CSS学习记录11
CSS布局 - display属性
display属性是用于控制布局的最终要的CSS属性。display 属性规定是否/如何显示元素。每个HTML元素都有一个默认的display值,具体取决于它的元素类型。大多数元素的默认display值为block 或 inline。
块级元素(block element)
块级元素总是从新行开始,并占据可用的全部宽度(尽可能向左和向右伸展)。
块级元素举例:
<div>、<h1> - <h6>、<p> 、<form> 、<header>、<footer>、<section>等
行内元素(inline element)
内联元素不从新行开始,仅占用所需的宽度。
行内元素举例:
<span>、<a>、<img>等
Display:none;
display:none; 通常与JavaScript一起使用,以隐藏和显示元素,而无需删除和重新创建它们。
覆盖默认的Display值
每个元素都有一个默认display值。但是,您可以覆盖它。将行内元素更改为块级元素,反之亦然,对于使页面以特定方式显示同时仍遵循Web标准很有用。
一个常见例子是为实现水平菜单而生成的行内<li>元素:
li {display: inline;
}注意:设置元素的display属性会更改元素的显示方式,而不会更改元素的种类。因此,带有dispaly:block;的行内元素不允许在其包含其他块元素。
举例:将<span>元素显示为块元素:
span {display: block;
}隐藏元素- display:none 还是 visibility:hidden?
通过将display属性设置为none可以隐藏元素。该元素将被隐藏,并且页面将显示为好像该元素不在其中:
visibility:hidden;也可以隐藏元素。
但是,该元素仍将占用之前相同的空间。元素将被隐藏,但仍会影响布局。
h1.hidden {visibility: hidden;
}CSS布局 - 溢出
CSS overflow 属性控制对太大而区域无法容纳的内容的处理方式。overflow属性指定在元素的内容太大而无法放入指定区域时是剪裁内容还是添加滚动条。
overflow 属性可设置以下值:
- visible - 默认。溢出没有被剪裁。内容在元素框外渲染。
- hidden - 溢出被剪裁,其余内容将不可见。
- scroll - 溢出被剪裁,同时添加滚动条以查看其余内容
- auto - 与 scroll 类似,但仅在必要时添加滚动条
注意:overflow属性仅适用于具有指定高度的块元素。
overflow:visible
默认情况下,溢出是可见的(visible),这意味着它不会被裁剪,而是在元素框外渲染:
div {width: 200px;height: 50px;background-color: #eee;overflow: visible;
}
overflow:hidden
如果使用hidden值,溢出会被裁剪,其余内容被隐藏:
div {overflow: hidden;
}
overflow:scroll
如果将值设置为scroll,溢出将被裁剪,并添加滚动条以便在框内滚动。请注意,这将在水平和垂直方向上添加一个滚动条(即使您不需要它):
div {overflow: scroll;
}
overflow: auto
auto值类似于scroll,但是它仅在必要时添加滚动条:
div {overflow: auto;
}
overflow-x 和 overflow-y
overflow-x 和 overflow-y 属性规定是仅水平还是垂直地(或同时)更改内容地溢出:
- overflow-x指定如何处理内容地左/右边缘。
- overflow-y指定如何处理内容地上/下边缘。
div {overflow-x: hidden; /* 隐藏水平滚动栏 */overflow-y: scroll; /* 添加垂直滚动栏 */
}
所有CSS overflow属性
| 属性 | 描述 |
|---|---|
| overflow | 规定如果内容溢出元素框会发生什么情况。 |
| overflow-x | 规定在元素的内容区域溢出时如何处理内容的左/右边缘。 |
| overflow-y | 指定在元素的内容区域溢出时如何处理内容的上/下边缘。 |
CSS布局 - position属性
position 属性规定应用于元素的定位方法的类型(static、relative、fixed、absolute 或 sticky)。
有五个不同的位置值
- static
- relative
- fixed
- absolute
- sticky
元素其实是使用top、bottom、left 和 right 属性定位的。但是,除非首先设置了position属性,否则这些属性将不起作用。根据不同的position值,它们的工作方式也不同。
position:static;
HTML元素默认情况下的定位方式为static(静态)。
静态定位的元素不受top、bottom、left 和 right 属性的影响。
position:static;的元素不会以任何特殊方式定位;它始终根据页面的正常流进行定位。
div.static {position: static;border: 3px solid #73AD21;
}![]()
position:relative;
position: relative;的元素相对于其正常位置进行定位。
设置相对定位元素的top、right、bottom 和 left 属性将导致其偏离其正常位置进行调整。不会对其余内容进行调整来适应元素留下的任何空间。
div.relative {position: relative;left: 30px;border: 3px solid #73AD21;
}
position:fixed;的元素是相对于视口定位的,这意味着即使滚动页面,它也始终位于同一位置。top、right、bottom 和 left 属性用于定位此元素。
固定定位的元素不会在页面中通常应放置的位置上留出空隙。
div.fixed {position: fixed;bottom: 0;right: 0;width: 300px;border: 3px solid #73AD21;
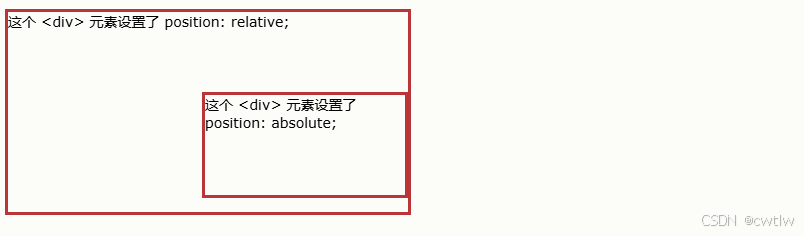
}position:absolute;的元素相对于最近的定位祖先元素进行定位(而不是相对于视口定位,如fixed)。然而,如果绝对定位的元素没有祖先,它将使用文档主体(body),并随页面一起滚动。
注意:”被定位的“元素是其位置除了static以外的任何元素。
div.relative {position: relative;width: 400px;height: 200px;border: 3px solid #73AD21;
} div.absolute {position: absolute;top: 80px;right: 0;width: 200px;height: 100px;border: 3px solid #73AD21;
}
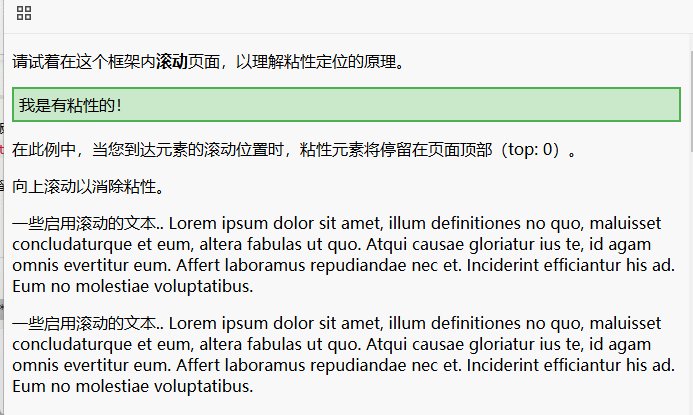
position:sticky; 的元素根据用户的滚动位置进行定位。
粘性元素根据滚动位置在相对(relative)和固定(fixed)之间切换。起先它会被相对定位,直到在视口中遇到给定的偏移位置为止- 然后将其”粘贴“在适当的位置。
div.sticky {position: -webkit-sticky; /* Safari */position: sticky;top: 0;background-color: green;border: 2px solid #4CAF50;
}注意:Internet Explorer、Edge 15 以及更早的版本不支持粘性定位。 Safari 需要 -webkit- 前缀(请参见下面的实例)。您还必须至少指定 top、right】bottom 或 left 之一,以便粘性定位起作用。

