在 Kibana 中为 Vega Sankey 可视化添加过滤功能
作者:来自 Elastic Tim Bosman 及 Miloš Mandić

有兴趣在 Kibana 中为 Vega 可视化添加交互式过滤器吗?了解如何利用 “kibanaAddFilter” 函数轻松创建动态且响应迅速的 Sankey 可视化。
在这篇博客中,我们将了解如何启用 Vega Sankey 可视化来创建 Kibana 过滤器。
Vega 是数据可视化领域的杰出工具,可让你创建详细的交互式数据可视化显示。使用简单的 JSON 语法,Vega 允许你定义可视化的外观和行为。它是 Kibana 生态系统的重要组成部分,这意味着你可以在仪表板中与其他 Kibana 可视化一起使用它。你可以在这篇博客中找到有关 Vega 工作原理的深入探索。
当你需要的不仅仅是 Kibana 标准可视化工具所提供的功能时,Vega 就会大放异彩。它允许你构建适合你特定需求的自定义可视化,无论你是在处理复杂的数据关系还是想要独特的视觉风格。
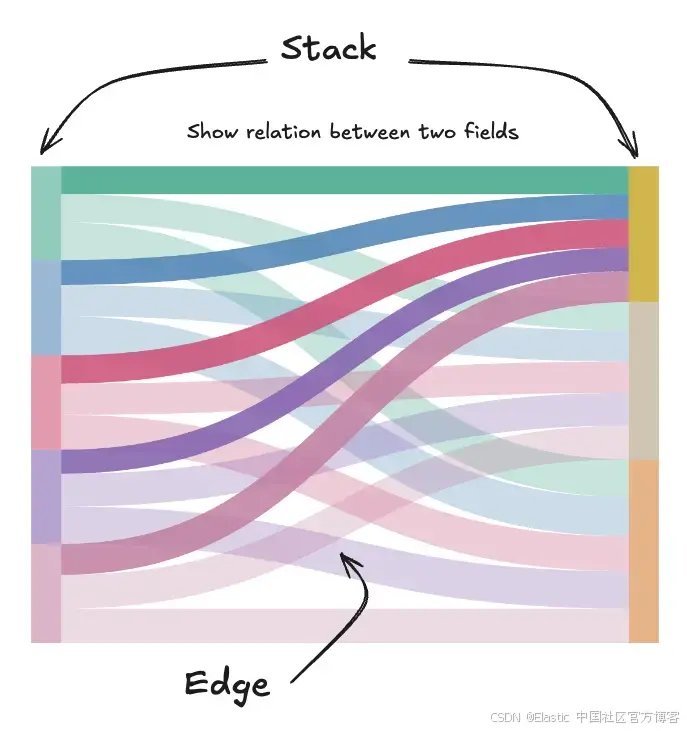
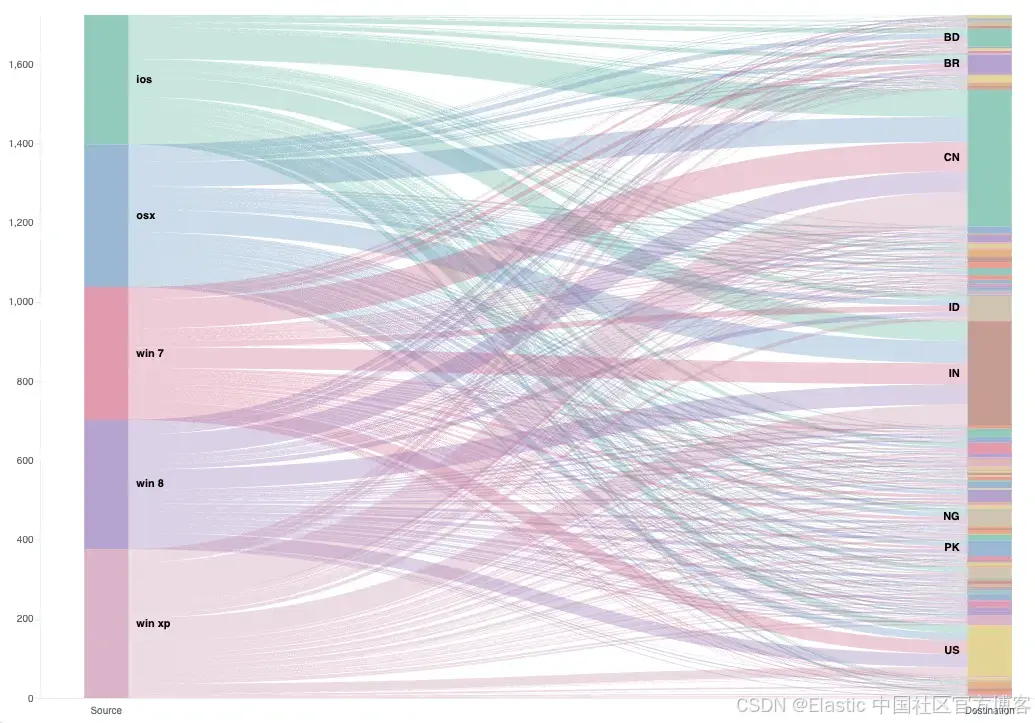
几年前,我们分享了一篇关于如何在 Kibana 中创建 Sankey 图的博客。Sankey 图非常适合说明两个数据字段之间的关系。虽然图表运行良好,但随着 Kibana 新功能的不断增加,一个限制也变得明显:无法直接从图表创建 Kibana 过滤器。

