电脑显示器选购指南2024
选择显示器是五花八门的显示参数,如何选择,以下给出参数说明,及部分参考:
1. 尺寸和分辨率
尺寸(英寸)
根据使用距离和用途选择合适的屏幕尺寸:
- 21-24 英寸:适合小桌面空间、日常办公。
- 25-27 英寸:主流选择,适合办公、游戏、轻设计。
- 28-32 英寸:适合高分辨率(2K 或 4K),专业设计、游戏和娱乐。
- 34 英寸及以上(超宽屏):适合多窗口操作、内容创作和游戏沉浸感。
分辨率(像素数)
分辨率决定了屏幕显示的清晰度,越高越清晰。常见的分辨率及其适用场景:
- FHD (1920×1080):23.8"-27" 时够用,适合预算有限或基础办公。
- 2K (2560×1440):更清晰,适合 27" 或更大屏幕,游戏和办公的好选择。
- 4K (3840×2160):超清晰,适合设计、视频剪辑和高端娱乐。
- 5K/8K:主要用于专业设计和视频编辑。
推荐:显示器尺寸和分辨率需搭配合理,例如 27 英寸以下建议 FHD 或 2K,32 英寸及以上建议 4K。
2. 刷新率(Hz)
刷新率影响画面流畅度,单位是 Hz:
- 60Hz:适合普通办公和视频观看。
- 75Hz-100Hz:适合提升日常使用体验的入门级选择。
- 144Hz:电竞显示器标配,适合 FPS 和 MOBA 游戏。
- 240Hz 或更高:追求极致流畅度的高端电竞用户。
推荐:普通用户和设计师 60Hz-75Hz,游戏玩家建议至少 144Hz。
3.面板类型
不同面板类型的色彩、响应速度、可视角度有差异:
IPS(In-Plane Switching)
- 特点:色彩准确,视角宽广,适合办公、设计和轻度游戏。
- 不足:对比度较低,响应时间稍慢。
- 推荐场景:日常办公、图片/视频编辑。
VA(Vertical Alignment)
- 特点:高对比度,黑色更深,适合观看电影或曲面屏。
- 不足:响应时间比 IPS 慢,视角稍差。
- 推荐场景:娱乐、曲面显示器。
TN(Twisted Nematic)
- 特点:响应时间快,价格低,但色彩和视角较差。
- 推荐场景:预算有限的电竞玩家。
OLED(有机发光二极管)
- 特点:色彩艳丽,对比度高,适合高端用户。
- 不足:价格高,可能存在烧屏风险。
- 推荐场景:高端娱乐、设计工作。
4.响应时间(ms)
响应时间指的是像素从一种颜色切换到另一种颜色所需的时间,单位是毫秒(ms):
- 选择建议:
- 5ms 或更高:适合办公和轻娱乐。
- 1ms 或更低:适合电竞玩家,减少拖影和延迟。
5.色域和色准
色域表示显示器能够显示的颜色范围,设计师和视频剪辑用户应特别关注:
色域覆盖(%)
- sRGB:标准色彩空间,适合日常使用(覆盖率 100% 较好)。
- DCI-P3:更广的色域,适合高端娱乐和设计(覆盖率 >90% 理想)。
- AdobeRGB:专为设计和打印优化,适合专业图像处理。
色准(Delta E 值)
- 定义:颜色还原的准确度。Delta E 值越低,色彩越真实。
- 选择建议:
- Delta E < 2:专业设计或摄影师推荐。
- Delta E < 5:普通用户足够。
6.亮度(cd/m²)
- 250-350cd/m²:主流亮度,适合大部分环境。
- 400cd/m² 或以上:适合 HDR 内容播放和高亮环境下使用。
- HDR 支持:例如 HDR400、HDR600,提升对比和亮度表现。
7.对比度
- 标准对比度:通常为 1000:1(IPS)或更高(VA >3000:1)。
- 动态对比度:显示器通过动态调整背光实现,数值大(如百万:1)仅供参考。
8. 接口
- HDMI:主流接口,支持 4K@60Hz(HDMI 2.0 及以上)。
- DisplayPort (DP):高刷新率和高分辨率首选,支持 4K@144Hz 或 8K 显示。
- USB-C:支持一线连接,适合 Mac 和现代笔记本电脑用户。
- 其他接口:耳机孔、USB 集线器等可提升实用性。
9. 护眼功能
- 低蓝光模式:减少有害蓝光辐射,保护视力。
- 无频闪技术:消除屏幕闪烁,适合长时间使用。
- 防眩光屏幕:减少环境光线反射,提高观看舒适度。
10.屏幕比例
- 16:9:主流比例,适合办公、游戏和普通视频。
- 21:9(超宽屏):适合多窗口办公和电影剪辑。
- 32:9(超超宽屏):适合顶级生产力和沉浸式游戏体验。
11.曲面屏与平面屏
- 曲面屏:增强视觉沉浸感,曲率约小,视觉效果更强,适合大尺寸屏幕(27 英寸以上)。
- 1000R:半径1000mm的圆曲率
- 1500R:半径1500mm的圆曲率
- 平面屏:通用选择,适合办公和设计。
12.认证
- TUV:德国元器件产品定制的一个安全认证标志
13.其他功能
- 护眼技术:低蓝光、无频闪技术,适合长时间使用。
- 可调支架:支持升降、旋转和倾斜调整,提升人体工学体验。
- 内置音响:适合影音娱乐用户(通常音质一般)。
价格参考
- 1000 元以下:基础办公显示器,适合预算有限的用户。
- 1000-3000 元:主流中端显示器,满足办公、游戏和轻度设计需求。
- 3000-5000 元:高端显示器,适合专业用户或追求高品质的游戏玩家。
- 5000 元以上:专业设计、4K HDR 娱乐、顶级电竞屏幕。
功能需求
-
办公需求:
- 分辨率:1080p 或 1440p
- 面板:IPS
- 刷新率:60Hz 或 75Hz
- 护眼功能和可调支架。
-
游戏需求:
- 分辨率:1440p 或 1080p(高刷新率)。
- 刷新率:144Hz 及以上。
- 面板:IPS 或 VA,响应时间 < 4ms。
-
设计需求:
- 分辨率:1440p 或 4K
- 面板:IPS 或 OLED
- 色域:100% sRGB 或 95% DCI-P3,Delta E < 2。
-
影音娱乐:
- 分辨率:1440p 或 4K
- 面板:VA 或 OLED
- HDR 支持,曲面设计优先考虑。
相关文章:

