VScode执行任务
背景
- 在vscode 中 如果执行命令需要传递进来参数,那么直接通过命令行终端的方式不太方便。
- 通过task 任务的方式来进行启动执行,降低反复输入参数等繁琐工作。
首先可以查看vscode 官方文档
- task 启动
crtl+shift+p
.vscode/task.json 示例
执行cpp 带参数二进制
{"version": "2.0.0","tasks": [{"label": "Run BIN","type": "shell", // shell 类型的任务"command": "${command:cmake.launchTargetPath}", // CMake 生成的二进制文件路径"args": ["${workspaceFolder}/config.toml", // 第一个参数"${workspaceFolder}/model.onnx" // 第二个参数],"options": {"cwd": "${command:cmake.launchTargetDirectory}"},"group": {"kind": "build", // 此任务的组别"isDefault": true // 设为默认任务},"problemMatcher": [], // 没有特定的错误匹配器"presentation": {"echo": true, // 在输出面板中回显命令"reveal": "always", // 始终在面板中显示"focus": false, // 不聚焦到输出面板"panel": "new", // 在新面板中显示输出"close": false, // 任务完成后关闭输出面板"clear": false // 任务启动前清空输出面板}}]
}
在执行task时,手动输入传参
- 硬编码方式虽然比较简单粗暴,但是,当使用git来管理的时候,会引入一些没有必要的改变,那么此时就需要将参数,不是使用硬编码,而是去通过启动任务时,动态加载进去。
- 那就简单介绍几种输入方式
{ // 简单理解就是输入文本框"type": "promptString","id": "outputPath","description": "Please input the output path:",},{ // 简单理解说就是选择框"type": "pickString","id": "quantize","description": "use quantize","options": [{"label": "True","value": "-q"},{"label": "False","value": ""}],"default": ""},
- 详细示例如下
{"version": "2.0.0","inputs":[{"type": "promptString","id": "outputPath","description": "Please input the output path:",},{"type": "pickString","id": "quantize","description": "use quantize","options": [{"label": "True","value": "-q"},{"label": "False","value": ""}],"default": ""},{"type": "pickString","id": "task","description": "task type","options": ["weigh","arc"],"default": "arc"},{"type": "promptString","id": "config","description": "Please input using configs file",},{"type": "pickString","id": "test_data","description": "juse use test data","options": [{"label": "True","value": "-b"},{"label": "False","value": ""}],"default": ""},{"type": "pickString","id": "qat","description": "use keras quantization aware training","options": [{"label": "True","value": "--qat"},{"label": "False","value": ""}],"default": ""},],"tasks": [{"label": "torch_inf","type": "shell","command": "${command:python.interpreterPath}","args": ["${workspaceFolder}/inference_torch.py","-i","${workspaceFolder}/output/${input:task}/${input:outputPath}"],"presentation": {"echo": true,"reveal": "always","focus": false,"panel": "shared","showReuseMessage": true,"clear": true},"problemMatcher": []},{"label" : "train","type": "shell","command": "${command:python.interpreterPath}","args": ["${workspaceFolder}/test.py","-c","${workspaceFolder}/configs/${input:config}"],"presentation": {"echo": true,"reveal": "always","focus": false,"panel": "shared","showReuseMessage": true,"clear": true},"problemMatcher": []},{"label" : "exprot_tfl","type": "shell","command": "${command:python.interpreterPath}","args": ["${workspaceFolder}/export2.py","-i","${workspaceFolder}/output/${input:task}/${input:outputPath}","${input:quantize}"],"presentation": {"echo": true,"reveal": "always","focus": false,"panel": "shared","showReuseMessage": true,"clear": true},"problemMatcher": []}]
}
相关文章:

VScode执行任务
背景 在vscode 中 如果执行命令需要传递进来参数,那么直接通过命令行终端的方式不太方便。通过task 任务的方式来进行启动执行,降低反复输入参数等繁琐工作。 首先可以查看vscode 官方文档 task 启动 crtl shift p .vscode/task.json 示例 执行cp…...

