Unity简单操作及使用教程
Unity 是一款强大的跨平台游戏引擎,它不仅支持 2D 和 3D 游戏的开发,还可以用于虚拟现实 (VR)、增强现实 (AR)、动画、建筑可视化等多个领域。Unity 提供了完整的开发环境,具有丰富的功能、工具和资源,可以帮助开发者快速实现创意并将作品发布到各种平台。本文将介绍 Unity 的基本使用方法,并提供一些实用的技巧和建议,帮助新手开发者快速上手。
一、安装与配置
1.1 下载与安装
首先,你需要访问 Unity 官网下载Unity Hub,这是 Unity 的启动和管理工具。通过 Unity Hub,你可以方便地安装不同版本的 Unity 编辑器,并管理你的项目。

- 访问官网,下载 Unity Hub 安装程序。
- 安装完成后,打开 Unity Hub,注册或登录你的 Unity 账号。
- 在 Unity Hub 中,你可以选择需要安装的 Unity 版本以及附加组件(如支持平台的构建模块)。建议选择最新的稳定版本,并确保包含必要的构建模块(例如 Android、iOS、Windows 等)。
1.2 配置环境
Unity 安装完成后,首先要进行一些基本配置:
- 设置你的项目存储位置。
- 配置编辑器的首选项,如主题颜色、快捷键等。
- 配置外部工具(如 Visual Studio),这将有助于你在编写代码时更高效地进行调试和开发。
二、Unity 编辑器界面介绍
2.1 主要面板

Unity 编辑器的界面由多个面板组成,每个面板都有不同的功能:
-
场景视图(Scene View):用于查看和编辑游戏世界的视图。你可以在这个面板中自由地移动、旋转、缩放物体。
-
游戏视图(Game View):显示游戏运行时的画面。你可以在这里查看游戏实际的渲染效果。
-
层级面板(Hierarchy):显示当前场景中所有的游戏对象(GameObject)。每个游戏对象在场景中的位置、旋转、缩放等信息都可以通过这个面板进行管理。
-
项目面板(Project):显示项目文件夹中的所有资源,如脚本、材质、模型、音频文件等。在这个面板中,你可以导入、删除或查看资源。
-
检查器面板(Inspector):显示并编辑当前选中对象的详细信息。你可以在此面板中修改物体的组件、属性等。
2.2 视图布局
Unity 提供了多种默认的视图布局,适合不同的工作需求。你可以根据自己的需求调整各个面板的位置和大小,甚至保存自己的布局。常见的布局有:
- 2D 布局:适用于 2D 游戏开发,场景视图会固定为 2D 模式。
- 3D 布局:适用于 3D 游戏开发,场景视图为 3D 模式。
- 开发者布局:适用于代码开发和调试,通常包含控制台、代码编辑器等面板。
三、创建和管理项目
3.1 创建新项目

