Android:生成Excel表格并保存到本地
提醒
本文实例是使用Kotlin进行开发演示的。
一、技术方案
- org.apache.poi:poi
- org.apache.poi:poi-ooxml
二、添加依赖
[versions]poi = "5.2.3"
log4j = "2.24.2"[libraries]#https://mvnrepository.com/artifact/org.apache.poi/poi
apache-poi = { module = "org.apache.poi:poi", version.ref = "poi" }
apache-poi-ooxml = { module = "org.apache.poi:poi-ooxml", version.ref = "poi" }
# https://mvnrepository.com/artifact/org.apache.logging.log4j/log4j-core 上面的 apache-poi 需要添加log4j-core
log4j-core = { module = "org.apache.logging.log4j:log4j-core", version.ref = "log4j" }
implementation(libs.apache.poi)
implementation(libs.apache.poi.ooxml)
implementation(libs.log4j.core)
三、效果图
四、示例代码
TestPoi.kt
package com.example.test.testimport org.apache.poi.ss.usermodel.HorizontalAlignment
import org.apache.poi.ss.usermodel.VerticalAlignment
import org.apache.poi.xssf.usermodel.XSSFWorkbook
import java.io.File
import java.io.FileOutputStreamdata class Fruit(val id: Long,var name: String,var price: String,var desc: String?,var count: Int = 0,var tip: String? = null
)fun getProductList(): List<Fruit> {val productList: MutableList<Fruit> = mutableListOf()productList.add(Fruit(1001, "蓝莓", "40.00", "新鲜水果", 10))productList.add(Fruit(1002, "葡萄", "15.00", "新鲜水果", 20))productList.add(Fruit(1003, "苹果", "12.00", "新鲜水果", 30))productList.add(Fruit(1004, "香蕉", "8.00", "新鲜水果", 15))productList.add(Fruit(1005, "西瓜", "4.00", "新鲜水果", 6))productList.add(Fruit(1006, "橙子", "5.00", "新鲜水果", 9))productList.add(Fruit(1007, "柚子", "5.00", "新鲜水果", 5))productList.add(Fruit(1008, "火龙果", "9.00", "新鲜水果", 11))productList.add(Fruit(1009, "猕猴桃", "10.00", "新鲜水果", 12))productList.add(Fruit(1010, "哈密瓜", "7.00", "新鲜水果", 6))productList.add(Fruit(1011, "皇冠梨", "5.00", "新鲜水果", 8))return productList
}fun createExcelSheet() {// 创建一个新的工作簿val workbook = XSSFWorkbook()// 创建一个工作表(sheet)val sheet = workbook.createSheet("水果清单")//创建XSSFFont对象val headXSSFFont = workbook.createFont()//设置字体样式,如字体名称、字体大小、加粗等, 下面设置了字体名称为Arial、字体大小为12、加粗headXSSFFont.fontName = "Arial"headXSSFFont.fontHeightInPoints = 14headXSSFFont.bold = true// 创建一个XSSFCellStyle对象来表示要设置的样式val headXSSFCellStyle = workbook.createCellStyle()// 将字体样式设置到XSSFCellStyle对象中headXSSFCellStyle.setFont(headXSSFFont)// 居中对齐headXSSFCellStyle.alignment = HorizontalAlignment.CENTERheadXSSFCellStyle.verticalAlignment = VerticalAlignment.CENTER// 创建行(0基索引)var xssFRow = sheet.createRow(0)//设置行高xssFRow.heightInPoints = 40F
// xssFRow.height = 600//设置样式
// xssFRow.rowStyle = headXSSFCellStyleval excleHead = arrayOf("编号", "水果名", "价格(斤)", "库存(箱)", "描述", "备注")for ((index, item) in excleHead.withIndex()) {var width = 20 * 256if (index == 2 || index == 3) {width = 15 * 256} else if (index == 4 || index == 5) {width = width shl 1}// 设置列宽sheet.setColumnWidth(index, width)val xSSFCell = xssFRow.createCell(index)//设置样式xSSFCell.cellStyle = headXSSFCellStylexSSFCell.setCellValue(item)}val deviceInfoList = getProductList()val xSSFFont = workbook.createFont()xSSFFont.fontHeightInPoints = 12val xSSFCellStyle = workbook.createCellStyle()xSSFCellStyle.setFont(xSSFFont)xSSFCellStyle.alignment = HorizontalAlignment.CENTERxSSFCellStyle.verticalAlignment = VerticalAlignment.CENTERfor ((index, item) in deviceInfoList.withIndex()) {xssFRow = sheet.createRow(index + 1)xssFRow.heightInPoints = 40F
// xssFRow.height = 600val cXSSFCell0 = xssFRow.createCell(0)cXSSFCell0.setCellValue(item.id.toString())cXSSFCell0.cellStyle = xSSFCellStyleval cXSSFCell1 = xssFRow.createCell(1)cXSSFCell1.setCellValue(item.name)cXSSFCell1.cellStyle = xSSFCellStyleval cXSSFCell2 = xssFRow.createCell(2)cXSSFCell2.setCellValue(item.price)cXSSFCell2.cellStyle = xSSFCellStyleval cXSSFCell3 = xssFRow.createCell(3)cXSSFCell3.setCellValue(item.count.toString())cXSSFCell3.cellStyle = xSSFCellStyleval cXSSFCell4 = xssFRow.createCell(4)cXSSFCell4.setCellValue(item.desc.toString())cXSSFCell4.cellStyle = xSSFCellStyle}try {val fileOutputStream = FileOutputStream("水果清单.xlsx")
// val fileOutputStream = FileOutputStream(File("D:\\水果清单.xlsx"))// Windows磁盘: D盘
// val fileOutputStream = FileOutputStream(File("/Users/chinadragon/Desktop/水果清单.xlsx"))// mac 文件地址workbook.write(fileOutputStream)fileOutputStream.close()workbook.close()println("成功创建水果清单表格")} catch (e: Exception) {println("生成水果清单表格发生异常 $e")}
}fun main() {createExcelSheet()
}
相关文章:

Android:生成Excel表格并保存到本地
提醒 本文实例是使用Kotlin进行开发演示的。 一、技术方案 org.apache.poi:poiorg.apache.poi:poi-ooxml 二、添加依赖 [versions]poi "5.2.3" log4j "2.24.2"[libraries]#https://mvnrepository.com/artifact/org.apache.poi/poi apache-poi { module…...

JVM-程序计数器与栈
目录 程序计数器1:作用:2:特点:1:线程私有2:内存不会溢出 栈1:介绍:2:问题辨析: 程序计数器 1:作用: 程序计数器的作用就是记录下一条…...

【kotlin 】内联类(value class / inline class)
官方文档:https://kotlinlang.org/docs/inline-classes.html 注:inline class 关键字已经被废弃,取而代之的是value class。现在使用内联类需要定义类为value class,并使用JvmInline注解进行标注。 一、使用场景 有时候ÿ…...

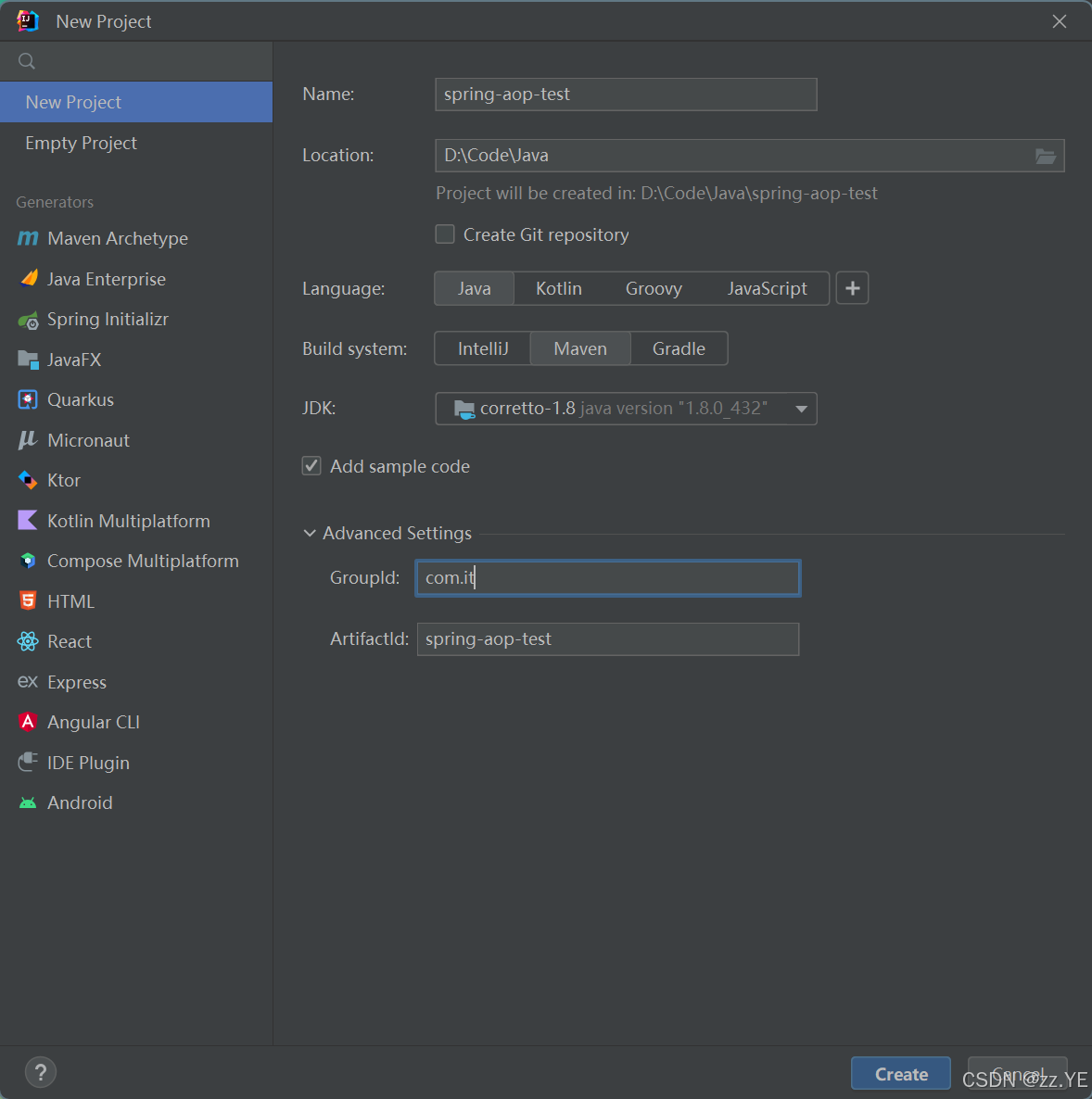
【SpringBoot】使用IDEA创建SpringBoot项目
1、使用SpringBoot脚手架创建 我们使用SpringBoot的脚手架Spring Initializr创建,如图所示: 2、选择SpringBoot版本 最开始做项目时候,组长说创建一个 springboot 2.5.4 的项目,mysql使用 5.6.X ,maven使用是3.6.X…...
)
C++设计模式(原型、代理、适配器、组合)
一、原型模式 1.定义 用原型实例指定创建对象的种类,并且通过拷贝这些原型创建新的对象。 原型模式允许通过复制现有的对象来创建新对象,而不是通过实例化类来创建。这种方式可以避免创建重复的对象,从而提高性能和降低内存消耗。 2.组成 …...

如何在CentOS 7上使用FreeIPA设置集中式Linux身份验证
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。 简介 FreeIPA 是一个针对 Linux 的开源安全解决方案,提供帐户管理和集中式身份验证,类似于微软的 Active Direc…...

vue2播放视频和预览文件的组件以及使用方法
