【开源】使用环信UIKit for uniapp 做一个IM即时聊天应用
环信单群聊 UIKit 是基于环信即时通讯云 IM SDK 开发的一款即时通讯 UI 组件库,提供各种组件实现会话列表、聊天界面、联系人列表及后续界面等功能,帮助开发者根据实际业务需求快速搭建包含 UI 界面的即时通讯应用。
本文教大家使用环信 uniapp UIKit 快速实现一个IM即时聊天应用
基本项目结构
└── ChatUIKit├── assets // UIKit 资源文件├── components // UIKit 通用组件├── const // UIKit 常量├── locales // UIKit 国际化├── modules // UIKit 页面组件│ ├── Chat // 聊天功能模块│ ├── ChatNew // 发起新会话模块│ ├── ContactAdd // 添加联系人模块│ ├── ContactList // 联系人列表模块 │ ├── ContactRequestList // 联系人好友请求列表模块│ ├── ContactSearchList // 联系人搜索列表模块│ ├── Conversation // 会话列表模块│ ├── ConversationSearchList // 会话搜索列表模块│ ├── GroupCreate // 创建群组模块│ ├── GroupList // 群组列表模块│ ├── VideoPreview // 视频消息预览模块├── store // UIKit store│ ├── appUser.ts // UIKit用户属性store│ ├── chat.ts // IM连接状态和事件处理│ ├── config.ts // UIKit Config│ ├── conn.ts // 管理 SDK 实例│ ├── contact.ts // 联系人相关 store│ ├── conversation.ts // 会话相关 store│ ├── group.ts // 群组相关 store│ ├── message.ts // 消息相关 store├── styles // UIKit 通用样式├── types // UIKit 类型定义├── utils // UIKit 通用工具函数├── configTypes.ts // UIKit 配置类型定义├── index.ts // UIKit 入口文件├── log.ts // UIKit 日志类├── sdk.ts // UIKit IM SDK 类型
功能介绍
单群聊 UIKit 中业务相关的 UI 组件在 ChatUIKit/modules 目录下
单群聊 UIKit 主要功能:


聊天页面
ChatUIKit/modules/Chat 提供所有聊天视图的容器。

快速实现一个IM即时聊天
支持平台(vue3)
- Android
- iOS
- 微信小程序
- H5
前提条件
开始前,请确保你的开发环境满足以下条件:
- HBuilderX 最新版
- Vue3
- sass:sass-loader 10.1.1 及之前版本
- node:12.13.0 - 17.0.0,推荐 LTS 版本 16.17.0
- npm:版本请与 Node.js 版本匹配
项目集成
1、创建 uni-app Vue3 项目,详情参考 uni-app 项目创建。
2、下载 UIKit 源码
源码地址:https://github.com/easemob/easemob-uikit-uniapp
UIKit 中依赖的静态资源(
ChatUIKit/assets)放置在环信服务器中,存在访问频率限制,建议你将静态资源放置在你的业务服务器上,然后修改ChatUIKit/const/index.ts文件中的ASSETS_URL为你的资源服务器地址。
# 克隆 UIKitgit clone https://github.com/easemob/easemob-uikit-uniapp.git# 在你的 uni-app 项目根目录下执行以下命令,拷贝组件文件mkdir -p ./ChatUIKit# macOSmv ${组件项目路径}/ChatUIKit/* ./ChatUIKit# windowsmove ${组件项目路径}/ChatUIKit/* .\ChatUIKit3、添加依赖
环信即时通讯 IM Web SDK 4.10.0 及以上。
在项目根目录下执行以下命令,添加依赖:
npm init -y
npm i easemob-websdk@4.11.0 pinyin-pro@3.26.0 mobx@6.13.4 --save4、引入 ChatUIKit 初始化并设置通用样式。
在你的项目的App.vue文件中引入 ChatUIKit 组件,并进行初始化。
要查看服务器域名配置,请点击这里 。
<script lang="ts">
import { ChatUIKit } from "./ChatUIKit";
import websdk from "easemob-websdk/uniApp/Easemob-chat";
import { EasemobChatStatic } from "easemob-websdk/Easemob-chat";// 创建 IM 实例
const chat = new (websdk as unknown as EasemobChatStatic).connection({appKey: '', // 应用的 App KeyisHttpDNS: false,url: '', // 环信 websocket URLapiUrl: '', // 环信 Restful API URLdelivery: true // 是否开启消息已送达回执
});// 初始化 ChatUIKit
ChatUIKit.init({chat, // 传入 IM 实例config: {theme: {// 头像形状:圆形(circle)和方形(square)avatarShape: "square"},isDebug: true // 是否开启调试模式}
});uni.$UIKit = ChatUIKit;// 登录环信即时通讯 IM
const login = () => {uni.$UIKit.chatStore.login({user: "", // 用户 IDaccessToken: "" // 用户 Token}).then(() => {// 登录成功后,跳转会话列表页面uni.navigateTo({url: '/ChatUIKit/modules/Conversation/index'})});
}
// 退出登录
const logout = () => {uni.$UIKit.chatStore.logout();
}
export default {onLaunch: function () {// 应用启动时,调用登录方法login();console.log("App Launch");},onShow: function () {console.log("App Show");// 在 onShow 中调用 ChatUIKit.onShow() 方法,主动监测 IM 连接状态ChatUIKit.onShow();},onHide: function () {console.log("App Hide");}
};
</script>
<style>
/* 通用样式 */
html,body,page {height: 100%;width: 100%;
}
</style>5、配置路由。
在你项目的 pages.json 文件中更新 pages 路由:
{"pages": [{"path": "ChatUIKit/modules/Conversation/index","style": {"navigationStyle": "custom","app-plus": {"bounce": "none"}}},{"path": "ChatUIKit/modules/Chat/index","style": {"navigationStyle": "custom",// #ifdef MP-WEIXIN"disableScroll": true,// #endif "app-plus": {"bounce": "none","softinputNavBar": "none"}}},{"path": "ChatUIKit/modules/ChatNew/index","style": {"navigationStyle": "custom","app-plus": {"bounce": "none"}}},{"path": "ChatUIKit/modules/GroupList/index","style": {"navigationStyle": "custom","app-plus": {"bounce": "none"}}},{"path": "ChatUIKit/modules/ConversationSearchList/index","style": {"navigationStyle": "custom","app-plus": {"bounce": "none"}}},{"path": "ChatUIKit/modules/VideoPreview/index","style": {"navigationBarTitleText": "Video Preview","app-plus": {"bounce": "none"}}},{"path": "ChatUIKit/modules/ContactList/index","style": {"navigationStyle": "custom","app-plus": {"bounce": "none"}}},{"path": "ChatUIKit/modules/ContactAdd/index","style": {"navigationStyle": "custom","app-plus": {"bounce": "none"}}},{"path": "ChatUIKit/modules/ContactRequestList/index","style": {"navigationStyle": "custom","app-plus": {"bounce": "none"}}},{"path": "ChatUIKit/modules/ContactSearchList/index","style": {"navigationStyle": "custom","app-plus": {"bounce": "none"}}},{"path": "ChatUIKit/modules/GroupCreate/index","style": {"navigationStyle": "custom","app-plus": {"bounce": "none"}}}]
}6、运行 Demo。
在 uni-app IDE 中,运行 Demo:

大功告成!~
参考文档:
-
想研究高阶特性请到官方文档
-
小程序域名配置
-
注册环信
相关文章:

【开源】使用环信UIKit for uniapp 做一个IM即时聊天应用
环信单群聊 UIKit 是基于环信即时通讯云 IM SDK 开发的一款即时通讯 UI 组件库,提供各种组件实现会话列表、聊天界面、联系人列表及后续界面等功能,帮助开发者根据实际业务需求快速搭建包含 UI 界面的即时通讯应用。 本文教大家使用环信 uniapp UIKit 快…...

计算机网络知识点全梳理(一.TCP/IP网络模型)
目录 TCP/IP网络模型概述 应用层 什么是应用层 应用层功能 应用层协议 传输层 什么是传输层 传输层功能 传输层协议 网络层 什么是网络层 网络层功能 网络层协议 数据链路层 什么是数据链路层 数据链路层功能 物理层 物理层的概念和功能 写在前面 本系列文…...

神州数码DCME-320 online_list.php存在任意文件读取漏洞
免责声明: 本文旨在提供有关特定漏洞的深入信息,帮助用户充分了解潜在的安全风险。发布此信息的目的在于提升网络安全意识和推动技术进步,未经授权访问系统、网络或应用程序,可能会导致法律责任或严重后果。因此,作者不对读者基于本文内容所采取的任何行为承担责任。读者在…...

神经网络基础-神经网络搭建和参数计算
文章目录 1.构建神经网络2. 神经网络的优缺点 1.构建神经网络 在 pytorch 中定义深度神经网络其实就是层堆叠的过程,继承自nn.Module,实现两个方法: __init__方法中定义网络中的层结构,主要是全连接层,并进行初始化。…...

