vuedraggable
官方文档:https://www.npmjs.com/package/vuedraggable
中文文档:http://www.itxst.com/vue-draggable/tutorial.html
案例下载地址:
https://github.com/SortableJS/Vue.Draggable.git
vuedraggable![]() https://sortablejs.github.io/Vue.Draggable/#/functional
https://sortablejs.github.io/Vue.Draggable/#/functional
安装:
npm install vuedraggable
yarn add vuedraggable
<!-- 两个表拖拽 -->
<template><div>表1</div><draggable:list="list1"item-key="id"tag="div":group="{ name: 'content', pull: 'clone', put: false }"animation="300"><template #item="{ element }"><div class="cursor-pointer" :id="element.id">{{ element.name }}</div></template></draggable><div>input增加</div><div class="row items-center"><input type="text" v-model="listInput" /><div @click="onAdd()">增加</div></div><div>表2</div><draggable:list="list2"item-key="id"tag="div"group="content"animation="300"@change="renewPreview"><template #item="{ element }"><div><div class="relative-position">{{ element.name }}</div><div @click="onDelete(element)">删除</div></div></template></draggable><div v-model="preview"></div>
</template><script setup>
import { onMounted, ref, watch } from 'vue';
import { $useApi } from 'boot/index';
import { v4 as uuidv4 } from 'uuid';
import draggable from 'vuedraggable';const list1 = ref([]);const list2 = ref([]);const listInput = ref(null);const searchList = ref(null);const preview = ref(null);// 删除
const onDelete = (str) => {list2.value = list2.value.filter((t) => t.id != str.id);renewPreview();
};// 增加input内容
const onAdd = () => {list2.value.push({id: 'aaa-' + uuidv4(),name: listInput.value,});renewPreview();listInput.value = '';
};// 更新内容
const renewPreview = () => {let pContent = '';list2.value.forEach((t) => {if (t.id.indexOf('aaa') !== -1) {pContent += t.name;} else {pContent += 'XXX';}});preview.value = pContent;
};// 搜索
watch(() => searchList.value,(newValue) => {getListInfo(newValue);}
);onMounted(() => {getInfo();getListInfo();
});// 获取元数据项信息
const getListInfo = async (str) => {const { data } = await $useApi.get('/xxx', {params: {name: str,},});list1.value = uniqueItems(data);
};// 数据去重
const uniqueItems = (data) => {// 合并重复name数据let arr = [];data.forEach((x) => {let map = arr.find((y) => y.name === x.name);if (map) {map.ids.push(x.id);} else {x.ids = [x.id];arr.push(x);}});return arr;
};// 基本信息
const getInfo = async () => {const { data } = await $useApi.get('/xxx');if (data) {list2.value = data?.nameMap ?? [];}
};
</script>
属性: group: { name: "...", pull: [true, false, clone], tag: 'td' // 默认div,设置draggable标签解析html标签v-model:data // 绑定数据列表put: [true, false, array] } //name相同的组可以互相拖动, pull可以写条件判断,是否允许拖走,put可以写条件判断,是否允许拖入sort: true, // 内部拖动排序列表delay: 0, // 以毫秒为单位定义排序何时开始。touchStartThreshold: 0, // px,在取消延迟拖动事件之前,点应该移动多少像素?disabled: false, // 如果设置为真,则禁用sortable。animation: 150, // ms, 动画速度运动项目排序时,' 0 ' -没有动画。handle: ".my-handle", // 在列表项中拖动句柄选择器,设置某些地方拖动才有效。filter: ".ignore-elements", // 不能拖拽的选择器(字符串 class)preventOnFilter: true, // 调用“event.preventDefault()”时触发“filter”draggable: ".item", // 指定元素中的哪些项应该是可拖动的class。ghostClass: "sortable-ghost", // 设置拖动元素的class的占位符的类名。chosenClass: "sortable-chosen", // 设置被选中的元素的classdragClass: "sortable-drag", //拖动元素的class。forceFallback: false, // 忽略HTML5的DnD行为,并强制退出。(h5里有个属性也是拖动,这里是为了去掉H5拖动对这个的影响)fallbackClass: "sortable-fallback", // 使用forceFallback时克隆的DOM元素的类名。fallbackOnBody: false, // 将克隆的DOM元素添加到文档的主体中。(默认放在被拖动元素的同级)fallbackTolerance: 0, // 用像素指定鼠标在被视为拖拽之前应该移动的距离。scroll: true, // or HTMLElementscrollFn: function(offsetX, offsetY, originalEvent, touchEvt, hoverTargetEl) { ... },scrollSensitivity: 30, // pxscrollSpeed: 10, // px事件:
start,add,remove,update,end,choose,unchoose,sort,filter,clonestart (evt) {} // 刚开始拖动时候触发
add (evt) {} // 拖拽新增的时候触发
remove (evt) {} // 从列表拖走,移除触发
update (evt) {} // 列表更新触发
end (evt) {} // 和start对应,拖拽完了触发
choose(evt) {} // 选择拖拽元素触发
sort (evt) {} // 排序触发
change (evt) {} // 这个很重要,如果数据不是整个提交,单个提交数据的时候就会用到它 evt.added.element / evt.removed.element如果这个列表添加元素就会added的数据,如果删除元素就是removed的元素,还会获取到移动和删除的所在位置index
:move (evt, dragevt) {} // 这个也很重要,在两个列表相互拖拽的时候,有时候需要更新ui,在接口还没有更新之前,所以就会用到move,他是把元素从一个列表拖到另一个列表的瞬间触发,这时候可以给原来的位置设置元素样式等等。相关文章:
vuedraggable
官方文档:https://www.npmjs.com/package/vuedraggable 中文文档:http://www.itxst.com/vue-draggable/tutorial.html 案例下载地址: https://github.com/SortableJS/Vue.Draggable.git vuedraggablehttps://sortablejs.github.io/Vue.Dr…...

