react dnd——一个拖拽组件
React DnD是一个流行的库,用于在React应用程序中实现拖放功能。以下是对React DnD的详细解释,包括示例和API说明:
基本概念
在开始使用React DnD之前,了解以下几个基本概念是很重要的:
- Drag Source(拖动源): 这是可以被拖动的元素,例如一个列表项或一个图片。
- Drop Target(放置目标): 这是可以接收被拖动元素的位置,例如一个容器或另一个列表项。
- Drag Object(拖动对象): 这是包含有关被拖动元素的信息的对象,例如它的类型、ID或其他相关数据。
- Monitor(监视器): 这是React DnD提供的一个对象,用于获取当前拖放状态的信息,例如是否正在拖动、鼠标指针的位置等。
使用React DnD
要使用React DnD,首先需要安装它:
npm install react-dnd
然后,按照以下步骤来实现拖放功能:
-
创建一个DragSource:使用
useDrag钩子来将一个组件转换为可拖动的元素。这个钩子返回一个包含props和ref的对象,需要将ref传递给要拖动的元素,并将props中的draggable和dragHandleProps应用于该元素。 -
创建一个DropTarget:使用
useDrop钩子来将一个组件转换为可以接收被拖动元素的目标。这个钩子也返回一个包含props和ref的对象,需要将ref传递给要成为目标的元素,并将props中的droppable和isOver应用于该元素。 -
处理拖放事件:在
useDrag和useDrop钩子中,可以指定回调函数来处理拖放事件,例如当开始拖动、结束拖动或将元素放置在目标上时。
以下是一个简单的示例,演示如何使用React DnD来实现一个可拖动的列表项和一个可以接收该列表项的目标:
import React from 'react';
import { useDrag, useDrop } from 'react-dnd';const Item = ({ id, text }) => {const [{ isDragging }, drag] = useDrag({item: { id, type: 'ITEM' },collect: (monitor) => ({isDragging: monitor.isDragging(),}),});return (<div ref={drag} style={{ opacity: isDragging? 0.5 : 1 }}>{text}</div>);
};const Target = () => {const [{ canDrop, isOver }, drop] = useDrop({accept: 'ITEM',drop: (item) => console.log(`Dropped ${item.id}`),collect: (monitor) => ({isOver: monitor.isOver(),canDrop: monitor.canDrop(),}),});return (<div ref={drop} style={{ background: isOver? 'gray' : 'white' }}>{canDrop? 'Drop here' : 'Not allowed'}</div>);
};const App = () => (<div><Item id="1" text="Item 1" /><Item id="2" text="Item 2" /><Target /></div>
);export default App;
在这个示例中,Item组件是一个可拖动的列表项,Target组件是一个可以接收被拖动元素的目标。当你拖动一个列表项并将其放置在目标上时,会在控制台中打印出相应的消息。
API说明
以下是React DnD中一些重要的API和它们的用途:
useDrag
useDrag(spec: DragSourceSpec,options?: DragSourceOptions
): [CollectedProps, Connector, DragSourceMonitor]
这个钩子用于将一个组件转换为可拖动的元素。它接受一个spec对象和一个可选的options对象作为参数,并返回一个包含CollectedProps、Connector和DragSourceMonitor的数组。
spec: 一个对象,包含有关拖动源的信息,例如item、begin、end等回调函数。options: 一个可选的对象,用于配置拖动源的行为,例如是否支持多个拖动源等。
useDrop
useDrop(spec: DropTargetSpec,options?: DropTargetOptions
): [CollectedProps, Connector, DropTargetMonitor]
这个钩子用于将一个组件转换为可以接收被拖动元素的目标。它接受一个spec对象和一个可选的options对象作为参数,并返回一个包含CollectedProps、Connector和DropTargetMonitor的数组。
spec: 一个对象,包含有关放置目标的信息,例如accept、drop、hover等回调函数。options: 一个可选的对象,用于配置放置目标的行为,例如是否支持多个放置目标等。
DragSourceSpec
interface DragSourceSpec {item: DragSourceItem;begin?: (monitor: DragSourceMonitor) => void;end?: (item: DragSourceItem, monitor: DragSourceMonitor) => void;canDrag?: (monitor: DragSourceMonitor) => boolean;isDragging?: (monitor: DragSourceMonitor) => boolean;
}
这个对象用于配置拖动源的行为。它包含以下属性:
item: 一个对象,包含有关被拖动元素的信息,例如它的类型、ID或其他相关数据。begin: 一个可选的回调函数,当开始拖动时被调用。end: 一个可选的回调函数,当结束拖动时被调用。canDrag: 一个可选的回调函数,用于确定是否可以开始拖动。isDragging: 一个可选的回调函数,用于确定当前是否正在拖动。
DropTargetSpec
interface DropTargetSpec {accept: string | string[];drop?: (item: DragSourceItem, monitor: DropTargetMonitor) => void;hover?: (item: DragSourceItem, monitor: DropTargetMonitor) => void;canDrop?: (item: DragSourceItem, monitor: DropTargetMonitor) => boolean;
}
这个对象用于配置放置目标的行为。它包含以下属性:
accept: 一个字符串或字符串数组,用于指定可以被放置的元素类型。drop: 一个可选的回调函数,当将元素放置在目标上时被调用。hover: 一个可选的回调函数,当将元素悬停在目标上时被调用。canDrop: 一个可选的回调函数,用于确定是否可以将元素放置在目标上。
高级用法
除了基本的拖放功能外,React DnD还提供了一些高级特性,例如:
- Custom Drag Layers(自定义拖动层): 允许你在拖动过程中显示自定义的拖动预览。
- Touch Support(触摸支持): 支持在移动设备上使用触摸进行拖放。
- Keyboard Support(键盘支持): 支持使用键盘进行拖放。
- Context API(上下文API): 提供了一个上下文API,用于在多个组件之间共享拖放状态。
这些高级特性可以帮助你构建更复杂、更灵活的拖放交互。
相关文章:

react dnd——一个拖拽组件
React DnD是一个流行的库,用于在React应用程序中实现拖放功能。以下是对React DnD的详细解释,包括示例和API说明: 基本概念 在开始使用React DnD之前,了解以下几个基本概念是很重要的: Drag Source(拖动…...

3GPP R18 LTM(L1/L2 Triggered Mobility)是什么鬼?(三) RACH-less LTM cell switch
这篇看下RACH-less LTM cell switch。 相比于RACH-based LTM,RACH-less LTM在进行LTM cell switch之前就要先知道target cell的TA信息,进而才能进行RACH-less过程,这里一般可以通过UE自行测量或者通过RA过程获取,而这里的RA一般是通过PDCCH order过程触发。根据38.300中的描…...

Flutter解压文件并解析数据
Flutter解压文件并解析数据 前言 在 Flutter 开发中,我们经常需要处理文件的读取和解压。 这在处理应用数据更新、安装包、存档文件等场景中尤为常见。 本文将介绍如何在Flutter中使用archive插件来解压文件并解析数据。 准备 在开始之前,我们需要…...

21、结构体成员分布
结构体中的成员并不是紧挨着分布的,内存分布遵循字节对齐的原则。 按照成员定义的顺序,遵循字节对齐的原则存储。 字节对齐的原则: 找成员中占据字节数最大的成员,以它为单位进行空间空配 --- 遇到数组看元素的类型 每一个成员距离…...

TSWIKI知识库软件
TSWIKI 知识库软件介绍 推荐一个适合本地化部署、自托管的知识库软件 TSWIKI介绍 tswiki 是一个适合小团队、个人的知识库、资料管理的软件,所有数据均本地化存储。可以本地化、私有云部署,安装简单。在线预览。 主要功能说明 1、简化的软件依赖和安…...