Linux入门攻坚——41、Linux集群系统入门-lvs(2)
lvs-dr:GATEWAY Director只负责请求报文,响应报文不经过Director,直接由RS返回给Client。 lvs-dr的报文路线如上图,基本思路就是报文不会回送Director,第①种情况是VIP、DIP、RIP位于同一个网段,这样&…...
——FFmpeg源码中,解析TS program map section的实现)
音视频入门基础:MPEG2-TS专题(17)——FFmpeg源码中,解析TS program map section的实现
一、引言 由《音视频入门基础:MPEG2-TS专题(16)——PMT简介》可以知道,PMT表(Program map table)由一个或多个段(Transport stream program map section,简称TS program map sectio…...

了解https原理,对称加密/非对称加密原理,浏览器与服务器加密的进化过程,https做了些什么
最开始的加密 浏览器与服务器之间需要防止传输的数据被黑客破解。因此,浏览器在发送数据时会对数据进行加密,并把加密的密钥(或密钥的某些部分)放在数据的某一个区域中。服务器收到数据后,会提取密钥并用它来解密数据…...

山西省第十八届职业院校技能大赛高职组 5G 组网与运维赛项规程
山西省第十八届职业院校技能大赛高职组 5G 组网与运维赛项规程 一、赛项名称 赛项编号:GZ035 赛项名称:5G 组网与运维 赛项组别:高职学生组、教师组 二、竞赛目的 2019 年 6 月 6 日,5G 牌照正式发放,标志着我国全面进…...

tcpdump编译 wireshark远程抓包
https://github.com/westes/flex/releases/download/v2.6.4/flex-2.6.4.tar.gz tar -zxvf flex-2.6.4.tar.gz ./configure CFLAGS-D_GNU_SOURCE make sudo make installwget http://ftp.gnu.org/gnu/bison/bison-3.2.1.tar.gz ./configure make sudo make install以上两个库是…...

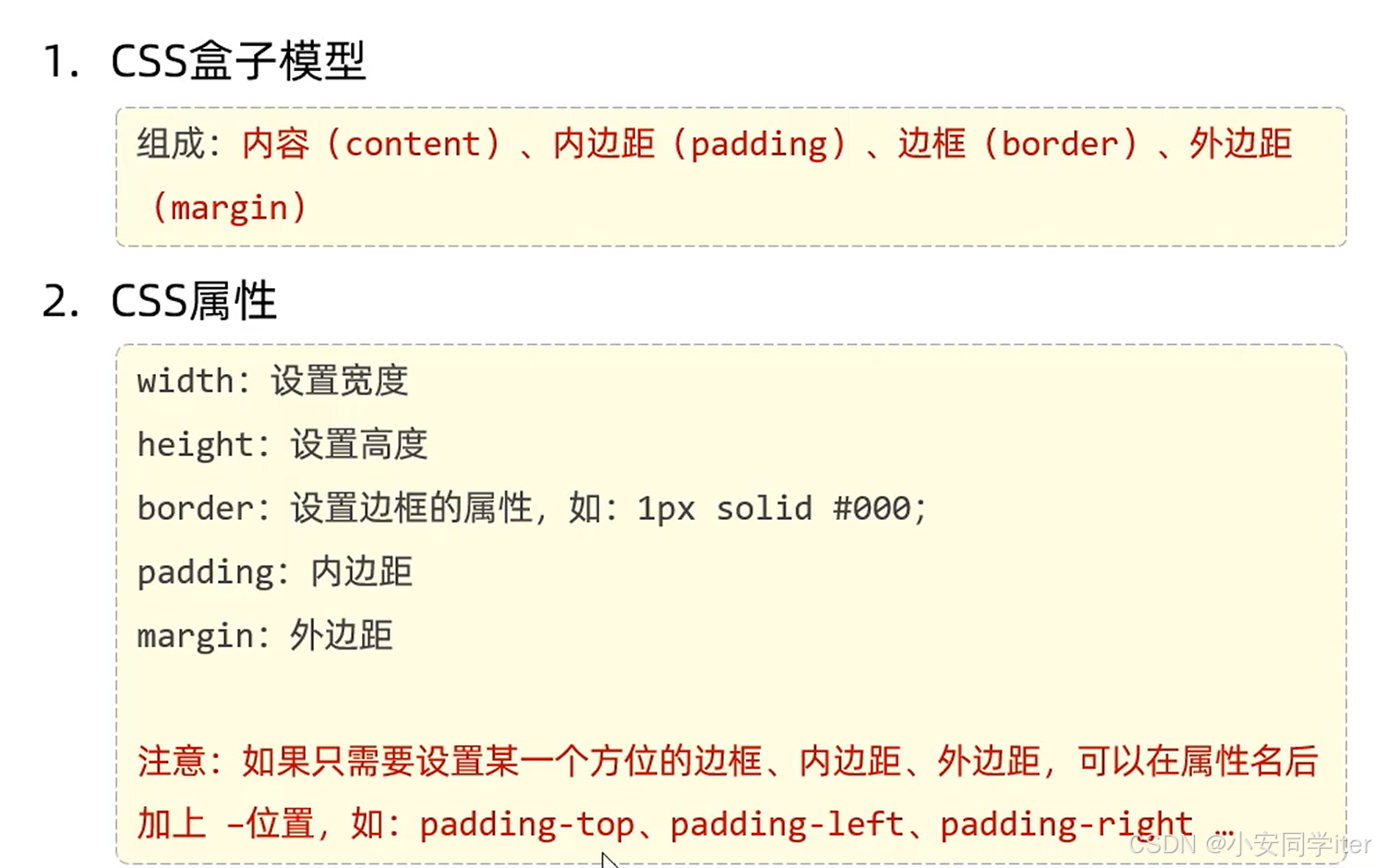
Web开发 -前端部分-CSS
CSS CSS(Cascading Style Sheet):层叠样式表,用于控制页面的样式(表现)。 一 基础知识 1 标题格式 标题格式一: 行内样式 <!DOCTYPE html> <html lang"en"><head><meta…...