MySQL(数据类型)
目录 1. 数值类型 2. bit类型 3.小数类型 3. 字符串类型 4 日期和时间类型 5. enum和set 1. 数值类型 对标C语言: tinyint->char(1字节): 有符号:127 ~ 255 无符号:0 ~ -128。 smalli…...

pytorch中的tqdm库
tqdm 是一个 Python 的进度条库,名字来源于阿拉伯语 "taqaddum"(意思是“进步”)。它以简单易用、高效著称,常用于循环操作中显示进度信息。 基本用法 1. 普通循环 tqdm 可以轻松为 for 循环添加进度条: …...
MongoDB的原理和使用)
NoSQL大数据存储技术测试(5)MongoDB的原理和使用
单项选择题 第1题 关于 MongoDB 集群部署下面说法不正确的是() 已经不使用主从复制的模式 在实际应用场景中, Mongodb 集群结合复制集和分片机制 MongoDB 支持自动分片, 不支持手动切分 (我的答案) 每…...

【Golang】Go语言编程思想(六):Channel,第四节,Select
使用 Select 如果此时我们有多个 channel,我们想从多个 channel 接收数据,谁来的快先输出谁,此时应该怎么做呢?答案是使用 select: package mainimport "fmt"func main() {var c1, c2 chan int // c1 and …...

Vue2简介
一、官网 英文官网: https://vuejs.org/中文官网: https://cn.vuejs.org/ 二、介绍与描述 动态构建用户界面的渐进式 JavaScript 框架 作者: 尤雨溪 三、Vue 的特点 遵循 MVVM 模式 编码简洁, 体积小, 运行效率高, 适合移动/PC 端开发 它本身只关注 UI, 也可以引入其它第三…...

EasyPlayer.js播放器如何在iOS上实现低延时直播?
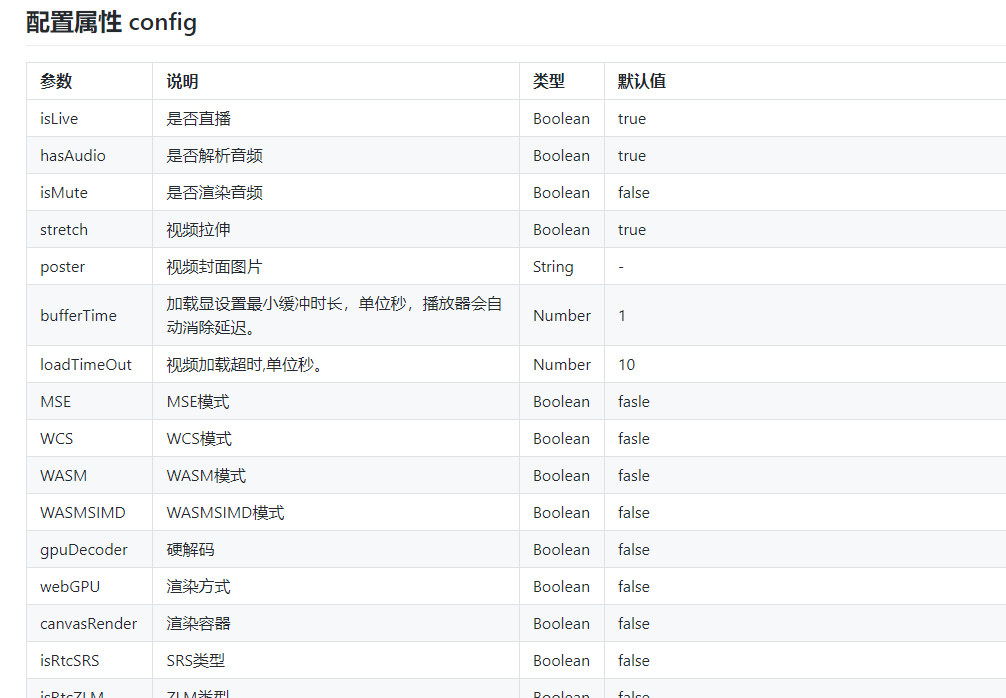
随着流媒体技术的迅速发展,H5流媒体播放器已成为现代网络视频播放的重要工具。其中,EasyPlayer.js播放器作为一款功能强大的H5播放器,凭借其全面的协议支持、多种解码方式以及跨平台兼容性,赢得了广泛的关注和应用。 那么要在iOS上…...