深度学习安装环境笔记
1、输出cuda版本 torch.version.cuda 返回的是 PyTorch 在编译时所使用的 CUDA 版本,而不是运行时实际调用的 CUDA 版本。PyTorch 在运行时实际调用的 CUDA 版本取决于系统上安装的 CUDA 驱动和库。 import torch from torch.utils.cpp_extension import CUDA_HOME…...

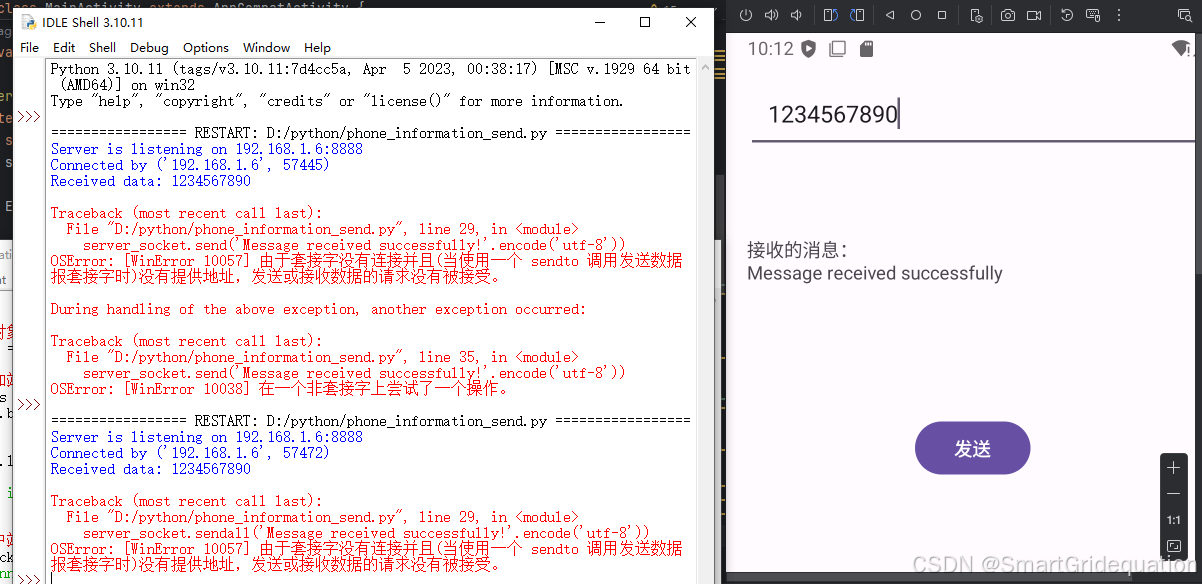
使用android studio写一个Android的远程通信软件(APP),有通讯的发送和接收消息界面
以下是使用 Android Studio 基于 Java 语言编写一个简单的 Android APP 实现远程通信(这里以 TCP 通信为例)的代码示例,包含基本的通信界面以及发送和接收消息功能。 1. 创建项目 打开 Android Studio,新建一个 Empty Activity …...

学习Python的笔记14--迭代器和生成器
1.迭代器(Iterator) 概念: 迭代意味着重复多次,就像循环一样。 迭代器是一个可以记住遍历的位置的对象。 迭代器对象从集合的第一个元素开始访问,直到所有的元素被访问完结束。 迭代器只能往前不会后退。 1.iter…...

车机端同步outlook日历
最近在开发一个车机上的日历助手,其中一个需求就是要实现手机端日历和车机端日历数据的同步。然而这种需求似乎没办法实现,毕竟手机日历是手机厂商自己带的系统应用,根本不能和车机端实现数据同步的。 那么只能去其他公共的平台寻求一些机会&…...

教学案例:k相同的一次函数的图像关系
【题目】 请在同一个平面直角坐标系中画出一次函数y2x, y2x4的图象,并观察图象,你发现这两个图形有什么位置关系?为什么? 【答案】 图象是相互平行的两条直线 【解析】 一、教学活动形式 这里设计的教学活动形式是“画图 →…...
EmoAva:首个大规模、高质量的文本到3D表情映射数据集。
2024-12-03,由哈尔滨工业大学(深圳)的计算机科学系联合澳门大学、新加坡南洋理工大学等机构创建了EmoAva数据集,这是首个大规模、高质量的文本到3D表情映射数据集,对于推动情感丰富的3D头像生成技术的发展具有重要意义…...

