微信小程序介绍-以及写项目流程(重要)
前言:本篇文章介绍微信小程序以及项目介绍:
文章介绍:介绍了微信小程序常用的指令、组件、api。
tips:最好按照官方文档来进行学习,大致可以我的目录来学习,对于写项目是没有问题的微信小程序官方文档
https://developers.weixin.qq.com/miniprogram/dev/framework/
想要了解更多可以关注博客⭐⭐七条小鲤鱼的博客⭐⭐
目录
一、下载以及创建项目
1.下载方式以及流程
2.创建步骤
二、微信小程序常用介绍
1、目录结构
2、模板语法以及指令
3、动态更新数据
4、常用组件
5、API
三、引入Vant Weapp组件库
1. 安装 Vant Weapp 组件库
2. 修改项目配置
4. 在页面中引入组件
5. 在页面中使用组件(测试)
四、项目中实用的功能
1、tabBar
2、轮播图
3、视频组件封面图
五、项目中的错误
六、项目展示
一、下载以及创建项目
1.下载方式以及流程
下载流程![]() https://blog.csdn.net/m0_70474954/article/details/127182224
https://blog.csdn.net/m0_70474954/article/details/127182224
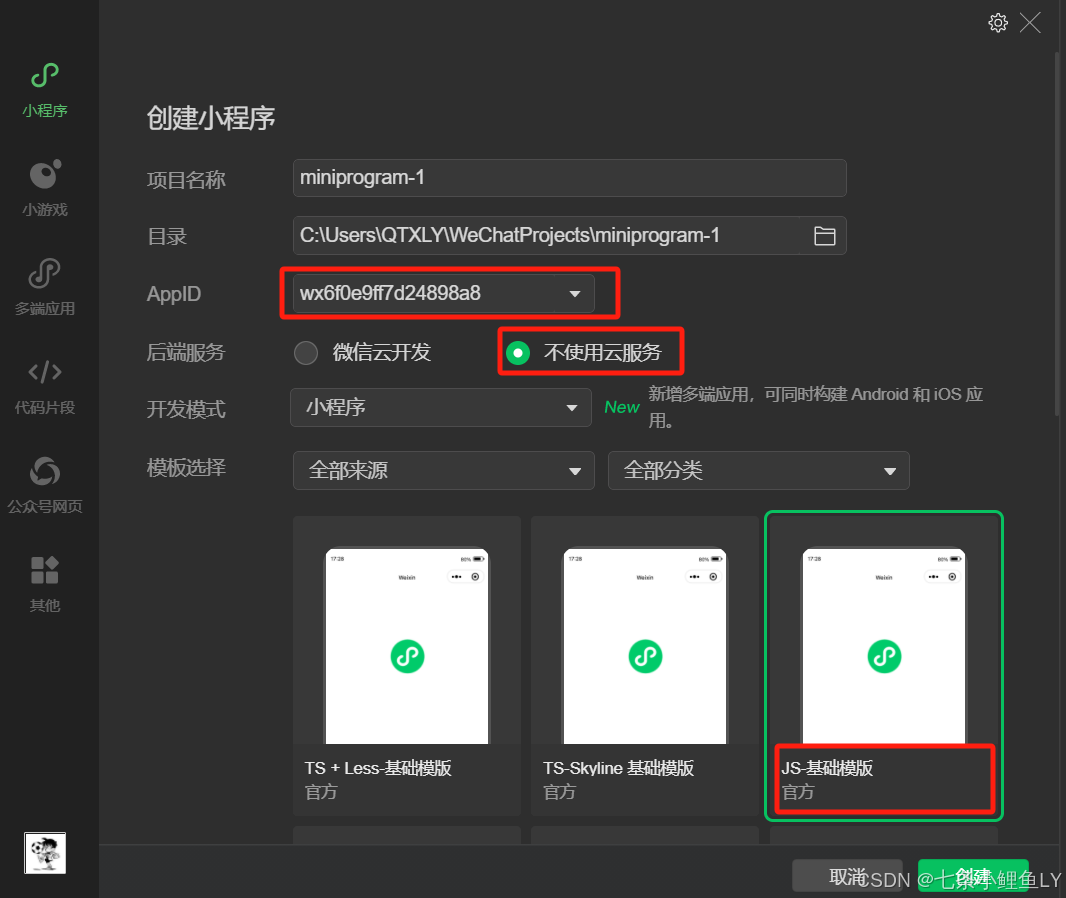
2.创建步骤
2.1 首先打开软件 "微信开发者工具"

