Vue Web开发(五)
1. axios
axios官方文档

异步库axios和mockjs模拟后端数据,axios是一个基于promise的HTTP库,使用npm i axios。在main.js中引入,需要绑定在Vue的prototype属性上,并重命名。

(1)main.js文件引用
import http from 'axios'
Vue.prototype.$http = http

1.1. axios简单例子

(1)在home的index.vue中添加mounted
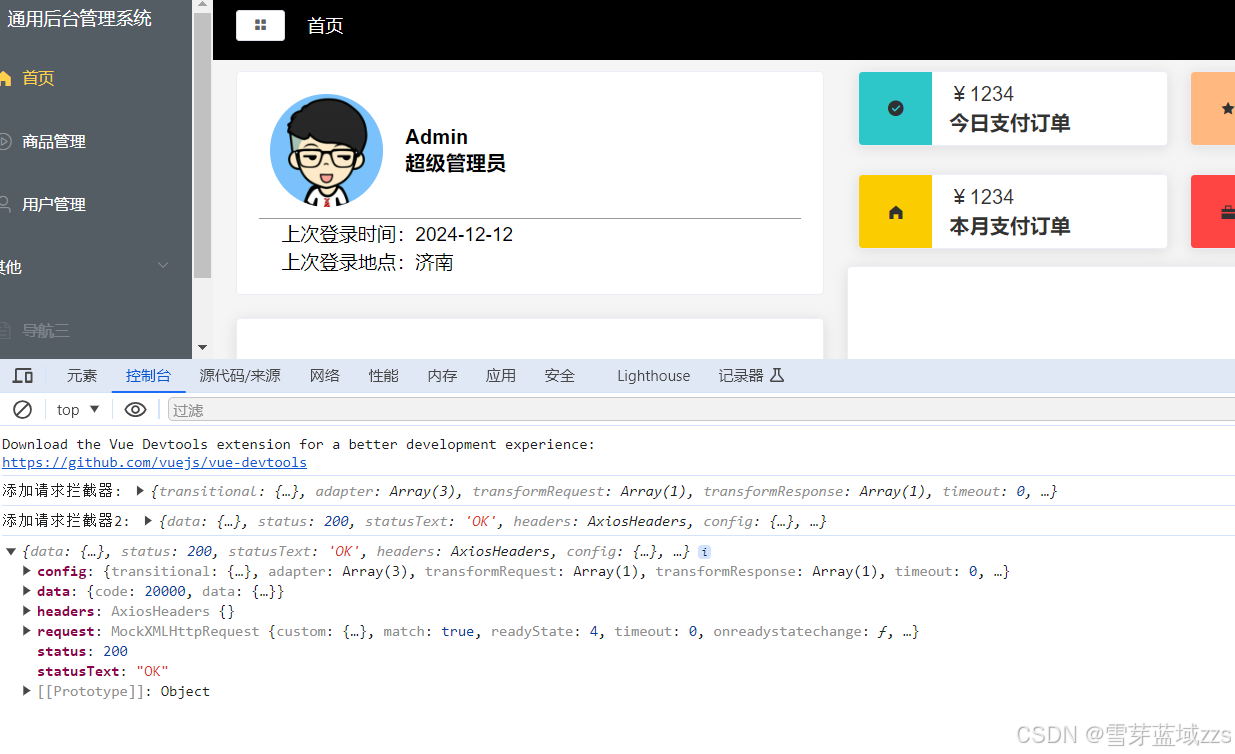
/*** 拦截器部分* @param instance*/interceptors(instance) {// 添加请求拦截器instance.interceptors.request.use(function (response) {console.log("添加请求拦截器:", response)// 在发送前做什么return response;}, function (error) {// 对请求错误做什么console.log("error错误:", error)return Promise.reject(error);});// 添加响应拦截器instance.interceptors.response.use(function (response) {// 对响应数据前做什么console.log("添加请求拦截器2:", response)return response;}, function (error) {console.log("error错误2:", error)// 响应错误后做什么return Promise.reject(error);});}
在控制台中可以发现请求已发送,状态为404

