【kotlin 】内联类(value class / inline class)
官方文档:https://kotlinlang.org/docs/inline-classes.html
注:
inline class关键字已经被废弃,取而代之的是value class。现在使用内联类需要定义类为value class,并使用@JvmInline注解进行标注。
一、使用场景
有时候,根据业务需求,我们需要一些包装类。但是,包装类在运行时会造成一些不可避免的额外开支,比如堆上分配的额外空间。尤其是对于基本类型的包装类——因为基本类型在运行时会有很多其他优化,而包装类型没有。于是,内联类便应运而生了。
内联类在编码时作为一个其他类型的包装类使用,而在运行时会被拆开作为其内部值类型使用。
例如,当我们设计了一个动画:
class Animation(duration: Int) {// ...
}
duration 参数可能会让人迷惑:它的单位是什么?秒或者毫秒?(虽然注释可以解决一切问题,但它不在讨论范围之内)这个时候,就可以用到内联类。
我们可以创建一系列的内联类,来表示不同的时间单位:
@JvmInline
value class Millis(val value: Int)
@JvmInline
value class Second(val value: Int)
// ...
假使 duration 参数单位是毫秒,那么将其类型修改为 Millis 类型即可:
class Animation(duration: Millis) {// ...
}
这样,当创建 Animation 对象的时候,就需要强制传入一个 Millis 类型的对象;如果传入的是一个 Second 类型的对象,编译器就会报错。
二、内联类允许的成员
内联类允许函数、init 块、以及没有 backing field 的属性。
@JvmInline
value class Name(val s: String) {init {require(s.length > 0) { }}val length: Intget() = s.lengthfun greet() {println("Hello, $s")}
}fun main() {val name = Name("Kotlin")name.greet() // method `greet` is called as a static methodprintln(name.length) // property getter is called as a static method
}
三、内联类和普通包装类的区别
对于原生类型来说,在运行时会进行大量的优化,而包装类不会进行处理。
而内联类在运行时,会自动使用内联类型而不是包装类型进行处理。
例如以下例子中:
// 毫秒
inline class Millisecond(val value: Long)private fun doSomething(millisecond: Millisecond) {Log.i(TAG, "doSomething: $millisecond")
}
通过 IDE 的 Kotlin 字节码反编译功能,可以看到,生成的 Kotlin 字节码已经没有 Millisecond 类型了,而是直接使用的 Long 类型:

而普通的包装类则不会进行如此优化:
class LongWrapper(val millis: Long)private fun doSomething2(millisecond: LongWrapper) {Log.i(TAG, "doSomething: $millisecond")
}

四、其他
1. 继承
内联类只允许继承接口,而不允许继承类,也不允许被其他类继承。
2. 与 typealias 的相比
在读取值的时候,value class 和 typealias 起到了类似的作用;但是,当进行赋值的时候,情况就变得不一样了。
假设我们现在使用一个类型 Name,表示一个字符串值。同时,有两个函数 setString 和 setName:
fun setName(name: Name) {}
fun setString(string: String) {}
在使用 typealias 的情况下,不管是 setString 还是 setName,均可以传入 Name 或是 String 类型的参数:
typealias Name = String
fun main() {val name: Name = "Bob"setName("Bob") // √setString(name) // √
}
但是,如果使用的是内联类,则二者均是不被允许的:
@JvmInline
value class Name(value: String)
fun main() {val name: Name = "Bob"setName("Bob") // ×setString(name) // ×
}
五、总结
- 内联类相当于一个包装类,但是在编译时会自动进行拆包使用内部数据类型。
- 在实际使用中,和普通包装类相同。
- 内联类最大的优点在于对于基本类型的包装不会消耗额外的性能。
相关文章:

【kotlin 】内联类(value class / inline class)
官方文档:https://kotlinlang.org/docs/inline-classes.html 注:inline class 关键字已经被废弃,取而代之的是value class。现在使用内联类需要定义类为value class,并使用JvmInline注解进行标注。 一、使用场景 有时候ÿ…...