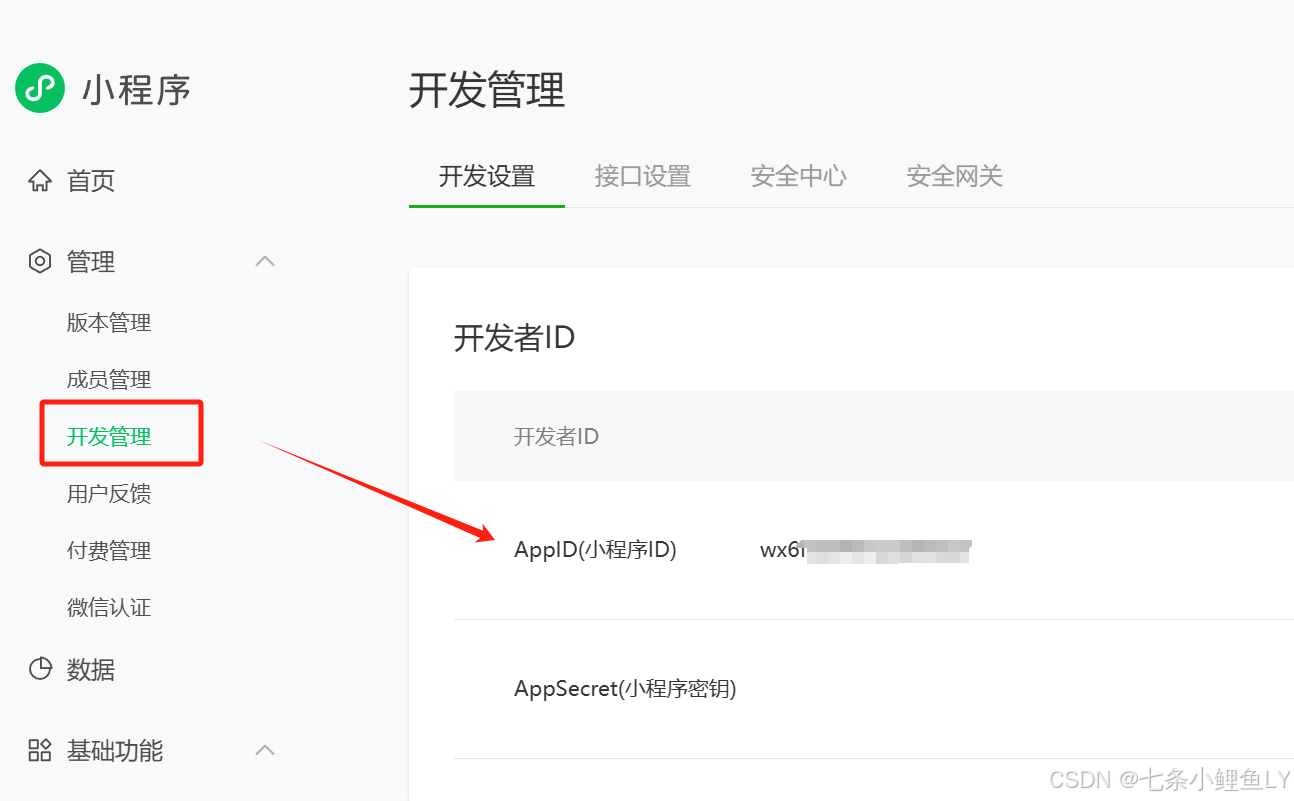
2.2 然后其中的 AppID 的位置
微信公众平台的开发管理里面

二、微信小程序常用介绍
微信小程序官方文档 https://developers.weixin.qq.com/miniprogram/dev/framework/
https://developers.weixin.qq.com/miniprogram/dev/framework/
1、目录结构