用 Python Turtle 绘制流动星空:编程中的璀璨星河
用 Python Turtle 绘制流动星空:编程中的璀璨星河 🐸 前言 🐸🐞往期绘画>>点击进所有绘画🐞🐋 效果图 🐋🐉 代码 🐉 🐸 前言 🐸 夜空中繁星…...

Java从入门到工作2 - IDEA
2.1、项目启动 从git获取到项目代码后,用idea打开。 安装依赖完成Marven/JDK等配置检查数据库配置启动相关服务 安装依赖 如果个别依赖从私服下载不了,可以去maven官网下载补充。 如果run时提示程序包xx不存在,在项目目录右键Marven->Re…...

fastadmin批量压缩下载远程视频文件
后端代码 // 批量下载并压缩 public function downloadAll(){$ids input(ids);$row $this->model->where(id, in, $ids)->field(id,title,video_url)->select();if (!$row) {$this->error(记录不存在);}$arr [];$tempFiles []; // 用来存储临时下载的视频文…...

【保姆级】Mac如何安装+切换Java环境
本文从如何下载不同版本的JDK,到如何丝滑的切换JDK,以及常见坑坑的处理方法,应有尽有,各位看官走过路过不要错过~~~ 下载⏬ 首先上官网: https://www.oracle.com/ 打不开的话可以使用下面👇这个中文的 https://www.oracle.com/cn/java/technologies/downloads/a…...

2024首届世界酒中国菜国际地理标志产品美食文化节成功举办篇章
2024首届世界酒中国菜国际地理标志产品美食文化节成功举办,开启美食文化交流新篇章 近日,首届世界酒中国菜国际地理标志产品美食文化节在中国国际地理标志大厦成功举办,这场为期三天的美食文化盛会吸引了来自世界各地的美食爱好者、行业专家…...

Springboot静态资源
默认位置 静态资源访问目录下的资源可以直接访问,默认的四个位置 classpath:/META-INF/resources/(默认加载,不受自定义配置的影响) classpath:/resources/ classpath:/static/ classpath:/public/ 如果在静态目录下存在favic…...

MTK修改配置更改产品类型ro.build.characteristics
文章目录 需求场景实际问题 参考资料解决方案MTK 修改方案修改点一:build\core\product_config.mk修改点二:build\make\core\main.mk修改是否成功,adb 验证 实战项目中解决案例 需求场景 更改产品设备属性 table-phone-device,使…...

SQL 查询中的动态字段过滤
这段代码是一个 SQL 查询中的动态字段过滤部分,使用了 MyBatis 的 标签和 标签。以下是逐步的解释: <!-- 动态字段过滤 --><if test"parameters ! null and parameters.size() > 0"><foreach collection"parameters&qu…...

数字IC后端零基础入门基础理论(Day1)
数字IC后端设计导入需要用到的input数据如下图所示。 数字后端零基础入门系列 | Innovus零基础LAB学习Day9 Netlist: 设计的Gate level(门级)网表。下图所示为一个计数器设计综合后的门级netlist。 从这个netlist中我们看到这个设计顶层的名字叫counte…...

【LC】240. 搜索二维矩阵 II
题目描述: 编写一个高效的算法来搜索 m x n 矩阵 matrix 中的一个目标值 target 。该矩阵具有以下特性: 每行的元素从左到右升序排列。每列的元素从上到下升序排列。 示例 1: 输入:matrix [[1,4,7,11,15],[2,5,8,12,19],[3,6,…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...