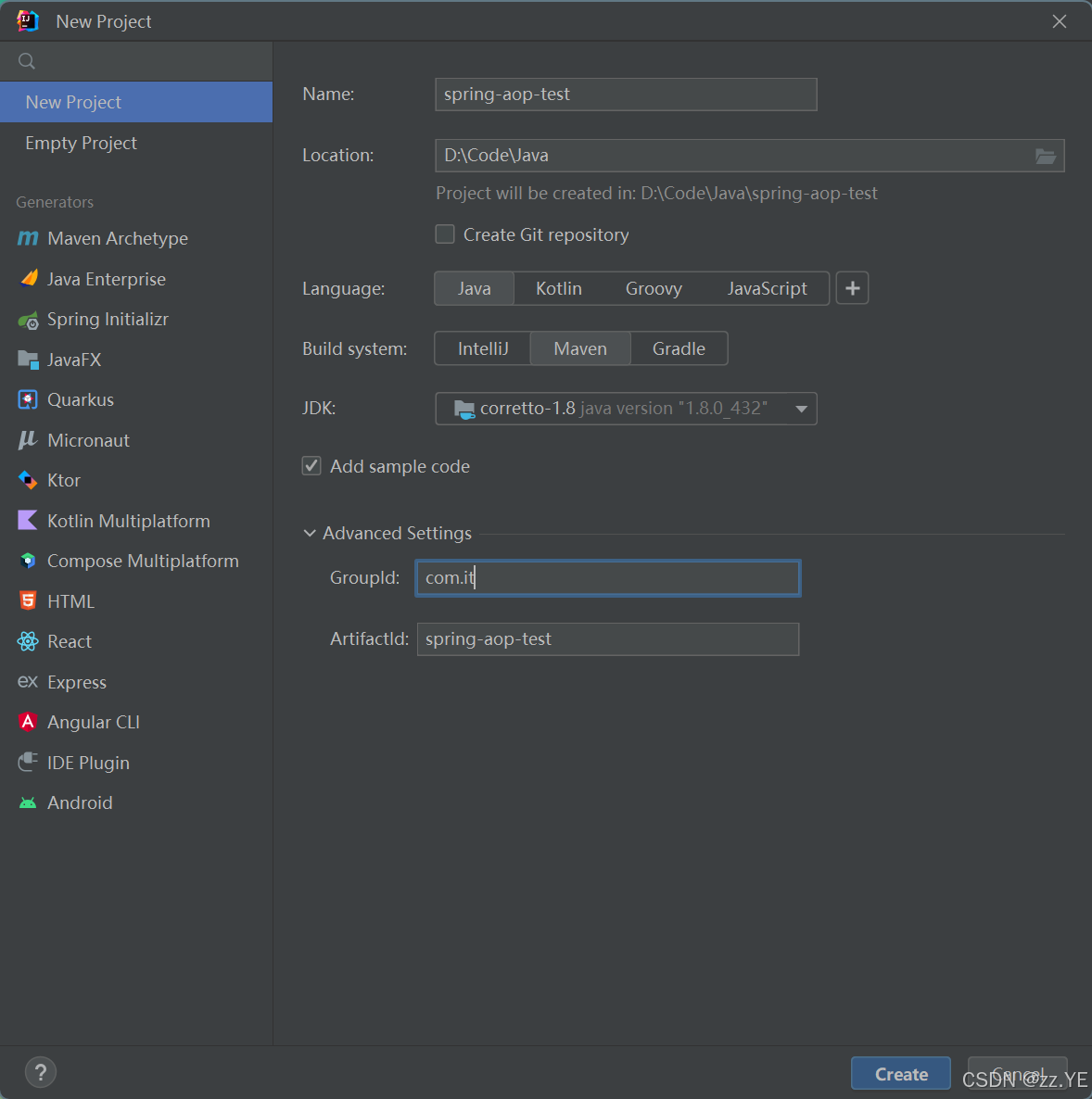
【SpringBoot】使用IDEA创建SpringBoot项目
1、使用SpringBoot脚手架创建 我们使用SpringBoot的脚手架Spring Initializr创建,如图所示: 2、选择SpringBoot版本 最开始做项目时候,组长说创建一个 springboot 2.5.4 的项目,mysql使用 5.6.X ,maven使用是3.6.X…...
)
C++设计模式(原型、代理、适配器、组合)
一、原型模式 1.定义 用原型实例指定创建对象的种类,并且通过拷贝这些原型创建新的对象。 原型模式允许通过复制现有的对象来创建新对象,而不是通过实例化类来创建。这种方式可以避免创建重复的对象,从而提高性能和降低内存消耗。 2.组成 …...

如何在CentOS 7上使用FreeIPA设置集中式Linux身份验证
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。 简介 FreeIPA 是一个针对 Linux 的开源安全解决方案,提供帐户管理和集中式身份验证,类似于微软的 Active Direc…...

vue2播放视频和预览文件的组件以及使用方法
##文件预览组件 按照组件 解决展示pdf的问题 npm install pdfh5 npm install canvas2.8.0 --ignore-scripts npm install --save dommatrix npm install --save web-streams-polyfill解决excel和docx预览的问题 npm install vue-office/docx vue-demi0.14.6 npm inst…...