2、模板语法以及指令
2.1、数据绑定
使用双大括号 {{ }} 来绑定数据。例如,<text>{{message}}</text> 会显示变量 message 的内容。
2.3、事件绑定
使用 bind 或者 bind 前缀来监听事件。例如,<button bindtap="onTap">点击我</button> 会在用户点击按钮时触发 onTap 方法。
2.4、条件渲染
使用 wx:if, wx:elif, wx:else 来根据条件渲染不同的组件。例如:
<view wx:if="{{condition}}">满足条件时显示</view>2.5、列表渲染
使用 wx:for 指令来循环渲染列表。例如:
<view wx:for="{{array}}" wx:key="uniqueKey"><text>{{item.value}}</text>
</view>3、动态更新数据
使用 setData 更新数据:
this.setData({
message: 'Hello Wechat!'
});4、常用组件
1.Swiper 轮播图组件
swiper 组件用于创建轮播图效果。基本属性包括:
autoplay:是否自动播放。interval:自动播放的时间间隔。duration:滑动动画时长。circular:是否采用衔接滑动。
<swiper autoplay="true" interval="5000" duration="500" circular="true"><swiper-item wx:for="{{imgList}}" wx:key="*this"><image src="{{item}}" mode="aspectFill"></image></swiper-item>
</swiper>2. scroll-view 滚动视图组件
scroll-view 组件用于创建可滚动视图。基本属性包括:
scroll-x:允许横向滚动。scroll-y:允许纵向滚动。
<scroll-view scroll-y="true" style="height: 300px;"><view wx:for="{{list}}" wx:key="*this"><text>{{item}}</text></view>
</scroll-view>3. form 表单组件
form 组件用于收集用户输入的数据。基本用法包括:
bindsubmit:提交表单时触发的事件。
<form bindsubmit="formSubmit"><input name="username" placeholder="请输入用户名" /><button formType="submit">提交</button>
</form>4. navigator 导航组件
navigator 组件用于页面间的跳转跳。基本属性包括:
url:跳转的目标页面路径。open-type:跳转的方式,如navigate,redirect,switchTab。
<navigator url="/pages/detail/detail" open-type="navigate">跳转到详情页</navigator>5. button 按钮组件
button 组件用于触发事件。常用属性包括:
bindtap:点击按钮时触发的事件。open-type:开放能力,如获取用户信息、获取手机号等。
<button bindtap="onTap" open-type="getUserInfo">点击我</button>6. input 输入组件
input 组件用于获取用户输入。基本属性包括:
value:输入的值。bindinput:输入时触发的事件。
<input value="{{inputValue}}" bindinput="onInput" placeholder="请输入内容" />7. picker 选择器组件
picker 组件用于选择日期、时间等。基本用法包括:
mode:选择器的类型,如date,time。bindchange:选择变化时触发的事件。
<picker mode="date" bindchange="onDateChange">8. checkbox 多选框组件
checkbox 组件用于多选。基本用法包括:
bindchange:选项变化时触发的事件。
<checkbox-group bindchange="checkboxChange"><label wx:for="{{checkboxItems}}" wx:key="*this"><checkbox value="{{item.value}}" checked="{{item.checked}}"/><text>{{item.name}}</text></label>
</checkbox-group>5、API
1. 界面交互API
- 显示消息提示框 (
wx.showToast): 用于显示轻提示框。wx.showToast({title: '操作成功',icon: 'success',duration: 2000 }); - 显示模态对话框 (
wx.showModal): 用于显示需要用户确认的对话框。wx.showModal({title: '提示',content: '这是一个模态弹窗',success: function(res) {if (res.confirm) console.log('用户点击确定');else if (res.cancel) console.log('用户点击取消');} }); - 显示加载提示框 (
wx.showLoading): 显示加载提示框,需要主动调用wx.hideLoading关闭。wx.showLoading({title: '加载中',mask: true }); setTimeout(function () {wx.hideLoading(); }, 2000);
2. 网络请求API
- 发起网络请求 (
wx.request): 用于向服务器发送请求并接收响应。