电脑显示器选购指南2024
选择显示器是五花八门的显示参数,如何选择,以下给出参数说明,及部分参考: 1. 尺寸和分辨率 尺寸(英寸) 根据使用距离和用途选择合适的屏幕尺寸: 21-24 英寸:适合小桌面空间、日常…...

vue2中如何实现自定义指令
实现自动聚焦功能 1.不用自定义指令 使用生命周期钩子mounted 2.使用自定义指令 1. 使用全局组件 首先在main.js中注册 然后在组件中直接使用v-指令名 2. 使用局部注册 局部注册和全局注册类似 如果很多组件需要自定义,建议使用自定义指令注册在全局...

QT从入门到精通(一)——Qlabel介绍与使用
1. QT介绍——代码测试 Qt 是一个跨平台的应用程序开发框架,广泛用于开发图形用户界面(GUI)应用程序,也支持非图形应用程序的开发。Qt 提供了一套工具和库,使得开发者能够高效地构建高性能、可移植的应用程序。以下是…...

【jpa】springboot使用jpa示例
目录 1. 请求示例2. pom依赖3. application.yaml4.controller5. service6. repository7. 实体8. 启动类 1. 请求示例 curl --location --request POST http://127.0.0.1:8080/user \ --header User-Agent: Apifox/1.0.0 (https://apifox.com) \ --header Content-Type: applic…...

Python Flask Web框架快速入门
Flask 入门Demo Flask 开发环境搭建,执行如下指令: pip install flask# 第一节: Flask 快速入门from flask import Flask app Flask(__name__)app.route(/flask) def hello_flask():return Hello Flaskapp.run()核心代码剖析: 从flask包导…...

ansible自动化运维(五)roles角色管理
目录 Roles角色管理 创建nginx的角色目录 定义任务配置文件: 定义jinjia2模板: 定义nginx yml文件 检查语法,执行命令 检验结果: Roles角色管理 角色(roles)是ansible自1.2版本开始引入的新特性&…...

前端学习一
一 进程与线程 线程是进程执行的最小单位,进程是系统分配任务的最小单位。 一个进程可执行最少一个线程。线程分为子线程和主线程。 主线程关闭则子线程关闭。 二 浏览器进程 浏览器是多进程多线程应用。 进程包括: 浏览器进程 负责程序交互渲染…...

