D3实现站点路线图demo分享
分享一下通过D3实现的站点路线分布图,这是一个demo。效果图如下:

源码如下:
<template><div class="map-test" ref="d3Chart"><div class="tooltip" id="popup-element"><span>{{ text }}</span><i id="close-element" class="el-icon-close"></i></div><div class="mark" v-show="visible"></div></div>
</template><script>
import * as d3 from "d3";export default {name: "MapTest",components: {},data() {return {text: null,svgInstance: null, // d3元素实例popupInstance: null, // 弹窗实例visible: false,allData: [], // 全部点位数据allLineData: [], // 全部连线数据gsNamePointData: [], // 高速名称点位数据};},computed: {},methods: {createChart() {const width = window.innerWidth;const height = window.innerHeight;this.svgInstance = d3.select(this.$refs.d3Chart).append("svg").attr("width", width).attr("height", height).attr("viewBox", `0 0 ${width} ${height}`).attr("preserveAspectRatio", "xMidYMid slice");this.popupInstance = d3.select("#popup-element");const closeBtn = d3.select("#close-element");closeBtn.on("click", (event) => {this.popupInstance.transition().duration(300).style("opacity", 0) // 使弹窗逐渐透明.style("transform", "scale(0)"); // 缩小弹窗});// 全部点位信息const data = [{x: 500,y: 150,label: "湖州",code: 2117,source: 2117,target: 2115,type: "station",gsName: "申苏浙皖",},{x: 700,y: 150,label: "织里",code: 2115,source: 2115,target: 2113,type: "station",gsName: "申苏浙皖",},{x: 1200,y: 150,label: "南浔",code: 2113,source: 2113,target: null,type: "station",gsName: "申苏浙皖",},{x: 700,y: 350,label: "湖州东",code: 3233,source: 3233,target: 3231,type: "station",gsName: "申嘉湖",},{x: 1200,y: 350,label: "双林",code: 3231,source: 3231,target: 3229,type: "station",gsName: "申嘉湖",},{x: 1400,y: 350,label: "南浔南",code: 3229,source: 3229,target: null,type: "station",gsName: "申嘉湖",},{x: 700,y: 550,label: "钟管",code: 4049,source: 4049,target: 4051,type: "station",gsName: "杭绕西复线",},{x: 1200,y: 550,label: "新市西",code: 4051,source: 4051,target: 3206,type: "station",gsName: "杭绕西复线",},{x: 1350,y: 550,label: "新市枢纽",code: 3206,source: 3206,target: null,type: "station",gsName: "杭绕西复线",},{x: 800,y: 700,label: "雷甸",code: 3243,source: 3243,target: 3241,type: "station",gsName: "练杭",},{x: 1300,y: 700,label: "新安",code: 3241,source: 3241,target: 3239,type: "station",gsName: "练杭",},{x: 1500,y: 700,label: "新市",code: 3239,source: 3239,target: null,type: "station",gsName: "练杭",},{x: 900,y: 150,label: "织里枢纽",code: 5101,source: 5101,target: 5111,type: "hub",gsName: "沪杭高速",},{x: 900,y: 210,label: "织里东",code: 5111,source: 5111,target: 5113,type: "hh-station",gsName: "沪杭高速",},{x: 900,y: 280,label: "南浔西",code: 5113,source: 5113,target: 5102,type: "hh-station",gsName: "沪杭高速",},{x: 900,y: 350,label: "双林枢纽",code: 5102,source: 5102,target: 5115,type: "hh-station",gsName: "沪杭高速",},{x: 900,y: 410,label: "菱湖(分中心)",code: 5115,source: 5115,target: 5117,type: "hh-station",gsName: "沪杭高速",},{x: 900,y: 480,label: "千金",code: 5117,source: 5117,target: 5103,type: "hh-station",gsName: "沪杭高速",},{x: 900,y: 550,label: "士林枢纽",code: 5103,source: 5103,target: 5119,type: "hub",gsName: "沪杭高速",},{x: 960,y: 620,label: "下舍",code: 5119,source: 5119,target: 5104,type: "hh-station",gsName: "沪杭高速",},{x: 1050,y: 700,label: "新安枢纽",code: 5104,source: 5104,target: null,type: "hub",gsName: "沪杭高速",},];this.allData = data;const colorList = ["#409EFF","#67C23A","#E6A23C","#F56C6C","#909399",];// 获取“全部点位”连线数据this.allLineData = this.getLineData(data);const gsKeyToValue = [...new Set(data.map((ele) => ele.gsName))];// 高速名称数据gsKeyToValue.forEach((ele, index) => {const line = this.allLineData.filter((item) => item.gsName === ele);if (line.length > 0) {this.drawLine(this.svgInstance,line,index,colorList[index]);}const gsPointList = this.allData.filter((item) => item.gsName === ele);const len = gsPointList.length;if (len >= 2) {this.gsNamePointData.push(this.calculateGSNamePosition(gsPointList[len - 1],gsPointList[len - 2],ele));} else if (len == 1) {this.gsNamePointData.push(this.calculateGSNamePosition(gsPointList[len - 1],gsPointList[len - 1],ele));}});// 画“全部点位”this.drawPoint(this.svgInstance, data);// 画“收费站名称”this.drawPointText(this.svgInstance,data,"label",0,-25,40,-10);// 画“收费站编码”this.drawPointText(this.svgInstance, data, "code", 0, -25, 40, 6);this.drawPointText(this.svgInstance,this.gsNamePointData,"label",0,-25,0,30,'#000',20,'bold');},/*** 通过判断type返回目标图片的地址* @param {String} type 图片类型* @returns {String} url 目标图片的地址*/setImgUrl(type) {let url;switch (type) {case "gantry":url = require("../../../assets/equipmentIcon.png");break;case "station":url = require("../../../assets/dataIcon.png");break;case "hub":url = require("../../../assets/userIcon.png");break;case "hh-station":url = require("../../../assets/homeIcon.png");break;}return url;},/*** 画点* @param {Object} svg d3实例* @param {Array} pointData 点位数据* @param {String} type 点位类型* @returns {void} 无返回值*/drawPoint(svg, pointData) {// 根据类型设置图标地址svg.selectAll(".point").data(pointData).enter().append("image").attr("class", (d) => {return `.point-${d.type}`;}).attr("id", (d) => {return `id-${d.code}`;}).attr("x", (d) => d.x - 20).attr("y", (d) => d.y - 20).attr("width", 40).attr("height", 40).attr("href", (d) => {return this.setImgUrl(d.type);}).attr("r", 8).on("mouseover", (event, d) => {this.visible = true;// 置灰“当前节点非相关节点”的文本svg.selectAll("text").classed("opacity-1", true);// 高亮“当前节点相关节点”的文本svg.selectAll("text").filter((n) => n.gsName == d.gsName).classed("opacity-10", true);// 置灰“当前节点非相关节点”的图标svg.selectAll("image").classed("opacity-1", true);// 高亮“当前节点相关节点”的图标svg.selectAll("image").filter((n) => n.gsName == d.gsName).classed("opacity-10", true);// 