uniapp的生命周期
在 UniApp 中,生命周期函数是指在组件(如页面、视图等)创建和销毁过程中会自动触发的一些函数。UniApp 提供了多种生命周期函数,帮助开发者在适当的时机进行相关的逻辑处理。
UniApp 的生命周期函数可以分为 页面生命周期 和 组件生命周期 两类。以下是详细的介绍:
一、页面生命周期
页面生命周期指的是每个页面从加载、显示到销毁的整个过程。
-
onLoad
页面加载时触发,参数options包含了页面的启动参数。
适用于:获取页面传递的参数,初始化页面数据等。javascript
-
onLoad(options) {console.log('页面加载', options); } -
onShow
页面每次显示时触发。
适用于:页面显示时需要刷新数据或处理一些界面相关的逻辑。javascript
-
onShow() {console.log('页面显示'); } -
onReady
页面首次渲染完成时触发。
适用于:页面渲染完成后的一些处理,通常用于 DOM 操作等。javascript
-
onReady() {console.log('页面渲染完成'); } -
onHide
页面隐藏时触发(如进入后台、页面跳转)。
适用于:暂停或保存状态,避免一些不必要的操作。javascript
-
onHide() {console.log('页面隐藏'); } -
onUnload
页面卸载时触发(如页面被销毁,用户离开页面)。
适用于:页面销毁时进行清理操作,如清除定时器、取消订阅等。javascript
-
onUnload() {console.log('页面卸载'); } -
onPullDownRefresh
用户下拉页面时触发。
适用于:刷新页面内容。javascript
-
onPullDownRefresh() {console.log('页面下拉刷新'); } -
onReachBottom
页面触底时触发。
适用于:加载更多数据。javascript
-
onReachBottom() {console.log('页面触底'); } -
onPageScroll
页面滚动时触发。
适用于:监听滚动位置变化,执行页面滚动相关操作。javascript
-
onPageScroll(e) {console.log('页面滚动', e); } -
onShareAppMessage
用户点击分享按钮时触发。
适用于:定制分享内容。javascript
-
onShareAppMessage() {return {title: '分享标题',path: '/pages/index/index',}; }
二、组件生命周期
组件生命周期是指 UniApp 中自定义组件的生命周期函数。它分为 组件创建、组件显示、组件销毁 等过程。
-
created
组件实例化时触发。
适用于:初始化组件的状态,执行数据请求等。javascript
-
created() {console.log('组件创建'); } -
attached
组件挂载到页面时触发。
适用于:DOM 节点已渲染,适合进行操作和监听事件。javascript
-
attached() {console.log('组件挂载'); } -
ready
组件渲染完成后触发。
适用于:执行需要访问组件节点的方法,如获取元素尺寸等。javascript
-
ready() {console.log('组件渲染完成'); } -
moved
组件被移动到节点树中时触发。
适用于:处理组件位置变动时的逻辑。javascript
-
moved() {console.log('组件已移动'); } -
detached
组件从页面卸载时触发。
适用于:清理定时器、事件监听器等资源。javascript
-
detached() {console.log('组件卸载'); }
三、全局生命周期
UniApp 中还可以使用一些全局生命周期函数来管理应用程序的状态:
-
onLaunch
应用启动时触发。
适用于:全局初始化操作、获取用户信息等。javascript
-
onLaunch() {console.log('应用启动'); } -
onShow
应用每次显示时触发。
适用于:应用从后台回到前台时进行的一些逻辑处理。javascript
-
onShow() {console.log('应用显示'); } -
onHide
应用每次隐藏时触发。
适用于:应用进入后台时,暂停相关操作等。javascript
-
onHide() {console.log('应用隐藏'); } -
onError
全局错误捕获。
适用于:捕获并处理应用运行时的错误。javascript
-
onError(msg) {console.log('应用发生错误:', msg); } -
onPageNotFound
页面不存在时触发。
适用于:自定义 404 页面或处理页面跳转失败等。javascript
-
onPageNotFound() {console.log('页面不存在'); }
总结
UniApp 的生命周期函数为开发者提供了丰富的钩子,可以在不同的时间点处理相应的逻辑。页面生命周期主要包括页面加载、显示、隐藏和卸载等阶段,而组件生命周期则处理组件的创建、挂载、渲染和销毁等。合理利用这些生命周期函数,可以更高效地开发 UniApp 应用,提升应用的性能和用户体验。
相关文章:

uniapp的生命周期
在 UniApp 中,生命周期函数是指在组件(如页面、视图等)创建和销毁过程中会自动触发的一些函数。UniApp 提供了多种生命周期函数,帮助开发者在适当的时机进行相关的逻辑处理。 UniApp 的生命周期函数可以分为 页面生命周期 和 组件…...