1.2. axios函数封装
(1)在src目录下新建config文件夹,新建index.js,主要是让系统判断当前处于生产状态还是用户状态。
//src/api/index.js
export default{baseUrl:{dev:'/api/',//开发环境pro:''//生产环境}
}
(2)对axios函数进行二尺封装,方便后续使用。在根目录下新建api文件夹,新建axios.js文件。
//src/api/axios.js
import axios from 'axios'
import config from '../config'
// 将config和anios进行有机结合,对axios进行简单封装。
// 判断是不是生产环境,并拿到config中的dev环境,否则拿到config中的pro环境。
const baseUrl = process.env.NODE_ENV === 'development' ? config.baseUrl.dev : config.baseUrl.pro
/*** axios工具类,工具类拿到对应的url后,进行相应配置*/
class HttpRequest {constructor (baseUrl) {this.baseUrl = baseUrl}/*** 用于定义anios的相关配置的方法* @returns {{header: {}, base: *}}*/getInsideConfig(){const config = {base:this.baseUrl,header:{}}return config}/*** 拦截器部分* @param instance*/interceptors (instance) {// 添加请求拦截器instance.interceptors.request.use(function(config){// 在发送前做什么return config;},function (error){// 对请求错误做什么return Promise.reject(error);});// 添加响应拦截器instance.interceptors.response.use(function(response){// 对响应数据前做什么return response;},function(error){// 响应错误后做什么return Promise.reject(error);});}/*** 接口请求* @param options* @returns {*}*/request(options){//创建axios实例const instance = axios.create()// ES6语法解构,三点表示解构options = {...this.getInsideConfig(), ...options}// 调用拦截器this.interceptors(instance)return instance(options)}
}export default new HttpRequest(baseUrl)
1.3. 接口调用
(1)在src/api下新建data.js文件,用于添加网络接口
//src/api/data.js
// 这里引入的是文件,不是依赖
import axios from './axios'
/*** 接口对外暴露* @param param* @returns {*}*/
export const getMenu = (param) => {return axios.request({url:'/permission/getMenu',method:'post',data:param})
}
(2)在src/views/home/index.vue中调用
//src/views/home/index.vuemounted() {// //接口请求一般在mounted下// const axios = require('axios');// // 上述请求也可以按以下方式完成(可选)// axios.get('/user', {// params: {// ID: 12345// }// }).then(function (response) {// console.log(response);// })// .catch(function (error) {// console.log(error);// })// .finally(function () {// // 总是会执行// });getMenu().then(res => {console.log("post==",res)})}
//src/views/home/index.vue
<template><el-row class="home" :gutter="20" style="height:100vh;"><!--用户布局--><el-col :span="9" class="user-section"><el-card shadow="hover"><div class="user-layout"><img class="user-header" :src="userImg"/><div class="user-info-layout"><p class="user-name">Admin</p><p class="user-nickname">超级管理员</p></div></div><div class="login-layout"><p class="login-time">上次登录时间:<span>2024-12-12</span></p><p class="login-loc">上次登录地点:<span>济南</span></p></div></el-card><!--列表展示--><el-card class="list-section"><el-table :data="tableData"><el-table-columnv-for="(val,key) in tableLabel":key="key":prop="key":label="val"></el-table-column></el-table></el-card></el-col><!--右侧布局--><el-col :span="15"><!--订单统计--><el-col :span="8" v-for="(item) in countData":key="item.name" :offset="0"><el-card class="order-section":body-style="{display:'flex', padding:0}"><div class="order-layout"><i class="order-icon" :class="'el-icon-'+item.icon":style="{background:item.color}"></i><div class="order-detail"><p class="order-num">¥{{item.value}}</p><p class="order-title">{{item.name}}</p></div></div></el-card></el-col><el-card style="height:280px;"></el-card><div class="graph"><el-card style="height:260px;"></el-card><el-card style="height:260px;"></el-card></div></el-col></el-row>