wx.request({url: 'https://example.com/api', // 服务器接口地址method: 'GET', // 请求方法,如GET、POST等data: {param1: 'value1',param2: 'value2'}, // 发送到服务器的数据success(res) {console.log(res.data); // 服务器返回的数据},fail(err) {console.error(err); // 错误处理}
});3. 本地存储API
- 本地存储 (
wx.setStorageSync): 将数据存储到本地。
- **本地获取** (`wx.getStorageSync`): 从本地缓存中获取指定 key 的内容。
```javascript
const value = wx.getStorageSync('key');- 本地移除 (
wx.removeStorageSync): 从本地缓存中移除指定 key 的数据。
### 4. 设备信息API
- **获取系统信息** (`wx.getSystemInfo`): 获取系统信息,如品牌、型号、操作系统版本、微信版本、屏幕宽高等。
```javascript
wx.getSystemInfo({
success(res) {console.log(res.model); // 如 'iPhone X'
}
});4、生命周期
-
页面生命周期:
onLoad:加载页面时调用,可以获取查询参数。onShow:页面显示时调用。onReady:页面初次渲染完成时调用,此时可以进行DOM操作。onHide:页面隐藏时调用。onUnload:页面卸载时调用。
-
组件生命周期:
created:组件实例被创建时调用。attached:组件被从页面节点树移除时调用。ready:组件初次渲染完成时被调用。moved:组件移动到节点树另一个位置时调用。detached:组件从页面节点树移除时调用。
三、引入Vant Weapp组件库
1. 安装 Vant Weapp 组件库
在项目的根目录下打开命令行工具,执行以下命令来安装 Vant Weapp 组件库:
npm i @vant/weapp -S --production这将会安装 Vant Weapp 组件库并保存到 package.json 中的 dependencies 里。
2. 修改项目配置
在 app.json 配置文件中,删除 style 属性中的 v2,因为 Vant Weapp 使用的是微信小程序的样式隔离模式,它不依赖于小程序的 flex 布局。
3.构建 npm 包
在微信开发者工具中,选择 "工具" -> "构建 npm",这将自动处理 npm 包并生成 miniprogram_npm 目录,里面包含了小程序可用的组件代码。
4. 在页面中引入组件
在页面的 .json 文件中,使用 usingComponents 属性来指定 Vant Weapp 组件的路径。
{"usingComponents": true,"usingAutoAudits": false,"usingExtendedLib": false,"usingPostCSS": false,"usingAutoAudits": false,"component2": true,"usingComponents": {"van-button": "@vant/weapp/button/index"}
}5. 在页面中使用组件(测试)
<van-button type="primary" bind:tap="onButtonClick">点击我</van-button>四、项目中实用的功能
1、tabBar
- 微信小程序的
app.json配置文件中可以配置tabBar字段,用于定义底部导航栏。 - 配置项包括
list(导航列表)和color(图标默认颜色)等。 - 每个
list项包含pagePath(页面路径)、text(文字)、iconPath(未选中时的图标)和selectedIconPath(选中时的图标)等。
{"tabBar": {"list": [{"pagePath": "pages/index/index","text": "首页","iconPath": "path/to/icon.png","selectedIconPath": "path/to/selected-icon.png"}, {"pagePath": "pages/mine/mine","text": "我的","iconPath": "path/to/icon.png","selectedIconPath": "path/to/selected-icon.png"}]}
}2、轮播图
- 使用微信小程序的
<swiper>组件来实现轮播图。 - 需要在页面的
.json配置文件中开启"enable": true来启用<swiper>组件。 - 在
.wxml文件中使用<swiper>和<swiper-item>标签来定义轮播图的每个项目。
<swiperindicator-dots="true"autoplay="true"interval="5000"duration="500"><swiper-item wx:for="{{imageList}}" wx:key="unique"><image src="{{item}}" class="slide-image" /></swiper-item>
</swiper>3、视频组件封面图
- 使用微信小程序的
<video>组件,并设置poster属性来指定视频的封面图。 poster属性的值是封面图片的路径。
<videosrc="path/to/video.mp4"poster="path/to/cover.jpg"controls="true"autoplay="false"/>五、项目中的错误
1、navigoator配置好点击不跳转
<!-- 跳转到指定页面 -->
<navigator url="/pages/target/target">跳转</navigator>注意:url里的路径一定要带"/"
六、项目展示

