Web开发 -前端部分-CSS
CSS
CSS(Cascading Style Sheet):层叠样式表,用于控制页面的样式(表现)。
一 基础知识
1 标题格式

标题格式一: 行内样式

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>我的第一个前端代码</title>
</head><body><!-- 第一种方式 --><h1 style="color: red;">图片图集:</h1><h2>第一张图片</h2><img src="./QQ图片20240919174729.jpg" width="10%"><hr>2024年12月8号<hr><h1>第二张照片</h1><img src="./QQ图片20240919174738.jpg" width="10%"><hr>2024年12月8号<hr></body></html>标题样式二:内嵌样式
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>我的第一个前端代码</title><!-- 内嵌样式 --><style>h1{color: orange}h2{color:brown}</style>
</head><body><h1>图片图集:</h1><h2>第一张图片</h2><img src="./QQ图片20240919174729.jpg" width="10%"><hr>2024年12月8号<hr><h1>第二张照片</h1><img src="./QQ图片20240919174738.jpg" width="10%"><hr>2024年12月9号<hr></body></html>标题样式三:外联样式
创建一个css文件用于存储对应格式
h1{color: brown;}
h2{color: blue;
}外联导入
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>我的第一个前端代码</title><link rel="stylesheet" href="./CSS/news.css">
</head><body><h1>图片图集:</h1><h2>第一张图片</h2><img src="./QQ图片20240919174729.jpg" width="10%"><hr>2024年12月8号<hr><h1>第二张照片</h1><img src="./QQ图片20240919174738.jpg" width="10%"><hr>2024年12月9号<hr></body></html>2 颜色属性表示
color

3 字体大小属性表示
font-size(需要加px)
.cls {color: rgb(21, 0, 255);font-size: 12px;
}4 实现首行缩进 ,列间距
p{/* 首行缩进 */text-indent: 35px;/* 设置行高 */line-height: 25px; }二 CSS选择器
1 基础的三个选择器
用来选取需要设置样式的元素(标签)批量的更改

优先级 类选择器 > id选择器 > 元素选择器

代码实现:
/* 元素选择器 */
h1{color: brown;}
h2{color: blue;
}
/* id选择器 */
#ax1{color: yellow;
}
/* 类选择器 */
.cls{color: rgb(0, 255, 8);
}<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>我的第一个前端代码</title><link rel="stylesheet" href="./CSS/news.css">
</head><body><!-- 元素选择器 --><h1>图片图集:</h1><h2>第一张图片</h2><img src="./QQ图片20240919174729.jpg" width="10%"><hr>2024年12月8号<hr><h1>第二张照片</h1><img src="./QQ图片20240919174738.jpg" width="10%"><hr><!-- id选择器 --><span id="ax1">year: </span><hr><!-- 类名选择器 --><span class="cls">2024年12月9号</span><hr></body></html>2 通配选择器
作用:可以选中所有的HTML元素
代码实现
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>h2 {color: green;font-size: 30px;}*{color: red;}</style><!-- <link rel="stylesheet" href="/HTML/CSS/news.css"> --></head><body><h2>欢迎来到我的世界</h2><p>草莓,蓝莓,溜溜梅,你想我了没?</p>
</body></html>图形化展示:

3 复合选择器
交集选择器
作用:选中同时符合多个条件的元素。

并集选择器:
作用:选中多个选择器对应的元素,又称:分组选择器。
代码实现:
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.rich {color: gold;}.bea {color: red;}.dog {color: blue;}.pig {color: green;}/* 并集选择器 用于添加重复的属性 (也可以在原有的类中再添加一个共有类)*/#ax,.rich,.bea,.dog,.pig {font-size: 40px;background-color: yellow;width: 180px;}</style>
</head><body><h2 class="rich">土豪张三</h2><h2 class="bea">明星李四</h2><h2>破产王五(不添加任何样式)</h2><hr><p class="dog">小狗旺财</p><p class="pig">小猪佩奇</p><p id="ax">小羊肖恩</p></body></html>图形化展示:

4 后代选择器(儿子 孙子~)
作用:选中指定元素中,古河要求的后代元素。


代码实现:
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>后代选择器</title><style>/* 在父类元素后面加一个#nbsp(空格)再加上后代(几代都行) */ul li {color: red;}ul li a {color: orange;}/* 将ol中的特殊id 的元素属性更改 */.subject #front-end {color: blue;}/* ol中的li为绿色 */ol li {color: gray;}/* p选择器中不能放h1-h6 */</style>
</head><body><ul><li>抽烟</li><li>喝酒</li><li><a href="#">烫头</a></li></ul><br><ol><li>张三</li><li>李四</li><li>王五</li></ol><ol class="subject"><li id="front-end">前端</li><li>后端</li><li>大数据</li><li>UI</li></ol>
</body></html>图形化展示

5子代选择器(儿子)
作用:选中指定元素中符合要求的子元素(儿子元素)。(先写父再写子)


代码实现:
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>选择器</title><style>/* 子代选择器是一种组合关系(一个父与一个子而组成的一个组合搭配) */div>a {color: red;}div>p>a {color: green;}.ax>a {color: chocolate;}</style>
</head><body><div><a href="#">张三</a><a href="#">李四</a><a href="#">王五</a><p><a href="#">刘六</a><div><a href="#">孙七</a></div><br><div class="ax"><a href="#">吴八</a></div></p></div>
</body></html>图形化展示

6 兄弟选择器

代码实现:
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>兄弟选择器</title><style>/* 紧紧相邻的兄弟 跟div紧紧相邻(间隔为一)的元素*/div+p {color: red;}/* 旁边的兄弟 (所有的兄弟元素) *//* 后来者居上 颜色为brown */div~p{color: brown;}</style>
</head><body><div>尚硅谷</div><p>前端</p><p>java</p><p>大数据</p><p>UI</p></body></html>图形化展示:

7 属性选择器
作用:选中属性值符合一定要求的元素

代码实现:
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 第一种写法 选中具有title属性的元素*/[title] {color: red;}/* 第二种写法 选中具有title属性且指定属性值的特定元素*/[title="home1"] {color: brown;}/* 第三种写法 选中具有title属性且属性值以指定值为开头的特定元素 */[title^="a"] {color: green;}/* 第四种元素 选中具有title属性且属性值以指定值为结尾的特定元素 */[title$="b"] {font-size: 30px;}/* 第五种写法 选中具有title属性且属性值包含指定值的特定元素*/[title*="a"] {background-color: yellow;}</style>
</head><body><div title="home1">这是一个属性选择器的实例1</div><div title="home2">这是一个属性选择器的实例2</div><div title="a_home3">这是一个属性选择器的实例3</div><div title="a_home4">这是一个属性选择器的实例4</div><div title="a_home5b">这是一个属性选择器的实例4</div></body></html>图形化展示