创建新项目时,你需要指定项目的名称、存储路径和模板。Unity 提供了两种常见的模板:
- 3D 模板:适合开发 3D 游戏或应用。
- 2D 模板:适合开发 2D 游戏或应用。
此外,你还可以选择是否启用版本控制、是否启用 Unity 的多平台构建支持等选项。
3.2 导入和管理资源
在 Unity 中,所有的游戏对象和元素都被称为资源(Assets)。这些资源包括模型、纹理、脚本、音效、动画等。你可以通过将文件拖放到项目面板中导入资源。Unity 支持多种格式,如 .fbx、.png、.wav、.mp3 等。
资源的组织
为了保持项目的整洁,建议为不同类型的资源创建不同的文件夹。例如,你可以创建以下文件夹结构:
- Scenes:存放场景文件。
- Scripts:存放脚本文件。
- Materials:存放材质文件。
- Textures:存放纹理文件。
- Prefabs:存放预制体(Prefab)文件。
四、创建和操作游戏对象
4.1 游戏对象和组件
Unity 中的游戏对象是构成游戏世界的基本单位。每个游戏对象都可以拥有多个组件(Component),组件决定了游戏对象的行为和外观。
创建游戏对象
- 在层级面板中右键点击,选择 Create 来创建新的游戏对象。
- 常见的游戏对象类型包括 3D 对象、2D 对象、灯光、相机 等。
添加组件
- 选中一个游戏对象,在检查器面板中点击 Add Component 按钮。
- 你可以选择添加常用的组件,如 刚体 (Rigidbody)、碰撞体 (Collider)、脚本 (Script) 等。
变换组件
每个游戏对象都有一个 Transform 组件,用于控制其在世界坐标系中的位置、旋转和缩放。你可以通过场景视图直接拖动物体,或者在检查器中手动输入数值。
4.2 使用预制体
预制体(Prefab)是 Unity 中一个非常强大的概念,它允许你将游戏对象及其组件、属性打包成一个模板。预制体可以被多次实例化,并且修改预制体的原型会自动更新所有实例。
- 创建一个游戏对象,并配置其所有组件。
- 将这个游戏对象拖动到项目面板中,自动创建一个预制体。
- 以后可以通过拖动预制体到场景中来创建新的实例。
五、脚本编写与编程
Unity 使用 C# 编写脚本,所有的游戏逻辑、交互和行为都由脚本来控制。脚本文件通常存放在 Scripts 文件夹中。
5.1 创建脚本
- 在项目面板中,右键点击 Scripts 文件夹,选择 Create > C# Script。
- 为脚本命名,并双击脚本文件打开 Visual Studio 编辑器。
- 默认脚本会包含两个方法:
- Start():在脚本开始运行时调用一次。
- Update():每帧调用一次。
5.2 脚本中的常用功能
- 获取组件:使用
GetComponent<>()获取游戏对象上的其他组件。
Rigidbody rb = GetComponent<Rigidbody>();- 事件监听:Unity 支持多种事件,如 OnTriggerEnter()、OnCollisionEnter() 等,用于检测碰撞、触发等行为。
void OnCollisionEnter(Collision collision) { Debug.Log("碰撞发生"); }- 输入管理:通过
Input类获取玩家的输入,如鼠标点击、键盘按键、触摸等。
void Update() { if (Input.GetKeyDown(KeyCode.Space)) { Debug.Log("空格键被按下"); } }5.3 调试与测试
在开发过程中,调试是一个非常重要的环节。Unity 提供了多种调试工具:
- 调试日志:使用
Debug.Log()输出信息到控制台。 - 断点调试:在 Visual Studio 中设置断点,逐步调试脚本。
- 测试模式:点击 Unity 编辑器中的 Play 按钮,可以进入游戏运行模式,实时查看和调试脚本效果。
六、构建与发布
6.1 设置构建平台
Unity 支持多种平台的构建和发布。通过 Unity Hub 或编辑器中的 Build Settings,你可以选择目标平台并设置相应的构建选项。
6.2 构建游戏
- 在 Build Settings 中选择目标平台(如 Windows、Mac、Android、iOS)。
- 配置场景和其他设置。
- 点击 Build 按钮,选择输出目录,开始构建。
- 构建完成后,你可以在目标平台上运行并测试游戏。
七、总结
本文介绍了 Unity 软件的基本使用方法,包括安装配置、界面操作、项目管理、游戏对象的创建与操作、脚本编写、调试与构建等内容。对于初学者来说,Unity 的学习曲线相对平缓,但要掌握其所有功能和工具,需要不断实践和深入学习。
希望通过这篇教程,能够帮助你更好地理解和使用 Unity,开启你的游戏开发之旅。
相关文章:

Unity简单操作及使用教程
Unity 是一款强大的跨平台游戏引擎,它不仅支持 2D 和 3D 游戏的开发,还可以用于虚拟现实 (VR)、增强现实 (AR)、动画、建筑可视化等多个领域。Unity 提供了完整的开发环境,具有丰富的功能、工具和资源,可以帮助开发者快速实现创意…...

网络安全法-监测预警与应急处置
第五章 监测预警与应急处置 第五十一条 国家建立网络安全监测预警和信息通报制度。国家网信部门应当统筹协调有关部门加强网络安全信息收集、分析和通报工作,按照规定统一发布网络安全监测预警信息。 第五十二条 负责关键信息基础设施安全保护工作的部门…...

qt 设置系统缩放为150%,导致的文字和界面的问题
1 当我们设置好布局后,在100%的设置里面都是正常的,但是当我们修改缩放为150%后,字体图标,界面大小就出现问题了,这就需要我们设置一些参数。 QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling);QCoreAppl…...

Scala的正则表达式二
验证用户名是否合法 规则 1.长度在6-12之间 2.不能数字开头 3.只能包含数字,大小写字母,下划线def main(args: Array[String]): Unit {val name1 "1admin"//不合法,是数字开头val name2 "admin123"//合法val name3 &quo…...

软考系分:今日成绩已出
前言 今年报考了11月份的软考高级:系统分析师。 考试时间:11月9日。 总体感觉偏简单,但是知识点记得不牢,估计机会不大。 今日 12.11 ,成绩已出,每科总分 75分,全部45分以上为通过。 成绩总…...

DevExpress WPF中文教程:Grid - 如何移动和调整列大小?(一)
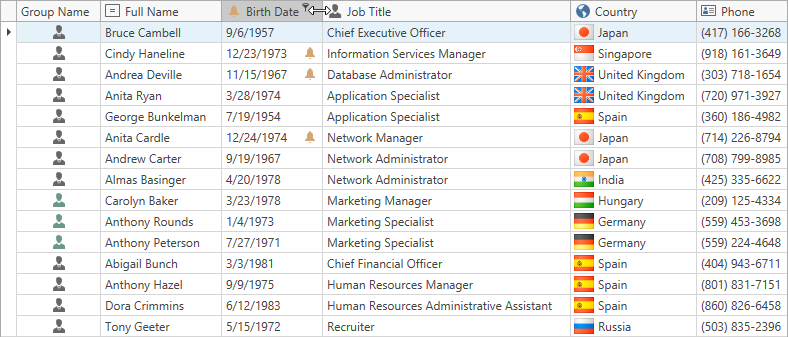
DevExpress WPF拥有120个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 无论是Office办公软件…...