在这篇博文中,我们将了解如何启用上一篇博文中的 Sankey 可视化来创建 Kibana 过滤器。
注意:将代码复制到 Kibana 时,可能会出现一条警告消息,指出:URL 太大,Kibana 可能会停止工作。要解决此错误,请转到 Kibana 高级设置并启用“存储在会话中(enable Store in Session)”。
调整 Vega 代码
Kibana 过滤器
在 Kibana 中使用 Vega 时,你可以访问特殊功能,这些功能允许你直接从 Vega 可视化中调整 Kibana 的设置。这些功能允许你修改 Kibana 上下文设置,从而增强仪表板的交互性。
在这里,我们将重点介绍如何使用 kibanaAddFilter 函数。此功能允许你向显示可视化的 Kibana 仪表板添加过滤器。请记住,这些功能是 Vega 独有的,在 Vega-Lite 中不可用。
单击时过滤
我们使用 kibanaAddFilter 函数在可视化中单击堆栈时向 Kibana 添加过滤器。由于两个堆栈都基于不同的字段,因此我们需要确保我们实际上是在正确的字段上进行过滤。这需要一个条件表达式来确定单击了哪个堆栈。

在 Vega 中,你可以使用以下模式的条件表达式:{ condition ? if value : else value }。对于我们的条件,我们检查单击的堆栈是否为 stk1。此 stk1 已在我们的 Vega 代码的数据部分中定义,并用于图表中的左侧堆栈。如果条件为真,则表示单击了左侧堆栈,我们应该在 geo.src 字段上进行过滤。如果为假,我们将在与右侧堆栈相对应的 geo.dest 字段上进行过滤。使用此逻辑,我们可以更新信号部分中的 groupSelector 以反映正确的过滤行为。
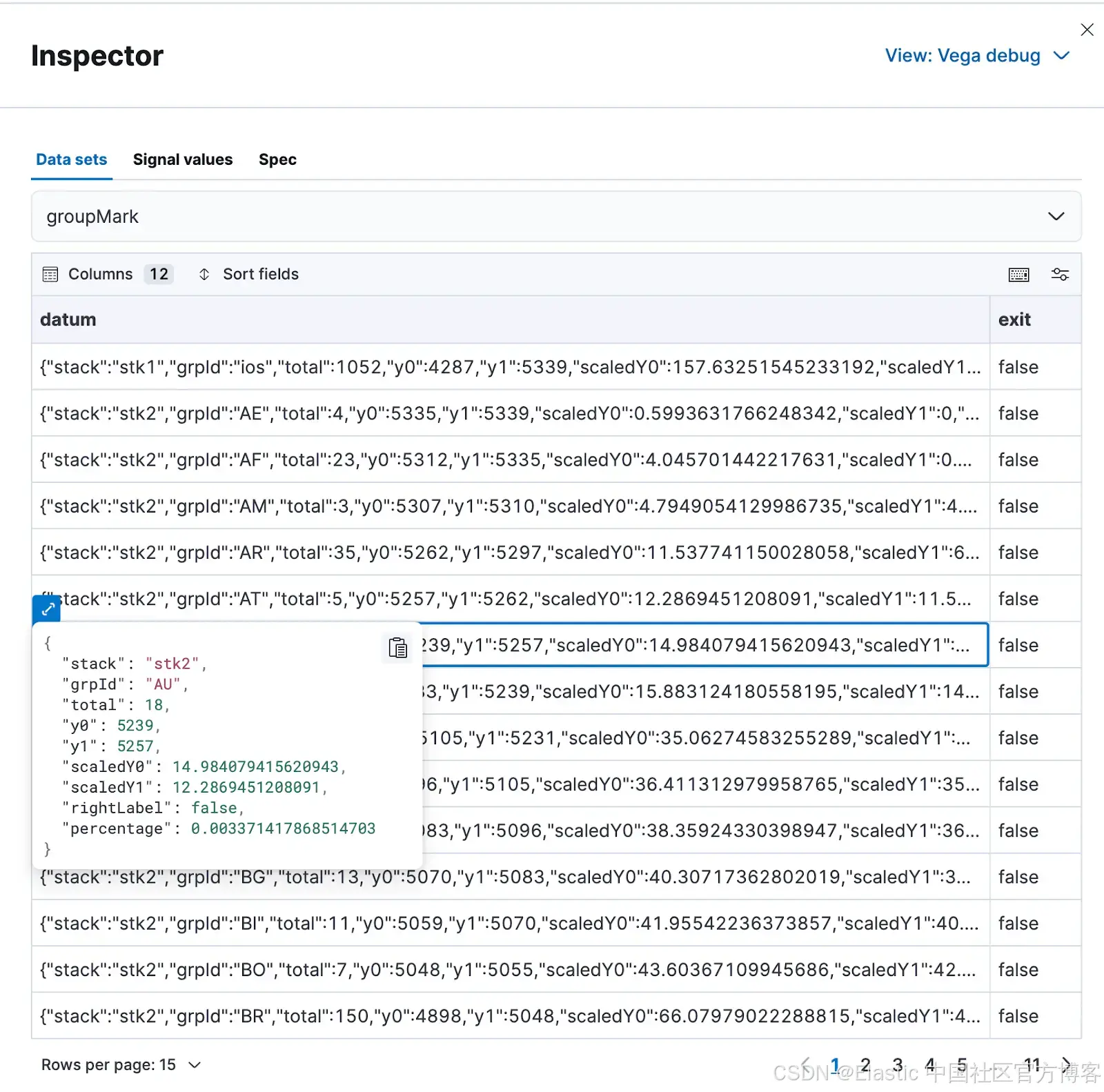
{name: groupSelectorvalue: falseon: [{// Clicking groupMark sets this signal to the filter valuesevents: @groupMark:click!update: '''{stack:datum.stack == "stk1" ? kibanaAddFilter({"match_phrase": {"machine.os.keyword":datum.grpId}}) : kibanaAddFilter({"match_phrase": {"geo.dest":datum.grpId}}) }'''}]}删除未使用的代码
现在过滤已在 Kibana 级别处理,我们可以通过删除一些不必要的逻辑来简化 Vega 可视化。首先,我们可以从 Vega 规范的数据部分中删除过滤逻辑。