</template><script>import {getMenu} from '../../api/data.js'export default {name: "home",data() {return {userImg: require("../../assets/images/user.png"),tableData: [{name: "华为",todayBuy: 100,monthBuy: 300,totalBuy: 800,},{name: "荣耀",todayBuy: 100,monthBuy: 300,totalBuy: 800,},{name: "oppo",todayBuy: 100,monthBuy: 300,totalBuy: 800,},{name: "vivo",todayBuy: 100,monthBuy: 300,totalBuy: 800,},{name: "苹果",todayBuy: 100,monthBuy: 300,totalBuy: 800,},{name: "小米",todayBuy: 100,monthBuy: 300,totalBuy: 800,},{name: "三星",todayBuy: 100,monthBuy: 300,totalBuy: 800,},{name: "魅族",todayBuy: 100,monthBuy: 300,totalBuy: 800,}],tableLabel: {name: '课程',todayBuy: '今日购买',monthBuy: '本月购买',totalBuy: '总购买',},countData: [{name: "今日支付订单",value: 1234,icon: "success",color: "#2ec7c9",offset: 0,},{name: "今日收藏订单",value: 210,icon: "star-on",color: "#ffb980",offset: 1,},{name: "今日未支付订单",value: 1234,icon: "s-goods",color: "#5ab1ef",offset: 2,},{name: "本月支付订单",value: 1234,icon: "s-home",color: "#fbcc00",offset: 0,},{name: "本月收藏订单",value: 210,icon: "s-cooperation",color: "#ff4444",offset: 1,},{name: "本月未支付订单",value: 1234,icon: "s-shop",color: "#33cc87",offset: 2,},]}},mounted() {// //接口请求一般在mounted下// const axios = require('axios');// // 上述请求也可以按以下方式完成(可选)// axios.get('/user', {// params: {// ID: 12345// }// }).then(function (response) {// console.log(response);// })// .catch(function (error) {// console.log(error);// })// .finally(function () {// // 总是会执行// });getMenu().then(res => {console.log("post==",res)})}}
</script>
<style lang="less">/*用户模块*/.user-section {margin: 10px 0}.user-layout {display: flex;flex-direction: row;align-items: center;border-bottom: #999 solid 1px;padding: 0 10px 10px;}.user-header {width: 100px;height: 100px;border-radius: 50%;}.user-info-layout {display: flex;flex-direction: column;margin-left: 20px;}.user-name {font-size: 18px;color: black;font-weight: 700;}.user-nickname {font-size: 18px;color: black;margin-top: 5px;font-weight: 700;}.login-layout {display: flex;flex-direction: column;margin-left: 20px;}.login-time {font-size: 17px;color: black;margin-top: 5px;}.login-loc {font-size: 17px;color: black;margin-top: 8px;}/*列表展示*/.list-section {margin-top: 20px;height: 460px;}/*订单统计*/.order-section {padding: 0 0;margin: 10px 0 15px;background-color: white;}.order-layout {display: flex;flex-direction: row;align-items: center;}.order-icon {display: flex;width: 65px;height: 65px;//border-radius: 50%;align-items: center;justify-content: center;}.order-detail {display: flex;flex-direction: column;justify-content: center;margin-left: 15px;}.order-num {color: #333333;font-size: 18px;}.order-title {color: #333;font-size: 18px;font-weight: 700;margin-top: 8px;}</style>

