快捷构建AI大模型,源码自取可直接运行
Node.js 和 WebSocket 实现一个基于kimi(Moonshot 月之暗大模型)的AI工具
-
前端:前端界面比较容易,只需要简单的额css + js即可,本文使用vue作为作为demo。
-
后端:我java很垃圾,写不出好的代码,所以后端只能用koa代替,实现接口调用即可。
-
前后端通信:为了实现前后端的数据交互,完成AI即时问答功能,我采用WebSocket进行通信。
-
AI大模型:要实现AI问答,核心就是需要使用现有的AI大模型。比如OpenAI 的 GPT-4、 字节跳动的豆包大模型、Kimi的月之暗Moonshot模型等等。由于Kimi的Moonshot模型兼容了 OpenAI 的SDK,调用简单、学习成本低,因此本文使用此模型。
也有接其他大模型源码,github仓库自取
1.首先要登录其官网,申请属于自己的API Key,通过这个key,我们就可以实现接口调用,完成自己的AI助手搭建。
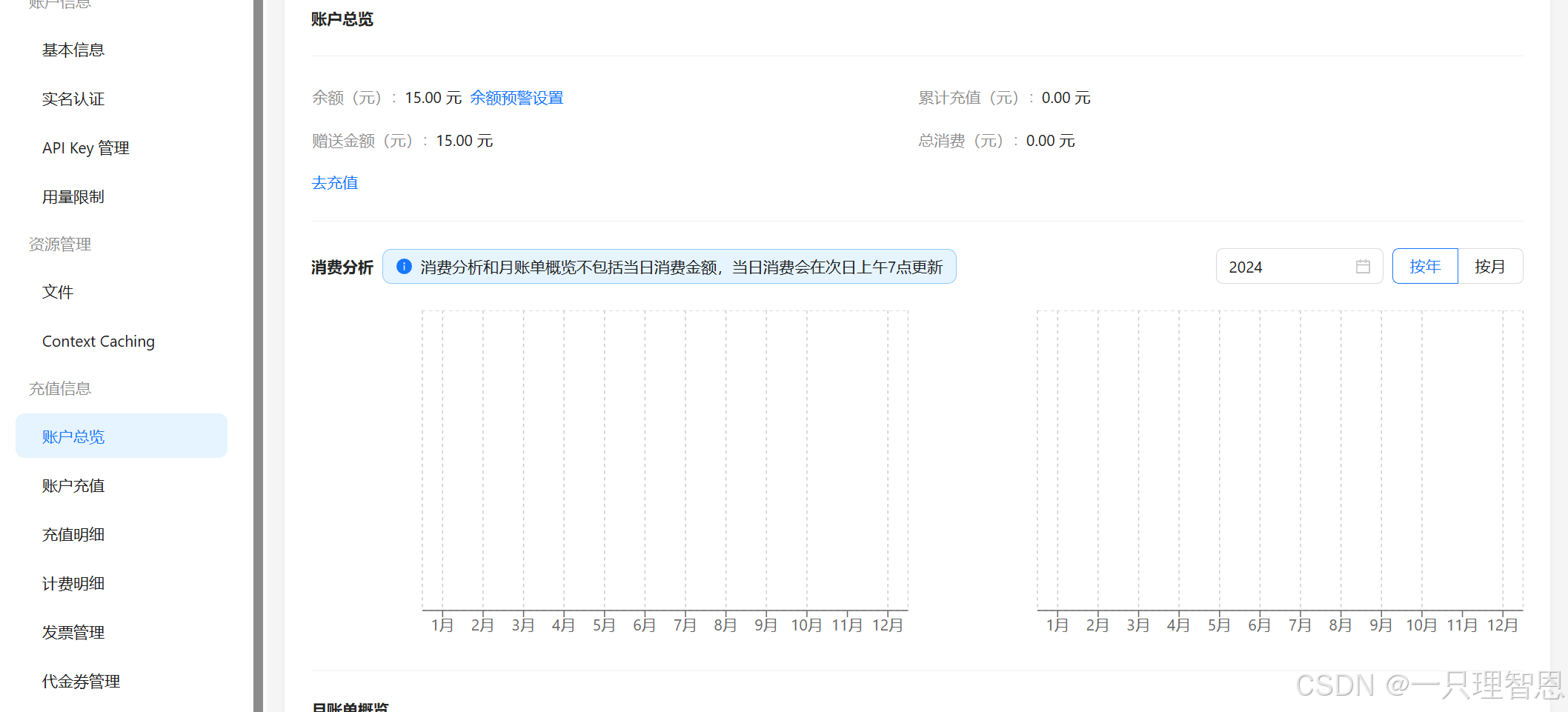
kimi官网注册Moonshot AI - 开放平台 申请api key,登录后台后,选择【API Key管理】面板,点击【创建】按钮,即可创建自己的密钥。这个密钥就是我们需要使用的API Key。创建好后,把它复制保存起来。

