learn-(Uni-app)输入框u-search父子组件与input输入框(防抖与搜索触发)
1.父子组件u-search
(1)父组件
<!-- 父组件 -->
<template>
<div><searchBar @change="change" @search="search"></searchBar>
</div>
</template>
<script>
// 子组件搜索
import searchBar from "@/components/searchBar.vue";
export default {data() {return {pageSize: 10, //每页条数pages: 1, //当前页数pageCount: 0, //总页数timer: null, //函数防抖定时器searchName: "", //搜索名称dataList: [], //数据};},created() {this.init();},components: { searchBar },methods: {// 初始化执行init() {this.getData()},// 输入框值发生变化时触发change(e) {this.searchName = e;//输入框值赋值// 防抖处理 防止输入框频繁触发请求clearTimeout(this.timer);this.timer = setTimeout(() => {this.pages = 1; //当前页数this.pageCount = 0; //总页数this.init();//初始化方法}, 1000);},// 确定搜索时触发,回车键,手机键盘右下角的"搜索"键时触发search(e) {this.searchName = e;this.pages = 1; //当前页数this.pageCount = 0; //总页数this.init();},// 获取讲师培训数据getData() {let params = {queryData: {pageNo: this.pages,pageSize: this.pageSize,sortField: "",sortOrder: "asc",params: {course_Name: this.searchName,},},};getDataApi.getData(params).then((res) => {this.dataList = res.result.data;}).catch((e) => {});},},
};
</script>
<style lang="less" scoped></style>(2)子组件
<!-- 子组件-搜索 -->
<template><div><u-search placeholder="请输入" :showAction="false" v-model="value" @change="change" @search="search"></u-search></div>
</template>
<script>
export default {data() {return {value: "", //搜索内容};},methods: {// 输入框值变化时触发change() {this.$emit("change", this.value);},// 确定搜索时触发,回车键,手机键盘右下角的"搜索"键时触发search() {this.$emit("search", this.value);},},
};
</script>
<style lang="less" scoped></style>2.非父子组件input输入框
代码如下
<template><div><input type="text" @input="change" /></div>
</template>
<script>
export default {data() {return {courseName: '',pages: 1,pageCount: 0,timer: null};},methods: {change(e) {this.courseName = e.target.value;clearTimeout(this.timer);this.timer = setTimeout(() => {this.pages = 1;this.pageCount = 0;this.init();}, 500);},init() {// 数据初始化逻辑}}
};
</script>
用户在输入框中输入内容时,change方法会被触发,进行防抖处理,并在延迟结束后调用init方法进行数据初始化。
3.setTimeout()和setInterval()
js-setTimeout()和setInterval()同样执行倒数100秒区别(setTimeout精度更高)_js settimeout回调和setinterval谁的效率高-CSDN博客文章浏览阅读304次。setTimeout()和setInterval()同样执行倒数100秒区别(setTimeout精度更高)_js settimeout回调和setinterval谁的效率高https://blog.csdn.net/2301_76671906/article/details/144141581?fromshare=blogdetail&sharetype=blogdetail&sharerId=144141581&sharerefer=PC&sharesource=2301_76671906&sharefrom=from_link
相关文章:
learn-(Uni-app)输入框u-search父子组件与input输入框(防抖与搜索触发)
1.父子组件u-search (1)父组件 <!-- 父组件 --> <template> <div><searchBar change"change" search"search"></searchBar> </div> </template> <script> // 子组件搜索 import…...

设置IMX6ULL开发板的网卡IP的两种方法(临时生效和永久有效两种方法)
设置开发板网卡的IP,有两种方法。 方法一:临时生效 第一种方式是临时设置,只有本次有效,重启后又要重新设,命令为: ifconfig eth0 192.168.5.9设置成功后可以使用ifconfig命令来查看已设置的 IP 地址。 …...
)
流量转发利器之Burpsuite概述(1)
目录 一、Burpsuite Burp Suite Spider 的主要特点: 在 Burp Suite 中使用 Spider: Spider 的用例: 限制: 声明:学习视频来自b站up主 泷羽sec,如涉及侵权马上删除文章 声明:本文主要用作技…...

Transformer入门(6)Transformer编码器的前馈网络、加法和归一化模块
文章目录 7.前馈网络8.加法和归一化组件9.组合所有编码器组件构成完整编码器 7.前馈网络 编码器块中的前馈网络子层如下图所示: 图1.32 – 编码器块 前馈网络由两个带有ReLU激活函数的全连接层组成。全连接层(Fully Connected Layer)有时也…...
方法)
element-plus中的resetFields()方法
resetFields()确实是Element Plus中的方法,该方法主要用于重置表单,将其值重置为初始值,并移除校验结果。以下是对该方法的详细解释: 一、resetFields方法的作用 在Vue3结合Element Plus开发时࿰…...

【过滤器】.NET开源 ORM 框架 SqlSugar 系列
目录 0、 过滤器介绍 1、表过滤器 (推荐) 1.1 手动添加过滤器 1.2 禁用、清空、备份和还原 1.3 联表查询设置 1.4 动态添加 2、修改和删除用过滤器 2.1 局部设置 2.2 全局设置 (5.1.4.62) 3、子查询用过滤器 4、联表过滤…...

Jmeter Address already in use: connect 解决
做压测接口时,并发一段时间后,会报java.net.BindException: Address already in use: connect 原因: windows提供给TCP/IP链接的端口为 1024-5000,并且要四分钟来循环回收它们,就导致在短时间内跑大量的请求时将端口占…...