重叠元素
在对元素进行定位时,它们可以与其他元素重叠。
z-index 属性指定元素的堆栈顺序(哪个元素应放置在其他元素的前面或后面)。元素可以设置正或负的堆叠顺序:
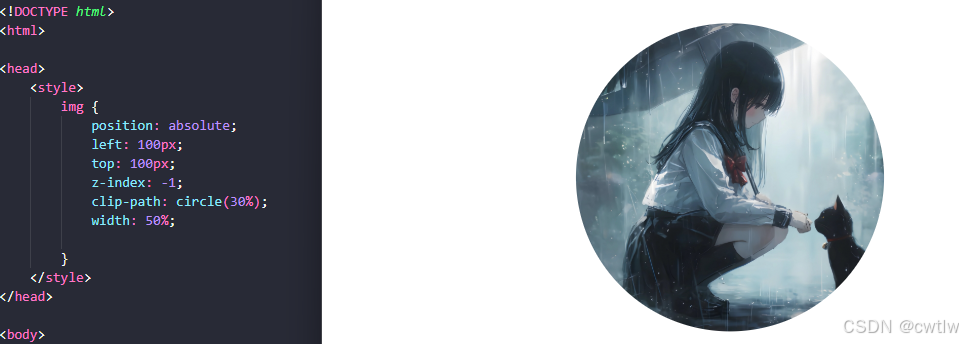
img {position: absolute;left: 0px;top: 0px;z-index: -1;
}具有较高堆叠顺序的元素始终位于具有较低堆叠顺序的元素之前。
注意:如果两个定位的元素重叠而未指定z-index,则位于HTML代码中最后的元素将显示在顶部。