 axios网络请求示例下载
1.4. 对响应拦截器进行更改
对/src/api/index.js下的拦截器进行更改,打印拦截数据。
/*** 拦截器部分* @param instance*/interceptors(instance) {// 添加请求拦截器instance.interceptors.request.use(function (response) {console.log("添加请求拦截器:", response)// 在发送前做什么return response;}, function (error) {// 对请求错误做什么return Promise.reject(error);});// 添加响应拦截器instance.interceptors.response.use(function (response) {// 对响应数据前做什么return response;}, function (error) {// 响应错误后做什么return Promise.reject(error);});}

1.5. mockjs使用
官方文档

mock可以拦截ajax请求,在mock的回调函数中返回接口的响应数据。可以模拟后端发送过来的接口数据。mock可以使用数据模板生成数据。
在api下新建mock.js,先npm i mockjs。Mock.mock(url,回调函数),这里模块化编程,提前准备好数据模板,在api下新建mockServeData文件夹,新建home.js文件,存放home页面下的mock的模拟数据。

//src/api/mock.js
import Mock from 'mockjs'
import homeApi from './mockServeData/home.js'
Mock.mock('/home/getData',homeApi.getStatisticalData)
//src/api/mockServeData/home.js
// mock数据模拟
import Mock from 'mockjs'// 图表数据
let List = []
export default {getStatisticalData: () => {//Mock.Random.float 产生随机数100到8000之间 保留小数 最小0位 最大0位for (let i = 0; i < 7; i++) {List.push(Mock.mock({苹果: Mock.Random.float(100, 8000, 0, 0),vivo: Mock.Random.float(100, 8000, 0, 0),oppo: Mock.Random.float(100, 8000, 0, 0),魅族: Mock.Random.float(100, 8000, 0, 0),三星: Mock.Random.float(100, 8000, 0, 0),小米: Mock.Random.float(100, 8000, 0, 0)}))}return {code: 20000,data: {// 饼图videoData: [{name: '小米',value: 2999},{name: '苹果',value: 5999},{name: 'vivo',value: 1500},{name: 'oppo',value: 1999},{name: '魅族',value: 2200},{name: '三星',value: 4500}],// 柱状图userData: [{date: '周一',new: 5,active: 200},{date: '周二',new: 10,active: 500},{date: '周三',new: 12,active: 550},{date: '周四',new: 60,active: 800},{date: '周五',new: 65,active: 550},{date: '周六',new: 53,active: 770},{date: '周日',new: 33,active: 170}],// 折线图orderData: {date: ['20191001', '20191002', '20191003', '20191004', '20191005', '20191006', '20191007'],data: List},tableData: [{name: 'oppo',todayBuy: 500,monthBuy: 3500,totalBuy: 22000},{name: 'vivo',todayBuy: 300,monthBuy: 2200,totalBuy: 24000},{name: '苹果',todayBuy: 800,monthBuy: 4500,totalBuy: 65000},{name: '小米',todayBuy: 1200,monthBuy: 6500,totalBuy: 45000},{name: '三星',todayBuy: 300,monthBuy: 2000,totalBuy: 34000},{name: '魅族',todayBuy: 350,monthBuy: 3000,totalBuy: 22000}]}}}
}
在main.js中引入import ‘./api/mock.js’。

在src/views/home下index.vue中引入getData。import { getData } from ‘…/…/api/data.js’,并暴露使用。
//src/views/home/index.jsmounted(){getData().then(res => {console.log(res)})}
在api中data.js中编写getData,这里没有写请求类型,默认是get请求。
//data.js
export const getData = () =>{return axios.request({url:'/home/getData'})
}
url为:

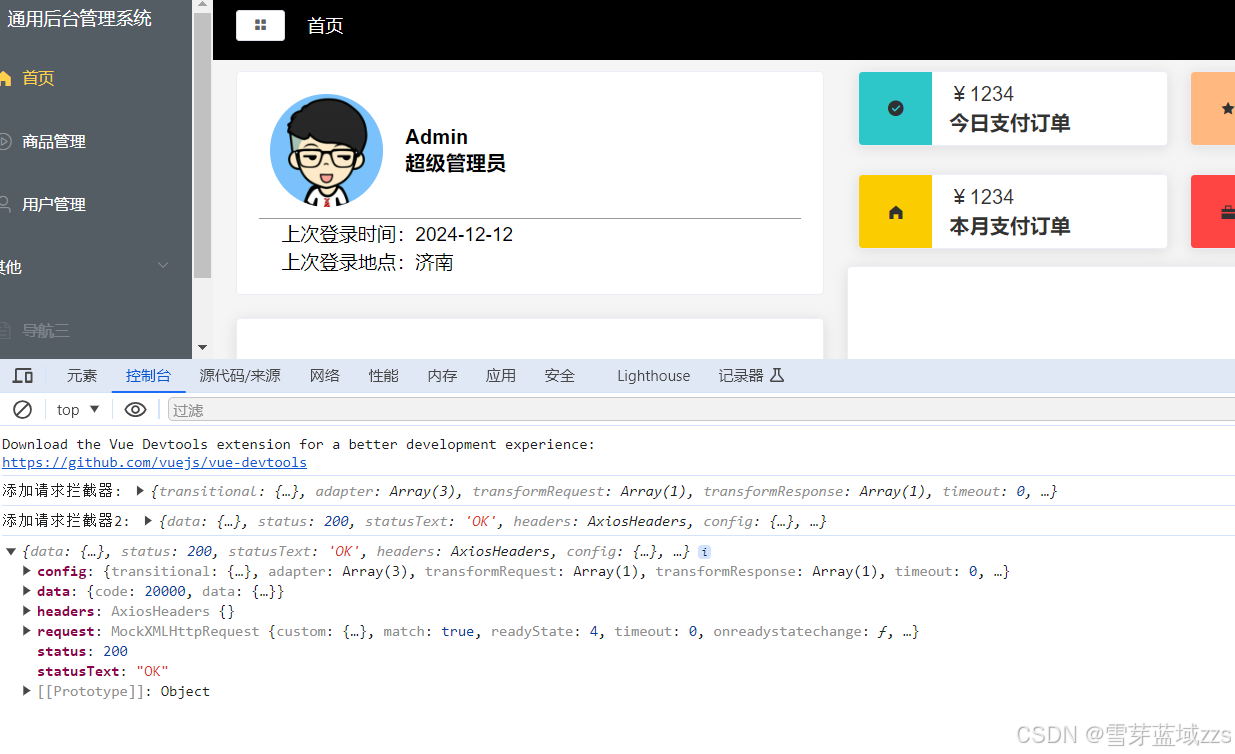
接口拦截成功,并返回数据。

将数据进行解构
对home的index.vue的mounted进行修改,并将return中的tableData定义为空数组,tableData:[]。
mounted(){getData().then(res => {const { code,data } = res.dataif (code === 20000){this.tableData = data.tableData}console.log(res)})}
前后数据区别:一个是原本写死的数据,一个是模拟后端的mock数据。

VueWeb Mock示例下载
相关文章:

Vue Web开发(五)
1. axios axios官方文档 异步库axios和mockjs模拟后端数据,axios是一个基于promise的HTTP库,使用npm i axios。在main.js中引入,需要绑定在Vue的prototype属性上,并重命名。 (1)main.js文件引用 imp…...

HarmonyOS:使用Grid构建网格
一、概述 网格布局是由“行”和“列”分割的单元格所组成,通过指定“项目”所在的单元格做出各种各样的布局。网格布局具有较强的页面均分能力,子组件占比控制能力,是一种重要自适应布局,其使用场景有九宫格图片展示、日历、计算器…...

开源Java快速自测工具,可以调用系统内任意一个方法
java快速测试框架,可以调到系统内任意一个方法,告别写单测和controller的困扰。 开源地址:https://gitee.com/missyouch/Easy-JTest 我们在开发时很多时候想要测试下自己的代码,特别是service层或者是更底层的代码,就…...

力扣刷题TOP101: 29.BM36 判断是不是平衡二叉树
目录: 目的 思路 复杂度 记忆秘诀 python代码 目的: 输入一棵节点数为 n 二叉树,判断该二叉树是否是平衡二叉树。 思路 什么是平衡二叉树(AVL 树)? 每个节点的左子树和右子树的高度差不能超过 1。确保…...

【在Linux世界中追寻伟大的One Piece】自旋锁
目录 1 -> 概述 2 -> 原理 3 -> 优缺点及使用场景 3.1 -> 优点 3.2 -> 缺点 3.3 -> 使用场景 4 -> 纯软件自旋锁类似的原理实现 4.1 -> 结论 5 -> 样例代码 1 -> 概述 自旋锁是一种多线程同步机制,用于保护共享资源避免受并…...

前端编辑器JSON HTML等,vue2-ace-editor,vue3-ace-editor
与框架无关 vue2-ace-editor有问题,ace拿不到(brace) 一些组件都是基于ace-builds或者brace包装的 不如直接用下面的,不如直接使用下面的 <template><div ref"editor" class"json-editor"><…...

C++ 中的运算符重载
运算符重载是C中的一种特性,它允许开发者为自定义类型定义或改变标准运算符的行为。通过运算符重载,你可以使得用户定义的类像内置类型一样使用运算符,比如加法、减法、赋值等。 如何在C中进行运算符重载? 重载运算符的语法&#…...