性能之巅:Go语言优化深度探索
引言 在Go语言中进行性能优化是一个涉及多方面的工作,它涵盖代码编写、编译器优化、运行时系统调优以及对应用程序的深入理解。以下是一些关键点,包括性能分析工具、内存管理、并发优化等方面的内容,并附带了简单案例源代码。 性能分析工具…...

react + antd desgin 使用form功能时upload,radio,checkbox不能回显的问题
最近使用react开发 遇到form回显的问题 ,处理upload回显的问题,提示 react-refresh:160 Warning: [antd: Upload] value is not a valid prop, do you mean fileList? 查看文档后,在form.item 组件下有一个特殊属性 valuePropName 子节点的值…...

【08】MySQL复杂查询:子查询语句详解与示例
文章目录 一、子查询的基本概念子查询的基本结构子查询的类型 二、标量子查询示例 1:标量子查询示例 2:标量子查询与IN组合 三、多行子查询示例 1:多行子查询与IN示例 2:多行子查询与ANY 四、多列子查询示例 1:多列子查…...

Unity 相机旋转及角度限制
前言 由于欧拉角具有直观的可读性,做相机旋转时选择修改eulerAngles 来实现旋转,但实际效果与预期稍有不同,这是因为欧拉角受到万向锁(Gimbal Lock)的影响,在赋值时需要对输入的角度进行调整。 if (value…...

error=‘null‘], commandType=io.lettuce.core.RedisPublisher$SubscriptionCommand]
问题 查看java应用启动日志输出下面错误: errornull], commandTypeio.lettuce.core.RedisPublisher$SubscriptionCommand] Completing command LatencyMeteredCommand [typeINFO, outputStatusOutput [output# Server redis_version:4.0.14 redis_git_sha1:000…...

Golang 字符串字面量表示方法
文章目录 1.普通字符串字面量(Double-Quoted String Literals)2.原始字符串字面量(Raw String Literals)3.字节字符串字面量(Byte Slice Literals)4.码值表示字符串字面量Unicode 转义序列UTF8 转义序列十六…...

03_Webpack模块打包工具
03_Webpack模块打包工具 目录 知识点自测 以下哪个选项是 ECMAScript 默认导出和导入的语法? A:export 和 require B:module.exports {} 和 import 变量名 C:export default 和 import 变量名 D:export 和 import {…...

【目标跟踪】AntiUAV600数据集详细介绍
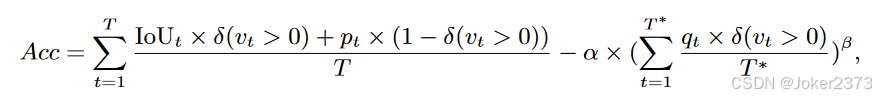
AntiUAV600数据集的提出是为了适应真实场景,即无人机可能会随时随地出现和消失。目前提出的Anti-UAV任务都只是将其看做与跟踪其他目标一样的任务,没有结合现实情况考虑。 论文链接:https://arxiv.org/pdf/2306.15767https://arxiv.org/pdf/…...

十、JavaScript的应用的习题
题目一 在网页中显示一个工作中的 “ 数字时钟 ”,如图所示 运行效果 代码 <!DOCTYPE html> <html><head><meta charset"utf-8"><title>动态时钟</title><style>.all{width: 660px;height: 350px;margin: 60p…...

【Spring】AOP
AOP(Aspect Oriented Programming,面向切面编程)是一种编程范式,用来帮助开发者更好地组织程序结构。它的主要作用是为现有功能添加增强,而不需要修改原始代码。这与 Spring 框架提倡的“无侵入式编程”相符࿰…...
)
三维地图,智慧城市,商业智能BI,数据可视化大屏(Cesiumjs/UE)
绘图工具 三维地图:Cesiumjs 建模方式:激光点云建模、航拍倾斜摄影建模、GIS建模、BIM建模、手工建模 建模工具:C4D Blender GeoBuilding ArcGIS Cesiumjs <!DOCTYPE html> <html lang"en"> <head><meta …...

鸿蒙Next通过oss上传照片到阿里云
前言 最近在写纯血鸿蒙的APP,需要用到oss上传照片,之前的客户端 Android 和 IOS 都已经实现了,获取的阿里云签名的上传地址是服务端实现的,相信大部分公司都是这样的模式,服务端也是调用阿里云的SDK来实现的ÿ…...