【OSS】php使用oss存储
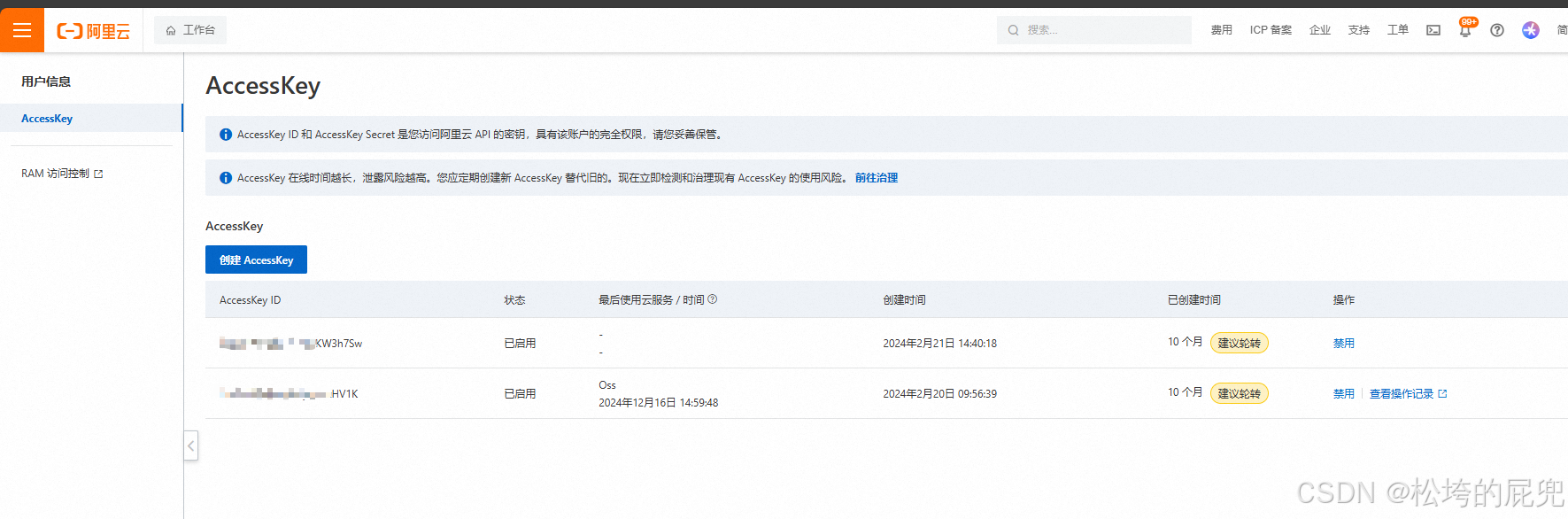
阿里云oss官方文档:文档 1、前期工作 创建阿里云账号,登录创建bucket,注意修改权限,要不然可能读取不到 申请accessKeyId和accessKeySecret accessKey 2、项目中安装OSS扩展 composer require aliyuncs/oss-sdk-php3、基础使…...

UE5 C+、C++、C# 构造方法区别示例
我们对比一下UE C、C 、C#的构造方法: 1. UE4 C例子: // 声明和构造合并在一起static ConstructorHelpers::FObjectFinder<UTexture2D> CrosshairTexObj(TEXT("/Game/Path"));// 使用加载的资源UTexture2D* Texture CrosshairTexObj.…...
)
leetcode-146.LRU缓存(易理解)
为了实现一个满足 LRU(最近最少使用)缓存约束的数据结构,我们需要在 (O(1)) 时间复杂度内完成 get 和 put 操作。这通常可以通过结合使用哈希表和双向链表来实现: 哈希表:用于在 (O(1)) 时间复杂度内实现对缓存中元素…...

JavaSe部分总结
我们先来了解一下Java语言,JavaSE是Java编程语言的标准版,主要是来学习Java的基本语法,书写方式,以及一些简单的逻辑循环和判断,包括一些关键字,特殊类(抽象类),特殊的方法(static修饰的方法,final修饰的方法)等等,最重要的是Java语言是比较C语言和C语言是比较简单的,Java是面向…...

iPhone批量删除照片的方法
对于每一个iPhone用户来说,照片管理是一项日常而重要的任务。随着时间的积累,无数的照片快速填满了我们的存储空间,从美丽的风景到重要的家庭聚会,每一张照片都记录着我们生活中的瞬间。然而,当存储空间即将耗尽时&…...