完整项目展示的视频![]() https://live.csdn.net/v/437171?spm=1001.2014.3001.5501
https://live.csdn.net/v/437171?spm=1001.2014.3001.5501
相关文章:
微信小程序介绍-以及写项目流程(重要)
前言:本篇文章介绍微信小程序以及项目介绍: 文章介绍:介绍了微信小程序常用的指令、组件、api。tips:最好按照官方文档来进行学习,大致可以我的目录来学习,对于写项目是没有问题的 微信小程序官方文档https…...

国内国际标准!羊毛衫检测项目、检测要求及标准
本文整理了羊毛衫检测项目、检测要求及标准有关内容 一、羊毛衫检测项目 羊毛衫的检测项目主要包括以下几个方面: 纤维含量检测:检测羊毛衫中羊毛及其他纤维的比例,确保纤维质量符合产品标识或相关标准要求。 甲醛含量检测:测…...
)
MySQL知识大总结(进阶)
一,数据库的约束 1,约束类型 1not null非空约束,标记这个字段不可以为空2unique唯一约束,标记这个字段的值是该列唯一的值,在这一列的其他行,不可以与该字段相等3default 默认约束,在该字段没…...
:字符串转化函数)
【C语言】库函数常见的陷阱与缺陷(2):字符串转化函数
目录 一、atoi 函数 1.1. 功能与用法 1.2. 陷阱与缺陷 1.2.1. 输入验证不足 1.2.2. 溢出问题 1.3 安全替代 1.4. 代码示例 二、atof 函数 2.1. 功能与用法 2.2. 陷阱与缺陷 2.3. 安全使用建议 2.4. 代码示例 三、strtol 函数 3.1. 功能与用法 3.2. 陷阱与缺陷 …...

渗透测试基础
渗透测试基础是指对计算机系统、网络或应用程序进行模拟攻击,以发现其安全漏洞和潜在威胁的一种安全评估技术。通过模拟真实的攻击场景,渗透测试帮助组织了解其系统的安全弱点、验证防护措施的有效性,并提供改进建议。 渗透测试的核心概念 1…...

传奇996_53——后端ui窗口局部刷新
描述:一个大窗口,点击某个键,弹出小窗口。 小窗口中将msg存进变量中 大窗口中判断一个参数是否为null,如果不为null,说明界面不是第一次打开,而是被刷新了。就加上小窗口的那个变量 有时小窗口中还有其他…...

C++ constexpr vs const
笼统的讲 constexpr 主要用于编译时期,const用于运行时,但实际上两者都可以同时用于编译时期和运行时。 const const可以修饰全局变量,局部变量,函数参数,指针,引用,也可以修饰类成员函数&…...

【达梦数据库】存储过程调用实践案例-select
目录 前言创建表插入数据查询表中数据创建存储过程打开dbms_output包输出开关调用存储过程 前言 如果要在存储过程中执行一个SELECT语句并处理其结果,你不能直接使用EXECUTE IMMEDIATE,因为EXECUTE IMMEDIATE主要用于执行那些不返回行的语句(…...

041_Compare_Matrix_Squre_Sum_in_MATLAB中矩阵平方和的比较
矩阵平方和的计算 矩阵平方和的定义 矩阵平方和的定义是对矩阵中的每一个元素进行平方,然后求和。 对于一个矩阵 A A A,其平方和定义为: sum ∑ i 1 m ∑ j 1 n A ( i , j ) 2 \text{sum} \sum_{i1}^{m}\sum_{j1}^{n} A(i,j)^2 sumi1∑…...