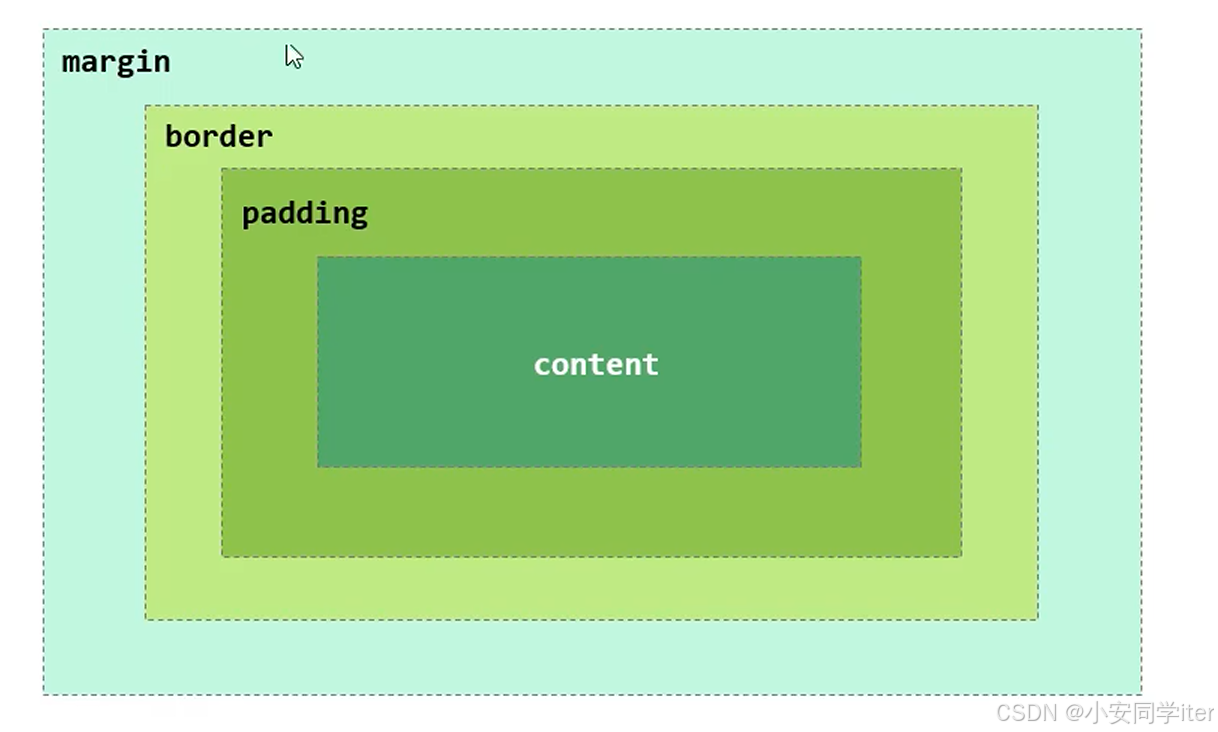
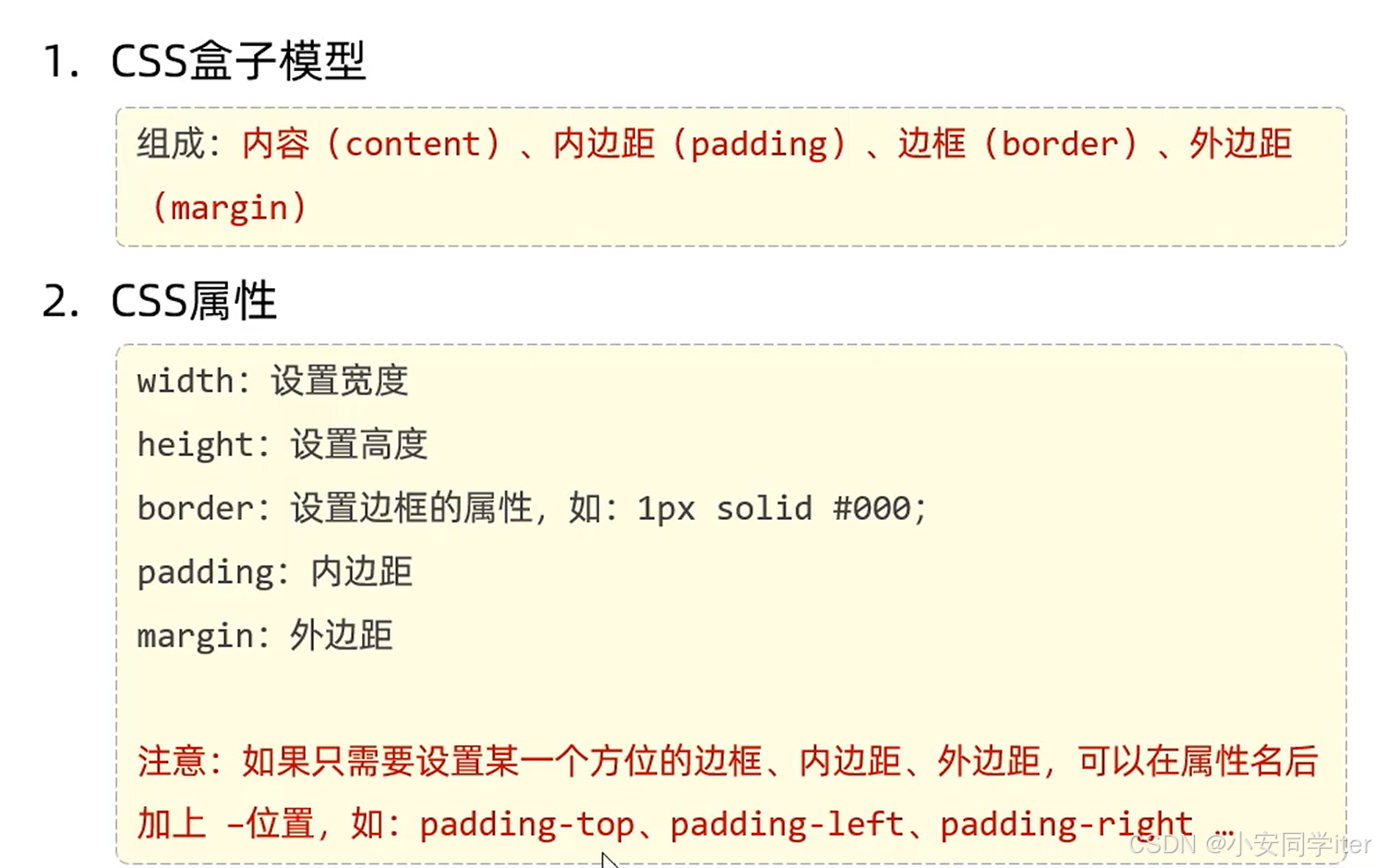
