Uniapp的App环境下使用Map获取缩放比例
概述
- 目前我试过的就是你用vue后缀是拿不到比例的你可以用nvue当然uniapp的uvue应该是更加可以的
- 我使用的是高德所以你得在高德的后台声请原生的Android的key才可以
- 如果是vue3的开发模式的话不用使用this来获取当前对象
- 使用scale对象来接受和改变缩放比例会比较友好
- 然后直接走uniapp的api通过uni来操作获取对象就可以了
操作
1. 后缀名解释
可以查看我这篇文章 Uniapp的vue、nvue、uvue后缀名区别
2. 申请高德的key和配置uniapp解析Map
可以查看这里官方解释:官方说明

3. 放弃使用this
在您的uni-app项目中,您试图通过uni.createMapContext来获取地图的缩放比例,但是遇到了问题。从您提供的代码和描述来看,可能存在几个问题,下面我将逐一分析和提供解决方案:
this上下文问题: 在Vue 3的组合式API中,您不应该使用this关键字,因为它在组合式API中未定义。您应该直接使用ref定义的响应式变量。
地图上下文创建: 在getMapScale函数中,您应该直接使用uni.createMapContext(‘mapBoday’)来创建地图上下文,而不是传入this。
4. 绑定scale
这里的主要的目的是动态获取缩放的比例
5. 使用uniapp给的地图api直接拿取地图api就可以了
省略哈
代码解释
<template><view style="" class="mapBox"><map id="mapBoday" class="mapBoday" ref="mapBoday"style="width: 800rpx; height: 800rpx; z-index: 1;position: absolute;" :show-compass="showCompass":latitude="latitude" :longitude="longitude" @markertap="onMarkerTap" :markers="markers" @click="getclick":scale="scale" @regionchange="onRegionChange"></map></view>
</template><script setup>import {ref,onMounted} from 'vue'// 定义经纬度状态const latitude = ref(28.009883);const longitude = ref(111.126059);const markers = ref([]); //地图的地址const showCompass = ref(true)const mapPlan = ref(true)const address = ref('')const scale = ref(1)const mapBoday = ref()const getclick = (e) => {console.log(e)}const onMapFinish = (e) => {console.log("更新事件", e)}const onRegionChange = (event) => {// 监听地图缩放,获取当前缩放级别console.log("监听到缩放", event, event.detail)if (event.type === 'end') {// console.log('当前缩放级别:', event.detail);// scale.value = event.detail.scale;getMapScale()}};// 获取当前缩放比例const getMapScale = () => {const mapContext = uni.createMapContext('mapBoday');mapContext.getScale({success(res) {console.log('当前缩放比例:', res.scale);scale.value = res.scale;},fail(err) {console.error('获取缩放比例失败:', err);}});};// 获取当前位置信息const getLocation = () => {uni.getLocation({type: 'gcj02', // 使用 gcj02 坐标系success: (res) => {// latitude.value = res.latitude;// longitude.value = res.longitude;address.value = res.address;// 设置标记(marker)markers.value = [{id: 1,latitude: res.latitude,longitude: res.longitude,iconPath: '../../static/icon/location.png', // 可自定义图标路径width: 10,height: 10},{id: 2,latitude: 28.009883, // 标记的经度longitude: 111.126059, // 标记的纬度iconPath: '../../static/icon/destination.png', // 自定义图标width: 10,height: 10,callout: {content: '点击导航到这里',color: '#000',fontSize: 12,borderRadius: 5,bgColor: '#fff',padding: 5,display: 'ALWAYS'}}];},fail: (err) => {console.log('获取定位失败:', err);}});};// 点击标记时的处理函数const onMarkerTap = (event) => {const markerId = event.id;const selectedMarker = markers.value.find(marker => marker.id === markerId);console.log(event, markerId, selectedMarker)if (selectedMarker) {// 打开高德地图进行导航uni.openLocation({latitude: selectedMarker.latitude,longitude: selectedMarker.longitude,name: '导航目的地', // 可选,显示在高德地图上的目的地名称address: '这里是目的地地址', // 可选,显示在高德地图上的详细地址success() {console.log('导航成功');},fail(err) {console.error('导航失败:', err);}});}};//切换视图const openMapPlan = () => {}// 组件挂载时获取地理位置onMounted(() => {getLocation();});
</script><style lang="scss" scoped>.mapBox {height: 800rpx;width: 800rpx;border: 1px solid red;}
</style>
相关文章:

Uniapp的App环境下使用Map获取缩放比例
概述 目前我试过的就是你用vue后缀是拿不到比例的你可以用nvue当然uniapp的uvue应该是更加可以的我使用的是高德所以你得在高德的后台声请原生的Android的key才可以如果是vue3的开发模式的话不用使用this来获取当前对象使用scale对象来接受和改变缩放比例会比较友好然后直接走…...

微信小程序配置less并使用
1.在VScode中下载Less插件 2.在微信小程序中依次点击如下按钮 选择 从已解压的扩展文件夹安装… 3.选中刚在vscode中下载安装的插件文件 如果没有修改过插件的安装目录,一般是在c盘下C:\用户\用户名.vscode\extensions\mrcrowl.easy-less-2.0.2 我的路径是…...

“全面支持公路数字化转型升级四大任务”视频孪生解决方案
数字经济的加速布局,对交通领域数字化转型、智能化升级提出明确要求。2024年上半年,为深入贯彻落实中共中央、国务院关于加快建设交通强国、数字中国等决策部署,推进公路水路交通基础设施数字转型、智能升级、融合创新,加快发展新…...

顶顶通电话机器人开发接口对接大语言模型之实时流TTS对接介绍
大语言模型一般都是流式返回文字,如果等全部文字返回了一次性去TTS,那么延迟会非常严重,常用的方法就是通过标点符号断句,返回了一句话就提交给TTS。随着流TTS的出现,就可以直接把大模型返回的文字灌给流TTS࿰…...

P3379 【模板】最近公共祖先(LCA)
【模板】最近公共祖先(LCA) https://www.luogu.com.cn/problem/P3379 题目描述 如题,给定一棵有根多叉树,请求出指定两个点直接最近的公共祖先。 输入格式 第一行包含三个正整数 N , M , S N,M,S N,M,S,分别表示…...

2030. gitLab A仓同步到B仓
文章目录 1 A 仓库备份 到 B 仓库2 B 仓库修改main分支的权限 1 A 仓库备份 到 B 仓库 #!/bin/bash# 定义变量 REPO_DIR"/home/xhome/opt/git_sync/zz_xx_xx" # 替换为你的本地库A的实际路径 REMOTE_ORIGIN"http://192.168.1.66:8181/zzkj_software/zz_xx_xx.…...
源代码并和eclipse做关联)
网易博客旧文-----如何在WINDOWS下载安卓(android)源代码并和eclipse做关联
如何在WINDOWS下载安卓(android)源代码并和eclipse做关联 2013-02-05 17:27:16| 分类: 安卓开发 | 标签: |举报 |字号大中小 订阅 编写安卓程序时,有时想看看安卓某些类的实现,但默认情况下环境是不带的。…...

MATLAB中axes函数用法
目录 语法 说明 示例 在图窗中定位多个坐标区 将坐标区设置为当前坐标区 在选项卡上创建坐标区 axes函数的功能是创建笛卡尔坐标区。 语法 axes axes(Name,Value) axes(parent,Name,Value) ax axes(___) axes(cax) 说明 axes 在当前图窗中创建默认的笛卡尔坐标区&…...
)
构建 Java Web 应用程序:实现简单的增删查改(Mysql)
简介 本教程将指导您如何使用Java Servlet和JSP技术构建一个简单的Web应用程序。该应用程序将包括用户注册、登录、注销(删除用户信息)、修改密码以及根据性别查询用户信息等功能。我们将使用MySQL数据库来存储用户数据。 环境准备 Java Development …...