// when a country is selected, filter out unrelated data{type: filterexpr: !groupSelector || groupSelector.stk1 == datum.stk1 || groupSelector.stk2 == datum.stk2}其次,我们可以从信号中删除显示 “show all” 按钮的逻辑。
{// Clicking "show all" button, or double-clicking anywhere resets itevents: [{type: "click", markname: "groupReset"}{type: "dblclick"}]update: "false"}最后,“show all” 按钮本身也可以被删除。
{// Create a "show all" button. Shown only when a country is selected.type: groupdata: [// We need to make the button show only when groupSelector signal is true.// Each mark is drawn as many times as there are elements in the backing data.// Which means that if values list is empty, it will not be drawn.// Here I create a data source with one empty object, and filter that list// based on the signal value. This can only be done in a group.{name: dataForShowAllvalues: [{}]transform: [{type: "filter", expr: "groupSelector"}]}]// Set button size and positioningencode: {enter: {xc: {signal: "width/2"}y: {value: 30}width: {value: 80}height: {value: 30}}}marks: [{// This group is shown as a button with rounded corners.type: group// mark name allows signal capturingname: groupReset// Only shows button if dataForShowAll has values.from: {data: "dataForShowAll"}encode: {enter: {cornerRadius: {value: 6}fill: {value: "#f5f5f5"}stroke: {value: "#c1c1c1"}strokeWidth: {value: 2}// use parent group's sizeheight: {field: {group: "height"}}width: {field: {group: "width"}}}update: {// groups are transparent by defaultopacity: {value: 1}}hover: {opacity: {value: 0.7}}}marks: [{type: text// if true, it will prevent clicking on the button when over text.interactive: falseencode: {enter: {// center text in the parent groupxc: {field: {group: "width"}mult: 0.5}yc: {field: {group: "height"}mult: 0.5offset: 2}align: {value: "center"}baseline: {value: "middle"}fontWeight: {value: "bold"}text: {value: "Show All"}}}}]}]}更改数据集
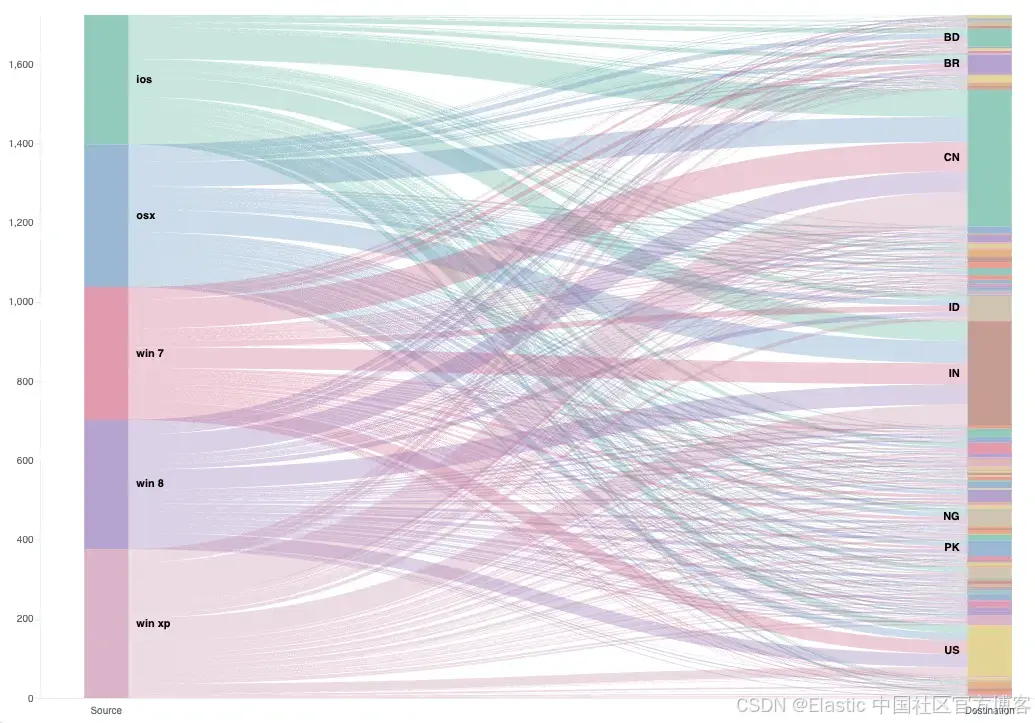
要充分利用 Sankey 可视化,你需要将其应用于你自己的数据集。在本指南中,我们将调整可视化以与 Logs Kibana 示例数据集配合使用。首先确保已加载示例 Web 日志。然后,通过将索引更改为 kibana_sample_data_logs 来修改 Vega 代码以适应新数据集。
如果 @timestamp 未用作数据集的时间戳字段,则需要更新 %timefield% 设置。设置 %timefield% 设置可确保我们能够使用 Kibana 时间范围。因此,Kibana 时间范围应与你的数据集的时间范围相对应。要更改用于其中一个堆栈的字段,请在两个方面进行调整:数据检索和过滤逻辑。由于 Logs Kibana 示例数据集只有一个 geo.src 值,我们将该字段更改为 machine.os.keyword。