红日靶场vulnstack 7靶机的测试报告[细节](一)
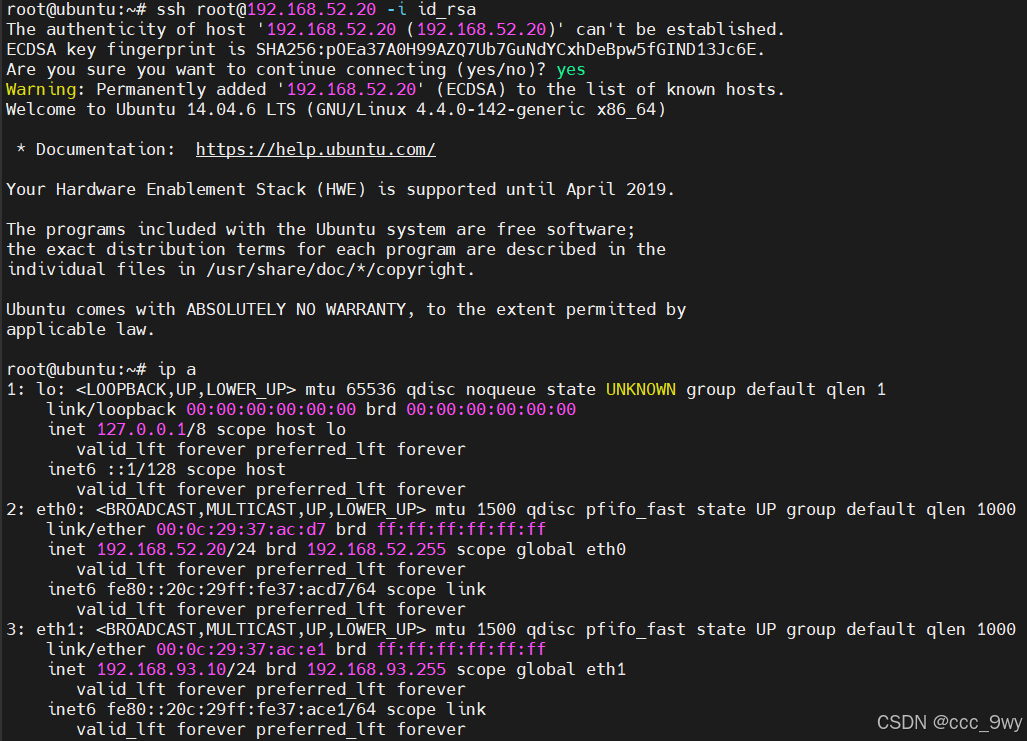
目录 一、测试环境 1、系统环境 2、注意事项 3、使用工具/软件 二、测试目的 三、操作过程 1、信息搜集 2、Redis未授权访问漏洞获取web1靶机系统权限 3、获取docker靶机系统权限 ①Laravel框架漏洞利用getshell ②Laravel主机的提权&&docker容器逃逸 提权…...