##文件预览组件 按照组件 解决展示pdf的问题 npm install pdfh5 npm install canvas2.8.0 --ignore-scripts npm install --save dommatrix npm install --save web-streams-polyfill解决excel和docx预览的问题 npm install vue-office/docx vue-demi0.14.6 npm inst…...

性能之巅:Go语言优化深度探索
引言 在Go语言中进行性能优化是一个涉及多方面的工作,它涵盖代码编写、编译器优化、运行时系统调优以及对应用程序的深入理解。以下是一些关键点,包括性能分析工具、内存管理、并发优化等方面的内容,并附带了简单案例源代码。 性能分析工具…...

react + antd desgin 使用form功能时upload,radio,checkbox不能回显的问题
最近使用react开发 遇到form回显的问题 ,处理upload回显的问题,提示 react-refresh:160 Warning: [antd: Upload] value is not a valid prop, do you mean fileList? 查看文档后,在form.item 组件下有一个特殊属性 valuePropName 子节点的值…...

【08】MySQL复杂查询:子查询语句详解与示例
文章目录 一、子查询的基本概念子查询的基本结构子查询的类型 二、标量子查询示例 1:标量子查询示例 2:标量子查询与IN组合 三、多行子查询示例 1:多行子查询与IN示例 2:多行子查询与ANY 四、多列子查询示例 1:多列子查…...

Unity 相机旋转及角度限制
前言 由于欧拉角具有直观的可读性,做相机旋转时选择修改eulerAngles 来实现旋转,但实际效果与预期稍有不同,这是因为欧拉角受到万向锁(Gimbal Lock)的影响,在赋值时需要对输入的角度进行调整。 if (value…...

error=‘null‘], commandType=io.lettuce.core.RedisPublisher$SubscriptionCommand]
问题 查看java应用启动日志输出下面错误: errornull], commandTypeio.lettuce.core.RedisPublisher$SubscriptionCommand] Completing command LatencyMeteredCommand [typeINFO, outputStatusOutput [output# Server redis_version:4.0.14 redis_git_sha1:000…...