所有CSS定位属性
| 属性 | 描述 |
|---|---|
| clip-path | 剪裁绝对定位的元素。 |
| left | 设置定位框的左侧外边距边缘。 |
| position | 规定元素的定位类型。 |
| right | 设置定位框的右侧外边距边缘。 |
| top | 设置定位框的顶部外边距边缘。 |
| z-index | 设置元素的堆叠顺序。 |
补充知识:
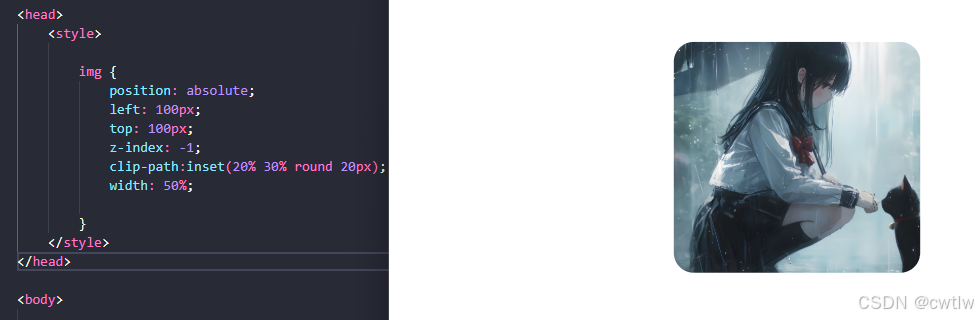
clip-pathCSS属性使用裁剪方式创建元素的可显示区域。区域内的部分显示,区域外的隐藏。
clip-path属性指定为下面列出的值的一个或多个值的组合。
<clip-source>
用<url>引用SVG的<clipPath>元素
<baisc-shape>,其大小和位置由<geometry-box>的值定义。如果没有指定<geometry-box>,则将使用border-box作为参考框。取值可以为以下值的任意一个:
inset():定义一个inset矩形。
circle():定义一个圆形(使用一个半径和一个圆心位置)。
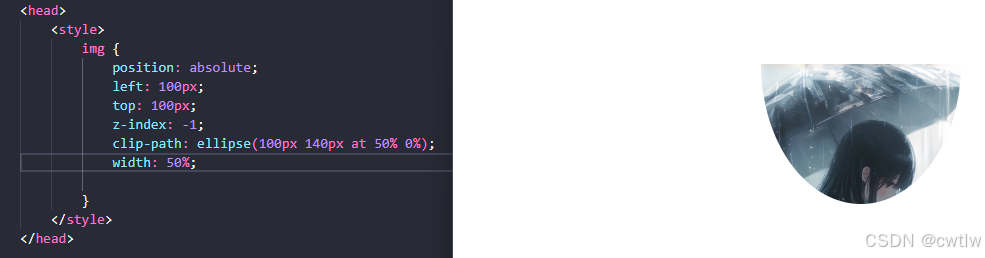
ellipse():定义一个椭圆(使用两个半径和一个圆心位置)。
polygon():定义一个多边形(使用一个SVG填充规则和一组顶点)。
示例:
/*当提供四个参数时,它们分别代表从参考框的上侧、右侧、下侧和左侧向内的偏移量,
这些参数遵循边距简写的语法,它允许您定义具有一个两个或四个值的inset。可选的<border-radius> 参数使用边框半径简写语法为内嵌矩形定义圆角*/
clip-path:inset(20% 30% round 20px);
/*<shape-radius> 这可以是一个长度值,或者是一个百分比值,
或者是closest-side和farthest-side关键字值,<position>移动圆的中心,可以是一个长度值,或者是一个百分比值,或者是类似left的值。
如果省略了<position>值,则默认为中心。*/
clip-path: circle(30%);
clip-path: circle(6rem at right center); 
/*100px 140px 分别代表x轴和y轴椭圆的长度,50% 和 0% 分别代表在原图50%宽处和0%高处*/
clip-path: ellipse(100px 140px at 50% 0%);
/*这里用逗号分隔点,一共由四个点,第一个点位于原图50%宽,0%高处,
第二个点位于100%宽,50%高处,
第三个点位于50%宽,100%高处,
第四个点位于0%宽,50%高处*/
clip-path: polygon(50% 0, 100% 50%, 50% 100%, 0 50%);
相关文章:

CSS学习记录11
CSS布局 - display属性 display属性是用于控制布局的最终要的CSS属性。display 属性规定是否/如何显示元素。每个HTML元素都有一个默认的display值,具体取决于它的元素类型。大多数元素的默认display值为block 或 inline。 块级元素(block element&…...

D95【python 接口自动化学习】- pytest进阶之fixture用法
day95 pytest的fixture详解(二) 学习日期:20241210 学习目标:pytest基础用法 -- pytest的fixture详解(二) 学习笔记: fixture(autouseTrue) func的autouse是TRUE时,所有函数方法…...

Abaqus断层扫描三维重建插件CT2Model 3D V1.1版本更新
更新说明 Abaqus AbyssFish CT2Model3D V1.1版本更新新增对TIF、TIFF图像文件格式的支持。本插件用户可免费获取升级服务。 插件介绍 插件说明: Abaqus基于CT断层扫描的三维重建插件CT2Model 3D 应用案例: ABAQUS基于CT断层扫描的细观混凝土三维重建…...

隐式对象和泛型
implicit object 作用: case class DatabaseConfig(driver:String,url:String)//作为函数的隐士参数的默认值implicit object MySqlDefault extends DatabaseConfig("mysql","localhost:443")def getConn(implicit config: DatabaseConfig):Uni…...

CSS的颜色表示方式
以下介绍几种常见的CSS颜色表示方式: 颜色名称 html和css规范中定义了147种可用的颜色名用的相对较少 16进制表示 css三原色:红、绿、蓝16进制的颜色值: #rrggbb16进制整数规定颜色成分,所有的值均介于 00 - ff 之间ÿ…...

单链表常见面试题 —— LeetCode
一.删除链表中与val相等的所有节点 1.题目描述 ----- 203. 移除链表元素 - 力扣(LeetCode) 给你一个链表的头节点 head 和一个整数 val ,请你删除链表中所有满足 Node.val val 的节点,并返回 新的头节点 。 列表中的节点数目在范…...

Pydantic中的discriminator:优雅地处理联合类型详解
Pydantic中的discriminator:优雅地处理联合类型详解 引言1. 什么是discriminator?2. 基本使用示例3. discriminator的工作原理4. 更复杂的实际应用场景5. 使用建议6. 潜在陷阱和注意事项结论最佳实践 引言 在Python的类型系统中,有时我们需要…...

pgloader SQLSERVER -> PostgreSQL 配置文件样例
pgloader 是什么?安装和基本用户法可以去其他同道的blog上去看,这里不占用网络空间了。刚开始用官方的文档读起还是很费劲的,所以把常用的配置例子放在这里。 官方文档:https://pgloader.readthedocs.io/en/latest/index.html 迁…...