注册后,系统免费赠送15

Kimi API 兼容了 OpenAI 的接口规范,因此,我们可以直接使用 OpenAI 提供的NodeJS(opens in a new tab)[2] SDK 来调用和使用 Kimi 大模型:
npm i koa koa-websocket openai后端搭建
在根目录创建app.js文件
const Koa = require("koa");
const websocket = require("koa-websocket");
const OpenAI = require("openai");const app = websocket(new Koa());// 配置 Moonshot AI 客户端
const client = new OpenAI({apiKey: "你自己在kimi后台创建的API key",baseURL: "https://api.moonshot.cn/v1", // Moonshot API 的基础路径
});// WebSocket 路由
app.ws.use((ctx) => {// .....
});// 启动服务器
app.listen(3000, () => {console.log("服务已启动,监听 ws://localhost:3000");
});上述代码中,WebSocket 路由内部的逻辑也非常简单,它的逻辑流程如下:
-
监听前端发送的消息
-
调用 Moonshot AI 的聊天接口
-
获取 Kimi 的回答内容
-
将回答发送到前端
// WebSocket 路由
app.ws.use((ctx) => {console.log("WebSocket connected");// 1.监听前端发送的消息ctx.websocket.on("message", async (message) => {const { content } = JSON.parse(message); // 从前端接收的 JSON 消息中解析用户输入try {// 2.调用 Moonshot AI 的聊天接口const completion = await client.chat.completions.create({model: "moonshot-v1-8k",messages: [{ role: "user", content },],temperature: 0.3, // 控制回答的随机性});// 3.获取 Kimi 的回答内容const reply = completion.choices[0]?.message?.content // 4.将回答发送到前端ctx.websocket.send(JSON.stringify({ reply }));} catch (error) {ctx.websocket.send(JSON.stringify({ reply: "Kimi 暂时无法回答您的问题,请稍后再试。" }));}});ctx.websocket.on("close", () => {console.log("WebSocket connection closed");});
}); 接口中的temperature值用于控制回答的随机性,Kimi API 的 temperature 参数的取值范围是 [0, 1],官方推荐取值为0.3
至此,后端服务就搭建完毕了,我们执行下面的命令启动服务
node app.js前端搭建
参考其他的AI助手,前端的界面一般都非常简单,我们直接参考微信聊天界面,做一个简易的对话框即可。
<template><div class="chat-container"><div class="chat-box"><div class="messages"><!-- 显示聊天记录 --><div v-for="(message, index) in messages" :key="index" class="message-wrapper":class="message.role === 'user' ? 'user-message' : 'ai-message'"><div class="message"><p>{{ message.content }}</p></div></div></div></div><div class="input-box"><textarea v-model="userInput" placeholder="请输入您的问题..." @keyup.enter="sendMessage"></textarea><button @click="sendMessage">发送</button></div></div>
</template><script setup>
import { ref } from 'vue';const messages = ref([]);
const userInput = ref('');
const socket = new WebSocket('ws://localhost:3000');// 监听服务端消息
socket.onmessage = (event) => {const data = JSON.parse(event.data);messages.value.push({ role: 'ai', content: data.reply });
};// 发送用户消息
const sendMessage = () => {if (!userInput.value.trim()) return;// 添加用户输入到消息列表messages.value.push({ role: 'user', content: userInput.value });// 通过 WebSocket 发送到后端socket.send(JSON.stringify({ content: userInput.value }));userInput.value = ''; // 清空输入框
};
</script><style scoped lang="less">
.chat-container {height: 100vh;background-color: #f6f7f9;overflow: hidden;.chat-box {height: calc(100% - 60px);box-sizing: border-box;padding: 16px;overflow-y: auto;background-color: #ffffff;.messages {display: flex;flex-direction: column;gap: 12px;}.message-wrapper {display: flex;.message {max-width: 70%;padding: 5px 16px;border-radius: 18px;font-size: 14px;line-height: 1.5;white-space: pre-wrap;word-wrap: break-word;box-shadow: 0 1px 2px rgba(0, 0, 0, 0.15);}}.user-message {justify-content: flex-end;.message {background-color: #0084ff;color: #ffffff;text-align: right;border-bottom-right-radius: 4px;}}.ai-message {justify-content: flex-start;.message {background-color: #f1f0f0;color: #333333;text-align: left;border-bottom-left-radius: 4px;}}}.input-box {height: 60px;display: flex;align-items: center;gap: 8px;background-color: #e5e5e5;border-top: 1px solid #e5e5e5;padding: 0 10px;button {padding: 5px 20px;background-color: #0084ff;color: #ffffff;border: none;border-radius: 10px;font-size: 14px;cursor: pointer;box-shadow: 0 2px 4px rgba(0, 132, 255, 0.3);transition: background-color 0.3s ease;}button:hover {background-color: #006bbf;}button:active {background-color: #0056a3;}textarea {flex: 1;padding: 10px;border: 1px solid #d5d5d5;border-radius: 15px;resize: none;font-size: 14px;background-color: #ffffff;box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1);outline: none;height: 20px;}textarea:focus {border-color: #0084ff;box-shadow: inset 0 1px 4px rgba(0, 132, 255, 0.2);}}}
</style>上述代码实现了一个简单的聊天界面,使用 WebSocket 实现前后端通信,大致代码逻辑如下:
响应式数据
-
messages:存储所有聊天记录的数组,role字段储信息来自用户还是AI。 -
userInput:用户输入框的内容,绑定到textarea。
WebSocket 通信
-
连接服务端:通过
new WebSocket('ws://localhost:3000')创建连接。ws://localhost:3000是我们后端服务的运行地址。 -
接收消息:监听
onmessage事件,将服务端返回的数据解析后追加到messages中。 -
发送消息:在
sendMessage方法中:
验证输入框是否为空。 将用户消息推送到
messages。 使用socket.send将输入内容以 JSON 格式发送到服务端。
本文实现了一个简易的AI工具,具备实时通信、Markdown 支持和流式输出等特点,基本囊括了AI 的一些核心功能,相信大家基于此demo一定能实现属于自己的套壳gpt了。
最后,我简单做下技术总结吧:
前后端通过 WebSocket 通信,后端集成了 Moonshot AI 的 Kimi 模型处理用户输入并生成回复。
前端功能
-
使用 Vue 3 构建聊天界面,包括消息显示和输入框两部分。
-
支持区分用户与 AI 消息,采用不同样式展示。
-
使用
markdown-it渲染消息内容,支持 Markdown 格式和代码块显示。 -
集成
highlight.js实现代码高亮。 -
支持实时流式更新,逐字展示 AI 回复,模拟思考过程。
后端功能
-
使用
koa-websocket实现 WebSocket 服务,处理前端消息并返回 AI 回复。 -
调用 Moonshot AI 的 Kimi 模型生成回复,并基于上下文提供连贯对话。
-
启用流式传输,将 AI 回复逐块发送至前端,提升用户体验。