Golang 字符串字面量表示方法
文章目录 1.普通字符串字面量(Double-Quoted String Literals)2.原始字符串字面量(Raw String Literals)3.字节字符串字面量(Byte Slice Literals)4.码值表示字符串字面量Unicode 转义序列UTF8 转义序列十六…...

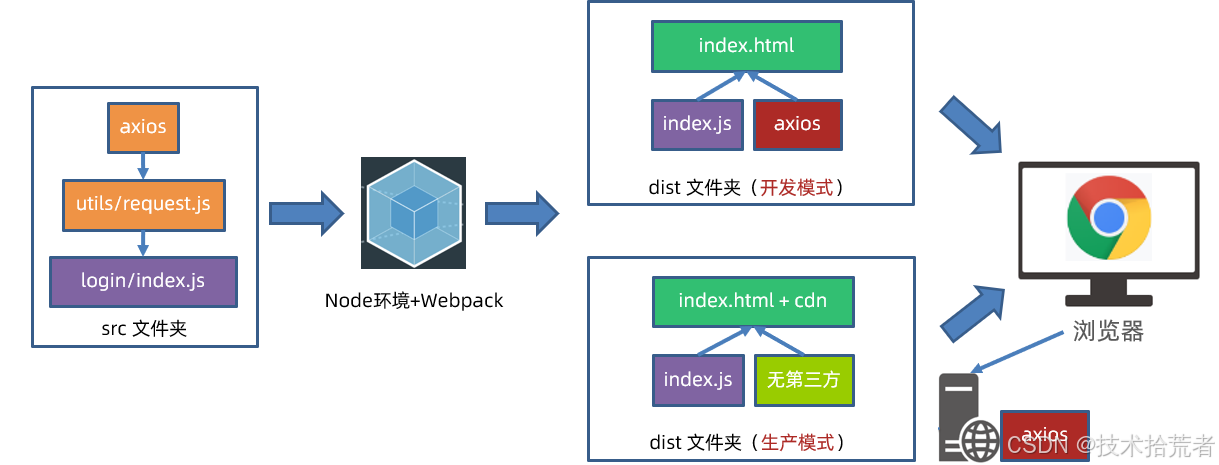
03_Webpack模块打包工具
03_Webpack模块打包工具 目录 知识点自测 以下哪个选项是 ECMAScript 默认导出和导入的语法? A:export 和 require B:module.exports {} 和 import 变量名 C:export default 和 import 变量名 D:export 和 import {…...

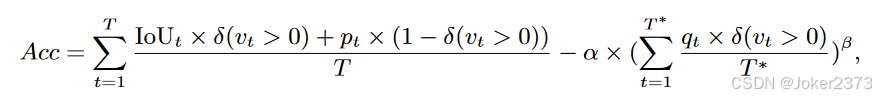
【目标跟踪】AntiUAV600数据集详细介绍
AntiUAV600数据集的提出是为了适应真实场景,即无人机可能会随时随地出现和消失。目前提出的Anti-UAV任务都只是将其看做与跟踪其他目标一样的任务,没有结合现实情况考虑。 论文链接:https://arxiv.org/pdf/2306.15767https://arxiv.org/pdf/…...

十、JavaScript的应用的习题
题目一 在网页中显示一个工作中的 “ 数字时钟 ”,如图所示 运行效果 代码 <!DOCTYPE html> <html><head><meta charset"utf-8"><title>动态时钟</title><style>.all{width: 660px;height: 350px;margin: 60p…...

【Spring】AOP
AOP(Aspect Oriented Programming,面向切面编程)是一种编程范式,用来帮助开发者更好地组织程序结构。它的主要作用是为现有功能添加增强,而不需要修改原始代码。这与 Spring 框架提倡的“无侵入式编程”相符࿰…...
)
三维地图,智慧城市,商业智能BI,数据可视化大屏(Cesiumjs/UE)
绘图工具 三维地图:Cesiumjs 建模方式:激光点云建模、航拍倾斜摄影建模、GIS建模、BIM建模、手工建模 建模工具:C4D Blender GeoBuilding ArcGIS Cesiumjs <!DOCTYPE html> <html lang"en"> <head><meta …...