置灰“当前节点非相关节点”的连线svg.selectAll("line").classed("opacity-1", true);// 高亮“当前节点相关节点”的连线const ele = svg.selectAll("line").filter((l) => l.gsName === d.gsName);// 设置初始状态ele.classed("opacity-10", true).style("stroke-dasharray", "25, 25").style("stroke-dashoffset", 0);// 启动流水效果function startAnimation() {const length = 1000;ele.style("stroke-dasharray", "25,25") // 设置虚线的总长度.style("stroke-dashoffset", length) // 设置初始的偏移量.transition() // 创建过渡动画.duration(10000) // 设置动画时长.ease(d3.easeLinear) // 使用线性过渡.style("stroke-dashoffset", 0) // 让偏移量为 0,从而产生流水效果.on("end", startAnimation); // 动画结束时递归调用}// 启动动画startAnimation();}).on("mouseout", (event, d) => {this.visible = false;// 置灰节点的文本svg.selectAll("text").classed("opacity-1", false);svg.selectAll("text").filter((n) => n.gsName == d.gsName).classed("opacity-10", false);// 置灰节点的图标svg.selectAll("image").filter((n) => n.gsName == d.gsName).classed("opacity-10", false);svg.selectAll("image").classed("opacity-1", false);// 置灰节点间的连线,停止动画svg.selectAll("line").classed("opacity-1", false);svg.selectAll("line").filter((l) => l.gsName === d.gsName).classed("opacity-10", false).style("stroke-dasharray", "0,0").interrupt();});},/*** 画“点文字”* @param {Object} svg d3实例* @param {Array} pointData 点位数据* @param {String} property 展示文字的属性* @param {Number} x 横向(x轴)偏移量* @param {Number} y 纵向(y轴)偏移量* @param {Number} dx 文本之间的间距* @param {Number} dy 文本之间的间距* @param {String} color 文本之间的间距* @param {Number} fontSize 文字大小* @param {Number} fontWeight 文字加粗* @returns {void} 无返回值*/drawPointText(svg,pointData,property,x = 0,y = 0,dx = 0,dy = 0,color = "#000",fontSize = 14,fontWeight = 400,) {svg.selectAll(`.text-${property}`).data(pointData).enter().append("text").attr("class", `.text-${property}`).attr("x", (d) => d.x + x + dx).attr("y", (d) => d.y + y).attr("text-anchor", "middle").attr("fill", color).attr("font-size", fontSize).attr("font-weight", fontWeight).append("tspan").attr("x", (d) => d.x + dx).attr("dy", dy).text((d) => d[property]);},/**** @param {Object} svg d3实例* @param {Array} linkData 点位连接数据* @param {String} lineName 线名称* @param {String} lineColor 线名称* @returns {void} 无返回值*/drawLine(svg, linkData, lineName, lineColor) {svg.selectAll(`.line-${lineName}`).data(linkData).enter().append("line").attr("class", `.line-${lineName}`).attr("x1", (d) => d.source.x).attr("y1", (d) => d.source.y).attr("x2", (d) => d.target.x).attr("y2", (d) => d.target.y).style("stroke", lineColor).style("stroke-width", 10) // 设置线条宽度.style("stroke-linecap", "square") // 设置端点样式.style("stroke-linejoin", "round"); // 设置连接点样式},/*** 获取连线数据* @param {Array} linkData 点位连接数据* @returns {void} 无返回值*/getLineData(linkData) {const res = [];// 创建一个站点代码与站点对象的映射const stationMap = linkData.reduce((map, station) => {map[station.code] = station;return