新手学习:网页前端、后端、服务器Tomcat和数据库的基本介绍
首先一点,不管是那个框架开发的网页前端,最后都需要Build,构建完毕以后都是原始的HTML + CSS + JS 三样文件!
网页前端
目录结构
在开始开发网站之前,首先需要了解如何组织文件。一个简单的网页项目通常会有以下几个文件夹和文件:
/project/assets # 存放图片、字体、样式文件(CSS)/css # 存放CSS文件,CSS定义网页的样式/js # 存放JavaScript文件,JS使网页具备互动功能/images # 存放图片文件/index.html # 网站首页
每个文件夹的作用很明确,index.html 是网站的首页,css 用来定义网页的外观,js 用来增加网页的互动性,images 存放网页需要的图片。
什么语言?
在网页前端开发中,主要有三种编程语言:HTML、CSS和JavaScript。
HTML(超文本标记语言)
HTML 是网页的基础,用来定义网页的结构。它通过标签(例如<h1>、<p>)来组织页面的内容。
示例:
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>我的网站</title>
</head>
<body><h1>欢迎来到我的网站!</h1><p>这是一个用HTML编写的简单网页。</p>
</body>
</html>
解释:
<html>:这是一个HTML文档的起始标签。<head>:包含网页的元数据,如标题、字符集等。<body>:包含网页的主要内容。<h1>:网页的标题(最大标题)。<p>:段落标签,用来表示一段文本。
CSS(层叠样式表)
CSS 用来控制网页的外观,例如颜色、字体、布局等。
示例:
body {font-family: Arial, sans-serif; /* 设置网页字体 */background-color: #f0f0f0; /* 设置背景颜色 */
}h1 {color: #333333; /* 设置标题颜色 */text-align: center; /* 将标题居中 */
}
JavaScript(JS)
JavaScript 用来让网页具有动态效果和互动功能,例如按钮点击、数据验证等。
示例:
<button onclick="showMessage()">点击我</button>
<script>function showMessage() {alert("你点击了按钮!");}
</script>
解释:
onclick:当按钮被点击时,会执行showMessage函数。alert():弹出一个提示框,显示消息。
有哪些框架?
前端框架是一些可以帮助我们更快开发网页的工具,它们封装了一些常用功能,让我们不需要从零开始编写代码。
- React:由Facebook开发,用于构建用户界面的JavaScript库。它帮助开发者高效构建动态的单页面应用。
- Vue.js:一个轻量级的JavaScript框架,适合初学者,结构清晰易上手。
- Angular:由Google开发,适合大型项目,提供了大量的功能来构建复杂的前端应用。
浏览器引擎:谷歌V8
浏览器引擎是浏览器用来解析JavaScript代码的工具。V8 是谷歌Chrome浏览器使用的JavaScript引擎,它将JavaScript代码编译成机器语言,使得浏览器能更快速地执行。
网页后端
作用
网页后端是指负责处理业务逻辑和数据的部分。它运行在服务器上,接收来自前端的请求,处理数据后再将结果返回给前端。它的核心任务是确保前端和数据库之间的数据交换顺畅。
后端开发的目录结构
后端开发的目录结构和前端类似,通常包含以下内容:
/project/src # 存放源代码/controllers # 处理客户端请求的代码/models # 与数据库交互的代码(如存储用户信息)/views # 存放前端页面模板(如果是MVC架构)/routes # 定义API路由/public # 存放静态资源(如图片)
如何和前端通信?
前后端通过 API(应用程序编程接口)进行通信。最常见的通信方式是使用 HTTP协议,其中前端通过 GET、POST 请求数据,后端返回数据。
例如,前端可以通过AJAX向后端发送请求:
fetch('https://api.example.com/data').then(response => response.json()).then(data => console.log(data)).catch(error => console.error('Error:', error));
开发语言
常见的后端开发语言有:
- Node.js(JavaScript): 使用 JavaScript 编写后端代码。
- Python(Django, Flask框架): Python是一个简单易学的语言,Django是一个完整的Web框架,Flask适用于小型应用。
- Java(Spring框架): Java是一种强类型的编程语言,适合大规模企业应用。
有哪些框架?
后端框架可以帮助开发者快速搭建应用结构,以下是常见的几种:
- Express(Node.js):轻量级的框架,适合快速开发REST API。
- Django(Python):全功能框架,内置很多常用工具,适合快速开发Web应用。
- Spring Boot(Java):简化Java开发的大型框架,适合构建企业级应用。
服务器 Tomcat
如何运行静态前端
Tomcat 是一个 Web 服务器,专门用来运行 Java Web 应用。虽然它主要运行 Java 应用,但你也可以用它来托管静态资源(HTML、CSS、JS)。
- 将静态前端文件(例如
index.html)放到 Tomcat 的webapps目录下。 - 启动 Tomcat,访问
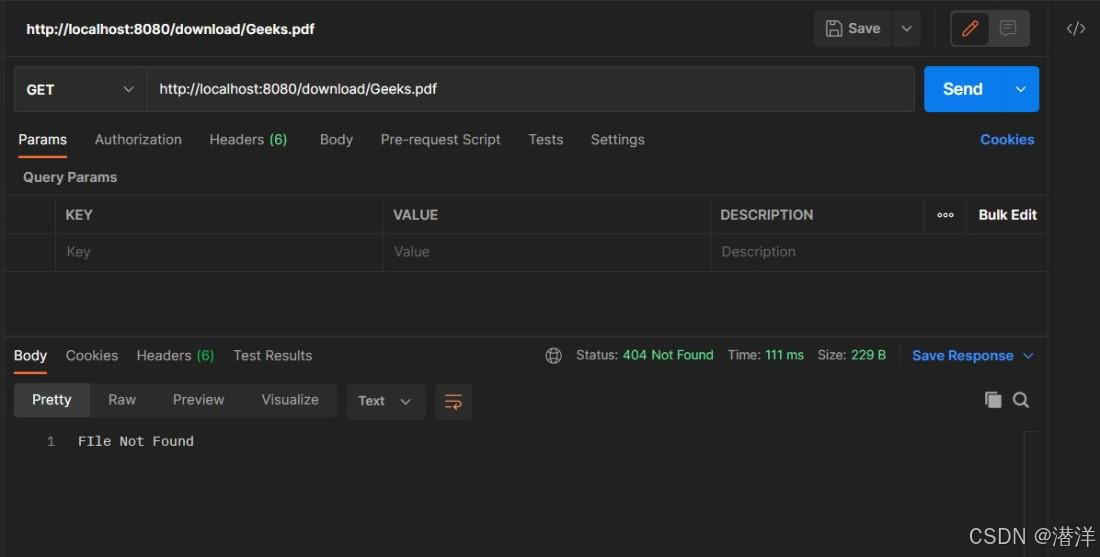
http://localhost:8080/index.html即可查看网页。
如何运行后端+前端
如果你的后端是用 Java 编写的(例如 Spring Boot),你可以将前端的 HTML、CSS、JS 文件和后端代码一起部署在 Tomcat 上。
- 将前端文件放在
resources/static目录下。 - 后端代码可以放在
webapps下,Tomcat 会自动处理请求并返回数据。
数据库
数据库用来存储网站的数据,如用户信息、商品详情等。数据库分为关系型数据库和非关系型数据库。
关系型数据库
关系型数据库使用表格来存储数据。常见的关系型数据库有 MySQL 和 PostgreSQL。
示例:
CREATE TABLE users (id INT PRIMARY KEY AUTO_INCREMENT,name VARCHAR(100),email VARCHAR(100)
);
这个SQL语句创建了一个名为 users 的表,存储用户的 id、name 和 email 信息。
非关系型数据库
非关系型数据库使用更灵活的存储结构,如键值对(Redis)或文档(MongoDB)。
示例:
{"name": "Alice","email": "alice@example.com"
}
这个JSON格式的文档适用于像MongoDB这样的数据库。
这篇博客框架为完全的小白读者提供了从前端到后端,再到服务器和数据库的全景图,并且每个概念都配有详细解释和实际代码示例。通过逐步实践,读者将能够理解并掌握基本的Web开发流程。
相关文章:

新手学习:网页前端、后端、服务器Tomcat和数据库的基本介绍
首先一点,不管是那个框架开发的网页前端,最后都需要Build,构建完毕以后都是原始的HTML CSS JS 三样文件! 网页前端 目录结构 在开始开发网站之前,首先需要了解如何组织文件。一个简单的网页项目通常会有以下几个文件夹和文件&…...

机器学习贝叶斯模型原理
一、引言 在机器学习与数据分析的广袤天地中,贝叶斯模型犹如一颗璀璨的明星,闪耀着独特的光芒,为众多领域的分类、预测等任务提供了强大的理论支撑与实用解法。然而,对于许多初涉此领域的小伙伴而言,贝叶斯模型背后的…...

【C++】实现100以内素数的求解
博客主页: [小ᶻ☡꙳ᵃⁱᵍᶜ꙳] 本文专栏: C 文章目录 💯前言💯代码概览💯代码结构与逻辑分析1. 包含的头文件和命名空间2. 素数判断函数 isPrime功能输入与输出核心逻辑数学背景 3. 主函数 main功能核心逻辑输出示例 &#…...

Python 浏览器自动化新利器:DrissionPage,让网页操作更简单!
Python 浏览器自动化新利器:DrissionPage,让网页操作更简单! 文章目录 Python 浏览器自动化新利器:DrissionPage,让网页操作更简单!🚀 引言🌟 DrissionPage简介🛠️ 三大…...

Rust学习笔记_13——枚举
Rust学习笔记_10——守卫 Rust学习笔记_11——函数 Rust学习笔记_12——闭包 枚举 文章目录 枚举1. 定义1.1 无值变体1.2 有值变体1.3 枚举与泛型的结合 2. 使用2.1 和匹配模式一起使用2.2 枚举作为类型别名 3. 常用枚举类型 在Rust编程语言中,枚举(enum…...

Postgresql 格式转换笔记整理
1、数据类型有哪些 1.1 数值类型 DECIMAL/NUMERIC 使用方法 DECIMAL是PostgreSQL中的一种数值数据类型,用于存储固定精度和小数位数的数值。DECIMAL的精度是由用户指定的,可以存储任何位数的数值,而小数位数则由用户自行定义。DECIMAL类型的…...

AI开发:卷积神经网络CNN原理初识,简易例程 - 机器学习
一 、卷积神经网络是什么 (1)印象 今天说的CNN,并不是我们熟知的美国有线电视新闻网。 那什么是CNN呢? Convolutional Neural Networks, CNN)简单来说,就是用一个筛子来筛面粉的。 筛子就是卷积核&…...
)
详细介绍vue的递归组件(重要)
递归组件在 Vue 中是一个非常强大的概念,尤其在渲染层级结构(如树形结构、嵌套列表、评论系统等)时,能够极大地简化代码。 什么是递归组件? 递归组件就是一个组件在其模板中引用自身。这种做法通常用于渲染树形结构或…...

【单片机基础知识】基础知识(CortexM系列、STM32系统框架、存储器映射、寄存器映射)
1. CortexM系列介绍 ARM官方资料: 📎Arm Cortex-M4 Processor Datasheet.pdf📎Arm-Cortex-M7-Processor-Datasheet.pdf📎Arm Cortex-M Comparison Table_v3.pdf📎Arm Cortex-M3 Processor Datasheet.pdf 课程资料&a…...

yolov5导出命令
python export.py --weights yolov5s.pt --img-size 640 --batch-size 1 --device cpu --include onnx 关闭动态输入,cpu导出 检测onnx模型能否加载成功指令: python detect.py --weights yolov5s.onnx --dnn 终端调用detect.py检测图片命令&…...

RabbitMQ的常用术语介绍
出版商 “出版商”一词在不同的上下文中有不同的含义。一般来说,在消息传递中 发布者(也称为“生成者”)是应用程序(或应用程序实例) 发布 (生成) 消息。同一应用程序也可以使用消息 因此同时也…...