完整代码地址 ,开箱即用,样式自己调整
lien0219/ai-tool: 便捷构建私有ai工具

server是后端直接node index.js运行,如果对你有帮助辛苦stars一下,谢谢
其他大模型仓库里自己找
相关文章:

快捷构建AI大模型,源码自取可直接运行
Node.js 和 WebSocket 实现一个基于kimi(Moonshot 月之暗大模型)的AI工具 前端:前端界面比较容易,只需要简单的额css js即可,本文使用vue作为作为demo。 后端:我java很垃圾,写不出好的代码&am…...

怎么为开源项目做贡献提PR?
GitHub 慢的话,https://ask.csdn.net/questions/8166374 复刻项目 以 https://github.com/open-frame/uniapp-init 项目为例 复刻完就会在你的仓库里有个同样的项目 拉取复刻下来的项目 然后常规的改动项目、git推送。比如我改了一个忽略文件: 提交…...

如何在 JavaScript 中设置定时器?
在 JavaScript 中,设置定时器通常使用两个内置的函数:setTimeout() 和 setInterval()。它们允许你在指定的时间延迟后执行某个函数或者以某个间隔反复执行某个函数。下面,我将结合实际项目代码示例讲解如何使用它们。 1. setTimeout() — 延…...

【学习路线】Java
Java基础 基础 基础语法 面向对象 集合框架 JCF 进阶 并发编程 JVM 企业级开发 框架 Spring Boot Spring Cloud 分布式 高性能 高可用 安全 基建 Docker 实战 数据库 MySQL Redis 计算机基础 计算机组成原理 操作系统 计算机网络 数据结构与算法 设计模式 参考:…...

[GYCTF2020]Easyphp
[GYCTF2020]Easyphp 知识点 反序列化 、字符逃逸 解题 审代码 <?php error_reporting(0); session_start(); function safe($parm){$array array(union,regexp,load,into,flag,file,insert,"",\\,"*","alter");return str_replace($arr…...

JavaScript 数组的高级用法与最佳实践
在前端开发中,JavaScript 数组是不可或缺的工具。它们不仅用于存储数据,还提供了丰富的方法来操作和处理这些数据。掌握 JavaScript 数组的高级用法和最佳实践对于编写高效、可维护的代码至关重要。本文将深入探讨 JavaScript 数组的高级用法,…...

通信协议 http、tcp、udp
目录 1. 五层网络协议 2. http 3. tcp、udp 4. tcp 3次握手、4次挥手 5. socket 6. httpclient 遇到的问题 1. Q: 使用 EntityUtils.toString(responseEntity, "UTF-8") 中文乱码 2. Q: org.apache.http.NoHttpResponseException: 221.6.16.203:8890 failed …...

