python学opencv|读取图像(三)放大和缩小图像
【1】引言
前序已经学习了常规的图像读取操作和图像保存技巧,相关文章链接为:
python学opencv|读取图像-CSDN博客
python学opencv|读取图像(二)保存彩色图像-CSDN博客
今天我们更近一步,学习放大和缩小图像的技巧,力求掌握cv.resize()函数的用法。
【2】opencv官方教程
点击系下述链接,可以直达官网教程:
OpenCV: Geometric Image Transformations
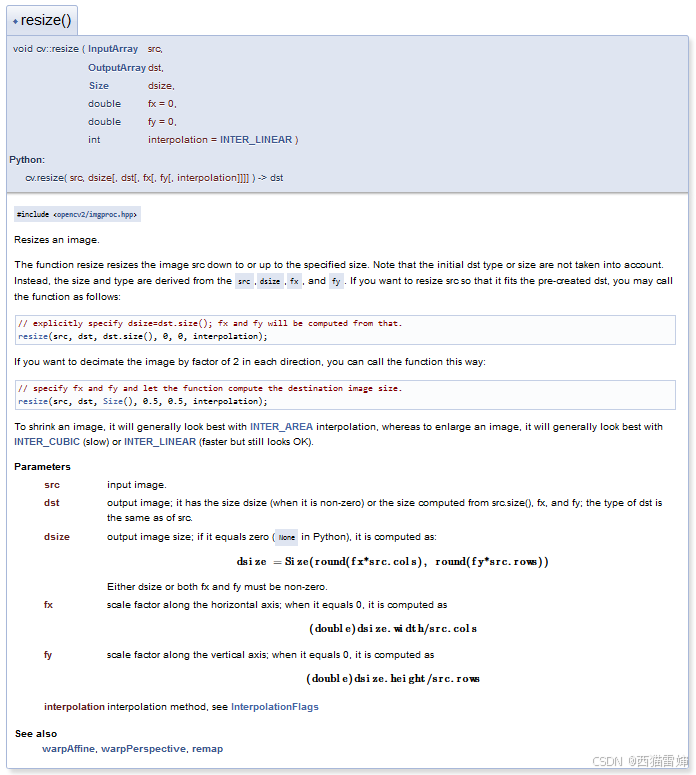
在官网有很多函数,今天主要学习下述内容:

图1
其实这里讲的比较简单,综合起来就是:
resize(src, dst, dst.size(), fx, fy, interpolation)
src,输入图像,必须有,这是修改大小的初始条件;
dst,输出图像,如果不为0,大小和dsize一致,否则就,通过输入计算fx和fy;输出图像和输入图像的类型一致;
dsize,输出图像的大小,如果=0或者none,就用fx和fy来修改图像;
fx,水平方向放大因子;
fy,竖直方向放大因子;
interpolation,插值方法。
【3】代码测试
在上述基础上,输入以下代码做测试:
import cv2 #引入CV模块# 读取图片
image = cv2.imread('opencv-picture-001.png')# 定义放大因子
scale_factor = 2# 放大图片,使用立方插值
scaled_image = cv2.resize(image, None, fx=scale_factor, fy=scale_factor, interpolation=cv2.INTER_CUBIC) #INTER_CUBIC插值# 保存结果
cv2.imwrite('scaled_image-22-INTER_CUBIC.png', scaled_image)# 显示结果
cv2.imshow('Scaled Image', scaled_image)
cv2.waitKey(0)
cv2.destroyAllWindows()在这里,使用的原图像为opencv-picture-001.png:

图2
用了两倍的放大因子:scale_factor=2
使用的插值方法为:cv2.INTER_CUBIC
运行后的输出图像为:

图3
上传网站后好像图2和图3没有区别,我们看一下它们的大小:

图4
可见图3相对于图2确实是分别率扩大了两倍。
【4】插值方法测试
在上述测试案例上,我们获得的放大图像在上传CSDN网站后依然清晰。
实际上改变图像大小有多种插值方法,相关链接为:
OpenCV: Geometric Image Transformations
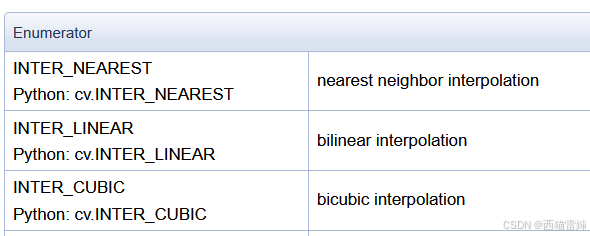
我们主要研究一下前面三种:

图5
更新插值和保存图像代码为:
# 放大图片,使用不同插值方法
scaled_image = cv2.resize(image, None, fx=2, fy=2, interpolation=cv2.INTER_CUBIC) #INTER_CUBIC插值
scaled_image1= cv2.resize(image, None, fx=0.2, fy=2.2, interpolation=cv2.INTER_NEAREST)
scaled_image2= cv2.resize(image, None, fx=0.5, fy=0.5, interpolation=cv2.INTER_LINEAR )
# 保存结果
cv2.imwrite('scaled_image-22-INTER_CUBIC.png', scaled_image)
cv2.imwrite('scaled_image-22-INTER_NEAREST.png', scaled_image1)
cv2.imwrite('scaled_image-22-INTER_LINEAR.png', scaled_image2)
获得的cv2.INTER_NEAREST和cv2.INTER_LINEAR插值图像为:

图6 cv2.INTER_NEAREST
图6是使用NEAREST插值方法,横向缩小为原来的0.2倍,竖向扩大为原来的2.2倍后的效果。

图7 cv2.INTER_LINEAR
图7是使用 LINEAR插值方法,横向和竖向均缩小为原来的0.5倍后的图像。
之后我们继续修改,使图像的放大因子保持一致:
scaled_image = cv2.resize(image, None, fx=2, fy=2, interpolation=cv2.INTER_CUBIC) #INTER_CUBIC插值
scaled_image1= cv2.resize(image, None, fx=2, fy=2, interpolation=cv2.INTER_NEAREST)
scaled_image2= cv2.resize(image, None, fx=2, fy=2, interpolation=cv2.INTER_LINEAR )
# 保存结果
cv2.imwrite('scaled_image-220-INTER_CUBIC.png', scaled_image)
cv2.imwrite('scaled_image-220-INTER_NEAREST.png', scaled_image1)
cv2.imwrite('scaled_image-220-INTER_LINEAR.png', scaled_image2)
此时获得的图像为:



图8 从上到下CUBIC-NEAREST-LINEAR
相对来说,CUBIC插值法获得的图像清晰度最好。
此时的完整代码为:
import cv2 #引入CV模块# 读取图片
image = cv2.imread('opencv-picture-001.png')# 定义放大因子
scale_factor = 2# 放大图片,使用不同插值方法
scaled_image = cv2.resize(image, None, fx=2, fy=2, interpolation=cv2.INTER_CUBIC) #INTER_CUBIC插值
scaled_image1= cv2.resize(image, None, fx=2, fy=2, interpolation=cv2.INTER_NEAREST)
scaled_image2= cv2.resize(image, None, fx=2, fy=2, interpolation=cv2.INTER_LINEAR )
# 保存结果
cv2.imwrite('scaled_image-220-INTER_CUBIC.png', scaled_image)
cv2.imwrite('scaled_image-220-INTER_NEAREST.png', scaled_image1)
cv2.imwrite('scaled_image-220-INTER_LINEAR.png', scaled_image2)
# 或者显示结果
cv2.imshow('Scaled Image', scaled_image)
cv2.waitKey(0)
cv2.destroyAllWindows()【5】总结
探索了使用python+opencv放大和缩小图像的方法。
经过对比不同的插值方法,发现CUBIC插值法获得的图像清晰度最好。
相关文章:

python学opencv|读取图像(三)放大和缩小图像
【1】引言 前序已经学习了常规的图像读取操作和图像保存技巧,相关文章链接为: python学opencv|读取图像-CSDN博客 python学opencv|读取图像(二)保存彩色图像-CSDN博客 今天我们更近一步,学习放大和缩小图像的技巧&…...

1 数据库(上):MySQL的概述和安装、SQL简介、IDEA连接数据库使用图形化界面
文章目录 前言一、数据库相关的概念二、MySQL概述1 MySQL的安装和配置2 MySQL登录、退出(1)mysql -uroot -p1234 或者mysql -uroot -p ---- 登录(2)exit或者quit ---- 退出 3 远程登录服务器上的MySQL命令mysql -hip地址 -P3306 -…...

C++初阶—类与对象(中篇)
第一章:类的6个默认成员函数 如果一个类中什么成员都没有,简称为空类。 空类中真的什么都没有吗?并不是,任何类在什么都不写时,编译器会自动生成以下6个默认成员函数。 默认成员函数:用户没有显式实现&a…...

Leetcode15. 三数之和(HOT100)
链接 一般这种三数之和,四数之和都使用双指针,复杂度最优,次一级可使用哈希表。前者要求有序,后者空间上有花费。 题目: 题目要求答案中不能出现重复vector,比如{-1 1 0}和{-1 0 1}; 这两个…...

Oracle数据库小白备忘
sqlplus相关 导入sql文件 在sqlplus中,导入一个sql文件,是使用或者start。 如当前目录下有一个hello.sql,则可以使用 hello.sql 或者 start hello.sql 来进行导入,功能类似于mysql里面的source。 退出编辑模式 当使用sqlplus…...

DDR4与DDR3服务器内存的关键区别有哪些?
内存作为服务器性能的关键组件之一,已经经历了从DDR3到DDR4的过渡。DDR4内存相较于DDR3在多个方面有所提升,包括速度、带宽、功耗以及数据传输效率等。然而,尽管DDR4内存在性能上占有优势,DDR3内存依然在一些特定场景中得到了广泛…...