ChatGPT Pro是什么
ChatGPT Pro 和 ChatGPT Plus 的区别主要体现在功能范围、适用场景和目标用户上。 ChatGPT Plus 功能 • 价格:20美元/月。 • 目标用户:针对个人用户设计。 • 主要特点: • 在高峰期响应速度更快。 • 使用高级模型(如 GPT-4…...

基于Springboot汽车资讯网站【附源码】
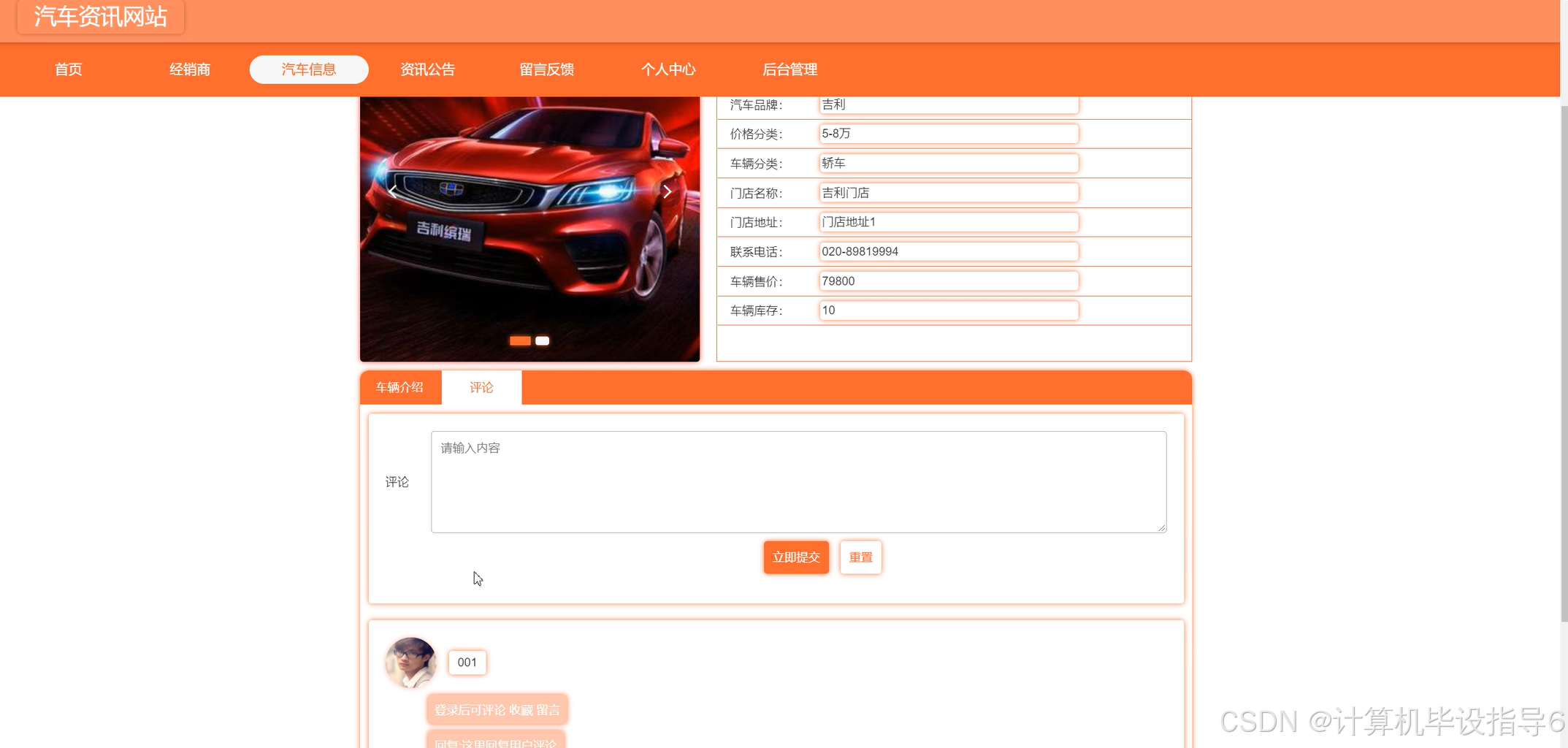
基于Springboot汽车资讯网站 效果如下: 系统主页面 汽车信息页面 系统登陆页面 汽车信息推荐页面 经销商页面 留言反馈页面 用户管理页面 汽车信息页面 研究背景 随着信息技术的快速发展和互联网的普及,互联网已成为人们查找信息的重要场所。汽车资讯…...