结论
Lens 是 Kibana 中首选的可视化编辑器,因为它既灵活又易于使用。但是,对于某些可视化类型,Vega 提供了创建 Lens 不支持的视觉效果的灵活性,例如我们在本博客中讨论的 Sankey 图表。最初,Sankey 可视化无法创建 Kibana 过滤器,这是 Lens 中可用的一项功能。本博客展示了如何使用 kibanaAddFilter 函数使用 Vega 创建 Kibana 过滤器。
Vega 代码
生成的 Vega 配置可以在 Github 存储库中找到。
注意:我们已将 vega 版本更新为版本 5,因为这是撰写本文时的最新版本。
想要获得 Elastic 认证?了解下一次 Elasticsearch 工程师培训的时间!
Elasticsearch 包含许多新功能,可帮助你为你的用例构建最佳搜索解决方案。深入了解我们的示例笔记本以了解更多信息,开始免费云试用,或立即在你的本地机器上试用 Elastic。
原文:Adding filter capabilities to Vega Sankey visualizations in Kibana - Elasticsearch Labs
相关文章:

在 Kibana 中为 Vega Sankey 可视化添加过滤功能
作者:来自 Elastic Tim Bosman 及 Miloš Mandić 有兴趣在 Kibana 中为 Vega 可视化添加交互式过滤器吗?了解如何利用 “kibanaAddFilter” 函数轻松创建动态且响应迅速的 Sankey 可视化。 在这篇博客中,我们将了解如何启用 Vega Sankey 可视…...

styled-components 库的用法介绍和实践总结
styled-components 库的实践用法总结 前言 前段时间开发了一个 NiceTab 浏览器插件,并写了一篇介绍文章,新开发了一款浏览器Tab管理插件,OneTab 的升级替代品, 欢迎品尝!。 在插件中用到了 styled-components 这个库,于是做一个基本的介绍和分享。 在开发 NiceTab 插件…...

SSE(Server-Sent Events)主动推送消息
说明 使用Java开发web应用,大多数时候我们提供的接口返回数据都是一次性完整返回。有些时候,我们也需要提供流式接口持续写出数据,以下提供一种简单的方式。 SSE(Server-Sent Events) SSE 是一种允许服务器单向发送事…...

pandas.core.frame.DataFrame怎么进行对象内容的读写
在 Python 中,pandas.core.frame.DataFrame 是 Pandas 数据库的核心数据结构,可以方便地读取和操作表格数据。以下是几种常见的读取内容的方法: 读取特定列 通过列名获取数据。 # 假设 df 是一个 DataFrame data df["列名"] # …...

短作业优先调度算法
一、实验目的 了解并掌握作业调度的功能,熟悉并掌握各种作业调度算法。 二、实验内容 模拟实现SJF调度。 设置作业体:作业名,作业的到达时间,服务时间,作业状态(W——等待,R——运行,F——完成)…...

SpringBoot 应用并发处理请求数的深入解析
SpringBoot 应用并发处理请求数的深入解析 一、引言 在现代Web开发中,了解一个应用程序可以同时处理多少个并发请求是至关重要的。 对于基于Spring Boot构建的应用程序来说,这个问题的答案并非绝对,而是取决于多个因素,包括但不…...

MetaGPT中的教程助手:TutorialAssistant
1. 提示词 COMMON_PROMPT """ You are now a seasoned technical professional in the field of the internet. We need you to write a technical tutorial with the topic "{topic}". """DIRECTORY_PROMPT (COMMON_PROMPT "…...

介绍一款docker ui 管理工具
http://vm01:18999/main.html 管理员登陆账号 jinghan/123456 ui启动命令所在文件夹目录 /work/docker/docker-ui 参考链接 DockerUI:一款功能强大的中文Docker可视化管理工具_docker ui-CSDN博客...

