPOFFER Client开始监听UDP port 68 (任何)DHCP Server收到DHCPDISCOVER封包后ÿ…...

docker-常用应用部署dockerfile模板
文章目录 概述Springboot-Djava.security.egdfile:/dev/./urandom参数说明 vue应用部署nginx.conf配置Dockerfile 概述 本文列举了Java开发中常用如SpringBoot、Vue前端等类型的应用Docker部署所需的DockerFile Springboot FROM anapsix/alpine-java:8_server-jre_unlimited…...

Unity3D学习FPS游戏(13)玩家血量控制
玩家血量控制 血条UI玩家Canvas下的Slider血量逻辑控制 子弹攻击掉血子弹发射者的区分玩家受伤逻辑子弹碰撞检测 效果 血条UI 和之前我们前面介绍的玩家武器弹夹UI的思路是一样的,跟详细的细节可以参考博客Unity3D装弹和弹夹UI显示。 玩家Canvas下的Slider 之前玩…...

TDesign:Switch开关
Switch 开关 文档地址 view TDSwitch(isOn: controller.isDefault, // 默认是否开启状态trackOnColor: AppColors.mainColor,onChanged: ((bool value){controller.onTapSwitch(value);return value;}), ),controller bool isDefault true; // 是否默认 void onTapSwitch(bool…...

AI在SEO中的应用与关键词优化探讨
内容概要 在当今数字化时代,人工智能(AI)技术为搜索引擎优化(SEO)带来了革命性的改变。传统的SEO主要依赖于人为的经验和判断,而AI则通过算法分析海量数据,提供更加精准和高效的方式优化关键词…...

[docker中首次配置git环境与时间同步问题]
11月没写东西,12月初赶紧水一篇。 刚开始搭建docker服务器时,网上找一堆指令配置好git后,再次新建容器后忘记怎么配了,,这次记录下。 一、git ssh指令法,该方法不用每次提交时输入密码 前期准备࿰…...

使用lumerical脚本语言创建绘制波导并进行数据分析(纯代码实现)(1)
使用lumerical脚本语言创建绘制波导、配置二维模式求解器、计算模式轮廓、计算有效折射率(neff)和群折射率(ng)随波长的变化关系、计算有效折射率(neff)随波导宽度的变化关系及针对有效折射率法进行相关数据处理(代码均有注释详解)。 一、绘制波导结构 1.1 代码实现 w…...

redis.conf
tracking-table-max-keys tracking-table-max-keys 是 Redis 中的一个配置选项,它与 Key Tracking 功能有关。Key Tracking 是 Redis 6.0 引入的一项功能,用于追踪哪些键在被客户端操作时发生了变化。 tracking-table-max-keys 的作用: 该配置…...

泷羽sec学习打卡-shell命令8
声明 学习视频来自B站UP主 泷羽sec,如涉及侵权马上删除文章 笔记的只是方便各位师傅学习知识,以下网站只涉及学习内容,其他的都 与本人无关,切莫逾越法律红线,否则后果自负 关于shell的那些事儿-shell8 until循环(直到为止)case语句func函数定义实践是检验真理的唯一标准 别问&…...

割草机器人架构设计和技术应用
题目:割草机器人项目的系统架构设计与技术应用 摘要: 随着智能家居和自动化技术的发展,割草机器人作为一种便捷的园艺工具逐渐进入市场。本论文以我参与管理和开发的割草机器人项目为例,详细阐述了项目中采用的关键技术、系统架…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...

Linux入门课的思维导图
耗时两周,终于把慕课网上的Linux的基础入门课实操、总结完了! 第一次以Blog的形式做学习记录,过程很有意思,但也很耗时。 课程时长5h,涉及到很多专有名词,要去逐个查找,以前接触过的概念因为时…...

【汇编逆向系列】六、函数调用包含多个参数之多个整型-参数压栈顺序,rcx,rdx,r8,r9寄存器
从本章节开始,进入到函数有多个参数的情况,前面几个章节中介绍了整型和浮点型使用了不同的寄存器在进行函数传参,ECX是整型的第一个参数的寄存器,那么多个参数的情况下函数如何传参,下面展开介绍参数为整型时候的几种情…...