Elasticsearch vs 向量数据库:寻找最佳混合检索方案
图片来自Shutterstock上的Bakhtiar Zein 多年来,以Elasticsearch为代表的基于全文检索的搜索方案,一直是搜索和推荐引擎等信息检索系统的默认选择。但传统的全文搜索只能提供基于关键字匹配的精确结果,例如找到包含特殊名词“Python3.9”的文…...

【Flink-scala】DataStream编程模型之水位线
DataStream API编程模型 1.【Flink-Scala】DataStream编程模型之 数据源、数据转换、数据输出 2.【Flink-scala】DataStream编程模型之 窗口的划分-时间概念-窗口计算程序 3.【Flink-scala】DataStream编程模型之 窗口计算-触发器-驱逐器 文章目录 DataStream API编程模型前言…...

Python导入moviepy找不到editor 视频没有声音设置audio_codec参数
moviepy合成视频出错: 问题一:导入moviepy.editor找不到editor,No module named moviepy.editor问题二:合成的视频没有声音 问题一:导入moviepy.editor找不到editor,No module named moviepy.editor from …...

rsync 是一个非常强大的 Linux 工具,常用于文件和目录的同步、备份和传输。
rsync 是一个非常强大的 Linux 工具,常用于文件和目录的同步、备份和传输。它可以高效地同步本地和远程系统上的文件和目录,并且支持增量传输,仅同步发生变化的部分。rsync 支持压缩传输、删除多余文件、排除特定文件等多种功能,是日常运维、备份和迁移数据的重要工具。 一…...

触发器案例详解
目录 一、定义二、类型三、功能与用途四、创建与调用DML触发器格式示例DDL触发器格式示例登录触发器格式示例五、案例案例一:DML触发器 - 记录更新操作的触发器案例二:DML触发器 - 防止非法工资更新的触发器案例三:DDL触发器 - 记录表结构更改的触发器案例四:DDL触发器 - 防…...

jwt 与 sessionid 的区别及应用场景
在现代 Web 应用中,JWT(JSON Web Token)和SessionID是两种常用的用户认证和状态管理机制。本文从两者的原理、区别、优缺点以及适用场景展开分析,结合常见问题提出了最佳实践建议,帮助开发者更好地选择和使用。 JWT与S…...

tomcat和nginx
Tomcat 和 Nginx 都可以部署 Web 应用,但它们的核心功能和适用场景不同,因此在 2024 年生产环境及未来,是否使用 Tomcat 取决于需求和技术架构的特点。 1. Tomcat 的特点与适用场景 Tomcat 是 Java Servlet 容器,主要用来运行基于…...

服务器带宽与数据安全的重要性与作用
服务器带宽指的是服务器与外部网络通信的能力,即服务器发送和接收数据的速率。带宽越大,服务器在同一时间内能够处理的数据量就越多,数据传输的速度和稳定性也就越高。在数字化时代,企业对于数据的依赖程度日益加深,无…...

JSON数据处理
1. JSON注解 Data NoArgsConstructor AllArgsConstructor JsonIgnoreProperties(ignoreUnknowntrue) JSON注解: JsonIgnoreProperties(ignoreUnknowntrue) Hutool 日期格式化: DatePattern DateTimeFormat(pattern "yyyy-MM-dd HH:mm:ss")…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

DeepSeek源码深度解析 × 华为仓颉语言编程精粹——从MoE架构到全场景开发生态
前言 在人工智能技术飞速发展的今天,深度学习与大模型技术已成为推动行业变革的核心驱动力,而高效、灵活的开发工具与编程语言则为技术创新提供了重要支撑。本书以两大前沿技术领域为核心,系统性地呈现了两部深度技术著作的精华:…...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...