Linux: shell: bash: set -x;调试使用
man bash set -x -x After expanding each simple command, for command, case command, select command, or arithmetic for command, display the expanded value of PS4, followed by the command and its expanded arguments or associated word list. 这个可以帮助将变量…...

Hadoop生态圈框架部署 伪集群版(五)- HBase伪分布式部署
文章目录 前言一、Hbase伪分布式部署(手动部署)1. 下载Hbase2. 上传安装包3. 解压HBase安装包4. 配置HBase配置文件4.1 修改hbase-env.sh配置文件4.2 修改hbase-site.xml配置文件4.3 修改regionservers配置文件4.4 删除hbase中slf4j-reload4j-1.7.33.jar…...

自定义指令,全局,局部,注册
让输入框自动获取焦点(每次刷新自动获取焦点) <template><div><h3>自定义指令</h3><input ref"inp" type"text"></div> </template><script> export default {mounted(){this.$refs.inp.focus…...

静坐修心.
文章目录 打坐的历史文化渊源东方的起源与传承西方的接受与演变现代生活中的打坐 盘腿坐对身体的影响促进脊椎健康改善呼吸系统功能增强消化系统机能改善血液循环调节神经系统错误姿势及其他潜在危害 盘腿坐对心理的作用促进内心平静与放松提升自我觉察与内在探索培养专注力与精…...

设计模式c++(一)
文章目录 一、面向对象设计原则二、模版方法三、策略模式四、观察者模式五、装饰模式六、桥模式七、工厂方法_Factory Method八、抽象工厂_Abstract Factory九、原型模式十、构建器_builder十一、单件模式_Singleton十二、享元模式_Flyweight 一、面向对象设计原则 设计模式的…...

核密度估计——从直方图到核密度(核函数)估计_带宽选择
参考 核密度估计(KDE)原理及实现-CSDN博客 机器学习算法(二十一):核密度估计 Kernel Density Estimation(KDE)_算法_意念回复-GitCode 开源社区 引言 在统计学中,概率密度估计是一种重要的方法࿰…...

Vant UI Axure移动端元件库:提升移动端原型设计效率
UI框架的选择对于提升开发效率和用户体验至关重要。Vant UI,作为一款基于Vue.js的轻量、可靠的移动端组件库,自2017年开源以来,凭借其丰富的组件库、良好的性能以及广泛的兼容性,在移动端开发领域崭露头角,赢得了众多开…...

如何用 JavaScript 操作 DOM 元素?
如何用 JavaScript 操作 DOM 元素?——结合实际项目代码示例讲解 在前端开发中,DOM(文档对象模型)操作是与页面交互的核心。通过 DOM 操作,开发者可以动态地修改页面内容、响应用户交互、控制样式等。JavaScript 提供…...

【Ubuntu】URDC(Ubuntu远程桌面助手)安装、用法,及莫名其妙进入全黑模式的处理
1、简述 URDC是Ubuntu远程桌面助手的简称。 它可以: 实时显示桌面:URDC支持通过Windows连接至Ubuntu设备(包括x86和ARM架构,例如Jetson系列、树莓派等)的桌面及光标。远程操控双向同步剪切板多客户端连接:同一Ubuntu设备最多可同时被三台Windows客户端连接和操控,适用于…...

ES-DSL查询
term查询 因为精确查询的字段搜是不分词的字段,因此查询的条件也必须是不分词的词条。查询时,用户输入的内容跟自动值完全匹配时才认为符合条件。如果用户输入的内容过多,反而搜索不到数据。 语法说明: // term查询 GET /index…...

npm 设置镜像
要在npm中设置镜像,你可以使用npm config命令。以下是设置npm镜像的步骤: 临时使用淘宝镜像: npm --registry https://registry.npmmirror.com install package-name 永久设置镜像: npm config set registry https://registry…...

SpringMvc完整知识点一
SpringMVC概述 定义 SpringMVC是一种基于Java实现MVC设计模型的轻量级Web框架 MVC设计模型:即将应用程序分为三个主要组件:模型(Model)、视图(View)和控制器(Controller)。这种分离…...

STM32G4系列MCU双ADC多通道数据转换的应用
目录 概述 1 STM32Cube配置项目 1.1 基本参数配置 1.1.1 ADC1参数配置 1.1.2 ADC2参数配置 1.2 项目软件架构 2 功能实现 2.1 ADC转换初始化 2.2 ADC数据组包 3 测试函数 3.1 Vofa数据接口 3.2 输入数据 4 测试 4.1 ADC1 通道测试 4.2 ADC2 通道测试 概述 本文…...

【工具】音频文件格式转换工具
找开源资源、下载测试不同库的效果,然后找音频、下载音频、编写代码、测试转换、流程通畅。写一个工具花的时间越来越多了!这个 5 天 这个工具是一个音频文件格式转换工具,支持对 mp3.aac.wav.caf.flac.ircam.mp2.mpeg.oga.opus.pcm.ra.spx.…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...