0022 基于SpringBoot的婚纱摄影线上预约系统的设计与实现
电子商城系统 1.项目描述2. 绪论2.1 研究背景2.2 目的及意义2.3 国内外研究现状 3.需求分析4.界面展示5.源码获取 1.项目描述 摘 要 本文旨在研究并开发一套基于Spring Boot框架的婚纱摄影线上预约系统,以满足现代婚纱摄影行业对高效、便捷、个性化服务的需求。该系…...

uni-app在image上绘制点位并回显
在 Uni-app 中绘制多边形可以通过使用 Canvas API 来实现。Uni-app 是一个使用 Vue.js 开发所有前端应用的框架,同时支持编译为 H5、小程序等多个平台。由于 Canvas 是 H5 和小程序中都支持的 API,所以通过 Canvas 绘制多边形是一个比较通用的方法。 1.…...

Comparator.comparing 排序注意
1. 对数字型字符串排序 List<String> values new ArrayList<>();values.add("10");values.add("6");values.add("20");values.add("30");values.add("50");//方法1 (正确的排序方法)//倒…...

PPO系列3 - PPO原理
On Policy: 采集数据的模型,和训练的模型,是同一个。缺点:慢,生成一批样本数据,训练一次,又要重新生成下一批。 Off Policy: 采集数据的模型,和训练的模型,不是同一个。有点…...

.idea
.idea/ 文件夹下的文件和目录主要用于存储 JetBrains IDE(如 PyCharm、IntelliJ IDEA 等)的项目配置。下面是一些常见文件和目录及其作用的详细介绍: 1. workspace.xml 用户界面布局:保存了IDE窗口布局,包括打开的文…...
)
单片机:实现呼吸灯(附带源码)
单片机实现呼吸灯详细解读 呼吸灯是一种常见的灯光效果,广泛应用于电子产品、汽车、家居照明等领域。其基本特性是通过逐渐增亮和减弱的方式,使得灯光呈现出“呼吸”的效果,给人一种平缓、舒适的视觉感受。在嵌入式系统中,呼吸灯…...

PostgreSQL数据库序列信息查询
PostgreSQL序列信息查询 说明: 在PostgreSQL数据库中序列和表都是序列的对象。 数据库中不应该存在孤儿序列,序列应该和表对应的字段绑定起来。绑定后删除表或表对应的字段后,序列会自动被删除。 创建测试表和序列 create table test_t(…...

【Linux】Nginx一个域名https一个地址配置多个项目【项目实战】
👨🎓博主简介 🏅CSDN博客专家 🏅云计算领域优质创作者 🏅华为云开发者社区专家博主 🏅阿里云开发者社区专家博主 💊交流社区:运维交流社区 欢迎大家的加入!…...

Linux驱动开发(12):中断子系统–按键中断实验
本章我们以按键为例讲解在驱动程序中如何使用中断, 在学习本章之前建议先回顾一下关于中断相关的裸机部分相关章节, 这里主要介绍在驱动中如何使用中断,对于中断的概念及GIC中断控制器相关内容不再进行讲解。 本章配套源码和设备树插件位于“…...
)
代码随想录-算法训练营-番外(图论02:岛屿数量,岛屿的最大面积)
day02 图论part02 今日任务:岛屿数量,岛屿的最大面积 都是一个模子套出来的 https://programmercarl.com/kamacoder/0099.岛屿的数量深搜.html#思路往日任务: day01 图论part01 今日任务:图论理论基础/所有可到达的路径 代码随想录图论视频部分还没更新 https://programmercar…...

20 go语言(golang) - gin框架安装及使用(一)
一、简介 Gin是一个用Go语言编写的高性能Web框架,专注于构建快速、可靠的HTTP服务。它以其速度和简洁性而闻名,非常适合用于开发RESTful API。 高性能:Gin使用了httprouter进行路由管理,这是一个轻量级且非常快速的HTTP请求路由器…...

重生之我在学Vue--第3天 Vue 3 模板语法与指令
重生之我在学Vue–第3天 Vue 3 模板语法与指令 文章目录 重生之我在学Vue--第3天 Vue 3 模板语法与指令前言一、数据绑定1.1 单向绑定1.2 双向绑定 二、常用指令2.1 v-bind2.2 v-model2.3 v-if2.4 v-show2.5 v-for2.6 v-on 三、事件处理与表单绑定3.1 事件处理3.2 表单绑定 前言…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...