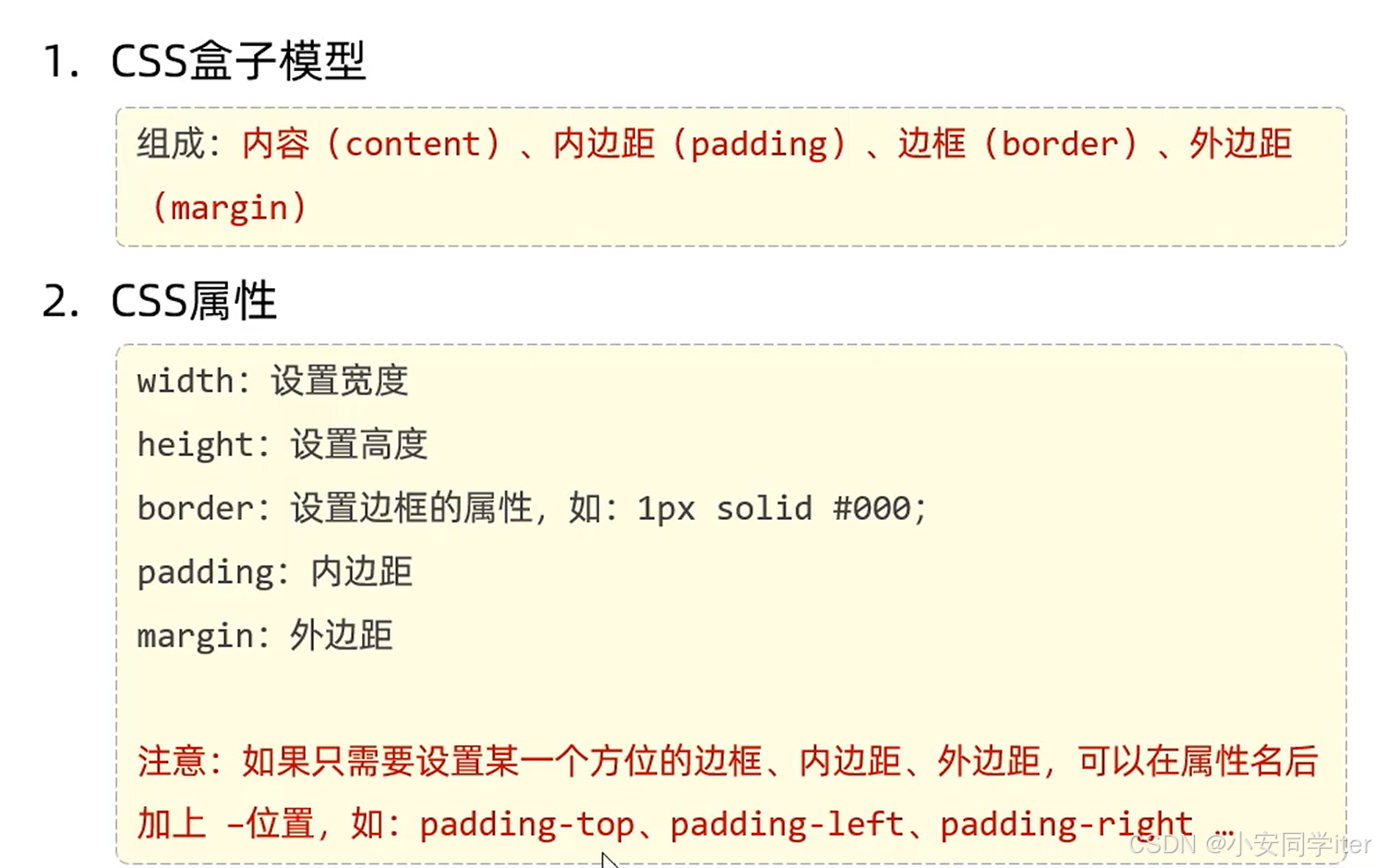
三 盒子模型
盒子模型组成:内容区域(content),内边距区域(padding),边框区域(border),外边距区域(margin)