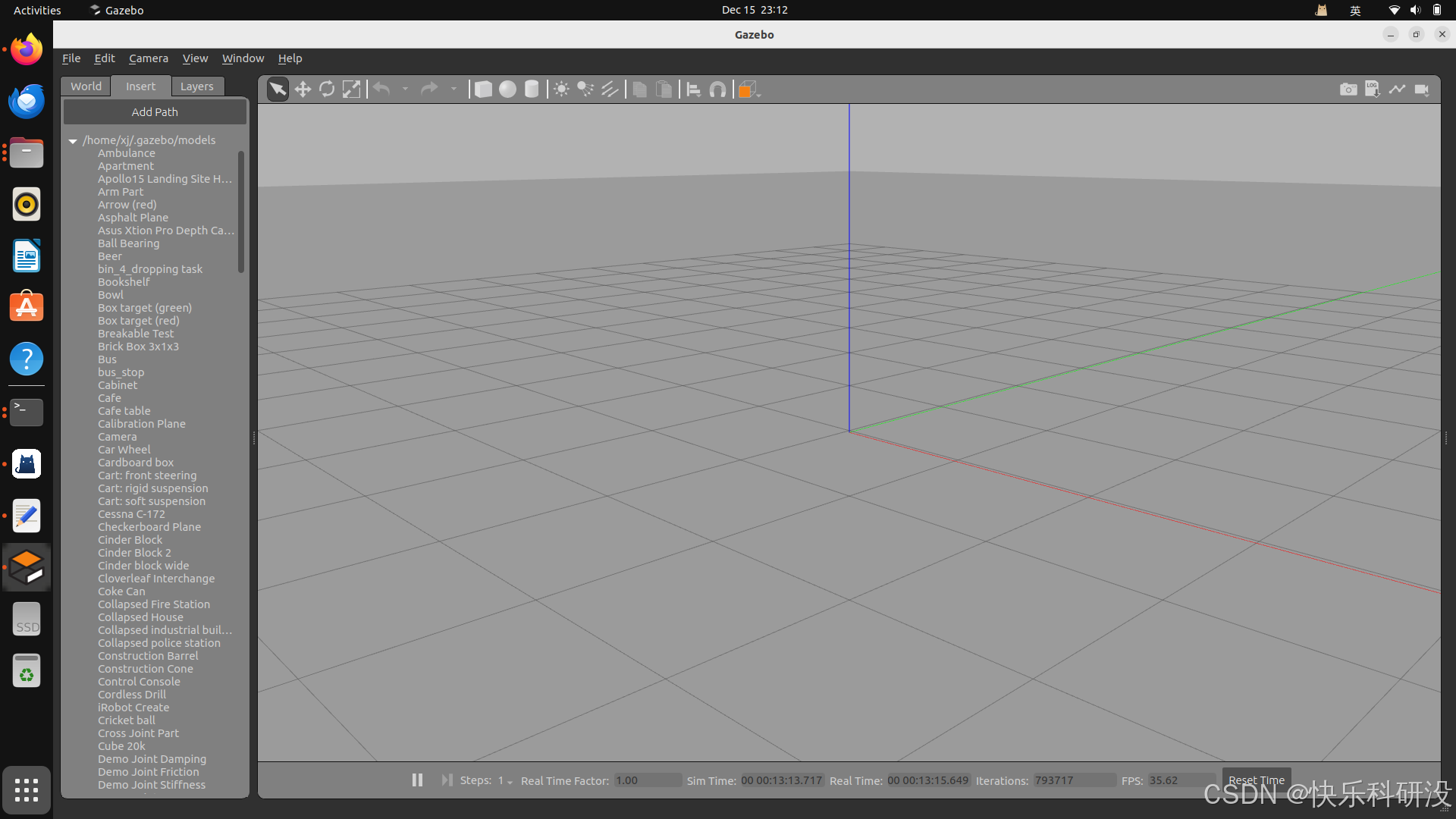
ubuntu+ros新手笔记(二):古月·ROS2入门21讲学习笔记
系统ubuntu22.04 ros2 humble 按照如下视频教程学习的:【古月居】古月ROS2入门21讲 | 带你认识一个全新的机器人操作系统 此处仅记录我报错的地方,以及相应的解决方案,没有出错的略过! 对应的古月居ROS2入门21讲源码下载地址&a…...

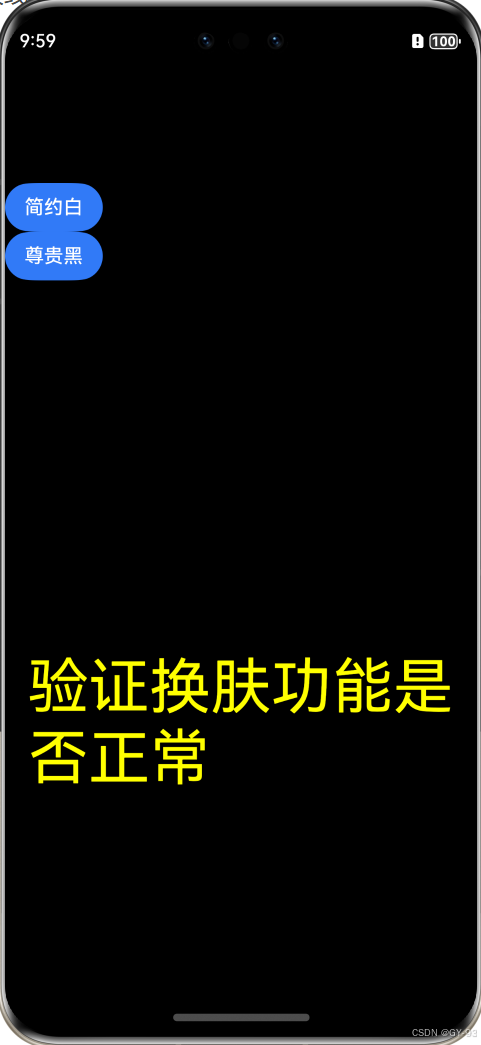
Harmonyos之深浅模式适配
Harmonyos之换肤功能 概述实现原理颜色适配颜色资源配置工具类编写界面代码编写适配效果 概述 深色模式(Dark Mode)又称之为暗色模式,是与日常应用使用过程中的浅色模式(Light Mode)相对应的一种UI主题。 换肤功能应…...