新手从事直播软件源码开发搭建经验与技巧
如果从YY或六间房的PC秀场直播间系统软件算起,直播软件已经在国内风云了至少10年了,站在用户角度提到直播系统大家基本都知道核心功能有开直播刷礼物等,那么如果站在直播软件源码开发搭建的技术角度去看呢?是不是要从需求调研分析…...

相机不动,机构动作----Hands Eyes
最近在研究 手眼标定,发现大家都需付费,搞啥子,说好的开源。。。 以相机在上固定不动,机械手为 EPSON_Robot 为例,详细的一步一步实例操作指引 EPSON_Robot 的192.168.0.1 2004 Server 详细操作步骤 1. 启动程序 运…...

Scala的导入
//导入 //(1) 创建包:在src上右键,新建软件包 //(2)填写包名:小写 //(3)在包上右键,创建类。自动加入包名 //(4)导入。import 包名.类名 //导入多个类 //import jh.yuanlixueyuan.bigdata.scala03.{A,B,C} //导入包下的所有的类 /…...

vue2中父子组件传值案例总结
在 Vue 2 中,父子组件之间的传值是通过 props 和事件来实现的。下面是详细的解释和总结: 1. 父组件向子组件传值 父组件可以通过 props 向子组件传递数据。以下是一个简单的示例: 父组件 (Parent.vue) <template><div><h1…...

功能篇:springboot中实现文件导出
### Spring Boot 中实现文件导出功能 #### 概述 在现代Web应用程序中,文件导出是一个常见的需求,允许用户将数据以特定格式(如CSV、Excel、PDF等)下载到本地。本文将详细介绍如何使用Spring Boot实现文件导出功能,并…...
)
Redis客户端(Jedis、RedisTemplate、Redisson)
1. 简介 Redis作为一个当下很火热的非关系型数据库,Java从业人员基本都离不开对Redis的使用。在Java程序中该数据库,需要借助于市面上的开源客户端,如Jedis、Spring Data Redis、Redisson,它们可以作为操作Redis非关系型数据库的桥…...

Mybatis中SQL的执行过程
文章目录 Mybatis 框架SQL执行过程数据库操作映射方式SQL的执行过程- SQL解析- SQL参数映射- SQL预编译- SQL执行- 结果映射- 事务处理- 缓存处理- 日志记录与监控 扩展#与$的区别- $ 符号- # 符号总结示例 Mybatis SQL分类- 动态 SQL- 静态 SQL静态SQL和动态SQL选择${}、#{}与…...