渗透测试工具 -- SQLmap安装教程及使用
随着网络安全问题日益严峻,渗透测试成为了保护信息安全的重要手段。而在渗透测试的众多工具中,SQLmap凭借其强大的自动化SQL注入检测和利用能力,成为了网络安全专家必备的利器。那么,你知道如何高效地使用SQLmap进行漏洞扫描吗&am…...

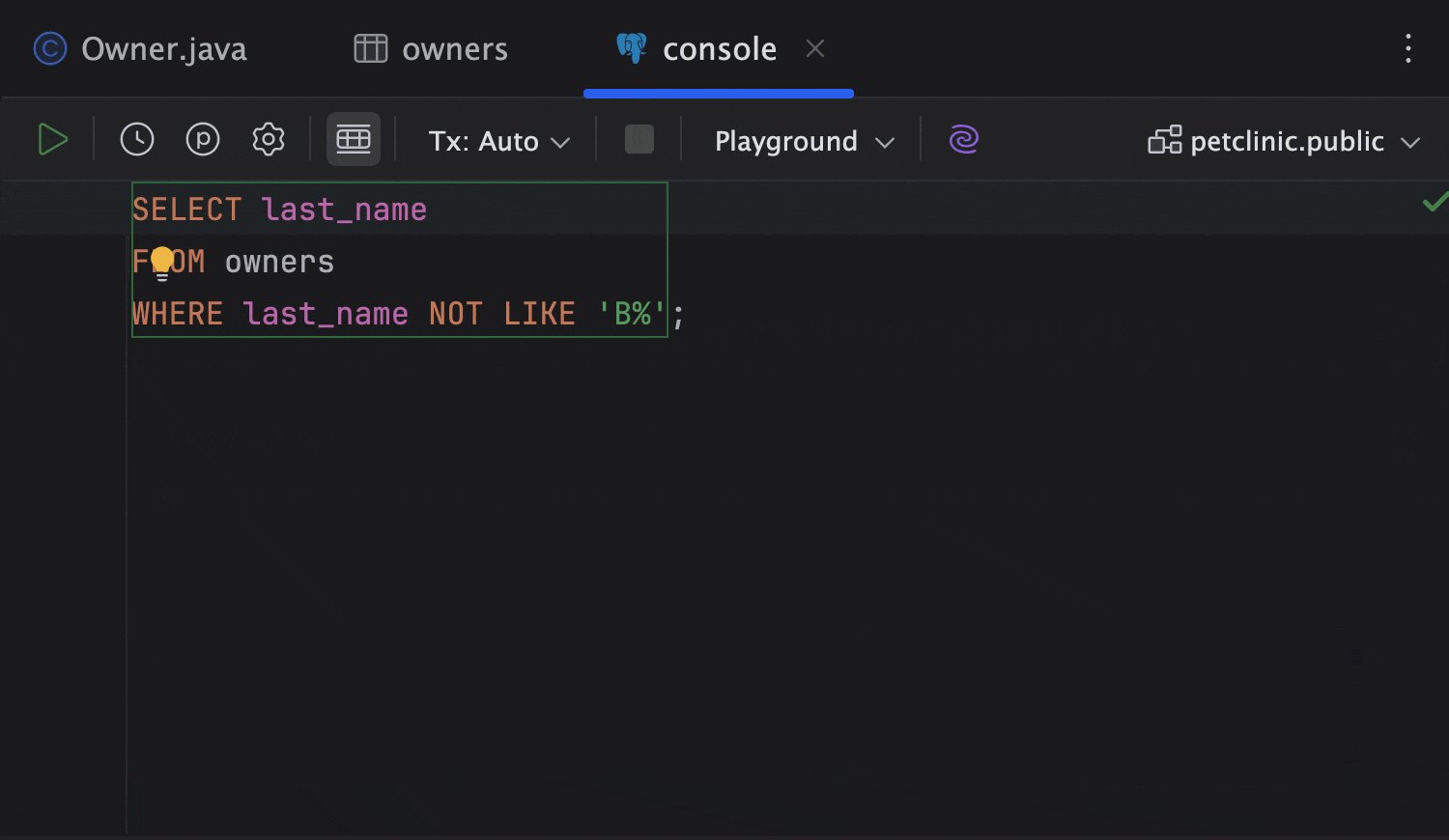
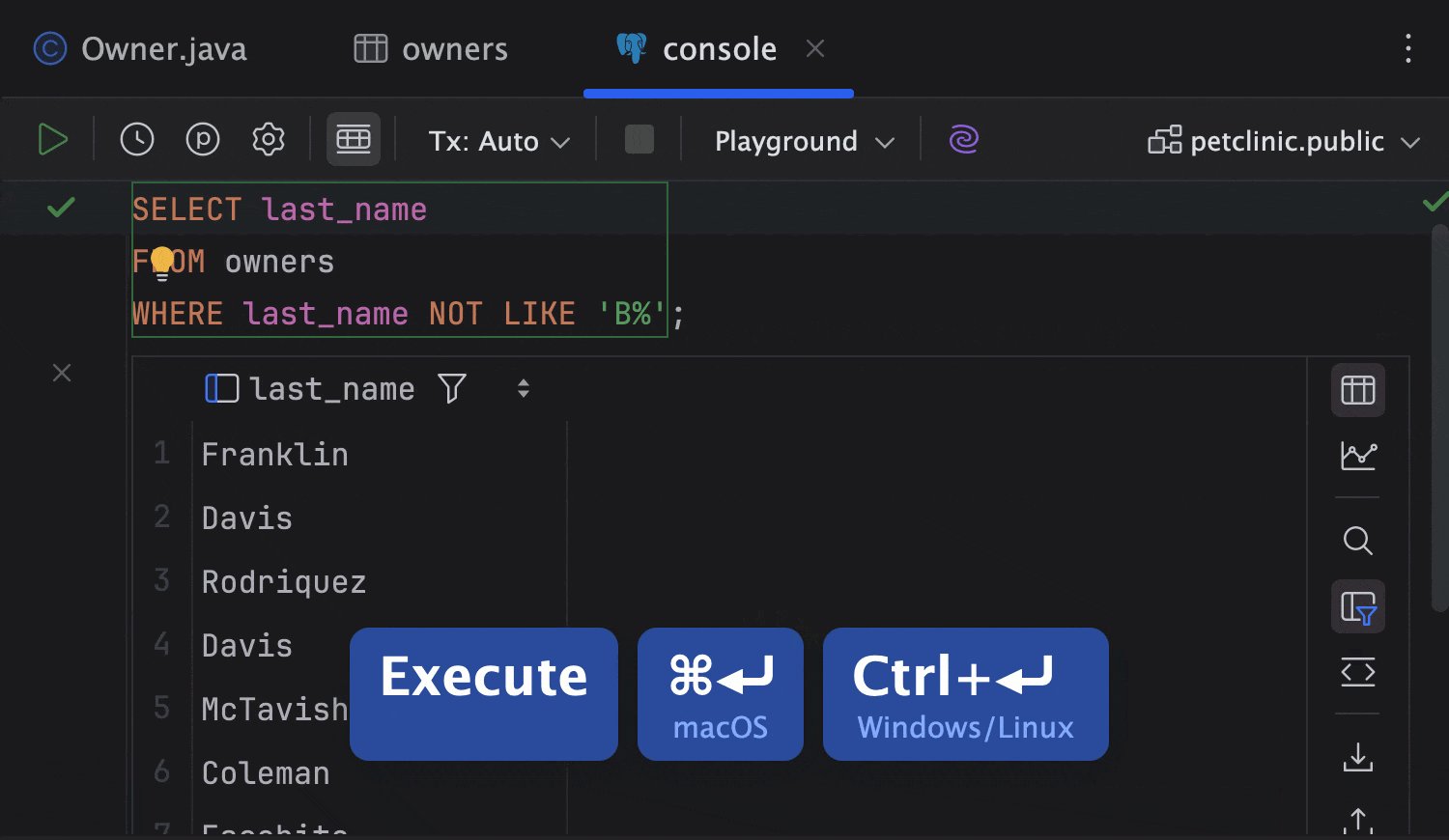
使用 Database Tools 实现高效数据查询的十大 IntelliJ IDEA 快捷键
得益于 IntelliJ IDEA Ultimate 的 Database Tools(数据库工具)中的专用 SQL 查询控制台,您无需离开 IDE 即可轻松修改连接到您的 Java 应用程序的任何数据库中的数据,以及从这些数据库中提取数据。 查询控制台具有 SQL 语句特定的…...