TimeXplusplus——提高时间序列数据的可解释性,避免琐解和分布偏移问题的深度学习可解释性的框架
摘要 论文地址:https://arxiv.org/abs/2405.09308 源码地址:https://github.com/zichuan-liu/timexplusplus 信号传输技术的优化对于推动光通信的发展至关重要。本文将详细探讨线路编码技术的目标及其实现方式。线路编码旨在提高带宽和功率效率…...

批处理读取文本第n行并赋值给变量?--遍历所有行并赋值给变量数组
::TraceLines.bat goto :test1http://www.bathome.net/thread-27229-1-1.html#批处理如何获取txt文本中某行某列的内容/指定行指定列的内容 http://www.bathome.net/thread-47304-1-1.html#如何用批处理读取文本第二行并赋值给变量? https://github.com/npocmaka/ba…...

嵌入式入门Day26
IO Day2 IO相关函数标准文件流指针缓冲区刷新时机作业 IO相关函数 time #include <time.h>time_t time(time_t *tloc);功能:返回1970年到现在的秒数参数:计算出来的秒数;返回值;成功返回1970年到现在的秒数,失…...

【Vue3项目实战系列一】—— 从零开始一个vue3项目 vue3+javascript+vite 非常详细 手把手教学
😉 你好呀,我是爱编程的Sherry,很高兴在这里遇见你!我是一名拥有十多年开发经验的前端工程师。这一路走来,面对困难时也曾感到迷茫,凭借不懈的努力和坚持,重新找到了前进的方向。我的人生格言是…...

Python_Flask04(牛马问答平台01)
项目名称:牛马问答平台 项目简介:1.主要用来给社会上的牛马们探讨老板的恶心之处。 2. 用来学习交流。 技术手段:Python3.x Flask render_template pymysql flask_sqlalchemy........ 注意该博客为迭代项目,于最后一期展示完整…...

Java转C之并发和多线程
提纲: 概念介绍与对比概述 简述Java与C在并发和多线程方面的核心区别解释C11标准、POSIX、C11 <threads.h>、Pthread等名词 Java多线程与并发回顾 线程、Runnable、ExecutorService概念说明同步关键字与工具类含义 C并发基础 没有Java式的内置线程类…...

针对一个系统的权限管理这样的业务场景,使用各设计模式解说
通义灵码 下面将介绍如何在Java中使用不同的设计模式来实现权限管理系统。每个设计模式都有其特定的应用场景和实现方式,我们将逐一讲解。 1. 单例模式 (Singleton Pattern) 应用场景:确保权限管理服务在整个系统中只有一个实例,避免重复创…...
Android AppCompatImageView View.Gone状态切换到View.VISIBLE重新layout,Kotlin
Android AppCompatImageView View.Gone状态切换到View.VISIBLE重新layout,Kotlin import android.content.Context import android.util.AttributeSet import android.util.Log import androidx.appcompat.widget.AppCompatImageViewclass MyImageView : AppCompatI…...

在云上轻松部署达梦数据库
达梦数据库(DM Database)是由达梦数据库有限公司开发的一款关系型数据库管理系统(RDBMS)。作为国内领先的数据库产品,达梦数据库在政府、金融、能源、电信、交通、医疗、教育等多个行业得到广泛应用,尤其在…...
矩阵?)
什么是厄尔米特(Hermitian)矩阵?
厄米矩阵(Hermitian Matrix)定义 在数学和物理中,厄米矩阵是满足以下条件的复方阵: A A † \mathbf{A}\mathbf{A}^\dagger AA† 其中, A † \mathbf{A}^\dagger A†表示矩阵 A \mathbf{A} A的共轭转置,即…...

React - useActionState、useFormStatus与表单处理
参考文档:react18.3.1官方文档 一些概念: React 的 Canary 和 Experimental 频道是 React 团队用于发布和测试新功能的渠道。 useActionState useActionState 是一个可以根据某个表单动作的结果更新 state 的 Hook。 const [state, formAction, isPe…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