【数据结构——栈与队列】顺序栈的基本运算(头歌实践教学平台习题)【合集】
目录😋 任务描述 相关知识 测试说明 我的通关代码: 测试结果: 任务描述 本关任务:编写一个程序实现顺序栈的基本运算。 相关知识 为了完成本关任务,你需要掌握: 初始化栈、销毁栈、判断栈是否为空、进栈、出栈、取…...

【论文阅读】PRIS: Practical robust invertible network for image steganography
内容简介 论文标题:PRIS: Practical robust invertible network for image steganography 作者:Hang Yang, Yitian Xu∗, Xuhua Liu∗, Xiaodong Ma∗ 发表时间:2024年4月11日 Engineering Applications of Artificial Intelligence 关键…...

在Linux桌面系统普及化方面的一些建议
在推动Linux桌面系统普及化的过程中,可以考虑以下几个方案和策略: 用户友好性改进: 界面设计:提升用户界面的美观性和易用性,使其更接近或超越主流操作系统的用户体验。软件兼容性:确保常用软件(…...

LLM - 多模态大模型的开源评估工具 VLMEvalKit 部署与测试 教程
欢迎关注我的CSDN:https://spike.blog.csdn.net/ 本文地址:https://spike.blog.csdn.net/article/details/144353087 免责声明:本文来源于个人知识与公开资料,仅用于学术交流,欢迎讨论,不支持转载。 VLMEva…...

数据结构(Queue队列)
前言: 在计算机科学中,数据结构是构建高效算法和程序的基础,而队列(Queue)作为一种经典的线性数据结构,具有重要的地位。与栈(Stack)不同,队列遵循“先进先出”…...

Qt 图形框架下图形拖动后位置跳动问题
在使用Qt 的图形框架QGraphicsScene,QGraphicsView实现图形显示时。遇到一个很棘手的BUG。 使用的图形是自定义的QGraphicsObject的子类。 现象是将图形添加到画布上之后,用鼠标拖动图形,图形能正常改变位置,当再次用鼠标点击图…...

【Linux篇】走进Linux — 开启开源操作系统之旅
文章目录 初识Linux一.Linux的起源与发展二.Linux的特点三.Linux的应用四.Linux的发行版本 Linux环境搭建一.Linux环境的搭建方式二.购买云服务器三.使用XShell远程登陆到Linux 初识Linux 一.Linux的起源与发展 1.初始动机: Linux是一个功能强大的开源操作系统&am…...