Scala的隐式对象和隐式类
1.隐式对象 object Test1 {case class DatabaseConfig(drive:String,url:String)//隐式对象//格式:就是在对象前面加一个 implicit//作用:给函数当默认值implicit object MySqlConfig extends DatabaseConfig("sqlserver.jdbc","localhost:3306")//定义一…...

【AIGC】2016-ACCV-即时追捕:自然环境下的自动唇音同步
2016-ACCV-Out of time: automated lip sync in the wild 摘要1. 引言1.1 相关作品 2. 表示和架构2.1 音频流2.2 视觉流2.3 损失函数2.4 训练 3. 数据集3.1 编制训练数据 4. 实验4.1 确定口型同步误差4.2 应用:主动说话人检测4.3 应用:唇读 5. 结论参考文…...

启智畅想集装箱箱号识别算法,2台相机即可实现较高识别率
启智畅想集装箱箱号识别算法,在货车通道中使用时,一般配备2台相机即可。启智畅想集装箱箱号识别算法,在货车通道中使用时,一般配备2台相机即可实现对集装箱箱号的精准捕捉与识别。这两台相机分别安装在货车通道的后侧和随意侧面&a…...

让IIS支持PUT请求解决IIS里不支持PUT请求的问题405 Method Not Allowed
文章目录 一、问题描述二、解决方案1.删除WebDav模块2.修改Web.config(可选) 一、问题描述 好不容易系统开发好了,兴高采烈地上线,部署好了网站,访问正常,打开方式正确! 但当我修改某些数据时&…...

入门级捡垃圾工作站记录
入门级捡垃圾工作站记录 想法 一直想着拥有有一台自己的多功能机子,一个笔记本很难事事包办,本来打算配一个台式机,后来研究了一下,索性捡垃圾拼装的工作站,性价比更高,稳定性也更强,而且还可…...

2024.12.9——攻防世界ics-06
知识点:index文件 ics 文件(iCalendar 格式文件) bp抓包 密码爆破 题目:云平台报表中心收集了设备管理基础服务的数据,但是数据被删除了,只有一处留下了入侵者的痕迹。 一、解题思路 step 1 打开靶机审题…...
微信小程序介绍-以及写项目流程(重要)
前言:本篇文章介绍微信小程序以及项目介绍: 文章介绍:介绍了微信小程序常用的指令、组件、api。tips:最好按照官方文档来进行学习,大致可以我的目录来学习,对于写项目是没有问题的 微信小程序官方文档https…...

国内国际标准!羊毛衫检测项目、检测要求及标准
本文整理了羊毛衫检测项目、检测要求及标准有关内容 一、羊毛衫检测项目 羊毛衫的检测项目主要包括以下几个方面: 纤维含量检测:检测羊毛衫中羊毛及其他纤维的比例,确保纤维质量符合产品标识或相关标准要求。 甲醛含量检测:测…...
)
MySQL知识大总结(进阶)
一,数据库的约束 1,约束类型 1not null非空约束,标记这个字段不可以为空2unique唯一约束,标记这个字段的值是该列唯一的值,在这一列的其他行,不可以与该字段相等3default 默认约束,在该字段没…...
:字符串转化函数)
【C语言】库函数常见的陷阱与缺陷(2):字符串转化函数
目录 一、atoi 函数 1.1. 功能与用法 1.2. 陷阱与缺陷 1.2.1. 输入验证不足 1.2.2. 溢出问题 1.3 安全替代 1.4. 代码示例 二、atof 函数 2.1. 功能与用法 2.2. 陷阱与缺陷 2.3. 安全使用建议 2.4. 代码示例 三、strtol 函数 3.1. 功能与用法 3.2. 陷阱与缺陷 …...

渗透测试基础
渗透测试基础是指对计算机系统、网络或应用程序进行模拟攻击,以发现其安全漏洞和潜在威胁的一种安全评估技术。通过模拟真实的攻击场景,渗透测试帮助组织了解其系统的安全弱点、验证防护措施的有效性,并提供改进建议。 渗透测试的核心概念 1…...

传奇996_53——后端ui窗口局部刷新
描述:一个大窗口,点击某个键,弹出小窗口。 小窗口中将msg存进变量中 大窗口中判断一个参数是否为null,如果不为null,说明界面不是第一次打开,而是被刷新了。就加上小窗口的那个变量 有时小窗口中还有其他…...

C++ constexpr vs const
笼统的讲 constexpr 主要用于编译时期,const用于运行时,但实际上两者都可以同时用于编译时期和运行时。 const const可以修饰全局变量,局部变量,函数参数,指针,引用,也可以修饰类成员函数&…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...