C#常见错误—空对象错误
System.NullReferenceException:未将对象引用设置到对象的实例 在C#编程中,System.NullReferenceException是一个常见的运行时异常,其错误信息“未将对象引用设置到对象的实例”意味着代码试图访问一个未被初始化或已被设置为null的对象的成…...

Leetcode数学部分笔记
Leetcode数学部分笔记 1. 回文数2. 加一3. 阶乘后的零4. x 的平方根5. Pow(x, n) 1. 回文数 给你一个整数 x ,如果 x 是一个回文整数,返回 true ;否则,返回 false 。 回文数 是指正序(从左向右)和倒序&…...

微信小程序web-view 嵌套h5界面 实现文件预览效果
实现方法:(这里我是在小程序里面单独加了一个页面用来下载预览文件) 安装 使用方法请参考文档 npm 安装 npm install weixin-js-sdk import wx from weixin-js-sdk预览 h5界面代码 <u-button click"onclick" type"primary" :loading"…...

【汽车】-- 燃油发动机3缸和4缸
3缸和4缸燃油发动机是小轿车常见的发动机配置。以下从结构特点、性能、经济性等方面对两者进行对比,并分析优缺点及使用注意事项: 1. 结构与运行原理 3缸发动机 特点:少一个气缸,内部零部件更少,整体结构更紧凑。优点…...

轻量级的 HTML 模板引擎
Mustache 简介:Mustache 是一个非常简单的逻辑少的模板引擎,支持 HTML 文件中的占位符替换。它不会执行复杂的逻辑,只支持简单的变量替换。 安装: npm install mustache示例: const Mustache require(mustache);c…...

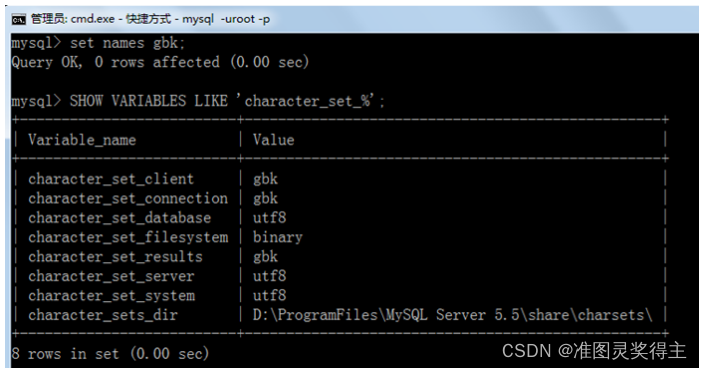
Mysql | 尚硅谷 | 第02章_MySQL环境搭建
Mysql笔记:第02章_MySQL环境搭建 说明:本内容整理自尚硅谷B站MySQL视频>>尚硅谷B站MySQL视频 文章目录 Mysql笔记:第02章_MySQL环境搭建第02章_MySQL环境搭建 1. MySQL的卸载步骤1:停止MySQL服务步骤2:[软件](h…...

Maven学习(传统Jar包管理、Maven依赖管理(导入坐标)、快速下载指定jar包)
目录 一、传统Jar包管理。 (1)基本介绍。 (2)传统的Jar包导入方法。 1、手动寻找Jar包。并放置到指定目录下。 2、使用IDEA的库管理功能。 3、配置环境变量。 (3)传统的Jar包管理缺点。 二、Maven。 &#…...

CTF: 在本地虚拟机内部署CTF题目docker
step 1 安装基本依赖 sudo apt-get update sudo apt-get install -y \ca-certificates \curl \gnupg \lsb-releasestep 2 安装docker sudo apt-get remove docker docker.io containerd runc sudo apt-get update sudo apt-get install \apt-transport-https \ca-certificate…...

视频推拉流EasyDSS无人机直播技术巡查焚烧、烟火情况
焚烧作为一种常见的废弃物处理方式,往往会对环境造成严重污染。因此,减少焚烧、推广绿色能源和循环经济成为重要措施。通过加强森林防灭火队伍能力建设与长效机制建立,各地努力减少因焚烧引发的森林火灾,保护生态环境。 巡察烟火…...

SpringBoot【十一】mybatis-plus实现多数据源配置,开箱即用!
一、前言🔥 环境说明:Windows10 Idea2021.3.2 Jdk1.8 SpringBoot 2.3.1.RELEASE 正常情况下我们在开发系统的时候都是使用一个数据源,但是由于有些项目同步数据的时候不想造成数据库io消耗压力过大,便会一个项目对应多个数据源…...

【嵌入式linux基础】关于linux文件多次的open
在 Linux 中,设备文件可以被多次打开(open()),但这取决于具体的设备类型和其驱动程序的实现。以下是关于设备文件多次打开的一些关键点: 普通字符设备: 对于大多数字符设备,如串口、TTY 设备等&…...

TPAMI 2023:When Object Detection Meets Knowledge Distillation: A Survey
摘要 目标检测(Object Detection,OD)是计算机视觉中的一项关键任务,多年来涌现出了众多算法和模型。尽管当前 OD 模型的性能有所提升,但它们也变得更加复杂,由于参数规模庞大,在工业应用中并不…...
)
2024前端面试题(持续更新)
目录 一、js的数据类型有哪些? 二、什么是symbol? 三、什么是浅拷贝什么是深拷贝? 四、vue2的生命周期? 五、vue2中父子组件的生命周期调用顺序 六、vue3的生命周期 七、vue3对比vue2的变化 八、组合式API中的ref和reactiv…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...