SpringBoot 整合 RabbitMQ 实现流量消峰
RabbitMQ 即一个消息队列,主要是用来实现应用程序的异步和解耦,同时也能起到消息缓冲,消息分发的作用。 消息中间件在互联网公司的使用中越来越多,刚才还看到新闻阿里将 RocketMQ 捐献给了 Apache,当然了今天的主角还…...

大数据挖掘建模平台案例分享
大数据挖掘建模平台是由泰迪自主研发,面向企业级用户的大数据挖掘建模平台。平台采用可视化操作方式,通过丰富内置算法,帮助用户快速、一站式地进行数据分析及挖掘建模,可应用于处理海量数据、高复杂性的数据挖掘任务,…...

MySQL数据表的管理
1.创建表 语法: create table 表名( 字段名 字段里保存数据的类型【(数据的长度) 约束】, 字段名 字段里保存数据的类型【(数据的长度) 约束】, 字段名 字段里保存数据的类型【(数据的长度) 约束】 ...... ); 注意:数据类型和约束,接下来用…...

SpringBoot【十三(实战篇)】集成在线接口文档Swagger2
一、前言🔥 环境说明:Windows10 Idea2021.3.2 Jdk1.8 SpringBoot 2.3.1.RELEASE 二、如何生成Swagger文档 上一期我们已经能正常访问swagger在线文档,但是文档空空如也,对不对,接下来我就教大家怎么把相关的接口都给…...

【C++初阶】第8课—标准模板库STL(string_2)
文章目录 1. string类对象遍历操作1.1 标准库中的成员函数begin( )和end( )1.2 标准库中的成员函数rbegin( )和rend( )1.3 C11引入的4个标准库中的成员函数 2. string类对象的访问2.1 operator[ ]运算符重载访问字符串字符2.2 公有成员函数at访问字符2.3 公有成员函数back()和f…...
)
【arm】程序跑飞,SWD端口不可用修复(N32G435CBL7)
项目场景: 国民N32G43X系列,烧录了一个测试程序,在DEBUG中不知什么原因挂掉,然后就无法连接SWD或JLINK。 问题描述 在SWD配置中不可见芯片型号,无法connect,无法烧录。但基本判断是芯片没有损坏。怀疑是程…...

https证书生成、linux 生成https证书、nginx 配置https证书
1. 检查 Certbot 是否已安装 which certbot 2. 安装 Certbot 2.1启用 EPEL 仓库(如果尚未启用): sudo yum install epel-release 2.2 安装 Certbot 和 Nginx 插件: sudo yum install certbot python3-certbot-nginx 2.3验证安…...

Halcon随机贴图生成缺陷图片脚本
halcon随机贴图生成缺陷图片,用于深度学习训练: read_image (Image, C:/Users/61082/Desktop/bentiiamge/omron/S06-1211/ok/ok_images/D246B_CPFNNUBA8LT0SX_AAA_S2412001793_C1216_1733895885320066.jpg) get_image_size (Image, Width, Height) gen_rectangle1 …...

[ZMQ] -- ZMQ通信Protobuf数据结构 1
1、前言背景 工作需要域间实现zmq通信,刚开始需要比较简单的数据结构,比如两个bool,后面可能就需要传输比较大的数据,所以记录下实现流程,至于为啥选择proto数据结构去做大数据传输,可能是地平线也用这个&…...

大数据平台
大数据行业应用持续升温,特别是企业级大数据市场正在进入快速发展时期。越来越多的企业期望实现数据孤岛的打通,整合海量的数据资源,挖掘并沉淀有价值的数据,进而驱动更智能的商业。随着公司数据爆发式增长,原有的数据…...

《C++解锁机器学习特征工程:构建智能数据基石》
在当今机器学习蓬勃发展的浪潮中,特征工程犹如一座坚实的基石,奠定了模型成功的基础。而 C以其卓越的性能和强大的底层控制能力,在实现机器学习特征工程方面发挥着独特且关键的作用。 特征工程的核心目标是从原始数据中提取和构建最具代表性…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...