map;}, {});// 遍历原始的站点列表来构建最终的结果for (let i = 0; i < linkData.length; i++) {const currentStation = linkData[i];const targetCode = currentStation.target;// 如果目标站点存在if (targetCode && stationMap[targetCode]) {const targetStation = stationMap[targetCode];// 创建一个新的对象,将source和target配对res.push({source: currentStation,target: targetStation,gsName: currentStation.gsName,});// 标记该站点的目标站点为null,防止重复配对stationMap[targetCode] = null;}}return res;},/*** 通过倒数前两个点位计算高速名称的点位数据* @param {Object} lastOne 倒数第一个点位* @param {Object} lastTwo 倒数第二个点位* @param {String} label 高速名称* @param {Number} distance 距离* @returns {Object} 高速点位*/calculateGSNamePosition(lastOne, lastTwo, label, distance = 100) {// 计算lastOne到lastTwo的向量const vx = lastOne.x - lastTwo.x;const vy = lastOne.y - lastTwo.y;// 计算lastOne到lastTwo的距离const dist = Math.sqrt(vx * vx + vy * vy);// 计算单位向量const unitX = vx / dist;const unitY = vy / dist;// 根据单位向量计算a3的位置,a3距离lastOne的横纵坐标都为200const a3X = lastOne.x + unitX * distance;const a3Y = lastOne.y + unitY * distance;// 返回a3的位置return { x: a3X, y: a3Y, label, gsName: label };},},created() {},mounted() {this.createChart();},
};
</script><style lang="less">
.map-test {height: 100%;width: 100%;overflow: hidden;cursor: pointer;position: relative;svg {width: 100%;height: 100%;cursor: pointer;}.tooltip {position: absolute;width: 200px;height: 40px;background-color: pink;z-index: 9;transform: scale(0);font-size: 20px;display: flex;align-items: center;justify-content: center;opacity: 0;transition: opacity 0.5s ease, transform 0.5s ease;.el-icon-close {position: absolute;top: 0;right: 0;font-size: 16px;}}.opacity-10 {opacity: 1!important;}.opacity-2 {opacity: 0.2;}.opacity-1 {opacity: 0.1;}.mark {position: absolute;top: 0;left: 0;height: 100%;width: 100%;background: rgba(0,0,0,0.05);z-index: -1;}
}
</style>
D3 官网:https://d3js.org/
D3 API地址:https://d3js.org/api
功能描述:
- 画点、画线、画文本内容
- 鼠标悬浮点位,高亮关联点位、文本及其高速公路名称
- 鼠标悬浮展示动态流水线效果
- 弹窗效果已包含,未在demo中展示
数据分析:
当前数据是前端mock数据,后续应用在实际项目中需要后端给到的数据格式是:
- 每个点位中需要有相对位置坐标,前端根据视口范围计算,展示点位
- 点位需要包含类型,来判断展示对应的图表(门架、站点、枢纽等)
- 点位需要包含指向关系,作用是用来画连接线
- 点位需要包含高速名称,用于展示高速名称标识
- 点位必须按照顺序返回,否则连线会比较乱,视觉体验差
注意:
- 高速公路名称是根据
calculateGSNamePosition函数计算的出来的
后端返回的数据样例:
// x,y代表坐标
// label: 名称
// source:源
// target:指向目标
// type:类型
const data = {'沪杭高速': [{x: 900,y: 150,label: "织里枢纽",code: 5101,source: 5101,target: 5111,type: "hub",},{x: 900,y: 210,label: "织里东",code: 5111,source: 5111,target: 5113,type: "station",},],
};// x,y代表坐标
// label: 名称
// source:源
// target:指向目标
// type:类型
// gsName:高速名称
const data1 = [{x: 900,y: 150,label: "织里枢纽",code: 5101,source: 5101,target: 5111,type: "hub",gsName: "沪杭高速",},{x: 900,y: 210,label: "织里东",code: 5111,source: 5111,target: 5113,type: "station",gsName: "沪杭高速",},
];
相关文章:

D3实现站点路线图demo分享
分享一下通过D3实现的站点路线分布图,这是一个demo。效果图如下: 源码如下: <template><div class"map-test" ref"d3Chart"><div class"tooltip" id"popup-element"><span>…...

非文件形式的内存动态函数库调用接口
使用memfd的系统调用接口将动态库加载到proc虚拟文件系统,提供的fd为进程持有的句柄,通过dlopen的path指向此句柄,即可实现非文件系统加载动态链接库。 文章目录 一、memfd_create二、dl_open三、示例参考 一、memfd_create 接口名称int mem…...

liunx docker 部署 nacos seata sentinel
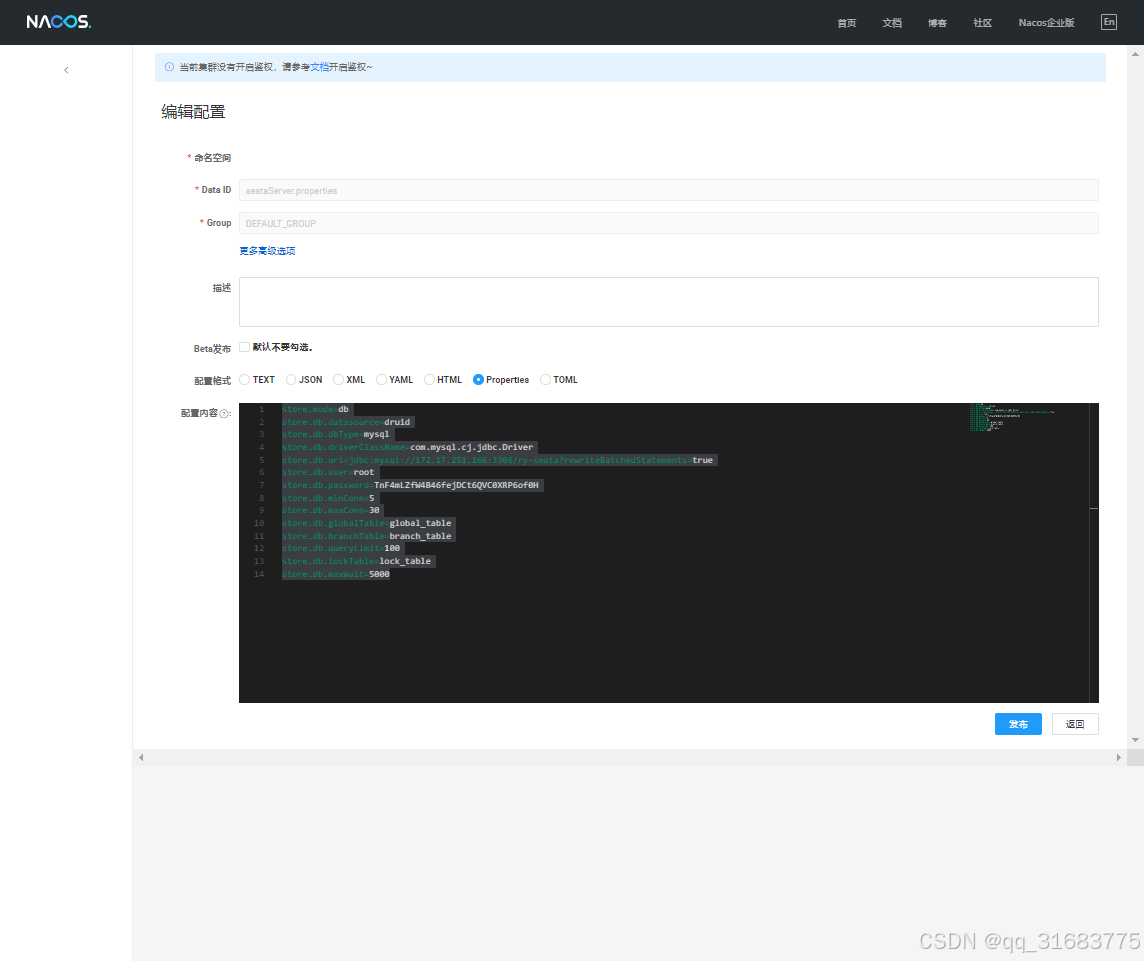
部署nacos 1.按要求创建好数据库 2.创建docker 容器 docker run -d --name nacos-server -p 8848:8848 -p 9848:9848 -p 9849:9849 -e MODEstandalone -e SPRING_DATASOURCE_PLATFORMmysql -e MYSQL_SERVICE_HOST172.17.251.166 -e MYSQL_SERVICE_DB_NAMEry-config -e MYSQL…...

解决没法docker pull问题
没想到国内源死差不多了,以下内容需要提前科学上网 su cd /etc/systemd/system/docker.service.d vim proxy.conf 参照下图修改,代理服务器改成你自己的。 [Service] Environment"HTTP_PROXYsocks5://192.168.176.180:10810" Environment&…...

面试小札:闪电五连鞭_2
1 请简单描述一下Java中的多线程。 多线程是指在一个程序中可以同时运行多个线程来执行不同的任务。在Java中,通过 java.lang.Thread 类来创建和控制线程。可以通过继承 Thread 类或者实现 Runnable 接口的方式来定义线程的执行逻辑。 线程有多种状态,…...

Milvus向量数据库06-RAG检索增强
Milvus向量数据库06-RAG检索增强 文章目录 Milvus向量数据库06-RAG检索增强1-学习目标2-参考网址3-执行过程记录1-到底什么是RAGRAG 的基本流程:为什么 RAG 优于传统的基于检索的方法:示例流程: 2-RAG和Elasticsearch对比3-RAG和向量数据库之…...

信创国产化时代:打造安全高效的信创网站解决方案
在全球科技竞争日益激烈的背景下,信创国产化已经成为中国信息技术领域的重要战略选择。信创国产化,即信息技术应用创新与国产化,旨在通过自主研发和创新,推动核心技术的国产化,减少对外部技术的依赖,确保国…...