MySQL-DQL之数据表操作
文章目录 零. 准备工作一. 简单查询1.查询所有的商品.2.查询商品名和商品价格.3.查询结果是表达式(运算查询):将所有商品的价格10元进行显示. 二. 条件查询1. 比较查询2. 范围查询3. 逻辑查询4. 模糊查询5. 非空查询 三. 排序查询四. 聚合查询…...

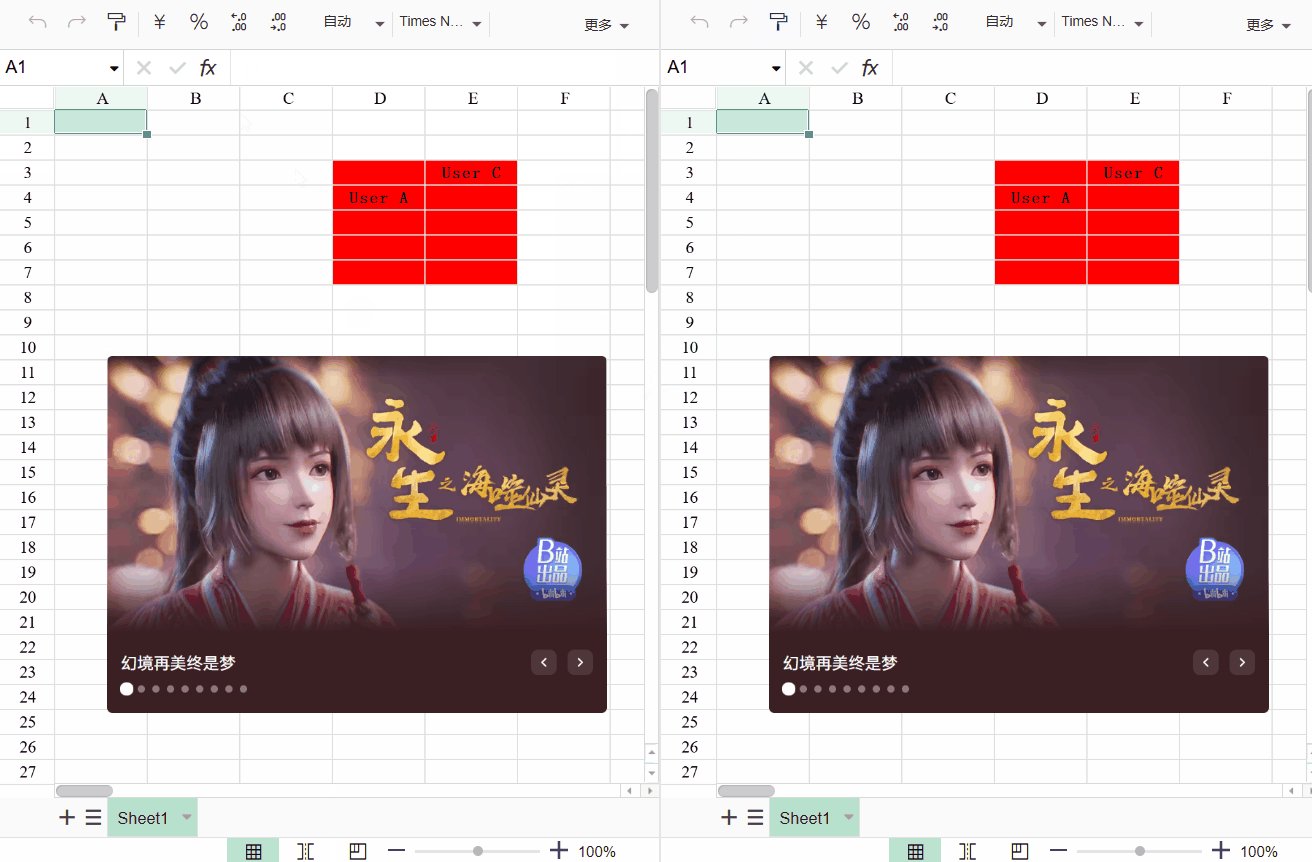
Luckysheet 实现 excel 多人在线协同编辑(全功能实现增强版)
前言 感谢大家对 Multi person online edit(多人在线编辑器) 项目的支持,mpoe 项目使用 quill、luckysheet、canvas-editor 实现的 md、excel、word 在线协同编辑,欢迎大家Fork 代码,多多 Start哦~ Multi person online edit 多人协同编辑器…...