相关文章:

Web开发 -前端部分-CSS
CSS CSS(Cascading Style Sheet):层叠样式表,用于控制页面的样式(表现)。 一 基础知识 1 标题格式 标题格式一: 行内样式 <!DOCTYPE html> <html lang"en"><head><meta…...

用 Python Turtle 绘制流动星空:编程中的璀璨星河
用 Python Turtle 绘制流动星空:编程中的璀璨星河 🐸 前言 🐸🐞往期绘画>>点击进所有绘画🐞🐋 效果图 🐋🐉 代码 🐉 🐸 前言 🐸 夜空中繁星…...

Java从入门到工作2 - IDEA
2.1、项目启动 从git获取到项目代码后,用idea打开。 安装依赖完成Marven/JDK等配置检查数据库配置启动相关服务 安装依赖 如果个别依赖从私服下载不了,可以去maven官网下载补充。 如果run时提示程序包xx不存在,在项目目录右键Marven->Re…...

fastadmin批量压缩下载远程视频文件
后端代码 // 批量下载并压缩 public function downloadAll(){$ids input(ids);$row $this->model->where(id, in, $ids)->field(id,title,video_url)->select();if (!$row) {$this->error(记录不存在);}$arr [];$tempFiles []; // 用来存储临时下载的视频文…...

【保姆级】Mac如何安装+切换Java环境
本文从如何下载不同版本的JDK,到如何丝滑的切换JDK,以及常见坑坑的处理方法,应有尽有,各位看官走过路过不要错过~~~ 下载⏬ 首先上官网: https://www.oracle.com/ 打不开的话可以使用下面👇这个中文的 https://www.oracle.com/cn/java/technologies/downloads/a…...

2024首届世界酒中国菜国际地理标志产品美食文化节成功举办篇章
2024首届世界酒中国菜国际地理标志产品美食文化节成功举办,开启美食文化交流新篇章 近日,首届世界酒中国菜国际地理标志产品美食文化节在中国国际地理标志大厦成功举办,这场为期三天的美食文化盛会吸引了来自世界各地的美食爱好者、行业专家…...

Springboot静态资源
默认位置 静态资源访问目录下的资源可以直接访问,默认的四个位置 classpath:/META-INF/resources/(默认加载,不受自定义配置的影响) classpath:/resources/ classpath:/static/ classpath:/public/ 如果在静态目录下存在favic…...

MTK修改配置更改产品类型ro.build.characteristics
文章目录 需求场景实际问题 参考资料解决方案MTK 修改方案修改点一:build\core\product_config.mk修改点二:build\make\core\main.mk修改是否成功,adb 验证 实战项目中解决案例 需求场景 更改产品设备属性 table-phone-device,使…...