3d行政区划-中国地图
前言 技术调研:做底代码平台的3d行政区组件 写的demo 效果图: 实现的功能项 地标、打点、飞线、three.js 3d 中国地图的一些基础配置补充 geo中国地图文件获取 其他项:包 "dependencies": {"d3": "^7.9.0","d3-…...

适合存储时序数据的数据库和存储系统
时序数据的存储通常要求高效地处理大量按时间排序的数据,同时支持快速查询、实时分析和高并发写入。以下是一些适合存储时序数据的数据库和存储系统: 1. InfluxDB 概述:InfluxDB 是一个开源的时序数据库,专门为处理时序数据而设…...

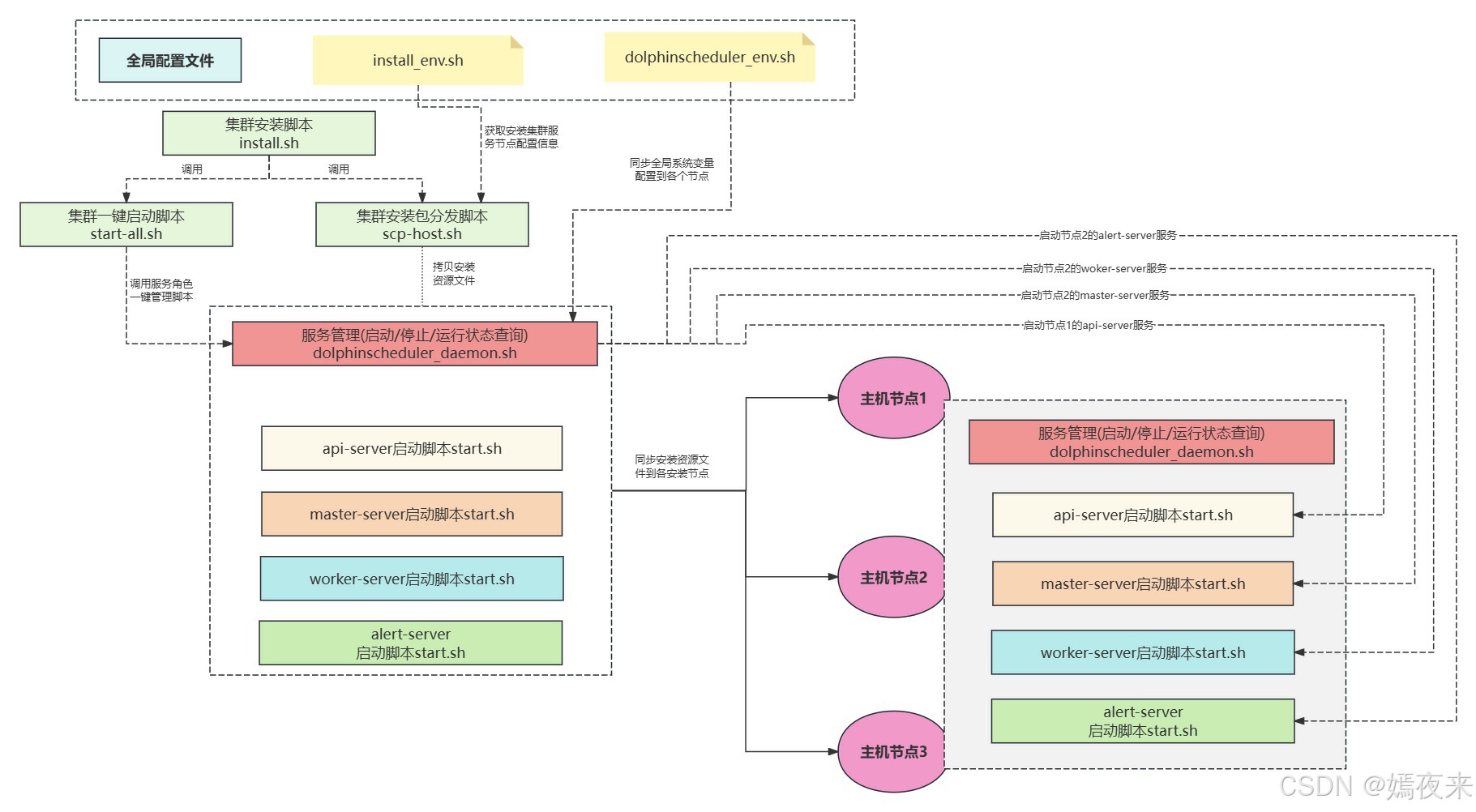
dolphinscheduler集群服务一键安装启动实现流程剖析
1.dolphinscheduler的安装部署 dolphinscheduler服务的安装部署都是非常简单的,因为就服务本身而言依赖的服务并不多。 mysql / postgresql。由于需要进行元数据及业务数据的持久化存储所以需要依赖于数据库服务,数据库服务支持mysql、postgresql等&am…...