APP、小程序对接聚合广告平台,有哪些广告变现策略?
开发者对接聚合广告平台,可以让自身流量价值最大化,获得更多的广告曝光机会,对接单一的广告联盟容易造成广告填充不足,收益不稳定的问题。#APP广告变现# APP开发者根据应用的生命周期、用户特征和产品定位,选择最适合…...

HarmonyOs DevEco Studio小技巧39-模拟器的使用
使用环境 模拟器在本地计算机上创建和运行,在运行和调试应用/元服务时可以保持良好的流畅性和稳定性,但是需要耗费一定的计算机资源,具体的运行环境要求为: 系统类型 运行环境要求 Windows(X86) Windows 10 企业版、专业版或教…...

【C语言】浮点数的原理、整型如何转换成浮点数
众所周知C语言中浮点数占四个字节,无论在32位或者64位机器上。不免会发出疑问四个字节是怎么计算出小数的呢?其实物理存放还是按照整型存放的。 IEEE 754 单精度浮点数格式 浮点数在计算机中是使用 IEEE 754 标准进行表示的。在 IEEE 754 标准中&#…...

TesseractOCR-GUI:基于WPF/C#构建TesseractOCR简单易用的用户界面
前言 前篇文章使用Tesseract进行图片文字识别介绍了如何安装TesseractOCR与TesseractOCR的命令行使用。但在日常使用过程中,命令行使用还是不太方便的,因此今天介绍一下如何使用WPF/C#构建TesseractOCR简单易用的用户界面。 普通用户使用 参照上一篇教…...

Elasticsearch高性能实践
前言 本方案主要从运维层面分析es是实际生产使用过程中的参数优化,深入理解es各个名词及含义,深入分析es的使用过程中应注意的点,详细解释参数设置的原因以及目的,主要包括系统层面,参数层面。除此之外,优…...

软件测试--录制与回放脚本
准备工作 安装phpstudy 配置两个内容 放demo44文件夹 在浏览器输入http://localhost/demo44/index.html,出现如图所示的网站 输入用户名和密码 步骤一:打开Virtual User Generator,点击新建,点击new 步骤二:点击如下…...

nodejs 06.npm的使用以及package.json详解
一.npm(npm | Home)的介绍 npm(Node Package Manager)是一个node.js的包管理工具,允许用户下载安装更新分享node.js包 二.npm相关命令以及作用 1.npm init -y 这条命令主要是当项目中没有package.json这个文件的时候生成package.json这个文件 2.npm i / npm install (包名) 这条…...

如何使用WinCC DataMonitor基于Web发布浏览Excel报表文档
本文介绍使用 WinCC DataMonitor 的 "Excel Workbooks" 功能,通过 Excel 表格显示 WinCC 项目的过程值、归档变量值和报警归档消息。并可以通过 Web 发布浏览访问数据 1.WinCC DataMonitor是什么 ? DataMonitor 是 SIMATIC WinCC 工厂智能中…...

颜色的基本处理
数码相机能够获取彩色图像,但相机的色彩处理是一个非常复杂的过程,是非常重要的。 此过程生产制造商在细节方面都是不公布的,但是基本的概念是相同的。当相机捕捉一个真实场景时,是怎么还原成人眼所看到的图像呢? 1.R…...
: Part 66)
跟李笑来学美式俚语(Most Common American Idioms): Part 66
Most Common American Idioms: Part 66 前言 本文是学习李笑来的Most Common American Idioms这本书的学习笔记,自用。 Github仓库链接:https://github.com/xiaolai/most-common-american-idioms 使用方法: 直接下载下来(或者clone到本地…...

爬虫技术简介
1、爬虫简介 爬虫(Web crawler)是一种用于自动获取网页内容的程序。它可以通过模拟浏览器访问网页,并从中提取所需的信息,如文本、图片、链接等。爬虫在互联网上进行广泛应用,用于搜索引擎的网页抓取、数据挖掘、信息收集、内容监测等领域。 2、爬虫分类 爬虫的分类有以…...

如何打开Windows10的设备管理器
如何打开Windows10的设备管理器? 01 02...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...