鸿蒙Next通过oss上传照片到阿里云
前言 最近在写纯血鸿蒙的APP,需要用到oss上传照片,之前的客户端 Android 和 IOS 都已经实现了,获取的阿里云签名的上传地址是服务端实现的,相信大部分公司都是这样的模式,服务端也是调用阿里云的SDK来实现的ÿ…...

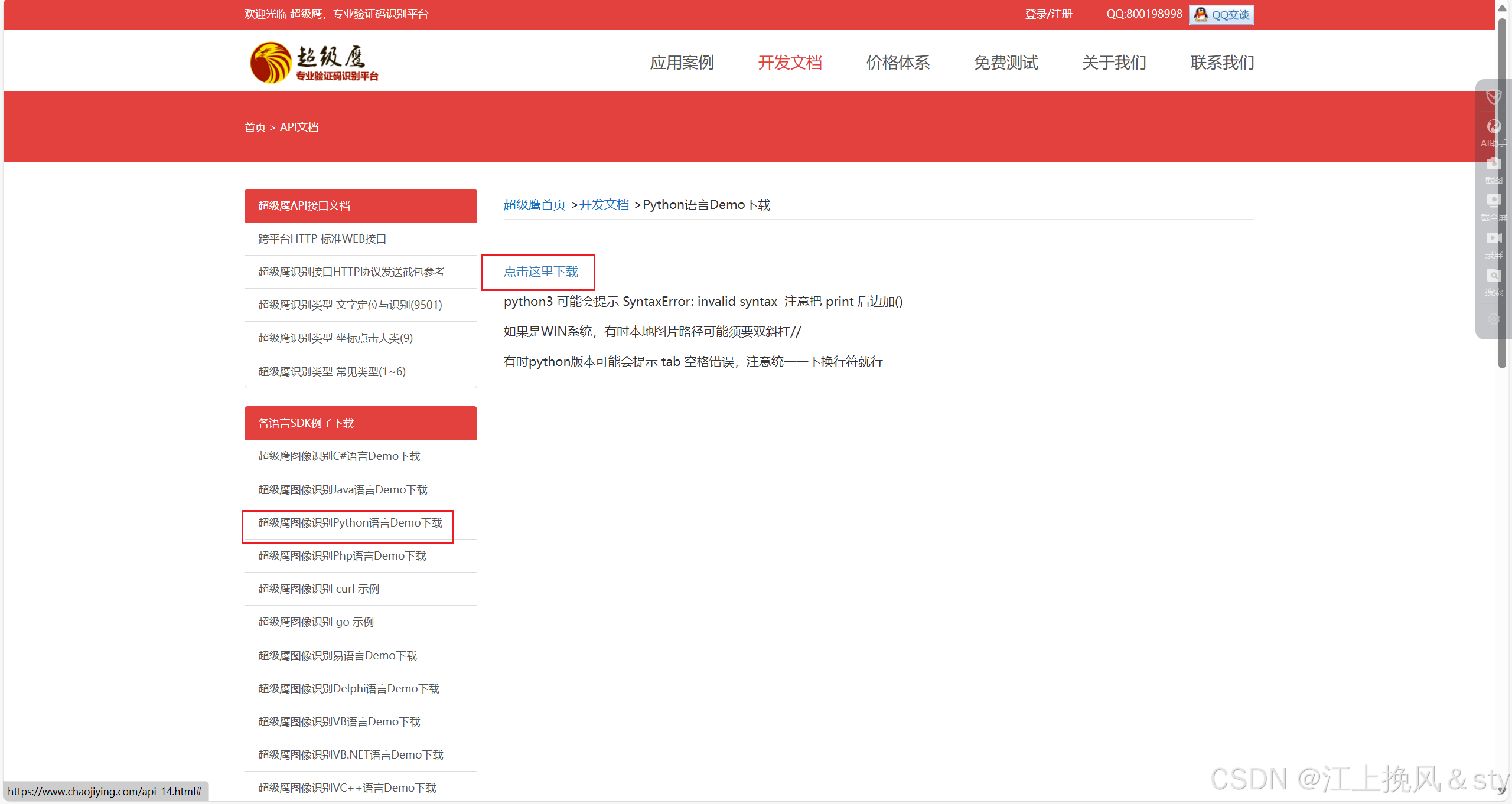
小白爬虫——selenium入门超详细教程
目录 一、selenium简介 二、环境安装 2.1、安装Selenium 2.2、浏览器驱动安装 三、基本操作 3.1、对页面进行操作 3.1.1、初始化webdriver 3.1.2、打开网页 3.1.3、页面操作 3.1.4、页面数据提取 3.1.5、关闭页面 3.1.6、综合小案例 3.2、对页面元素进行操作 3.2.…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...