基于 RNN(GRU, LSTM)+CNN 的红点位置检测(pytorch)
文章目录 1 项目背景2 数据集3 思路4 实验结果5 代码 1 项目背景 需要在图片精确识别三跟红线所在的位置,并输出这三个像素的位置。 其中,每跟红线占据不止一个像素,并且像素颜色也并不是饱和度和亮度极高的红黑配色,每个红线放大…...

L2G3000-LMDeploy 量化部署实践
文章目录 LMDeploy 量化部署实践闯关任务环境配置W4A16 量化 KV cacheKV cache 量化Function call LMDeploy 量化部署实践闯关任务 环境配置 conda create -n lmdeploy python3.10 -y conda activate lmdeploy conda install pytorch2.1.2 torchvision0.16.2 torchaudio2.1.…...

verilog编程规范
verilog编程规范 文章目录 verilog编程规范前言一、代码划分二、verilog编码ABCDEFG 前言 高内聚,低耦合,干净清爽的代码 一、代码划分 高内聚: 一个功能一个模块干净的接口提取公共的代码 低耦合: 模块之间低耦合尽量用少量…...

飞飞5.4游戏源码(客户端+服务端+工具完整源代码+5.3fix+5.4patch+数据库可编译进游戏)
飞飞5.4游戏源码(客户端服务端工具完整源代码5.3fix5.4patch数据库可编译进游戏) 下载地址: 通过网盘分享的文件:【源码】飞飞5.4游戏源码(客户端服务端工具完整源代码5.3fix5.4patch数据库可编译进游戏) 链…...

【MySQL】——用一文领悟表的增删查改
目录 前言 🍃1.表的增加 🍙1.1增——insert 🍙1.2插入否则更新 🍤1.2.1影响行说明 🍂2.表的查询 🍘2.1查询——select 🍘2.2特殊表查询 🍥2.2.1添加表达式 🍥…...

Zabbix监控Oracle 19c数据库完整配置指南
Zabbix监控Oracle 19c数据库完整配置指南 本文将详细介绍如何使用Zabbix配置Oracle 19c数据库监控,包括安装、配置、问题排查等全过程。本指南适合新手独立完成配置。 1. 环境准备 1.1 系统要求 Oracle 19c数据库服务器Zabbix服务器(版本5.0或更高&a…...

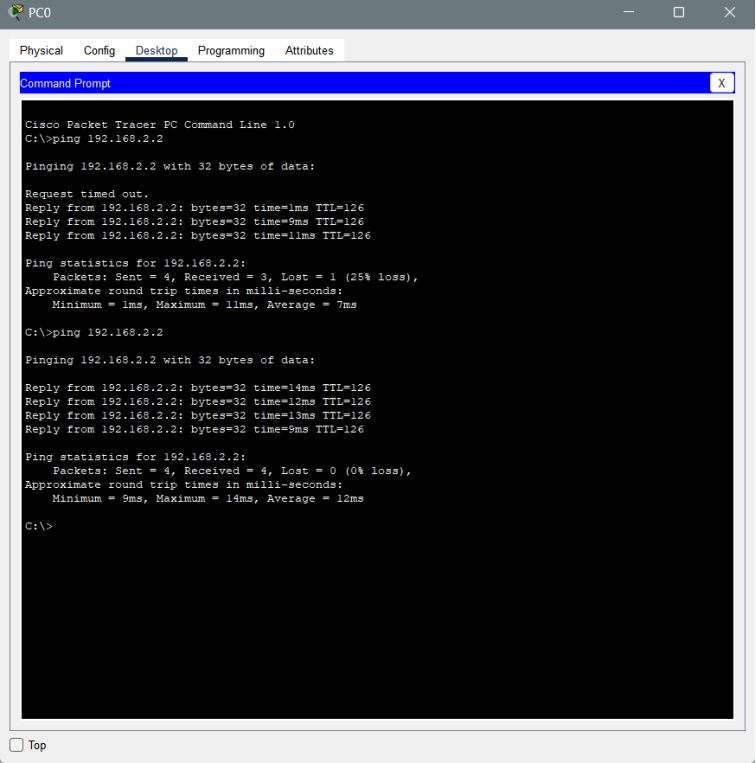
静态路由与交换机配置实验
1.建立网络拓扑 添加2台计算机,标签名为PC0、PC1;添加2台二层交换机2960,标签名为S0、S1;添加2台路由器2811,标签名为R0、R1;交换机划分的VLAN及端口根据如下拓扑图,使用直通线、DCE串口线连接…...