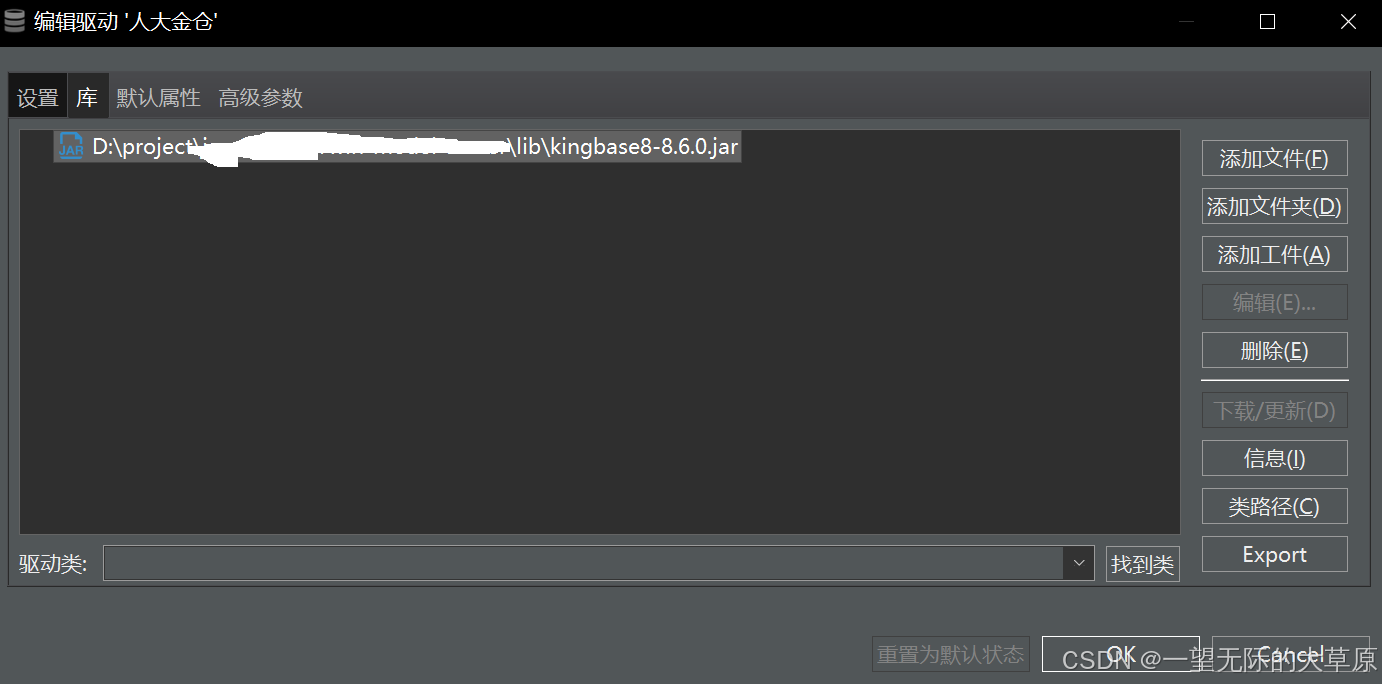
如何利用DBeaver配置连接MongoDB和人大金仓数据库
最近根据国产化要求,需要使用国产数据库,但习惯使用DBeaver连接各种成熟的商业或开源数据库。因此,就想着如何继续基于该工具,连接MongoDB和人大金仓数据库,查了半天很多地方说法不统一,所以自己就简单整理…...

Android 车载虚拟化底层技术-Kernel 5.10 -Android12(multi-cards)技术实现
详细代码实现见 Android Display Graphics系列文章-汇总Android Display Graphics系列文章-汇总 Android Display Graphics系列文章-汇总 Android Display Graphics系列文章-汇总 本文主要包括部分: 一、Android12的Kernel 5.10版本 1.1 Kernel 5…...

Qt之点击鼠标右键创建菜单栏使用(六)
Qt开发 系列文章 - menu(六) 目录 前言 一、示例演示 二、菜单栏 1.MenuBar 2.Menu 总结 前言 QMainWindow是一个为用户提供主窗口程序的类,包含一个菜单栏(menubar)、多个工具栏(toolbars)、一个状态栏(status…...

开发一套SDK 第一弹
自动安装依赖包 添加条件使能 #ex: filetypesh bash_ls 识别 达到预期,多个硬件环境 等待文件文件系统挂在完成 或者创建 /sys/class/ 属性文件灌入配置操作 AI 提供的 netlink 调试方法,也是目前主流调用方法,socket yyds #include <linux/module.h> #include <linux…...

sftp+sshpass
实现场景,要求客户端定时将本地的日志文件传输到服务器。 工作环境ubuntu,注意不通操作系统的版本不通,依赖的工具的版本也有所不同 实现目标需要客户端满足安装工具: 1、下载安装sshpass ---安装命令:sudo apt-ge…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

pgsql:还原数据库后出现重复序列导致“more than one owned sequence found“报错问题的解决
问题: pgsql数据库通过备份数据库文件进行还原时,如果表中有自增序列,还原后可能会出现重复的序列,此时若向表中插入新行时会出现“more than one owned sequence found”的报错提示。 点击菜单“其它”-》“序列”,…...

C++--string的模拟实现
一,引言 string的模拟实现是只对string对象中给的主要功能经行模拟实现,其目的是加强对string的底层了解,以便于在以后的学习或者工作中更加熟练的使用string。本文中的代码仅供参考并不唯一。 二,默认成员函数 string主要有三个成员变量,…...
 ----- Python的类与对象)
Python学习(8) ----- Python的类与对象
Python 中的类(Class)与对象(Object)是面向对象编程(OOP)的核心。我们可以通过“类是模板,对象是实例”来理解它们的关系。 🧱 一句话理解: 类就像“图纸”,对…...