深入了解Linux —— 学会使用vim编辑器
前言 学习了Linux中的基本指令也理解了权限这一概念,但是我们怎么在Linux下写代码呢? 本篇就来深入学习Linux下的vim编辑器;学会在Linux下写代码。 软件包管理器 1. 软件包? 在Linux下安装软件,通常是下载程序的源码…...

C05S01-Web基础和HTTP协议
一、Web基础 1. Web相关概念 1.1 URL URL(Uniform Resource Locator,统一资源定位符),是一种用于在互联网上标识和定位资源的标准化地址,提供了一种访问互联网上特定资源的方法。URL的基本格式如下所示:…...

MIT工具课第六课任务 Git基础练习题
如果您之前从来没有用过 Git,推荐您阅读 Pro Git 的前几章,或者完成像 Learn Git Branching 这样的教程。重点关注 Git 命令和数据模型相关内容; 相关内容整理链接:Linux Git新手入门 git常用命令 Git全面指南:基础概念…...

计算机网络安全
从广义来说,凡是涉及到网络上信息的机密性、报文完整性、端点鉴别等技术和理论都是网络安全的研究领域。 机密性指仅有发送方和接收方能理解传输报文的内容,而其他未授权用户不能解密(理解)该报文报文完整性指报文在传输过程中不…...

Delphi 实现键盘模拟、锁定键盘,锁定鼠标等操作
Delphi 模拟按键的方法 SendMessageA 说明: 调用一个窗口的窗口函数,将一条消息发给那个窗口。除非消息处理完毕,否则该函数不会返回SendMessage所包含4个参数: 1. hwnd 32位的窗口句柄窗口可以是任何类型的屏幕对象,因为Win32能够维护大多数…...

RTK数据的采集方法
采集RTK(实时动态定位)数据通常涉及使用高精度的GNSS(全球导航卫星系统)接收器,并通过基站和流动站的配合来实现。本文给出RTK数据采集的基本步骤 文章目录 准备设备设置基站设置流动站数据采集数据存储与处理应用数据…...

Next.js 入门学习
一、引言 在现代 Web 开发领域,Next.js 已成为构建高性能、可扩展且用户体验卓越的 React 应用程序的重要框架。它基于 React 并提供了一系列强大的特性和工具,能够帮助开发者更高效地构建服务器端渲染(SSR)、静态站点生成&#…...

2024年认证杯SPSSPRO杯数学建模B题(第一阶段)神经外科手术的定位与导航解题全过程文档及程序
2024年认证杯SPSSPRO杯数学建模 B题 神经外科手术的定位与导航 原题再现: 人的大脑结构非常复杂,内部交织密布着神经和血管,所以在大脑内做手术具有非常高的精细和复杂程度。例如神经外科的肿瘤切除手术或血肿清除手术,通常需要…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...