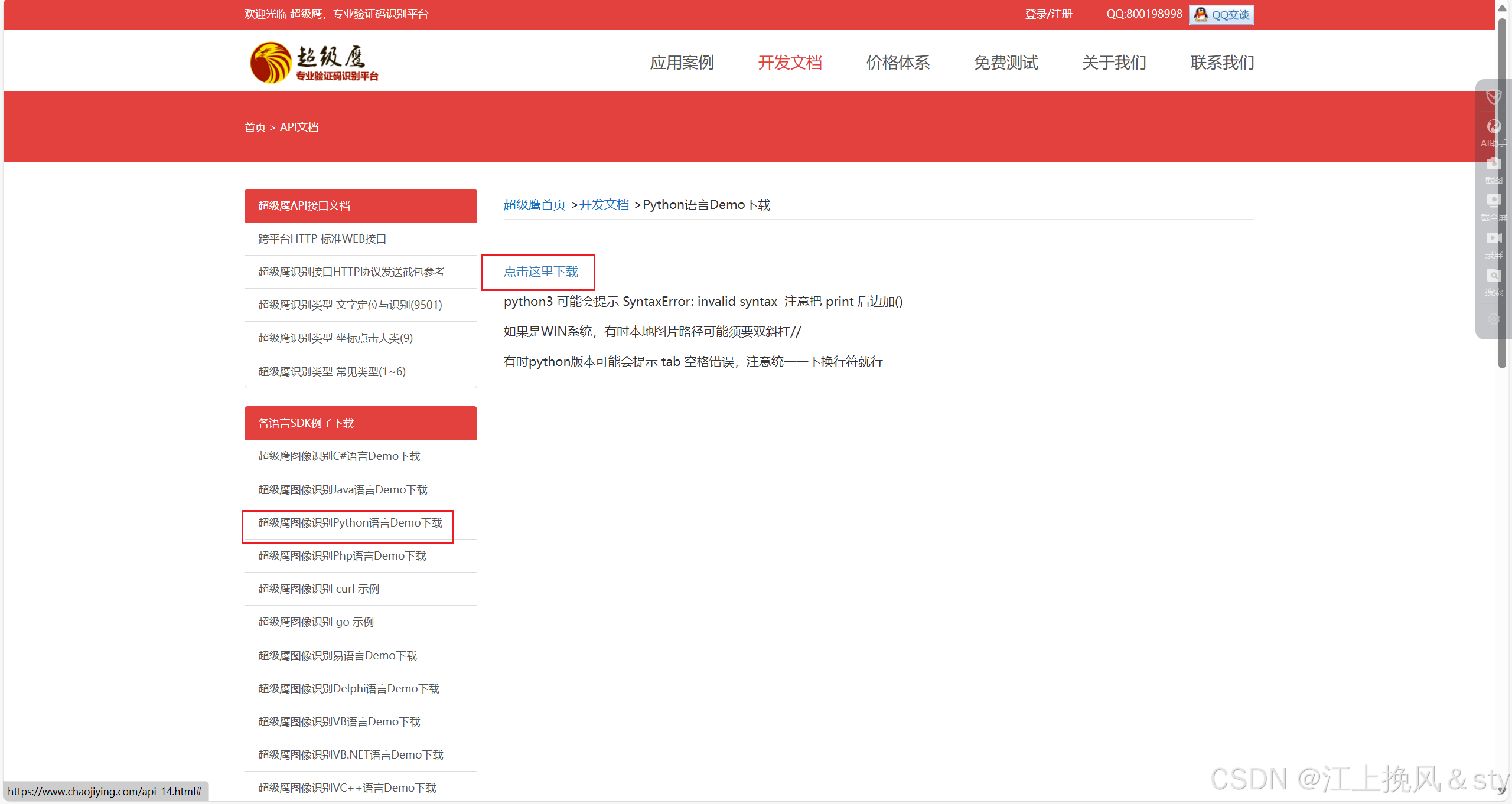
小白爬虫——selenium入门超详细教程
目录 一、selenium简介 二、环境安装 2.1、安装Selenium 2.2、浏览器驱动安装 三、基本操作 3.1、对页面进行操作 3.1.1、初始化webdriver 3.1.2、打开网页 3.1.3、页面操作 3.1.4、页面数据提取 3.1.5、关闭页面 3.1.6、综合小案例 3.2、对页面元素进行操作 3.2.…...

nlp培训重点
1. SGD梯度下降公式 当梯度大于0时,变小,往左边找梯度接近0的值。 当梯度小于0时,减去一个负数会变大,往右边找梯度接近0的值,此时梯度从负数到0上升 2.Adam优化器实现原理 #coding:utf8import torch import torch.n…...

什么是多模态和模态
文章目录 前言一、定义1. 模态 (Modal)2. 非模态 (Non-modal) 二、GUI中1. 模态(Modal)对话框2. 非模态(Modeless)对话框 三、模态 vs 非模态 的对比四、何时使用模态和非模态对话框?五、Qt 中 exec() 与 show() 的区别…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...