python编程Day13-异常介绍捕获异常抛出异常
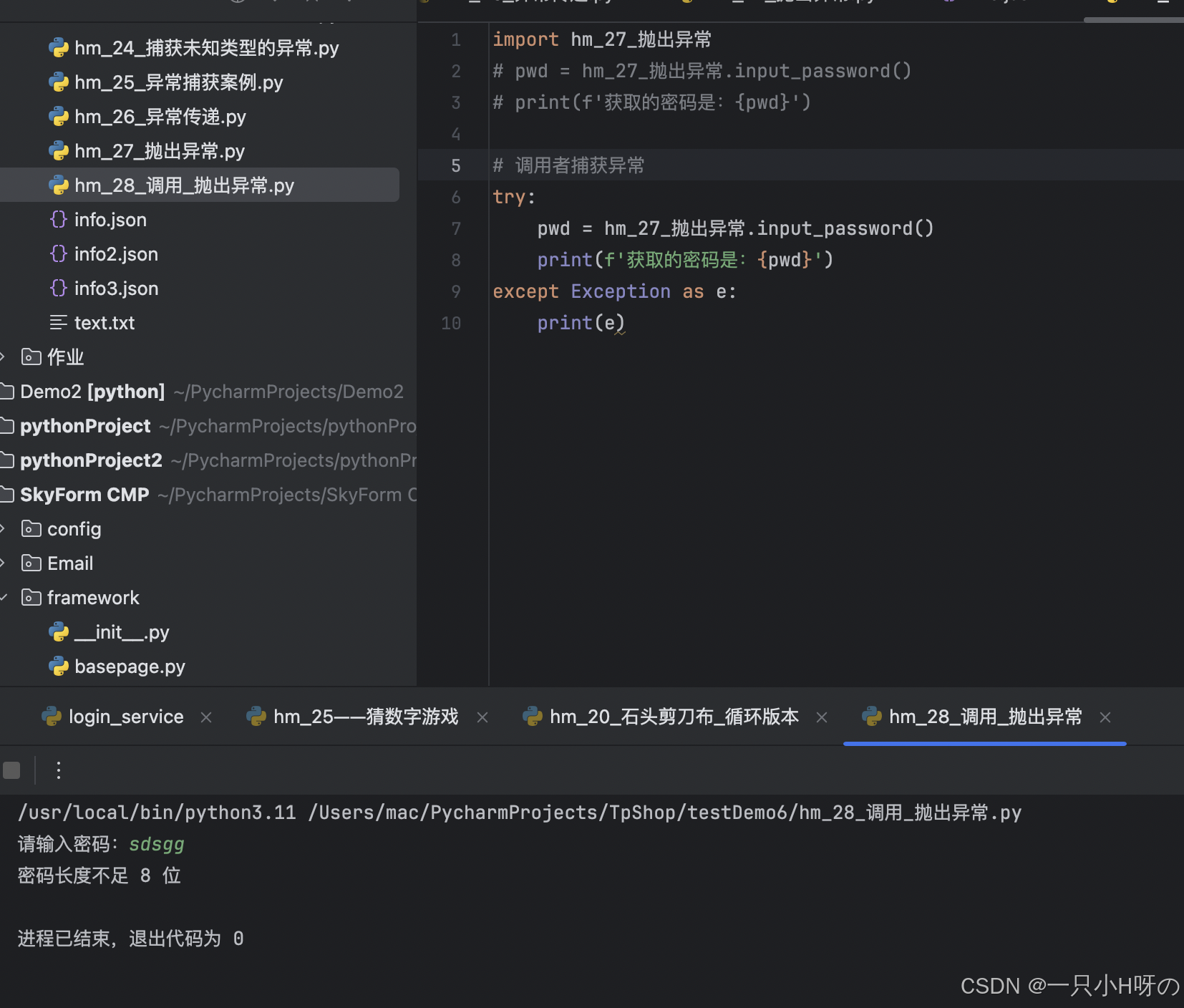
异常 介绍 1, 程序在运行时, 如果Python解释器遇到到一个错误, 则会停 止程序的执行, 并且提示一些错误信息, 这就是异常. 2, 程序停止执行并且提示错误信息这个动作, 通常称之为: 抛出 (raise) 异常 # f open(aaaa.txt) # FileNotFoundError: [Errno 2] No such file or dire…...

【JAVA高级篇教学】第二篇:使用 Redisson 实现高效限流机制
在高并发系统中,限流是一项非常重要的技术手段,用于保护后端服务,防止因流量过大导致系统崩溃。本文将详细介绍如何使用 Redisson 提供的 RRateLimiter 实现分布式限流,以及其原理、使用场景和完整代码示例。 目录 一、什么是限流…...

力扣-图论-8【算法学习day.58】
前言 ###我做这类文章一个重要的目的还是给正在学习的大家提供方向和记录学习过程(例如想要掌握基础用法,该刷哪些题?)我的解析也不会做的非常详细,只会提供思路和一些关键点,力扣上的大佬们的题解质量是非…...

Spring 中的验证、数据绑定和类型转换
🧑 博主简介:CSDN博客专家,历代文学网(PC端可以访问:https://literature.sinhy.com/#/literature?__c1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,…...