SQL 查询中的动态字段过滤
这段代码是一个 SQL 查询中的动态字段过滤部分,使用了 MyBatis 的 标签和 标签。以下是逐步的解释: <!-- 动态字段过滤 --><if test"parameters ! null and parameters.size() > 0"><foreach collection"parameters&qu…...

数字IC后端零基础入门基础理论(Day1)
数字IC后端设计导入需要用到的input数据如下图所示。 数字后端零基础入门系列 | Innovus零基础LAB学习Day9 Netlist: 设计的Gate level(门级)网表。下图所示为一个计数器设计综合后的门级netlist。 从这个netlist中我们看到这个设计顶层的名字叫counte…...

【LC】240. 搜索二维矩阵 II
题目描述: 编写一个高效的算法来搜索 m x n 矩阵 matrix 中的一个目标值 target 。该矩阵具有以下特性: 每行的元素从左到右升序排列。每列的元素从上到下升序排列。 示例 1: 输入:matrix [[1,4,7,11,15],[2,5,8,12,19],[3,6,…...

Redis应用—4.在库存里的应用
大纲 1.库存模块设计 2.库存缓存分片和渐进式同步方案 3.基于缓存分片的下单库存扣减方案 4.商品库存设置流程与异步落库的实现 6.库存入库时"缓存分片写入 渐进式写入 写入失败进行MQ补偿"的实现 7.库存扣减时"基于库存分片依次扣减 合并扣减 扣不了…...

selenium获取请求头
【原创】Selenium获取请求头、响应头-腾讯云开发者社区-腾讯云 selenium 4.0.0 selenium-wire 5.1.0 python 3.10 from seleniumwire import webdriver import time from selenium.webdriver.common.by import By import re def get_request_headers(driver):"""…...

Rust中自定义Debug调试输出
在 Rust 中,通过为类型实现 fmt::Debug,可以自定义该类型的调试输出。fmt::Debug 是标准库中的一个格式化 trait,用于实现 {:?} 格式的打印。这个 trait 通常通过自动派生(#[derive(Debug)])来实现,但你也…...

docker离线安装、linux 安装docker
之前写过一篇docker的离线安装,现在从头再看繁琐了,服务器换了,既然要重搭一遍就要改进一下了。下面步入正题: 1.下载离线软件包 https://download.docker.com/linux/static/stable/x86_64/docker-20.10.6.tgz 2.下载安装工具包…...
卓易通:鸿蒙Next系统的蜜糖还是毒药?
哈喽,我是老刘 最近很多人都在问鸿蒙next系统新上线的卓易通和出境易两款应用。 老刘分析了一下这个软件的一些细节,觉得还是蛮有意思的,我觉得可以从使用体验、底层原理和对鸿蒙生态的影响这三个角度来分析一下。 使用体验 性能 看到了一些测…...

AI大模型学习笔记|神经网络与注意力机制(逐行解读)
来源分享链接:通过网盘分享的文件:详解神经网络是如何训练的 链接: https://pan.baidu.com/s/12EF7y0vJfH5x6X-0QEVezg 提取码: k924 内容摘要:本文深入探讨了神经网络与注意力机制的基础,以及神经网络参数训练的过程。以鸢尾花数…...

Linux 操作系统中的管道与共享内存
目录 一、匿名管道 (一)基本概念 (二)关键现象 (三)管道特性 二、命名管道 (一)基本概念 (二)关键特性 三、共享内存 (一)基…...

恢复删除的文件:6个免费Windows电脑数据恢复软件
数据恢复软件可帮助您从众多存储设备中恢复损坏或删除的数据。您可以使用这些文件恢复软件来检索文件、文档、视频、图片等。这些应用程序支持多种标准文件格式,如 PNG、RTF、PDF、HTML、JPG、MP3 等。 经过超过 75 小时的研究,我分析了 25 最佳免费数据…...

linux网络编程 | c | select实现多路IO转接服务器
select实现多路IO转接服务器 基于该视频完成 15-select实现多路IO转接设计思路_哔哩哔哩_bilibili 通过响应式–多路IO转接实现 文章目录 select实现多路IO转接服务器1.思路&功能2.代码实现warp.hwarp.cmulti_select_sever.c运行图 3.代码解释(细节…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...