Docker 安装 sentinel
Docker 安装系列 1、拉取 [rootTseng ~]# docker pull bladex/sentinel-dashboard Using default tag: latest latest: Pulling from bladex/sentinel-dashboard 4abcf2066143: Pull complete 1ec1e81da383: Pull complete 56bccb36a894: Pull complete 7cc80011dc6f: Pull…...

PyCharm 2024.1 解锁版 (Python集成开发IDE)详细安装步骤
分享文件:PyCharm 2024.1 解锁版 (Python集成开发IDE) 链接:https://pan.xunlei.com/s/VOAa_CiVVvZnyQgLfpmCIOABA1 提取码:cx4h 安装步骤 1、下载解压后点击如下进行安装 2、选择安装路径 3、默认勾选将PyCharm创建桌面快捷方式 4、默认…...

SQL中的函数介绍
大多数SQL实现支持以下类型 文本函数:用于处理文本字符串(如删除或填充值,转换值为大写或小写)。数值函数:用于在数值数据上进行算术操作(如返回绝对值,进行代数运算)。日期和时间函…...

【工业机器视觉】基于深度学习的水表盘读数识别(2-数据采集与增强)
【工业机器视觉】基于深度学习的仪表盘识读(1)-CSDN博客 数据采集与增强 为了训练出适应多种表型和环境条件的模型,确保数据集的质量与多样性对于模型的成功至关重要。高质量的数据不仅需要准确无误、具有代表性,还需要涵盖尽可能…...

爬虫基础知识点
最近看了看爬虫相关知识点,做了记录,具体代码放到了仓库,本文仅学习使用,如有违规请联系博主删除。 这个流程图是我使用在线AI工具infography生成的,这个网站可以根据url或者文本等数据自动生成流程图,挺…...

高效利用资源:分布式有状态服务的高可靠性设计
在分布式系统设计中,实现有状态服务的高可靠性通常采用主备切换的方式。当主服务停止工作时,备服务接管任务,例如通过Keepalive实现VIP的切换以保证可用性。然而,这种方式存在资源浪费的问题,因为备服务始终处于空转状…...

aws(学习笔记第十六课) 使用负载均衡器(ELB)解耦webserver以及输出ELB的日志到S3
aws(学习笔记第十六课) 使用负载均衡器(ELB)以及输出ELB的日志到S3 学习内容: 使用负载均衡器(ELB)解耦web server输出ELB的日志到S3 1. 使用负载均衡器(ELB) 全体架构 使用ELB(Elastic Load Balancer)能够解耦外部internet访问和web server之间的耦合,…...

关于php://filter过滤器
常规的php://filter过滤器: <?php //index.php include($_REQUEST[file]); ?> <?php //flag.php $flagflag{test_flag}; ?> 同过base64读取flag.php的类容: 常用payload: (这是最常用的payload) ph…...

数据安全法-政务数据安全与开放
第五章 政务数据安全与开放 第三十七条 国家大力推进电子政务建设,提高政务数据的科学性、准确性、时效性,提升运用数据服务经济社会发展的能力。 第三十八条 国家机关为履行法定职责的需要收集、使用数据,应当在其履行法定职责的范围内依…...

MySQL数据库的数据类型
个人主页:C忠实粉丝 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 C忠实粉丝 原创 MySQL数据库的数据类型 收录于专栏[MySQL] 本专栏旨在分享学习MySQL的一点学习笔记,欢迎大家在评论区交流讨论💌 目录 数据类型分类 …...

前端H5移动端基础框架模板 :Vue3 + Vite5 + Pinia + Vant4 + Sass + 附源码
技术栈选用 Vue3 Vite5 Pinia Vant4 Sass 源码地址: git clone https://gitee.com/gaiya001/h5-APP.git1. 1.vite.config.js文件配置 ** import { defineConfig } from vite // 导入 Vite 的配置函数 import vue from vitejs/plugin-vue // 导入 Vue 插件 i…...

什么是线程安全
🌈🌈🌈今天给大家分享的是:什么是线程安全 目录 线程安全的定义 线程安全的级别 (1)不可变 (2)绝对线程安全 (3)相对线程安全 (4)线程非安全…...

️️️ 避坑指南:如何修复国密gmssl 库填充问题并提炼优秀加密实践20241212
🛡️ 避坑指南:如何修复国密gmssl 库填充问题并提炼优秀加密实践 ✨ 引言 在当下的数据安全环境中,SM4作为中国国家密码算法的代表性选择,被广泛应用于金融、通信和政府领域。然而,在实际开发中,即便是开…...

深度学习实验十四 循环神经网络(1)——测试简单循环网络的记忆能力和梯度爆炸实验
目录 一、数据集构建 1.1数据集的构建函数 1.2加载数据集并划分 1.3 构建Dataset类 二、模型构建 2.1嵌入层 2.2SRN层 2.3模型汇总 三、模型训练 3.1 训练指定长度的数字预测模型 3.2 损失曲线展示 四、模型评价 五、修改 附完整可运行代码 实验大体步骤&#x…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...