Github----提交人不是自己
账号用户名都设置对的,但是提交人不是自己 解决 发现是用户名和账号都夹了"号导致 git config --global user.name "Your Name" git config --global user.email "your.emailexample.com"不用引号 git config --global user.name Your Name git …...

常用工具软件
前言 之前汇总过一篇嵌入式开发工具,但是掺杂了一些更偏向于日常使用的软件工具,这里单独提出来分享,都是自己在用的。 1.文件对比工具 BeyondCompare 文件对比利器,添加右键快捷键后。选中两个文件,右键可以直接进…...

Oracle报错ORA-01653: 表xx无法通过 8192在表空间中扩展
向Oracle 19g数据库中批量插入数据,当插入近2亿条数据后,报出如下错误: ORA-01653: 表xx无法通过 8192 (在表空间 xx_data 中) 扩展 查看表空间,发现表空间大小已达到32G,表空间无法进行自动扩展了。(初始…...
:内存分配函数)
【C语言】库函数常见的陷阱与缺陷(3):内存分配函数
目录 一、malloc 函数 1.1. 功能与常见用法 1.2. 陷阱与缺陷 1.3. 安全使用建议 1.4. 安全替代和代码示例 二、calloc 函数 2.1. 功能与常见用法 2.2. 陷阱与缺陷 2.3. 安全使用建议 2.4. 安全替代和代码示例 三、realloc 函数 3.1. 功能与常见用法 3.2. 陷阱与缺…...

Vue前端实现预览并打印PDF文档
一. 需求 1. 点击文档列表中的【打印】按钮,获取后台生成的PDF的url,弹窗进行预览: 2. 点击【打印】按钮,进行打印预览和打印: 二. 需求实现 首先后台给的是word文档,研究了一圈后发现暂时无法实现&…...

CSS学习记录07
CSS轮廓 轮廓是在元素周围绘制的一条线,在边框之外,以凸显元素。 CSS拥有如下轮廓属性: outline-styleoutline-coloroutline-widthoutline-offsetoutline 注意:轮廓与边框不同。不同之处在于:轮廓是在元素边框之外…...

喆塔科技携手国家级创新中心,共建高性能集成电路数智化未来
集创新之力成数智之塔 近日,喆塔科技与国家集成电路创新中心携手共建“高性能集成电路数智化联合工程中心”并举行签约揭牌仪式。出席此次活动的领导嘉宾包含:上海市经济和信息化委员会、上海市集成电路行业协会、复旦大学微电子学院、国家集成电路创新中…...

基于单片机的汽车雨刷器装置
摘要 下雨天时道路十分模糊,能见度非常低,司机分散注意力去手动打开雨刷器开关会非常危险。据统计,全世界雨天行车的车祸事故有7%是因为司机手动打开雨刷分心导致的。为了减小司机因为手动打开雨刷发生车祸的概率,所以…...

013-SpringBoot 定义优雅的全局异常处理方式
SpringBoot 定义优雅的全局异常处理方式 一、概述二、定义全局异常接口三、定义全局异常枚举四、定义全局基础异常五、定义全局基础业务异常六、定义全局返回七、定义全局返回工厂八、全局异常处理九、实体类十、Controller十一、效果展示一、概述 在日常项目开发中,异常是常…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...

高防服务器价格高原因分析
高防服务器的价格较高,主要是由于其特殊的防御机制、硬件配置、运营维护等多方面的综合成本。以下从技术、资源和服务三个维度详细解析高防服务器昂贵的原因: 一、硬件与技术投入 大带宽需求 DDoS攻击通过占用大量带宽资源瘫痪目标服务器,因此…...

Qt的学习(一)
1.什么是Qt Qt特指用来进行桌面应用开发(电脑上写的程序)涉及到的一套技术Qt无法开发网页前端,也不能开发移动应用。 客户端开发的重要任务:编写和用户交互的界面。一般来说和用户交互的界面,有两种典型风格&…...

ThreadLocal 源码
ThreadLocal 源码 此类提供线程局部变量。这些变量不同于它们的普通对应物,因为每个访问一个线程局部变量的线程(通过其 get 或 set 方法)都有自己独立初始化的变量副本。ThreadLocal 实例通常是类中的私有静态字段,这些类希望将…...