Docker魔法:用docker run -p轻松开通容器服务大门
前言 “容器”与“虚拟化”作为现代软件开发和运维中的关键概念,已经广泛应用于各个技术领域。然而,在使用 Docker 部署应用时,常常会遇到这样的问题:容器正常运行,却无法让外界访问其内部服务?即使容器内的应用顺利启动,外部无法通过浏览器或 API 进行连接。此时,doc…...

【后端面试总结】Redis过期删除策略
Redis会将每个设置了过期时间的key放入一个独立的字典中,以后会定时遍历这个字典来删除到期的key。除了定时遍历之外,它还会使用惰性策略来删除过期的key。所谓惰性策略就是在客户端访问这个key的时候,Redis对key的过期时间进行检查ÿ…...

数字图像处理(15):图像平移
(1)图像平移的基本原理:计算每个像素点的移动向量,并将这些像素按照指定的方向和距离进行移动。 (2)平移向量包括水平和垂直分量,可以表示为(dx,dy)ÿ…...

高级java每日一道面试题-2024年12月08日-JVM篇-什么是类加载器?
如果有遗漏,评论区告诉我进行补充 面试官: 什么是类加载器? 我回答: 在Java高级面试中,类加载器(ClassLoader)是一个重要的概念,它涉及到Java类的加载和初始化机制。以下是对类加载器的详细解释: 定义与作用 类加…...

JAVA子类的无参构造器中第一行的super
在 Java 中,子类的构造器是否需要显式调用 super 取决于父类(超类)的构造器。 如果父类有一个无参构造器: 如果父类有一个无参构造器,那么子类的构造器可以不显式调用 super。在这种情况下,如果子类构造器的…...

mysql程序介绍,选项介绍(常用选项,指定选项的方式,特性),命令介绍(查看,部分命令),从sql文件执行sql语句的两种方法
目录 mysql程序 介绍 选项 介绍 常用选项 指定选项的方式 编辑配置文件 环境变量 选项特性 指定选项 选项名 选项值 命令 介绍 查看客户端命令 tee/notee prompt source system help contents 从.sql文件执行sql语句 介绍 方式 source 从外部直接导入…...

Unity教程(十九)战斗系统 受击反馈
Unity开发2D类银河恶魔城游戏学习笔记 Unity教程(零)Unity和VS的使用相关内容 Unity教程(一)开始学习状态机 Unity教程(二)角色移动的实现 Unity教程(三)角色跳跃的实现 Unity教程&…...

lanqiaoOJ 3744:小蓝的智慧拼图购物 ← pair+优先队列
【题目来源】https://www.lanqiao.cn/problems/3744/learning/【题目描述】 在小蓝的生日那天,他得到了一个由神秘人赠送的拼图游戏,每个拼图都有其特定的价值和相应的优惠券。小蓝决定要买下所有的拼图,但他希望能尽可能地节省花费。小蓝手中…...

Spring Boot教程之二十一:文件处理
Spring Boot – 文件处理 Spring Boot 是一种流行的、基于 Spring 的开源框架,用于开发强大的 Web 应用程序和微服务。由于它建立在 Spring 框架之上,因此它不仅具有 Spring 的所有功能,而且还包括某些特殊功能,例如自动配置、健康…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...

【深度学习新浪潮】什么是credit assignment problem?
Credit Assignment Problem(信用分配问题) 是机器学习,尤其是强化学习(RL)中的核心挑战之一,指的是如何将最终的奖励或惩罚准确地分配给导致该结果的各个中间动作或决策。在序列决策任务中,智能体执行一系列动作后获得一个最终奖励,但每个动作对最终结果的贡献程度往往…...

面试高频问题
文章目录 🚀 消息队列核心技术揭秘:从入门到秒杀面试官1️⃣ Kafka为何能"吞云吐雾"?性能背后的秘密1.1 顺序写入与零拷贝:性能的双引擎1.2 分区并行:数据的"八车道高速公路"1.3 页缓存与批量处理…...