【jvm】讲讲jvm中的gc
目录 1. 说明2. 主要算法2.1 标记-清除算法2.2 复制算法2.3 标记-整理算法3. 主要回收器3.1 Serial GC3.2 Parallel GC3.3 CMS(Concurrent Mark-Sweep)GC3.4 G1(Garbage-First)GC 4. 触发条件4.1 Minor GC(Young GC&am…...

openlayers地图事件
OpenLayers是一个开源的JavaScript库,用于在Web上创建交互式地图。它提供了许多地图事件,使用户可以与地图进行交互。以下是OpenLayers常用的地图事件: 1. click:当用户单击地图时触发该事件。 2. dblclick:当用户双…...

杂记9---一些场景git操作汇总
背景:不同项目需求,所需要git操作集合,不太一样,这里汇总记录一下。 场景1:给本地项目添加到远程仓库的新建分支上 把本地节点保存在自己库的一个分支: git init git remote add origin xxx.git 远程仓库…...

Mysql索引,聚簇索引,非聚簇索引,回表查询
什么是索引 数据库索引是为了实现高效数据查询的一种有序的数据数据结构,类似于书的目录,通过目录可以快速的定位到想要的数据,因为一张表中的数据会有很多,如果直接去表中检索数据效率会很低,所以需要为表中的数据建立…...

【优选算法 二分查找】二分查找算法入门详解:二分查找小专题
x 的平方根 题目解析 算法原理 解法一: 暴力解法 如果要求一个数(x)的平方根,可以从 0 往后枚举,直到有一个数(a),a^2<x,(a1)^2>x,a即为所求; 解法二:二分查找 …...

如何将CSDN博客下载为PDF文件
1.打开CSDN文章内容 2.按键盘上的f12键(或者右键—审查元素)进入浏览器调试模式,点击控制台(Console)进入控制台 3.在控制台输入以下代码,回车 4.在弹出的打印页面中将布局设置成横向,纵向会…...

pdf转word/markdown等格式——MinerU的部署:2024最新的智能数据提取工具
一、简介 MinerU是开源、高质量的数据提取工具,支持多源数据、深度挖掘、自定义规则、快速提取等。含数据采集、处理、存储模块及用户界面,适用于学术、商业、金融、法律等多领域,提高数据获取效率。一站式、开源、高质量的数据提取工具&…...

2024年下半年网络工程师案例分析真题及答案解析
2024年下半年网络工程师案例分析真题及答案解析 试题一(15分) [说明] 公司为某科技园区的不同企业提供网络服务,不同企业的业务有所不同,每个企业因业务需要在不同的地点有多个分支机构。其拓扑结构如图1所示。企业用户通过楼层接入交换机、楼栋汇聚交换机和区域交换机接…...

English phonetic symbol
英语音标发音表-英语48个音标在线读 (jiwake.com) 【英语音标教程】从此学会国际音标|英式音标|BBC音标教程全解_哔哩哔哩_bilibili 元音 单元音 /iː/,/ɪ/ 这两个音不是发音长短的区别, /uː/ /ʊ/ 上面那个就正常读,下面那个她的气大概是往你斜…...

普及组集训--图论最短路径设分层图
P4568 [JLOI2011] 飞行路线 - 洛谷 | 计算机科学教育新生态 可以设置分层图:(伪代码) E(u,v)w;无向图 add(u,v,w),add(v,u,w); for(j1~k){add(ujn,vjn,w);add(vjn,ujn,w);add(ujn-j,vjn-j,0);add(vjn-j,ujn-j,0); } add(ujn-j,vjn-j,0); add(vjn-j,uj…...

SYN6288语音合成模块使用说明(MicroPython、STM32、Arduino)
模块介绍 SYN6288中文语音合成模块是北京宇音天下科技有限公司推出的语音合成模块。该模块通过串口接收主控传来的语音编码后,可自动进行自然流畅的中文语音播报。 注:SYN6288模块无法播报英文单词和句子,只能按字母播报英文 ;而…...

Spring完整知识三(完结)
Spring集成MyBatis 注意 Spring注解形式集成MyBatis时,若SQL语句比较复杂则仍采用映射文件形式书写SQL语句;反之则用注解形式书写SQL语句,具体可详见Spring注解形式 环境准备相同步骤 Step1: 导入相关坐标,完整pom.…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...