牛客网 SQL2查询多列
SQL2查询多列 select device_id,gender,age,university //查询哪些字段 from user_profile //从哪个表中查找 每日问题 C 中面向对象编程如何处理异常? 在C中,面向对象编程(OOP)处理异常主要通过异常处理机制来实现。C 提供了…...

Angular由一个bug说起之十二:网页页面持续占用CPU过高
随着网络日益发达,网页的内容也更加丰富,形式也更加多样化。而随之而来的性能问题也不容小觑。这篇文章我会根据我在实践中遇到的一个问题来总结,我在面对性能问题的一些解决步骤,希望能对大家有所启发。 查找问题原因 我接触的…...

【从零开始入门unity游戏开发之——C#篇05】转义字符、@处理多行文本或者不使用转义字符、随机数
文章目录 一、转义字符1、什么是转义字符?2、常见的转义字符3、总结 二、使用处理多行文本或者不使用转义字符1、多行字符串2、不使用转义字符 三、随机数1、Random.Next()生成随机整数示例:生成一个随机整数生成指定范围内的随机整数 2、Random.NextSin…...

我们来对接蓝凌OA --报文格式
题记 数智化办公专家、国家高新技术企业、知识管理国家标准制定者、信创供应商10强…等等,这些和咱们有关系吗!!不好意思,走错片场了,刚和项目经理在甲方那边吹牛B想想刚刚的大饼,看看支付宝余额ÿ…...

旅游系统旅游小程序PHP+Uniapp
旅游门票预订系统,支持景点门票、导游产品便捷预订、美食打卡、景点分享、旅游笔记分享等综合系统 更新日志 V1.3.0 1、修复富文本标签 2、新增景点入驻【高级版本】3、新增门票核销【高级版】4、新增门票端口【高级版】...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...
:工厂方法模式、单例模式和生成器模式)
上位机开发过程中的设计模式体会(1):工厂方法模式、单例模式和生成器模式
简介 在我的 QT/C 开发工作中,合理运用设计模式极大地提高了代码的可维护性和可扩展性。本文将分享我在实际项目中应用的三种创造型模式:工厂方法模式、单例模式和生成器模式。 1. 工厂模式 (Factory Pattern) 应用场景 在我的 QT 项目中曾经有一个需…...

数据分析六部曲?
引言 上一章我们说到了数据分析六部曲,何谓六部曲呢? 其实啊,数据分析没那么难,只要掌握了下面这六个步骤,也就是数据分析六部曲,就算你是个啥都不懂的小白,也能慢慢上手做数据分析啦。 第一…...

Java多线程实现之Runnable接口深度解析
Java多线程实现之Runnable接口深度解析 一、Runnable接口概述1.1 接口定义1.2 与Thread类的关系1.3 使用Runnable接口的优势 二、Runnable接口的基本实现方式2.1 传统方式实现Runnable接口2.2 使用匿名内部类实现Runnable接口2.3 使用Lambda表达式实现Runnable接口 三、Runnabl…...

中科院1区顶刊|IF14+:多组学MR联合单细胞时空分析,锁定心血管代谢疾病的免疫治疗新靶点
中科院1区顶刊|IF14:多组学MR联合单细胞时空分析,锁定心血管代谢疾病的免疫治疗新靶点 当下,免疫与代谢性疾病的关联研究已成为生命科学领域的前沿热点。随着研究的深入,我们愈发清晰地认识到免疫系统与代谢系统之间存在着极为复…...