vue 给div增加title属性
省略号 移入显示文字 在很多时候,我们页面上其实有时候展示不出来很多很多文字的,这个时候我们就不得不对这个文字进行处理,但是我们鼠标放到文字上时,还想展示所有的文字,这种方式其实有2种 一Tooltip 文字提示 第一…...

设计模式之工厂模式:从汽车工厂到代码工厂
~犬📰余~ “我欲贱而贵,愚而智,贫而富,可乎? 曰:其唯学乎” 工厂模式概述 想象一下你走进一家4S店准备买车。作为顾客,你不需要知道汽车是如何被制造出来的,你只需要告诉销售顾问&a…...

人脸识别Adaface之libpytorch部署
目录 1. libpytorch下载2. Adaface模型下载3. 模型转换4. c推理4.1 前处理4.2 推理4.3 编译运行4.3.1 写CMakeLists.txt4.3.2 编译4.3.3 运行 1. libpytorch下载 参考: https://blog.csdn.net/liang_baikai/article/details/127849577 下载完成后,将其解…...

vue3+echarts+websocket分时图与K线图实时推送
一、父组件代码: <template> <div class"chart-box" v-loading"loading"> <!-- tab导航栏 --> <div class"tab-box"> <div class"tab-list"> <div v-for"(item, index) in tabList…...

小程序开发实战项目:构建简易待办事项列表
随着移动互联网的飞速发展,小程序以其便捷性、即用即走的特点,成为了连接用户与服务的重要桥梁。无论是电商平台的购物助手,还是餐饮行业的点餐系统,小程序都在各个领域发挥着巨大的作用。 小程序开发基础 1. 小程序简介 小程序是…...

SD Express 卡漏洞导致笔记本电脑和游戏机遭受内存攻击
Positive Technologies 最近发布的一份报告揭示了一个名为 DaMAgeCard 的新漏洞,攻击者可以利用该漏洞利用 SD Express 内存卡直接访问系统内存。 该漏洞利用了 SD Express 中引入的直接内存访问 (DMA) 功能来加速数据传输速度,但也为对支持该标准的设备…...

前端node环境安装:nvm安装详细教程(安装nvm、node、npm、cnpm、yarn及环境变量配置)
需求:在做前端开发的时候,有的时候 这个项目需要 node 14 那个项目需要 node 16,我们也不能卸载 安装 。这岂不是很麻烦。这个时候 就需要 一个工具 来管理我们的 node 版本和 npm 版本。 下面就分享一个 nvm 工具 用来管理 node 版本。 这个…...

java之集合(详细-Map,Set,List)
1集合体系概述 1.1集合的概念 集合是一种容器,用来装数据的,类似于数组,但集合的大小可变,开发中也非常常用。 1.2集合分类 集合分为单列集合和多列集合 Collection代表单列集合,每个元素(数据ÿ…...

常见LeetCode-Saw200
用来记录需要知道见过的题型: LeetCode2-两数相加 说明:以链表的形势给了你每个位的数字,而且是逆序,直接从开头(个位)遍历相加。带上进位即可。有一个为空就直接计算另一个和进位。 LeetCode-3.无重复字符…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...
